[ChartControl]橫向數列太多,標籤出不來怎麼辦?
書都拿了,當然要看要分享囉,今天來說明一下如何透過Chart Control搭配DataSource進行資料呈現吧,其實簡單到不行,跟一般的GridView的binding沒太多差別,不過過程中會遭遇一些問題,那些才是我們說明的重點囉。
先拉一個Chart跟一個SqlDataSource:
SqlDataSource的資料來源選擇Northwind中的Orders這個Table,我們這個範例主要是要來呈現不同的客戶(CustomerID)的訂單,運費(Freight)是多少,但因為客戶數目太多,我們Select前20筆資料出來,SQL就這樣下而已:
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
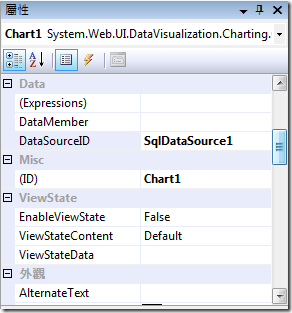
SelectCommand="SELECT TOP 20 * FROM [Orders]"></asp:SqlDataSource>接著幫Chart指定DataSourceID:
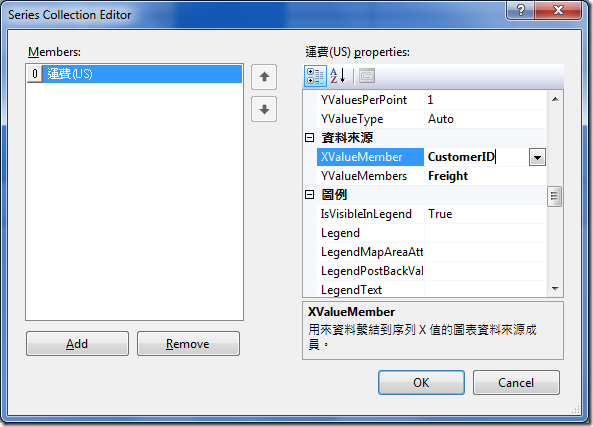
開啟Chart的Series屬性,將XValueMember指定給CustomerID欄位、YValueMember指定給Frieght欄位,代表我橫軸要呈現客戶代號,縱軸要呈現運費:
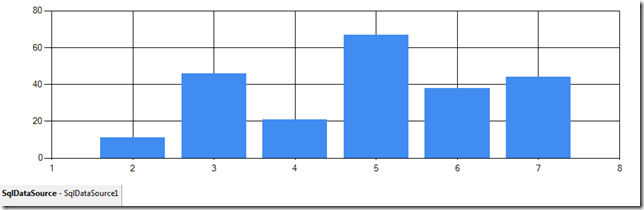
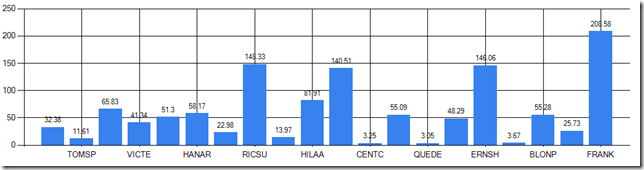
OK了,非常簡單,我們完成了這個圖表,來瀏覽一下吧:
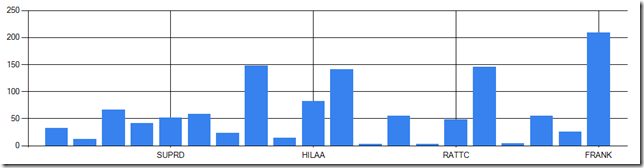
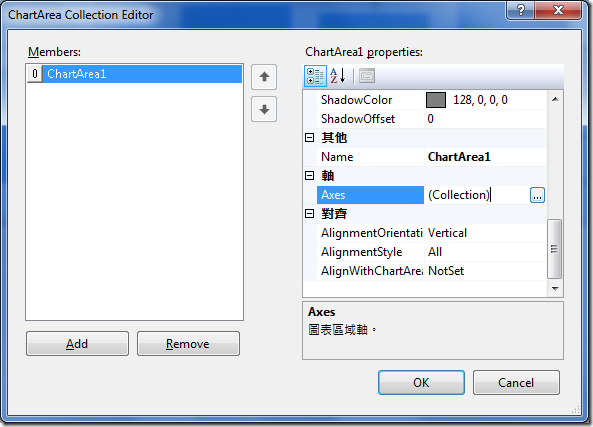
看起來怪怪的,因為只有在縱軸線上的客戶代號有出來,其它的都沒出現,如果要讓它出現的話,我們可以這樣做調整,手先開啟ChartArea屬性:
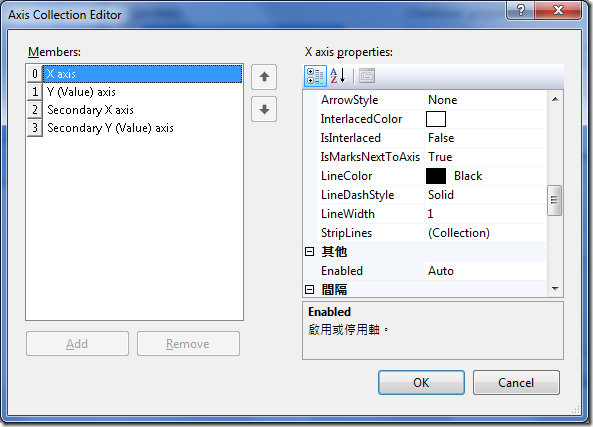
點開Axes屬性進行編輯,這個屬性主要是設定X、Y軸的一些細部內容:
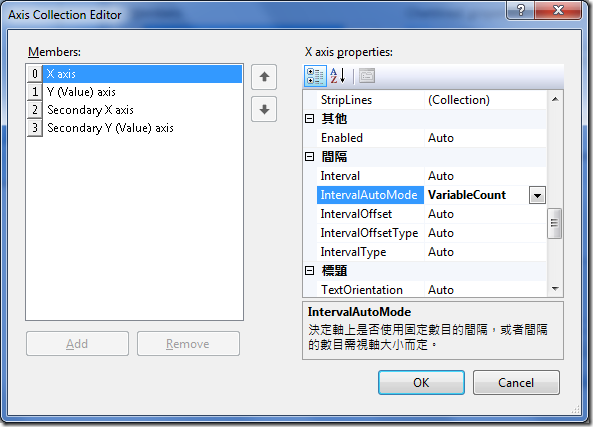
我們看一下X axis屬性中的IntervalAutoMode,這個屬性代表的是圖表的間隔數目,由本來的FixedCount改成VariableCount,這時候已經可以看到我們的圖有些變化了:
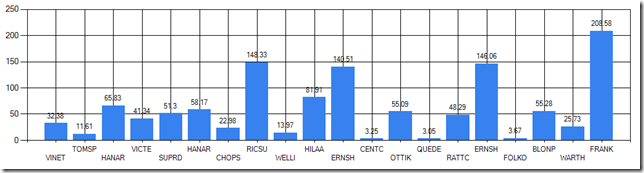
雙數的客戶代號已經出來了,但是單數的客戶代號還是沒出現:
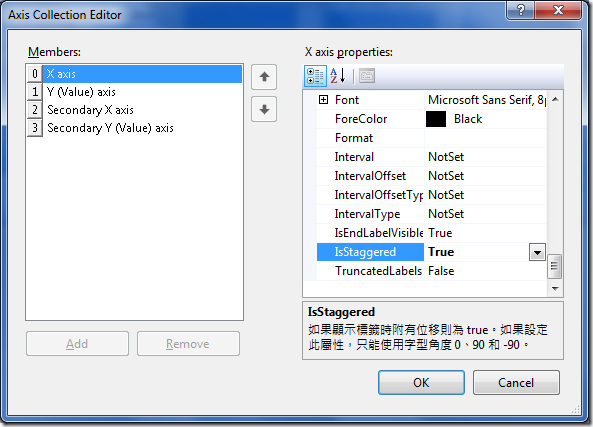
這時候我們再調整X axis的另一個屬性IsStaggered,將這個屬性設定為true時,當標籤因為位置太接近而有位移時,它會將標籤切成兩層:
再檢視一次,發現一切都正常囉,所有的客戶代號都出來囉,這樣就是個正常的圖表囉。
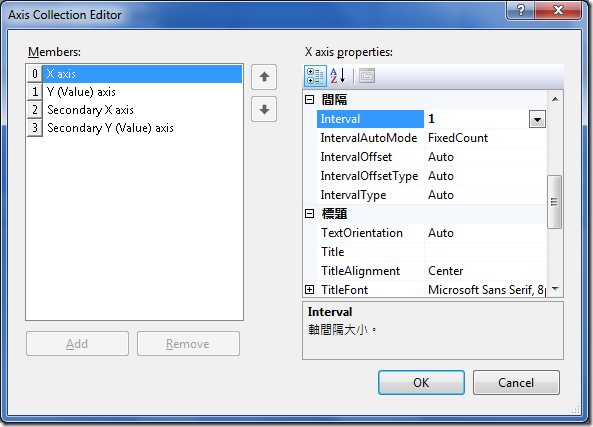
後來坎尼提供了另一種方法,就是設定X axis的Interval,這個欄位雖然是下拉選單,但如果我們將它打成1的話,
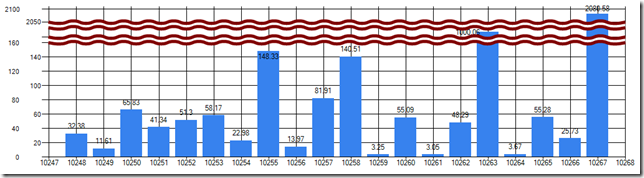
出來的圖表會是長這個樣子,一樣可以達到相同的效果,如果X Value比較短的話可以考慮用這個做法...
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |