[C#]使用Facebook SDK開發Fackbook API
今天在網路上看到微軟有開發了Facebook的SDK,位置在:
Facebook SDK Overview
這個SDK裡頭包含文件、Sample Code、Source Code,資源算是蠻完整的,本來想說看一下它的範例應該就可以上手使用了,結果沒想到還是弄了一個多小時才搞出來,為了避免大家跟我一樣浪費了許多的時間,這邊先把我碰壁的歷程跟大家分享一下:
首先我們可以先看一下這兩個網頁,裡頭有提到我們如何建立起跟Facebook間的連線:
Facebook application development in ASP.NET
Setting Up Your Application and Getting an API Key
前置作業
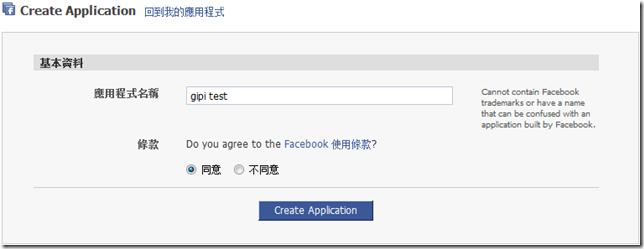
1.建立自己的應用程式:連到這邊後我們可以看到以下的畫面,請輸入你測試的應用程式名稱,我這邊打了gipi test,然後下面選擇同意,並按下Create Application:
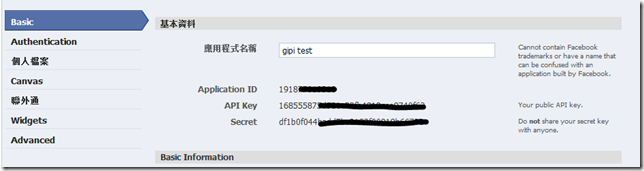
2.取得API Key與Secret:延續上個步驟後,我們會看到以下畫面,這邊它會提供我們三個數值,請記錄下來,這將是我們能否取得Facebook驗證的重要鑰匙
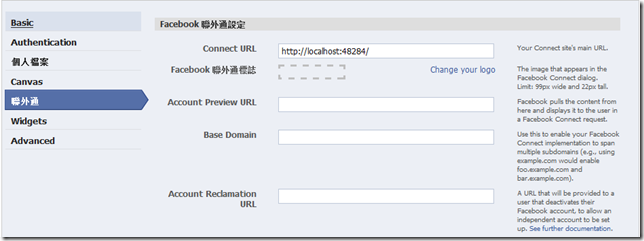
3.設定Connect URL:選擇聯外通,並在Connect URL的部分打入網址名稱(目前不確定用途),在這個畫面中你也可以選擇Change your logo來變換你預設的標誌
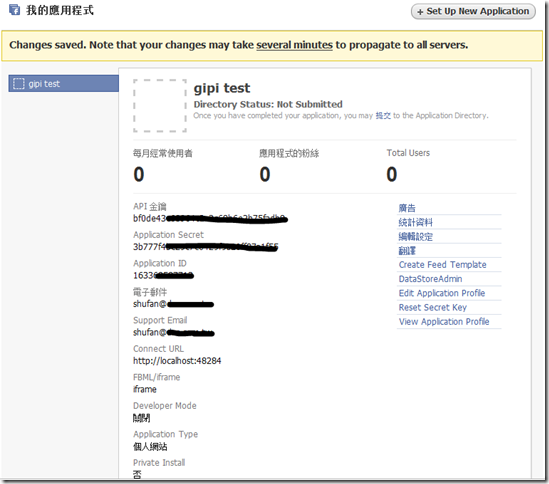
建立好之後我們可以看到如下的畫面:
撰寫程式
接下來我們開始撰寫我們的程式:
1.建立xd_receiver.htm檔案,請將以下的html內容複製到xd_receiver.htm檔案中
<html xmlns="http://www.w3.org/1999/xhtml" >
<body>
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript">
</script>
</body>
</html>
2.建立一個網頁Default.aspx,並將本來的html xmlns部分改成如下內容:
3.加入Facebook的script參考:
4.在畫面上放一個Facebook的login button,當我們按下時會協助我們進行Facebook的登入動作:
5.在html的結尾加入以下的script註冊,其中FB.init的第一個參數請打入API Key:
FB.init("bf0de43c6xxxxxxxxxxx", "xd_receiver.htm");
</script>
6.請在Default.aspx.cs中加入以下程式碼,我的目的是取出我自己的Profile內容:
private const string ApplicationKey = "bf0de43xxxxxxxxxxxxxxxxxxxx";
//Secret
private const string SecretKey = "3b777fxxxxxxxxxxxxxxxxxxxxxx";
private Api _facebookAPI;
private ConnectSession _connectSession;
protected void Page_Load(object sender, EventArgs e)
{
_connectSession = new ConnectSession(ApplicationKey, SecretKey);
if (!_connectSession.IsConnected())
{
// Not authenticated, proceed as usual.
