摘要:[JQM][005][MVC 4 Mobile Features]利用屬性RequireConsistentDisplayMode限制View與template同時需為行動裝置版本網頁或電腦瀏覽器版本網頁
如果今天在將一個網站增加行動版本的網站過程中,一定是逐個逐個按照.cshtml加入.mobile.cshtml,一個一個的網頁把他的行動版網頁做起來
那麼在做的過程中一定會有陣痛期:一部份的網頁已經有行動版的cshtml而一部份的卻沒有,這時候就容易導致行動版的template卻套用在電腦版的cshtml上面
那畫面就會很奇怪,舉例來說:再新增一個查詢資料的功能,查詢這個SalesPerson資料表好了
HomeController.cs加入:
public ActionResult QuerySalesPerson()
{
IEnumerable sales;
sales = ad.SalesPerson.Take(10);
return View(sales);
}
並新增一個View叫做QuerySalesPerson.cshtml,如下:
@model IEnumerable<JQueryMobileMVC.Models.SalesPerson>
@{
ViewBag.Title = "QuerySalesPerson";
}
<h2>QuerySalesPerson</h2>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.TerritoryID)
</th>
<th>
@Html.DisplayNameFor(model => model.SalesQuota)
</th>
<th>
@Html.DisplayNameFor(model => model.Bonus)
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.TerritoryID)
</td>
<td>
@Html.DisplayFor(modelItem => item.SalesQuota)
</td>
<td>
@Html.DisplayFor(modelItem => item.Bonus)
</td>
</tr>
}
</table>
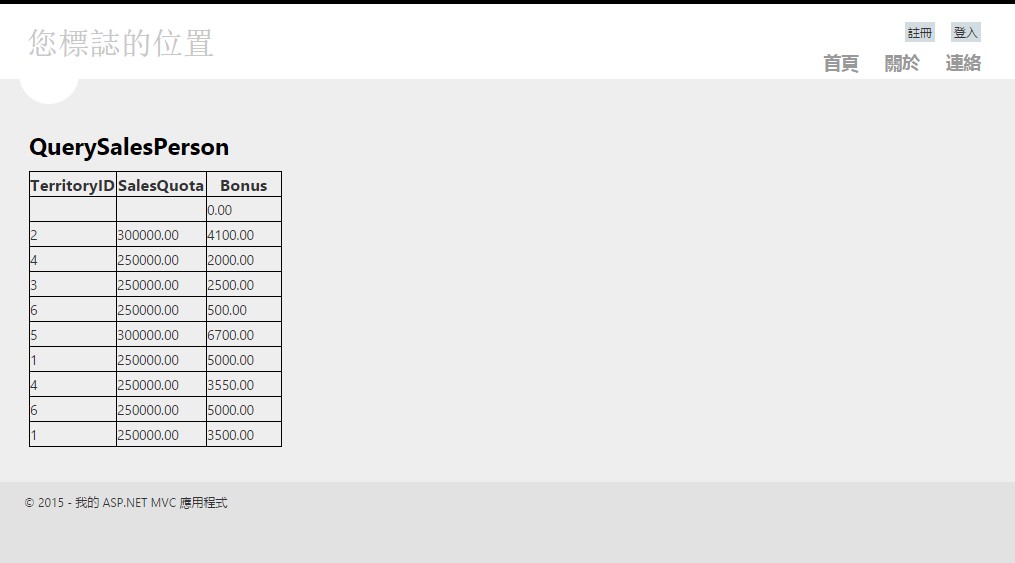
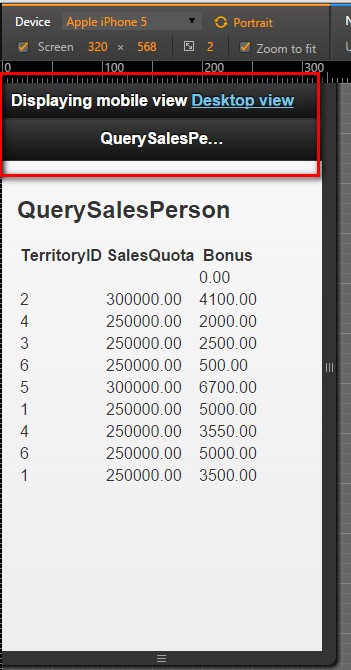
然後執行之後在電腦瀏覽器觀看以及手機上觀看:
你會發現,電腦上看是還好沒啥異狀,但是在手機上面看的話(看上圖的紅色框框),就變成
桌面版的View(QuerySalesPerson.cshtml)套用行動版的template(_Layout.mobile.cshtml), 超怪的....
所以我們可以在template的~/Content/Shared/_ViewStart.cshtml去加入下列這一行
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
_ViewStart.cshtml變成像是這樣:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
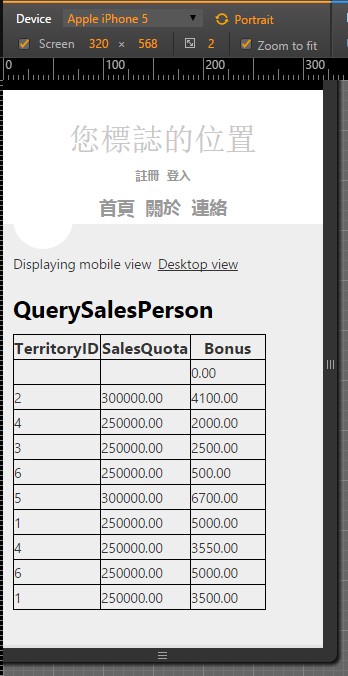
這樣再重新用手機看一次,就會強制手機去打開電腦版的網頁以及template了QuerySalesPerson.cshtml+_Layout.cshtml了
雖然用手機完全看電腦版的網頁很痛苦,但是至少header與content不一致,導致看起來怪怪的~
當然你也可以強制設定某某查詢功能的view不需要搭配一致的template,只要在該view加入剛剛那行程式碼並設定為false即可,乾脆就加在剛剛新增的QuerySalesPerson.cshtml好了:
@model IEnumerable<JQueryMobileMVC.Models.SalesPerson>
@{
ViewBag.Title = "QuerySalesPerson";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
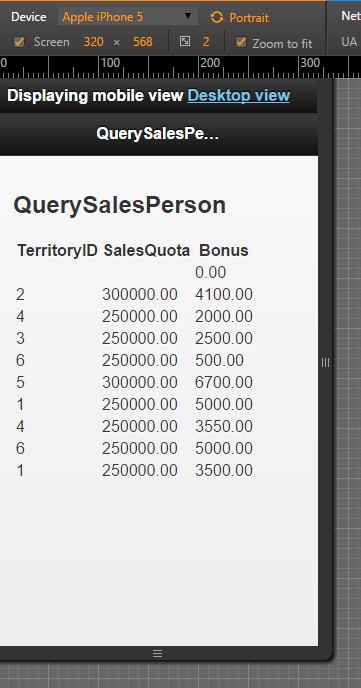
這時候再用手機看一次網頁,又變成電腦版的View + 行動版的template了...不過會有人這麼無聊這樣設定嗎?XD
這篇學習心得大概是這樣。
參考資料:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features