[HTML5]簡述HTML5的Client端暫存-Storage
HTML5的Storage主要分為兩種:localStorage與sessionStorage,這兩者主要在生命週期上有較明顯的差別,localStorage的生命週期較長,原則上要等到透過Javascript將內容清掉或者使用者清空Cache時才會消失;而sessionStorage則是在Browser/Tab關閉時就會清空
今天看了一下HTML5之前一直強調的功能,就是在Client端可以暫存更多的資訊,其實在Client端暫存資料並不是什麼新鮮事,Cookie就可以做到了,但Cookie在使用上有幾個不便利的地方:
- Cookie在每個HTTP request送出時都會被送到Server端,不管你沒有要用到Cookie中的資訊,在某種程度上會拖慢執行的效能與浪費不必要的網路頻寬
- Cookie送出的資料本身並沒有加密,因此除非我們用SSL一類的技術做加密,否則Cookie中不宜放任何重要的資訊
- Cookies最大才4KB,不可能存太多資料
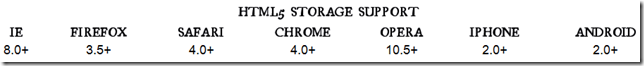
如果我們今天希望有更大的空間、更安全的保存、更少的頻寬浪費,在Client端找個地方暫存我們想暫存的數據似乎就變得非常重要了,在HTML5的Storage技術推出前其實已經有一些技術逐步在實現這樣的目標(包含透過Flash或Sliverlight),但到了HTML5才算是統一標準並集大成,目前支援HTML5 Storage的瀏覽器及版本如下:

原則上比較知名的瀏覽器在現行的版本中大多支援,連手機上的瀏覽器也漸漸的支援HTML5 Storage了,這對開發人員來說算是很好的一個消息。
HTML5的Storage主要分為兩種:localStorage與sessionStorage,這兩者主要在生命週期上有較明顯的差別,localStorage的生命週期較長,原則上要等到透過Javascript將內容清掉或者使用者清空Cache時才會消失;而sessionStorage則是在Browser/Tab關閉時就會清空,下面先來看一個簡單的範例:
我先在畫面上拉兩個欄位:

當我按下Save時會將TextBox中的文字分別寫到locaoStorage跟sessionStorage中,並寫了一個讀取Storage的function:
function loadStorage() {
document.getElementById("local").value = window.localStorage["local"];
document.getElementById("session").value = window.sessionStorage["session"];
}
function saveToStorage() {
window.localStorage["local"] = document.getElementById("local").value;
window.sessionStorage["session"] = document.getElementById("session").value;
}
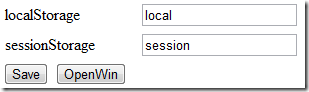
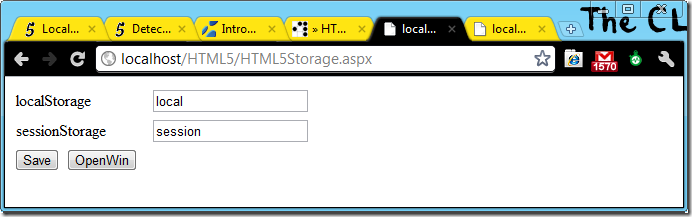
然後我在兩個欄位分別輸入local跟session的文字,按下『Save』後會refresh畫面,並在body onload事件中會觸發localStorage的事件:

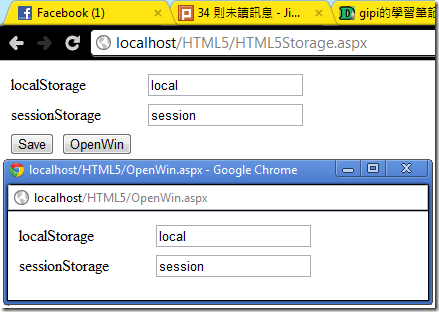
我們可以發現網頁上的值確實被保存下來了,如果這時候我按下『OpenWin』的按鈕,透過showModalDialog的方式開啟另一個視窗,會發現兩個視窗的值相同,這邊先初步證明了localStorage/sessionStorage的值是被保存下來的:

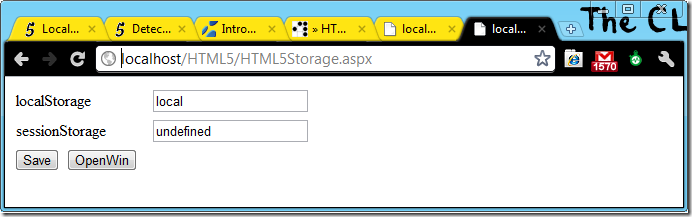
接著來求證一下sessionStorage的值只會保存在單一Tab中,我們用相同的網址開啟HTML5Storage這個頁面,我們可以發現localStorage的值仍然在,但sessionStorage的值已經消失了,而localStorage則在關閉瀏覽器再開啟時還是可以看的到,透過這樣簡單的範例大致上求證了一下兩者生命週期的差異,我測試過IE9、Chrome11、FF3.6:


適度地透過Browser的Storage可以加快網頁的載入速度也可提高用戶的使用體驗。
參考資料:
Dive Into HTML5
Introduction to DOM Storage
HTML5 Web Storage, Using localStorage and sessionStorage Objects
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
