這篇文章介紹在 JavaScript 中直接使用 id 而不透過語義化選擇器的方法, 以及注意事項。
在某些瀏覽器 (包括 Edge, Chrome 與 FireFox) 中, 如果某個 DOM 元素有 id 的話(例如 'txtInputWord'), 我們根本無需透過語義化選擇器 (例如 document.getElementById('txtInputWord') 以取得該元素, 我們直接使用 txtInputWord 就可以了。
當然, 除非你已經測試過所有瀏覽器了, 否則使用語義化選擇器仍然是最好、最保險的做法。但是如果你的程式只在特定環境中使用的話 (例如寫給自己用), 直接以 id 來取得 DOM 物件的確是非常省事的做法。
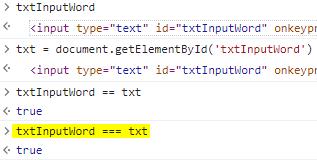
我們可以在主控台中看到這兩種做法是等價的:

從上圖得知, 我們可以使用 txtInputWord 來取代 document.getElementById('txtInputWord'), 完全不會有問題。我們甚至可以省下一個變數。
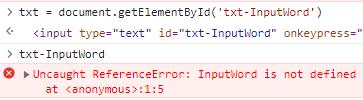
但是仍然有一個問題必須注意 – 如果你在 HTML 中使用的 id 名稱中有減號 (dash) 的話 (例如 txt-InputWord), 就不能這樣做了。如下圖:

因為在 DOM 規範中, id 是可以內含減號的, 但是在 JavaScript 中, 減號就是減號。所以你只有兩種選擇, 二者只能取其一:
- 不要在物件的 id 裡使用減號
- 不要直接使用 id 來取得物件
此外, 透過選擇器來取得物件時, 如果該物件不存在或者尚未產生, 那麼 document.getElementById('txtInputWord') 頂多會傳回 NULL, 但是這時若去呼叫 txtInputWord 物件, 就會出現 not defined 的錯誤了。