[ASP.NET]動態指定DataGrid欄位,如何固定寬度
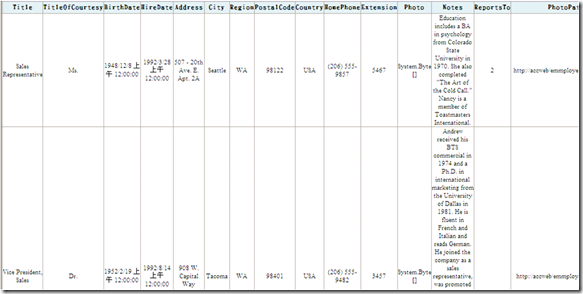
前陣子有人詢問我這樣的問題,他說他透過ADO去讀取資料後,將資料內容餵給DataGrid時,發現DataGrid的欄位寬度怪怪的,怎麼個怪法,我們看一下下面這個畫面,以下以北風資料庫的Employees這個資料庫的資料來做說明:
這個版面的呈現,怎麼樣也稱不上美觀,我們看到欄位的寬度隨著欄位的Header跟內容的寬度做了調整,但偏偏這個調整又非常的醜陋,
他說他在程式中這樣寫:
{
BindGrid();
}
private void BindGrid()
{
DataTable tDataSource = getDataSource();
BoundColumn tBC = new BoundColumn();
//動態加入每個欄位並設定名稱
for (int i = 0; i < tDataSource.Columns.Count; i++)
{
tBC = new BoundColumn();
tBC.DataField = tDataSource.Columns[i].ColumnName;
tBC.HeaderText = tDataSource.Columns[i].ColumnName;
//設定固定寬度為100
tBC.HeaderStyle.Width = 100;
//將此欄位加入到DataGrid中
ModuleGrid.Columns.Add(tBC);
}
if (tDataSource.Rows.Count > 0)
{
//指定資料來源
ModuleGrid.DataSource = tDataSource.DefaultView;
ModuleGrid.DataBind();
}
}在18行的部分他想把每個欄位的寬度都設定為100,但跑出來的結果卻跟他所想的不一樣,上網找了一下,找到透過table-layout的fixed屬性值可以固定住DataGrid的欄位寬度,所以我們把這一行加進去:
{
DataTable tDataSource = getDataSource();
BoundColumn tBC = new BoundColumn();
//動態加入每個欄位並設定名稱
for (int i = 0; i < tDataSource.Columns.Count; i++)
{
tBC = new BoundColumn();
tBC.DataField = tDataSource.Columns[i].ColumnName;
tBC.HeaderText = tDataSource.Columns[i].ColumnName;
//設定固定寬度為100
tBC.HeaderStyle.Width = 100;
//將此欄位加入到DataGrid中
ModuleGrid.Columns.Add(tBC);
}
//固定欄位寬度
ModuleGrid.Style.Add("table-layout", "fixed");
if (tDataSource.Rows.Count > 0)
{
//指定資料來源
ModuleGrid.DataSource = tDataSource.DefaultView;
ModuleGrid.DataBind();
}
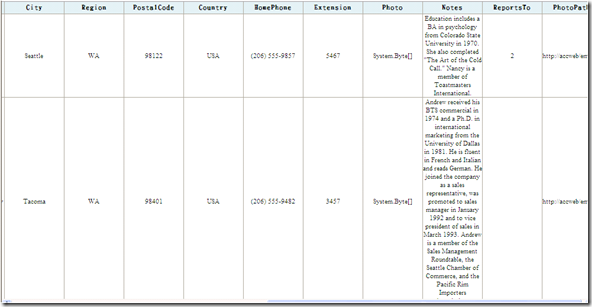
}再看看目前畫面的狀況,果然每個欄位的寬度都被固定在100px了,看起來稍微美觀了一些,不過Notes這個欄位還是破壞了整個版面,我們再做一些調整,
{
DataTable tDataSource = getDataSource();
BoundColumn tBC = new BoundColumn();
//動態加入每個欄位並設定名稱
for (int i = 0; i < tDataSource.Columns.Count; i++)
{
tBC = new BoundColumn();
tBC.DataField = tDataSource.Columns[i].ColumnName;
tBC.HeaderText = tDataSource.Columns[i].ColumnName;
//如果是Notes這個欄位的話,寬度是300,其它是100
if (tDataSource.Columns[i].ColumnName == "Notes")
{
tBC.HeaderStyle.Width = 300;
}
else
{
//設定固定寬度為100
tBC.HeaderStyle.Width = 100;
}
//將此欄位加入到DataGrid中
ModuleGrid.Columns.Add(tBC);
}
//固定欄位寬度
ModuleGrid.Style.Add("table-layout", "fixed");
if (tDataSource.Rows.Count > 0)
{
//指定資料來源
ModuleGrid.DataSource = tDataSource.DefaultView;
ModuleGrid.DataBind();
}
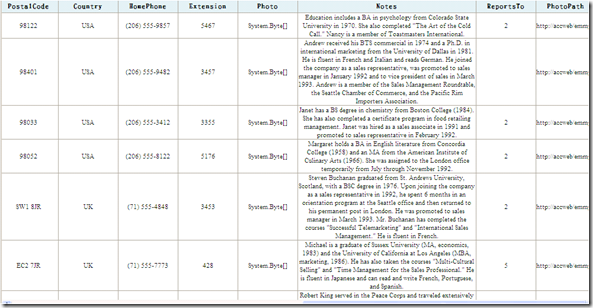
}判斷如果欄位名稱是Notes的話就把寬度放大到300px,其它的欄位則為100px,畫面就會變成這個樣子:
整體來說就變的美觀多了,其實在判斷欄寬的部分可以去抓Table schema來決定要給多少寬度,不過本篇的重點只在固定寬度,讓他不會亂跑就好,參考看看....
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |