[ASP.NET]cookieless讓temporary files失去效用
前兩天有個同事問了我一個關於ASP.NET網頁執行效率的問題,我大概看了一下,發現他在 web.config中有設定cookieless="true",而這個cookieless到底是什麼東西,可以參考我之前寫過的一篇文章:[ASP.NET]cookieless 如何闖禍
使用cookieless="true"在某些狀況下可以幫我們解決掉一些問題,例如被嵌進iframe中,偶發的Session遺失問題,或者是不想將SessionID記錄到cookie中的狀況,但這個設定有可能會讓你網頁第一次啟動變慢,怎麼說呢?我們以下面的範例來說明吧。
前兩天有個同事問了我一個關於ASP.NET網頁執行效率的問題,我大概看了一下,發現他在web.config中有設定cookieless="true",而這個cookieless到底是什麼東西,可以參考我之前寫過的一篇文章:[ASP.NET]cookieless 如何闖禍
使用cookieless="true"在某些狀況下可以幫我們解決掉一些問題,例如被嵌進iframe中,偶發的Session遺失問題,或者是不想將SessionID記錄到cookie中的狀況,但這個設定有可能會讓你網頁第一次啟動變慢,怎麼說呢?我們以下面的範例來說明吧。
首先我在web.config檔中設定好cookieless="true": 
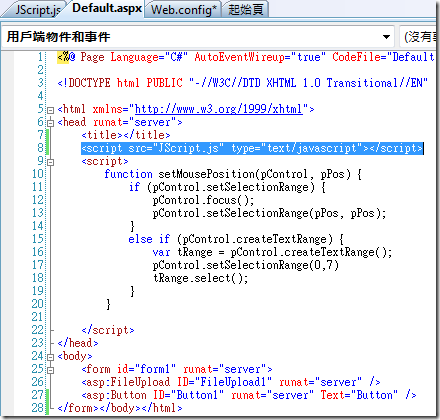
接著我先隨便新增了一個網頁,在這個網頁中include了一個javascript file: 
然後在瀏覽器中檢視這個網頁,網址中如我們所預料多了一段亂碼,這就是SessionID: 
好了,接下來要來驗證一下cookieless=”true”為何會對效能有所影響了,如果你有web應用程式的開發經驗,那你應該知道瀏覽器有個Temporary Files的功能,專門用來儲存一些圖檔、JS檔、CSS檔或者影片檔,將這些檔案佔存在Client端,這樣當使用者下次送出請求時,如果檔案已經暫存在client端,那就不用再到Server去download,直接拿client端暫存的檔案就好,這樣的機制在某些程度上是可以改善執行效率的。 
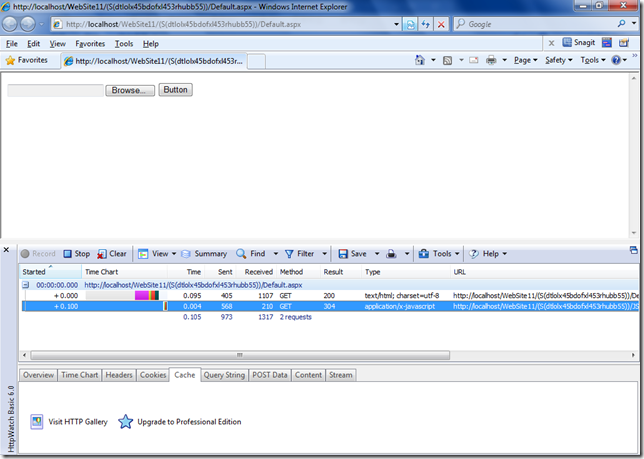
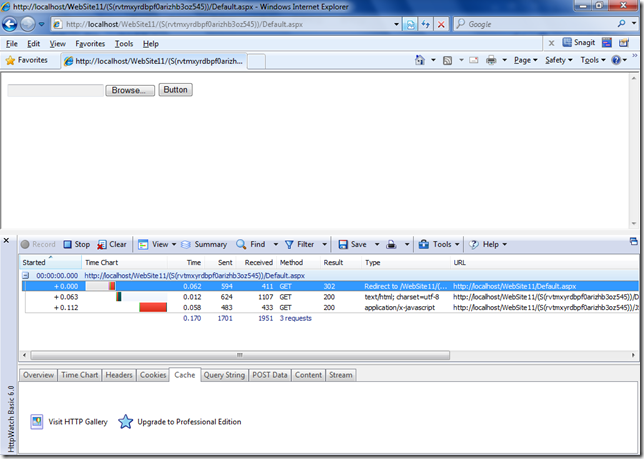
我們透過Httpwatch的協助,我們可以先看一下第一次執行以上網頁時,request/response的狀況,我們可以看到JScript1.js是從Server端被下載: 
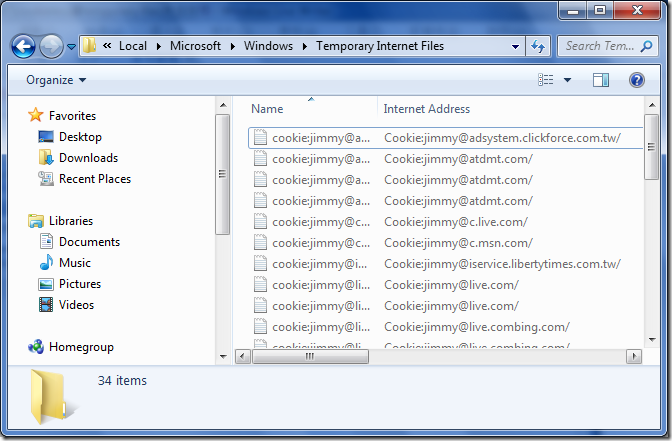
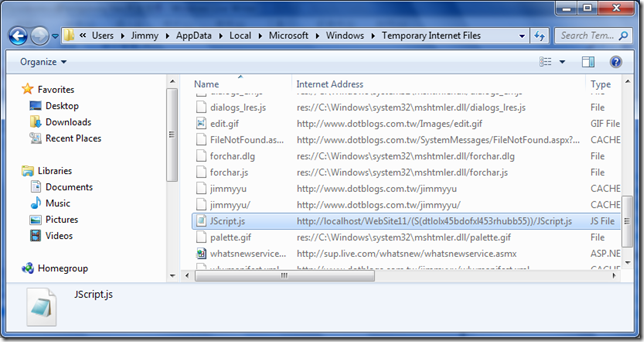
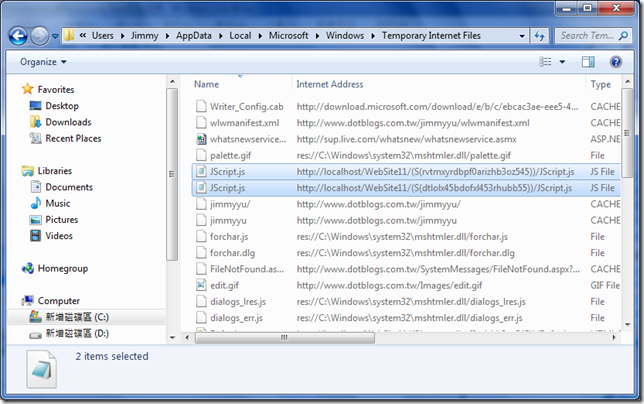
接著我們移到Temporary File目錄,我們可以看到JScript1.js已經被cache在裡頭了: 
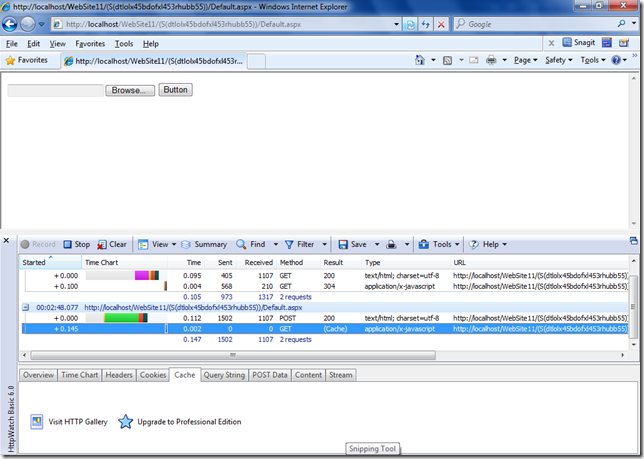
這時候我們按下畫面上的Button讓他postback,我們就可以看到JScript1.js這個檔案是從cache中拿到,而不是從Server上下載,這樣就已經達到降低流量的效果了: 
好了,到目前為止,我們都還看不到cookieless=”true”到底出了什麼問題,不過我當然不會唬爛你,我們繼續往下去看。
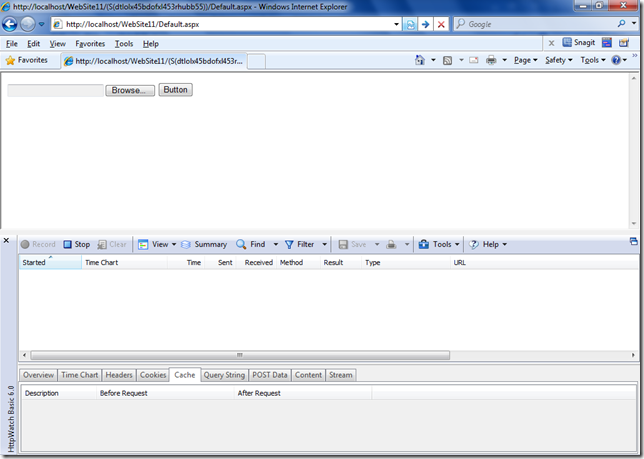
從cookieless如何闖禍這篇文章中我們就可以看到,我們在提供網址時,都不會將SessionID也一併附上,因此我們提供的網址應該長的像http://www.dotblogs.com/WebSite11/Default.aspx而非http://www.dotblogs.com/WebSite11/(S(dtlolx45bdofxl453rhubb55))/Default.aspx,而當使用者在網址列上輸入http://www.dotblogs.com/WebSite11/Default.aspx時,Server端才會隨機產生一個SessionID放在網址列上,如下例: 
我按下Enter後,URL上馬上多了SessionID,且會多送出一個Redirect to /xxxx的request,而在這個操作下,我們發現本來已經下載過的JScript1.js又被再次下載了,這是怎麼一回事?我之前明明也訪問過這個網頁,也確認過JScript1.js這個檔案被cache在我的Temporary File中了,為什麼它不是從cache中直接抓,而是從Server上重新下載呢? 
這個問題我們可以來看一下Temporary File,我發現在裡頭有兩個JScript1.js,但它的Internet Address不同,而差異的部份就在SessionID,這意味著只要SessionID不同,瀏覽器在取得cache時,也會將兩者視為相異。 
也因此,每次使用者開啟網站重新產生SessionID後,第一次啟動網頁,其執行效率都會較慢,而原因就是它必須要重新自Server上download所有的內容,而無法使用cache在Temporary File中的內容,在使用cookieless=”true”時,還是要多加留意才行。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
