.NET Conf 2020 Taiwan 是難得能在臺灣於 2020 年底如期舉辦的大型實體技術研討會,透過由 Xamarin(.Forms) 所撰寫的 問口罩 App 緊急支援了 HoloLens 議程 的 UWP App 的 MR 範例展示。
不過,由於正常來說應該不會有人拿著 Windows 電腦要去藥局查詢與購買口罩,所以就一開始就沒打算將 問口罩 App 正式發佈到 Microsoft Store 的念頭,所以採用了 Windows 的側載模式發佈該 問口罩 App 給該議程的大大能作為 UWP 應用的 MR 展示😆
(當然,要正式發佈到 Microsoft Store 推測也還會歷經很多的申請流程跟審核...怕會來不及發佈。)
其 問口罩 App 的 UWP 版本在 HoloLens v2 的展示成果如下:
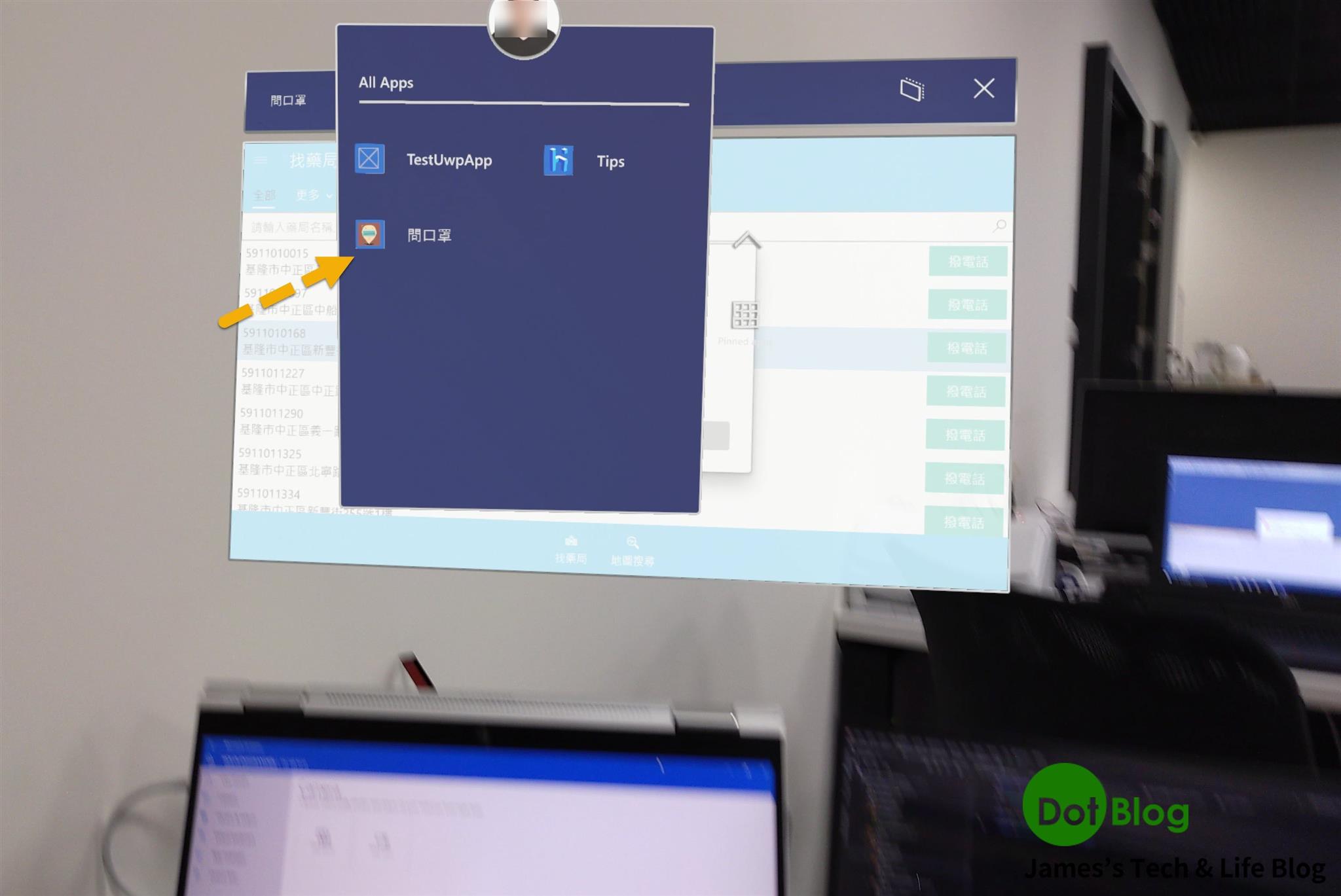
HoloLens v2 的 Windows 在開始功能表中的所有程式集:

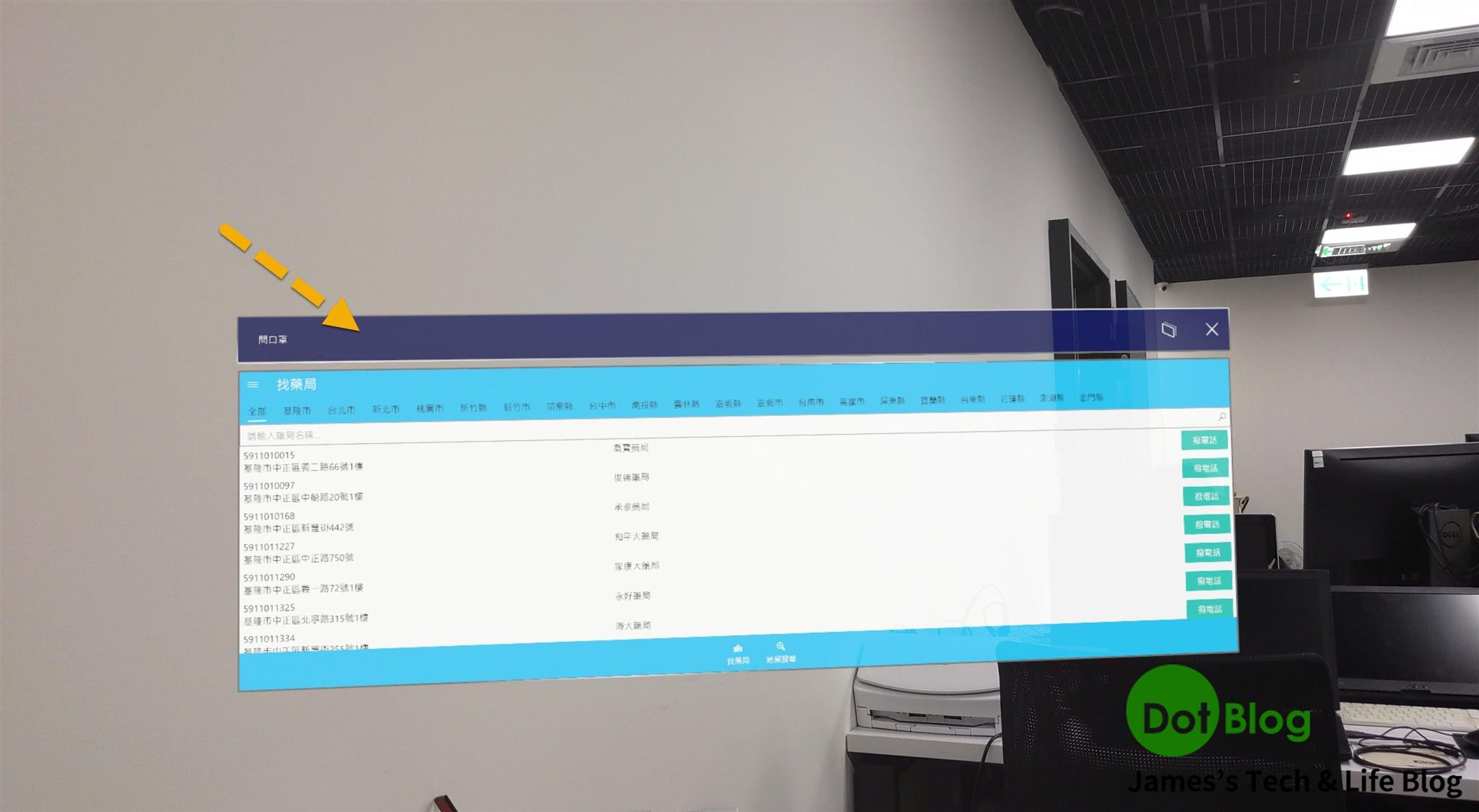
問口罩 App 應用執行畫面 1 - 各縣市藥事機構列表:

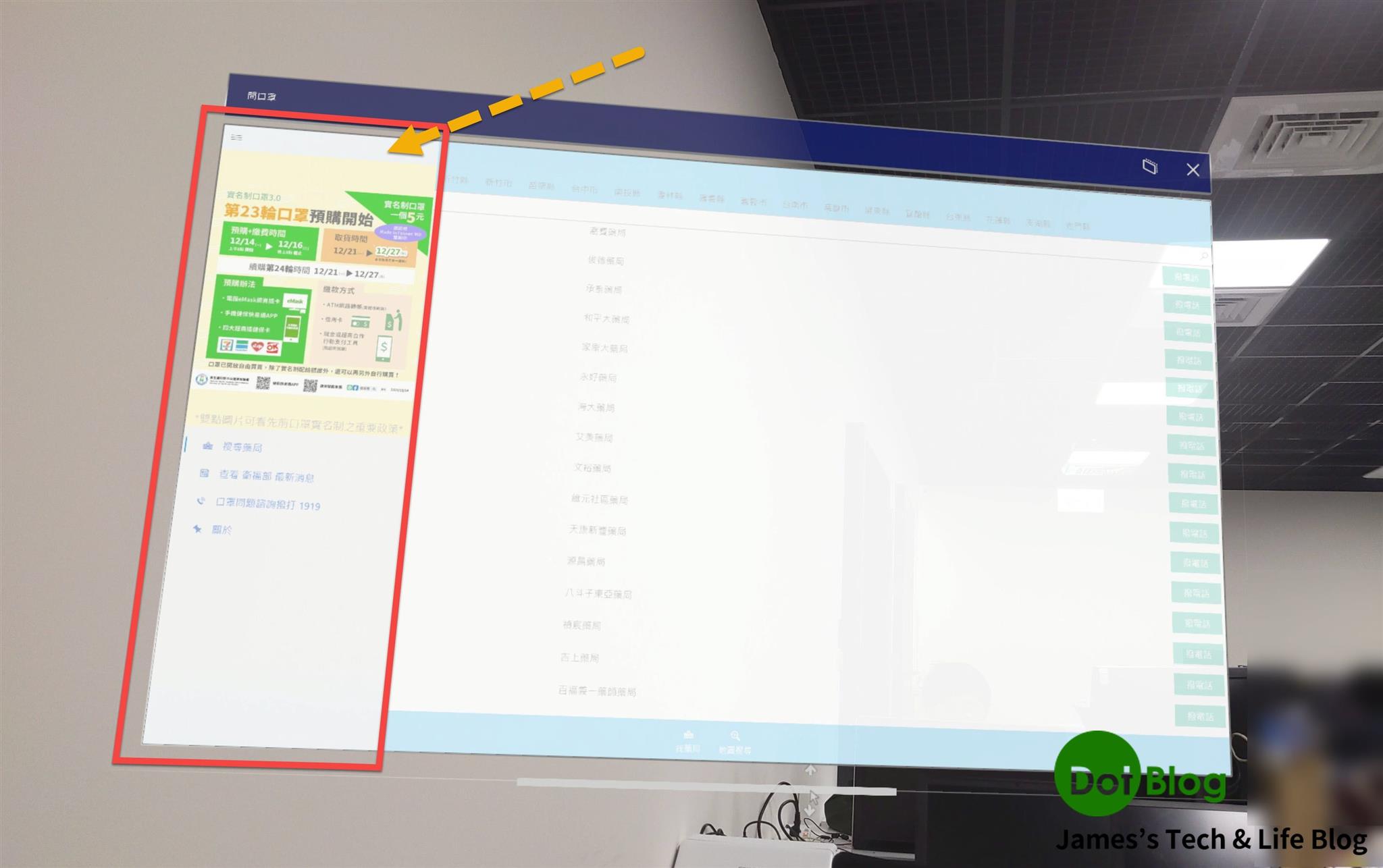
問口罩 App 的應用執行畫面 2 - 左側的飛出視窗選單(此為 Xamarin(.Forms) 技術中的講法):

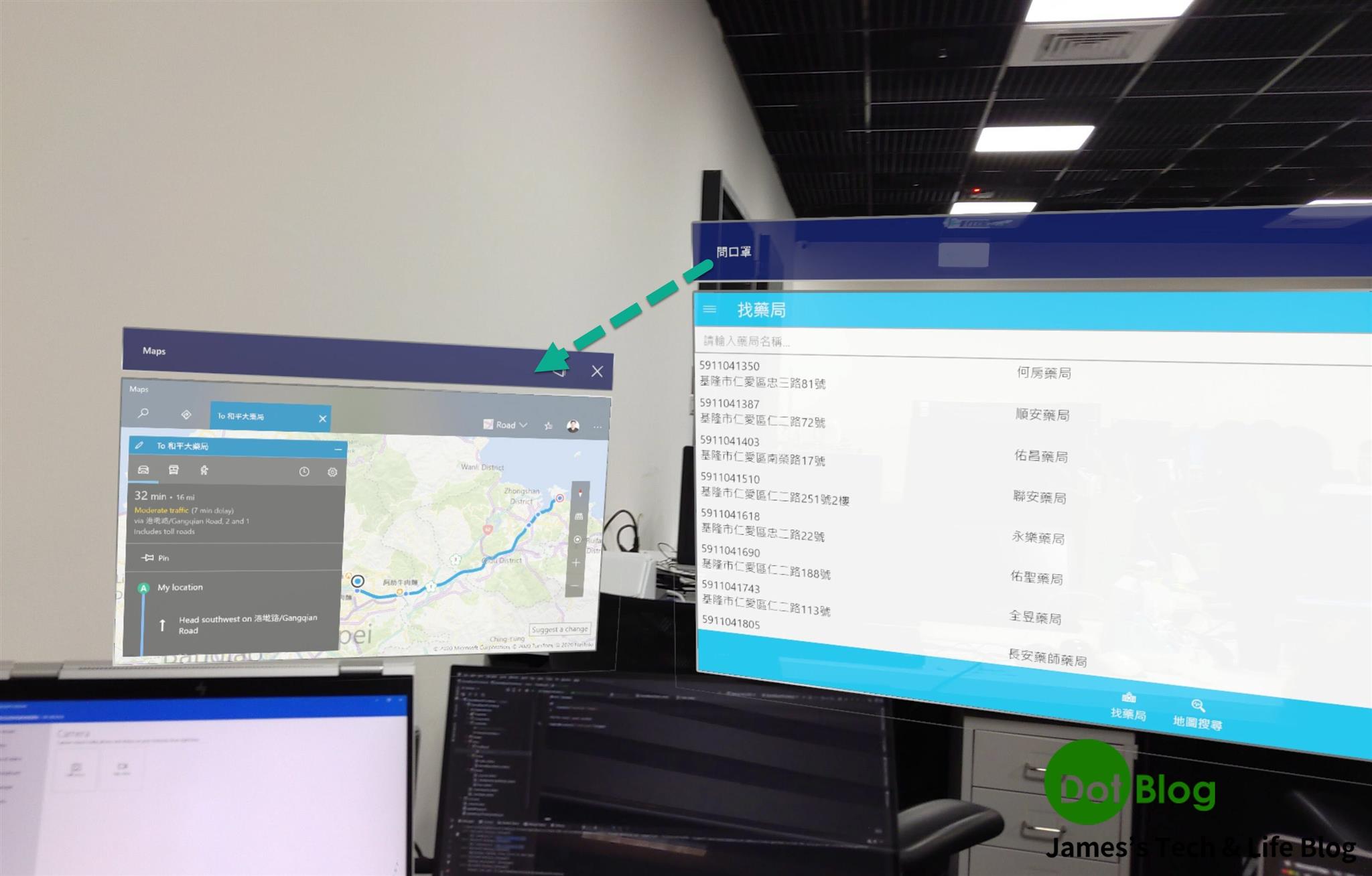
問口罩 App 應用執行畫面 3 - 轉跳 Maps 應用進行前往藥局路線導航:

好的,以上只是作為該議程當中 HoloLens 展示的一小部分,其議程對於 MR 的相關應用介紹還有很多的。
而對於本篇的重點則是要如何把 問口罩 App 發佈給 HoloLens 使用的部分。
由於 HoloLens 本身也是執行 Windwos 作業系統的設備,理論上發佈成 UWP 應用理論上即可安裝執行。所以緊接著,就研究了一下要如何利用 Windows 側載模式安裝 問口罩 App,所以有了本篇的紀錄。
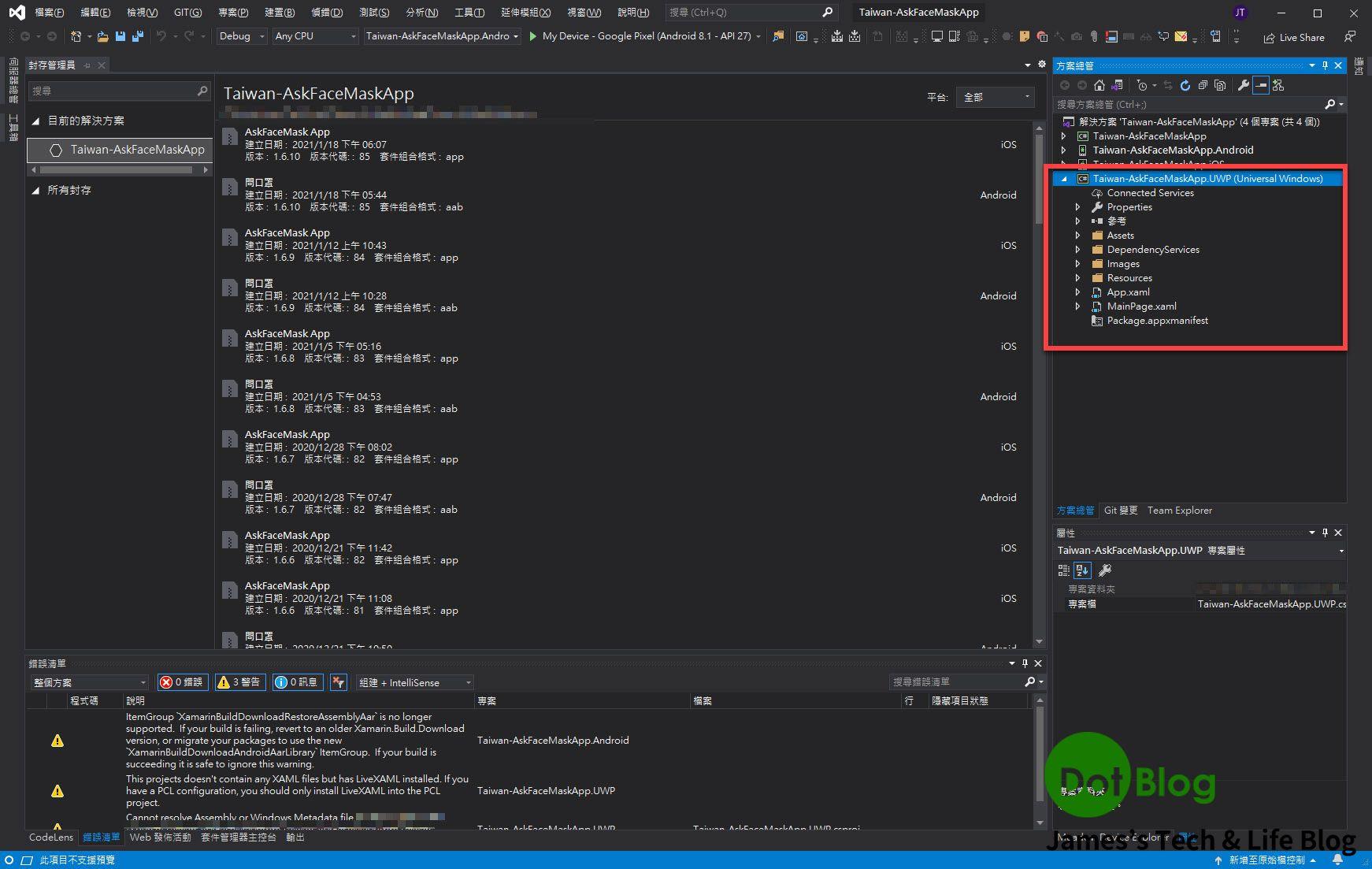
首先,仍是用 Visual Studio 開啟該 問口罩 App 的開發方案,並且確認該應用的 UWP 專案狀態:

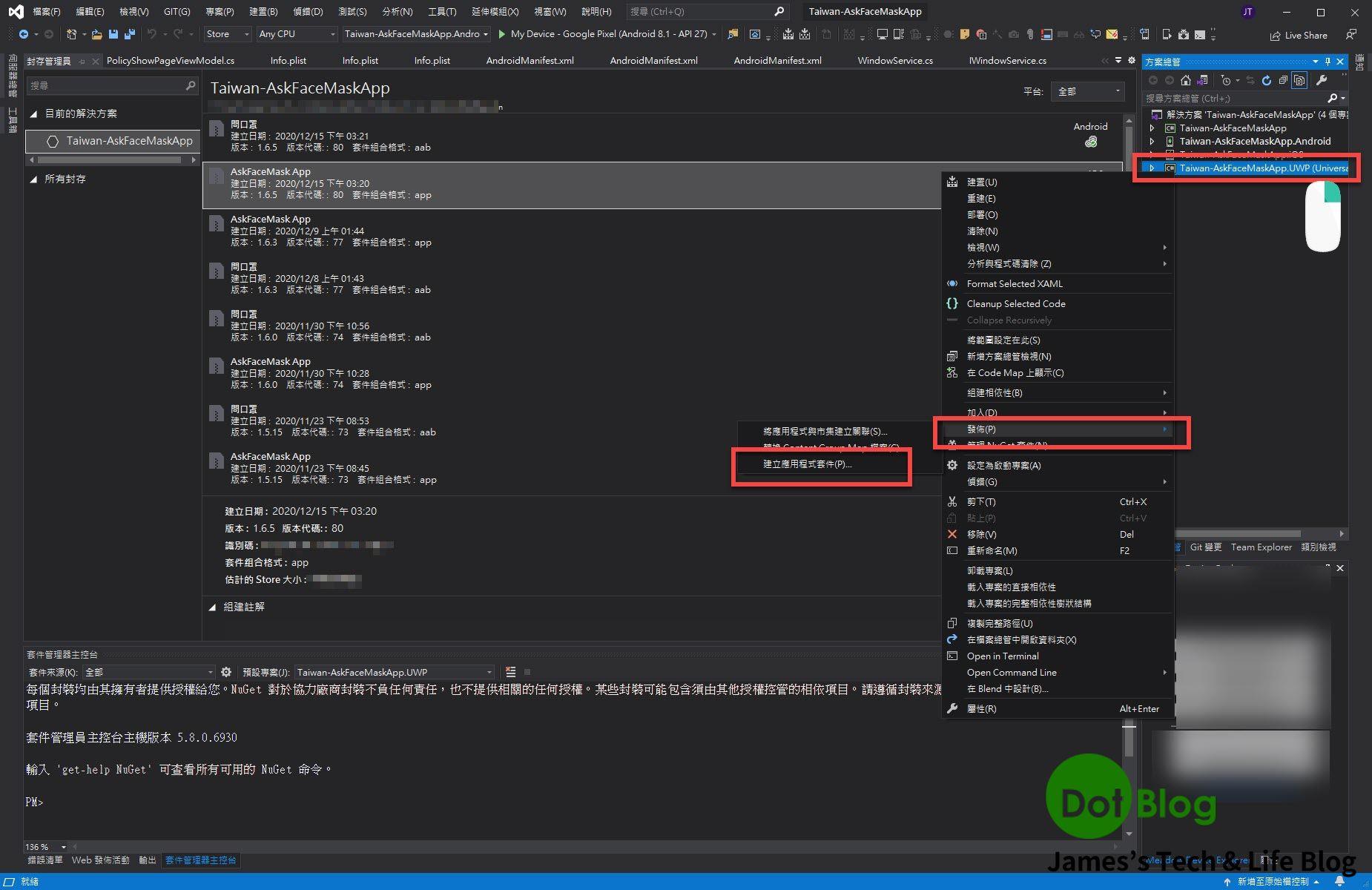
接著繼續在該應用方案中的 UWP 專案的專案檔上右鍵選單中點選 "發佈" -> "建立應用程式套件"。

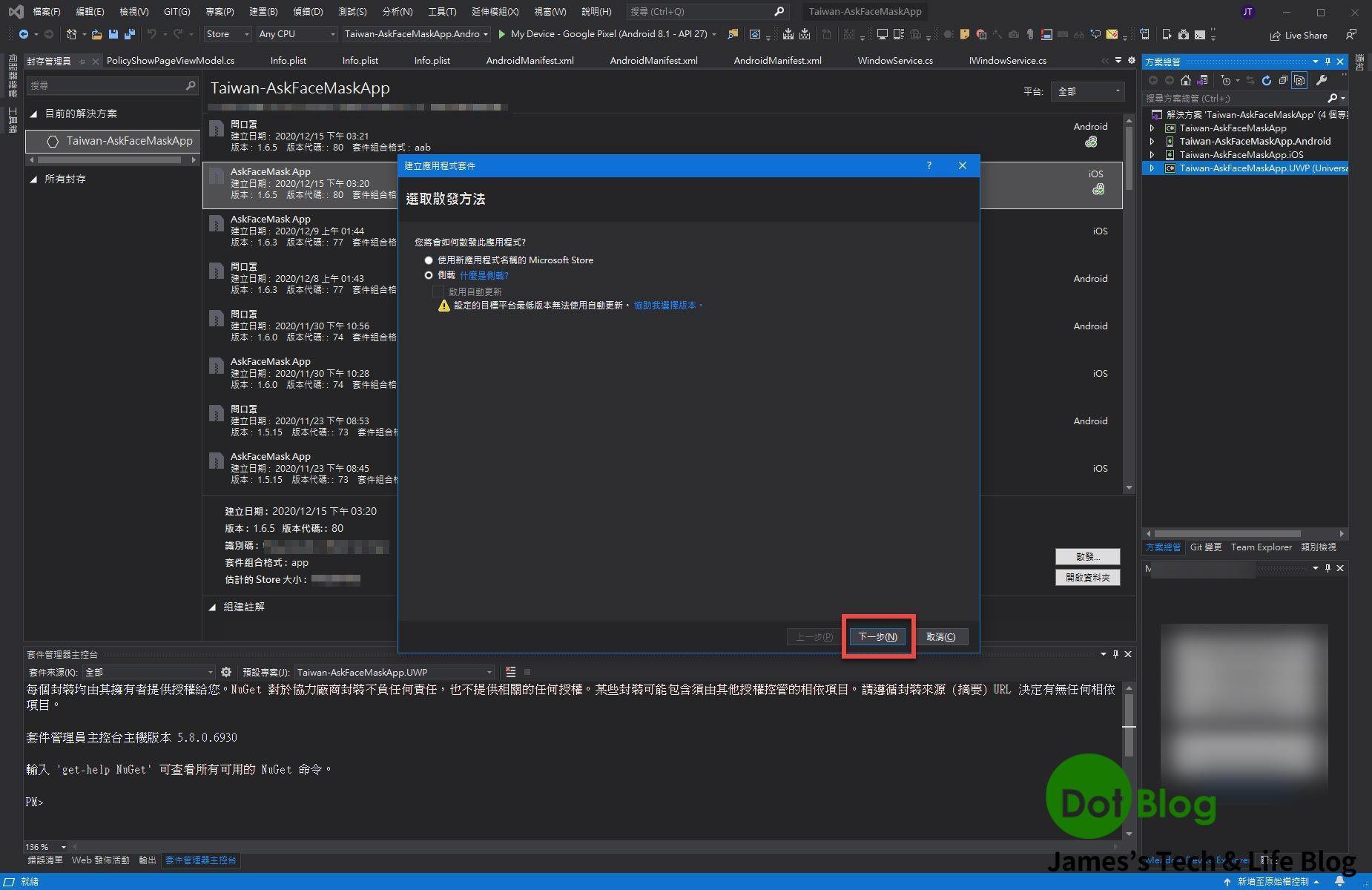
接著選擇 "側載" 模式後,點選 "下一步"。

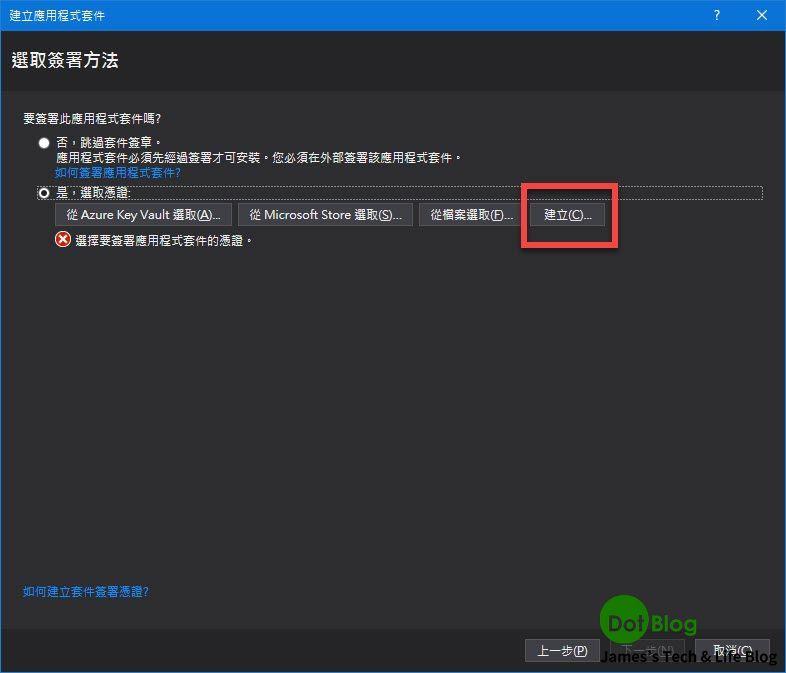
而在建立應用程式套件中,選擇簽署方式 "是,選取憑證" -> "建立"。

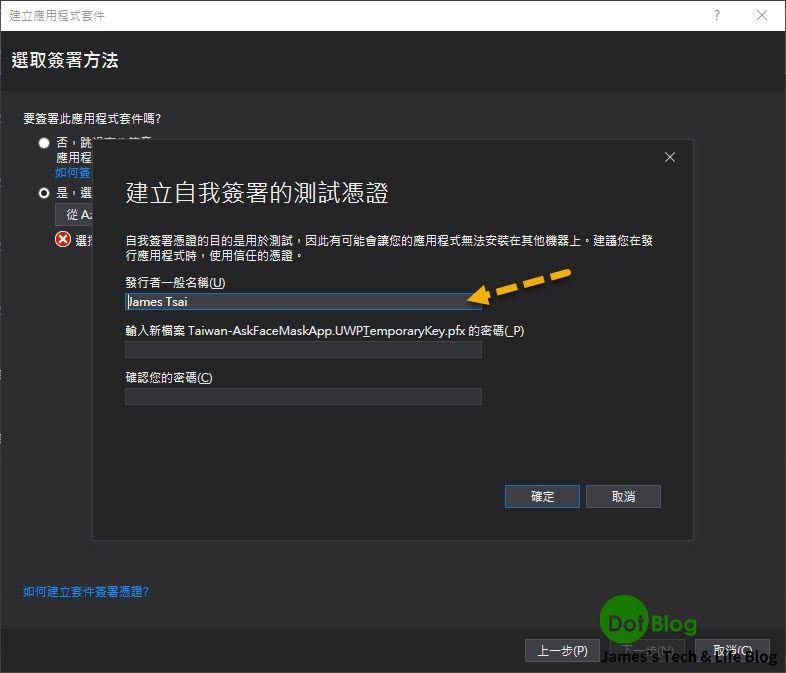
跳出接著會再跳出 "建立自我簽署的測試憑證" 的對話視窗,首先填寫 "發行者一般名稱"。

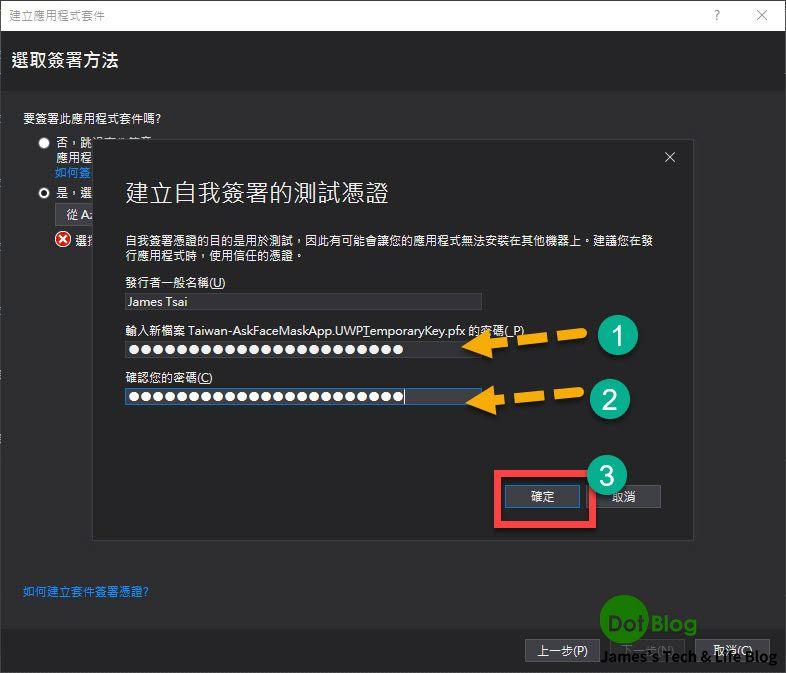
接著再填寫 "簽署密碼",並且點選 "確定"。

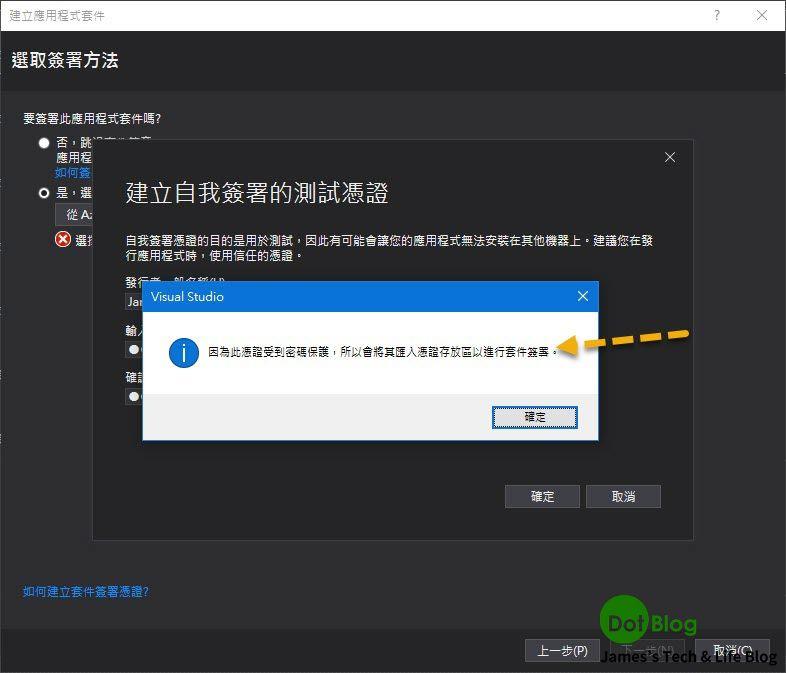
完成後會跳出憑證要存入憑證存放區的提示。

而此時在 Visual Studo 的方案總管的 UWP 專案當中,也會看到 *.pfx 的產出。

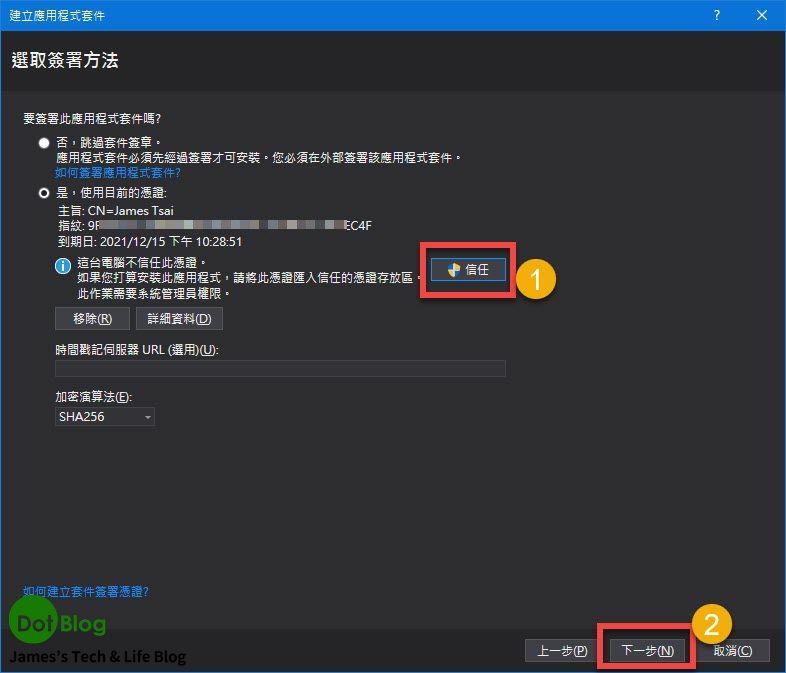
接著 "建立應用程式套件" 的對話視窗會回到 "選取簽署方式" 的畫面再次詢問,此時選擇 "是,使用目前憑證",並且點選 "信任" 進行 UAC 的身分授權驗證。皆選擇完成後即可點選 "下一步"。

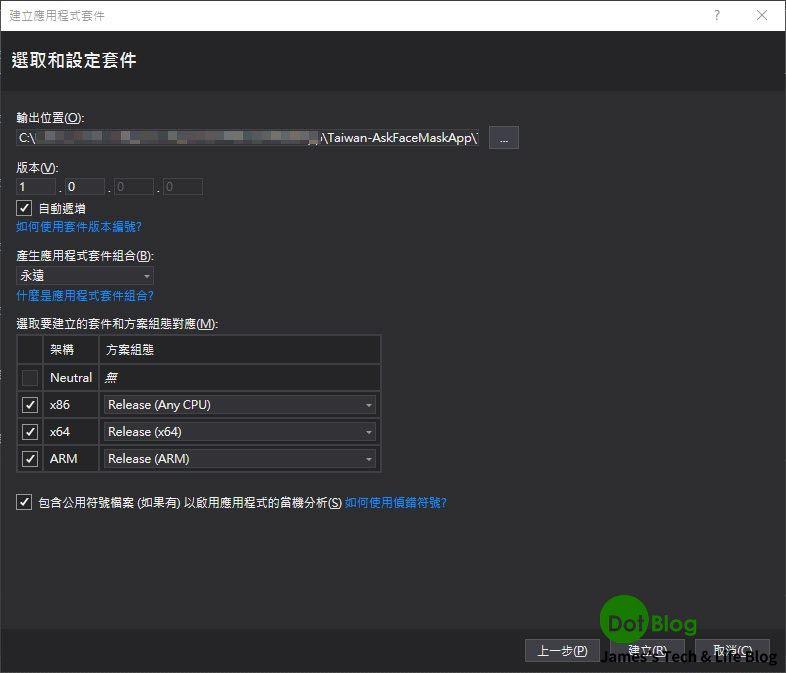
接著可以選擇 UWP 的套件版本、產生套件組合方式與方案組態設定。

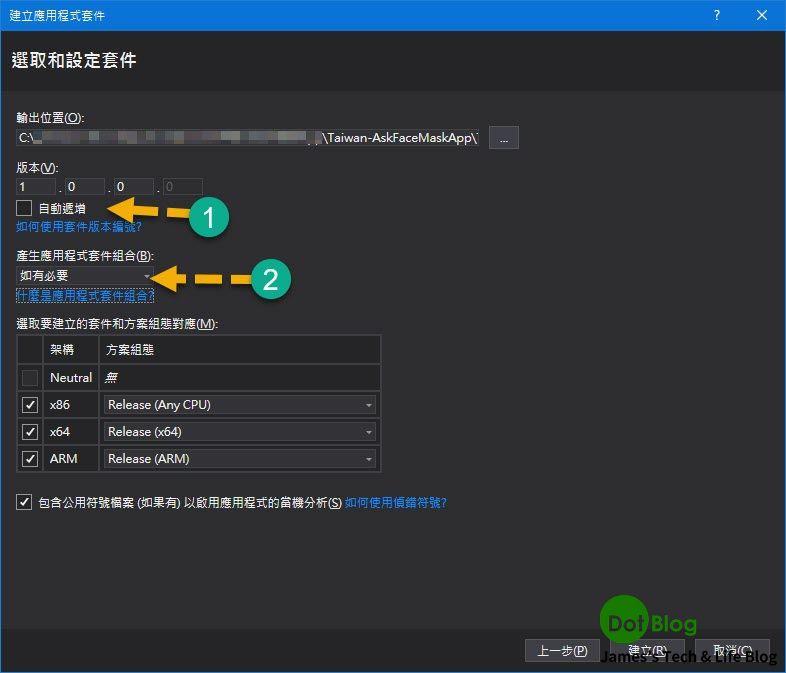
在此把版本號的自動遞增勾選移除(在此次的情境中是不需要所以移除),而產生應用程式套件組合則是改成了 "如有必要"。

後來得知組態設定當中的架構模式中,因為本身 Visual Studio 的開發工具少裝了 ARM64 的 Windows SDK ,所以專案產出應用程式套件時就沒有被列出來,最後也只有 ARM、x86、x64 架構的應用套件產出。由於大部分的 Windows PC 都是使用 x86/x64 架構即可安裝,會使用到 ARM/ARM64 架構的 Windows 裝置,目前大概只有 HoloLens v2 跟 Surface Pro X,而 HoloLens v2 也沒有強制要 ARM64 架構才能執行。
所以就...你知道的😅
完成後就點選 "建立"。
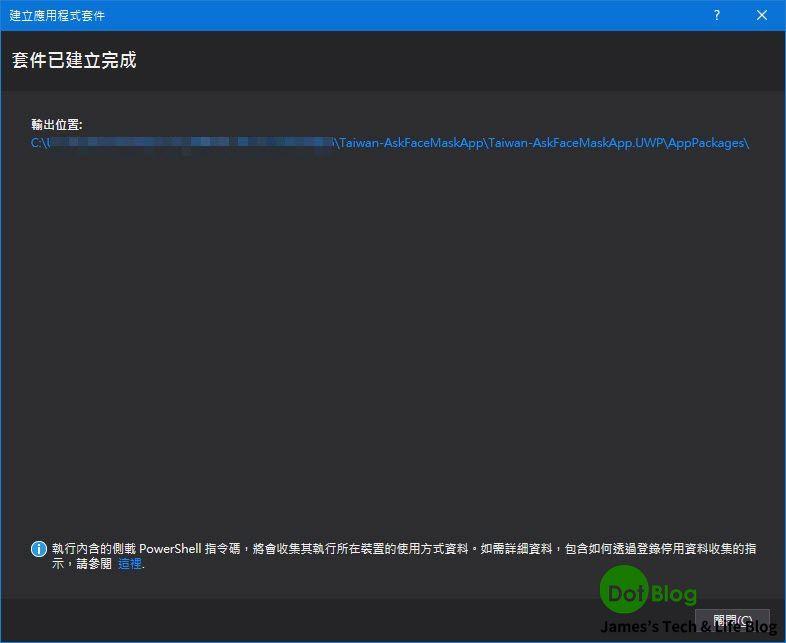
經過一段時間後會看到如下畫面:

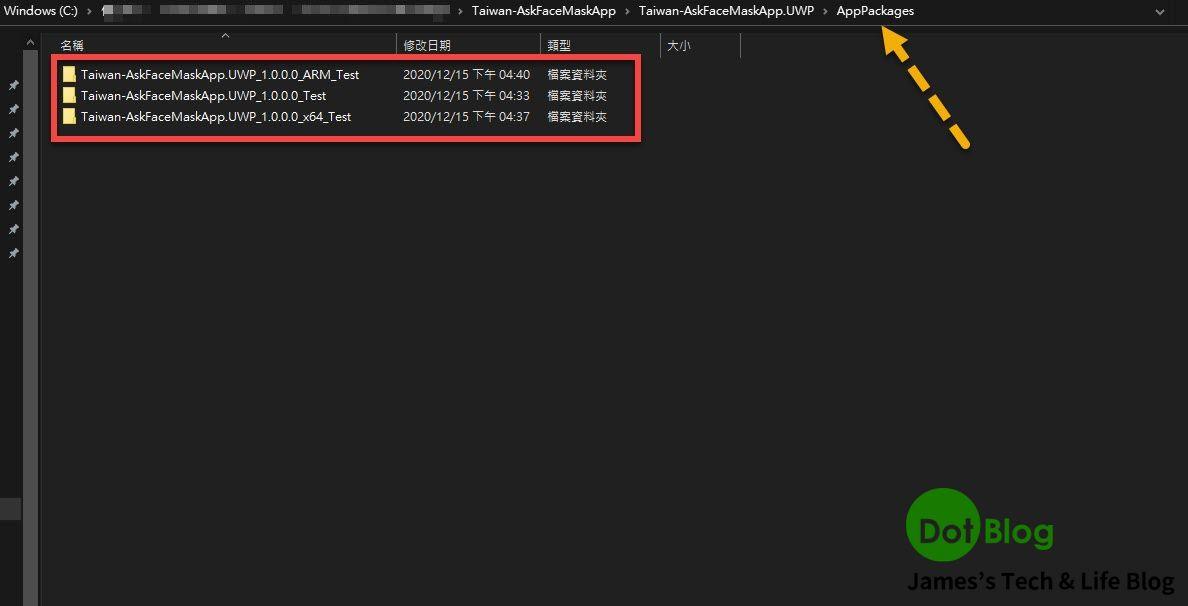
恭喜完成,可點選 "關閉" 關閉此對話視窗,並且前往該對話視窗顯示的該資料夾路徑觀看:

接著就把上圖 ARM 資料夾裡面的封裝套件給該議程的講師大大,就順利安裝到 HoloLens v2 裝置上執行成功囉!😁
一切還好能趕上 .NET Conf 2020 Taiwan 的舉辦時間作展示,真是可喜可賀、可喜可賀~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。