[Tool]Google Chart API
微軟在.net 3.5有推出Chart Control,整個讓人很驚艷,而其實更早之前Google本身也有推出免費的Google Chart API,也是免費的喔,他的使用政策與簡介如下,由於是呼叫Google Server上的服務來產生PNG檔,若使用的量不會太大的話,原則上都沒有關係的。
使用政策
Google 並未限制每天可呼叫「圖表 API」的次數,但我們有權封鎖任何有濫用之虞的使用方式,例如明顯的阻絕服務企圖。如果您認為您的服務每天所製造的 API 呼叫會超過 25 萬次,請透過電子郵件將估計次數傳送到下列地址:chart-api-notifications@google.com,讓我們知道。
簡介
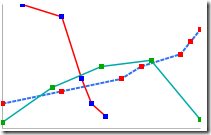
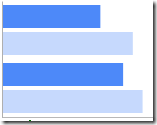
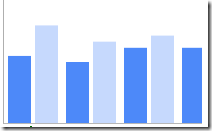
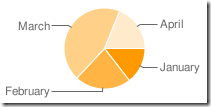
「Google 圖表 API」會傳回 PNG 格式的圖片來回應 URL。可產生的圖片類型包括線形圖、長條圖與圓餅圖。您可以針對每種圖片指定屬性,例如大小、色彩與標籤。
只要將 URL 嵌入 <img> 標籤之內,就能把「圖表 API」圖片加入網頁。瀏覽器顯示該網頁時,「圖表 API」便會在網頁內轉譯該圖片。
本文件中的所有圖片都是利用「圖表 API」產生。若要檢視圖片的 URL:
- 如果您使用的是 Firefox,請按一下滑鼠右鍵再選取
View image或Properties。 - 如果您使用的是 Internet Explorer,請按一下滑鼠右鍵再選取
Properties。
本文件說明「圖表 API」URL 的規定格式以及可用的參數。
如何使用?
這個Chart API的使用其實真的蠻簡單的,完全靠URL的QueryString來處理就好,以下是特定的format:
http://chart.apis.google.com/chart?<parameter 1>&<parameter 2>&<parameter n>
傳遞的範例如:
http://chart.apis.google.com/chart?
chs=250x100
&chd=t:60,40
&cht=p3
&chl=Hello|World
其中:
http://chart.apis.google.com/chart?是「圖表 API」的位置。&分隔參數。chs=250x100是圖表的大小 (以像素為單位)。chd=t:60,40是圖表的資料,用,符號分開。cht=p3是圖表的類型。chl=Hello|World是圖表的標籤,用|符號分開。
然後我們在網頁上用一個image的控制項來接這個產生好的圖表即可。
<img src="http://chart.apis.google.com/chart?
chs=250x100
&chd=t:60,40
&cht=p3
&chl=Hello|World"
alt="Sample chart" />注意:當您在 HTML <img> 標記嵌入 URL 時,請注意要以字元實體參照 & 來取代 & 字元。
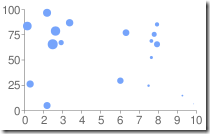
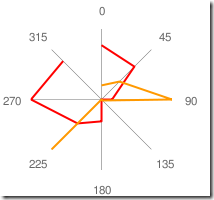
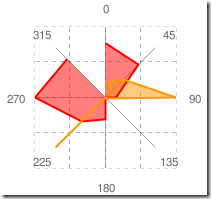
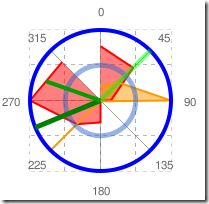
可用的圖表類型
功能上雖然比不上Dundas Chart,不過這個免錢免佈署的工具,也蠻棒的啦,完整資料可以到Google Chart API去觀看。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |