[ASP.NET]ASP.NET 4.0 Overview-Web Forms
這是本系列的第三篇文章,主要講ASP.NET4.0在Web Forms功能上的加強:
我們可以在頁面中或者程式中設定網頁專屬的Keywords或者Description,如下:
<head id="Head1" runat="server"> <title>Untitled Page</title> <meta name="keywords" content="These, are, my, keywords" /> <meta name="description" content="This is the description of my page" /> </head>
而除了設定在head外,我們也可以設定在@Page中:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Keywords="These, are, my, keywords" Description="This is a description" %>
這樣的設定有助於提高網頁被搜尋引擎搜尋到的機會(SEO),此部分可以參考這篇文章中的說法:Improve snippets with a meta description makeover
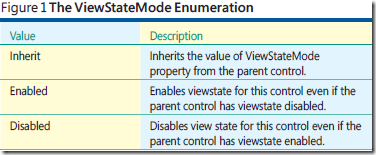
ViewState的用途相信大家應該都很清楚,但過度的濫用ViweState常常會造成頻寬或者是效能上的問題,在之前的版本我們可以將整個頁面的ViewState或者某個Control的ViewState關閉,而在4.0則提供了ViewStateMode讓我們可以更有效的控制ViewState的disable/enable狀態,主要提供三種設定值,應該很一目了然:
(參考自:http://msdn.microsoft.com/zh-tw/magazine/ee431529.aspx)
跨瀏覽器的問題一直是網頁程式開發者很頭痛的地方,如果又牽涉到行動裝置時就更頭大了,在ASP.NET4.0有提供了HttpBrowserCapabilities這個類別,這個類別會結合不同瀏覽器的設定檔而產生作用,目前提供這幾個瀏覽器的設定檔:
- blackberry.browser
- chrome.browser
- Default.browser
- firefox.browser
- gateway.browser
- generic.browser
- ie.browser
- iemobile.browser
- iphone.browser
- opera.browser
- safari.browser
大多數主流的瀏覽器都有被支援到了,但我還沒有用過不能確定效果如何。
這部分建議參考一下董大偉老師的文章:ASP.NET 4.0中的URL Routing
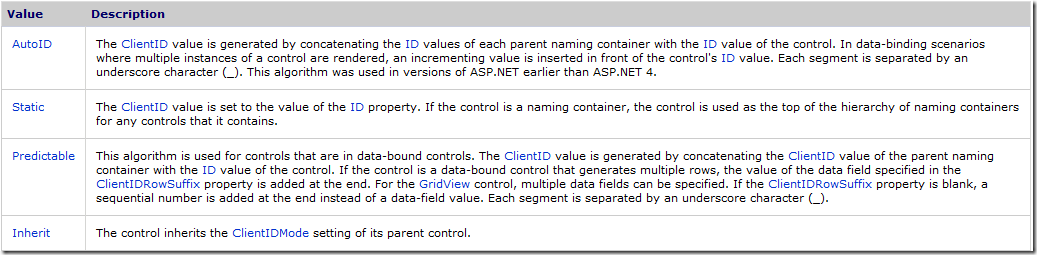
過去我們寫Web Form時,我們應該知道控制項在Client端的ID不一定會跟Server端相同,若我們使用了User Control的話,這個現象尤其明顯,例如我在UserControl中放了一個TextBox叫Text1,render到畫面時,ClientID會變成UserControl_Text1,這個變化是為了讓Client端不會出現同名的控制項,以避免混淆,若我們在User Control中又包了User Control,那出來的ID可能會變得很複雜,為了解決這種麻煩事,4.0提供了ClientIDMode讓我們可以設定我們的ClientID是否要依畫面Control的狀況而有所變動,這個屬性是個列舉:
- AutoID:就是先前版本的做法。
- Static:會維持本來的名稱,不會因為它的Container而有所不同。
- Predictable:提供特定的編碼方式,與ClientIDRowSuffix屬性一同使用,大多用在List類元件的PK的欄位上,應該算是個蠻有趣的功能。
- Inherit:繼承來自Container的設定。
這應該算是個方便的小功能,過去我們在GridView或者ListView使用分頁時,若我們提供了多重選擇的功能,我們大多使使用Index來記錄目前被勾選的的選項,所以若我們在第一頁勾選了第三筆資料,則換到第二頁後就會發現第二頁第三筆資料也被勾選了,這就是使用了Index來紀錄的問題,4.0提供了EnablePersistedSelection屬性幫我們排除此問題,這個屬性是使用key而非index來紀錄被選擇的項目,所以可以避免掉上述的問題:
<asp:GridView id="GridView2" runat="server" EnablePersistedSelection="true"> </asp:GridView>
可以參考之前我寫的一些文章:Chart Control
QueryExtender這個控制項我們直接以範例來說明吧:
<asp:LinqDataSource ID="dataSource" runat="server"> TableName="Products"> </asp:LinqDataSource> <asp:QueryExtender TargetControlID="dataSource" runat="server"> <asp:SearchExpression DataFields="ProductName, Supplier.CompanyName" SearchType="StartsWith"> <asp:ControlParameter ControlID="TextBoxSearch" /> </asp:SearchExpression> </asp:QueryExtender>
它主要是提供給EntityDataSource或LinqDataSource控制項用來作為過濾條件,上述的範例就是要使用TextBoxSearch作為資料查詢的條件來源,去查詢ProductName、Supplier.CompanyName這兩個欄位,而查詢的條件是以TextBoxSearch中輸入的條件做為開頭(Startwith)的資料。
這算是一個安全性的改善,過去我們在html中若想要擷取後端的變數值時我們會使用<%= expression %>來取得後端expression的值,但這時因為expression可能會包含了XSS的危險內容,有機會出現安全性漏洞,在4.0我們可以透過<%: expression %>來避免此問題,將=換成:,裡頭的內容就會自動被編碼了,效果跟<%= HttpUtility.HtmlEncode(expression) %>是相同的。
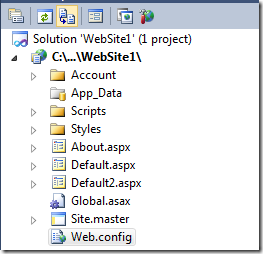
這一項老實說我自己沒有看到有什麼太特別的,或許是我已經習慣了之前的介面,換了這個介面還有點不太習慣,WebSite專案新增後就會自己出現一堆檔案與資料夾,老實說除了jQuery外,我還真不知道有什麼特殊的用途。
舉個例子來看好了,這是我前陣子寫的文章:[ASP.NET]如何在disable狀態下變更CheckBoxList的ListItem顯示顏色
其實這邊討厭的地方就是過去我們若將某個控制項設定Enable=false,則整個控制項就會變得灰灰的,想要改變它的style就要透過上述文章寫的方法,例如:
<asp:Label id="Label" runat="server" Text="Test" Enabled="false">render成html後會變成:
<span id="Label1" disabled="disabled">Test</span>
因為disabled的屬性,我們的元件就會變成灰灰的,實在討厭,在4.0中我們可以透過設定controlRenderingCompatabilityVersion這個屬性,讓我們元件在Enable=false時不會render成disabled=disabled,而是會render成我們想要的style,我們可以在web.config中設定:
<system.web> <pages controlRenderingCompatibilityVersion="4.0"/> </system.web>
這時候我們一樣使用下述的的寫法:
<asp:Label id="Label" runat="server" Text="Test" Enabled="false">
render出來的結果會是這樣:
<span id="Label1" class="aspNetDisabled">Test</span>
看起來是個挺便利的小功能。
略。
預設狀況下,以下幾個控制項在render到畫面時,最外層都會被包覆一個Table,確保排版是正常的:
- View
- Login
- PasswordRecovery
- ChangePassword
- Wizard
- CreateUserWizard
以FormView為例:
<asp:FormView ID="FormView1" runat="server"> <ItemTemplate> Content </ItemTemplate> </asp:FormView>
render成html後:
<table cellspacing="0" border="0" id="FormView1" style="border-collapse:collapse;"> <tr> <td colspan="2"> Content </td> </tr> </table>
這個結果在某些狀況下可能是有助於我們的版面整齊,但因為會自己多跑出一些tag,可能會讓我們套用CSS時出現一些麻煩,以jQuery為例,若不是以tag name而是以tag順序的方式來取,那可能就常會取錯,4.0提供了RenderOuterTable的屬性,讓我們可以設定是否要產生外層的Table tag,如以下設定:
<asp:FormView ID="FormView1" runat="server" RenderOuterTable="false">
結果只會出現Content而已,其它的內容都沒有了。
簡化了設定,不一定要設定LayoutTemplate,其他部分沒有多提。
CheckBoxList跟RadioButtonList這兩個控制項在RepeatLayout屬性上做了一些修改,這個屬性是個列舉值,有四種選項:Table、Flow、OrderedList、UnorderedList,前兩個我比較沒什麼興趣,但其實它文件中講到的只有前兩項,後面兩項我之前沒有用過,有點特別,來看一下:
OrderedList:
UnOrderedList:
我真是孤陋寡聞阿。
之前的版本會將Menu render成很多的Table,以便於排版,但這一樣會造成效率的低落與套用Style的困難,在4.0這個版本則做了一些些的修改,例如:
<asp:Menu ID="Menu1" runat="server"> <Items> <asp:MenuItem Text="Home" Value="Home" /> <asp:MenuItem Text="About" Value="About" /> </Items> </asp:Menu>
會render成:
<div id="Menu1"> <ul> <li><a href="#" onclick="...">Home</a></li> <li><a href="#" onclick="...">About</a></li> </ul> </div> <script type="text/javascript"> new Sys.WebForms.Menu('Menu1'); </script>
除此之外,menu控制項也改善了鍵盤的操作,當focus到某個節點時,可透過鍵盤的上下左右鍵切換focus。
在Web Forms的部分改善的內容並不吸引人,感覺都是小項功能的調整與優化,有點失望。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |