本篇是 Chrome Extension 的第四篇入門文章。
在本文中將介紹一個簡單的 ChrExt 寫法, 其內容比前面幾篇還要簡單, 基本上只做單一功能而已。
這次我們來做一個 ChrExt 的按鈕, 可以顯示在網址列的右方, 當你按下這個按鈕之後, 就會跳出一個 HTML 對話框, 讓你在裡面進行一些我們想要的操作。在本文中示範一個自訂英文單字練習的應用。
不過我先聲明一下, 我只是要示範一下 ChrExt 的幾個開發技巧 (特別是 popup 的測試方法), 並沒有打算真正寫出什麼英文練習的功能, 所以請不要有錯誤的期待。若要練習英文, 用普通網頁開發就好, 或者寫成桌面程式也可以, 大概是沒有必要寫成 ChrExt。

基本上只需要幾個必要的檔案, 如下所述
- manifest.json
- logo.png
- popup.html
- popup.js
以下就對這幾個檔案做一些介紹和說明。其中的 lgogo.png 只是普通的小圖, 寬度最好不要超過 256 pixel, 而且最好是正方形的。這個圖檔就不特別做介紹了。
manifest.json
每個 ChrExt 都需要這個檔案。在本文的情境中, 這個檔案的內容也相對簡單而且易懂:
{
"name": "英文單字練習工具",
"version": "1.0",
"description": "英文單字練習工具",
"manifest_version": 3,
"icons": {
"16": "logo.png",
"48": "logo.png",
"128": "logo.png",
"256": "logo.png"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "logo.png",
"48": "logo.png",
"128": "logo.png",
"256": "logo.png"
}
}這次我們的 manifest_version 設定為 3, 所以連帶的就不再使用 browser_action 區段而改用 action 區段。
只要你具備網頁編輯的基本能力, 本文所述內容應該都很輕鬆易懂。
popup.html
這個 popup.html 檔案不一定要取這個名字。但既然我們在 manifest.json 已經指定這個檔名了, 所以我們就繼續延用這個名字。
<html>
<head>
<script src="jquery.min.3.6.1.js"></script>
<script src="popup.js"></script>
<style>
label textarea {
vertical-align: top;
width: 300px;
}
</style>
</head>
<body style="width: 400px">
<h2>English Enhancement Program (EEP)</h2>
<input type="radio" name="radioGroup" id="radioAddVoc" checked />
<label for="radioAddVoc">Add</label>
<input type="radio" name="radioGroup" id="radioPractice" />
<label for="radioPractice">Test</label>
<div id="divAdd">
<p>
<label>Add vocaburary:</label>
<input type="text" id="addVoc" />
</p>
</div>
<div id="divTest">
<p>
<label>Test vocaburary:</label>
<input type="text" id="TestVoc" />
</p>
</div>
</body>
</html>
基本上這個 HTML 檔只做一件事, 當你設定好這個 ChrExt 之後, 在瀏覽器右上方可以找到對應的按鈕 (如果找不到的話, 可以拉下 Chrome 的 Extensions 按鈕, 然後把它釘選起來), 按下按鈕後就會跳出這個 HTML 檔, 以對話框方式呈現。
這個網頁是一個標準的 HTML 檔案, 寫法和一般的 HTML 網頁並沒有太大的不同。少數需要特別注意的, 就是這個 popup 視窗的大小是 Chrome 自動依內容而決定的。如果你要指定的話, 它最小不能小於 25X25, 最大不是超過 800X600 pixels。如果你指定視窗大小超過 800X600, 會有直向或橫向的 scroll bar 出現。
此外, 你不能在控制項 (例如 input) 裡放置 inline event handler, 在下一節中會詳細說明。
popup.js
請注意, 這個 popup.js 並不是在 manifest.json 檔案中指定, 而是在 popup.html 檔案中指定。同樣地, 我們也不一定要將它取名為 popup.js, 而是可以取任何名稱。讀者可能也注意到我們已經在上一節中加入了 jQuery 檔案, 這代表我們可以像普通的 HTML 檔案一樣加入更多的 JavaScript 其至 CSS 檔案。
function showDivs() {
if ($('#radioAddVoc').is(':checked')) {
$('#divAdd').show();
$('#divTest').hide();
}
if ($('#radioPractice').is(':checked')) {
$('#divAdd').hide();
$('#divTest').show();
}
}
$(function() {
$('#radioPractice').change(function() {
showDivs();
});
$('#radioAddVoc').change(function() {
showDivs();
});
});為簡化起見, 我在這個檔案中只做了很簡單的功能 - 使用者按下畫面中任一個 Radio Button 就會顯示對應的 div, 同時把另一個 div 隱藏。
最值得注意的, 是我採用了 jQuery 的 change() 函式來動態附加兩個 Radion Button 元素的 Event Handler, 而不是在 DOM 元素裡以 inline 方式附加 (例如像 onClick="showDivs();" 這樣的寫法)。你不能在 HTML 裡面以 inline 方式附加 Event Handler, 而是必須在 js 檔案裡以程式方式指定。當然, 你也不能把 JavaScript 嵌進 HTML 檔案裡。所以這個 popup.js (再強調一次, 不一定要使用這個名稱) 是必要的。
開發技巧
當我們按下 ChrExt 小圖示後, 將會開啟 popup.html 視窗。在視窗任何一處按下 F12 或按滑鼠右鍵再選取「檢視」, 就可以開啟 Debug 視窗。此時切到 Console 窗格就可以方便進行除錯, 就和平常在開發網頁時一樣。
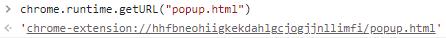
不過有一個方便的小技巧。在上面提到的 Console 窗格下, 我們可以透過 chrome.runtime.getURL() 找出 ChrExt 的頁面網址, 把這個網址記起來, 再拿到 Chrome 新頁籤下開啟, 以後就可以用這個網址把你的 ChrExt 網頁拿來像普通網頁一樣進行操作和測試了。這樣一來可以省下每次去按小圖示的動作, 二來還可以避免經常不小心把 ChrExt 視窗關閉。你甚至可以在不同分頁開啟這一個網址, 同時測試。

不過這種網址似乎在無痕視窗 (incognito) 中不能開啟, 只能用在正常的 Chrome 視窗下。
此外, 當你對程式進行修改後, 一旦你在 Chrome Extension 管理介面中對該 ChrExt 重新載入, 上述頁籤會自動關閉。此時你可以透過 Chrome 的「重新開啟已關閉分頁」功能把剛才那個頁籤重新叫回來。你也可以把這個網址存在 BookMark 裡方便隨時調用。不過還有更簡單的做法, 那就是不需要在 Chrome Extension 管理介面中將該 ChrExt 重新載入; 你只要在那個頁籤裡按 F5 或者按滑鼠右鍵進行重新整理, 你對程式的修改就會生效了。
參考:
- [入門] Chrome Extension 入門 #1
- [入門] Chrome Extension 入門 #2
- [入門] Chrome Extension 入門 #3
- [入門] Chrome Extension 入門 #4
- [入門] Chrome Extension 入門 #5
- [入門] Chrome Extension 入門 #6
- Manifest V3 migration checklist