[Javascript]iPhone Style的Checkbox
前天用iPhone在看我們的網頁時,突然覺得一般的checkbox長的好醜,比對一下iPhone自己的Checkbox,覺得這樣的呈現模式真的還不錯,上網找了一下有沒有善心人士寫好的iPhone Style Checkbox,一找之下果然有:iphone-style-checkboxes
真是讓人大喜過望,他的授權方式是MIT:http://zh.wikipedia.org/zh/MIT%E8%A8%B1%E5%8F%AF%E8%AD%89
只要包含版權聲明就可以自由的修改、發行,算是幾乎沒有限制囉,放心使用。
他的網頁上就有測試的Checkbox可以使用了,可以直接在上頭使用,或者下載他的原始碼:zip or tar
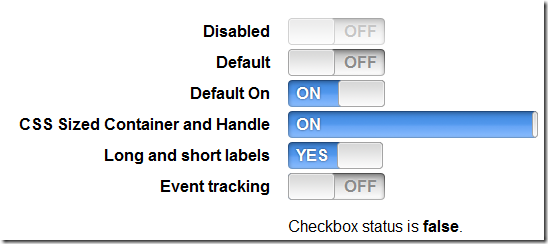
跑他的sample的效果如下: 
美觀度還不錯,裡面顯示的文字也可以自己變換,預設就是ON跟OFF囉,如果我要改成YES跟NO,那只要用這個jQuery的語法就行了:$('.long_tiny :checkbox').iphoneStyle({ checkedLabel: 'YES', uncheckedLabel: 'NO' });
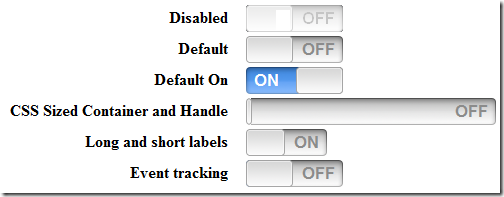
不過因為它對IE的支援度比較差一點,同樣的程式,在IE跑出來整個控件就變小了,看了一下是因為它的控件大小會隨著顯示的文字內容而改變,找個時間把它改一改吧。 
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
