摘要:[JQM][002][MVC 4 Mobile Features]Overriding Views, Layouts,and Partial Views
簡單的說~
當使用者用電腦瀏覽器開這個網址時,提供給他看desttop專用的網頁
當使用者用手機開這個網址時,提供給他看mobile專用的網頁
以asp.net mvc4專案為例的話,我們自己新增一個查詢的網頁來試試怎麼分成desktop or mobile,以下是步驟:
0.打開visual studio=>新增專案=>Web=>ASP.NET WEB 應用程式=>MVC,藉此新增一個基本的mvc專案
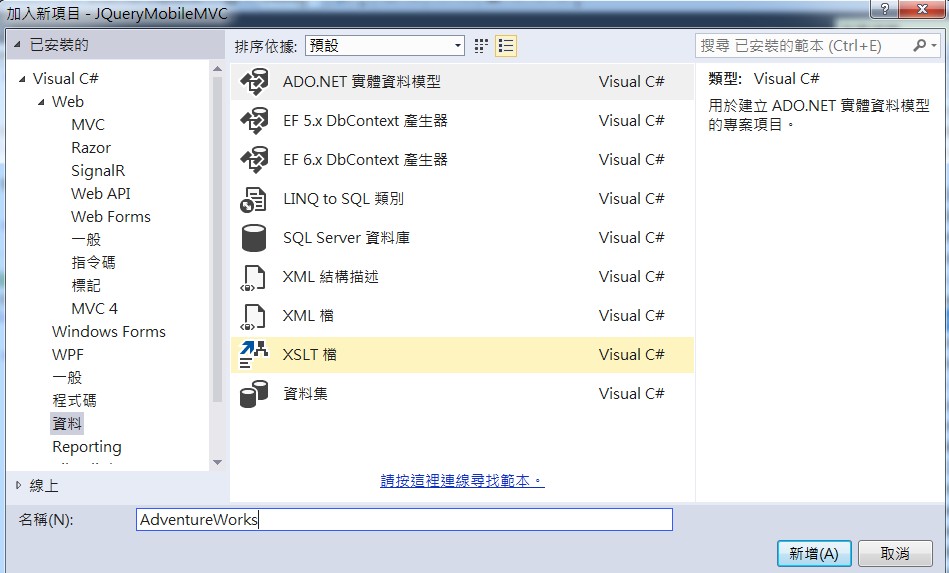
1.在Models資料夾新增一個ADO.NET 實體資料模型(.edmx), 讓我們可以快速的利用Entity Framework連接到資料庫,至於要連線的資料庫麻~
就用這裡[JQM][000][MVC 4 Mobile Features]安裝環境(持續增加中)建立的AdventureWorks吧,這樣比較省事
2.在Models資料夾加入一個ado.net 實體資料模型(.edmx),連接AdventureWorks資料庫
3.然後新增一個網頁,在HomeController.cs加入TestOverride這個Action,順便查個十筆資料
AdventureWorksEntities ad = new AdventureWorksEntities();
public ActionResult TestOverride()
{
IEnumerable emps;
emps = ad.Employee.Take(10);
return View(emps);
}
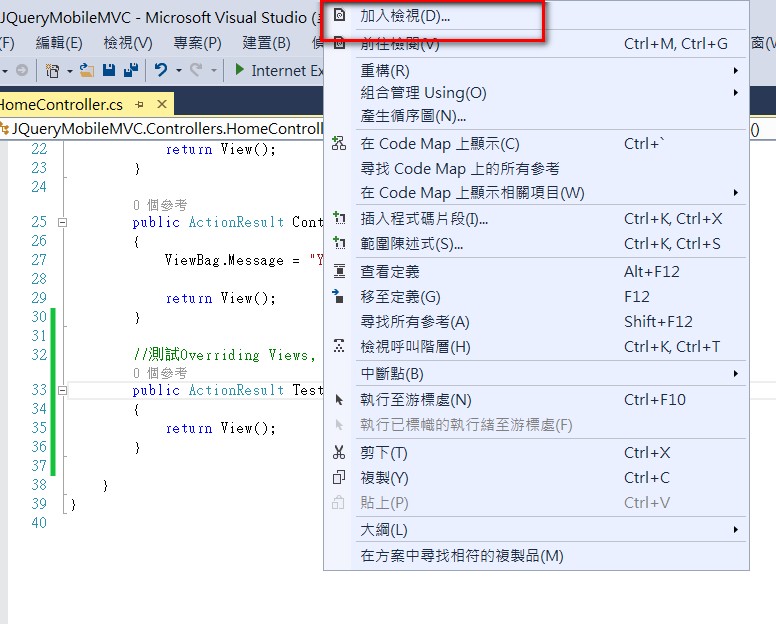
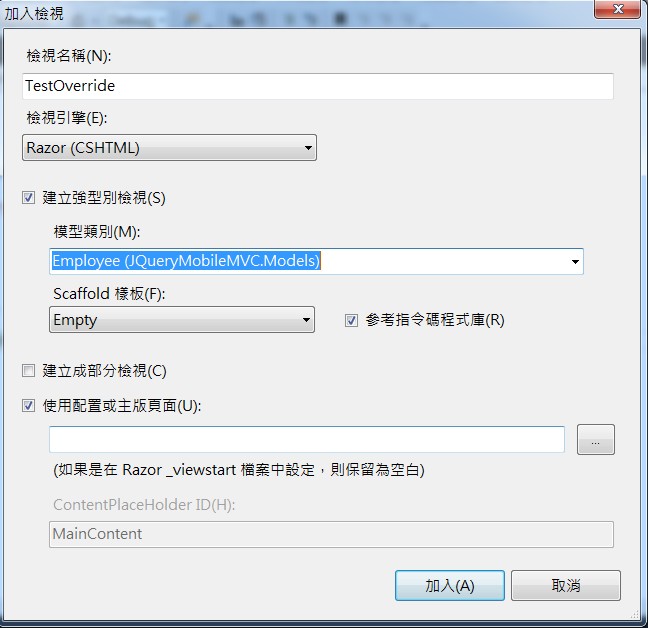
4.並且新增一個對應的view,並設定資料強型別為employee
cshtml為:
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@{
ViewBag.Title = "TestOverride";
}
<h2>TestOverride</h2>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.NationalIDNumber)
</th>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.NationalIDNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Title)</td>
</tr>
}
</table>
順便修改一下css, 讓查詢結果的表格的標頭能置中,並且幫table加個框線上去,比較好看
table {
border-collapse: collapse;
border-spacing: 0;
margin-top: 0.75em;
/*原本預設這樣*/
/*border: 0 none;*/
/*改成這樣*/
border: 1px solid black;
}
th {
font-size: 1.2em;
text-align: left;
/*原本預設這樣*/
/*border: none 0px;*/
/*改成這樣*/
border: 1px solid black;
padding-left: 0;
text-align:center;
}
td {
padding: 0.25em 2em 0.25em 0em;
/*原本預設這樣*/
/*border: 0 none;*/
/*改成這樣*/
border: 1px solid black;
}
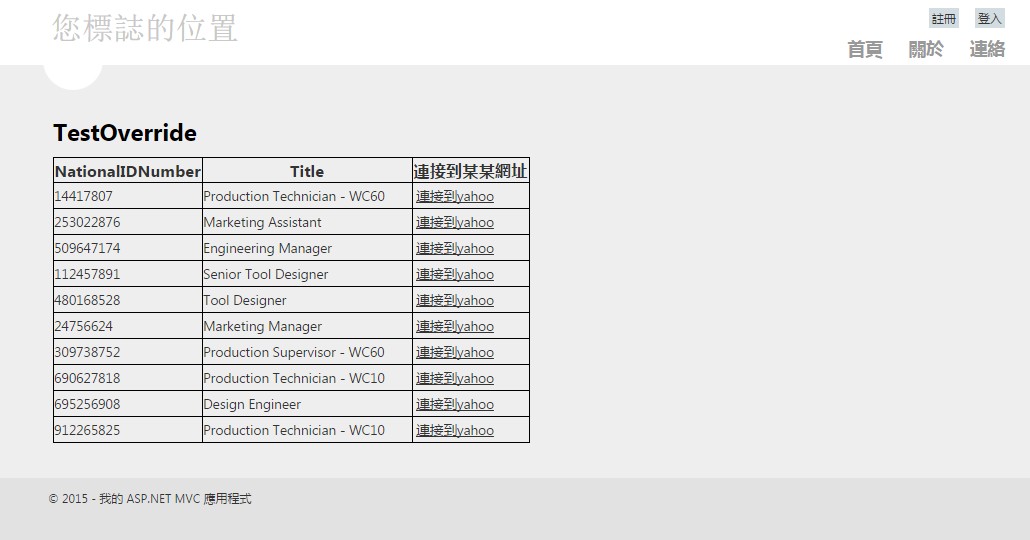
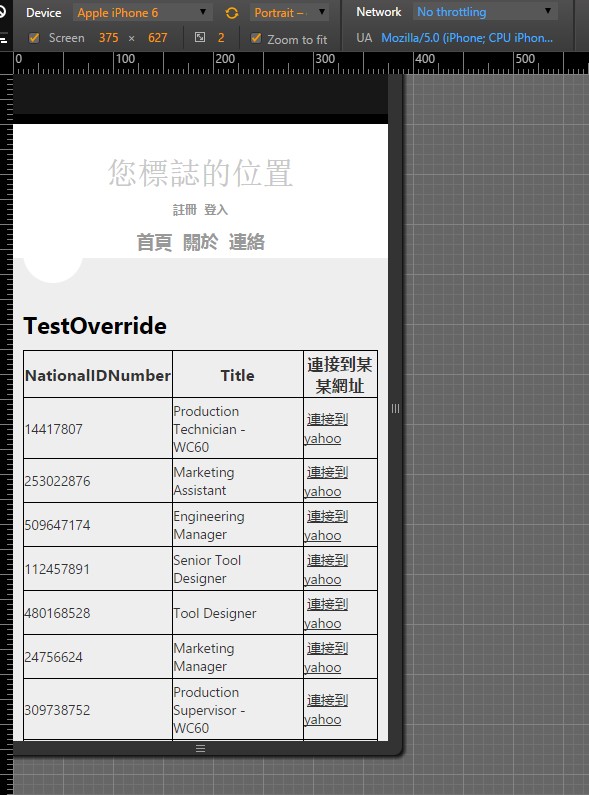
電腦版的網頁查詢出來的畫面像是這樣子:
如果這個畫面用手機模擬器打開的話,像是這樣子...(以iphone6為例):
沒有針對手機做最佳化的網頁當然不容易使用囉,例如表格中每一筆資料的超連結,用手指就不太容易按的準確
接下來我們來新增行動裝置專用的網頁:
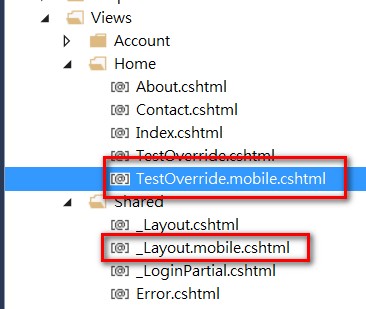
asp.net mvc 4套用行動版網頁的方式是在原本的網頁檔案名稱加上關鍵字.mobile,不論是template cshtml或是一般的cshtml都可以:
(如下就是複製了另外一份TestOverride.mobile.cshtml以及 _Layout.mobile.schtml):
我們把這個行動版的template加上(行動版)三個字
<title>@ViewBag.Title - 行動版 我的 ASP.NET MVC 應用程式</title>
並且稍微修改cshtml內容:
@model IEnumerable<JQueryMobileMVC.Models.Employee>
@{
ViewBag.Title = "TestOverride";
}
<h2>TestOverride</h2>
<table>
<tr>
<th>
行動ID
</th>
<th>
行動Title
</th>
<th>
行動端的連結網址
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.NationalIDNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Title)</td>
<td><a href="http://tw.yahoo.com">連接到yahoo</a></td>
</tr>
}
</table>
可以看到網頁title的確套用行動版的template囉
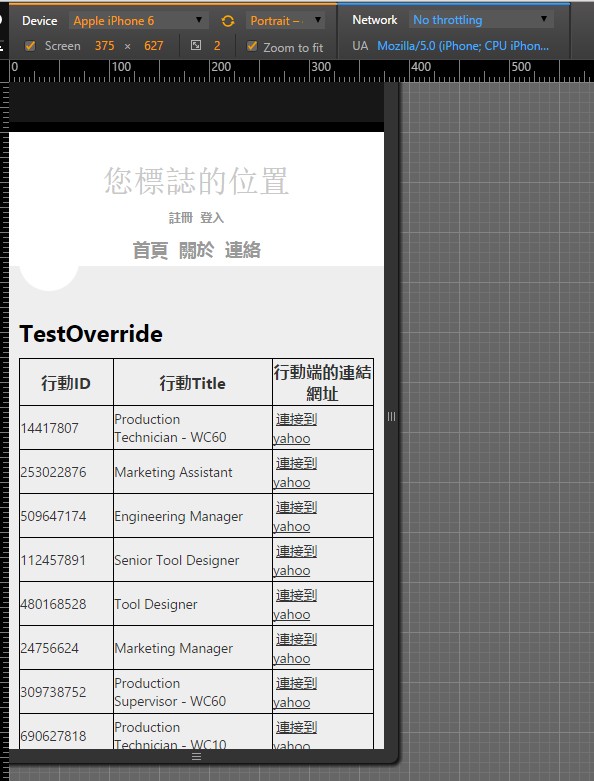
而且網頁內容的確也變成.mobile.cshtml的內容了:
不過光是這樣,還不能算是完整的完成標準的行動裝置專用網頁,因為上述網頁的連結還是很難用手指點到
必須要再把這個網頁客製化成jquery mobile專用的格式才行,詳見下篇:
[JQM][003][MVC 4 Mobile Features]建立第一個jquery mobile行動網頁
http://www.dotblogs.com.tw/kevinya/archive/2015/11/02/153766.aspx
參考資料:
ASP.NET MVC 4 Mobile Features
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features