[Tool]使用Google WebP壓縮網頁圖片
處理html/js/css/ViewState等都有相對應的解決方案了,目前唯獨對image沒有辦法,熟悉美工設計的朋友可能會知道,要讓網頁長的漂亮,通常會需要套用一堆的圖來處理,而圖片若要講求效果,會需要堆疊很多的圖層,圖層一多色系變多後,圖片的size就變大了,而如果要降低流量,可能就是不要用圖片,或將圖片的效果降低,但你就會發現你的網頁質感變差了。
我想有在寫網頁應用程式的朋友應該都知道一個網頁的流量大致上取決於以下幾大項:
1.html標籤
2.js/css檔
3.image檔
4.ViewState
裏頭的js/css/image等靜態檔案是會被瀏覽器給cache住的,因此有些網頁第一次載入會特別的慢,但第二次以後就會變快許多,原因都在於使用了很多的js/css/image檔案,但如果我們要提高網頁的互動性、美觀性,這些似乎都不能夠省掉,裡面幾乎每一項我之前都有寫過解決方案:
動態處理
壓縮js/css檔、html原始碼:
ASP.NET]使用IIS的網頁壓縮
壓縮ViewState:
[ASP.NET]使用SharpZipLib進行網頁ViewState壓縮
Lazy load:
[ASP.NET]DOLOTO: Code Splitting for Network-Bound Web 2.0 Applications
前置處理
最佳化javascript:
[ASP.NET]用Microsoft Ajax Minifier幫你的Javascript瘦身
處理html/js/css/ViewState等都有相對應的解決方案了,目前唯獨對image沒有辦法,熟悉美工設計的朋友可能會知道,要讓網頁長的漂亮,通常會需要套用一堆的圖來處理,而圖片若要講求效果,會需要堆疊很多的圖層,圖層一多色系變多後,圖片的size就變大了,而如果要降低流量,可能就是不要用圖片,或將圖片的效果降低,但你就會發現你的網頁質感變差了。
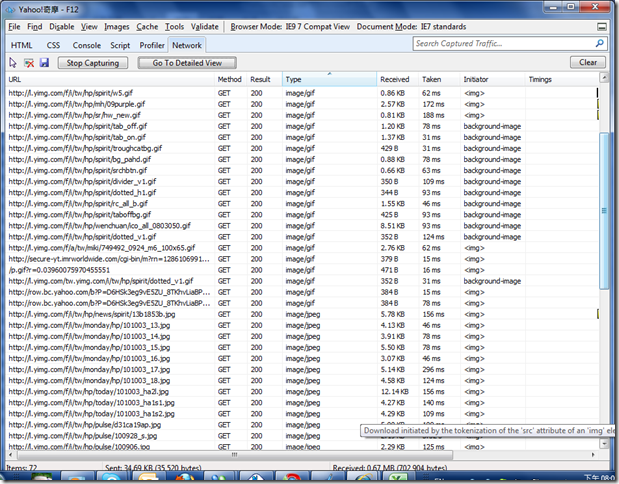
以下是Yahoo首頁所用到的圖片,大概有50多張,每一張雖然都只有幾K,但加起來的流量也是很可觀的: 
對我這種不擅長使用Photoshop或者其他修圖軟體的工程師來說,我當然希望找到一個不傷身體又有好效果的良藥,昨天在InfoQ中看到這篇:Google WebP - Creating Smaller Images for Faster Pages,似乎找到一點靈感。
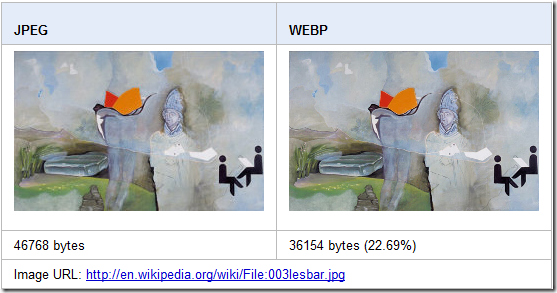
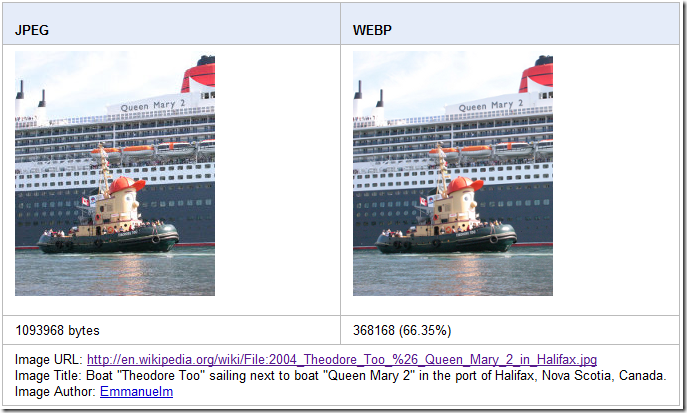
Google正在開發WebP,目的是要有效降低圖檔的大小,但不嚴重影響圖檔本身的品質,在WebP Gallary中他提供了一些範例: 
兩張圖看起來似乎都沒有太大的變化,但因為WebP的部分看不到較大張的圖片,還沒有辦法很清楚的比較起,但可以降低20%以上的檔案大小,其實對流量的降低幫助就很大了。 
Google也拿了WebP跟其他工具相比:Comparative Study of WebP, JPEG and JPEG 2000,出來的結果當然是WebP略勝一籌。
目前這個工具還沒有Windows的版本,我無法幫大家測試看看,等它釋出後再來玩玩,另外以下有個針對如何讓網頁瀏覽速度更快的影片,我想讓網頁瀏覽像翻書一樣快應該是每個人的願望吧:
另外Google針對這個主題也發起了一個討論串,感覺蠻有意思的:http://www.google.com/moderator/#15/e=2100&t=2100.42&f=2100.d9d2
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |

