在實作razor page的分頁時,想到上課老師曾說過
分頁套件已經相當成熟,千萬不要自幹
▪ 推薦使用X.PagedList
▪ https://github.com/dncuug/X.PagedList
沒想到確遇到個雷,以下是我的分享
套用其實不難
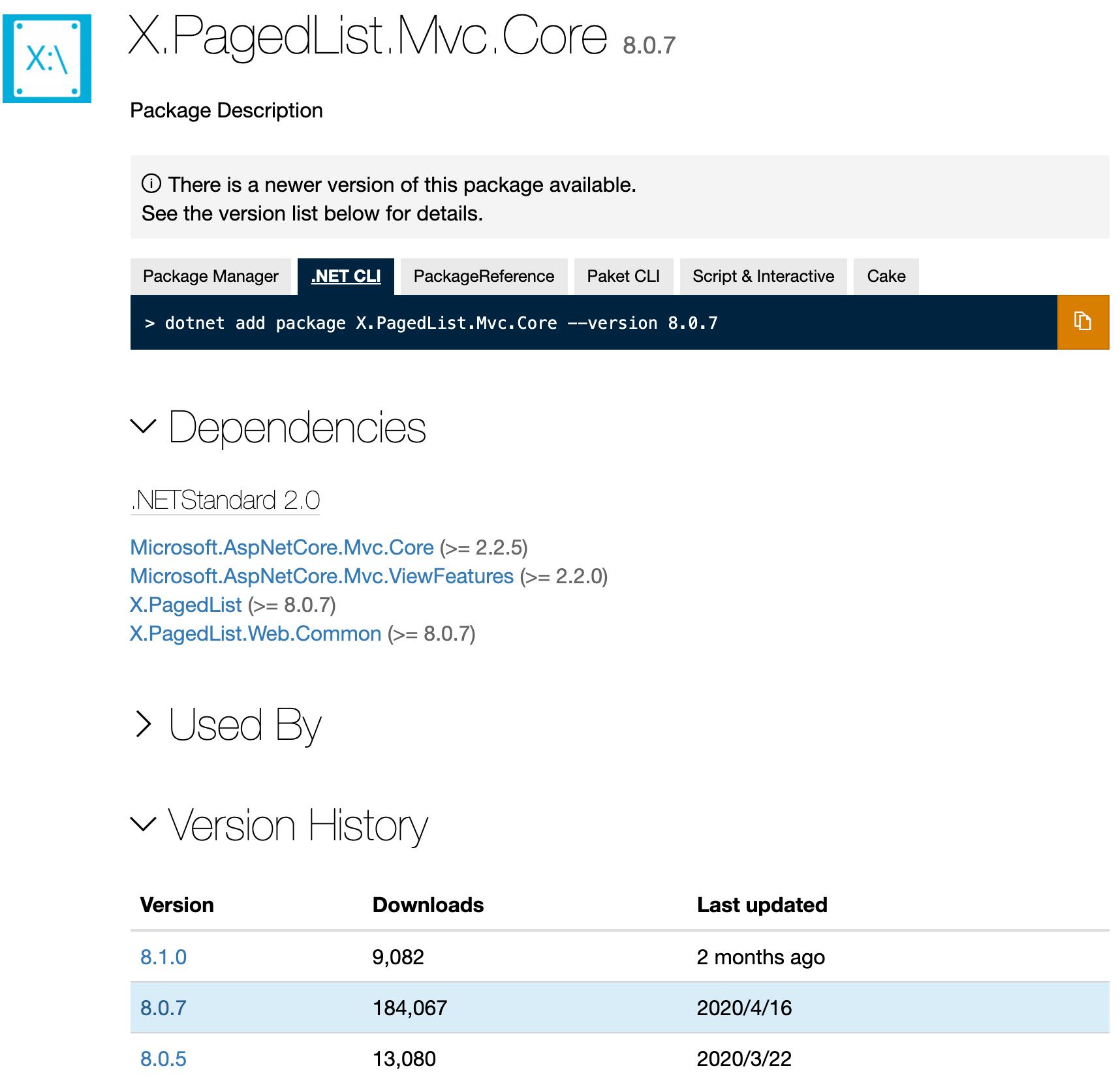
- 安裝&選版本
因為使用的 .NET CORE v2.2,不能使用最新的版本,改選最多人下載的8.0.7 - useing
於.cshtml
@using X.PagedList.Mvc.Core;
@using X.PagedList;
於.cs
@using X.PagedList; - ToPagedList() or ToPagerListAsync()
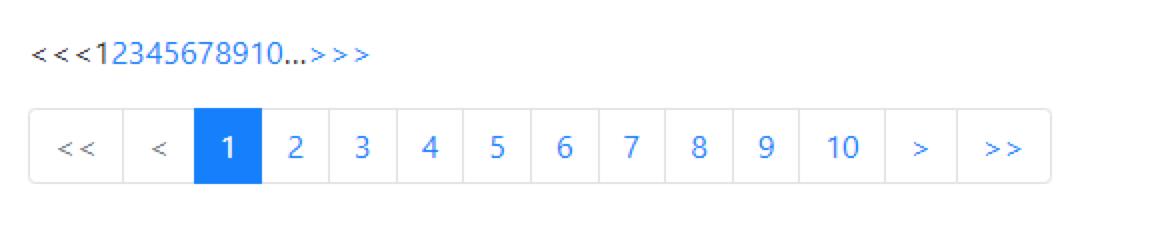
但卻發現效果的UI套用不上,根本不一樣,昏倒!
上異常,下正常:

後於該文章得知
关于支持Bootstrap版本的问题:
目前的PagedList.Mvc.Corer 版本默认支持Bootstrap3,而最新的基架创建的引用的是 Bootstrap4, new PagedListRenderOptions 不能渲染分页按钮的样式。因此,需要 指定 ul li 的样式。
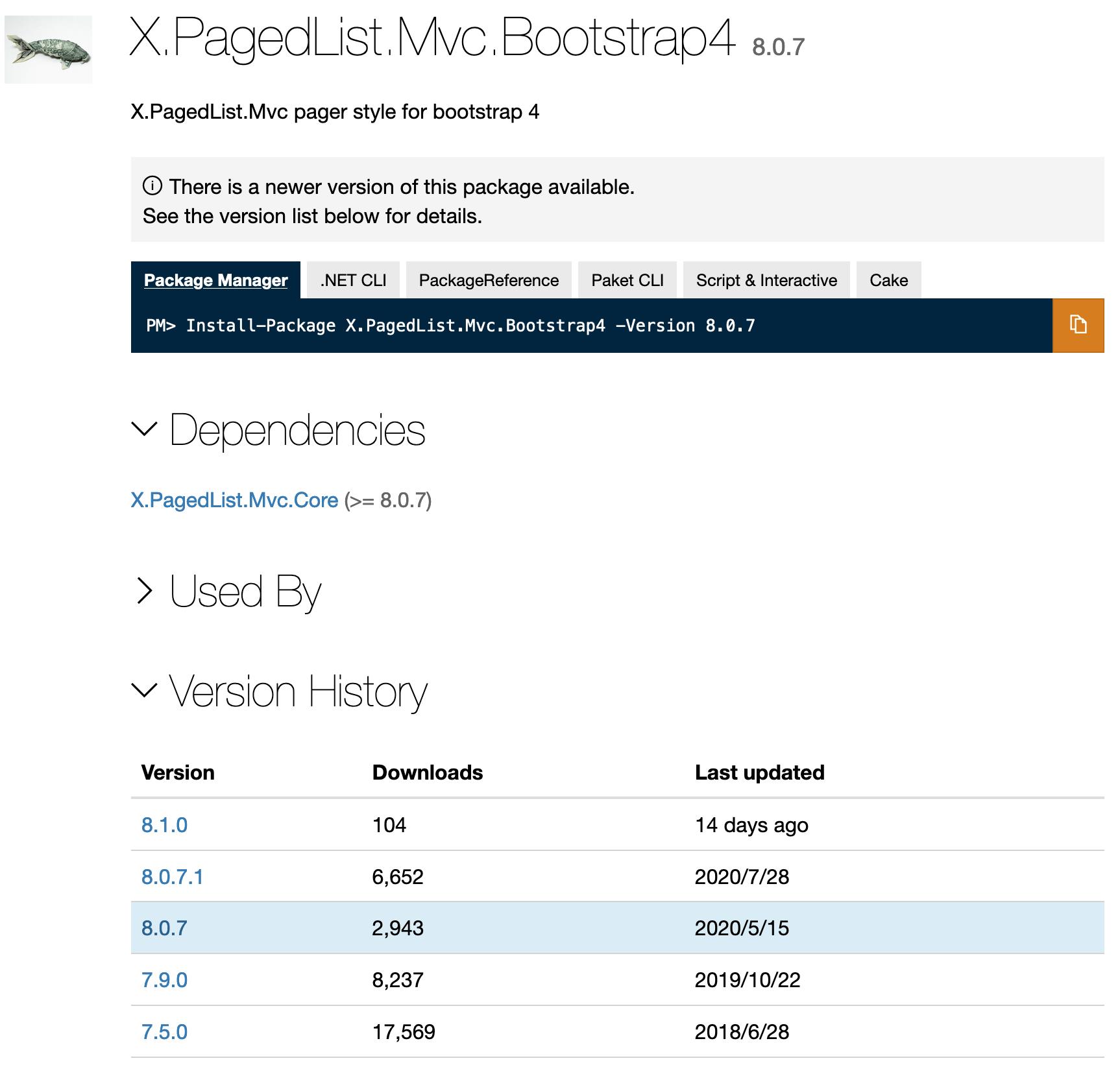
解決的方式是:
可以使用X.PagedList.Mvc.Bootstrap4 包来替换X.PagedList.Mvc.Core


參考: