InfoQ上的一篇新聞:W3C Releases Unicorn Web Validation Tool
在測試我們設計的網頁是否能在各種標準瀏覽器(桌上型+行動裝置)上執行,總是讓人煞費苦心,大多數出問題的地方都在html、CSS、js的屬性、標籤上,有時候為了調整這些小地方,就要花費許多的時間還不見得改到正確的地方,W3C推出這個網頁版的驗證工具真是佛心來的,可同時驗證四部分:
Markup validator:檢查html的標籤是否符合標準
CSS validator:檢查CSS是否標準
MobileOk checker:檢查對Mobile瀏覽器的友善度
Feed validator:檢查Atom或RSS的文法

InfoQ上的一篇新聞:W3C Releases Unicorn Web Validation Tool
在測試我們設計的網頁是否能在各種標準瀏覽器(桌上型+行動裝置)上執行,總是讓人煞費苦心,大多數出問題的地方都在html、CSS、js的屬性、標籤上,有時候為了調整這些小地方,就要花費許多的時間還不見得改到正確的地方,W3C推出這個網頁版的驗證工具真是佛心來的,可同時驗證四部分:
Markup validator:檢查html的標籤是否符合標準
CSS validator:檢查CSS是否標準
MobileOk checker:檢查對Mobile瀏覽器的友善度
Feed validator:檢查Atom或RSS的文法
這真是四個願望一次滿足,只能說酷斃了,趕快來玩看看,首先連到這個網址:http://validator.w3.org/unicorn/check
目前它支援三種驗證網頁方式: 
透過URI:直接輸入URL即可檢查
透過檔案上傳:支援部分格式(html、htm..)文件上傳後自動檢查
透過直接輸入內文:直接將html、CSS、js輸入在網頁上的TextArea中直接檢查
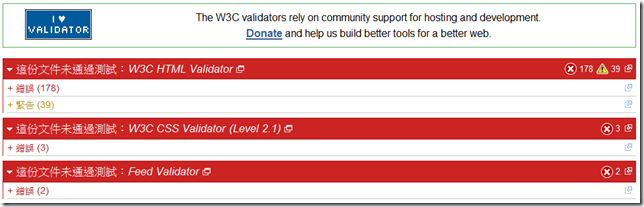
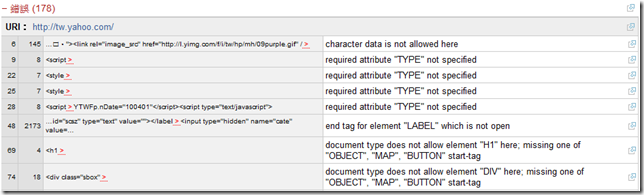
我先以Yahoo進行測試,這個結果真的是非常可怕,竟然被檢查出如此多的異常: 
深入去看我們就會看到問題其實都不大,但問題就在這些小地方發生,能走標準就儘量follow吧。 
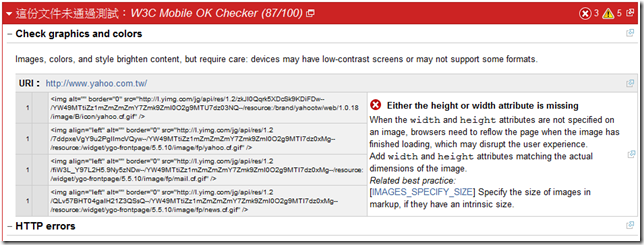
不過上頭看來只有HTML、CSS跟Feed的驗證,好像沒有看到Mobile的,回到首頁我們在工作的地方選擇MobileOK Checker,按下驗證後就可以看到結果了; 
Mobile的部分它會給一個得分,Yahoo得了87分。
這個工具可以幫我們檢查到一些問題,在我們開發上應該會有所幫助。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