Response.Write("Please sign-in with Facebook.");
}
else
{
// Authenticated, create API instance
_facebookAPI = new Api(_connectSession);
// Load user
user user = _facebookAPI.Users.GetInfo();
if (!Page.IsPostBack)
{
TextBox1.Text = user.activities;
TextBox2.Text = user.interests;
TextBox3.Text = user.tv;
TextBox4.Text = user.movies;
TextBox5.Text = user.books;
TextBox6.Text = user.about_me;
}
}
}
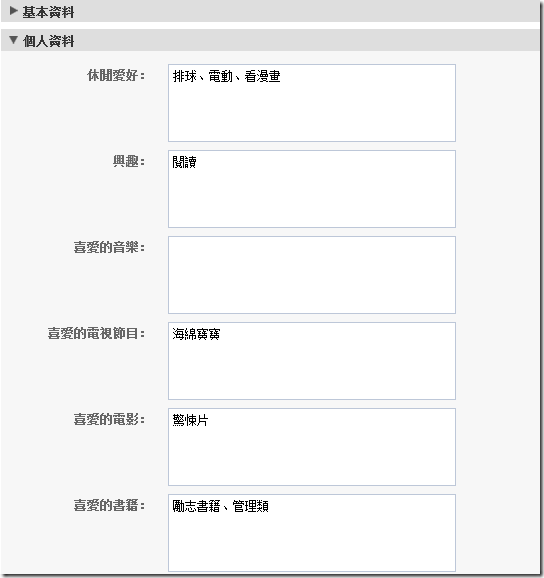
要取的內容就是個人資料中的內容,分別放到Textbox1-TextBox6:
Demo
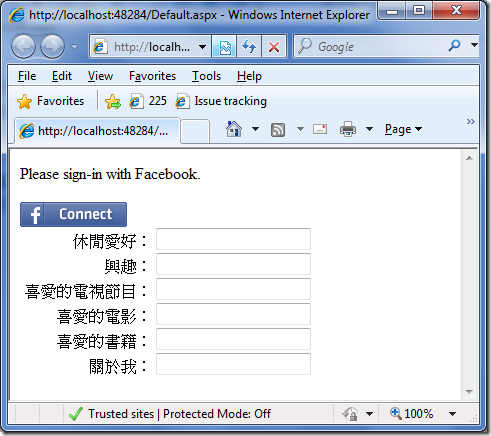
當我們開啟Default.aspx時會先看到以下畫面,我們會看到有一個![]() 按鈕,這個按鈕就是用來協助我們進行Facebook連線的控制項:
按鈕,這個按鈕就是用來協助我們進行Facebook連線的控制項:
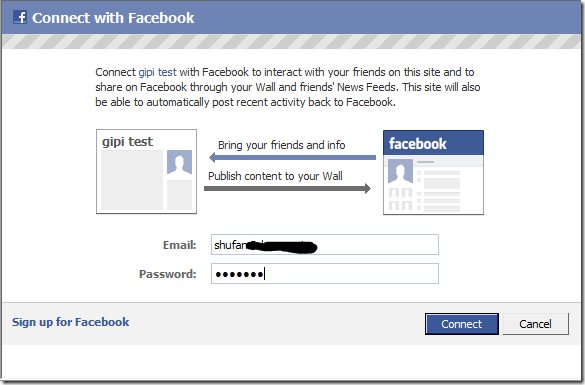
按下![]() 按鈕後會看到如下畫面,這時候我們可以在畫面上看到,由我們提供的API Key,對應到的應用程式名稱(gipi test)已經顯示在畫面上,這時候輸入我們的Facebook帳號,按下Connect進行連線,連線成功後此畫面會被關閉:
按鈕後會看到如下畫面,這時候我們可以在畫面上看到,由我們提供的API Key,對應到的應用程式名稱(gipi test)已經顯示在畫面上,這時候輸入我們的Facebook帳號,按下Connect進行連線,連線成功後此畫面會被關閉:
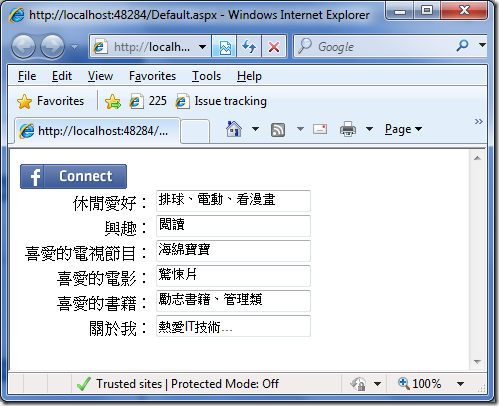
回到Default.aspx,按下F5重新整理後就會發現我的個人資料已經被擷取回來囉,這樣就大功告成了:
由於這部分我還不是那麼熟悉,也還沒花許多時間研究,所以歡迎大家給予指教。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |