[Tool]jQuery Chart Plug-in又一枚-jqPlot

昨天介紹了HighCharts:[Tool] 一款漂亮的jQuery Chart Plug-in-Highcharts
今天又找到另一個不錯的Plug-in-jqPlot,兩者實在非常的相像,下面我們也來看看這個元件有什麼特別的。
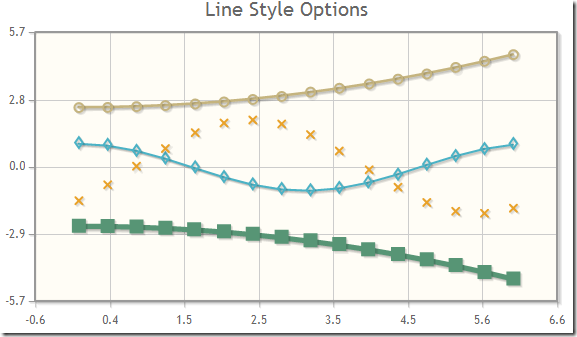
多線圖合一: 
四種不同的端點,其實都靠這個屬性控制而已:markerOptions:{style:'dimaond'},範例寫起來也很簡潔。
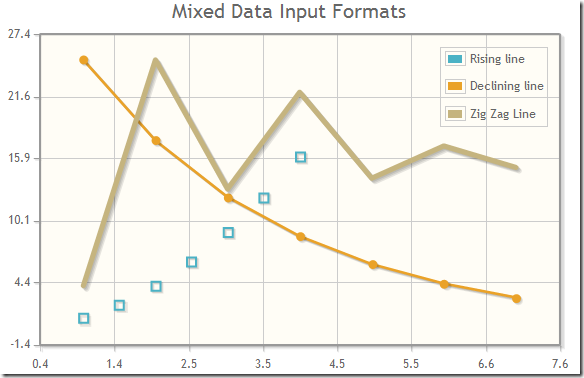
多種圖示合一: 
三種不同的圖式,也都靠著以下三行去做區別,看它的範例真的覺得這工具一點都不會難用啊:
{label:'Rising line', showLine:false, markerOptions:{style:'square'}},
{label:'Declining line'},
{label:'Zig Zag Line', lineWidth:5, showMarker:false}
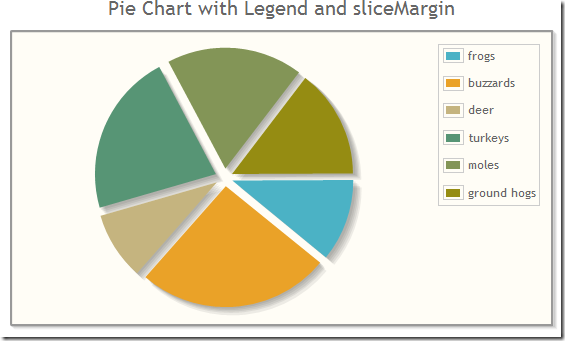
這是Pie Chart: 
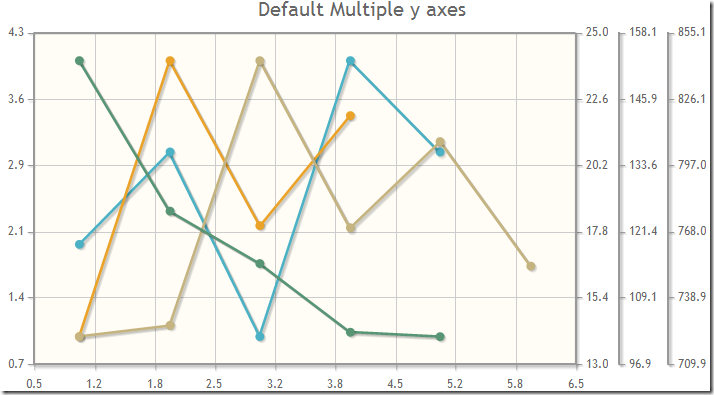
多Y軸,超怪的圖示,之前沒看過。 
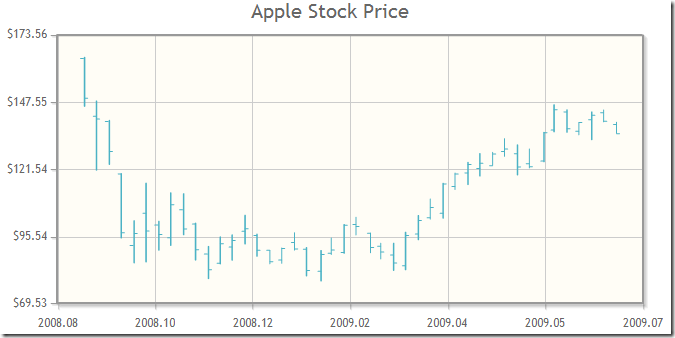
股票的走勢圖: 
這個元件有個我覺得很好的地方,就是它每個範例都有在網頁最上頭跟你說要使用哪些js檔: 
而範例也著重在重點的部分而已,不會把一大堆範例資料當成範例程式碼,讓人抓不到重點,這點我覺得很值得嘉許。
另外這個元件是Open Source且適用MIT與GPL兩種開源協議,沒有商用的限制,感覺真是佛心來的。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
