[ASP.NET]如何在disable狀態下變更CheckBoxList的ListItem顯示顏色
這是一個很常見的問題,當我們使用CheckBoxList或者RadioButtonList時,如果我們將某個ListItem設定為disable,則該選項會變成灰色,如下圖:
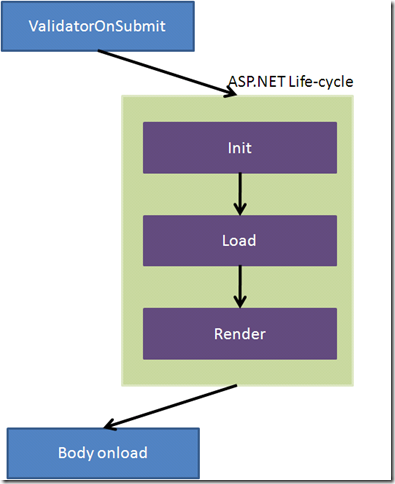
感覺醜醜的,若我們想要幫他換個顏色要怎麼做呢?今天要提的做法其實跟Web的概念有很大的關係,熟悉ASP.NET的人應該都知道,網頁的Request/Response都有其特定程序,我們簡單的使用下圖來表示,Client端Submit-->Server端執行ASP.NET頁面的生命週期-->回到Client端開始Render畫面-->呼叫Body onload事件,這一整個程序,完成了ASP.NET的Postback動作,而這跟我們今天的主題有什麼關係呢?
今天我們在Visual Studio中使用的控制項大多以Server Control為主,而這些Server Control是由ASP.NET所操作,只對Web Server具有意義,而若要在Client端的瀏覽器中呈現,這些Server Control必須要被Render成瀏覽器能識別的html tag,所以在Visual Studio中的原始碼:
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem Enabled="false">台北縣</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
</asp:RadioButtonList>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem Enabled="false">台北縣</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
</asp:CheckBoxList>
來到瀏覽器中就變成了:
<table id="RadioButtonList1" border="0">
<tr>
<td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="台北市" checked="checked" /><label for="RadioButtonList1_0">台北市</label></td>
</tr><tr>
<td><span disabled="disabled"><input id="RadioButtonList1_1" type="radio" name="RadioButtonList1" value="台北縣" disabled="disabled" /><label for="RadioButtonList1_1">台北縣</label></span></td>
</tr><tr>
<td><input id="RadioButtonList1_2" type="radio" name="RadioButtonList1" value="台中市" /><label for="RadioButtonList1_2">台中市</label></td>
</tr>
</table>
<table id="CheckBoxList1" border="0">
<tr>
<td><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" checked="checked" /><label for="CheckBoxList1_0">台北市</label></td>
</tr><tr>
<td><span disabled="disabled"><input id="CheckBoxList1_1" type="checkbox" name="CheckBoxList1$1" disabled="disabled" /><label for="CheckBoxList1_1">台北縣</label></span></td>
</tr><tr>
<td><input id="CheckBoxList1_2" type="checkbox" name="CheckBoxList1$2" /><label for="CheckBoxList1_2">台中市</label></td>
</tr>
</table>
在Visual Studio中沒有ID的每個Item來到瀏覽器中都被賦予了規則性的ID,好了,這又跟我們解決此問題有什麼關連了?當然有了,許多元件的屬性其實由Server端所控制,因此除了改寫元件外,有時候我們其實還可以透過操作瀏覽器中的html來達到我們的目的,如果你了解ASP.NET,你應該知道Client端的程式霸主是誰吧?沒錯,就是Javascript了,從上頭生命週期的圖中我們看到,我們可以透過body onload的事件,在頁面載入後對畫面的html進行操作,好了,以下就來說明怎麼使用Javascript來達成這項任務吧:
首先我先將Enable屬性拿掉:
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem>台北縣</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
</asp:RadioButtonList>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Selected="True">台北市</asp:ListItem>
<asp:ListItem>台北縣</asp:ListItem>
<asp:ListItem>台中市</asp:ListItem>
</asp:CheckBoxList>
接著我在body onload中註冊一個事件,此事件主要是為了幫我做改變字體顏色的動作:
<body onload="changeRadioForeColor()">
實做changeRadioForeColor:
function changeRadioForeColor()
{
//不用Server Control的Enable改用Javascript的disabled屬性
document.getElementById("RadioButtonList1_1").disabled = true;
//由於lable沒有ID,透過TagName來取,可以透過jQuery來處理應該會比較簡單
document.getElementsByTagName("label")[1].style.color = "Blue";
document.getElementById("CheckBoxList1_1").disabled = true;
document.getElementsByTagName("label")[4].style.color = "Blue";
}
檢視結果:
每個Framework一定都會有一些限制,但只要我們足夠了解它的原理,其實還是可以達到我們想要的功能。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |