摘要:[JQM][002][MVC 4 Mobile Features]Viewport防止手機開網頁縮放跑掉
想要在vs2012 or vs2013(我是用VS2013)預設產生的MVC專案測試ViewPort meta tag的功用的話,最好是利用Partial View,以及自己新增一個HelloWorld的Responsive Web Design的網頁喔
步驟如下:
0.打開visual studio=>新增專案=>Web=>ASP.NET WEB 應用程式=>MVC
這部分很簡單就不附上圖片了
1:加入一個partialView在專案的/Views/Shared加入一個Partial View,叫做TestViewPortCss好了
2.html內容是陽春的responsive web design, 參考下面的網址,修改作者提供的內容,結果的html內容如下:(作者沒有加上Viewport關鍵字)
Hello World introduction to Responsive Design
http://gabesumner.com/my-code/hello-world-introduction-to-responsive-design
注意的小重點是:因為razor引擎的伺服器語法是@,因此在網頁的css media query的@media的部分,要改寫成@@media才可以
<!DOCTYPE html>
<html>
<head>
<title>Hello World introduction to Responsive Design</title>
@*<meta name="viewport" content="width=device-width" />*@
<style type="text/css">
body {
background-color: #eee;
}
#content {
width: 800px;
margin: 0 auto;
background-color: white;
overflow: auto;
padding: 30px;
}
.three-column .col {
width: 250px;
float: left;
padding-right: 15px;
}
.instructions {
clear: both;
background-color: #ffffaa;
padding: 15px;
}
/* This is the responsive part - This media query adapts the design for low resolution screens */
/*這個寫法要換掉@media only screen and (max-width:800px) {*/
/*因為,要改寫成下面這樣兩個小老鼠@@,razor engine才看的懂*/
@@media only screen and (max-width:800px) {
#content {
width: 400px;
}
.three-column .col {
float: none;
border-bottom: 1px solid #bbb;
}
}
}
</style>
</head>
<body>
<div id="content">
<h1>Hello World introduction to Responsive Design</h1>
<div class="three-column">
<div class="col">
<h2>欄位1</h2>
<p>日本人為什麼不廢掉1元硬幣?很多人到日本旅遊,最後都為剩下一堆1日元的硬幣(相當於0.27元台幣),就連滿街都是的販賣機也不收,有人建議「早就可以廢掉了吧」,沒想到卻意外在PTT引起討論「1元日幣有好用」。
<p>一名鄉民PTT貼文說「1日圓早就可以廢掉了吧,材質是100%鋁,雖然不知道鋁的價格,但加上製造成本,很可能比一日元還貴......日本人為什麼不廢掉呢?像台灣10個一塊還能買個養樂多,日本10個1元可以買什麼?」</p>
</div>
<div class="col">
<h2>欄位2</h2>
<p>因此原PO認為廢掉一元是王道!
很多網友看了也心有戚戚焉,因為每次到日本玩,最後剩下一堆「1日圓硬幣」,都不知怎麼處理,「1元硬幣連販賣機都不吃,X!」、「我都收集一堆拿
<p></p>
</div>
<div class="col">
<h2>欄位3</h2>
<p>原文網址: 販賣機都不收!1元日幣超好用? 網友神解這樣花 | ETtoday生活新聞 | ETtoday 新聞雲 http://www.ettoday.net/news/20151029/587493.htm#ixzz3puvg32aVFollow us: ETtodaynet on Twitter | ETtoday on Facebook
<p>..................................................................................................................................................................................................</p>
</div>
</div>
<div class="instructions">Resize your browser's window to watch this layout transform. When that gets boring, feel free to <a href="http://gabesumner.com/">visit my site</a>.</div>
</div>
</body>
</html>
2.在Contoller加入此partial view的控制:
public ActionResult TestViewPortCss()
{
return PartialView();
}
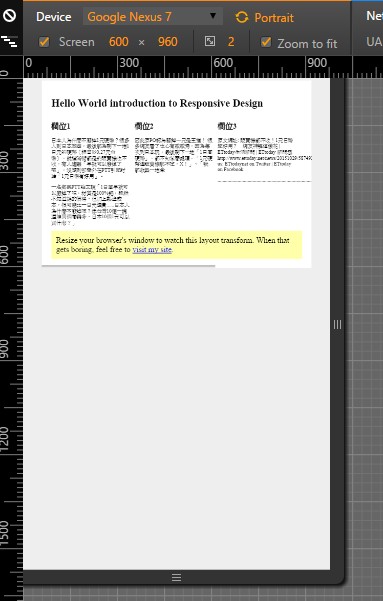
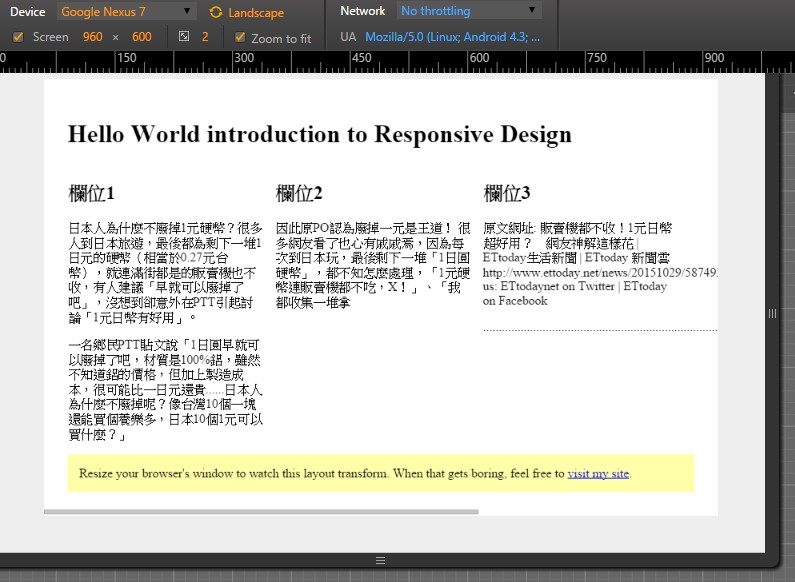
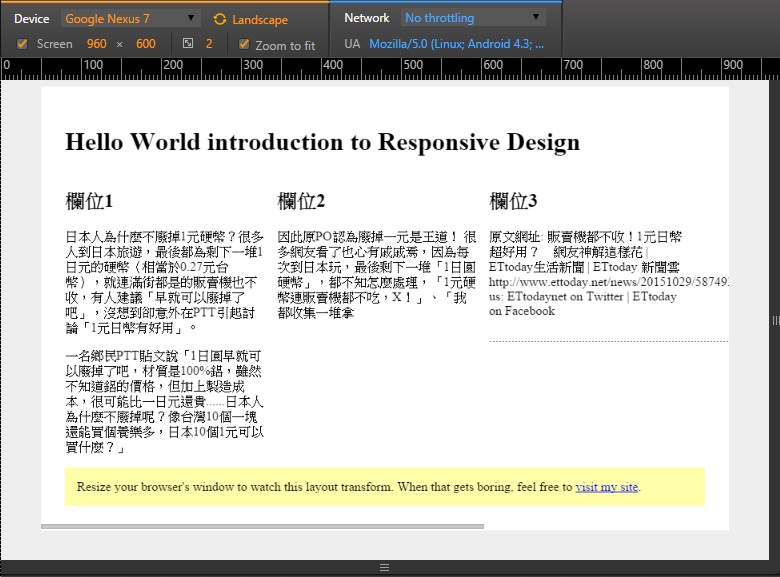
3.用chrome的google nexus 7 模擬器看看直立以及橫放的畫面,嗚嗚,並沒有自動調整版面
4.在剛剛的html的header裡面加入ViewPort關鍵字
<meta name="viewport" content="width=device-width" />
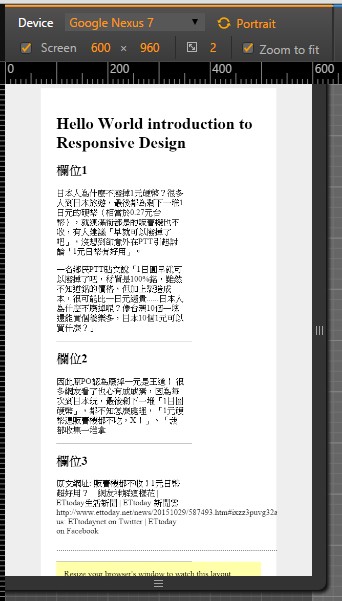
5.再看一下畫面,哈哈,有自動調整排版了!
6.事實證明,只要用超威的網路上下載的css media query即可,根本不用管什麼ViewPort關鍵字
請大家自己在寫css media query的時候還是要老實加上ViewPort喔
以上~
參考文章:
Responsive Web Design - The Viewport
http://www.w3schools.com/css/css_rwd_viewport.asp
使用 Veiwport 設定手機網頁的螢幕解析度
http://www.flycan.com/article/mobile-web/meta-veiwport-1316.html
Mobile Web 前端技術筆記(一): Viewport的設定
https://hsinyu00.wordpress.com/2011/04/05/mobile-web-viewport/