本篇是 Chrome Extension 的第七篇入門文章。
在本文中將介紹使用 Cursor 建立 Chrome Extension 方案的做法。
首先, 先來介紹一下 Cursor 到底是什麼東西。
Cursor AI
Cursor AI 是一款由 Anysphere 推出的先進 AI 程式碼編輯器,旨在提升開發者的編碼效率。這款工具結合了多種 AI 模型,包括 GPT-4 和 Claude 3.5 Sonnet 等等,提供智慧程式碼提示、自動補全和錯誤檢測等功能,使得即使是初學者也能輕鬆上手,快速編寫程式。Cursor 的界面設計直觀,與 Visual Studio Code 相似,讓使用者能夠無縫過渡到這個新工具。
Cursor 的一大亮點是其強大的自動化功能,能夠根據用戶的自然語言指令生成完整的程式碼,這使得開發者能夠專注於創造性工作,而非繁瑣的編碼細節。許多用戶認為使用 Cursor 可以顯著提高開發效率,而且其多模型支援可讓開發者能夠根據自己的需求選擇最合適的 AI 模型。
如何在 Windows 上安裝 Cursor AI
安裝 Cursor AI 非常簡單,以下是具體步驟:
下載 Cursor:
- 訪問 Cursor 的官方網站,按下 DOWNLOAD for Windows 按鈕並下載和安裝。
使用 Google 登入:
- 安裝完成後,啟動 Cursor,進入登入界面。
- 選擇「使用 Google 登入」選項,然後輸入你的 Google 帳戶資訊以完成登入。當然,你也可以使用其它登入方式。
選擇設置與配置:
- 登入後,你可以選擇匯入現有的 VS Code 設定,這樣可以保留你熟悉的快捷鍵和套件。
- 建議繼續使用 Cursor Tab 而不套用 GH Copilot。
選擇 Cursor Tab 還是 GH Copilot?
在 Cursor Tab 和 GH Copilot 之間,開發者應考慮以下幾個方面:
優勢與劣勢
Cursor Tab:
- 優勢:
- 提供多模型支援,能根據用戶需求進行個性化調整。
- 具備基於整個程式碼庫的智慧提示,能提供更精準的建議。
- 直觀的用戶界面,適合初學者和專業開發者。
- 劣勢:
- 仍在持續開發中,某些功能可能不如成熟工具穩定。
GitHub Copilot:
- 優勢:
- 已經在市場上運行多年,擁有穩定的用戶基礎和良好的口碑。
- 提供強大的上下文理解能力,能夠根據當前檔案內容生成建議。
- 劣勢:
- 相對於 Cursor,可能在多檔案編輯和整體上下文理解上稍顯不足。
以下我要介紹的功能需使用 Cursor Tab。
Cursor AI 或是 VS Code?
對於已經習慣使用 VS Code 的開發者來說,Cursor AI 是一個值得考慮的選擇。它不僅保留了 VS Code 的所有優勢,還增強了 AI 功能,能夠顯著提高開發效率。特別是對於需要頻繁進行程式碼重構和錯誤修正的開發者,Cursor AI 提供的即時建議和自動化功能將大大減少開發時間。但對我而言,我雖然安裝了 Cursor, 我還是繼續使用 VS Code 來維護我的專案。
此外, Cursor 並不是免費的, 它的訂閱費用是每月 USD $20 或者每年 USD $192。如果沒有付費的話, 免費試用期是兩個禮拜, 期限過了之後, Cursor APP 仍然可以使用, 但一些功能 (包括我在本篇中使用的 Cursor Tab) 就不能再用了。
使用 Cursor Tab 建立 ChrEx 檔案
打開 Cursor App, 然後按下 Ctrl-L 開啟 Cursor Tab。你也可以直接按視窗右上角的 "Toggle AI Pane":

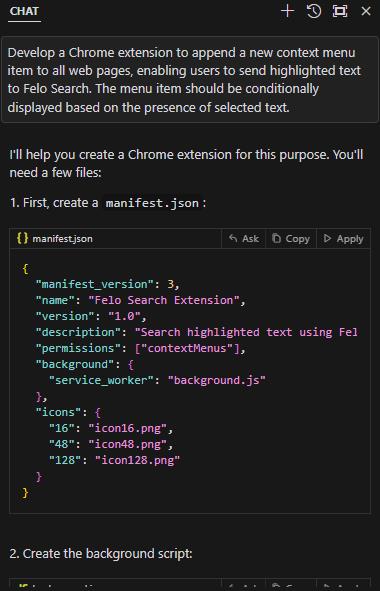
然後就會看到 CHAT 視窗。
接著, 請輸入如下的 Prompt:
Develop a Chrome extension to append a new context menu item to all web pages, enabling users to send highlighted text to Felo Search. The menu item should be conditionally displayed based on the presence of selected text.這段 prompt 的意思是請 AI 幫你建立一個 ChrEx 專案。
接著, 他會把如何建立這個 ChrEx 的詳細步驟都很仔細地列出來:

為了大家方便, 我把接下來的過程摘要如下:
- 找個地方建立一個新的子目錄。一定要是新的子目錄, 不可和其它 ChrEx 專案放在一起。
- 這次它建立了兩個檔案, 在檔案名稱的右側找到並按下 ⊳ Apply 按鈕, 它就會把內容帶入視窗裡。
- 把這兩個檔案另存新檔到步驟 1 中建立的子目錄裡。
- 在 Chrome 中開啟 chrome://extensions/, 並照指示載入這個未封裝項目。這部份我在先前的入門介紹中已經都有說明, 就不再贅述了。
我把這兩個檔案的內容列在下面:
manifest.json
{
"manifest_version": 3,
"name": "Felo Search Extension",
"version": "1.0",
"description": "Search highlighted text using Felo Search",
"permissions": ["contextMenus"],
"background": {
"service_worker": "background.js"
},
"icons": {
"16": "logo.png",
"48": "logo.png",
"128": "logo.png"
}
} background.js
// Create context menu item when extension is installed
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: "searchFelo",
title: "Search with Felo: %s",
contexts: ["selection"] // Only show when text is selected
});
});
// Handle context menu click
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === "searchFelo") {
const searchUrl = `https://felo.ai/search?q=${encodeURIComponent(info.selectionText)}`;
chrome.tabs.create({ url: searchUrl });
}
}); 如果是我的話, 我會在 manifest.json 再加上一行 "minimum_chrome_version": "123", 因為這整個專案裡有些功能只在 Chrome 123 以上的版本才開始提供。
此外, 雖然在 chrome.contextMenus.create 的參數裡確實有個 onclick 項目, 但由於 Chrome 不允許在 Service Workder 裡把下面那一整段程式包在屬性裡面, 所以請還是乖乖地像上述程式裡那樣寫, 也就是另外再註冊 chrome.contextMenus.onClicked.addListener() 這個 listener, 沒辦法再把程式精簡化了。
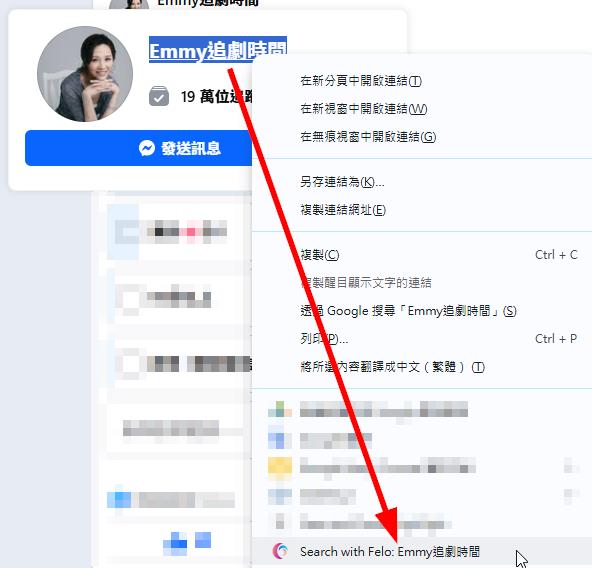
現在回頭來說明一下我下的 prompt 是做什麼的。我的指示很簡單, 就是在所有網頁中增加一個滑鼠右側選單 (Context Menu), 裡面新增一行指令, 把使用者可以把他在網頁上選取的文字送到 Felo Search 進行搜尋; 如果他並沒有選取任何文字, 在右鍵選單裡就不會出現。以下圖為例,我在 FB 網頁中選取了「Emmy追劇時間」, 在右鍵選單裡就出現了「Search with Felo:Emmy追劇時間」這個項目, 點選之後就會跳到 Felo 進行搜尋。

不過有兩件事值得注意:
- 它雖然是透過 AI 生成的, 但它顯然不知道 Felo Search 的搜尋字串並不是 "https://felo.com/search?q=" 而是 "https://felo.ai/search?q=", 所以你必須手動更改。雖然它在步驟中有提到這一點, 但它不能一次就把事情做好, 而是需要使用者自己去找到正確的搜尋字串, 這也是令人覺得奇怪之處。但至於它沒有幫你順便製作 icons 檔案, 這就不去計較了。
- 請注意我這次下的 prompt 是針對「所有網頁」, 但如果你看過我在之前寫的入門文章, 應該會知道 ChrEx 可以針對不同網站甚至不同網頁做不同的事情。所以如果你的要做的事情並不是對所有網頁都生效, 可能要記得特別在 prompt 中註明清楚。
從另一個角度來看, 就現實面來講, Felo Search 雖然可以做網路搜尋, 其本質其實仍然是 LLM, 如果你把它當作 Google 來用的話, 有時候難免會有雞同鴨講的問題出現。如果要讓它的使用方式更為合理, 不妨把 background.js 裡第 15 行改成如下:
const searchUrl = `https://felo.ai/search?q=${encodeURIComponent(info.selectionText)} 是什麼? 請使用中文回答`;參考:
- [入門] Chrome Extension 入門 #1
- [入門] Chrome Extension 入門 #2
- [入門] Chrome Extension 入門 #3
- [入門] Chrome Extension 入門 #4
- [入門] Chrome Extension 入門 #5
- [入門] Chrome Extension 入門 #6
- [入門] Chrome Extension 入門 #7
- Manifest V3 migration checklist