[SQL Server]設定報表匯出選項(再次挑戰)
繼上次寫了一篇如何關閉Reporting Services的toolbar功能後,始終覺得不妥:[SQL Server]設定報表匯出選項
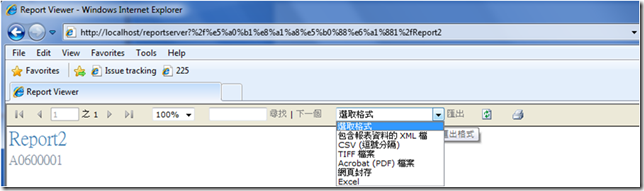
後來請教公司內另一個同仁,他提出另一個解決方案,而這個解決方案確實完整達到本來想要的所有功能,甚至還具有程式化控制匯出選項的功能,這邊簡單複習一下,我們看一下下面這張圖,Reporting Services預設的匯出選項有這麼多:
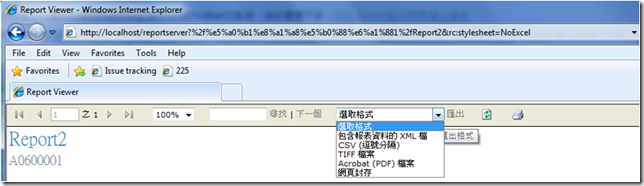
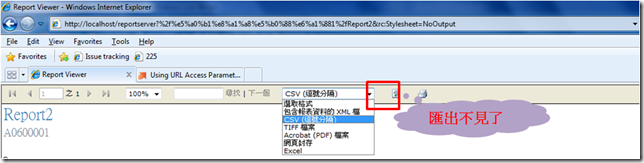
而今天我們的需求是關閉這個匯出的功能又或者禁止Excel的匯出選項,以下的範例我們會分別示範關閉Excel這個選項與關閉匯出功能,下方是我們最後達到的結果,Excel選項不見了,確實是棒:
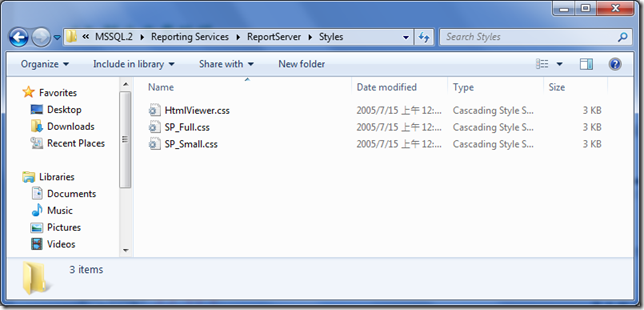
這個解決方案實際上是透過變更Reporting Services的CSS內容來進行修正,我們先對Reporting Services的CSS檔有些了解,RS用到的CSS檔會放在這個路徑下,當報表開啟時,預設會讀這些CSS檔,所以如果我們要變更報表開啟後的UI也可以透過修改這些CSS檔來達成:
而可變更CSS檔又如何?如果沒有以下兩項搭配,這個功能頂多做到變換UI,但無法達到我們前頭所說的功能,是哪兩項功能呢?以下說明:
1.RS的URL Access Parameters
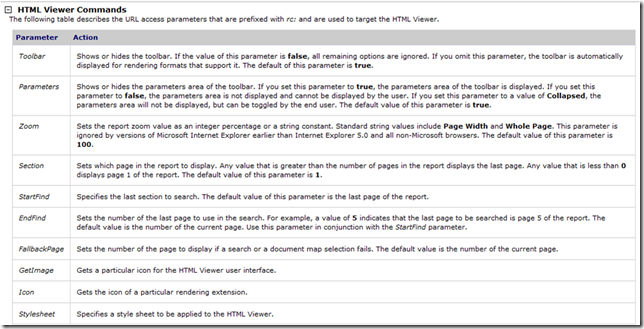
這個透過URL來呼叫報表檔的做法提供了可使用QueryString來置換所使用的CSS的彈性,我們可以看一下下面這張表,HTML Viewer Commands中有一個Stylesheet的參數,這個參數就是用來指定我們想要套用哪個CSS檔:
只要CSS檔存在的話,我們就可以透過以下的URL去指定我們想要使用的CSS檔:
上例中,我最後指定了rc:Stylesheet=NoExcel,代表的是我要在我的頁面上套用NoExcel這個CSS檔,透這種做法我們就可以替換掉RS預設的CSS檔了,但我們該如何才能在CSS檔中將匯出選項中的Excel拿掉呢?這部分就需要透過Javascript來協助了,至於如何在CSS中執行Javascript呢?我們一步一步來,首先建立我們所要的NoExcel.css檔,內容如下:
{
behavior: expression(
this.onload = function()
{
var selectObjects = document.getElementsByTagName("select");
for (var i=0; i<selectObjects.length; i++)
{
try
{
if (selectObjects[i].title == "匯出格式")
{
var optionObjects = selectObjects[i].options;
for (var j=0; j<optionObjects.length; j++)
{
//移除 EXCEL 選項
if (optionObjects[j].value == "EXCEL" )
{optionObjects[j]=null};
}
}
}
catch(x){}
}
}
);
margin: 0px;
padding: 0px;
}2.透過CSS的behavior搭配body的onload事件
抓取RS頁面上的匯出下拉選單,並將Excel的選項給移除掉,切記一點,因為我們這個CSS中只是為了將Excel選項拿掉,本來該套的CSS都不見了,因此請在這個檔案的下頭將HtmlViewer.css的內容貼一份過來,這樣才完整。
將檔案存檔後,我們開啟IE,並輸入以下網址,就可以看到Excel選項被藏起來囉。
完成隱藏Excel後,我們依樣畫葫蘆,準備來玩玩將匯出的label整個隱藏吧,我們先檢視原始碼,確認匯出那個label的ClientID為ReportViewerControl_ctl01_ctl05_ctl01,這時候我們寫一份NoOutput.css檔的內容如下:
{
behavior: expression(
this.onload = function()
{
document.getElementById('ReportViewerControl_ctl01_ctl05_ctl01').style.display = 'none';
}
);當觸發onload事件時,將匯出的label隱藏起來,實際執行的結果如下:
很不錯的一個結果,跟大家做個分享。
參考資料:
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |