在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
隨著距離 .NET 6 正式版推出的時間越來越近,有越來越多捧友關心 Xamarin.Forms 在 .NET 6 中會如何改變。而如果使用 Xamarin.Forms 開發的觀念有正確的話,目前到 preview 3 的釋出結果來看,其實來說沒有太多的改變。
真要說最大的改變就是改名 MAUI 的全新感受吧! 所以就讓我們來一探究竟囉…
(本文章的內容截圖為 .NET 6 preview2 時完成,請捧友們斟酌對照觀看)
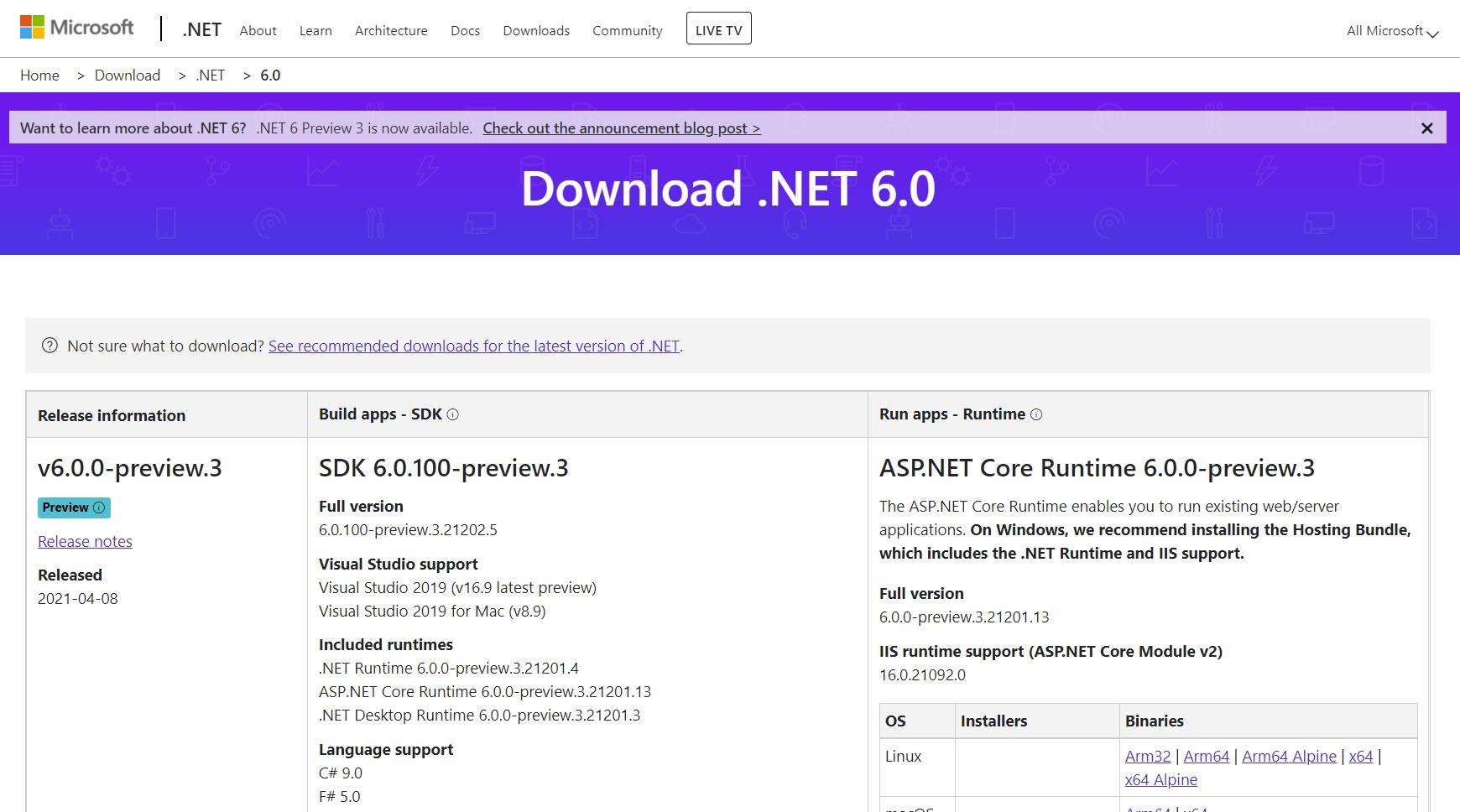
本著實驗的精神,並沒有從安裝 Visual Studio 2019 preview 的部分來開始,而是從 Download .NET 6 的部分(如上圖)來進行。
而本文要進行的部分是測試使用 .NET 6 中 MAUI 的部分,要安裝的東西確認有點繁瑣,但幸好一切的一切都有社群神人幫忙做了一個好工具:
MAUI-Check
https://github.com/Redth/dotnet-maui-check
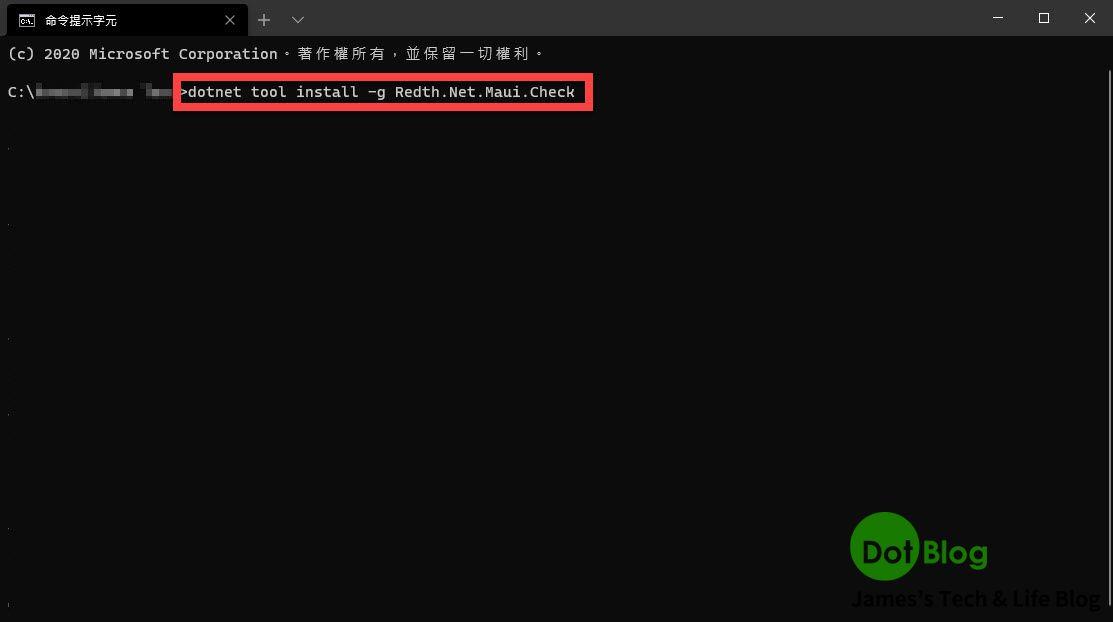
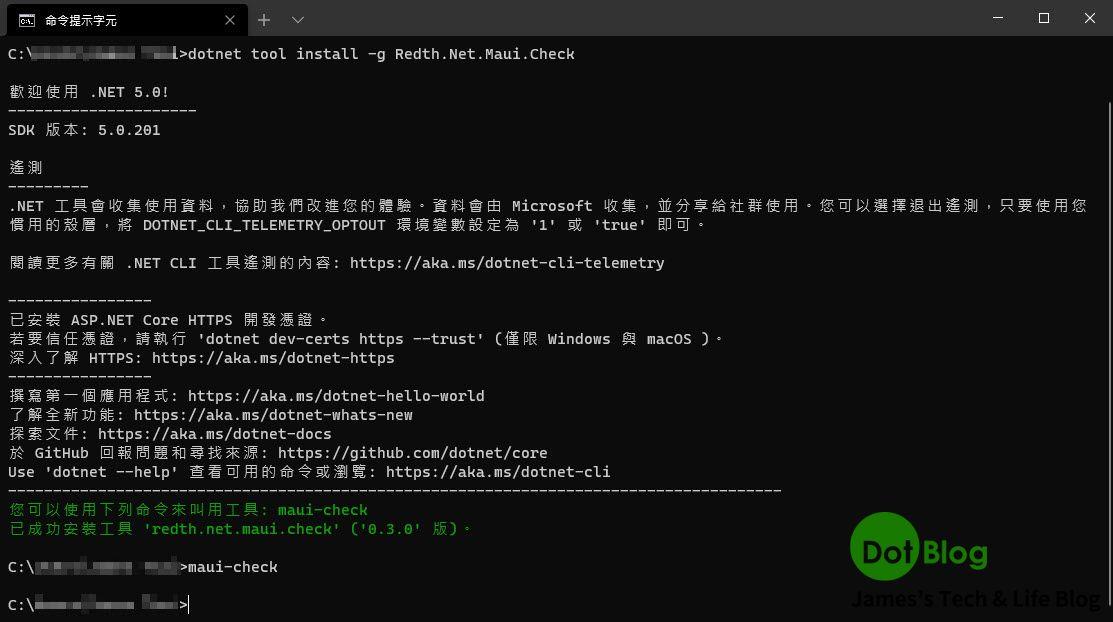
而上述工具只要電腦上有 .NET CLI (安裝 .NET SDK 就有)就透過 命令提示字元 輸入:
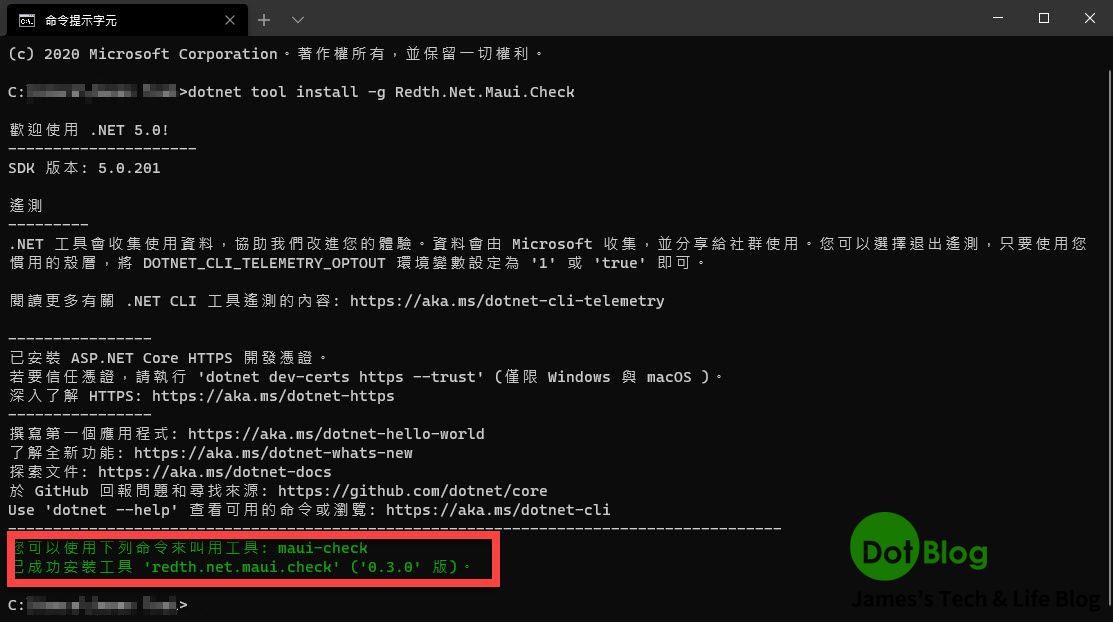
dotnet tool install -g Redth.Net.Maui.Check就會開始進行該套件工具的安裝


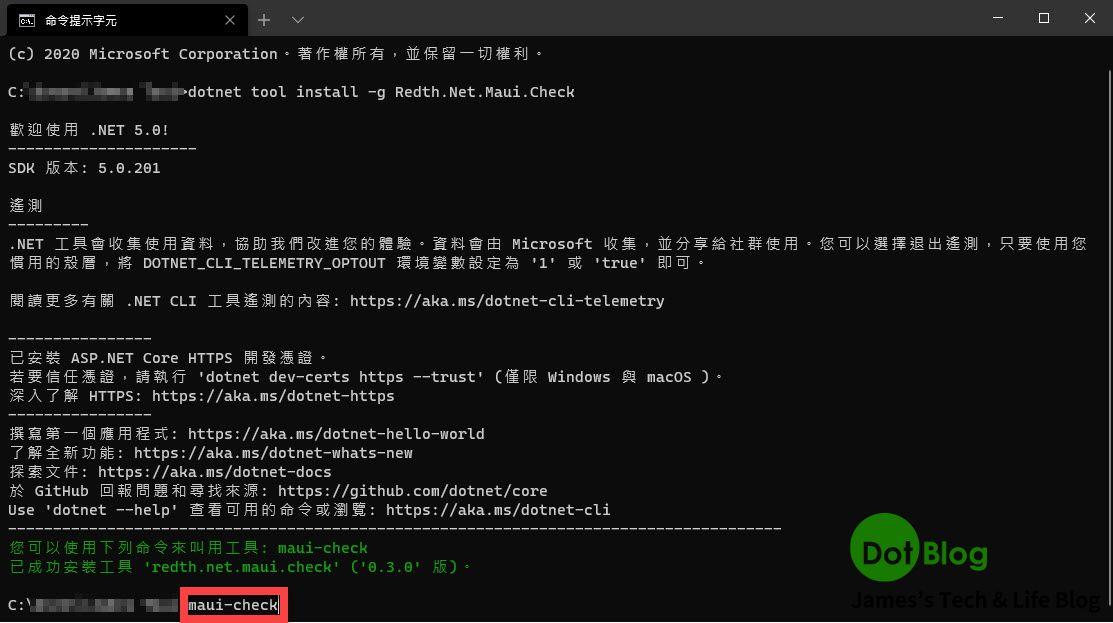
完成後就可以繼續在命令提示字元當中輸入:
maui-check
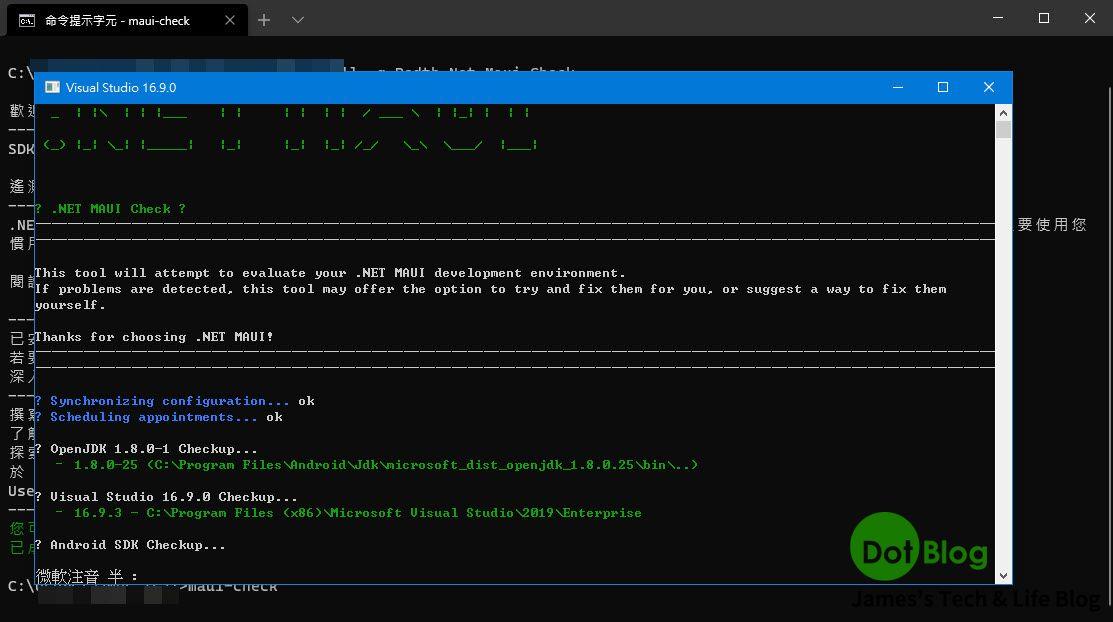
就會看到 .NET MAUI Check 工具執行起來,並且開始進行相關環境的檢查作業:

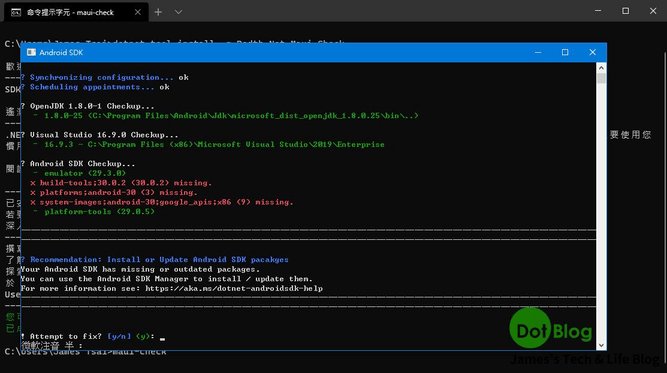
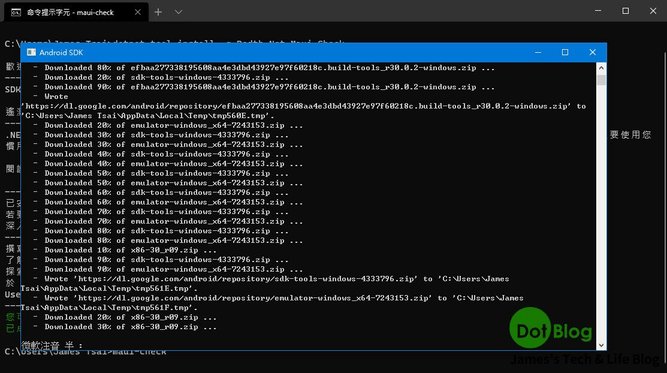
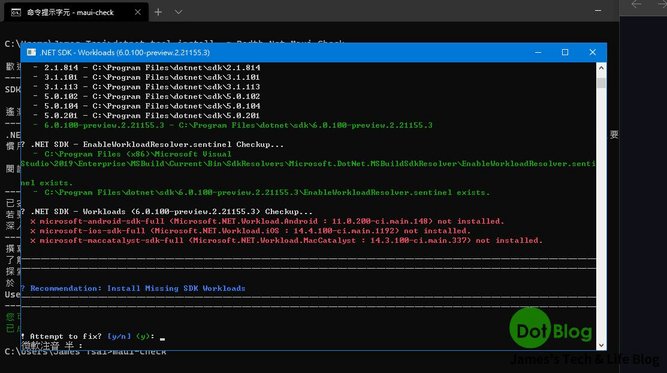
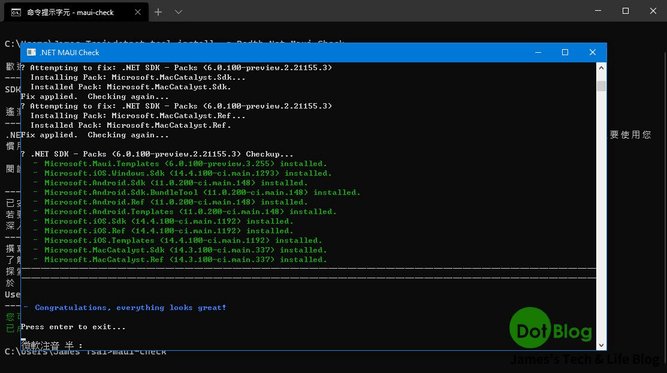
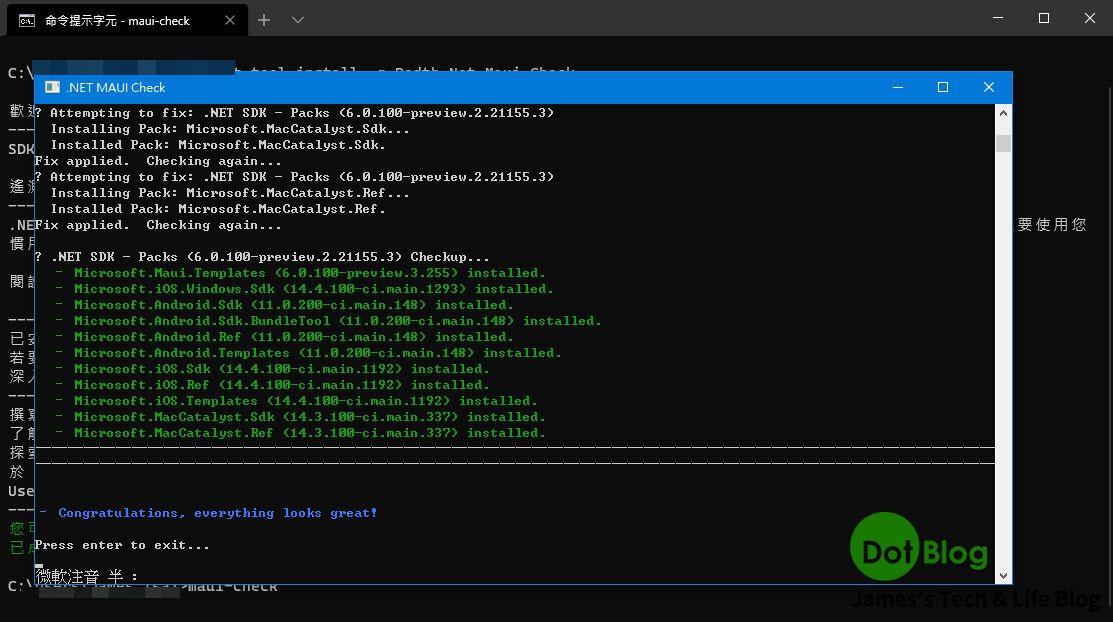
接著就依照工具的檢查跟需求來操作即可,也就是說有停下來詢問是否修正,都請按 'y' (若自己要打字回應也請注意要打小寫 'y')。

啪搭…的一下到這個畫面的時候

恭喜,完成檢查。
接著請按任意鍵離開 MAUI Check,回到命令提示字元。

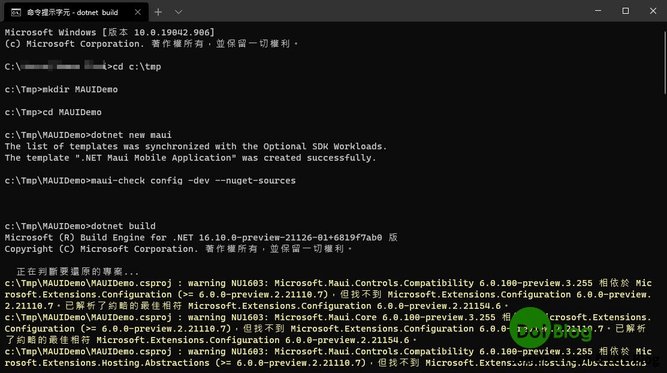
接著繼續在命令提示字元裡面切換資料夾位置並建立資料夾。

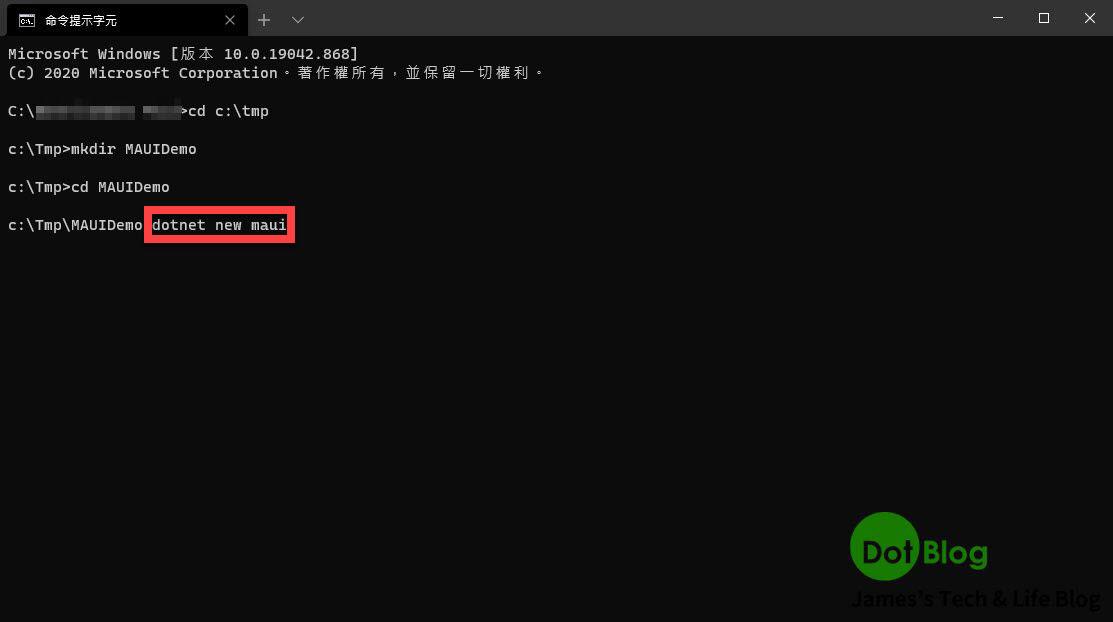
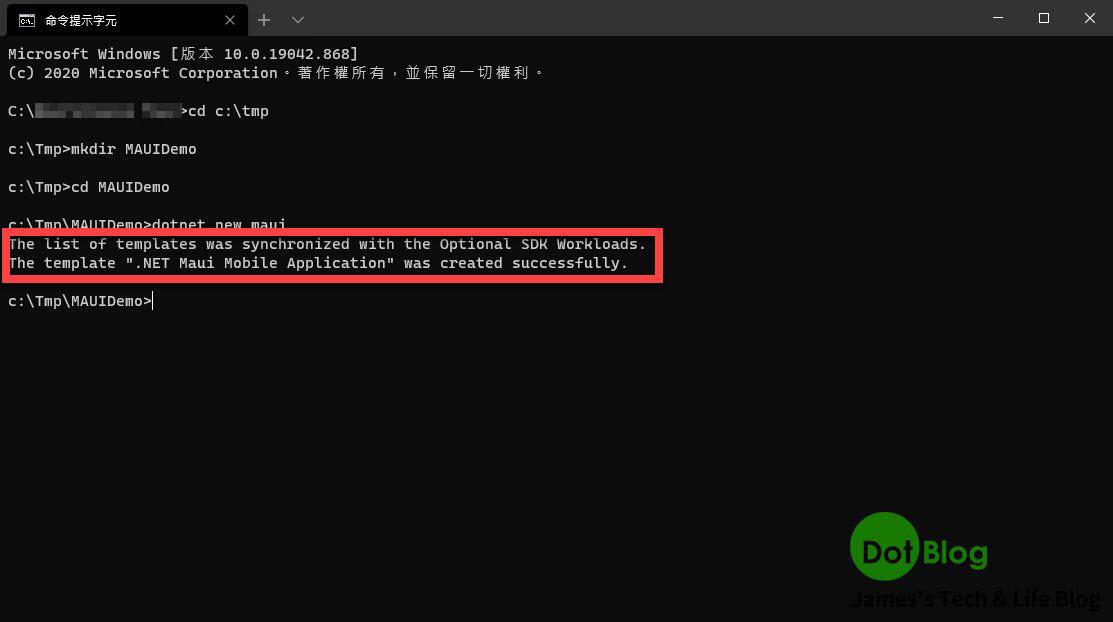
然後鍵入指令(還有指令的其他選項,請自行參考 -h or --help):
dotnet new maui

