[ASP.NET]淺談Cache機制
所謂的cache,指的就是將某些內容暫存在某個位置,當user想要取得這些內容時,若cache的時效還沒結束,就由cache中取得,並返回給user,而cache的內容放在哪邊呢?一般我們可以簡單分為下面這幾個location:
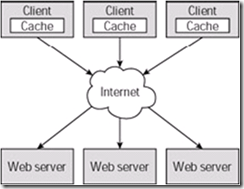
- Client
一般的IE temporary files就是這種方式,將jpg/js/css等等靜態檔案cache在client端,當client端對server請求這些檔案時,實際上是由temporary file中取得,如此可以加快處理的速度,但容易因為client端的設定不同而出現一些效果上的差異。
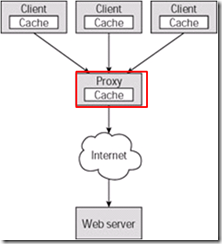
- Dedicated server
在client方的Proxy server上進行cache,一般用在client對外的Proxy server上,將對外的檔案cache在這台server上,讓內部的client端是透過此server來取得新的檔案,比前一項的優點是第一次的request也可直接取得Proxy server上的檔案,不用連到遠端的web server上。
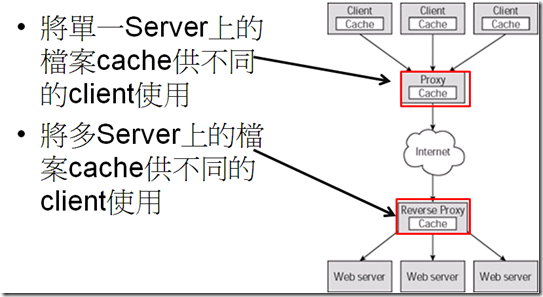
- Reverse proxy
在server方的Proxy server上進行cache,讓多台web server上的檔案被cache在這台server上,主要用在web server對外的server上,與Dedicated server略有不同。
- Web Server
一般是運用framework本身提供的機制,將某些內容cache在Server上,在ASP.NET中提供以下幾種cache:
•Cache web page:將整個網頁內容cache起來,常用在靜態網頁,動態網頁在某些設定後也可適用。
•Cache web control:將某個控制項cache起來,如果某個Grid控制項的內容並不會時時變化,則可以先cache。
•Cache object:將某個物件cache起來,常見的方式有Application、Session跟static等方式。
善用Cache對系統的效益有時很大,但如果錯用了,可能容易出現靈異現象又或者使用者一直看不到最新的資訊,比如我們將Grid的內容做cache時,但沒有在資料更新時同步更新cache的內容,這樣使用者看到的內容還是舊的,這樣就有問題了,針對這樣的問題ASP.NET本身有提供了一些相關的solution。
下方我們接著介紹一下ASP.NET本身的cache機制吧:
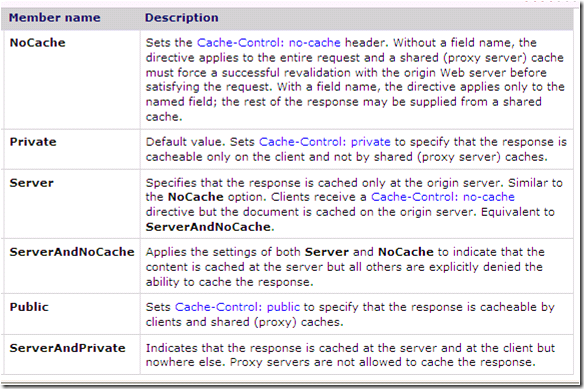
<<ASP.NET針對cache location的設定>>
請參考HttpCacheability這個列舉:http://msdn.microsoft.com/en-us/library/system.web.httpcacheability.aspx
- NoCache:沒有cache
- Private:cache在client端
- Server:cache主機上
- ServerAndNoCache:同上,但明確拒絕其他cache policy
- Public:可cache在client或公用proxy
- ServerAndPrivate:cache在client端或server端,拒絕proxy cache
<<ASP.NET針對cache policy的設定>>
請先參考這個連結:http://msdn.microsoft.com/en-us/library/system.web.httpcachepolicy_properties.aspx
ASP.NET的cache policy分成以下幾種,判斷其內容是否有變動來進行cache的內容更新:
- VaryByContentEncodings
- If a matching encoding is found in the VaryByContentEncodings list and a cached response exists, the cached response is sent.
- If a matching encoding is found in the VaryByContentEncodings list but a cached response does not exist, a response is generated and inserted into the cache.
- If a matching encoding is not found in the VaryByContentEncodings list, the cache is searched for a non-encoded response, also referred to as the identity response. If the non-encoded response is found, it is sent. Otherwise, a new non-encoded response is generated, sent, and stored in the cache.
- VaryByHeaders
變更的規則與VaryByContentEncodings差異不大,不同的地方在於判別的準則由Encodings變成Headers,以下範例,設定VaryByHeaders="User-Agent",這樣子就會根據不同的Browser版本或類型進行cache。
- VaryByParams
使用QueryString做為判斷,如以下範例,設定VaryByParams="city",以下四個連結會cache三份displaysuppliers.aspx
–http://localhost/caching/displaysuppliers.aspx?city=london
–http://localhost/caching/displaysuppliers.aspx?city=NY
–http://localhost/caching/displaysuppliers.aspx?city=london
–http://localhost/caching/displaysuppliers.aspx?city=SJ
<<Cache的優點>>
- 減少頻寬的需要
- 減少Server的負擔
- 提高反應速度、減少延遲
<<Cache可能的問題>>
- Client端的檔案可能不是最新的
- Server端無法有效監控Client端的行為(因為部分的Request由Cache處理)
個人認為cache跟session這類的東西一樣,使用上很方便,但若要使用的話還是需要多一些了解才行,目前個人在系統上很少使用ASP.NET機制中的cache policy,但他確實是有它的優點的。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |