[Tools]Google的Page Speed
之前玩過幾個針對網頁效能的工具,不過似乎都沒有這個工具來的簡單直接阿,以前我們如果要分析我們網頁執行速度緩慢的原因,大概會從幾個部分去著手:
1.網頁流量:包含html量、Javascript大小、CSS大小、ViewState大小、圖檔大小
2.網頁Render速度
3.Cache機制
4.其它...
針對每種問題我們都會有些對應的處理方法與協助的工具,例如:Httpwatch、GZip、開發者工具等等,但一直找不到一個可以針對網頁的整體狀況給予建議的工具,今天在看Google的Closure Tools時剛好看到Page Speed這個好東西,就簡單試用了一下,發現還蠻好用的,以下介紹使用步驟:
- 首先我們先到http://code.google.com/intl/zh-TW/speed/page-speed/download.html下載Page Speed,我是直接下載他1.4 Beta的版本,如果擔心不夠穩定,可以先下載1.3的版本來玩玩吧。
- 由於這個工具是FireFox的Add-In,所以我們目前只能在FireFox中使用囉,開啟FireFox,開啟工具-->Firebug-->開啟Firebug。
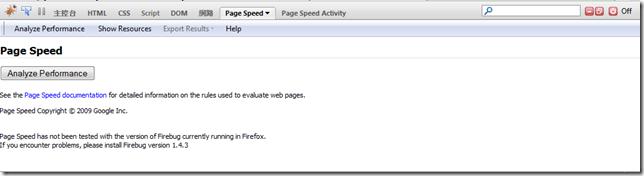
- 選擇Firebug的Page Speed頁籤:
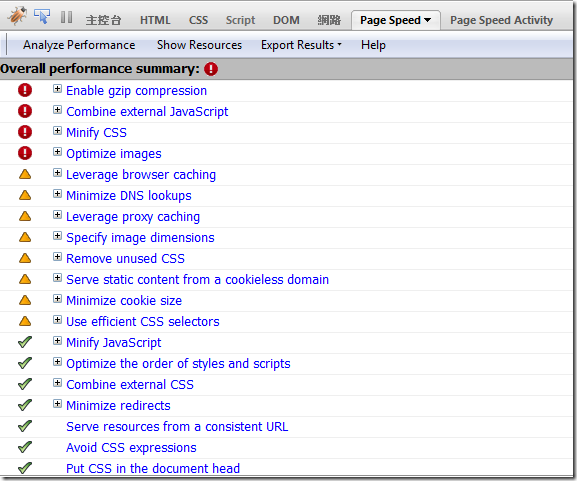
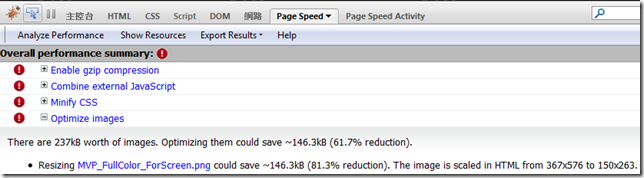
- 連線到想要分析的網頁,按下Analyze Performance,這邊我再以點部落做些測試:
從以上的分析結果可以看出,它主要建議我們可以在點部落進行幾個調整,進行gzip壓縮、將多個js檔組合在一起、縮小CSS檔、幫圖檔做最佳化等等,我們分別將這幾點展開來看細部內容:
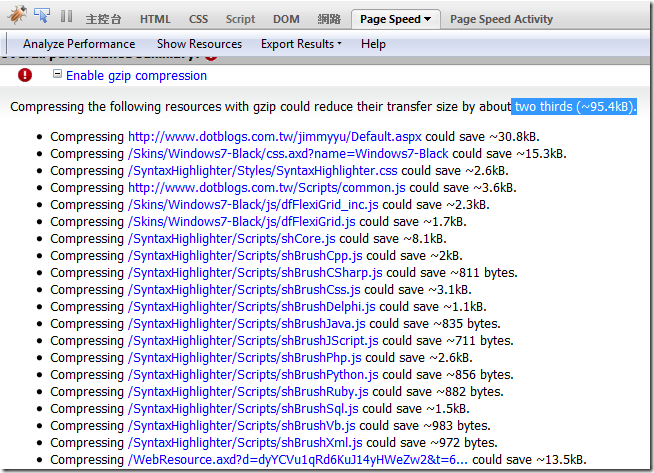
Enable gzip compression後約可節省掉95.4kb的流量:
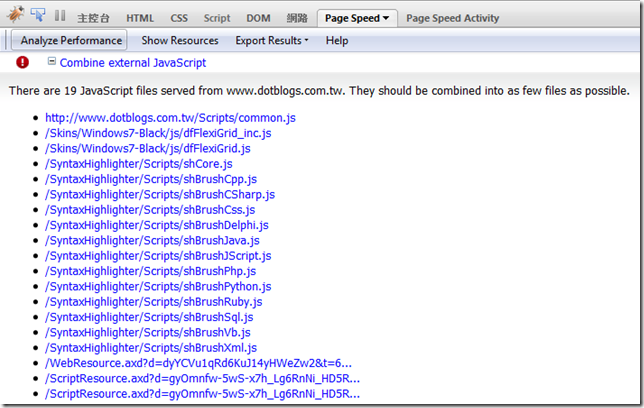
Combine external JavaScript部分:這個網頁include了19個js檔,每個js檔在載入時都會由瀏覽器對Server或者cache file進行一次Request,這都需要花費一些時間,因此它也建議我們將這些js檔放在同一個檔案就好;
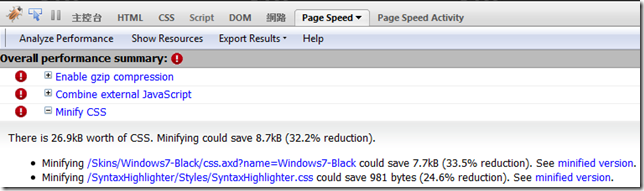
Minify CSS部分:可減少8.7kb左右,並提供了可檢視它建議的改善後檔案內容,可以點選minified version的連結觀看。
以SyntaxHighlighter/Styles/SyntaxHighlighter.css為例,本來長的像這樣:

Minified後:它會將一些不需要的空白與換行符號都移除掉,功能有點類似微軟的Javascript Minifer
最後是Optimize images這一項:主要是針對我放在右邊的MVP Logo而來,他建議我將該Logo的大小由367*576換成150*263,這樣可以省下146.3kb。
簡單的試用了一下,發現還有趣的,就跑去幾個大的入口網站看看它們的狀況:
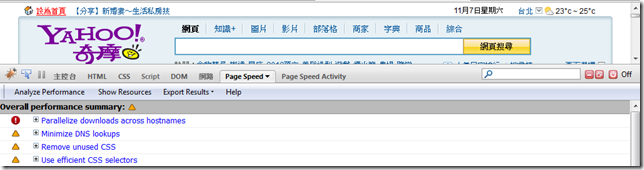
Yahoo:只有一項是可對執行效率有較大改善的,由於瀏覽器對每個Server同時只能有兩個連線,因此比較大的入口網站為了加速檔案的下載,可能會將圖檔、js、CSS檔等檔案放在不同的Server上,藉以加快網頁的載入速度,但顯然Yahoo還有一些進步空間,哈哈...
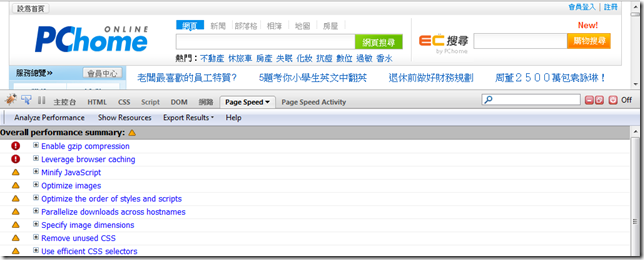
PChome:兩項,一項是gzip,另一項是設定靜態檔案如jpg等檔案設定Expiration time,讓瀏覽器可以cache這些靜態檔案,如果想要深入了解該項內容的說明,可以點選該連結直接觀看,這一點個人認為還蠻方便的。
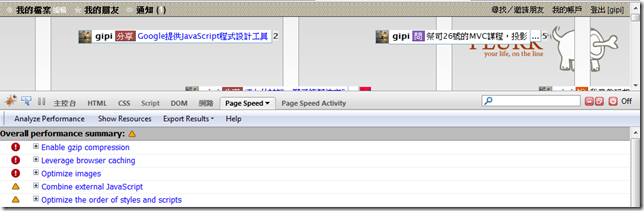
Plurk:狀況如下,其實都還可以...
感覺是個簡單且好用的工具,真的很棒耶,有空可以玩玩看囉。
參考資料:
Web Performance Best Practices
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |