因用EXCEL收集資料實在是過於混亂,特別是又來來回回的,很容易對到爆怒
想到的方式就是改用網頁維護,
好處是可以在介面上確認完成、收集修改者、修改時間、LOG等, 讓填寫者少一些工
網頁,就有機會用新學的技能了,
說新其實也不新,都是好幾年前學的,苦無機會用呀XD
在看了這篇文章後 Hello, Razor Pages! - 重溫 WebForm 的簡約風格
就決定用RAZOR PAGE開發,
簡單來說就是MVC少了C,利於小專案的快開速發
以下記錄開發過程:
1.新建專案,安裝工具
1.1)dotnet new webapp
1.2)dotnet-ef
1.3)dotnet-aspnet-codegenerator
1.4)EF CORE DB到MODEL的反向工程
1.5)aspnet-codegenerator 產生PAGE程式
1.6)ef migrations
參考:
- EF core 從 DB 產生 Models(反向工程) 23 Mar 2020
- 教學課程:開始使用 Razor ASP.NET Core 中的頁面 2020/09/15
- Day09 實作官網 ASP.NET Core 教學(一)
- Day10 實作官網 ASP.NET Core 教學(二)
2.畫面調整
2.1)bootstrap TABLE 固定欄寬
2.2)INDEX:TABLE(排序,篩選,分頁)
參考:
3.功能設計
3.1)EDIT:下拉選單,修改帶預設值(trigger)
3.2)INDEX:TABLE欄位 帶參數連結 到其它頁
3.3)INDEX:查詢的下拉選單
參考:
4.功能優化
4.1)AD登入
4.2)INDEX:checkbox 多選+btn確認
4.3)EDIT:checkbox勾選
4.4)記異動LOG
參考:
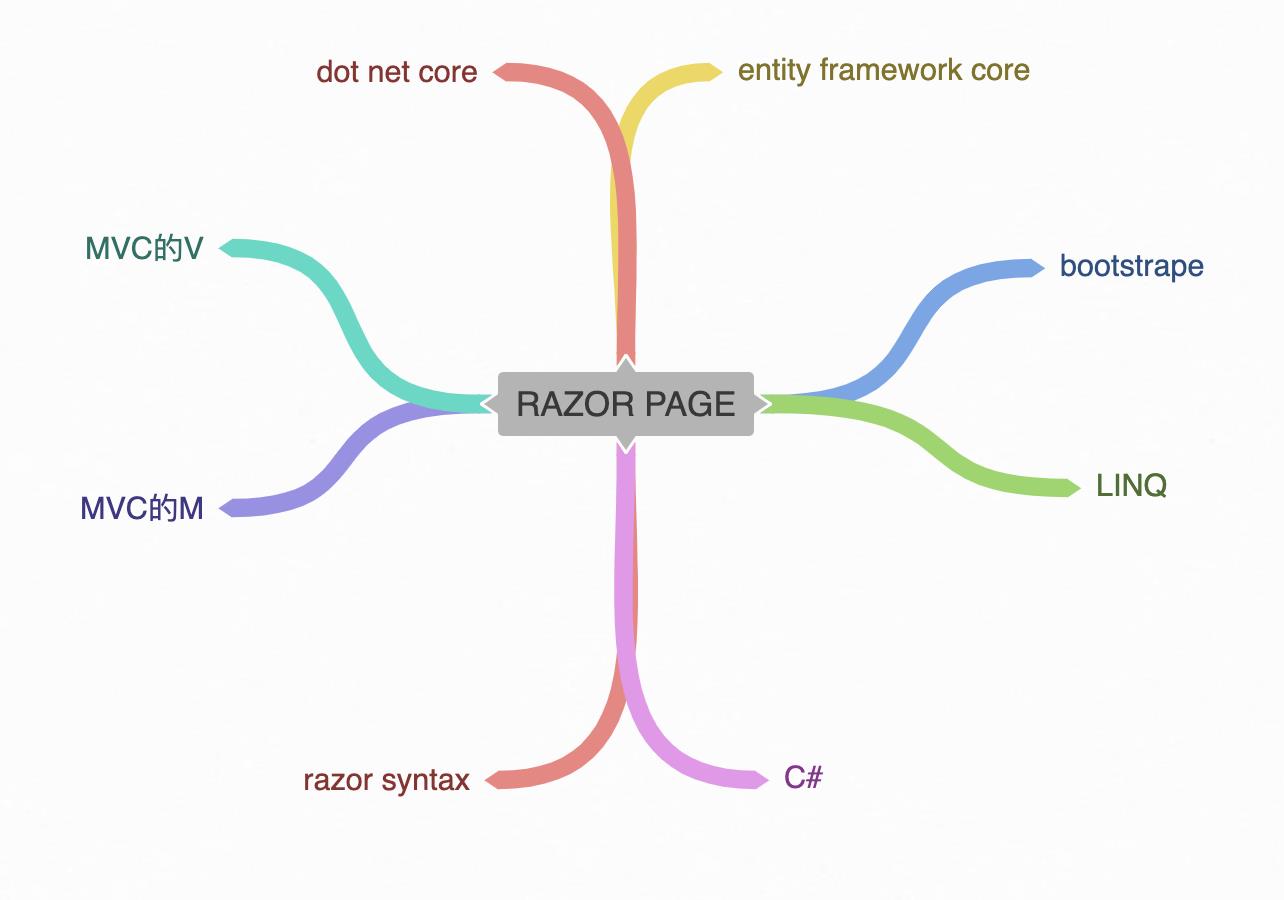
用到的技能有(持續更新)
- razor page
- ef
- bootstrap
- linq