大部份剛入門的網頁設計師, 對於 HTML 表格的認識可能僅止於 <table>、<tr > 和 <td> 而已。稍為進階一點的, 可能知道像 colspan 和 rowspan 等等屬性。但是最近我很驚訝的發現有幾位已經從事網頁設計師蠻長一段時間的人, 其實並不知道(或不記得)有其它表格元素或屬性的存在...
大部份剛入門的網頁設計師, 對於 HTML 表格的認識可能僅止於 <table>、<tr > 和 <td> 而已。稍為進階一點的, 可能知道像 colspan 和 rowspan 等等屬性。但是最近我很驚訝的發現有幾位已經從事網頁設計師蠻長一段時間的人, 其實並不知道(或不記得)有其它表格元素或屬性的存在。
回歸表格元素的設計初衷
要知道, 表格元素在其設計之始就已經加入了好幾種子元素, 並不是只有行與列而已。包括:
- 標題 (Caption)
- 集合資料列 – thead, tbody 與 tfoot
- 指定資料行 - colgroup
很可惜的, 許多網頁設計師多半不知道(或者已經忘記)可以善用這些屬性; 所以我將在本文中重新介紹這幾個非常基本的屬性。
使用表格標題
大多數人都會為表格下標題, 不管是使用何種形式。但是, 很奇怪的, 我幾乎未曾看過有人使用表格標題元素。其實我們可以很方便的為一個表格加入標題, 而且這個標題會永遠跟隨這個表格:
它的寫法也非常簡單, 只需要在表格中加入 caption 元素即可:
<table id="table1">
<caption>
Table 1. Example Table</caption>
<tr>
<td>
Row 1, Col 1</td>
<td>
Row 1, Col 2</td>
</tr>
<tr>
<td>
Row 2, Col 1</td>
<td>
Row 2, Col 2</td>
</tr>
</table>
不懂得妥善運用 caption 元素的人, 通常必需另外寫一行字來描述這個表格。但是一旦這個表格被搬動位置, 或者被刪除, 就必需額外處理這一行字。相對的, 由於 caption 元素一定是跟隨這個表格, 你就可以無需額外操這個心。
我們可以隨心所欲的變更 caption 元素的各種 CSS 屬性, 和其它 HTML 元素一樣。
我們也可以選擇將表格標題設定在表格的上方或下方, 主要是透過 table 的 caption-side 屬性。不過這個屬性在舊版 IE 下無效。在 IE 8 之前的版本, 表格標題一定會顯示在表格的上方, 無論你怎麼設定 caption-side 屬性。
範例 CSS 寫法如下:
<style type="text/css">
table
{ caption-side: bottom; }
caption
{ text-align: left; background-color: #ddd; }
</style>
好好利用集合資料列
上面已經提到過集合資料列; 但這些元素到底有什麼好用之處嗎?
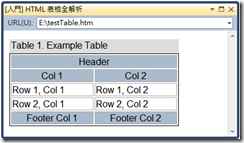
如同其元素名稱所顯示的, thead 是用來標示 Header, tfoot 是用來標示 Footer, 而 tbody 則是用來標示表格主體。在寫法上, 這三種集合的寫法和普通的 cell 並沒有任何不同, 而且也都可以使用 CSS 來改變其外觀。當我們把這些元素都加上去之後, 我們可以來看看以下這個範例:
你可以從以下範例碼中參考其寫法:
<style type="text/css">
thead, tfoot
{
text-align: center;
background-color: #abc;
}
</style>
<table id="table1">
<caption>
Table 1. Example Table</caption>
<thead>
<tr>
<td colspan="2">Header</td>
</tr>
<tr>
<td>Col 1</td>
<td>Col 2</td>
</tr>
</thead>
<tfoot>
<tr>
<td>Footer Col 1</td>
<td>Footer Col 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>
Row 1, Col 1</td>
<td>
Row 1, Col 2</td>
</tr>
<tr>
<td>
Row 2, Col 1</td>
<td>
Row 2, Col 2</td>
</tr>
</tbody>
</table>
其實若依照原本的規範, 我們應該依照 thead, tfoot, tbody 的順序來編寫 table 中的子元素。不過依我的測試, 就算你把順序隨便調換, 在 IE 8.0 和 Chrome 7.0 之下依然可以正常顯示, 並不會因為順序被搞亂而有任何錯誤 (我目前只有這兩種瀏覽器可以測試; 對於其它版本或不同的瀏覽器, 我不敢保證)。
不過, 很可惜的, 反而是在 Visual Studio 2010 的設計畫面中, 它並不會正確顯示各相關位置。
其實絕大多數網頁設計師都低估了 thead 和 tfoot 的潛在能力, 所以我幾乎沒有看過什麼人使用它們。但若依照原有的設計, 當你在表格中加上 thead 和 tfoot 區段之後, 如果這個表格很長, 而且你對網頁進行列印的話, 瀏覽器應該在列印出來的每一頁中自動幫這個表格加上這個 Header 與 Footer。不過由於我並沒有印表機, 所以也許你必須自行測試這個功能在你的瀏覽器中是否有實作。
看到這裡, 或許你會想起表格中的 th 元素; 這個 th 元素不也是用來標注 "Header" 欄位的嗎? 那為什麼又有 thead 區段呢? 兩者會衝突嗎?
根據我的測試結果, 其實 th 元素和 td 元素幾乎沒有任何不同。你甚至可以把 th 元素加入到 thead 區段中, 例如把上面範例中 thead 區段裡的所有 td 元素以 th 元素來取代。或者, 你也不妨試試拿 th 元素去取代任何一個 td 元素, 再看看有沒有什麼不同。是的, th 元素除了會套用略為不同的 CSS 格式之外, 其餘行為都和 td 元素沒什麼兩樣。所以, 如果你的表格十分簡單, 簡單到你不需要加入 thead, tfoot 等區段的話, 那麼你只需要把最上方那一列的 td 元素改成 th 元素, 就可以讓這個表格看起來有個標頭列了。
使用 <thead> 配合 <tbody> 還有另一個好處。通常我們使用 jQuery 將表格交錯標色時, 我們經常使用 $('tr:odd').addClass('altColor') 這種指令來做; 結果因為標題列也算其中一列, 所以 altColr 屬性就只能標在內容的第一列。但是如果你在表格中使用 <thead> 配合 <tbody>, 我們就可以改用 $('tbody tr:odd').addClass('altColor') 來做標色, 而且也不會干擾到 <thead> 和 <tfoot> 的屬性。
食如雞肋的集合資料行
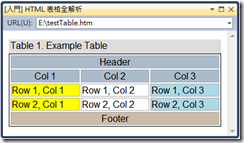
相對的, 集合資料行實在沒有太多實際上的價值。鑒於大多數人可能都不知道這個功能是什麼用的, 我先把範例畫面貼在下面:
程式如下:
<table id="table1">
<caption>
Table 1. Example Table</caption>
<colgroup>
<col style="background-color: Yellow;" />
<col />
<col style="background-color: LightBlue;" />
</colgroup>
<tbody>
<tr>
<td>Row 1, Col 1</td>
<td>Row 1, Col 2</td>
<td>Row 1, Col 3</td>
</tr>
<tr>
<td>Row 2, Col 1</td>
<td>Row 2, Col 2</td>
<td>Row 2, Col 3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">Footer</td>
</tr>
</tfoot>
<thead>
<tr>
<td colspan="3">Header</td>
</tr>
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
</thead>
</table>
請把重點放在 <colgroup> ... </colgroup> 這一段。首先, colgroup 元素的功能有點像是樣版; 你在此一區段所做的樣式定義, 會自動套用到 tbody 區段上面。在上述範例中, 我們在 colgroup 區段中定義了三個 col 元素, 並將第一跟第三行標上了不同的底色。結果, 在 tbody 中各列的第一與第三行也會自動被標上對應的底色。
col 元素也可以加上 span 屬性, 使得效果可以擴展到多個資料行。你可以把上述程式稍作修改如下, 再比較一下執行的結果。
<colgroup>
<col span="2" style="background-color: Yellow;" />
<col style="background-color: LightBlue;" />
</colgroup>
在 colgroup 區段中的 col 元素數目不一定要跟 tbody 區段中一模一樣。你可以試著把 col 元素刪減成只剩下一個, 其效果就只會影響到 tbody 中第一行, 並不會引發什麼錯誤。或者你也可以更精簡一點, 把所有 col 元素都省略, 結果就只會影響第一行:
<colgroup style="background-color: Yellow;" />
如果你要套用前兩行,則只需加入 span 屬性:
<colgroup span="2" style="background-color: Yellow;" />
依此類推。
那麼, 我為什麼要說這項功能食如雞肋呢? 因為雖然這功能在某種情況下也算是有用 (例如當我們必須將某幾行以特別格式表示時, 我們只需在 colgroup 區段中設定一次即可, 而無需在每個 cell 中設定); 可惜的是, 它只能用在資料行, 卻不能用在資料列 (沒有 rowgroup 這種東西)。此外, 它也缺乏自動重複的能力, 所以我們無法做出自動隔行標注底色的效果, 你必須手動設定, 或者寫程式去做。因此, 這個功能的實用性是極為有限的。
針對視障網友的輔助
我想, 大部份網頁設計師這輩子都未曾認真思考過協助視障朋友「閱讀」網頁的必要性。事實上, 盲人專用的網頁 "Reader" 是一種行之有年的網頁輔助工具, 只是明眼人從未重視而已。對於大多數 HTML 元素而言, 其實都或多或少提供了一些這方面的輔助, 表格也不例外。例如, 或許你也曾經思考過, 為什麼在 img 元素中必須要有 alt 或 title 屬性? 在某個版本的 Visual Studio 中, 當我們在編寫 ASP.NET 程式時, 如果你忘了在 img 元素中加入 alt 屬性, 甚至會看到編譯器跳出來的警告訊息。
事實上, img 元素的 alt 或 title 屬性不僅僅能在圖片尚未完成載入時顯示該圖片的簡單描述, 它也能幫助 Reader 把這個圖片的內容概述唸給視障網友聽。
那麼, 你認為當視障朋友遇到表格資料時, Reader 應該如何把表格中的資料唸出來呢?
我們先來看看以下這個範例:
<table id="table1">
<thead>
<tr>
<th headers="Name of Products" abbr="Name">Name of Products</th>
<th headers="Street Price" abbr="Price">Street Price</th>
<th headers="Quantity">Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>Notebook</td>
<td>54,000</td>
<td>2</td>
</tr>
<tr>
<td>Desktop PC</td>
<td>32,000</td>
<td>6</td>
</tr>
</tbody>
</table>
在這個範例中, 總共只有兩列、三行。當我們在 th 元素中加上 headers 屬性之後, Reader 會在巡覽到 td 元素 (例如 "Notebook") 時, 額外地把寫在對應的 th 中的 headers 屬性 ("Name of Products") 加在前面, 結果它會唸出 "Name of Products : Notebook"。因此, 這一整個表格就會被唸作:
Name of Products : Notebook, Street Price : 54,000, Quantity : 2,
Name of Products : Desktop PC, Street Price : 32,000, Quantity : 6
不過如果表格很大的話, 如果屢屢重複的唸出長長的標題, 很快會令人失去耐性, 所以我們可以另外加入 abbr 屬性, 結果 Reader 就會改唸 abbr 所標注的文字。在上例中, "Name of Products" 就會被唸作 "Name" 了。