自IE8.0開始,IE終於也將開發者工具加入基礎功能中,但如何善用這個功能呢?以下我們介紹一下IE8.0的開發者工具的應用實例。
自IE8.0開始,IE終於也將開發者工具加入基礎功能中,但如何善用這個功能呢?以下我們介紹一下IE8.0的開發者工具的應用實例。
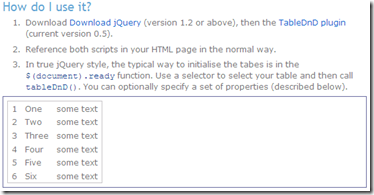
相信身為web應用程式開發人員,一定常常都會看到網路上有些javascript撰寫出來的功能,想要模仿但又不知該從何下手,舉個例子來說,向下面這個網頁中,它使用了jQuery做了一項資料拖拉的效果:
我想這個功能對於熟悉jQuery的人來說並不難,就連我這種對jQuery不是那麼熟的人來說,我也可以在網路上查到sample來完成,但完成了欄位的拖拉是一回事,如果我們希望使用者拖拉完成後能夠將他拖拉的結果記錄下來,下次使用者造訪網頁時能夠呈現他上次拖拉後的結果時,該怎麼辦?
方法一:提供一個按鈕請使用者按下後儲存現在畫面的狀態。
方法二:使用者拖拉完畢後自動記錄下目前畫面的狀態。
相信很多時後我們會選擇方法一,因為它比較簡單,但假設今天客戶堅持要用方法二呢?那可真的讓人感到很頭大,因為方法二不管是用cookie來記錄,又或者使用ajax回後端存到資料庫,我們都會遭遇到一個問題:我是使用jQuery開發好的功能來實作此功能,我該在什麼點切入去進行我想做的動作呢?
好問題,我該如何在dragndrop的drop時去執行自定的動作呢?
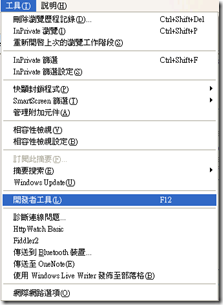
這個問題難倒了對jQuery不是那麼熟悉的我,不過沒關係,今天我們有了IE8的開發者工具,這個工具其實就四大功能,這些功能網路上查的到,我不細講,我今天只提我如何用它來幫我解決以上的問題,我們開啟上述的網頁後點選IE工具列中的『開發者工具』
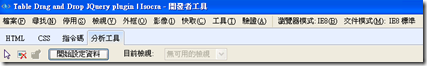
接著我們切換到『分析工具』這個頁籤,按下『開始設定資料』按鈕:
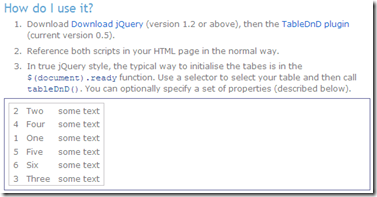
然後回到我們的網頁,針對原網頁上的內容進行拖拉,
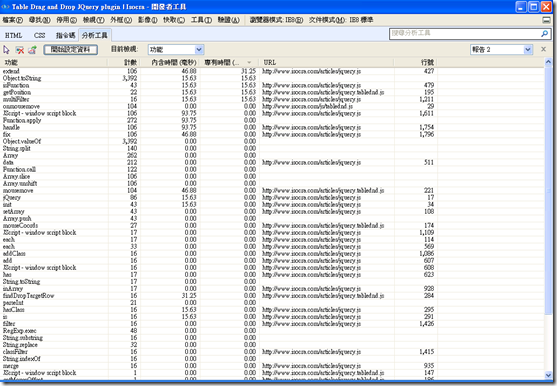
再回到開發者工具,按下『停止設定資料』按鈕:
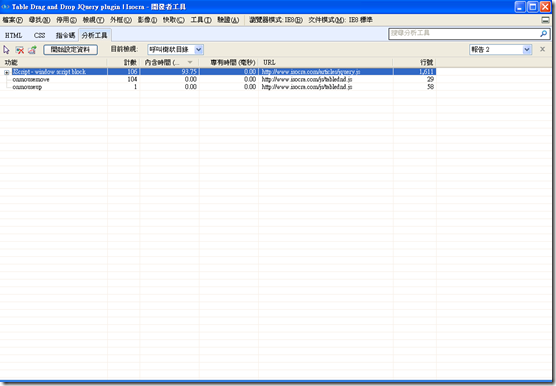
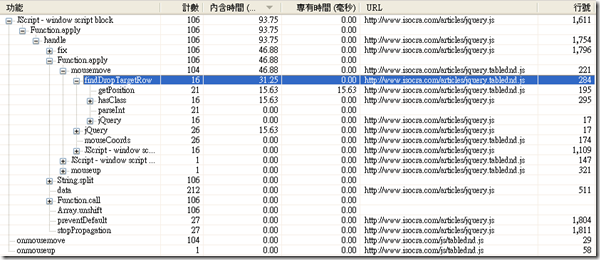
開發者工具會將剛剛執行過的所有指令碼全都截取出來,看起來有點亂,我們可以切換『目前檢視』到『呼叫樹狀目錄』
一切看起來就乾淨多了,然後針對剛剛進行的動作進行解讀,原則上這個樹狀結構跟我們程式中的呼叫堆疊挺相似的,大家應該不陌生才對,
將樹狀結構一層一層往下展開後,我們找到一個叫findDropTargetRow的event,這個名稱看起來很像是找到該筆Row,然後準備要進行拖拉了,與其懷疑,不如實際trace看看吧,我們在反藍的資料列上點選兩下,
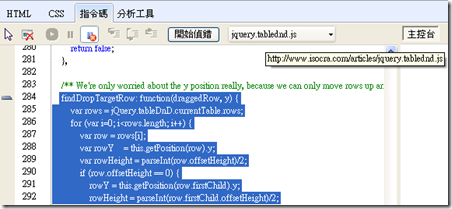
會自動切換到指令碼頁籤,並幫我們找到那個event的位置,如下圖:
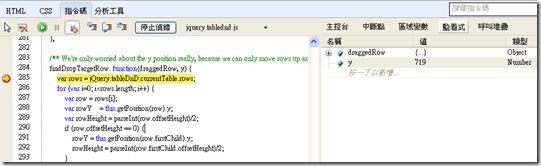
在這個位置上我們下一個中斷點,並按下『開始偵錯』,偵錯的方式跟VS一樣,我們繼續執行剛剛的動作,
我們就會發現,程式真的進入中斷點了,也可已在右側看到程式的監看式,而既然我們找到了程式的切入點,接著要新增我們自訂的事件就不會是什麼難事了,也可以藉著這個功能來協助我們更了解執行在我們電腦中的這些程式到底在做些什麼囉,是不是很方便啊?
這個工具對於web developer來說真的挺好用的,因為過去在客戶端發生javascript錯誤時,我們往往無法直接進行偵錯,錯失了很多可直接解決問題的機會,現在有了這個工具,對developer來說真的是一大福音,但相對的,如果您將機密的資訊寫在javascript中,機密也就更容易曝露在別人眼前囉,但整體而言,我相信它是利大於弊的。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |