恩…什麼是 WebRTC 在本篇就不多做討論了,請到下列官方網站了解:
https://webrtc.org/
而在測試 Client 端使用 Web-RTC 之間連線的時候,要先自己弄一個 WebRTC 的 Server-side 服務,在目前看起來好像有點彆扭😑
所以神通廣大的 GitHub 上,總是會有厲害的網民們寫了一些放上來的 Repo 就能滿足麻瓜的使用,例如這個 node-dss 就能讓麻瓜們能夠比較簡易上手些。
而這篇就是 node-dss 的測試使用,開始囉!

警告:
此 node-dss 僅提供簡易測試 WebRTC 使用,請勿使用在正式的產品服務上。
在此 Repo 的 README 開頭就寫著,這是個 "靠北簡單到極點的 WebRTC 連線測試範例"。
若要把它放到正式的產品服務上,拜託千萬不要🤦♂️🤦♂️🤦♂️
首先,就請先在 Windows 電腦上安裝好 npm、node.js 等運作環境,再開始以下測試。
找個電腦資料夾放入在 node-dss 裡面提供的檔案:

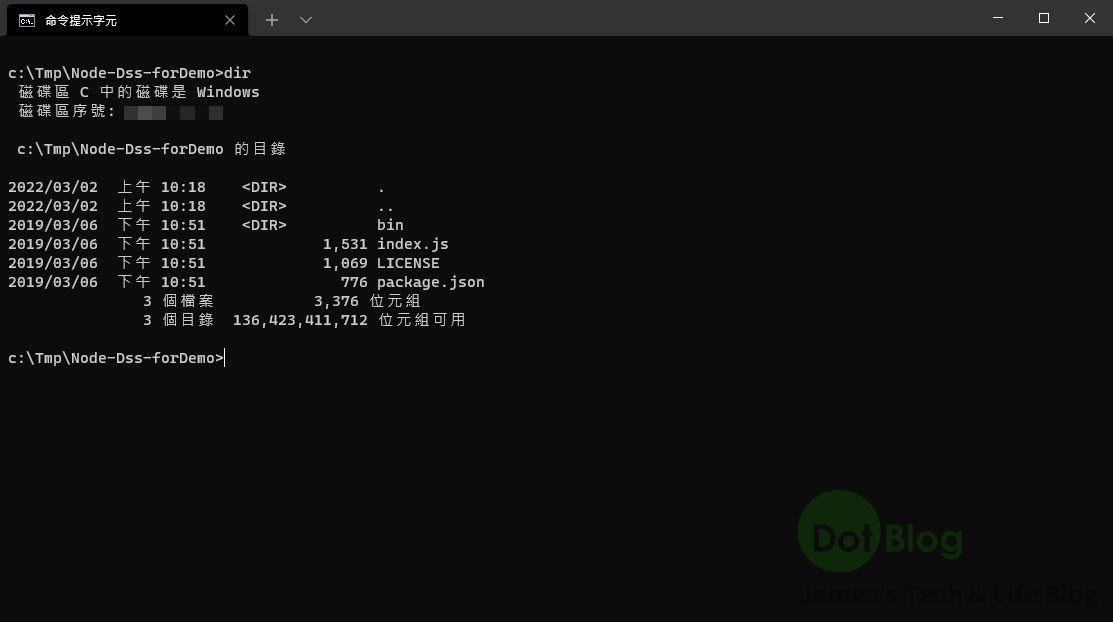
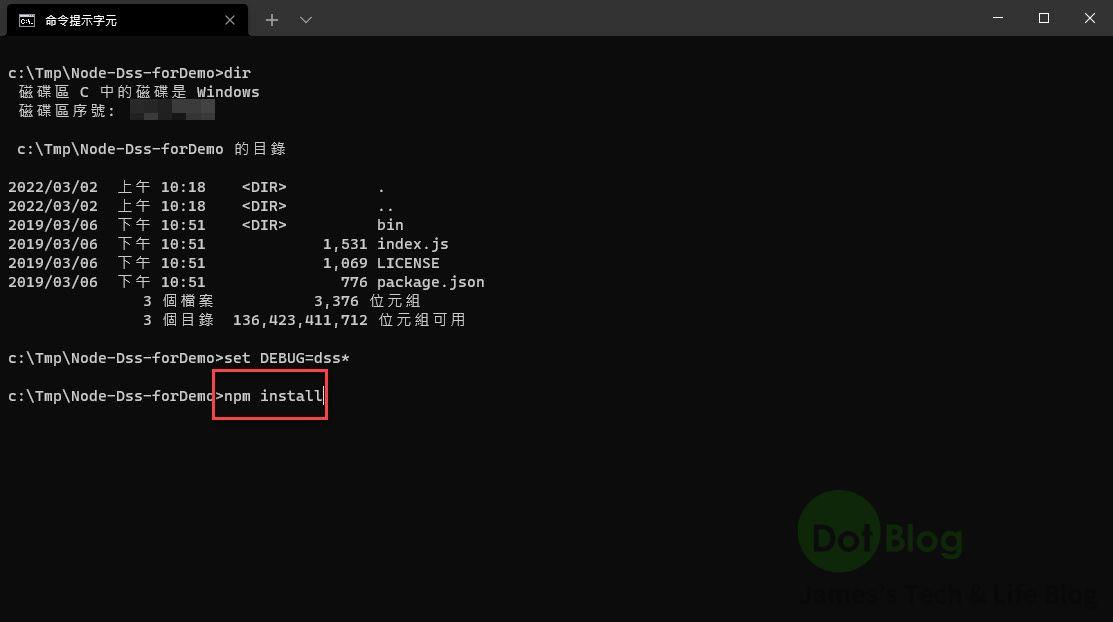
在命令提示字元下看就會是這樣:

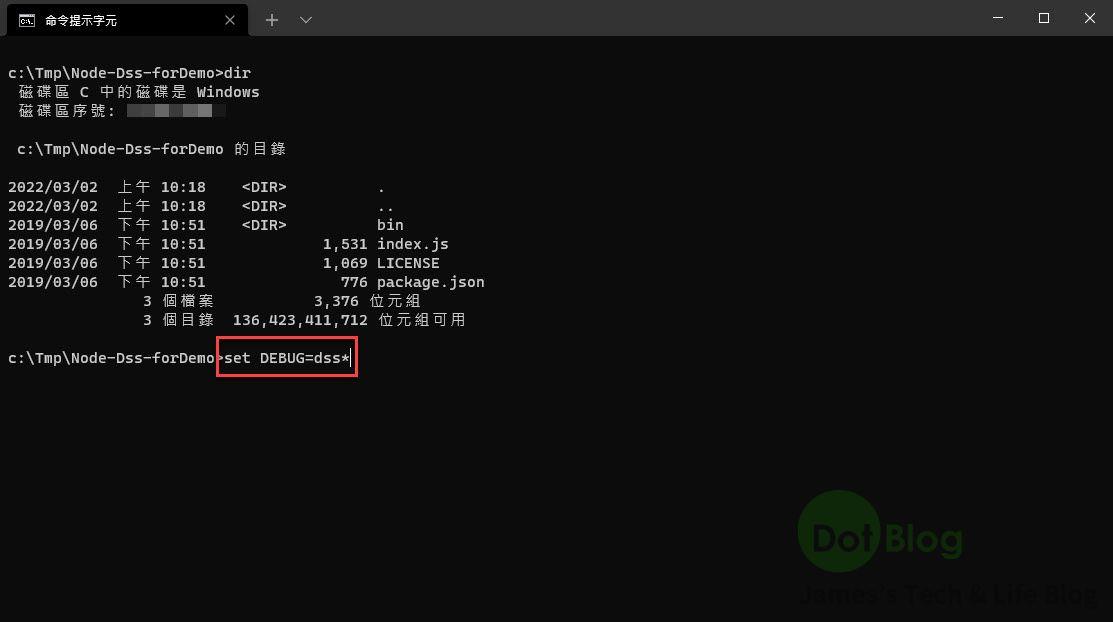
接著繼續使用命令提示字元,輸入 "set DEBUG=dss*",讓使用 node-dss 執行的時候,透過 DEBUG 訊息會在執行端有相關的回應訊息顯示。

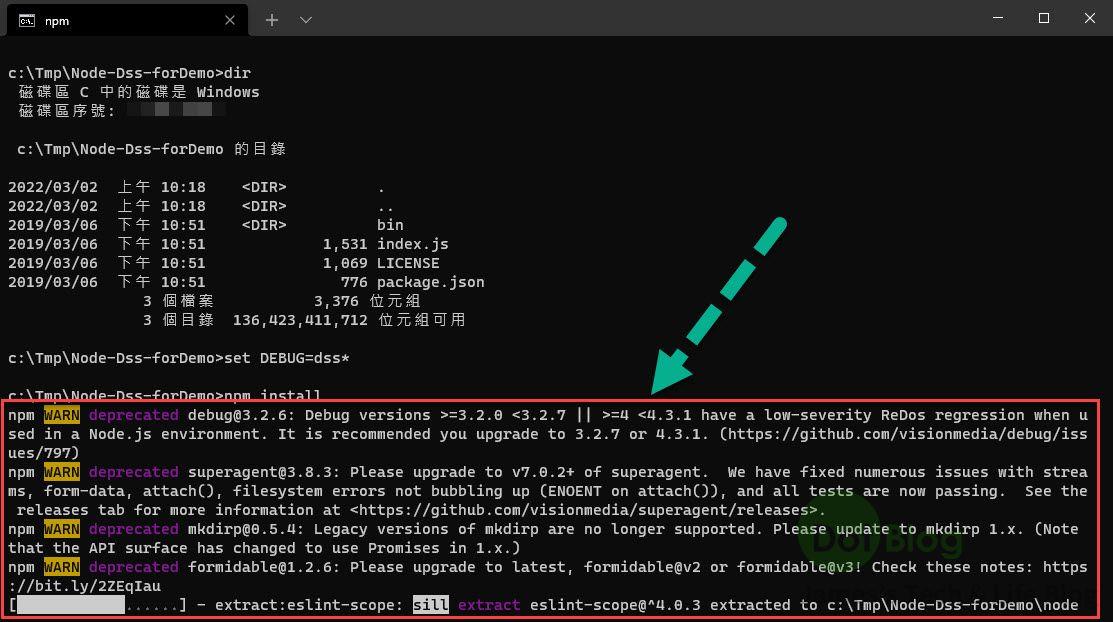
接著使用 "npm install" 安裝 node-dss 所需的執行套件。

在該資料夾的 package.json 檔案當中有撰寫所需下載的套件是哪些,所以接下來就看 npm 安裝相關套件吧!

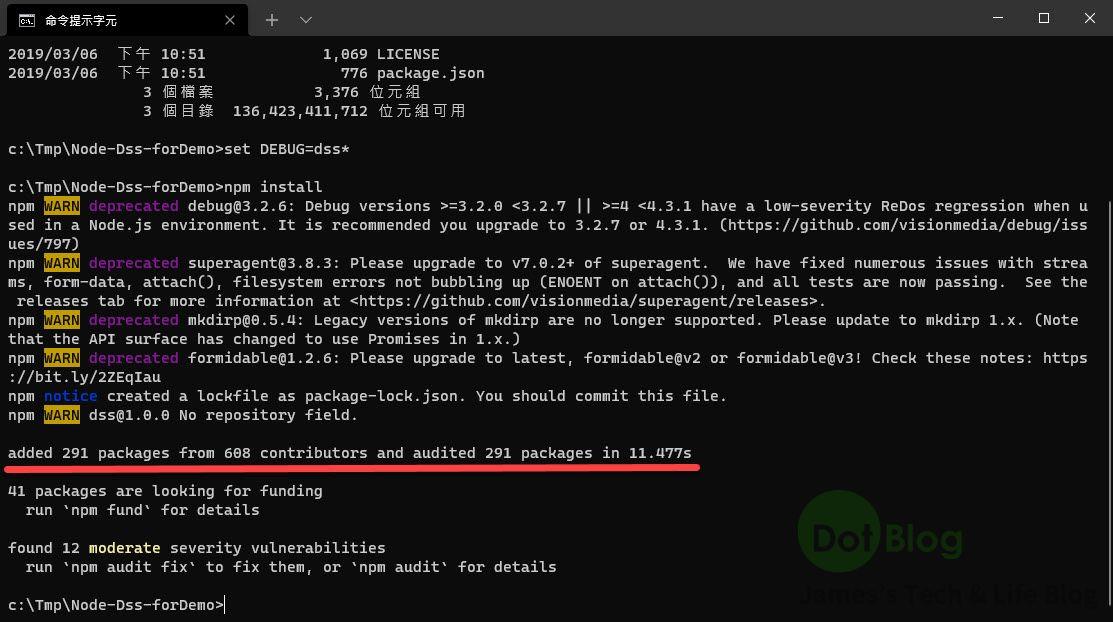
安裝完畢。

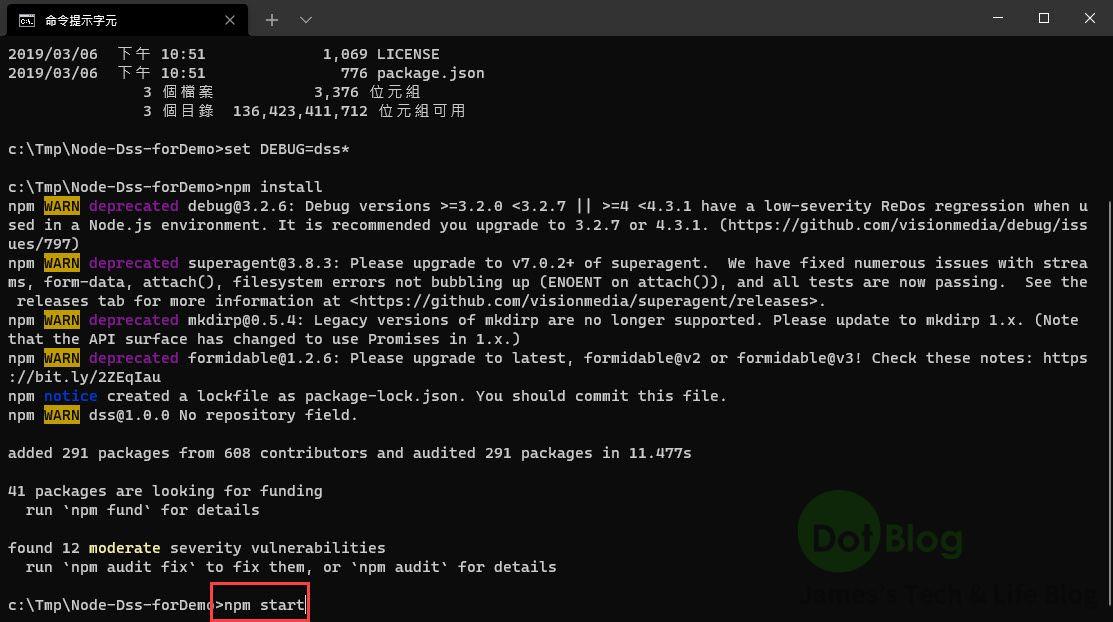
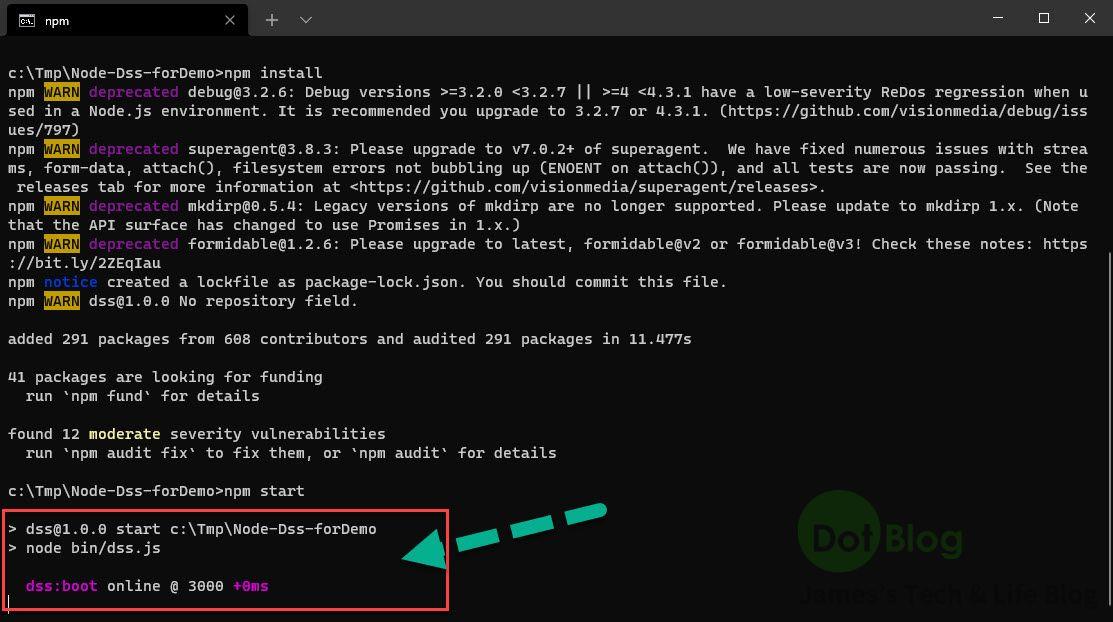
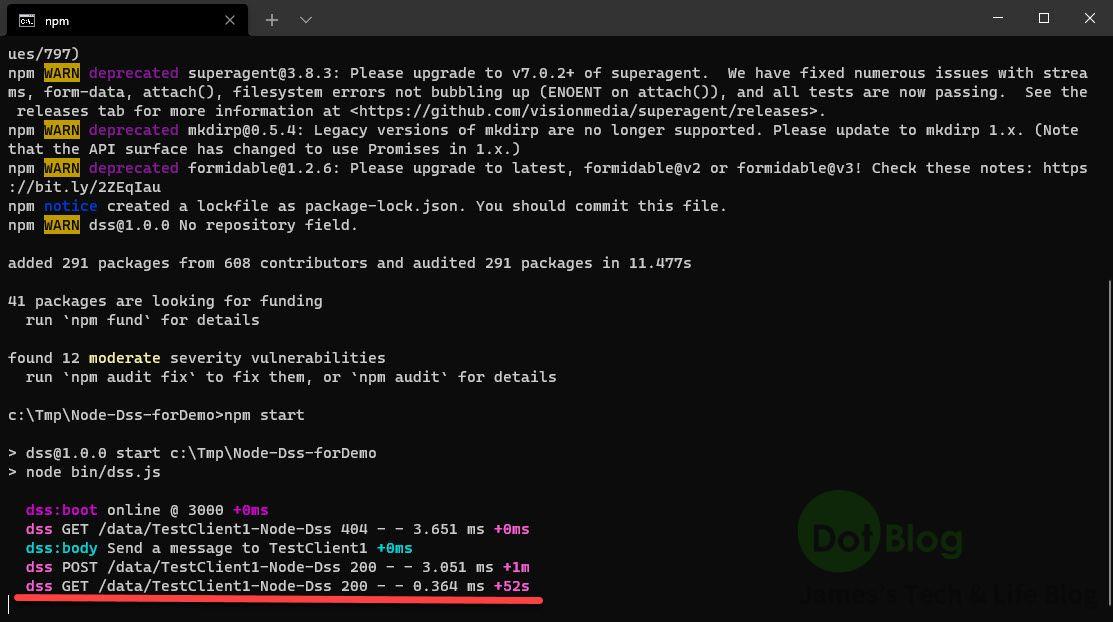
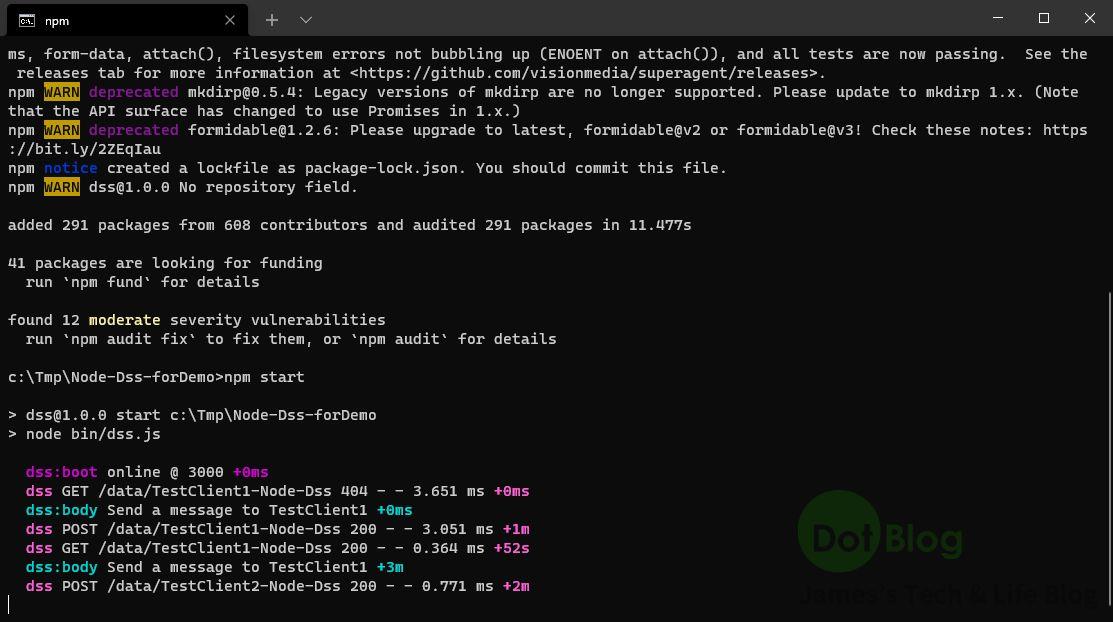
可以執行 node-dss 了,輸入 "npm start"。

node-dss 執行中,並且聆聽 port 3000 的傳輸訊息。

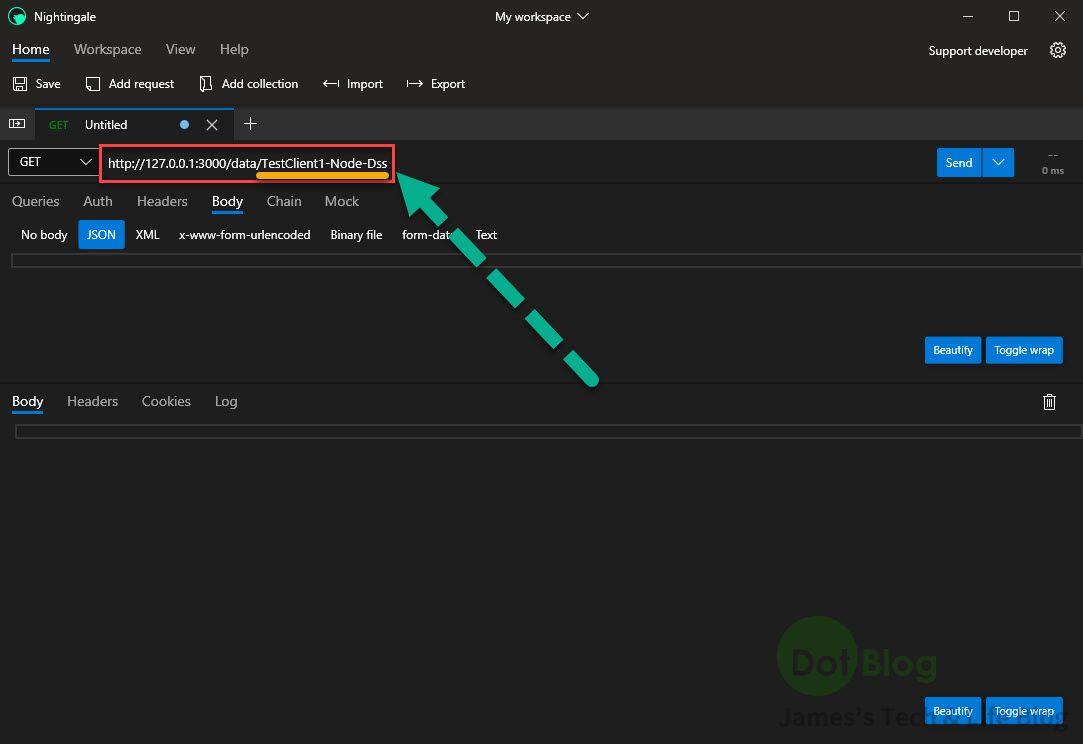
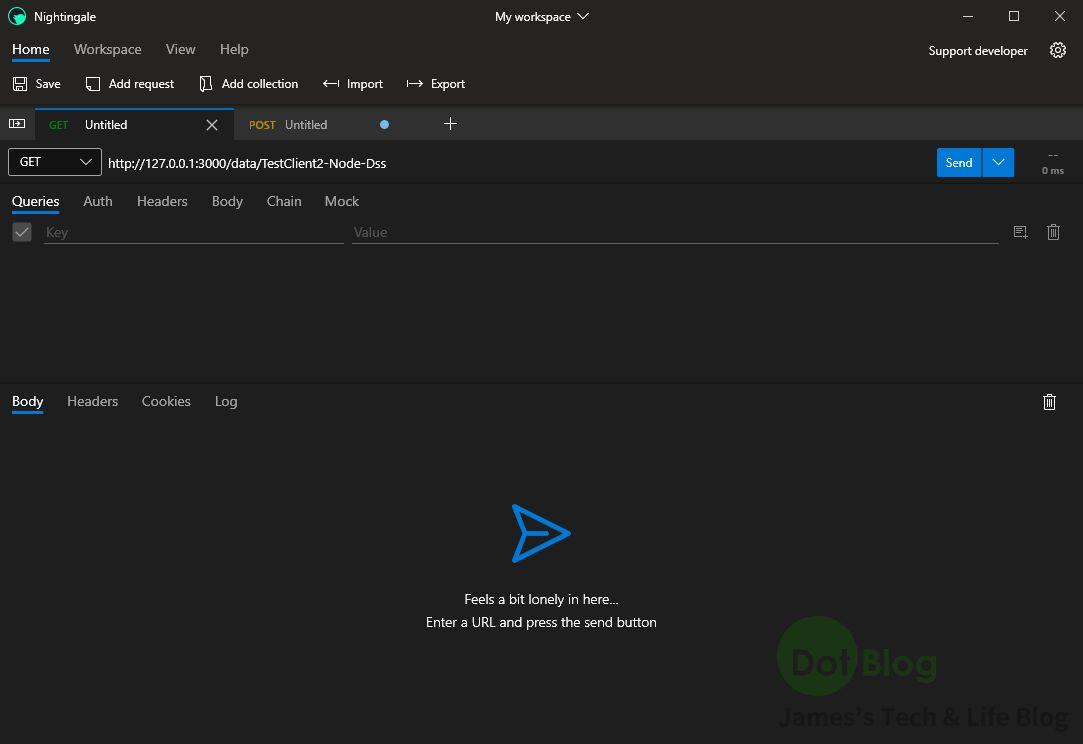
接著就可以打開測試 WebAPI 的一些 Client 工具來試試看,在這邊選擇使用 Nightingale。
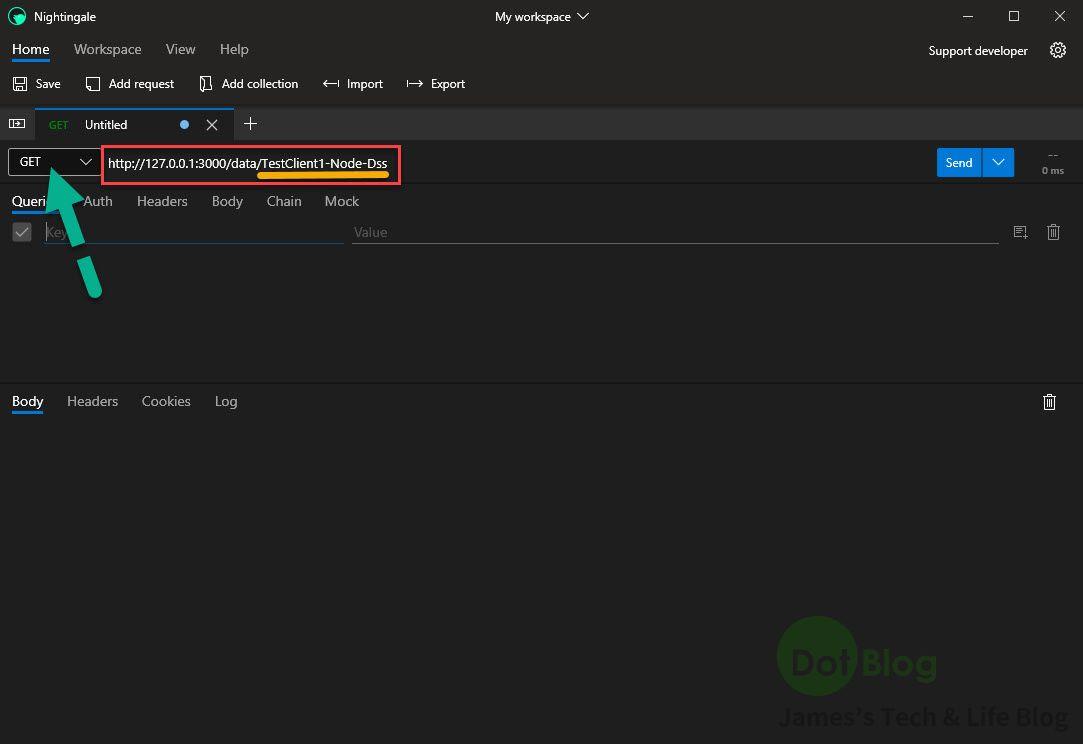
透過 "http://127.0.0.1:3000/data/<Client-Id>" 即可使用 HTTP 的 GET 操作去測試。

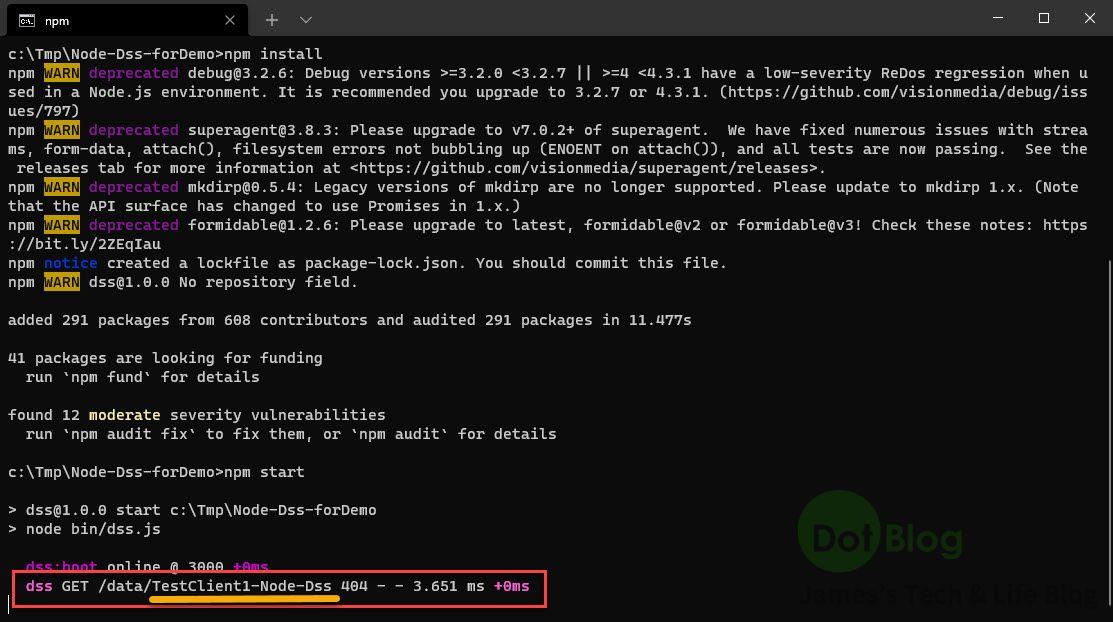
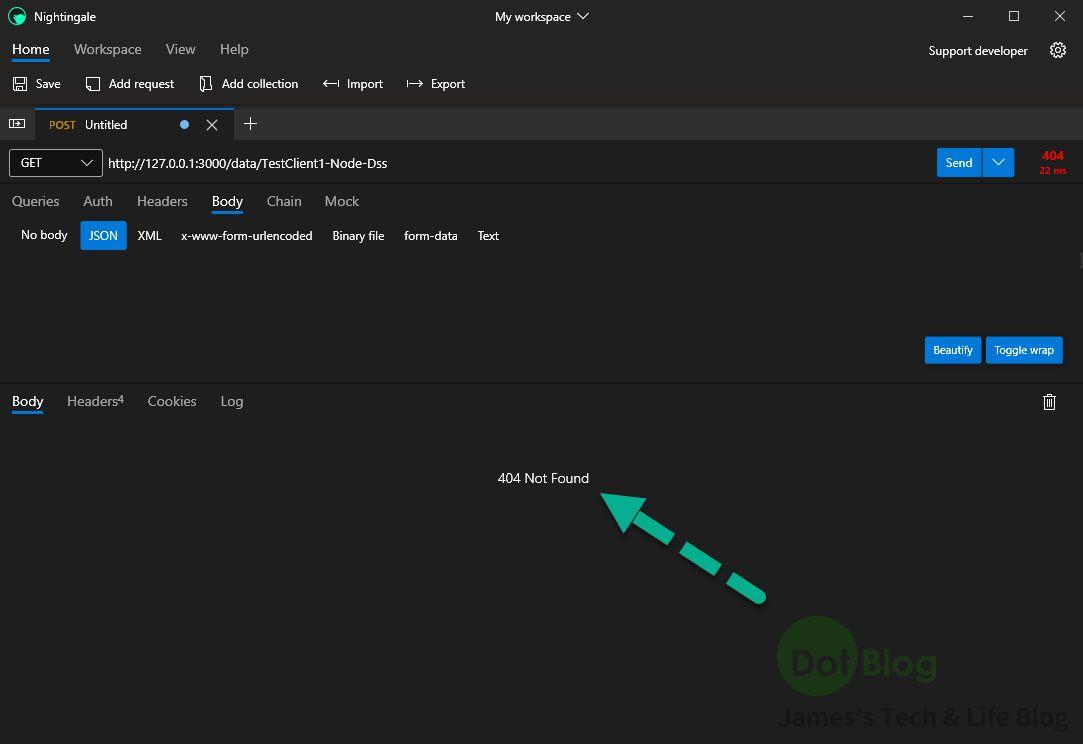
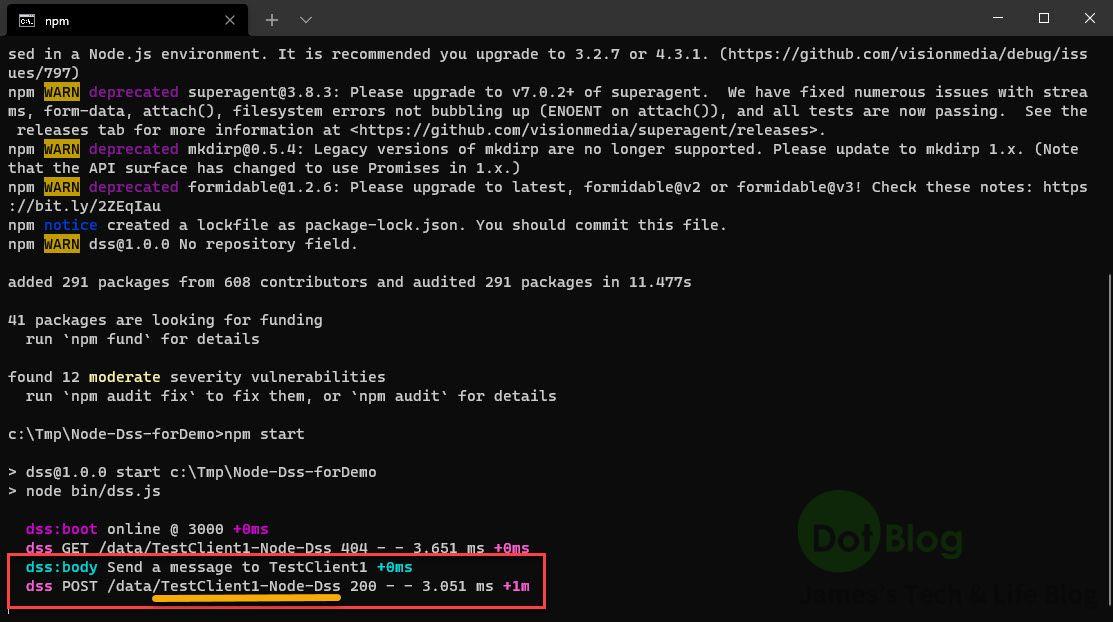
node-dss 收到 HTTP 的 GET 請求後,就會回應 404…


因為先前沒有任何留存給該 <Client-Id> 的資料。
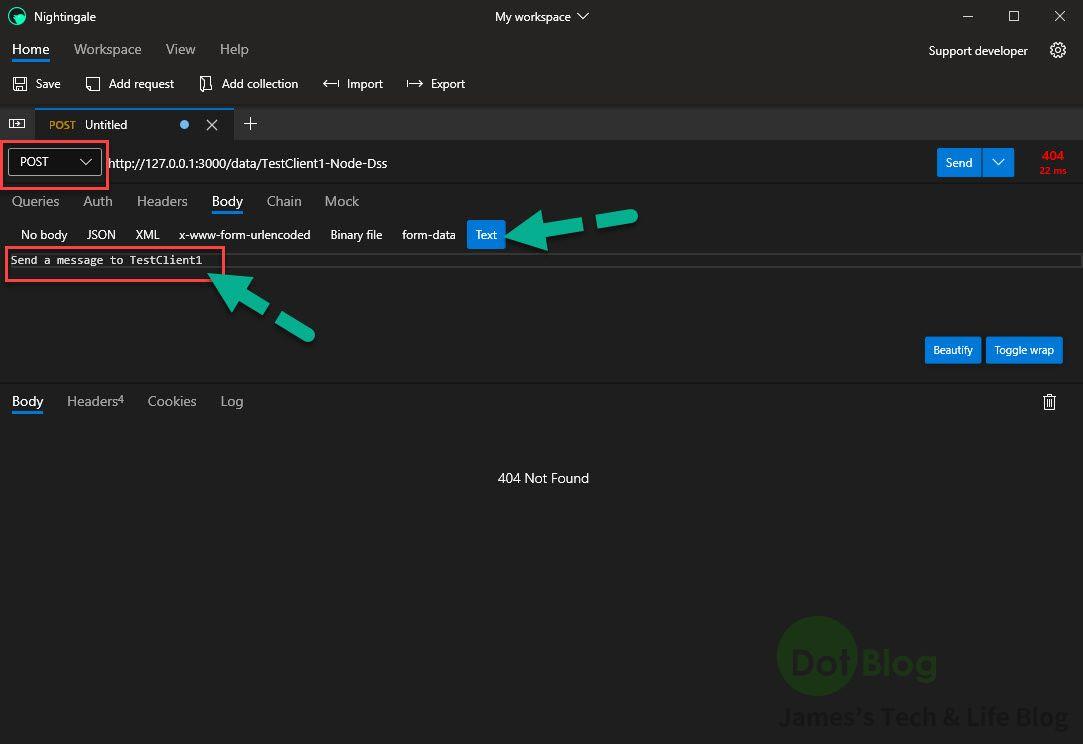
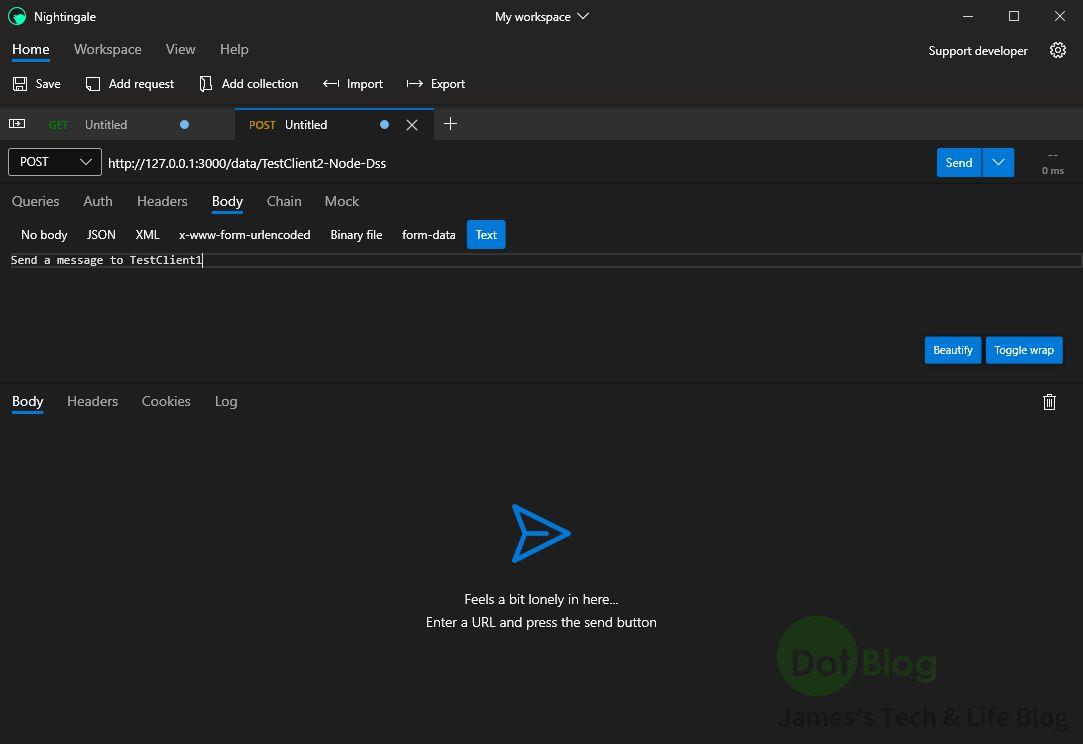
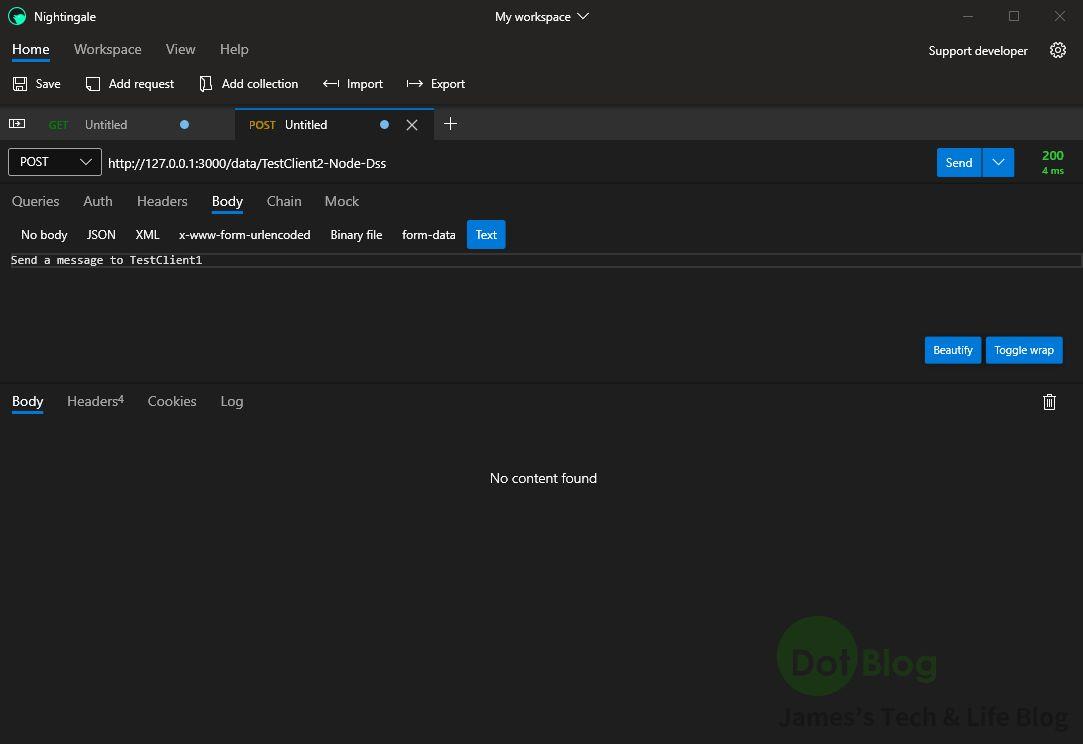
接著再次回到 WebAPI 的測試工具,將 HTTP 的操作切換成 POST 操作,並且在 Body 的地方鍵入一些文字後送出。

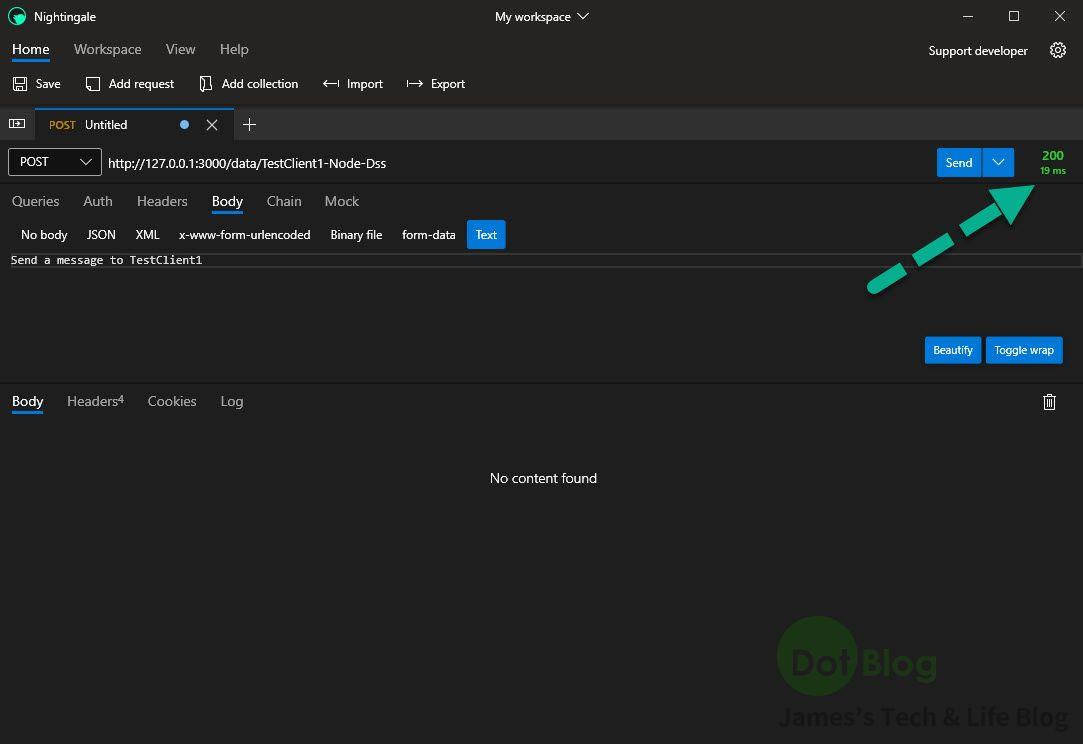
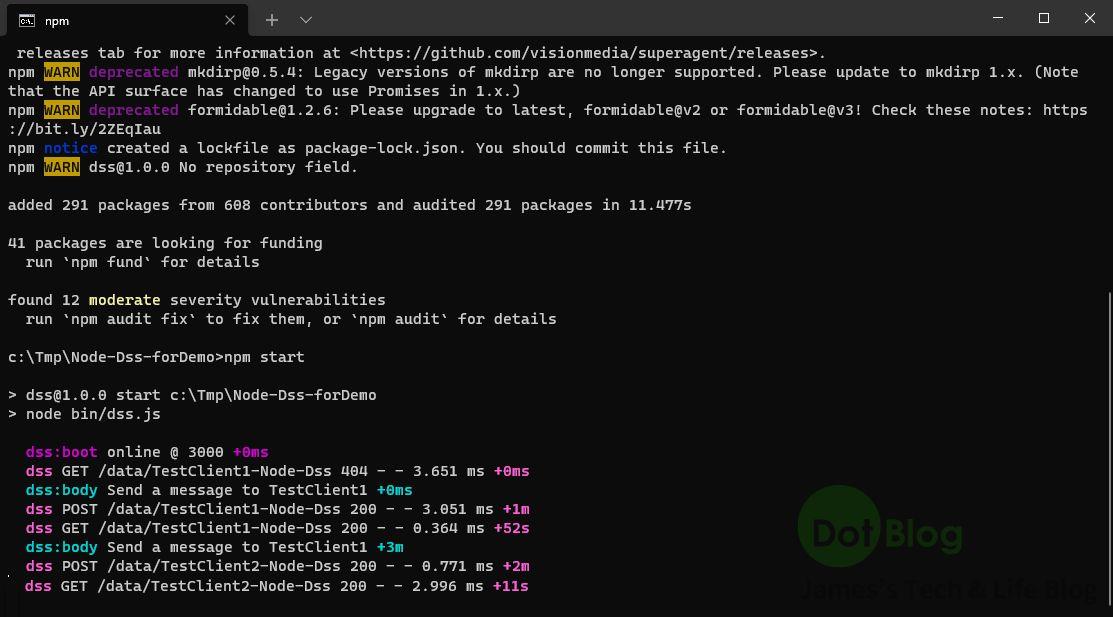
這次 node-dss 就回應 200。


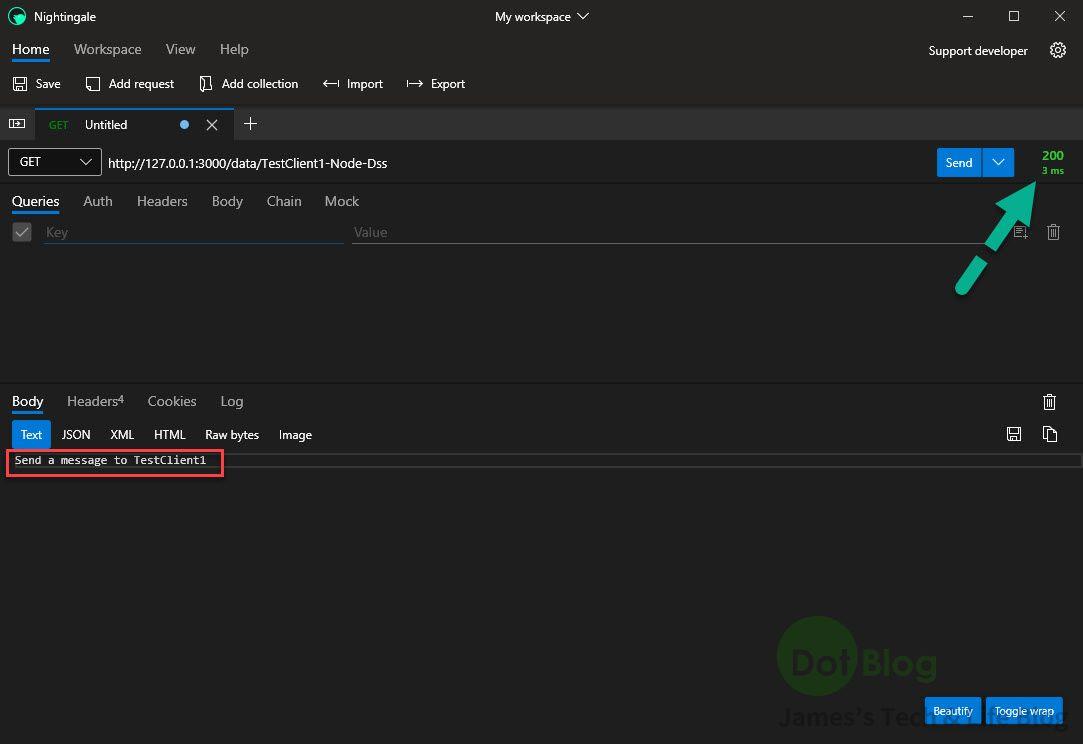
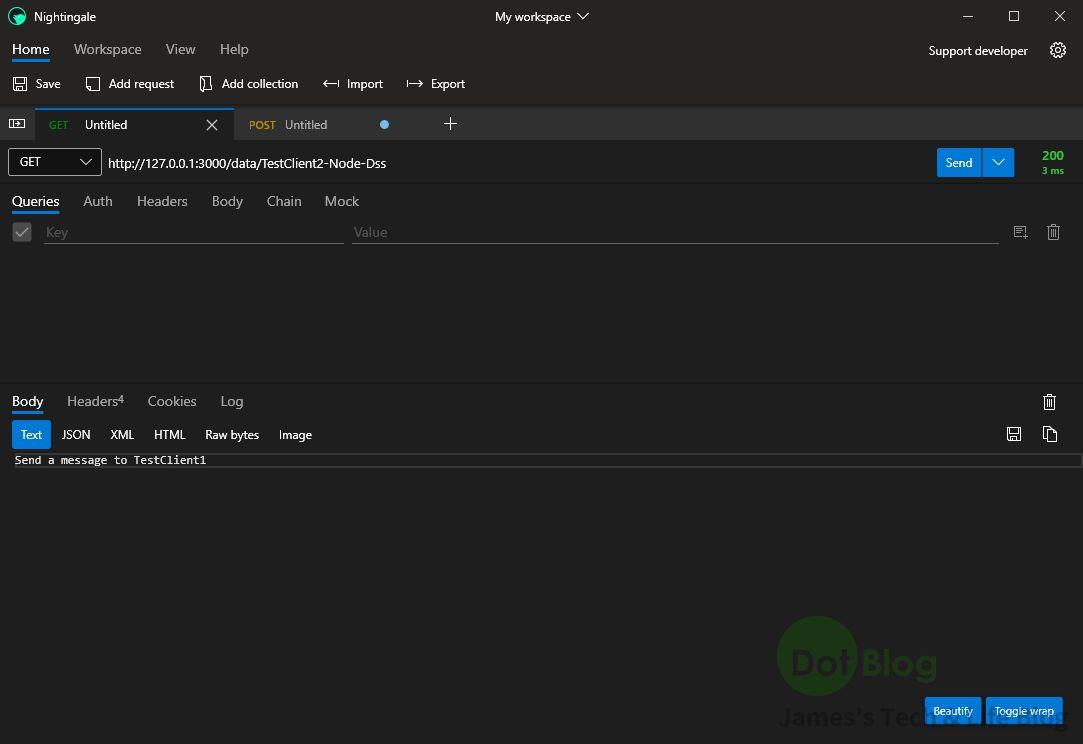
接著再透過 HTTP 的 GET 操作取得資料一次。

node-dss 回應該 GET 請求,並把前一次 POST 傳的資料回應給 GET 請求。


以上,最簡單的測試概念完成。
結論:
變換 <Client-Id> 的部分就可以讓 node-dss 簡易的區分出是哪個裝置(或連線)的請求,該且該如何去回應。
以下展示。






I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。