這個小工具是我使用 C#, Winform 在 Visual Studio 2010 上面開發的, 其主要目的原本是寫來專供自己使用, 但是一不小心把它做得似乎完整了一點, 覺得應該也可以拿來貢獻給其他人來用用, 所以就繼續稍為給它加了一點工, 順手連多國語言也做好了 (雖然目前只有繁體中文和英文而已, 但是框架是 OK 的, 可以擴充)...
這個小工具是我使用 C#, Winform 在 Visual Studio 2010 上面開發的, 其主要目的原本是寫來專供自己使用, 但是一不小心把它做得似乎完整了一點, 覺得應該也可以拿來貢獻給其他人來用用, 所以就繼續稍為給它加了一點工, 順手連多國語言也做好了 (雖然目前只有繁體中文和英文而已, 但是框架是 OK 的, 可以擴充)。
先聲明一下, 我目前並沒有任何測試環境可以使用, 頂多只有家裡的一部 PC 和一部 NB 可以測, 但很不幸的, 這兩台都灌了 Windows 7 (X86 與 X64), 所以也沒有其它環境可以測試。願意下載本軟體回去使用的人必須明白這一點, 我也不可能對本軟體負什麼擔保之責。我想就在這裡昭告天下, 就不去寫什麼 User Agreement, 也不再另外寫什麼 Disclaimer 了。
軟體先決條件與簡介
軟體名稱: Johnny's Button Generator (以下簡稱 ButtonGen)
適用之作業系統: Windows Vista/7 (32/64 bit)
必需之執行環境: .Net Framwork 4.0 (x86 and x64)
記憶體: 2G 以上
硬碟空間: 1G 以上
適用對象: 專業網頁設計人員、網頁程式設計師
價格: 免費
智慧財產權(包含且不限於相關之軟體、影像、文件等等)歸屬: Johnny Lee
重製權之授與: 僅允許從本網頁下載及安裝。若非經事前之書面授權, 不允許其它型式之重製
下載連結: ButtonGen_0.9.4.4.rar
軟體簡介
就像上面已經提過的, 本軟體之適用對象是專業網頁設計人員; 網頁程式設計師應該也用得上。軟體的目的很單純, 就是製作一個與傳統 HTML 按鈕不太一樣的 Button 圖像。例如, 傳統的 HTML 按鈕長得像下面一樣:

使用 ButtonGen, 你可以很輕鬆的做出像下面一樣的按鈕:

因此, ButtonGen 所做的事情就是這樣而已, 我本來就並沒有打算做出像 PhotoShop 之類的什麼偉大的、驚天動地的繪圖軟體。
如果你不使用 ButtonGen, 你照樣可以使用 PhotoShop 來做出和上面一模一樣, 甚至好上好幾倍的按鈕圖案。不過 ButtonGen 可以做到幾件 PhotoShop 做不來的事情:
- 程式體績小, 其主程式只有大約 1M 多, 載入速度快
- 專門用來製作 Button 圖案, 不需要使用什麼高深的圖像技巧
- 可以儲存為 HTML 格式, 不需要花時間切割圖片、計算像素; 儲存後可以馬上使用
當你把完成的圖像儲存為 HTML 格式後, ButtonGen 會自動把圖像切割成三個圖片, 並產生一個 .htm 檔案, 其內容如下:
<html>
<head>
<title>Exported Button Template</title>
<style type="text/css">
.ButtonGenTableStyle
{
border-width: 0px;
border-spacing: 0px;
}
.ButtonGenTDStyle
{
padding: 0 0 0 0;
}
.ButtonGenTextStyle
{
font-family: Arial;
font-size: 1em;
color: Black;
}
</style>
</head>
<body>
<table class="ButtonGenTableStyle" cellspacing="0">
<tr>
<td class="ButtonGenTDStyle" style="background-image: url('MyButtonLeft.png'); width: 28px; height: 54px;
background-repeat: no-repeat;">
</td>
<td class="ButtonGenTDStyle" style="background-image: url('MyButtonMiddle.png'); height: 54px;
background-repeat: repeat-x">
<p class="ButtonGenTextStyle">Your Text</p>
</td>
<td class="ButtonGenTDStyle" style="background-image: url('MyButtonRight.png'); width: 28px; height: 54px;
background-repeat: no-repeat;">
</td>
</tr>
</table>
</body>
</html>
當這個 HTML 檔案產生出來以後, 基本上你已經可以把它拷貝到你的網頁裡, 可以開始使用了。當然, 你也可以把它的內容稍加修改, 例如把 "Your Text" 這個字串改掉, 或者修改 ButtonGenTextStyle 的樣式, 讓它變個字體之類的。如果你想變動其它的部份, 那麼你最好是回頭重新調整 ButtonGen 裡面的按鈕形狀, 再重新匯出一次 HTML。
如果你看不懂以上這一段文字, 或者根本看不出來你應該拷貝那些段落去用的話, 那麼你應該可以不需要再往下看了, 因為本軟體對你應該是沒有任何用處的。
操作說明
雖然我覺得這個軟體非常簡單, 應該不需要耗費篇幅來做逐步解說才對, 但是想了一想, 對於從未使用過 ButtonGen 的諸位而言, 恐怕一時間無法立刻清楚知道要做些什麼, 所以我還是花點工夫解釋一下, 請別嫌我囉唆。
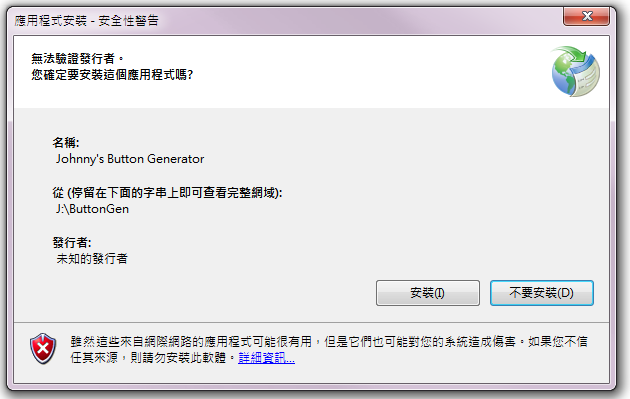
當你下載本軟體並解開壓縮之後, 第一個出現的畫面應該是一個安全性警告。

