[ChartControl]透過中ScaleBreakStyle讓圖表呈現異常資料
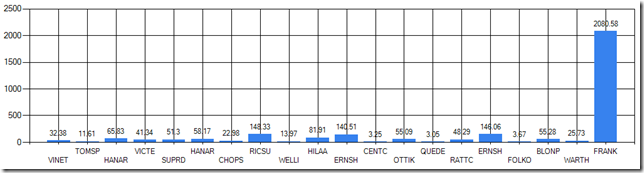
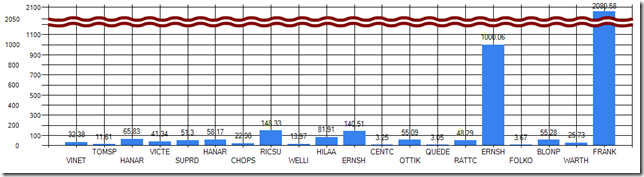
我們看一下以下這張圖表:
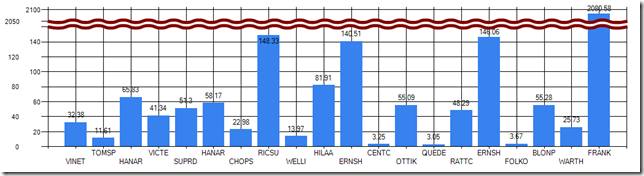
因為整體數列中有個異常的資料,整張圖為了呈現那筆異常的資料,使得其它的數列變的非常不明顯,如果我們希望能同時檢視到所有的數列,並可看到異常的數列,那我們該怎麼做呢?最好的做法就是使用ChartControl的ScaleBreakStyle來作設定囉,用講的可能很了解,直接帶各位看一下呈現的結果:
我們可以看到圖表的顯示與本來很相近了,但多了一條線,這條線的左方數值是2050,代表的數據的切面,我們透過這種方式將中間那段數列以BreakLine來表示,如此一來就讓我們同時兼顧到以上兩個需求囉,但這個怎麼設定呢?下面簡單說明一下:
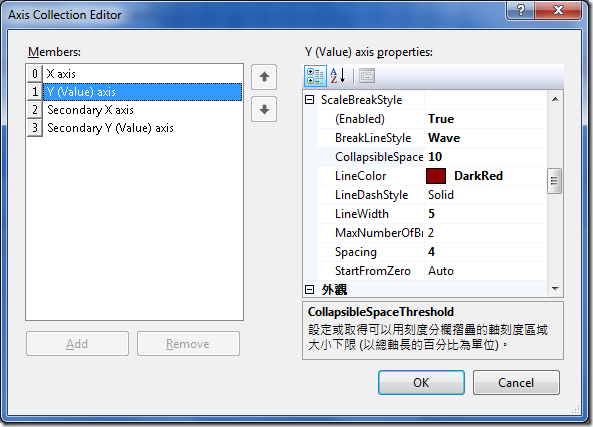
我們一樣開到ChartAreas屬性中的Axes屬性,這次改成去設定Y(Value) axis,我們找到ScaleBreakStyle:
首先將Enable屬性設定為true,代表要啟用BreakLine,以下幾個重點屬性說明:
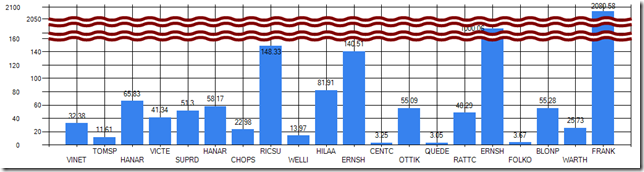
CollapsibleSpaceThreshold:超過多少刻度後出現BreakLine,例如我又加一個1000的數列進去後,就出現兩條BreakLine了
LineDashStyle:設定線條樣式
LineWidth:線條寬度
Spacing:BreakLine兩條線的間距
MaxNumberOfBreaks:可以有幾條BreakLine,如下圖如果我改為1的話,就會發現不管我的數列有多異常,它最多就是一條啦,所以這個數量的控制也是挺重要的
因為這些功能都是來自Dundas那套圖表,在RS 2008時就已經見識過了,這邊也share給大家參考。
題外話:章立民的ASP.NET 3.5圖表與實務案例模組大全這本書很不錯,講的很清楚明瞭,棒....
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |