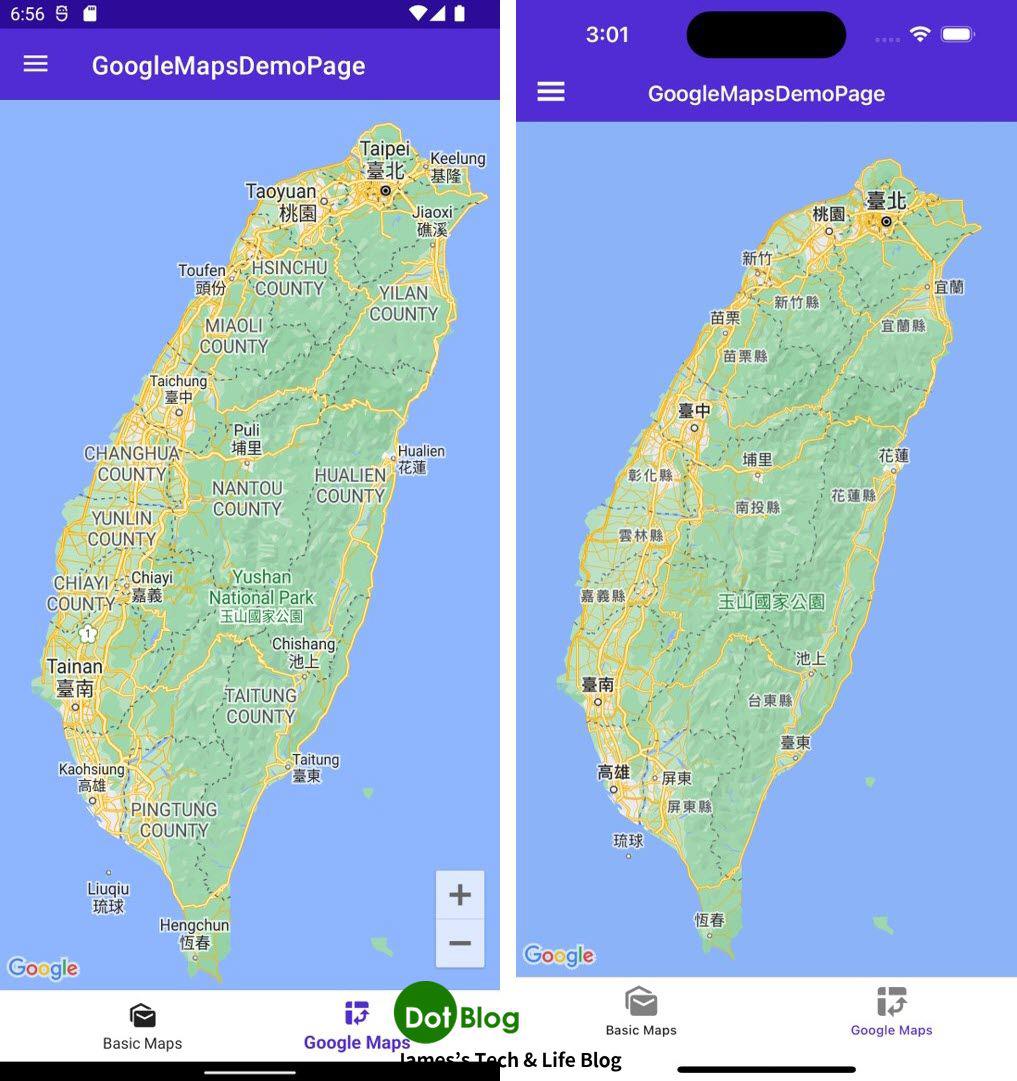
在 .NET MAUI 的專案當中若使用 Onion.Maui.GoogleMaps 這個 Nuget 套件(前身為 Xamarin.Forms.GoogleMaps) 後,在 iOS 平台上就能順利呈現 Google Maps 的效果:

接下來就看看如何在專案中開始使用此 "Onion.Maui.GoogleMaps" 套件囉~~~
理論上,如果有要使用 "Onion.Maui.GoogleMaps" 套件來替 iOS 平台作 Google Maps 的地圖顯示,在 Android 當中也能直接使用此套件作為地圖的顯示。
因此,若已經確定在 iOS 上要使用 Google Maps 作為地圖顯示,那 Android 的部分可以在 "Microsoft.Maui.Controls.Maps" 與 "Onion.Maui.GoogleMaps" 兩套之間選擇一套使用即可。
可以選擇只裝一套就不要裝兩套阿…
以下是相關的對照表:
| 套件/平台 | Android | iOS | Windows | macOS |
| Microsoft.Maui.Controls.Maps | Google Maps | Apple Maps | 不支援(註) | Apple Maps |
| Onion.Maui.GoogleMaps | Google Maps | Google Maps | 不支援 | 不支援 |
註:
Windows Maps 請安裝 .NET MAUI Community Toolkit 套件:
https://learn.microsoft.com/en-us/dotnet/communitytoolkit/maui
相關說明:
https://learn.microsoft.com/en-us/dotnet/communitytoolkit/maui/views/map
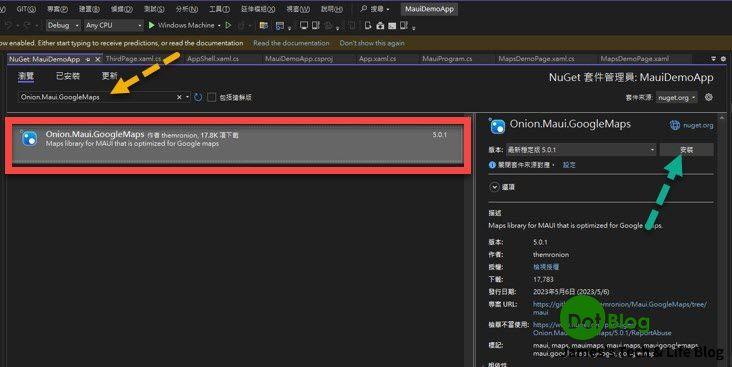
首先,在 Visual Studio 當中替 .NET MAUI 專案安裝 "Onion.Maui.GoogleMaps" 應該不是什麼太大的問題,透過 Nuget 套件管理員並搜尋即可順利安裝:

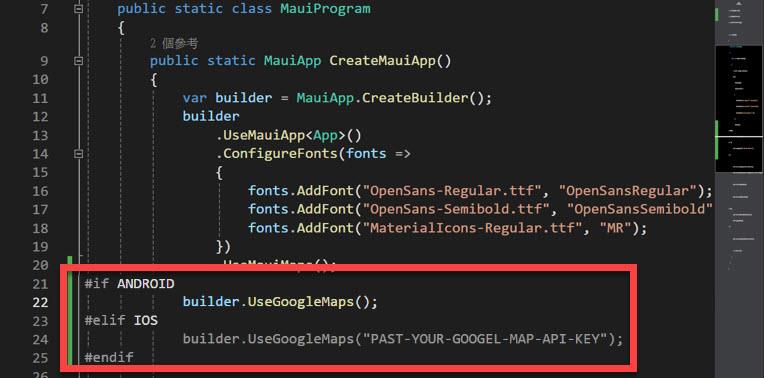
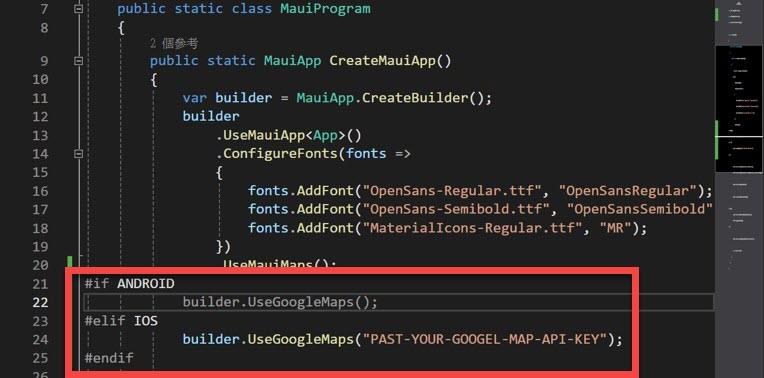
安裝完畢後,就是打開 MauiProgram.cs 的 CreateMauiApp 方法中來動作一些 builder 的初始處理,此處理會需要透過編譯條件式將 Android 與 iOS 平台所要執行的程式區隔開來:


而 Android 要注意的是相關的 Google Maps 金鑰在專案當中的設定,仍跟使用 "Microsoft.Maui.Controls.Maps" 的部分相通,若有需要請參考 ".NET MAUI + Maps / Google Maps for iOS (III)" 的介紹,使用上直接呼叫 .UseGoogleMaps 方法即可;而 iOS 的金鑰則在呼叫 UseGoogleMaps 方法時當作參數傳入。
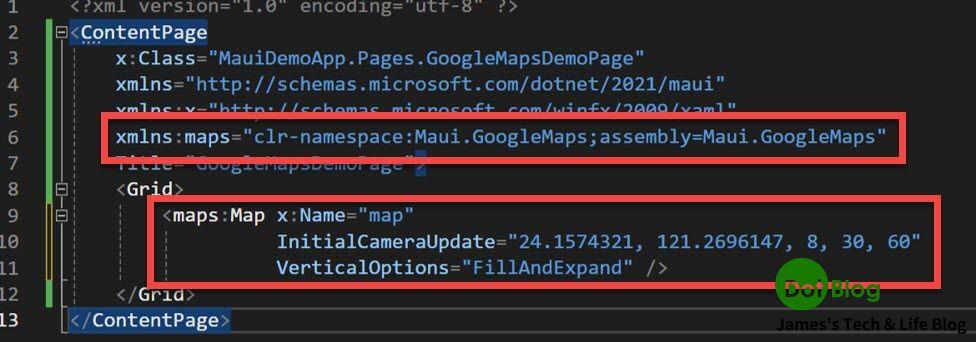
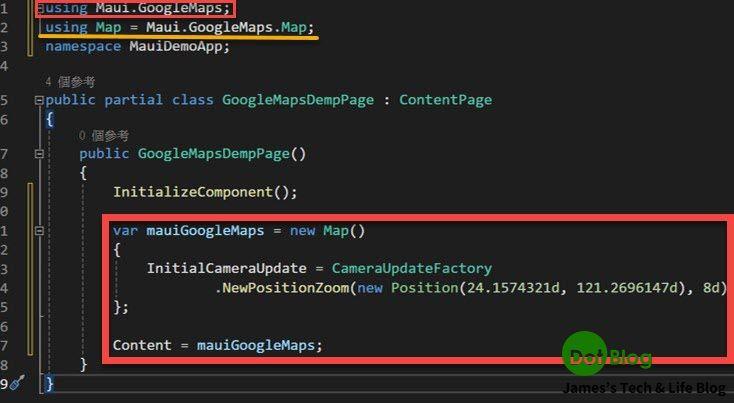
接著無論是要在 XAML 或 C# 當中直接使用此套件的 Maps 元件,理論上都沒什麼問題:


不過,如果在撰寫 C# 的時候要注意 Map 類別跟既有的 "Microsoft.Maui.ApplicationModel" 命名空間中的 Map 衝突,所以上圖特別有了橘黃色的那條 using。
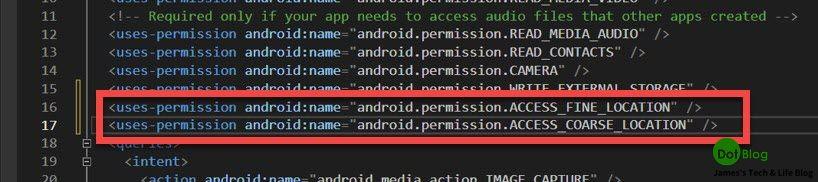
而在 App 當中使用到地圖時,通常也都會需要請求使用者的 "位置" 權限,在 Android 的部分請記得在 AndroidManifest.xml 當中設定:

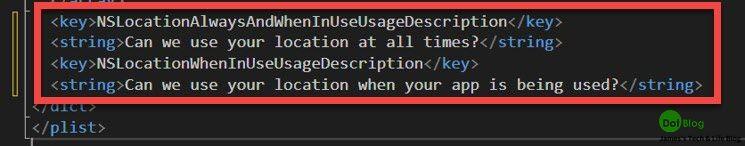
在 iOS 的部分請記得在 info.plist(在 .NET MAUI 專案當中可在 Platforms/iOS 資料夾中找到) 當中設定:

以上即可完成~~~
如果要在 iOS 當中使用此 "Onion.Maui.GoogleMaps" 顯示 Google Maps 圖資時,若編譯的 Mac 主機是 M1/M2 系列的 CPU 時,曾遇到 iOS Simulator 無法正常編譯的問題;換成 Intel 系列的 CPU 時就又能正常編譯執行在 iOS Simulator 上。
但無論是哪種 CPU 的 Mac 主機,只要選擇執行裝置是實體的 iOS 裝置時則正常無誤。
上述使用 M1/M2 系列 CPU 的 Mac 主機無法在 iOS Simulator 上編譯執行的問題,其錯誤訊息大致如下:
Error clang++ exited with code 1:
ld: building for iOS Simulator, but linking in object file built for iOS, file '/Users/XXXXXXXX/Library/Caches/Xamarin/mtbs/builds/MauiDemoApp/b9a4er22e3d61a5fa53c8e75a46c63b673aba54dcd9fcdewe5d9dd739cd76703/C:/Users/XXXXXXX/AppData/Local/XamarinBuildDownloadCache/GMps-6.0.1/Maps/Frameworks/GoogleMaps.framework/GoogleMaps' for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation) MauiDemoApp C:\Program Files\dotnet\packs\Microsoft.iOS.Sdk\17.2.8004\targets\Xamarin.Shared.Sdk.targets
推測是模擬器也跟著 Mac 主機變成 arm64 但 GoogleMaps.framework 並不支援,在 GoogleMaps 的 GitHub 上也有人在 issue 中討論到:
https://github.com/googlemaps/google-maps-ios-utils/issues/355#issuecomment-1060959728
透過錯誤訊息找來幾篇分享文:
1. https://stackoverflow.com/questions/69962551/building-for-ios-simulator-but-linking-in-object-file-built-for-ios (大意是用 Rosetta 模式即可)
2. https://github.com/themronion/Maui.GoogleMaps/issues/32 (大意是 回到 Mac 直接編譯 即可)
3. https://github.com/dotnet/maui/issues/16778#issuecomment-1682434890 (大意是強迫使用 x64 模擬)
但上述解法沒有時間一一測試確認,有需要的捧友再請多自行研究。
Onion.Maui.GoogleMaps 的 GitHub 位址:
https://github.com/themronion/Maui.GoogleMaps
作者也有附上完整的使用 Sample Code,若要使用的捧友可以好好的研究一番。
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。