如果你信任我的話, 請按「安裝」。
接著, 安裝程式會自動下載 .Net Framework 4.0 x64 and x86 套件。我知道, 你可能會說你早就安裝過了, 但是它還是可能會再不厭其煩的再去下載並安裝一次, 這會花上一點時間。幸好, 這個步驟只需要做一次, 未來就不需要了。
如果很不幸的你無法下載及安裝本套件, 那麼你可能會無法使用 ButtonGen。很抱歉, 這是你的環境設置問題, 對於此種情形我愛莫能助。
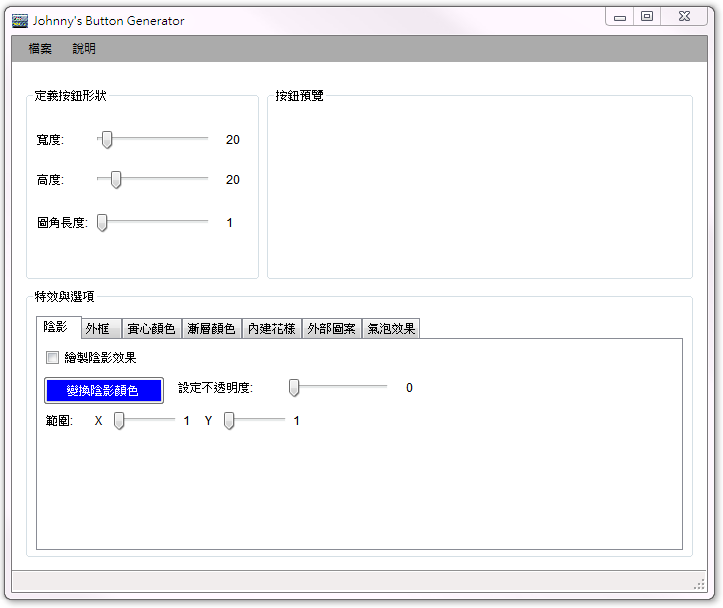
當你載入 .Net Framework 4.0 套件之後, 程式會馬上跳出來:

你可以繼續執行, 也可以把它關閉。如果你把它關閉的話, 那麼安裝程式已經在你的桌面上加了一個捷徑, 你可以隨時重新執行它。如果你在桌面上找不到捷徑, 那麼你可以按下 Windows 鍵 (鍵盤左下角, 在 Control 和 Alt 中間或附近), 進入 Windows 的開始畫面, 然後在鍵盤上敲入 "Johnny", 這時 Windows 應該會馬上幫你找到 "Johnny's Button Generator" 這個程式 (我相信在你的電腦裡應該不太可能剛好會有其它程式是以 Johnny 做開頭的)。
剛進入 ButtonGen 程式時, 你可能會對一片空白的畫面感到迷惑。相信我, 只有第一次是這樣, 以後就不會了 (呃... 我是說如果都沒有 bug 的話啦)。
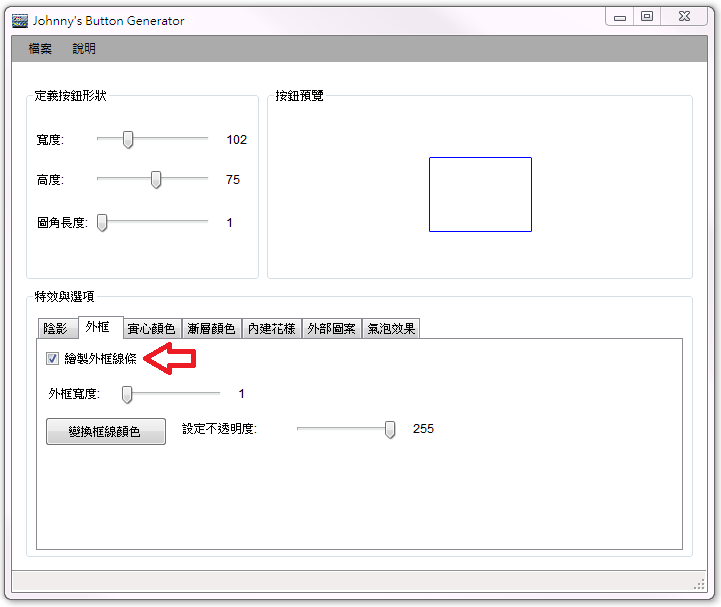
現在, 你可以先試著調整位於畫面左側的「寬度」和「高度」兩個滑桿, 把它們調大一點 (例如 102 X 75, 或者更大), 接著, 請按下方「外框」這個頁簽, 然後把「繪製外框線條」這個方塊予以核選。接著, 你就可以看到你的按鈕形狀了:

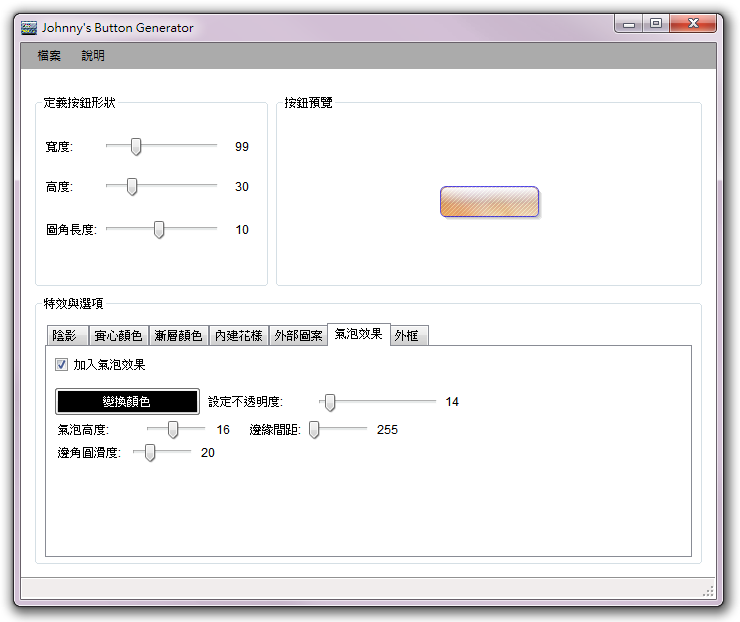
接著, 你可以試著自己去調整所有頁簽裡的所有選項。基本上, 每一個頁簽都代表一種特效, 而且這些特效都和 PhotoShop 的圖層有異曲同工之妙。意思就是說, 每一種特效都會疊在其它特效之上(或中間)。你可以在所有標示為「不透明度」的滑桿中左右微調, 就可以看出該種特效疊覆在其它各種特效之間所製造的效果。
由於這些特效都非常簡單, 一點也不複雜, 我相信你只需要自己試個幾次, 很快就可以心領神會了, 應該用不著我在這裡一一介紹。
你可以自己試試如何調出和第一個範例相同的按鈕:

以下則是我自己做的幾個按鈕圖片, 大致上都是這邊拉兩下、那邊按兩下, 就可以很快做出來的:




喔, 有一點請稍為注意一下: 如果你使用「外部圖案」的話, 那麼在產生的 HTML 中, 如果你置入按鈕中的文字過長, 或太短, 可能會造成圖形的不平整, 就如以下的樣子:

因此, 雖然置入外部圖案能造成特殊而又醒目的效果, 但是最好留意一下其本身的侷限。
此外, 如果你已經製作出一個看起來不錯的按鈕, 你可以以「檔案」、「儲存為Preset」的方式儲存在安裝子目錄的 Preset 資料夾裡, 而且可以事後從「檔案」選單裡挑選出來使用。不過先奉勸你不要儲存太多, 因為我還沒有寫好 Preset 的管理機制, 所以目前是無法從程式中把既有的 Preset 刪除的。
問題回報
雖然我本人是 SQA 出身, 但是對這個軟體而言, 我的身份是程式設計師。所以凡是願意試用本軟體的人當然就是白老鼠啦! 當然就是 Beta Tester 啦! 不過自從我的伺服器燒掉之後, 當初成立的網站也已經不復存在, 沒有地方可以讓我建立 Bug Tracking System 了。所以如果你找出什麼問題的話, 請直接在點部落這裡回報吧!
我個人在測試時, 已經設法把大部份已經找到的問題給修復了。不過有一些已知, 但並不嚴重的問題, 暫時懶得挪不出時間來改。
如果可以的話, 我希望各位先從重大的問題開始回報, 包括無法安裝、無法執行之類的問題等等(如果有的話)。但如果是 .Net Framework 的安裝問題的話, 我也希望知道, 不過很抱歉, 這我是完全沒有辦法解決的。
至於如果有些什麼 Wish List 的話, 不好意思, 我不會承諾一定會照辦。但是如果你對某一種功能感覺恨得要死, 或是哈的要死的話, 我可能會優先考慮 (當然也要同時考慮我做不做得到、有沒有時間做)。不過你也要能把你的想法很清楚的表達出來, 不要讓我用猜的。
未來計畫
真是不好意思, 對於本軟體, 我定了很多未來計畫。也許是定了太多計畫了, 衡量自己的休閒時間之後, 感覺上應該不可能辦得到, 所以就全部取消了。
啊, 不是啦! 我是說慢慢做啦!
對於 ButtonGen, 我第一個想要做的應該是把使用 ini 記錄組態的方法改掉。一開始之所以採用這種老掉牙的方式記錄組態, 主要是因為希望使用者 (主要是我自己) 能夠很方便的使用 Notepad 就把某個組態改掉。但是當我最後採用 ClickOnce! 製作安裝程式之後, 才發現 Windows Installer 會把程式部署到像 C:\Users\Johnny\AppData\Local\Apps\2.0\OMDN6BWY.64O\QCEAACMM.BJB\butt...exe_86c258bb87279b5b_0000.0009_none_37a09e76 之類的鬼地方。換句話說, 未來讓使用者自己去編修 .ini 檔案的方法是行不通了。而且, 坦白講, 這種方法實在也不是很好的做法, 尤其是當我把軟體公開給其他人使用的時候。
況且, 我自己在測試軟體的時候, 也曾經發現 ini 檔案在寫入時, 在某些情況下會遭遇奇怪的問題的 (主要是某些鍵值讀取不到, 或是相同區段的相同值會被寫入兩次)。
所以我下一步應該去做的方式, 應該是把組態改存在 Registry (這是微軟正式推薦的方法)。不過再想一想, 我個人比較偏好使用 XML。如果採用 XML 的話, 由於我已經放棄讓使用者自己去修改其值的想法, 所以我還必須寫一個「選項」功能, 讓使用者可以自己調整各項功能。請不要小看這個功能, 光是調整畫面就是很大的工程了。
接著, 我可能會想要再次把整個程式的架構再次重構一下。其實這個程式已經被我重構三次了, 但是每次不管怎麼看都會覺得似乎有哪裡不是很完美的樣子。或許我會再去找看看有沒有更好的 Design Pattern 可以拿來參考一下。
此外, 我應該還會再來想看看能不能找出更花俏的特效出來實作。我想我應該會把這個計畫放在最後面來做。為什麼呢? 其實我認為 ButtonGen 目前能夠做到的效果已經夠花俏了。因為產品的定位只是拿來做 HTML 按鈕而已; 對於網頁設計者而言, 網站的內容才是重點; 按鈕做得再花俏、再醒目, 難道有可能超越內容的重要性嗎? 如果能的話, 那不就剛好應驗了一句話: 「喧賓奪主」? 這是不對的!
不過我可能會優先考慮製作少數幾個罐頭效果, 主要是讓按鈕可以方便的做出 Normal、Hovered 和 Disabled 的樣子。這只是初步的構思, 不一定會做。