摘要:[JQM][004][MVC 4 Mobile Features]data-theme屬性修改版面顏色以及ViewSwitcher切換電腦版或行動版網頁
變換行動版網頁的版面顏色最著名的當然是用官方提供的ThemeRoller網站建立一個自己專屬的版面囉,但~不是那麼注重這方面的我
其實只要換版面的顏色即可,打開~/Views/Shared/_Layout.mobile.cshtml,看到裡面的data-theme="a"了嗎?他的顏色就是我在上一篇提到的:黑壓壓一片...
如果改成data-theme="b"的話,就是jquery mobile官方網站套用的顏色,是不錯拉~但~不夠低調
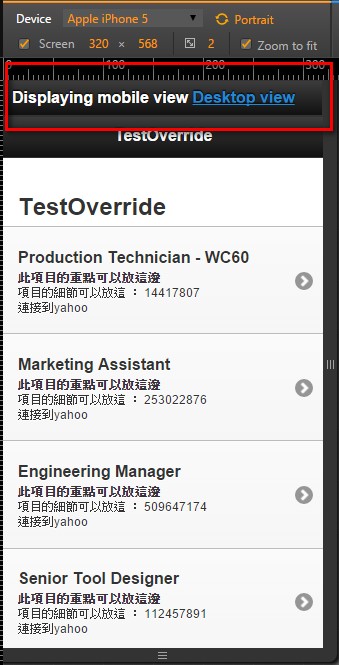
如果改成data-theme="c"的話,就是我最喜歡的低調顏色,白底黑字
如果改成data-theme="d"的話,不知道為什麼也是白底黑字,既然都一樣所以就不附圖片
如果改成data-theme="e"的話,就會變成黃色,超高調,全部預設的顏色大概就是這些囉~
而有人用手機開網頁的時候有時候還是比較喜歡使用電腦版的網頁,那要怎麼切換呢?
jquery mobile有提供了切換的按鈕,程式碼如下:
其中原理就是會幫我們判斷現在使用者是否使用行動裝置打開網頁
@if (Request.Browser.IsMobileDevice && Request.HttpMethod == "GET")
{
<div class="view-switcher ui-bar-a">
@if (ViewContext.HttpContext.GetOverriddenBrowser().IsMobileDevice)
{
@: Displaying mobile view
@Html.ActionLink("Desktop view", "SwitchView", "ViewSwitcher", new { mobile = false, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
else
{
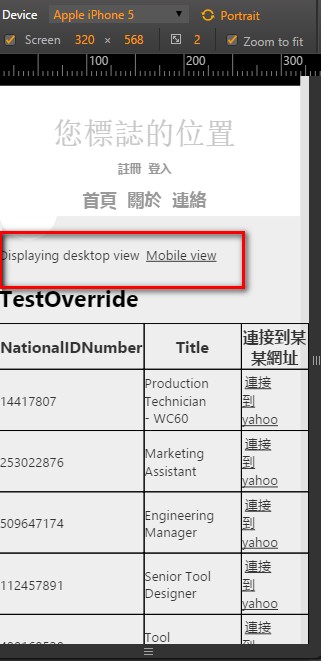
@: Displaying desktop view
@Html.ActionLink("Mobile view", "SwitchView", "ViewSwitcher", new { mobile = true, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
</div>
}
上列程式碼,在安裝nuget的jquery.mobile.mvc套件的時候,已經自動幫我們新增在~/Views/Shared/_ViewSwitcher.cshtml了,這是一個partial view
套件也自動幫我們套用在template:_Layout.mobile.cshtml裡面(他是加在html的body裡面,完整程式碼如下):@Html.Partial("_ViewSwitcher")
<div data-role="page" data-theme="c">
@Html.Partial("_ViewSwitcher")
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
所以打開行動版網頁的時候,上面會有一個選項Displaying mobile view DeskTop View
不過呢~電腦版網頁的template並沒有自動幫我們加上_ViewSwitcher,我們自己加也可以,如下,加在_Layout.cshtml的body裡面:
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
<!--加在這邊-->
@Html.Partial("_ViewSwitcher")
@RenderBody()
</section>
</div>
然後使用者用手機的時候,也可以從電腦版的網頁在切換回來行動版網頁了:
這篇大概是這樣。
參考資料:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features
jQuery Mobile(2)-顏色與樣式設計