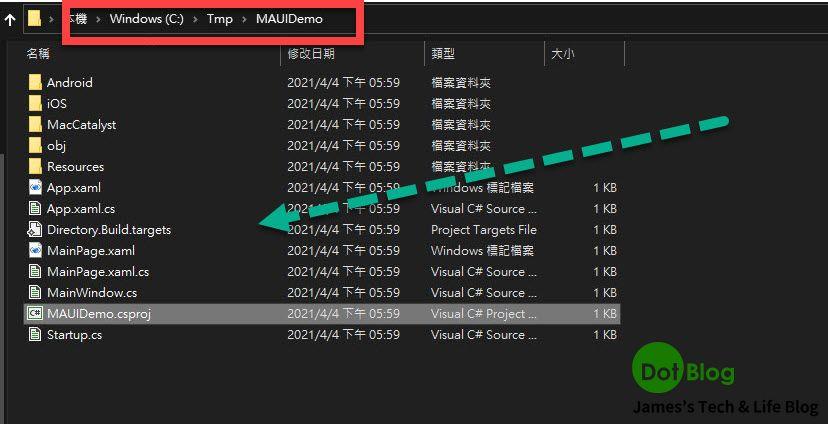
再透過檔案總管看一下,啪搭…專案建立完成。

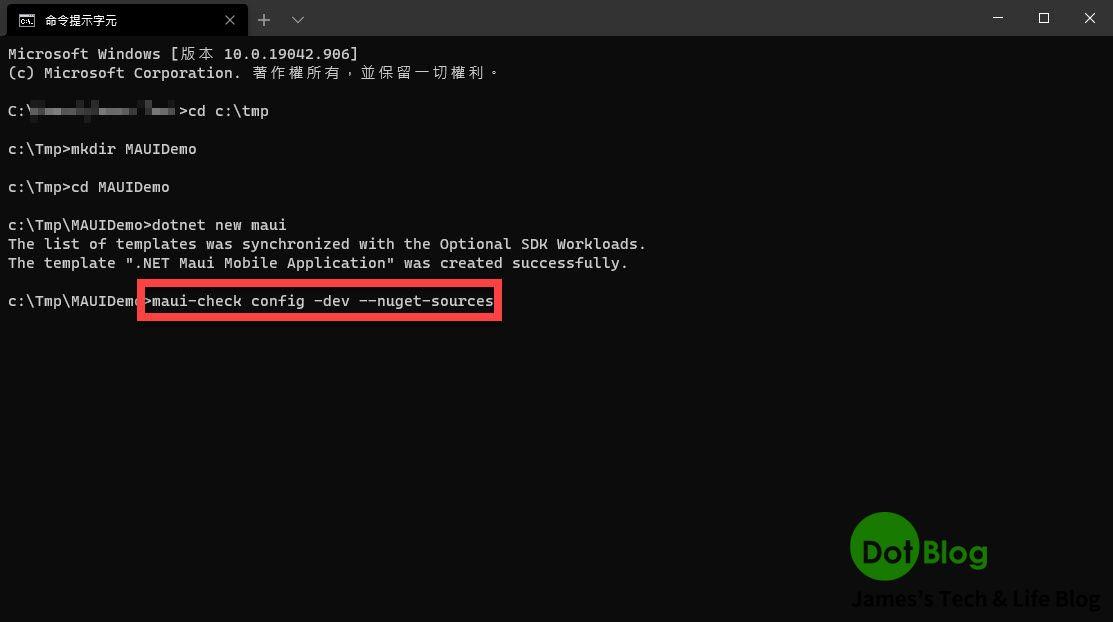
再次回到命令提示字元輸入指令:
maui-check config -dev --nuget-sources
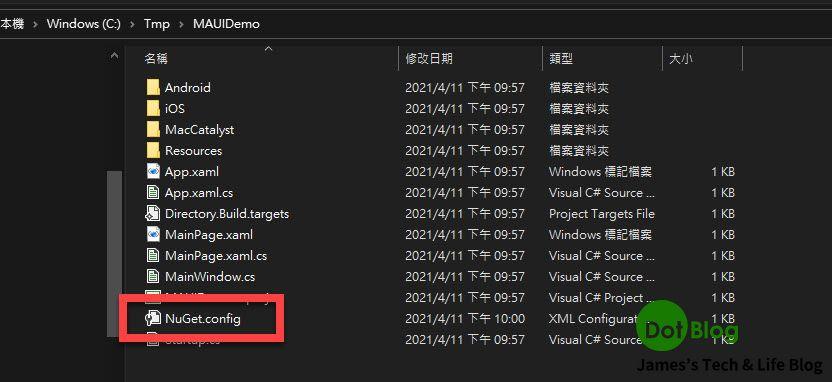
讓 maui-check 工具幫你增加專案對應的開發 Nuget 下載位址,並且就會發現剛剛的專案資料夾下增加了 NuGet.config 檔案。

再次回到命令提示字元當中輸入:
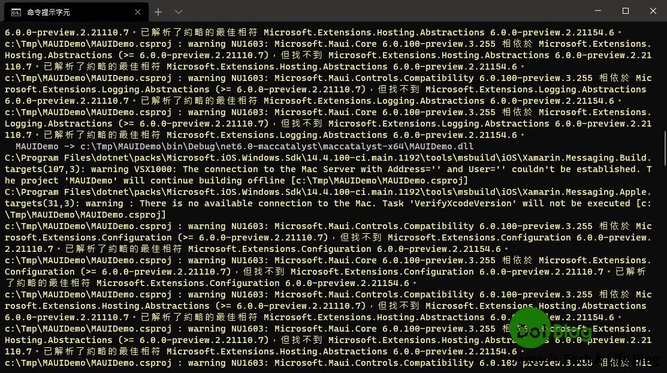
dotnet build
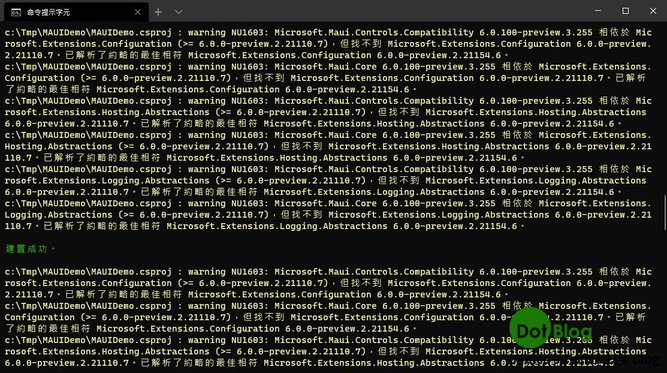
然後進入編譯時間😌

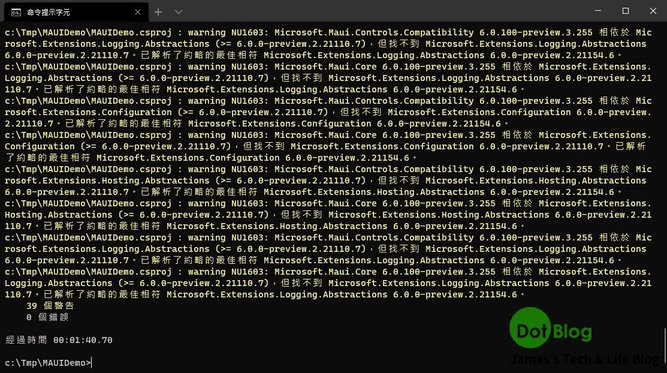
拍搭啦~~~

看到此畫面,恭喜建置完成。
接著請先啟動起一個 Android 的模擬器或實體裝置,並確定電腦的 adb 已有連結上該裝置。
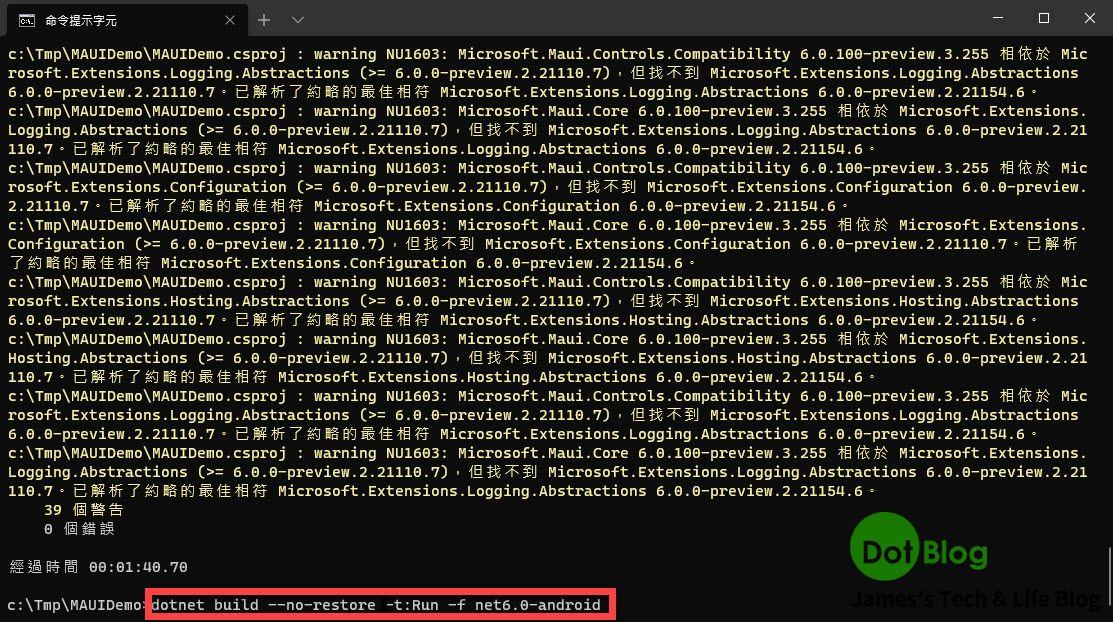
繼續在命令提示字元中輸入:
dotnet build --no-restore -t:Run -f net6.0-android


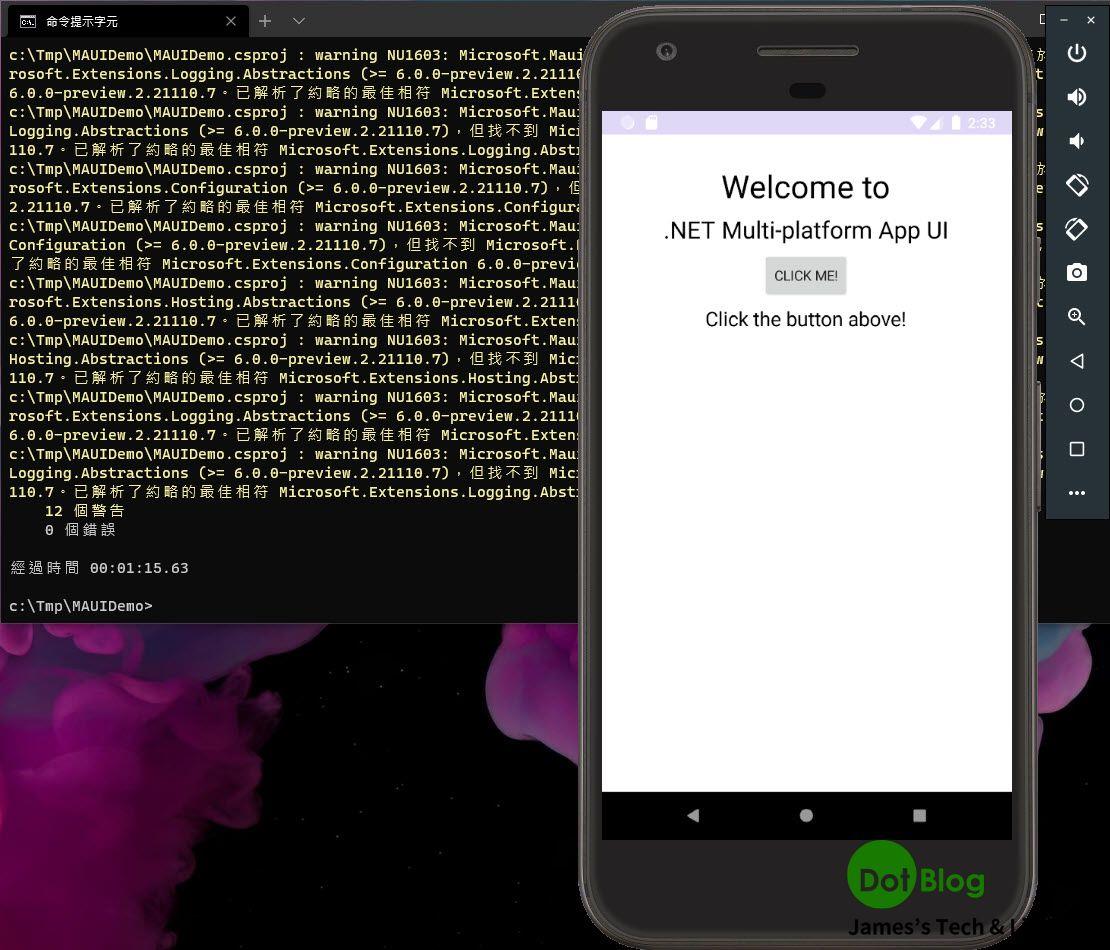
看到上述畫面確認編譯成功。
接著就會看到開始將專案部屬到 Android 的裝置中(本文使用模擬器測試)。

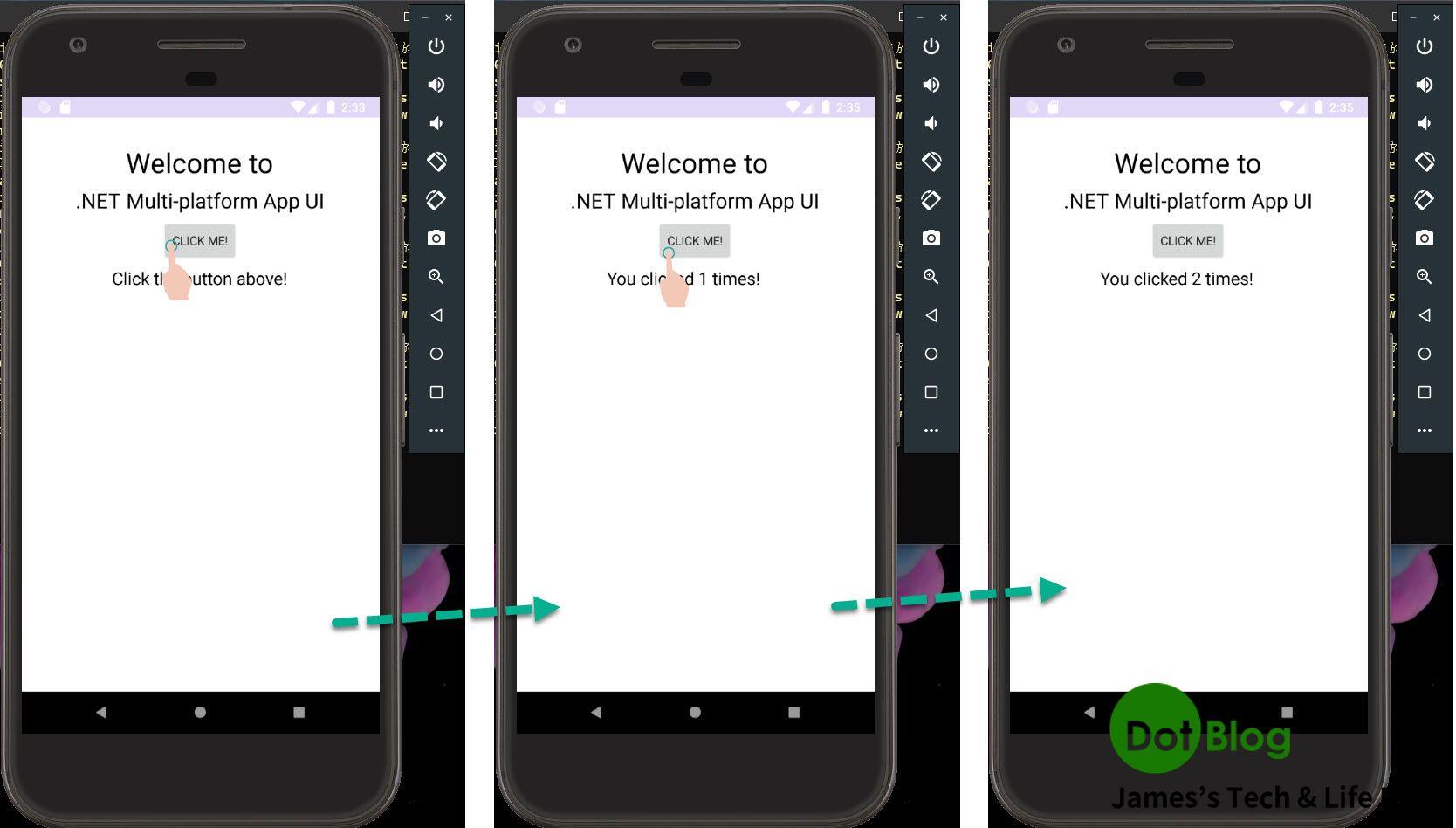
測試玩一下。

以上介紹,僅僅單純的使用 dotnet 的 CLI 指令與命令提示字元完成相關 MAUI 操作。
註一: 本文撰寫時並未安裝 "Visual Studio 2019 preview" IDE 工具。
註二: 本文內容在測試時是 .NET 6 preview2 的時候,編寫文章時已經推出 .NET 6 preview3。
下列參考文獻:
- Announcing .NET 6 Preview 2:
https://devblogs.microsoft.com/dotnet/announcing-net-6-preview-2/ - GitHub dotnet/maui:
https://github.com/dotnet/maui - GitHub dotnet/net6-mobile-samples:
https://github.com/dotnet/net6-mobile-samples - Goodbye Xamarin.Forms, Hello MAUI!
https://www.syncfusion.com/blogs/post/goodbye-xamarin-forms-hello-maui.aspx - Visual Studio 2019 preview:
https://docs.microsoft.com/zh-tw/visualstudio/releases/2019/release-notes-preview
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。