[Tool]Javascript線上排版工具-jsbeautifier
有些開源的Javascript framework或者Javascript套件為了以下兩個原因,通常會提供runtime版本的JS file:
- 保護智慧財產權
- 降低傳輸的流量
所以我們看到的JS檔可能都是未經排版的Code,像下面這段:
A.paint=function(element){if(element.$paint || !element.offsetWidth){return "inherit"}element.$paint=true;var obj=A.object(element.id);while(obj && obj._parent){obj=obj._parent}if(obj && obj.raiseEvent){obj.raiseEvent("paint")}window.setTimeout(function(){element.style.removeExpression("visibility");element=null},0);return "inherit"};A.camelCase=function(){var i,s=arguments[0];for(i=1;i<arguments.length;i++){s+=arguments[i].substr(0,1).toUpperCase()+arguments[i].substr(1)}return s};A.textPattern=/(\"|&|<|>)/gm;A.textTable={"\"":""","&":"&","<":"<",">":">"};A.textReplace=function(c){return A.textTable[c] || ""};A.htmlPattern=/("|&|<|>|<[^<>]*>)/gm;A.htmlTable={""":"\"","&":"&","<":"<",">":">"};A.htmlReplace=function(e){return A.htmlTable[e] || ""};A.valueToText=function(v){return v?String(v).replace(A.textPattern,A.textReplace):""};A.textToValue=function(t){return t?String(t).replace(A.htmlPattern,A.htmlReplace):""}})();
(function(){A.browser="";if(document.recalc){A.browser="ie"}else if(window.__defineGetter__){A.browser="gecko"}else if(window.opera){A.browser="opera"}else if(navigator.userAgent.match("Safari")){A.browser="safari"}if(A.browser){A[A.browser]=true}A.os="";if(!navigator.userAgent.match("Windows")){A.unix=true}if(navigator.userAgent.match("Mac OS")){A.os="mac"}if(navigator.userAgent.match("Linux")){A.os="linux"}A.strict=(document.compatMode && document.compatMode.match("CSS"))|| A.browser=="safari";var htmlc=" A-all";if(A.strict){htmlc+=" A-strict"}if(A.browser){htmlc+=" A-"+A.browser}if(A.unix){htmlc+=" A-unix"}if(A.os){htmlc+=" A-"+A.os}if(A.ie){if(typeof(window.XMLHttpRequest)=="object"){A.ie7=true;htmlc+=" A-ie7"}else{A.ie6=true;htmlc+=" A-ie6"}}if(A.gecko){if(typeof(document.inputEncoding)=="string"){A.ff15=true;htmlc+=" A-ff15"}else{A.ff1=true;htmlc+=" A-ff1"}}A._htmlClasses=htmlc;if(A.strict){A.dx=8;A.dy=4}else{A.dx=0;A.dy=0}})();
這樣的Javascript不要說偵錯了,連看懂都有一些困難,必要時我們可能還要自己進行排版,耗時費力阿,今天在網路上找到這個線上幫忙做Javascript排版的網站:
Javascript unpacker and beautifier
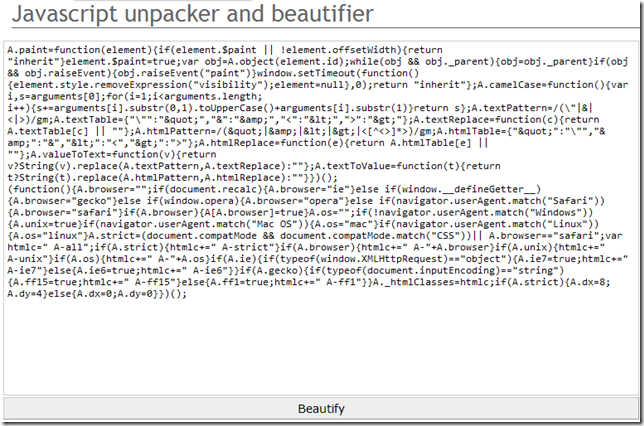
廢話不多說,直接來試看看吧,我把上頭的Code直接貼到TextArea中:
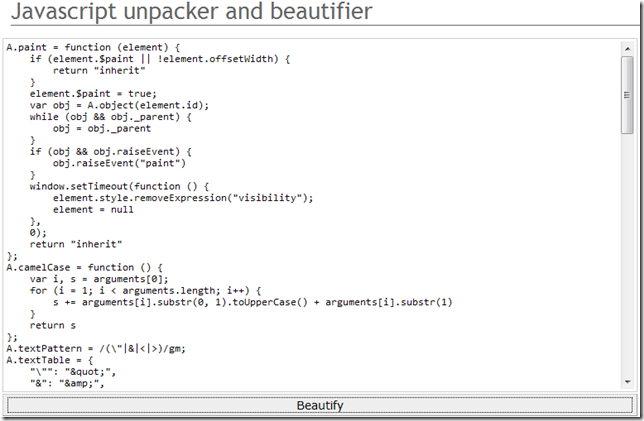
按下Beautify後,真的讓人有種煥然一新的感覺,重點還是線上免安裝版,真不賴,但因為它是透過script去做轉換,如果一次貼太多的話可能會跑很久,自己斟酌一下吧。
參考資料:
Javascript unpacker and beautifier
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |