[Javascript]Listbox的上下位置交換
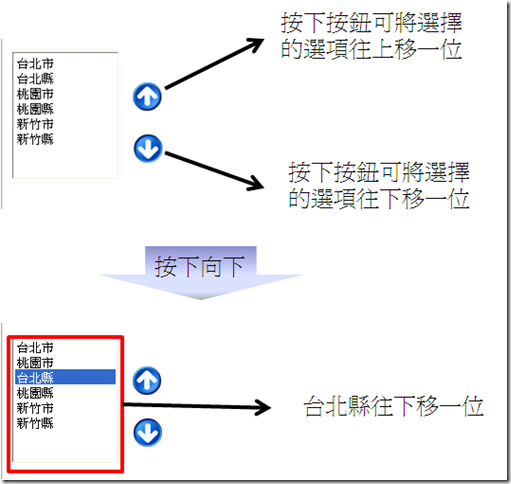
我想很多人應該都寫過Listbox元件的操作,可能也都寫過Listbox item的上下移動功能,功能如下圖:
一個Listbox搭配兩個按鈕,一個向上一個向下,按下向上鈕可以將item往上移一位,案下向下鈕可以將item往下移一位,以下簡單實作一下這個功能:
先在網頁上拉一個Listbox跟兩個Imagebutton,並在兩個按鈕上註冊好Sort事件,一個傳入Up,一個傳Down:
<asp:ListItem>台北市</asp:ListItem>
<asp:ListItem>台北縣</asp:ListItem>
<asp:ListItem>桃園市</asp:ListItem>
<asp:ListItem>桃園縣</asp:ListItem>
<asp:ListItem>新竹市</asp:ListItem>
<asp:ListItem>新竹縣</asp:ListItem>
</asp:ListBox>
<asp:Image ID="Image1" runat="server" style="z-index: 100; left: 136px; position: absolute; top: 46px"
ImageUrl="~/BtnUp_H.gif" onclick="Sort('Up');return false;" />
<asp:Image ID="Image2" runat="server" style="z-index: 100; left: 137px; position: absolute; top: 101px"
ImageUrl="~/BtnDown_H.gif" onclick="Sort('Down');return false;" />接著加入要做item交換的js code,主要是透過Listbox的swapNode功能來達成。
{
var tSelectedIndex = tNowIndex;
var tListOptions = tList.options;
//先判斷要做swap的item存不存在
if (tSelectedIndex + tIndex >= 0 && tListOptions[tSelectedIndex+tIndex] && tListOptions[tSelectedIndex])
{
//進行swapNode
tListOptions[tSelectedIndex + tIndex].swapNode(tListOptions[tSelectedIndex]);
}
}
//進行listitem的排序
function Sort(pAction)
{
var tSortField = document.getElementById('ListBox1'); //排序欄位
var tSelectedIndex = tSortField.selectedIndex;
//如果沒有選擇任何一個item
if (tSelectedIndex == -1)
{
alert("請先選擇欲調整的顯示欄位!!");
}
else
{
for(var i = 0 ; i < tSortField.options.length ; i++)
{
if (tSortField.options[i].selected == true)
{
if(pAction == 'Up')
{
//上移
ListSwapNode(i,-1,tSortField);
}
else
{
//下移
ListSwapNode(i,+1,tSortField);
}
break;
}
}
}
}
如此就簡單的完成了這個功能,不過我這個範例只能一次選擇一個item,如果要一次選擇多個,還需要再做一些調整囉。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |