在透過 Cline 串接 AOAI 後,僅透過下 Prompt 沒有寫任何網頁應用的處理,所完成的效果。

看過前三篇後,應該都能順利開始使用 Cline,在這邊就分享一下一個簡單的範例操作過程。
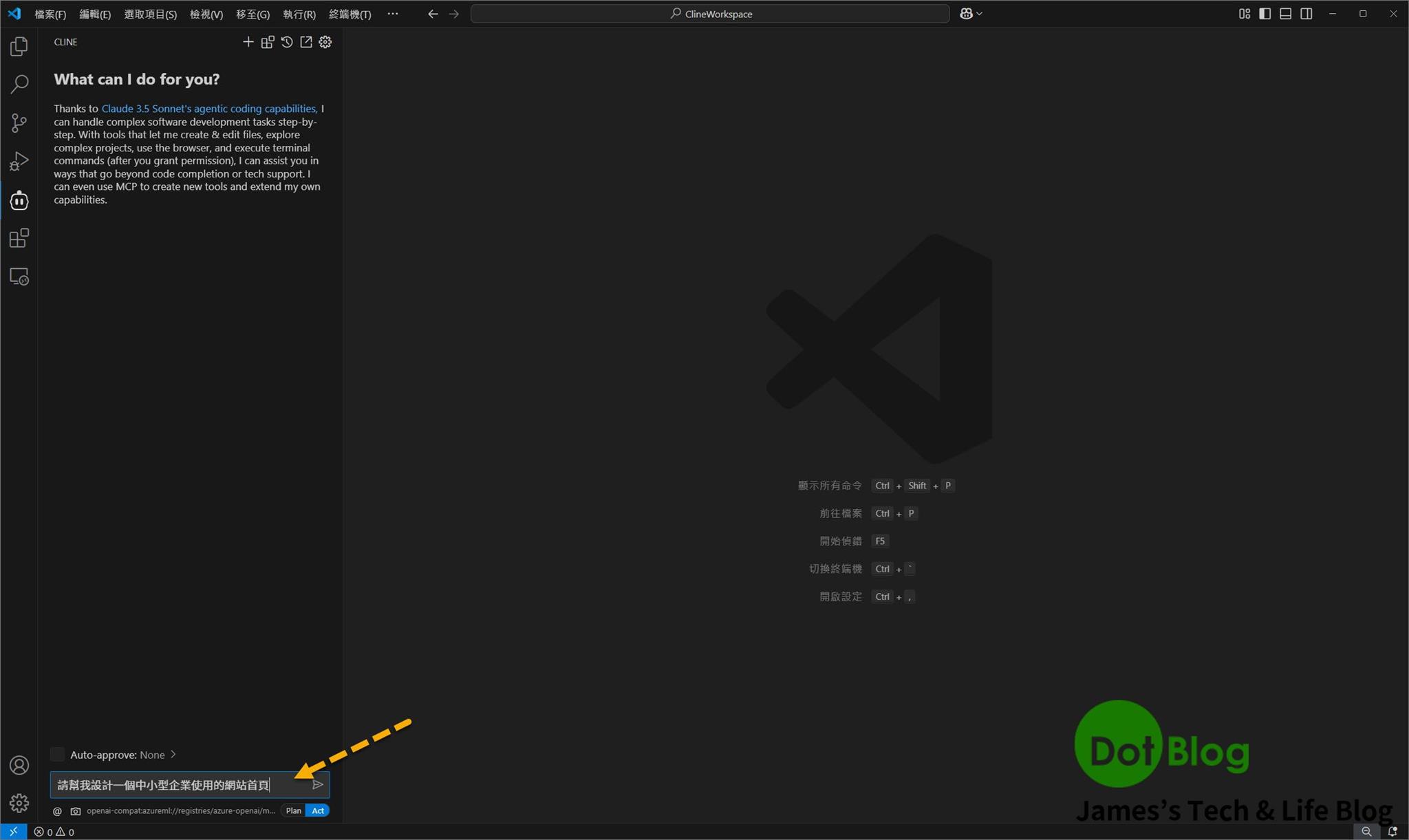
在 Cline 的 Prompt 介面輸入:
"請幫我設計一個中小型企業使用的網站首頁"
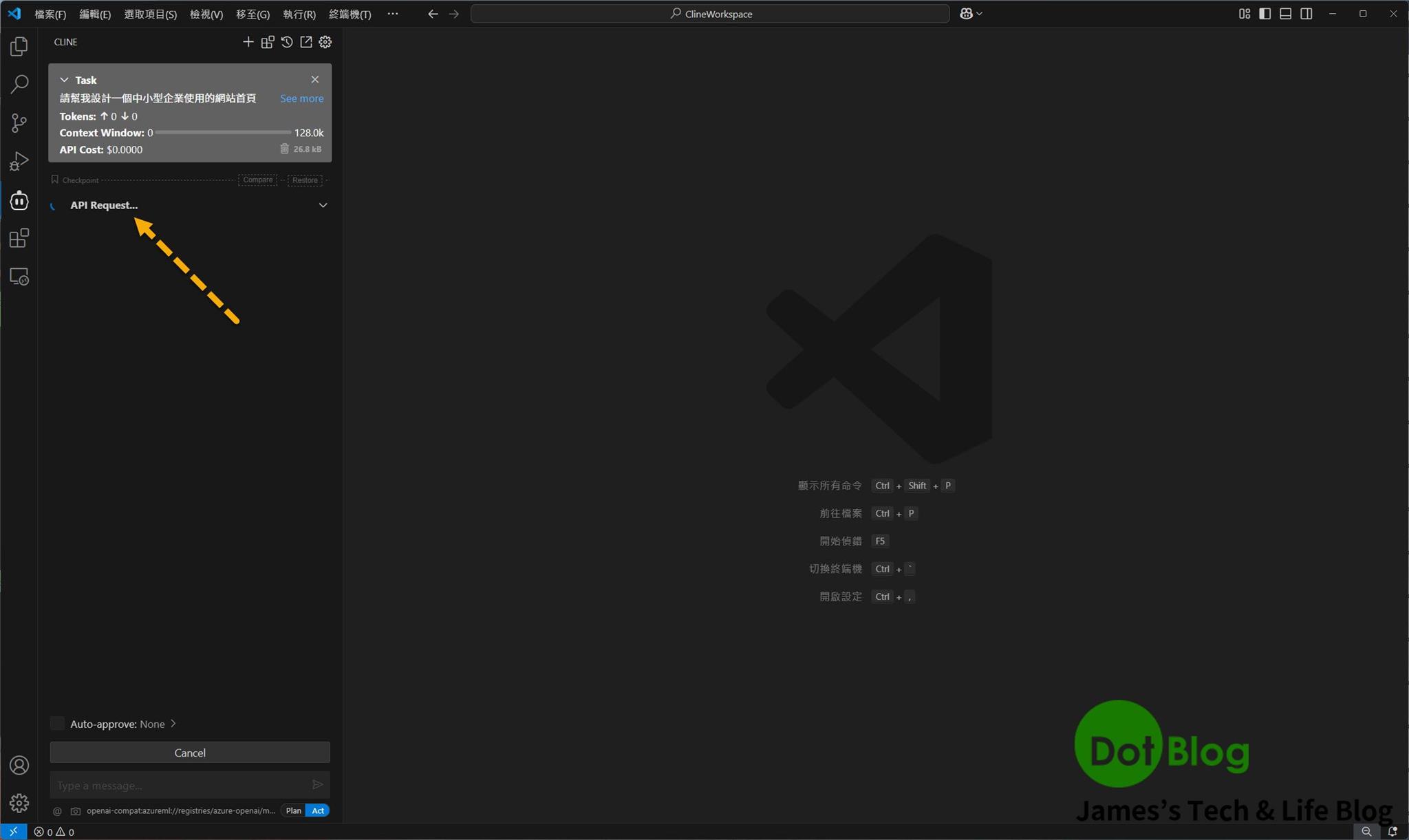
接著就會看到 "Cline" 的 API Request 處理中:

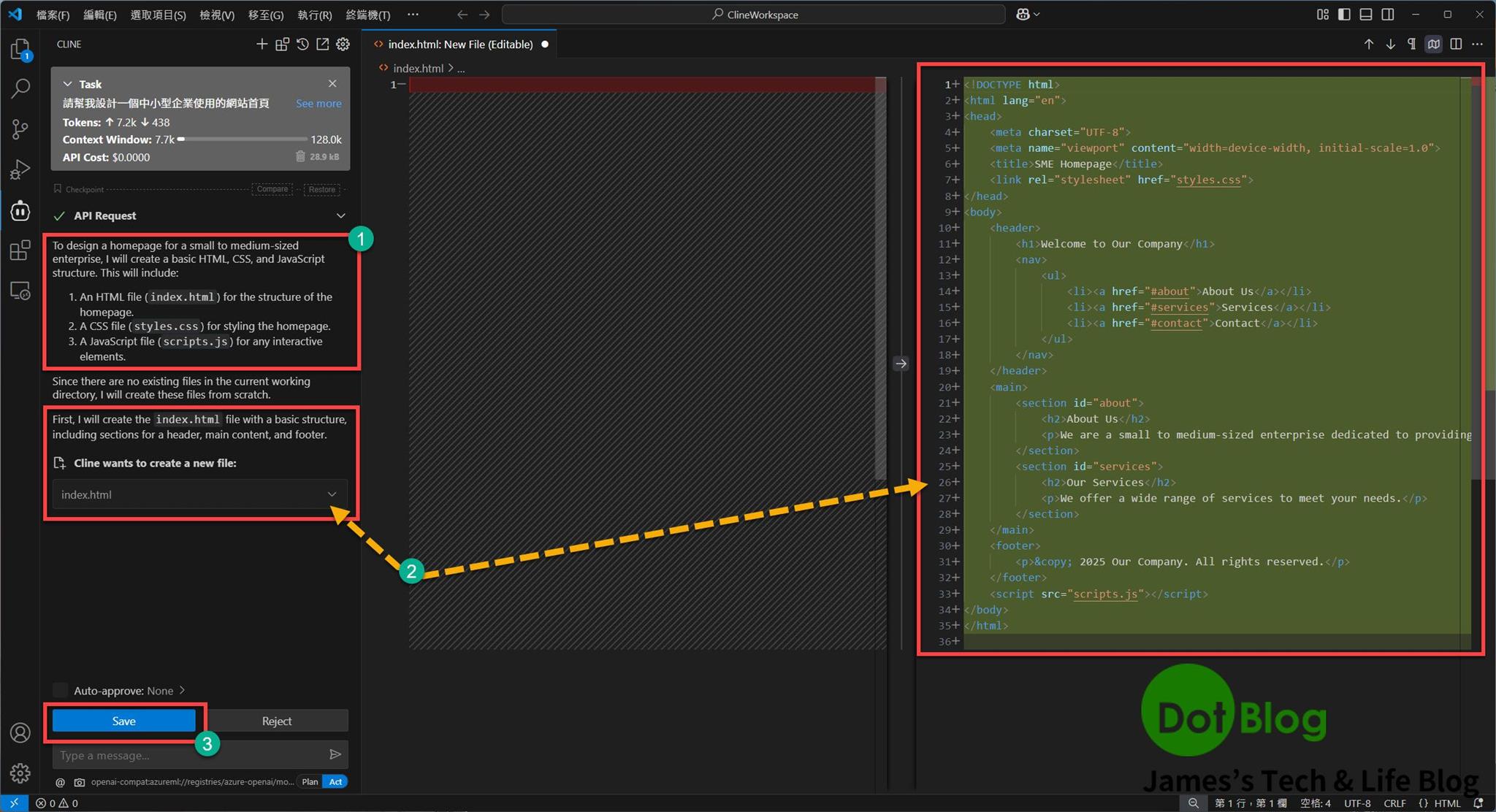
如果順利成功的 API Request 回來,那就會看到相關的回應呈現:

並且在這邊已經回應中所說的 "Step 1" 想做的事情產生 "index.html" 完成,如果覺得沒什麼問題就點選 "Save"。
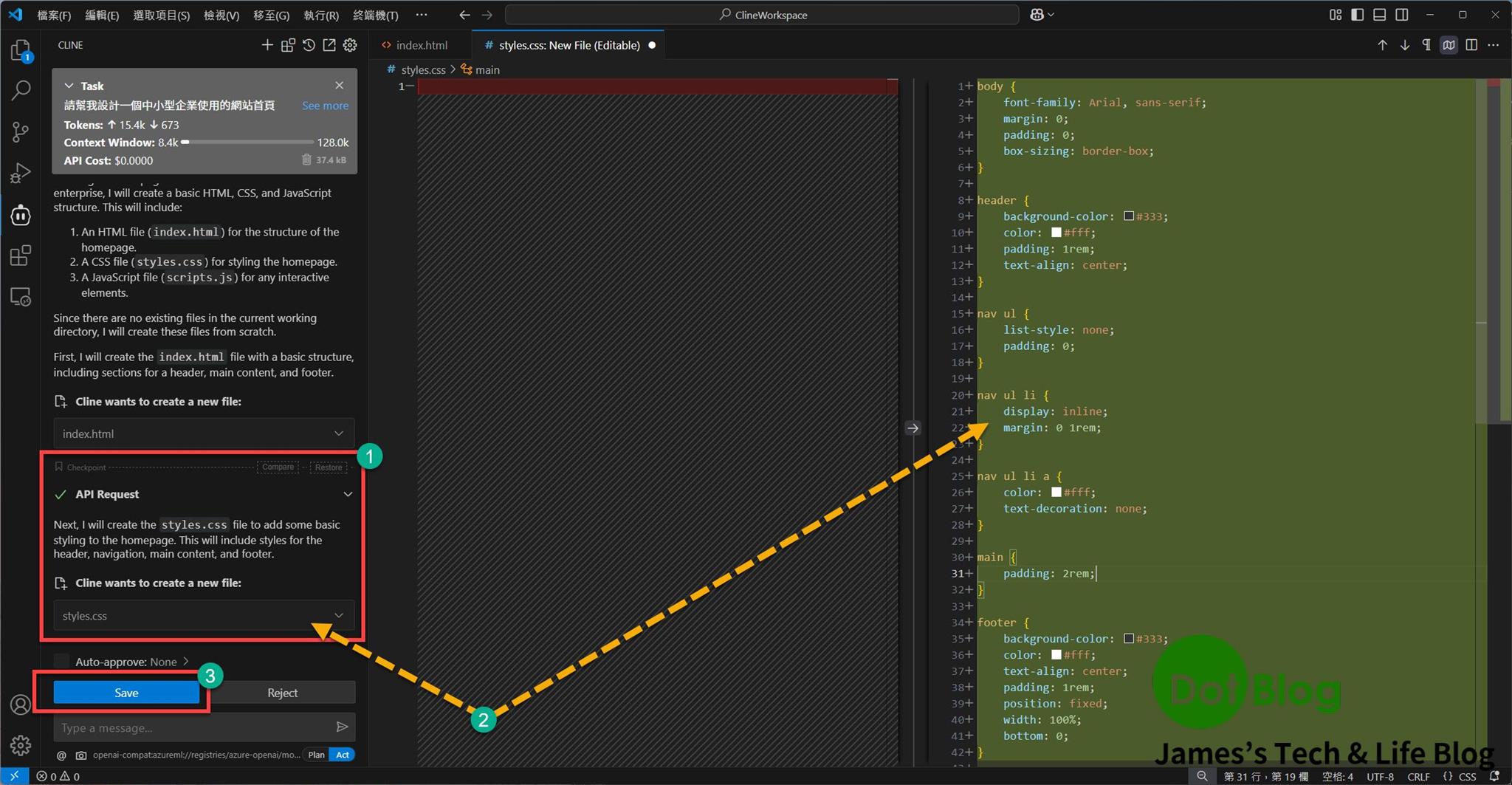
接著就會如上述回應當中所說的部分,繼續執行 "Step 2":

產生完成後如果沒什麼問題就點選 "Save"。
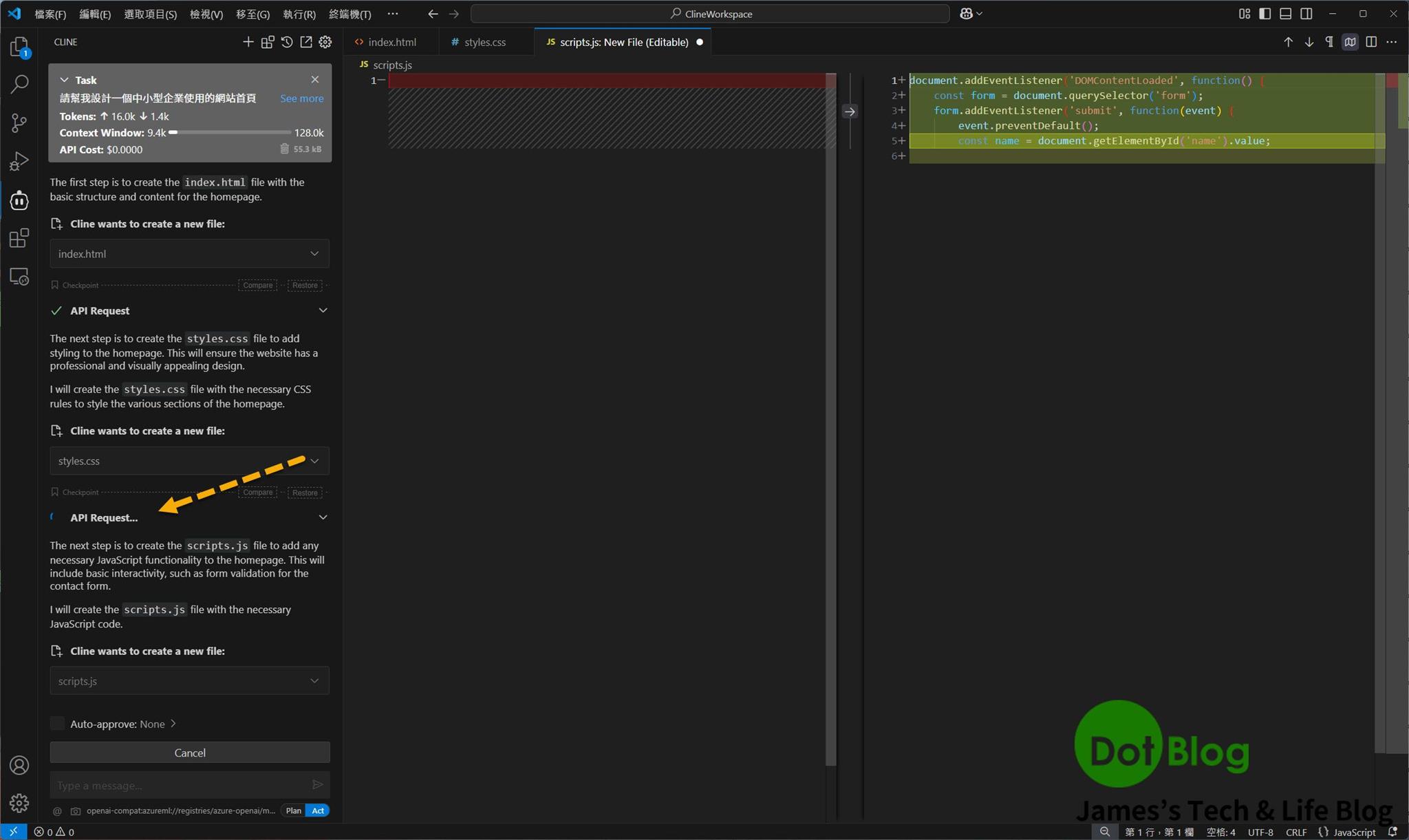
API Request 在回應的 "同時" 其實會告知接下來將要做什麼事情,有興趣可以稍微注意一下:

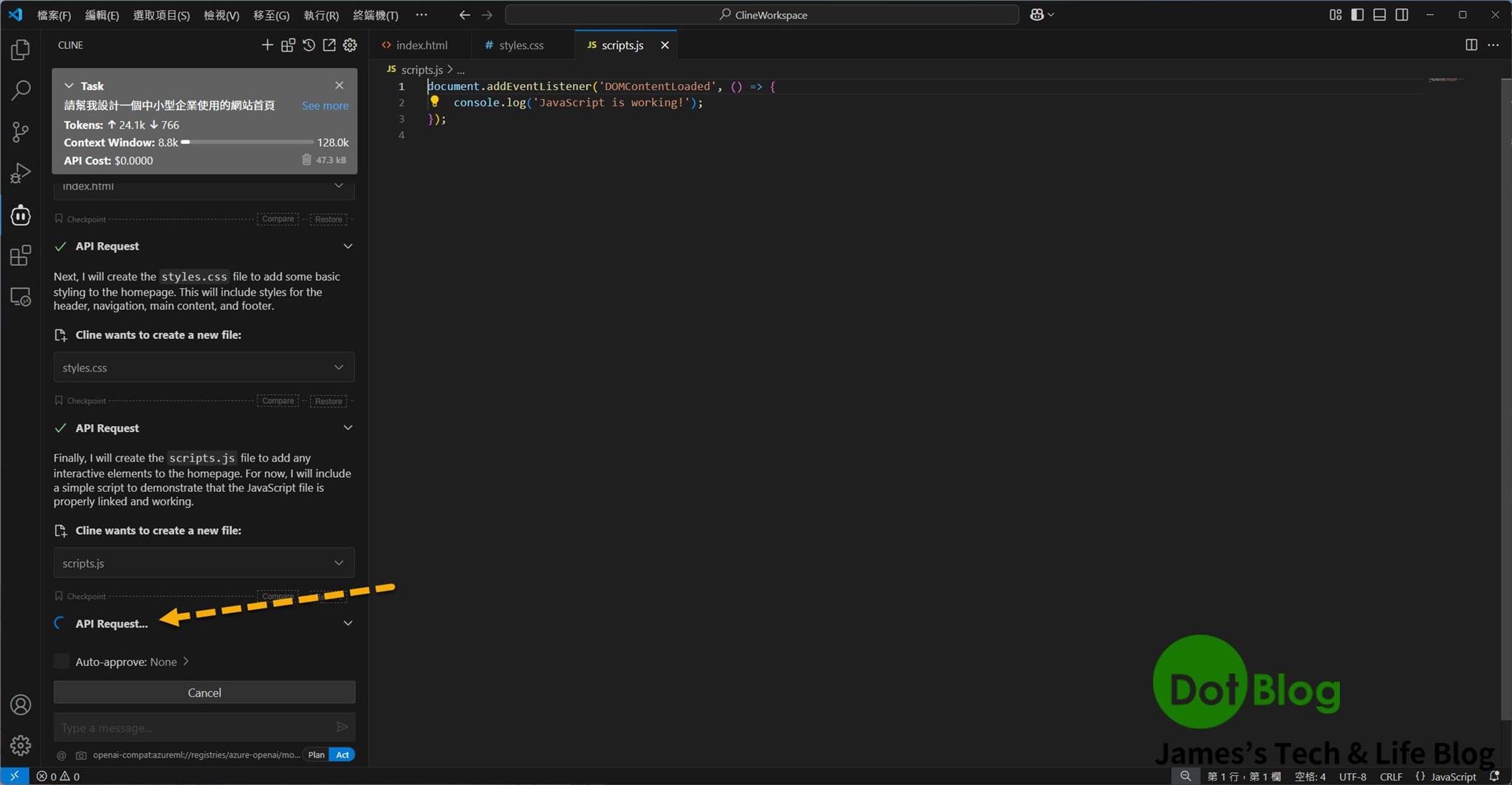
如果沒什麼問題一樣等 "Step 3" 完成後就點選 "Save"。
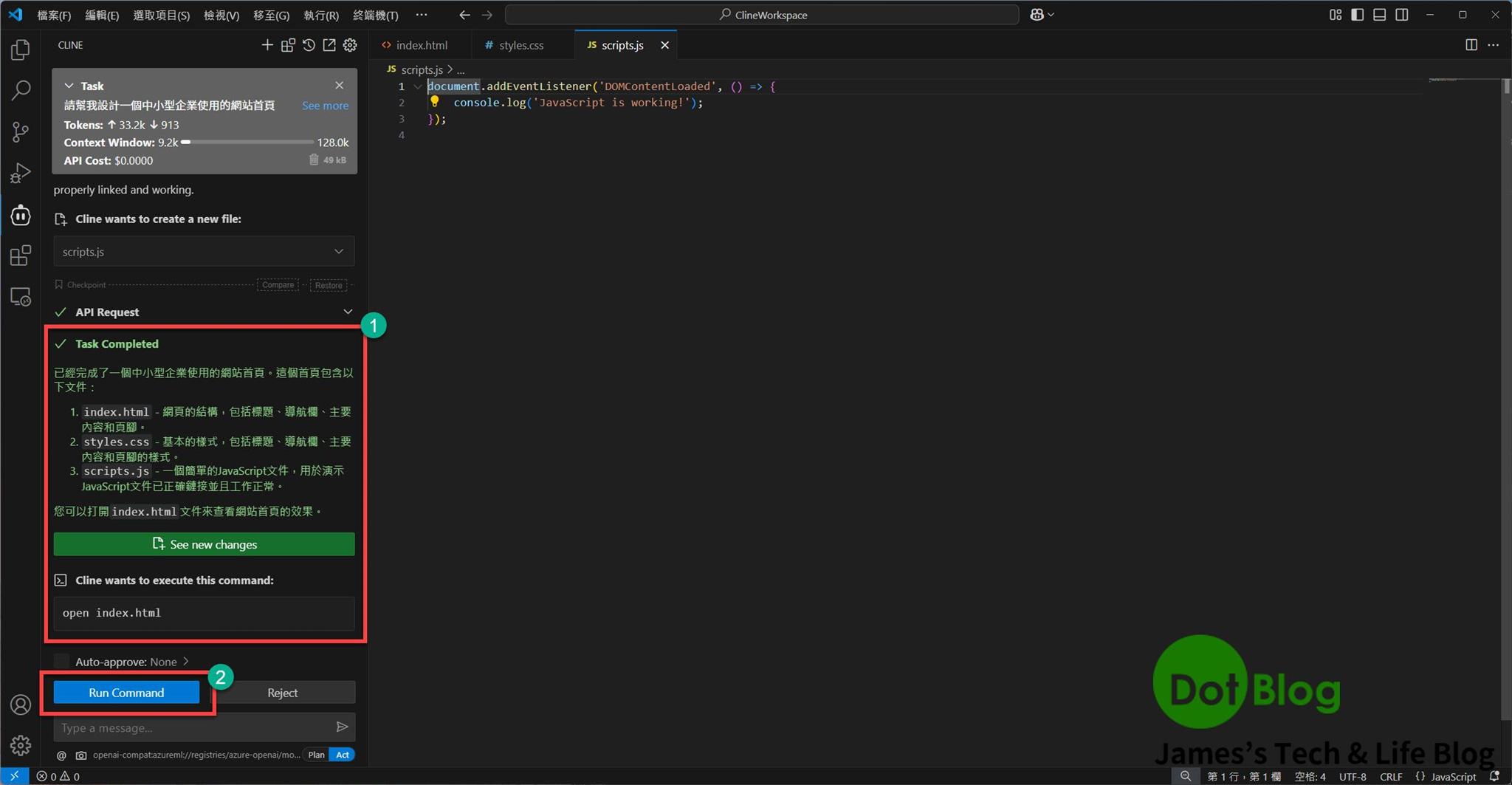
而一開始的 "Step 1 ~ Step 3" 都已經執行完成,所以這邊 API Request 就又稍微做了其他 "思考(or 運算)":

發現回應已經告知可以執行上述的部分,所以請你執行 "open index.html" 的命令,當然這種事情 Cline 已經幫你處理好了,在這邊只要點選 "Run Command":

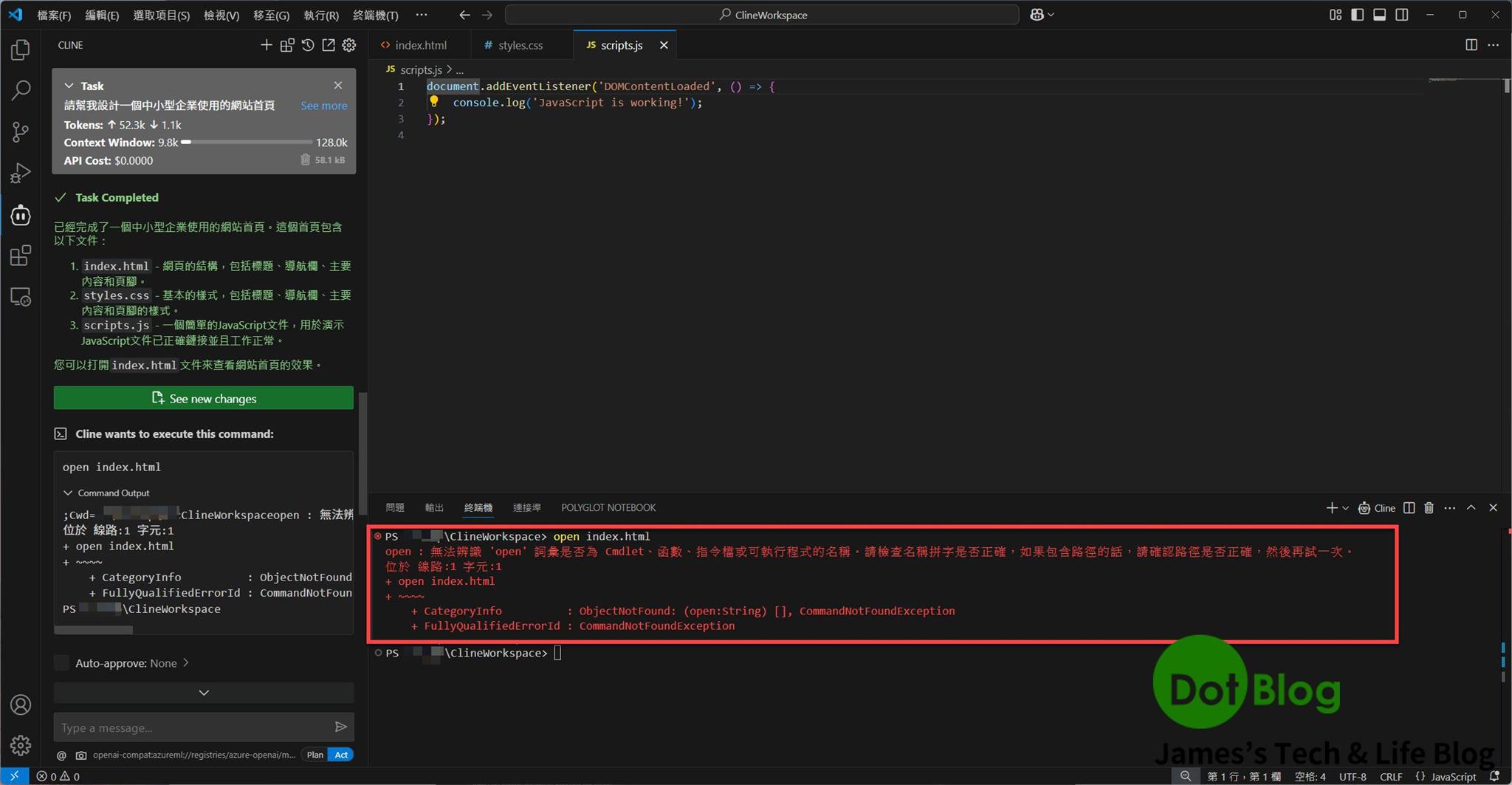
VS Code 的終端機窗格會出現 "open index.html" 並且執行:

很明顯的這邊會執行失敗。
而如果是對於 Windows 指令了解的話,其實會知道並沒有 "opne" 這個命令可以使用。
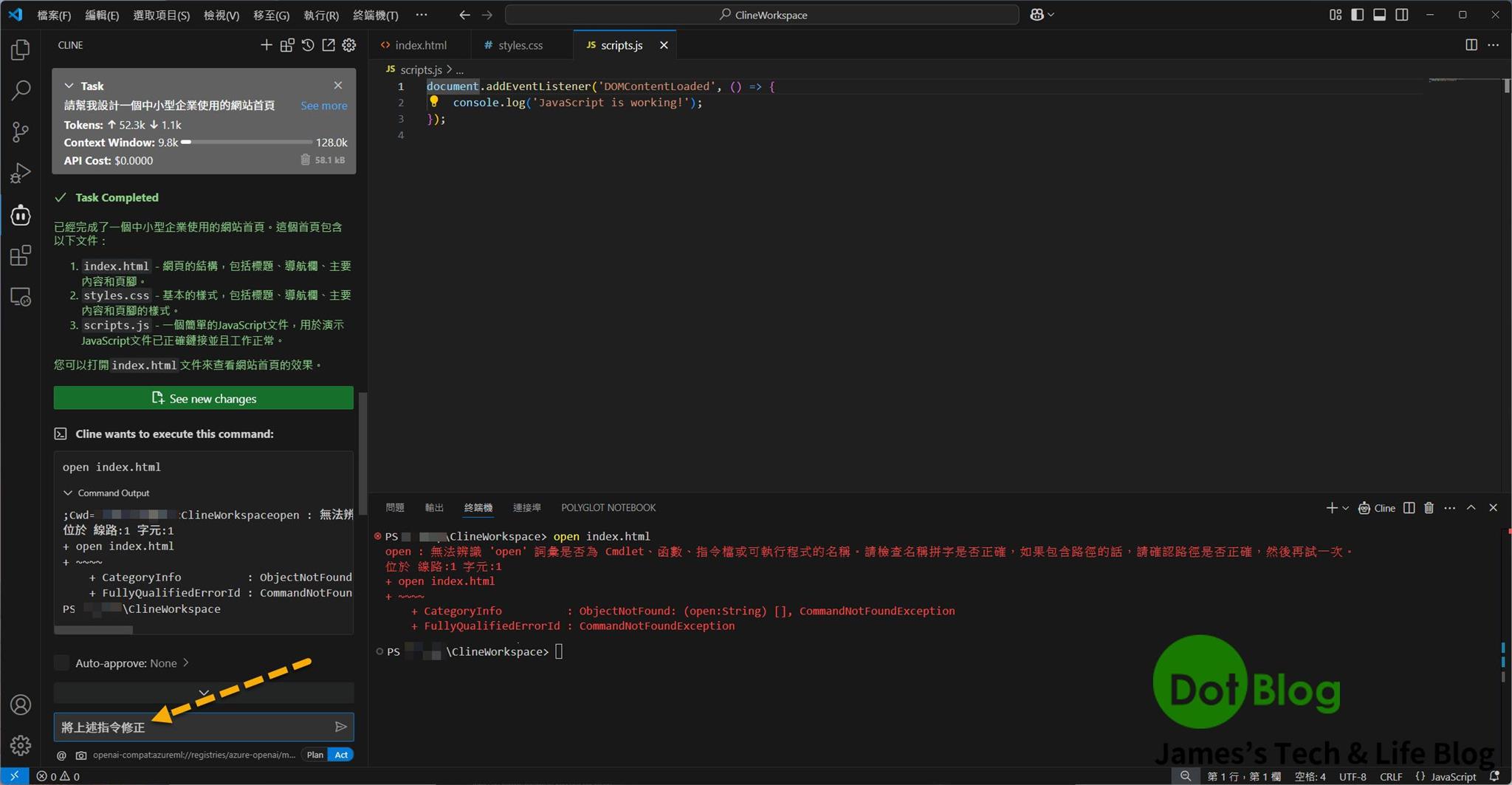
這邊嘗試重新下 Prompt 給 Cline,在 Cline 的 Prompt 介面輸入:
"將上述指令修正"
試看看能否出現真正可以執行的指令。
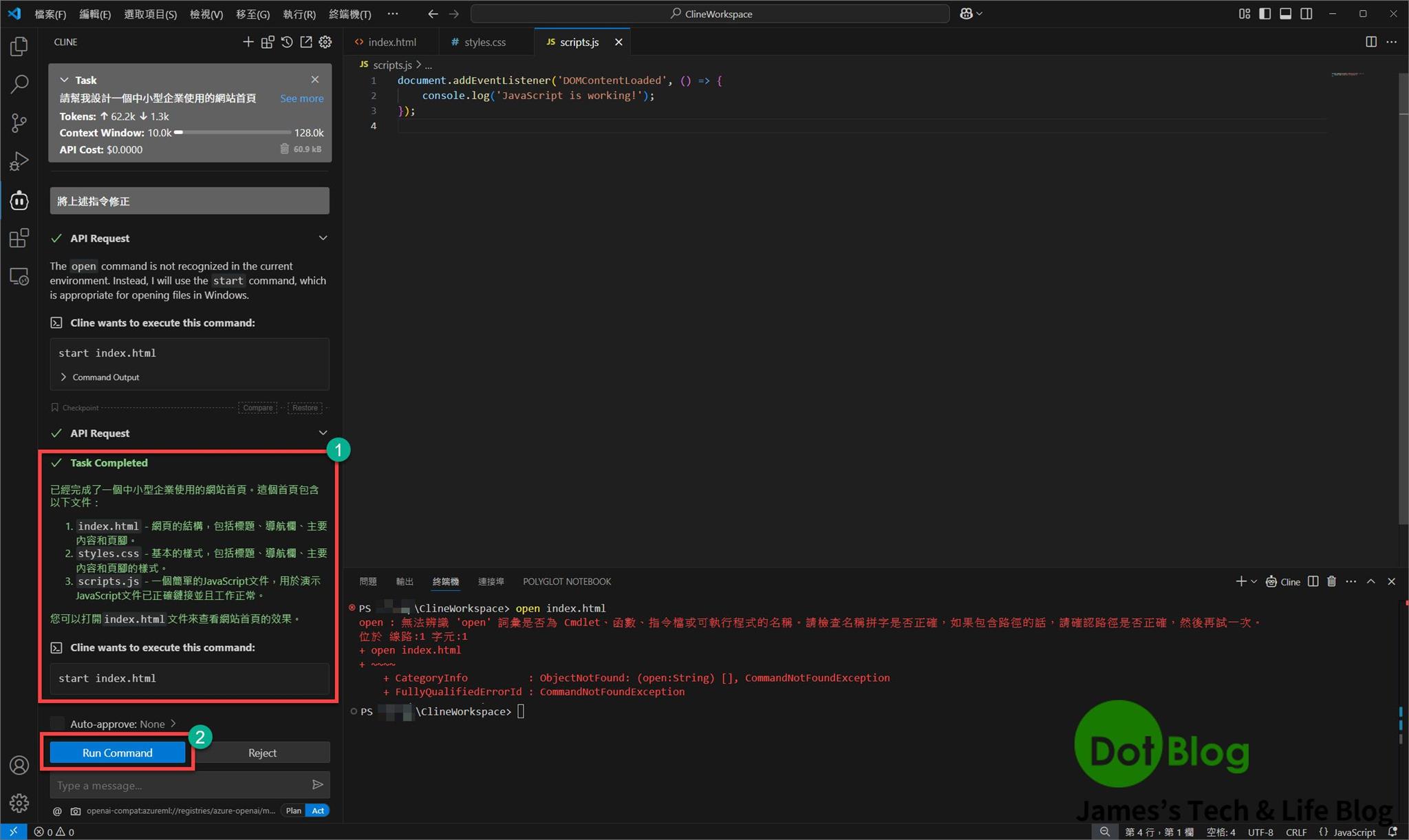
Cline 回應修正後的答案,看起來是可以執行的答案,在這邊一樣直接點選 "Run Command":

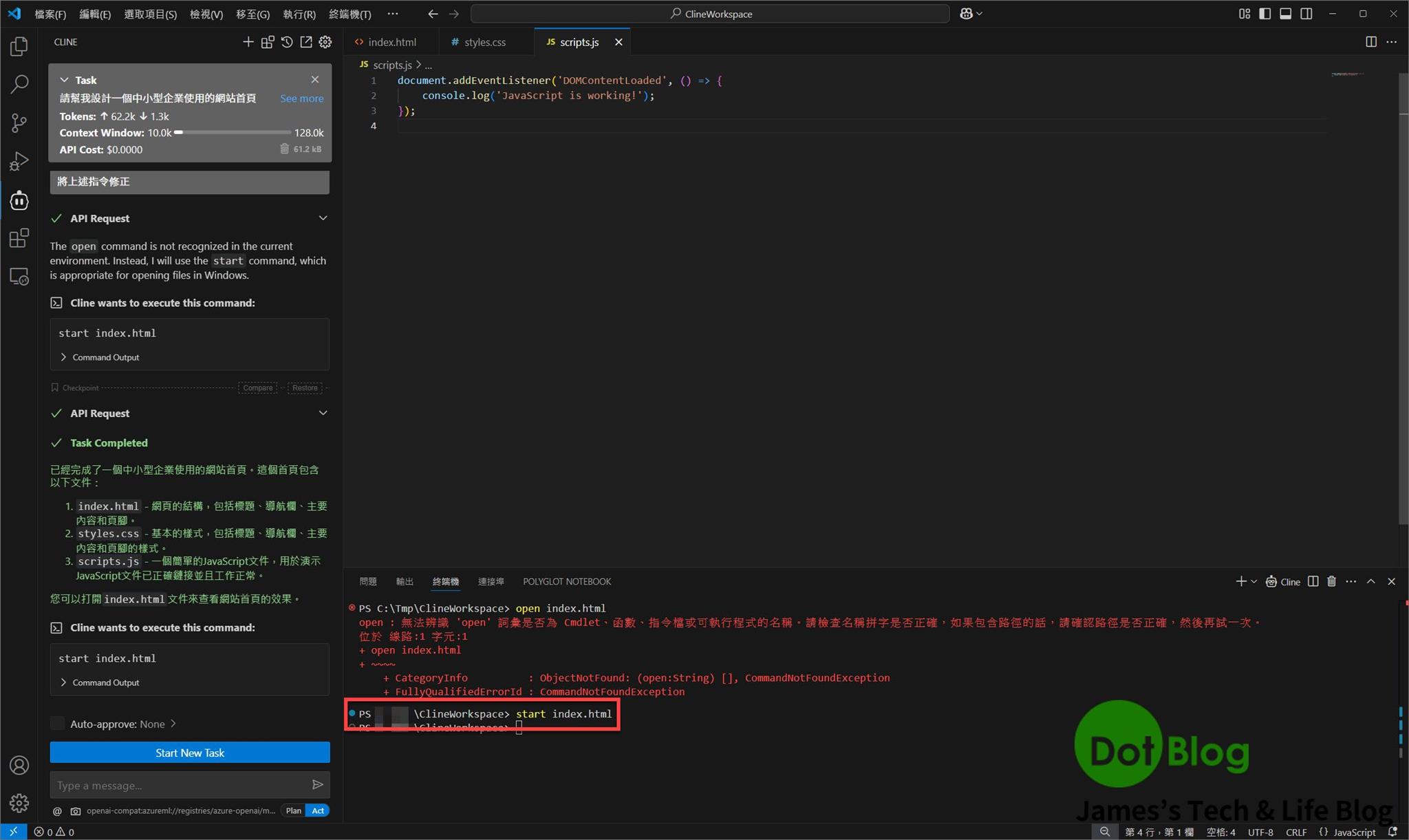
會看到 VS Code 的終端機窗格會出現 "start index.html" 並且執行。

Windows 上預設 HTML 的瀏覽器打開該 "index.html" 網頁:

I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。