[Javascript]jQuery 1.4發佈囉
昨天看到消息,jQuery1.4版已經發佈囉:http://jquery14.com/day-01/jquery-14
這個版本jQuery提供了兩個版本的js檔,一個是用來偵錯與閱讀的偵錯版(154kb),另一個是經過Google Closure Compiler壓縮過的runtime版(23kb),看到這邊聯想到之前寫的一篇文章:
[ASP.NET]用Microsoft Ajax Minifier幫你的Javascript瘦身
經過Minifier壓縮前後的大小,壓縮的效果Google Closure Compiler似乎略勝不止一籌,有空再來玩看看。
這個版本的jQuery主要在以下的部分做部分功能強化、降低程式複雜度與效能的優化,在文件中所呈現的數據看來確實很顯著,下面我們簡單帶一下,若要看更詳細的內容可以到jQuery 1.4 docs來看看。
Key feature:大大的效能改善
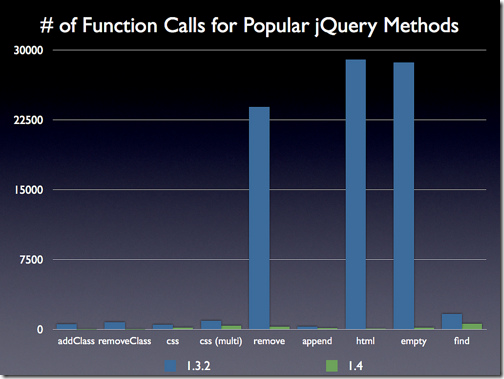
修改部分常用function的複雜程度,主要包含在同一個function中再呼叫其他function的次數,其中以remove、html、empty這三個function的改善最為驚人,不知該說之前的寫法太糟糕還是說現在的寫法真的太強悍,那個差異實在有點讓人無法置信。
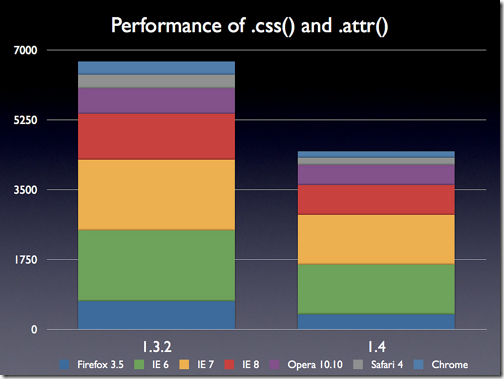
其他如.css()、.attr()在各個瀏覽器執行效率的改善:
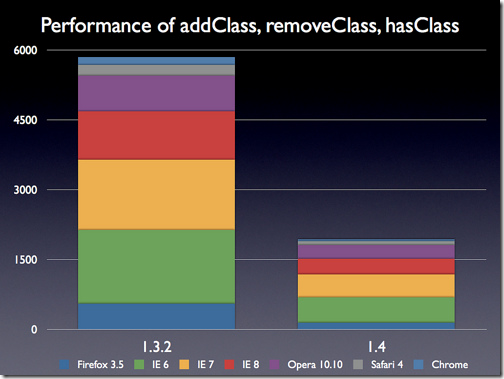
addClass、removeClass’hasClass的改善:
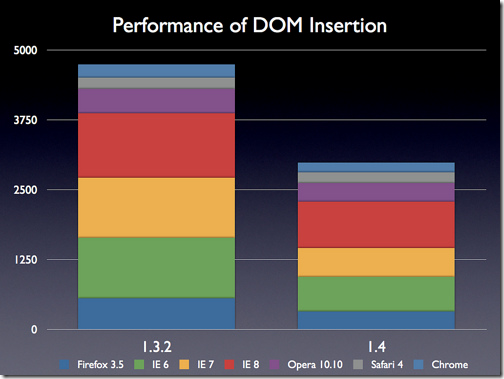
DOM Insert():
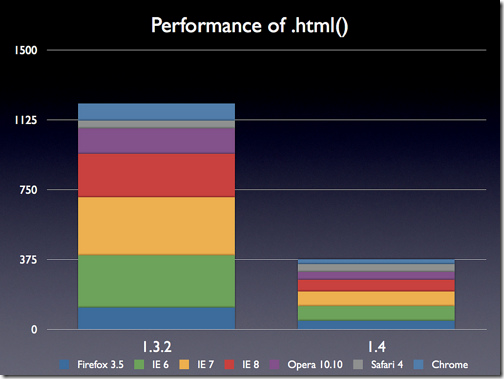
.html():
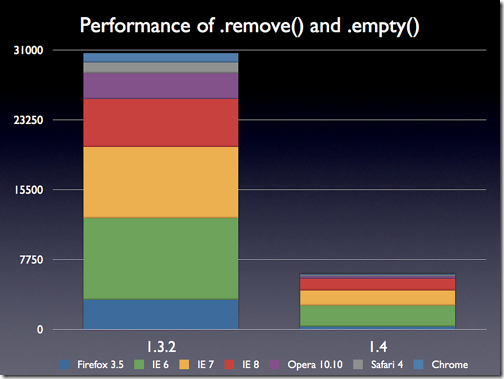
.remove()與.empty():
看完以上的效率改善,有吸引你想升級嗎?如果有的話請不要忘記以下的升版需知了,如果要修改的幅度不太大,到時候正式版出來後倒是可以考慮升級了:
- .add() no longer plainly concatenates the results together, the results are merged and then sorted in document order.
- .clone(true) now copies events AND data instead of just events.
- jQuery.data(elem) no longer returns an id, it returns the element’s object cache instead.
- jQuery() (with no arguments) no longer converts to jQuery(document).
- .val(“…”) on an option or a checkbox is no longer ambiguous (it will always select by value now, not by text value). (Commit)
- jQuery.browser.version now returns engine version.
- We are now strict about incoming JSON and throw an exception if we get malformed JSON. If you need to be able to evaluate malformed JSON that is valid JavaScript, you can make a text request and use eval() to evaluate the contents.
- Param serialization now happens in the PHP/Rails style by default. You can use
jQuery.ajaxSettings.traditional = true;to use traditional parameter serialization. You can also set the behavior on a per-request basis by passing traditional: true to the jQuery.ajax method. - The internal jQuery.className removed.
- jQuery.extend(true, …) No longer extends non-plain-objects or arrays.
- If an Ajax request is made without specifying a dataType and it is returned as text/javascript, it will be executed. Previously, an explicit dataType was required. Setting an Ajax request’s ifModified now takes ETags into consideration.
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |