[ASP.NET]Deployment Project的使用
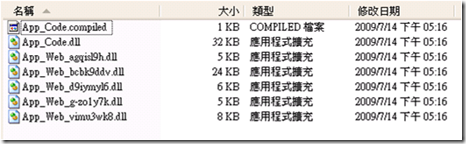
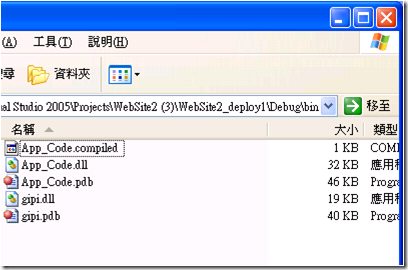
透過VS 2005的網站發行功能發行出來的dll名稱會依特定規則給予不同的名稱,如下圖:
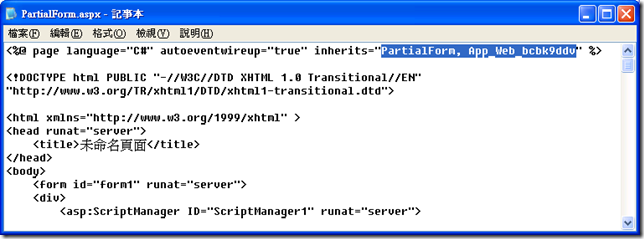
而若要知道這個dll對應到的是哪個aspx,我們必需要先找到該aspx,開啟後看一下他的inherits才能找出到底要版更時我要換哪個dll才對:
而一般版更時我們通常不會去刪除bin目錄下的dll檔,導致bin下面無人認領的dll檔會愈來愈多,這對產品開發來說絕對是大忌,產品維護必須要堅守許多的規範,才能真的將產品做到穩定,做到好。
這個問題在VS2005剛出的那一陣子困擾了我好一陣子,後來在網路上找到透過command line的方式來逐一佈署每個頁面,讓每個頁面對應的dll名稱不再是亂碼,而是可由dll名稱就知道它是對應哪個aspx,這個解法雖然要寫程式,但也好過沒有。
隔沒幾個月,有人推薦我們使用VS 2005的deployment project,下面我們來介紹一下deployment project究竟是什麼:
Deployment Project是需要安裝的,請到以下路徑下載:
Visual Studio® 2005 Web Deployment Project
Visual Studio® 2008 Web Deployment Projects - RTW
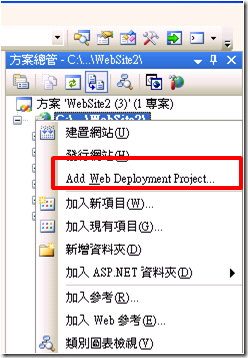
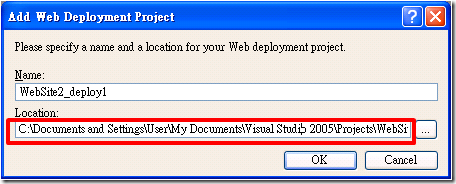
下載安裝完後,啟動Visual Studio,在我們的WebSite專案上點選右鍵,會看到多了一個Add Web Deployment Project的選項,
Name可隨意命名,而Location請選擇您想佈署的路徑: 
按下OK後在方案總管的地方會出現一個deployment project:

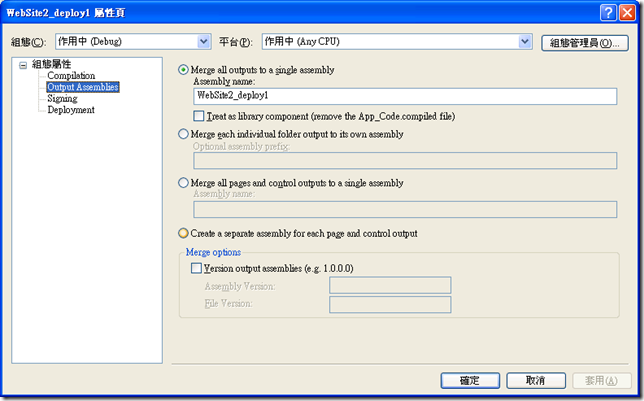
在WebSite2_deploy1上點選右鍵-->屬性,開啟deployment的屬性頁,切換到Output Assemblies這個節點,這個頁面有四個RadioButton可以選擇,以下大致說明一下四項的差別:
Merge all outputs to a single assembly:代表將整個網站含App_Code等ASP.NET資料夾與一般資料夾中的cs,compile在同一個dll中,這種做法就是2003時最傳統的做法。
Merge each individual folder outputs to its own assembly:代表會將每個目錄中的dll,compile成一個dll檔,我們以下主要針對這點做說明,下圖是我測試專案的目錄結構。
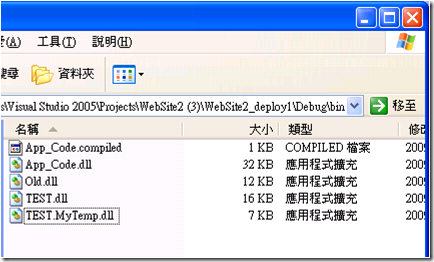
發行後在bin目錄下可以看到這些內容,我們看到有App_Code、Old、TEST、TEST.MyTemp等dll,我們可以看到dll的命名不再是亂碼,而對應到上頭的站台目錄結構,我們發現compile出來的dll是依目錄名稱而決定,整個目錄(不含子目錄)中的cs compile出來的dll會被merge成一個固定名稱的dll檔,這樣就不用擔心系統中會有亂七八糟名稱的dll了。
Merge all pages and control outputs to a single assembly:代表將站台中頁面、control都compile成一顆dll檔,如下圖,與第一項的差別在於,這個選項不含App_Code等系統目錄。

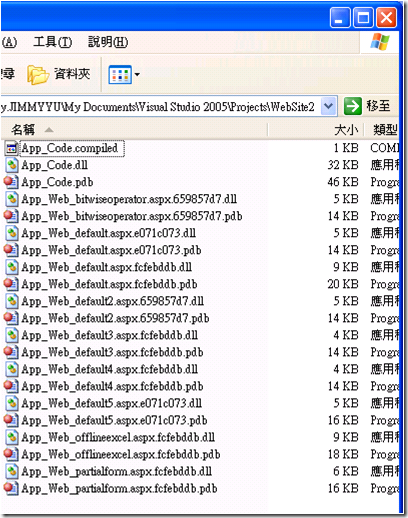
Create a separate assembly for each page and control output:這一項光從字面上來看確實不容易看出它的意思,實際跑過後他的結果如下,會在dll前加上網頁名稱跟一串亂碼,而在同一個目錄中的網頁,其compile出來的亂碼值也會一樣,這部分從下方可看出一些端倪:
這個Deployment Project實際上是透過dll merge的方式來進行,它一樣會先進行website的publish,然後再將publish出來的dll merge成另一個dll。
為了改善佈署效率,我們內部也開發出一個工具來協助設定打包路徑、版號等等資訊。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |