本篇是把先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 I、II、III" 的介紹,再串接到已建立好的 Azure Blockchain Service 服務 上並進行交易。
若有需要參考本篇內容,請先到 Azure 上建立好 Azure Blockchain Service 的服務。
PS 完成後 強烈建議 立刻把所建立的相關資源全數刪除,奉勸捧友別跟自己的荷包過不去喔💸💸💸
先前的介紹文章如下:
- Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 I
- Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 II
- Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 III
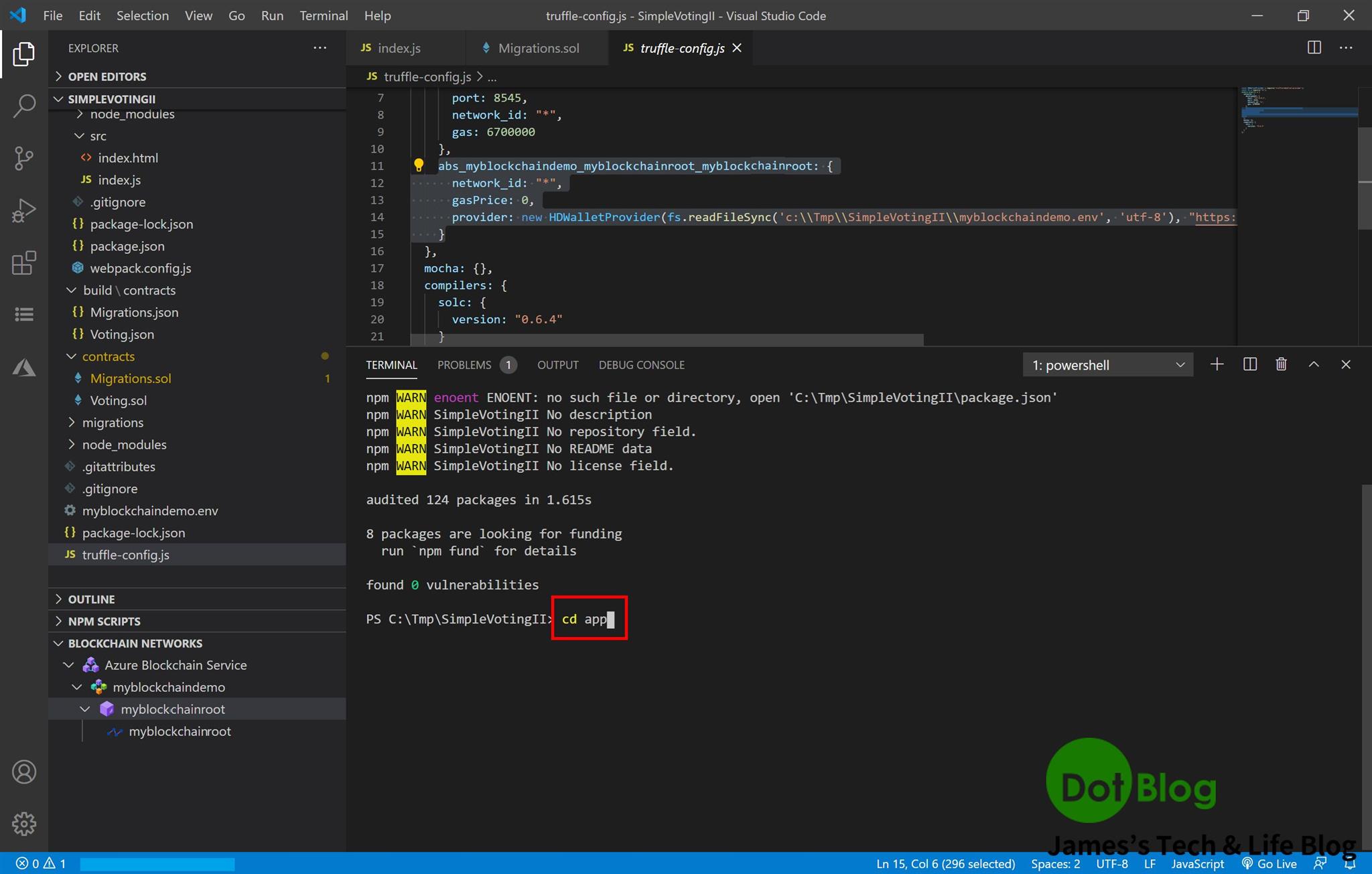
使用 Visual Studio Code 開啟先前的工作資料夾,進入到 Terminal 窗格。

在 Terminal 窗格當中,輸入指令 "npm install" 檢查既有安裝在工作資料夾的套件是否有更新版本,若有則安裝。

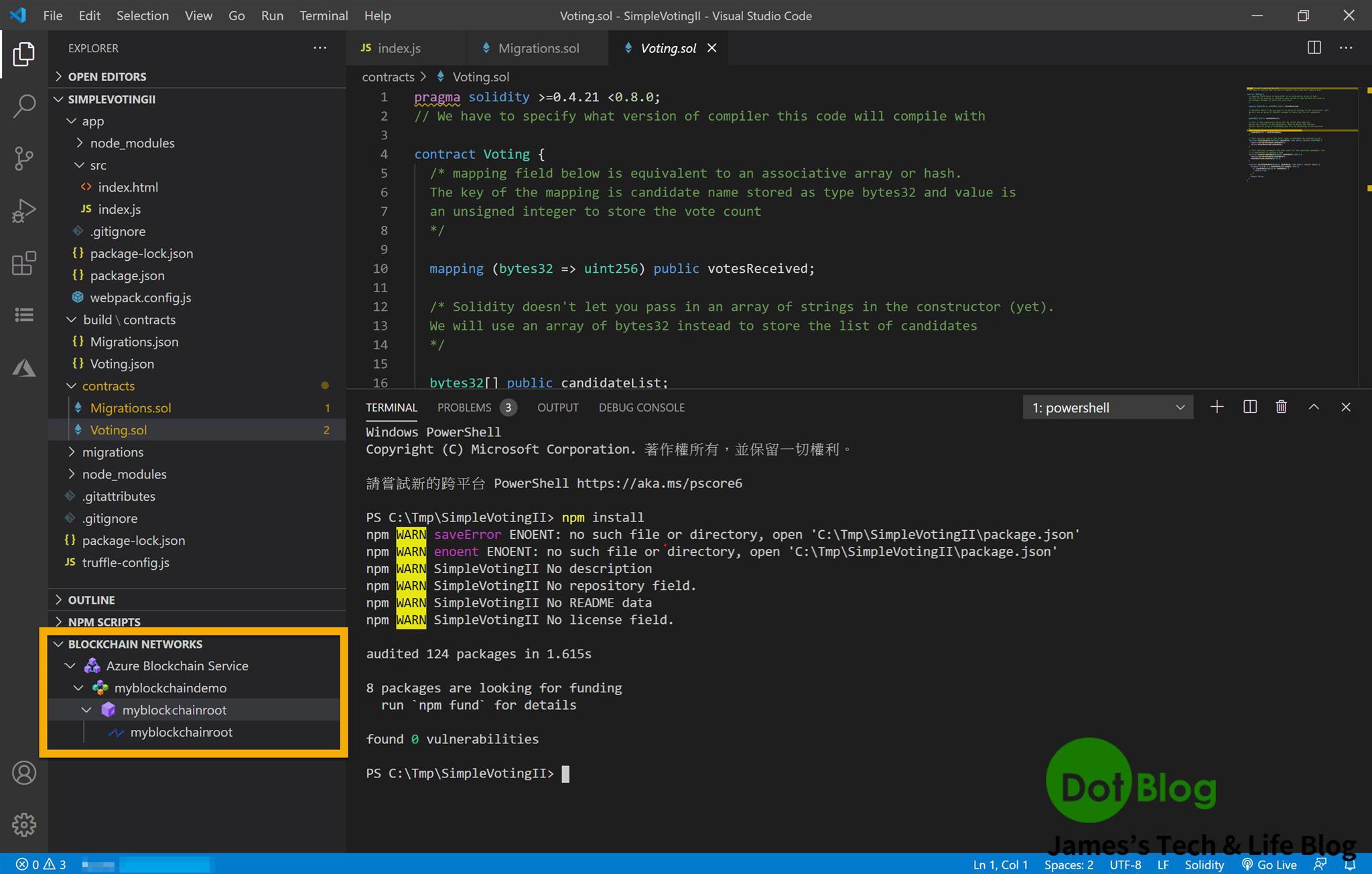
檢查完成。

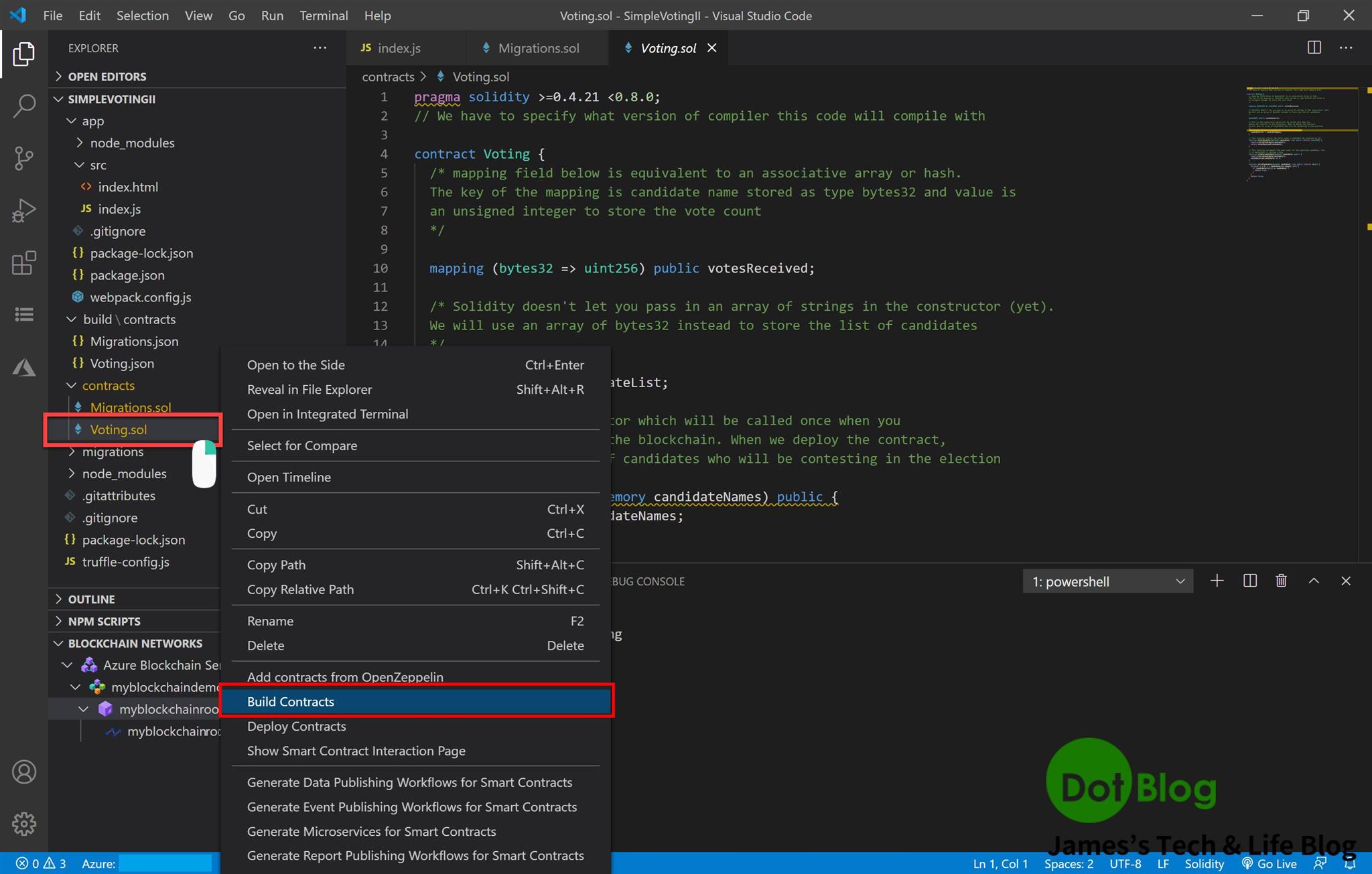
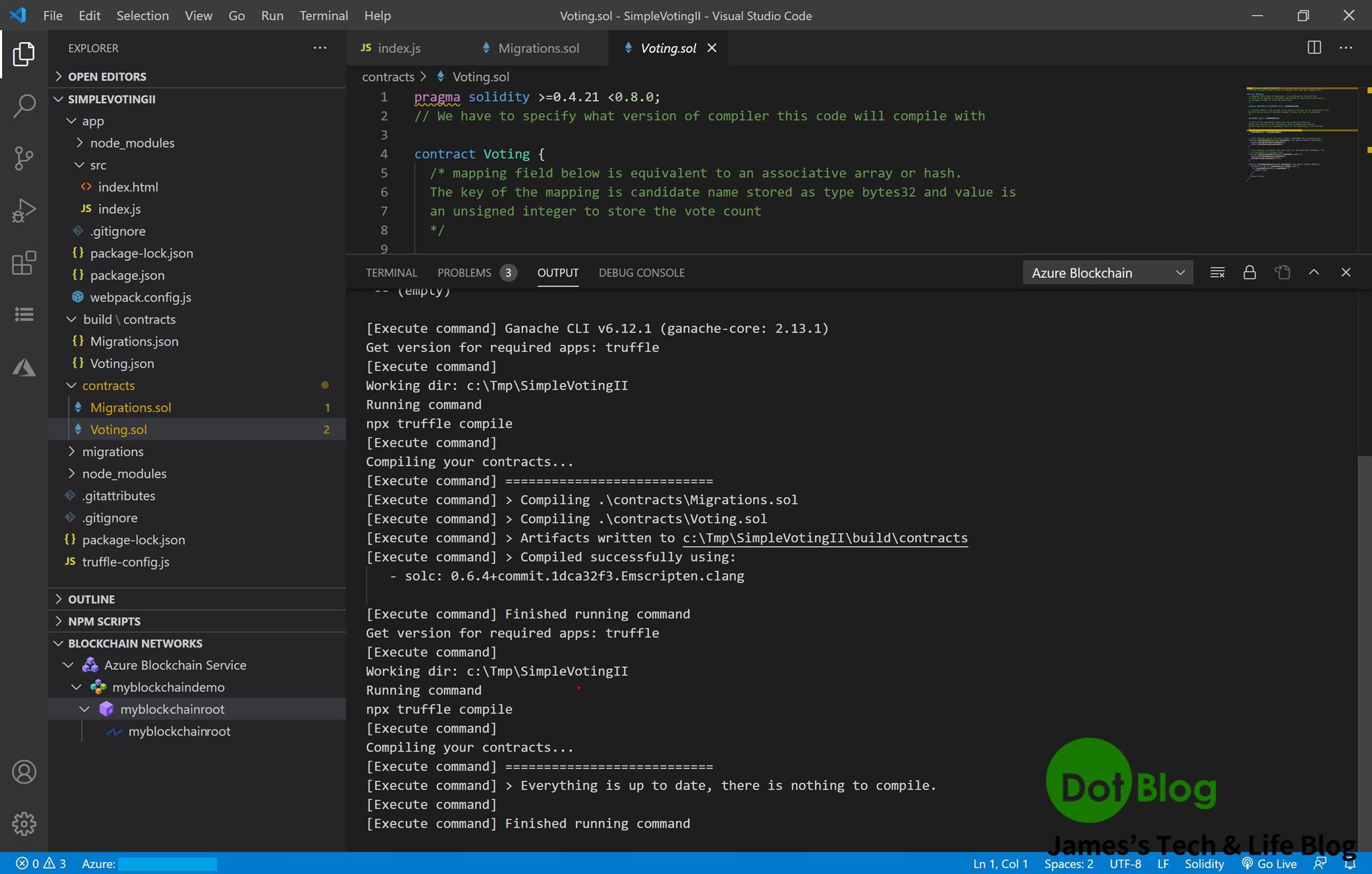
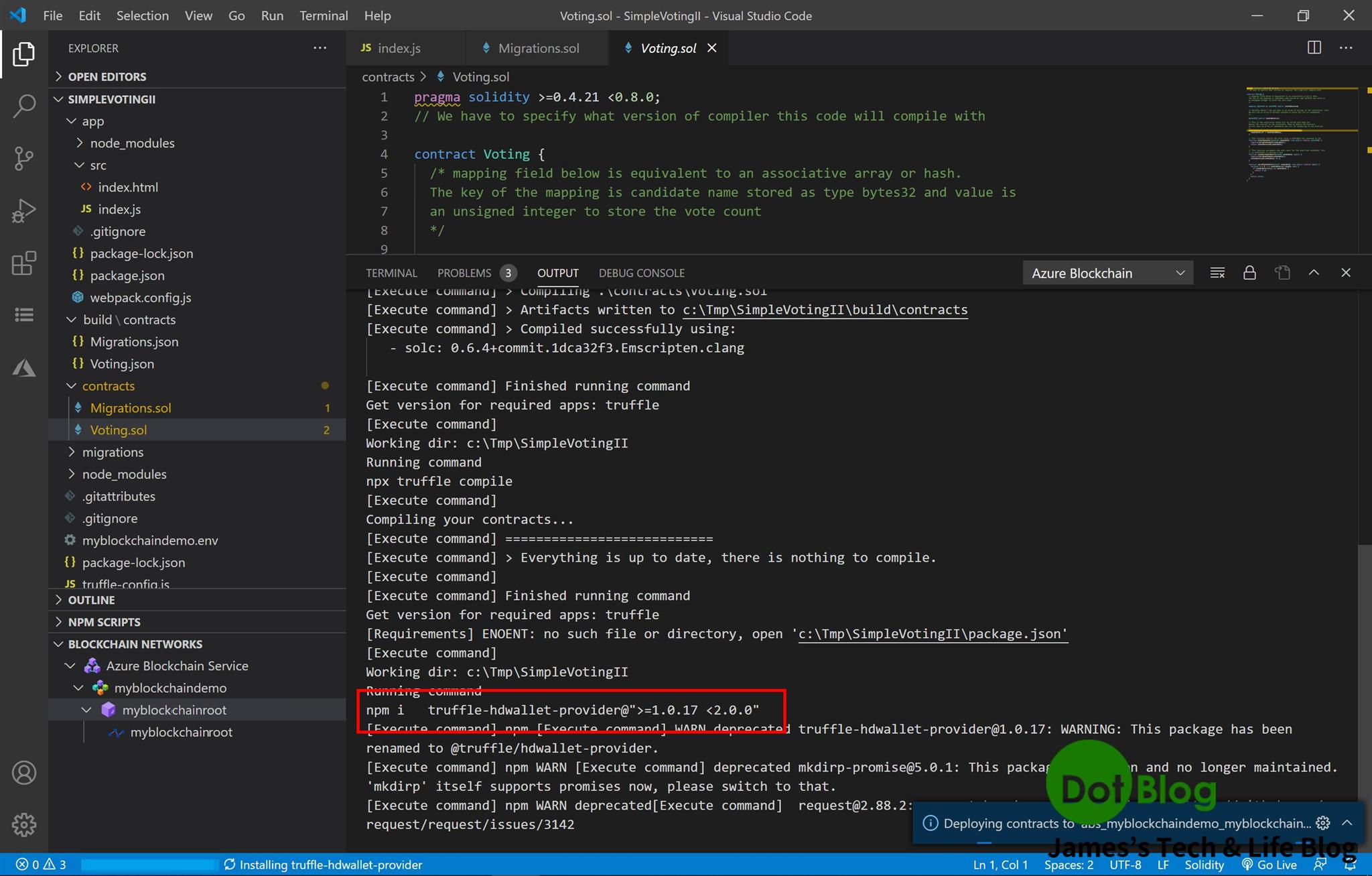
在這邊要先回顧一下本系列文 "在 Visual Studio Code 中安裝 Blockchain Development Kit for Ethereum 延伸模組" 的中所介紹安裝的 "Blockchain Development Kit for Ethereum" 延伸模組,當有安裝好此模組(如上圖黃色框),即可針對工作資料夾當中的 *.sol 檔案進行編譯。

其效果跟先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 III" 文章中,所介紹到的指令 "truffle compile" 是等效的(前提是該工作資料夾的專案架構是投過 Truffle 套件產出的)。

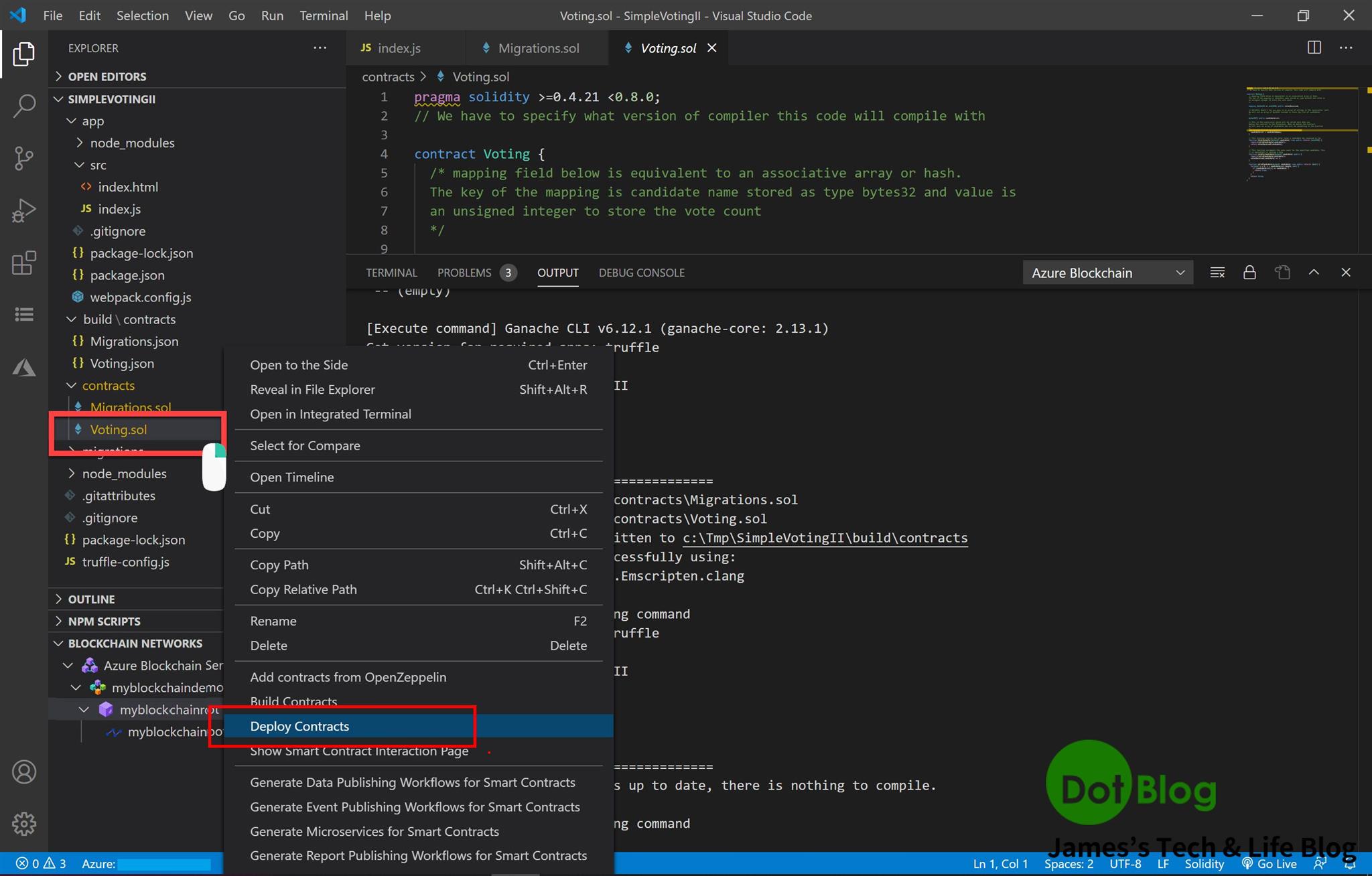
如期看到編譯完成後的訊息 "[Execute command] Finished running command" 結果後,即可直接針對 SmartContract 進行發佈,其功效與先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 III" 文章中,所介紹到的指令 "truffle migration" 是 “雷同” 的。

But...就是這個 But。
由於是使用 "Blockchain Development Kit for Ethereum" 延伸模組的功能,因此在 Visual Studio Code 當中的 "Command Palette" 就會跳出來詢問是否要發佈到已有登入 "連結" 的 Azure Blockchain Service 服務。

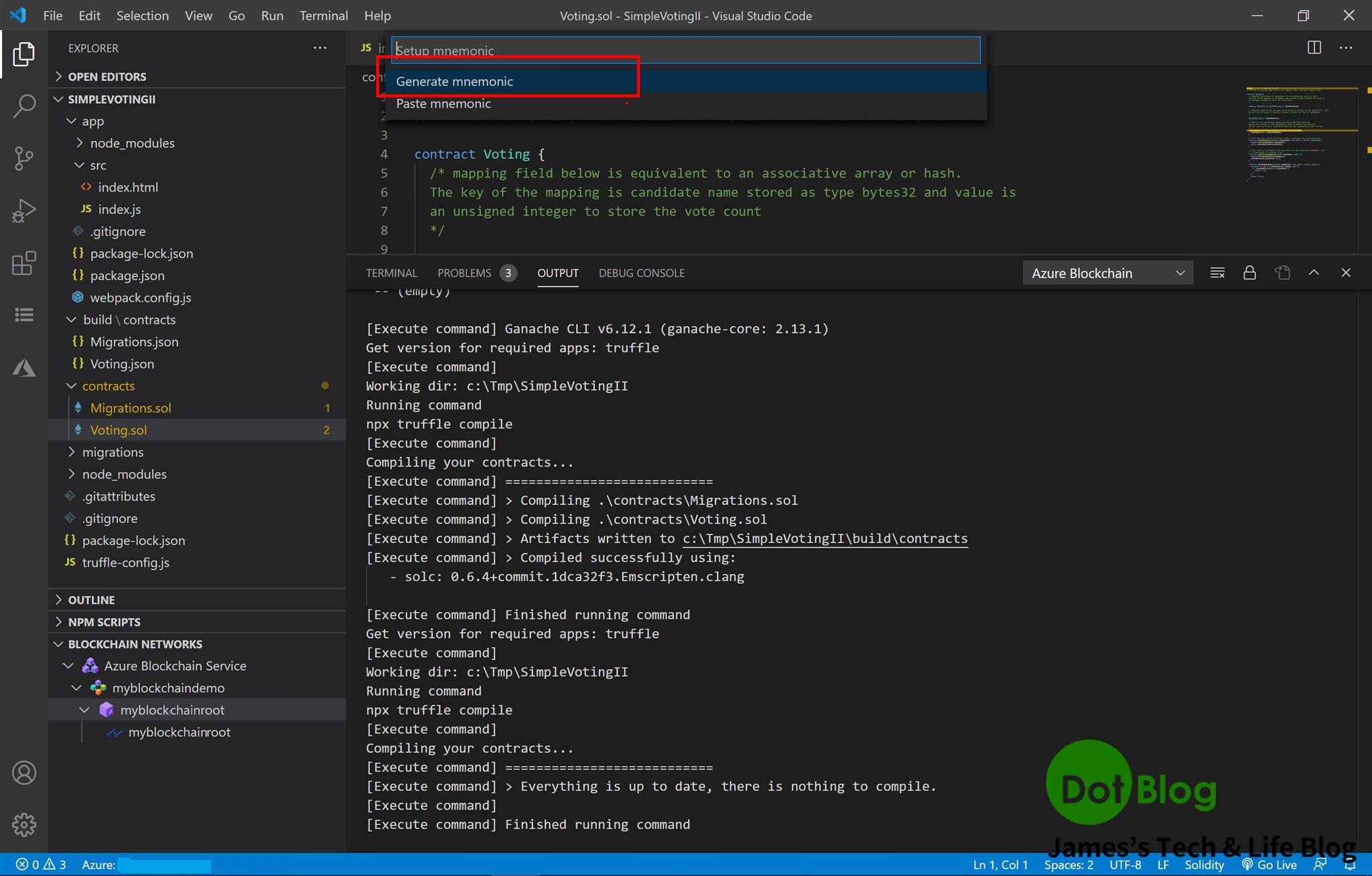
針對要發佈的乙太坊區塊鏈產出 mnemonic (助記詞)的 *.env 檔案。

選擇該檔案的存檔位置,並且命名該檔案後點選 "存檔"。

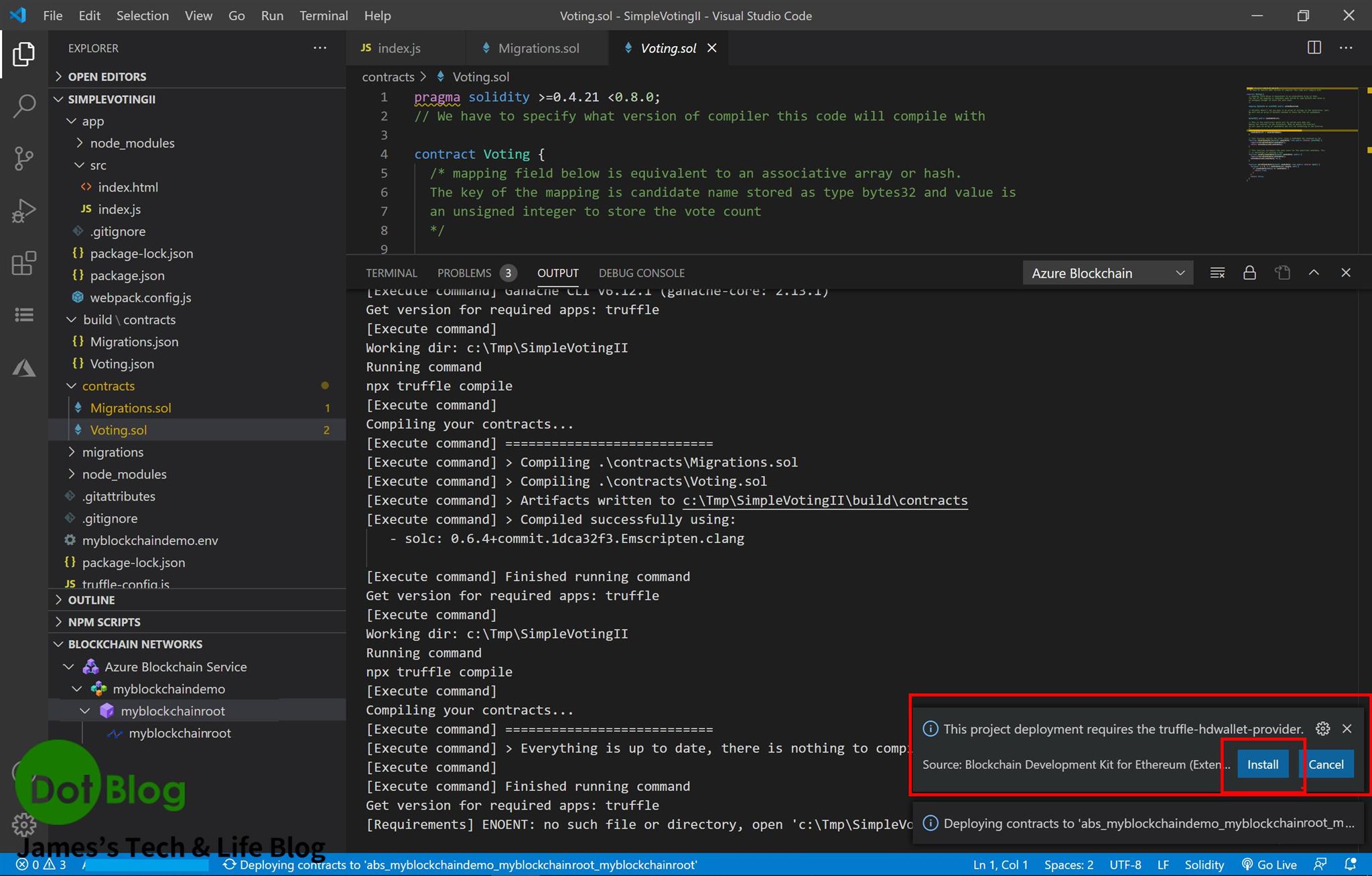
發佈的同時 "Blockchain Development Kit for Ethereum" 延伸模組會檢查此專案當中是否有安裝 "truffle-hdwallet-provider",若 "無" 則會詢問安裝,請點選 "install"。


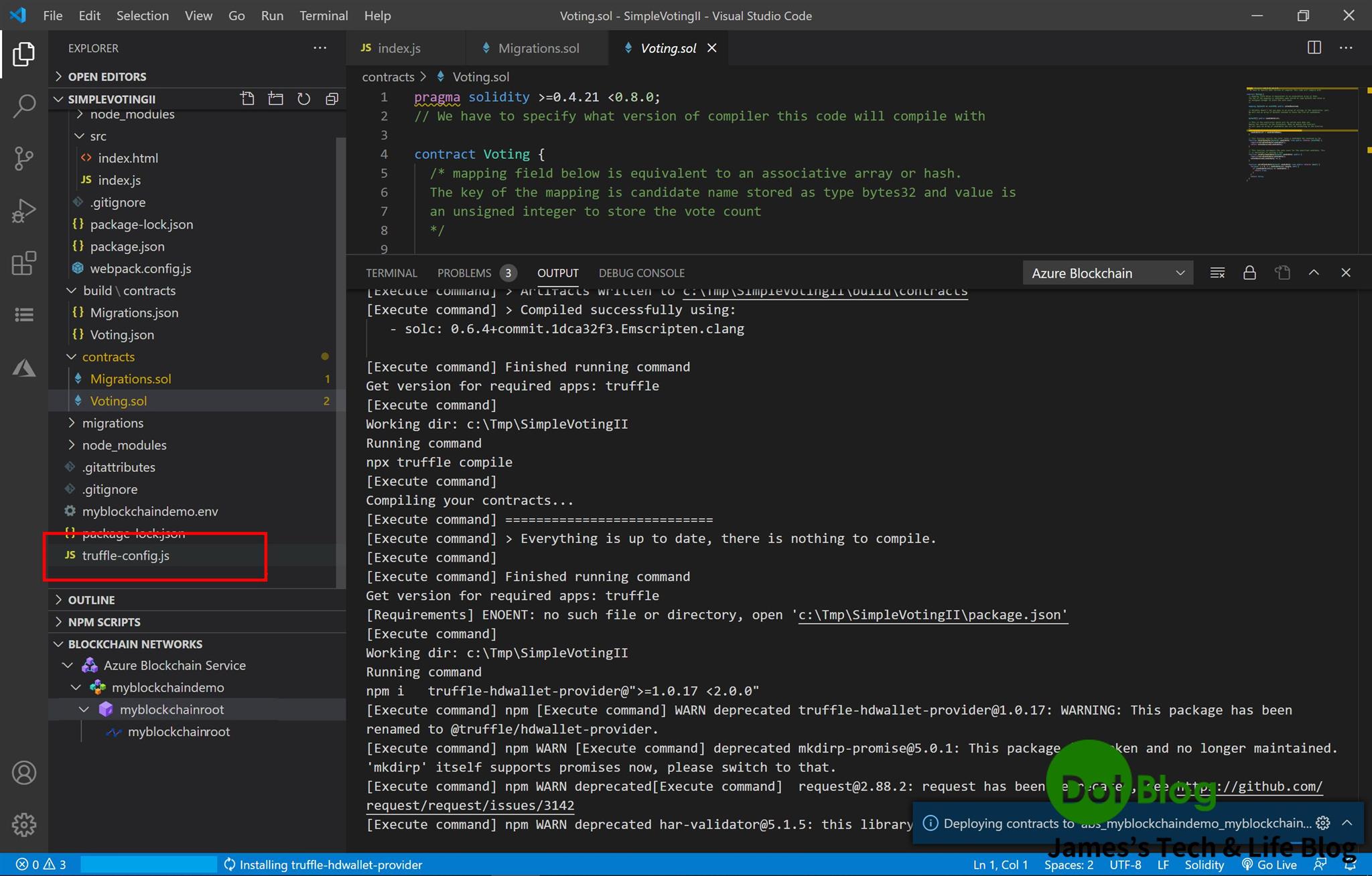
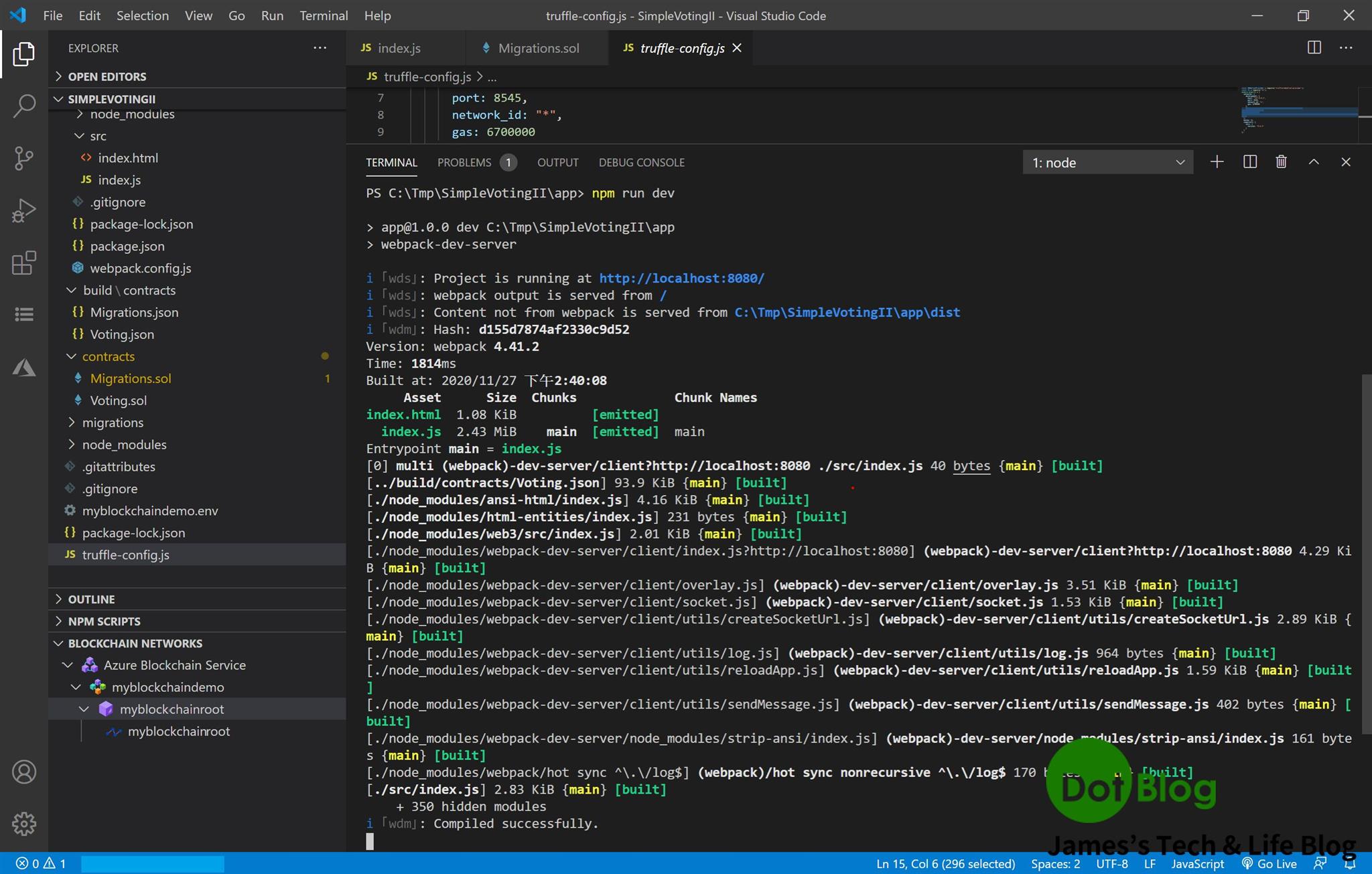
安裝完成後會繼續進行發佈的動作,並且可打開 "truffle-config.js" 觀察一下:

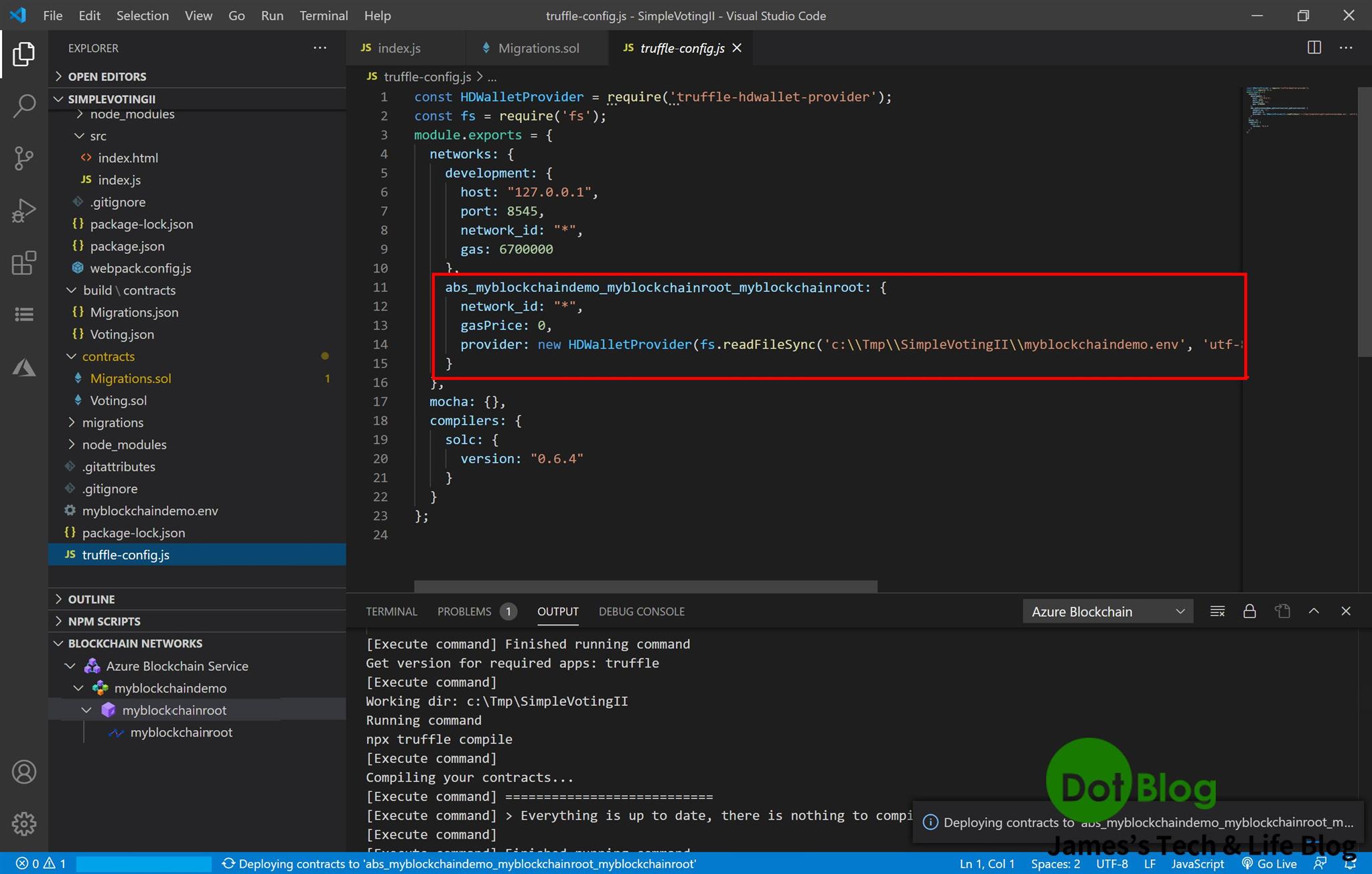
會發現 "Blockchain Development Kit for Ethereum" 延伸模組自動的寫入相關發佈設定值到 "truffle-config.js" 當中。

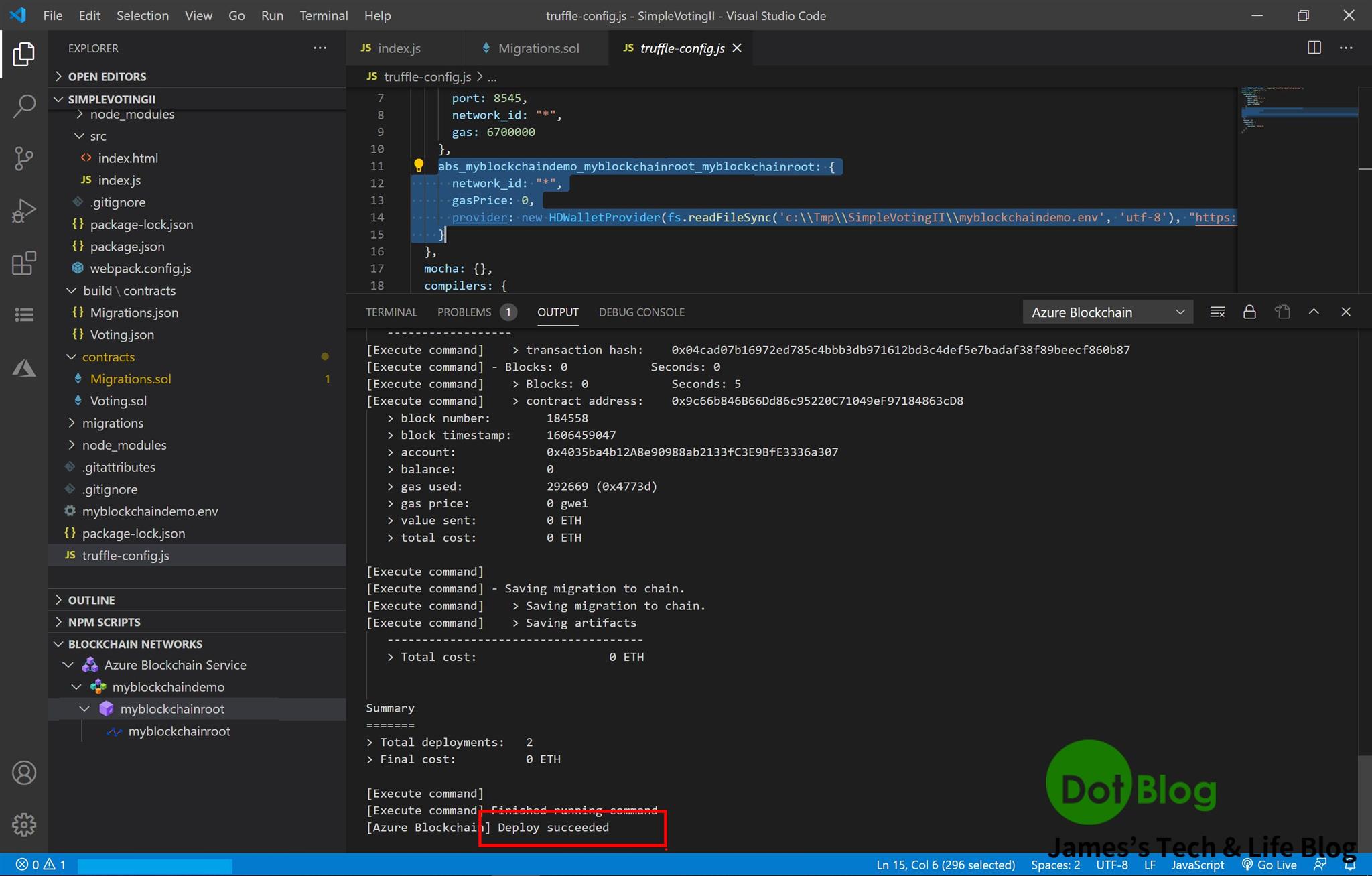
最後若成功的發佈到 Azure Blockchain Service 服務中後,會在 Terminal 當中顯示相關的訊息:

以上完成後,就是測試一下是否能透過先前撰寫的 Web 應用如期進行交易到 Azure Blockchain Service 服務當中。
跟前篇的操作一樣,在 "Terminal" 當中透過 "cd app" 指令切到 app 資料夾:


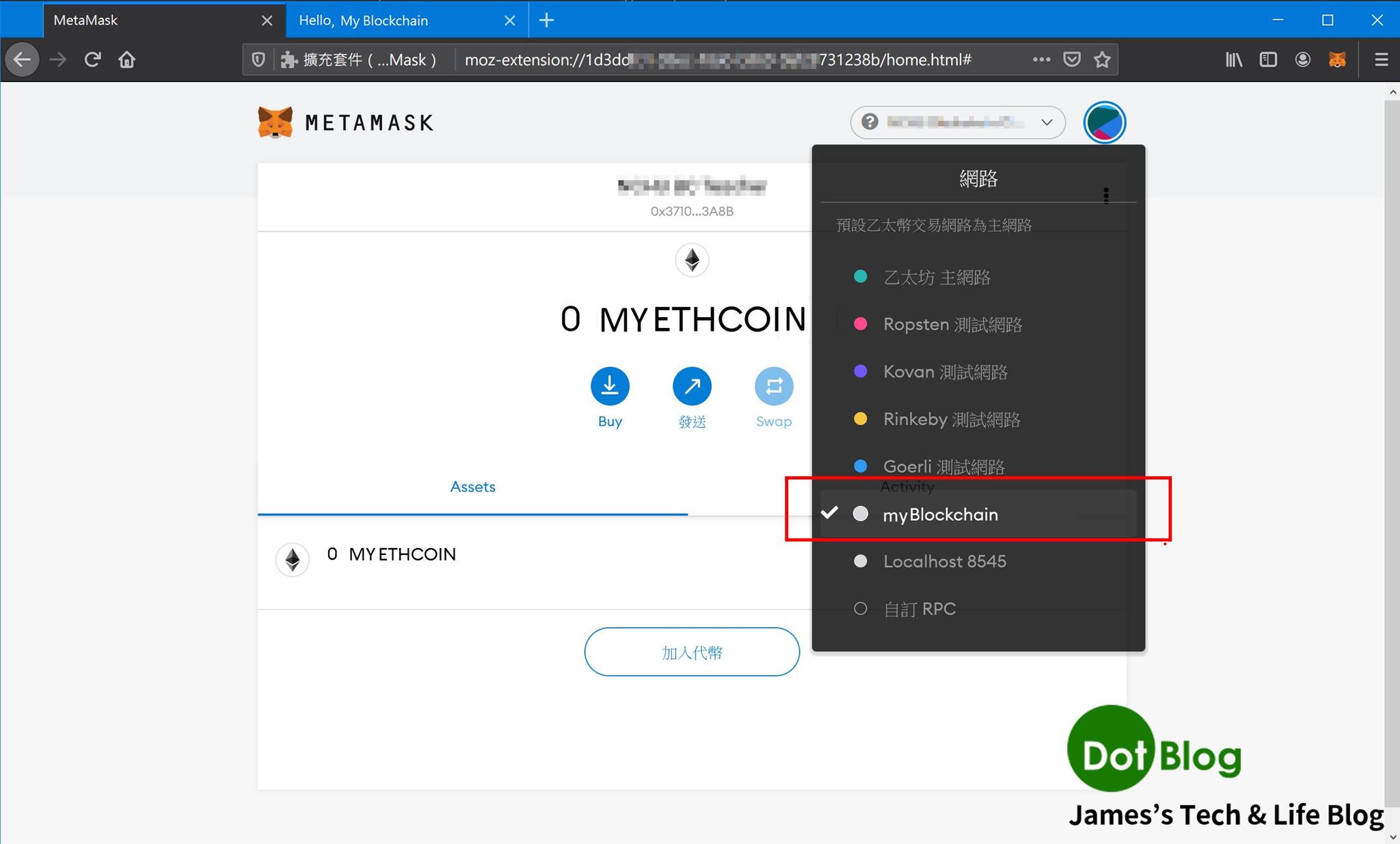
安裝好 MetaMask 的擴充套件後,確認透過 MetaMask 有連線到 Azure Blockchain Service 服務 當中。


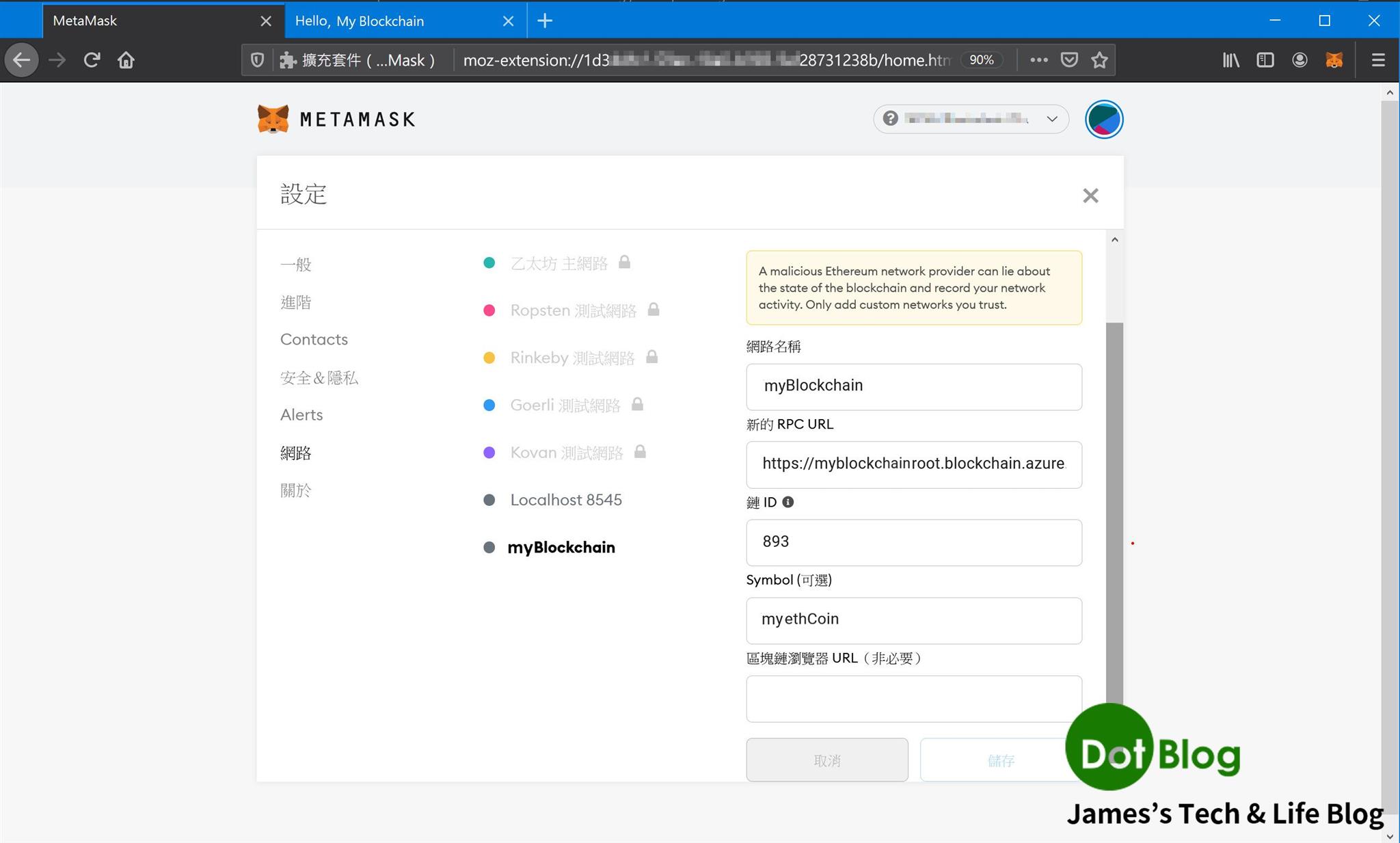
1. 網路名稱: 可自行隨意設定。
2. RPC URL: 可在 Azure Blockchain Service 服務的節點設定當中找到取得(URL 需連同金鑰值)。
3. 鍊 ID: 目前沒有在 Azure Blockchain Service 服務當中找到設定該值的方式,都是先在 MataMask 中亂打一個 "0x" 開頭的 16 進位數字,再由 MetaMask 的所識別而顯示出來的錯誤訊息來設定。
4. Symbol: 可自行隨意設定。(通常代表著這個乙太坊區塊鏈上的交易價碼)
接著再透過 "npm run dev" 指令執行該 Web 應用。

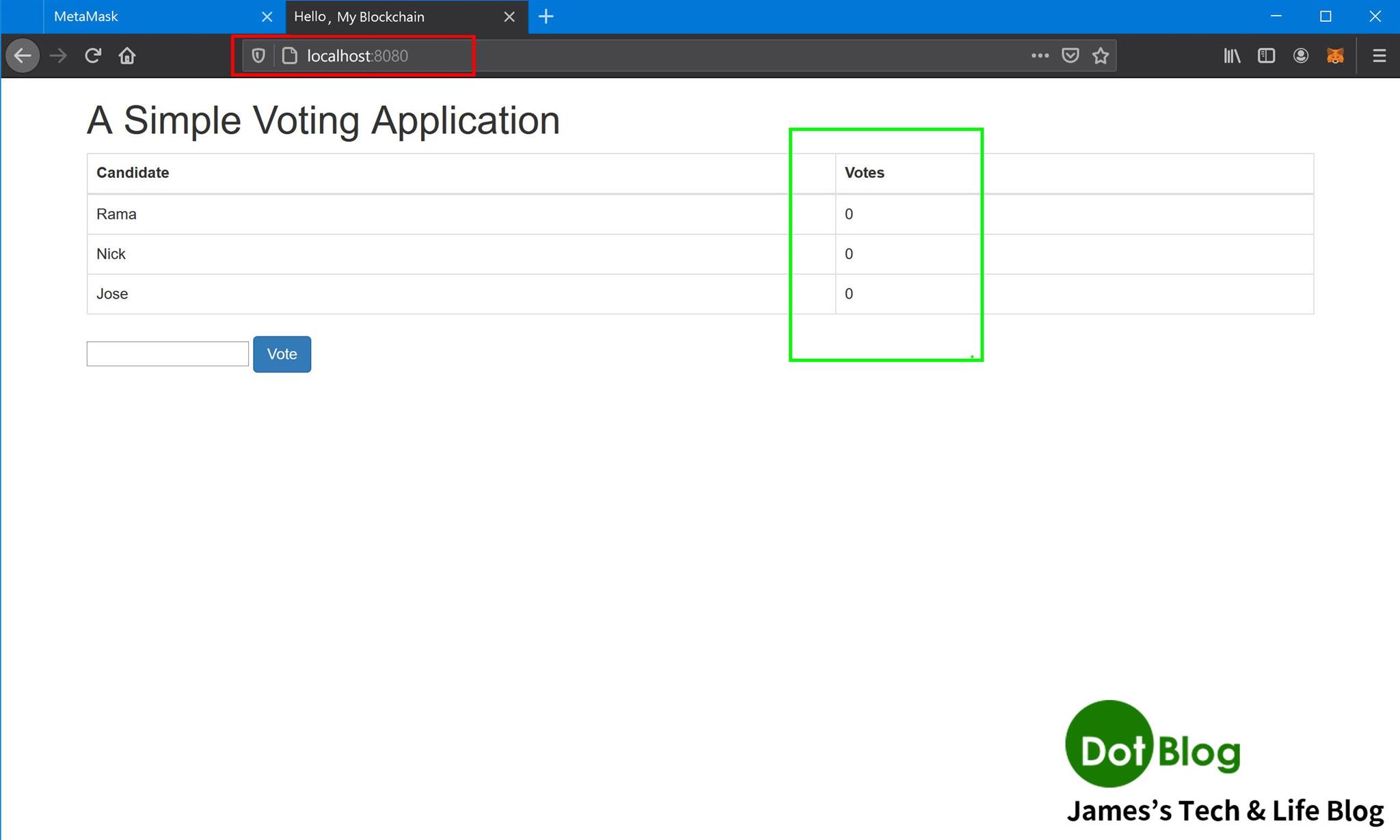
打開已經裝好 MetaMask 擴充套件(已經登入註冊的乙太坊帳號)的瀏覽器,瀏覽 "localhost:8080" 到我們撰寫的 web 應用,而先前所撰寫的 JS 程式就會進行透過 MataMask 所提供的自訂 RPC 連線,開始對 Azure Blockchain Service 服務進行連線,若讀取到候選人的 Votes 值皆為 0 就代表正確連線成功。

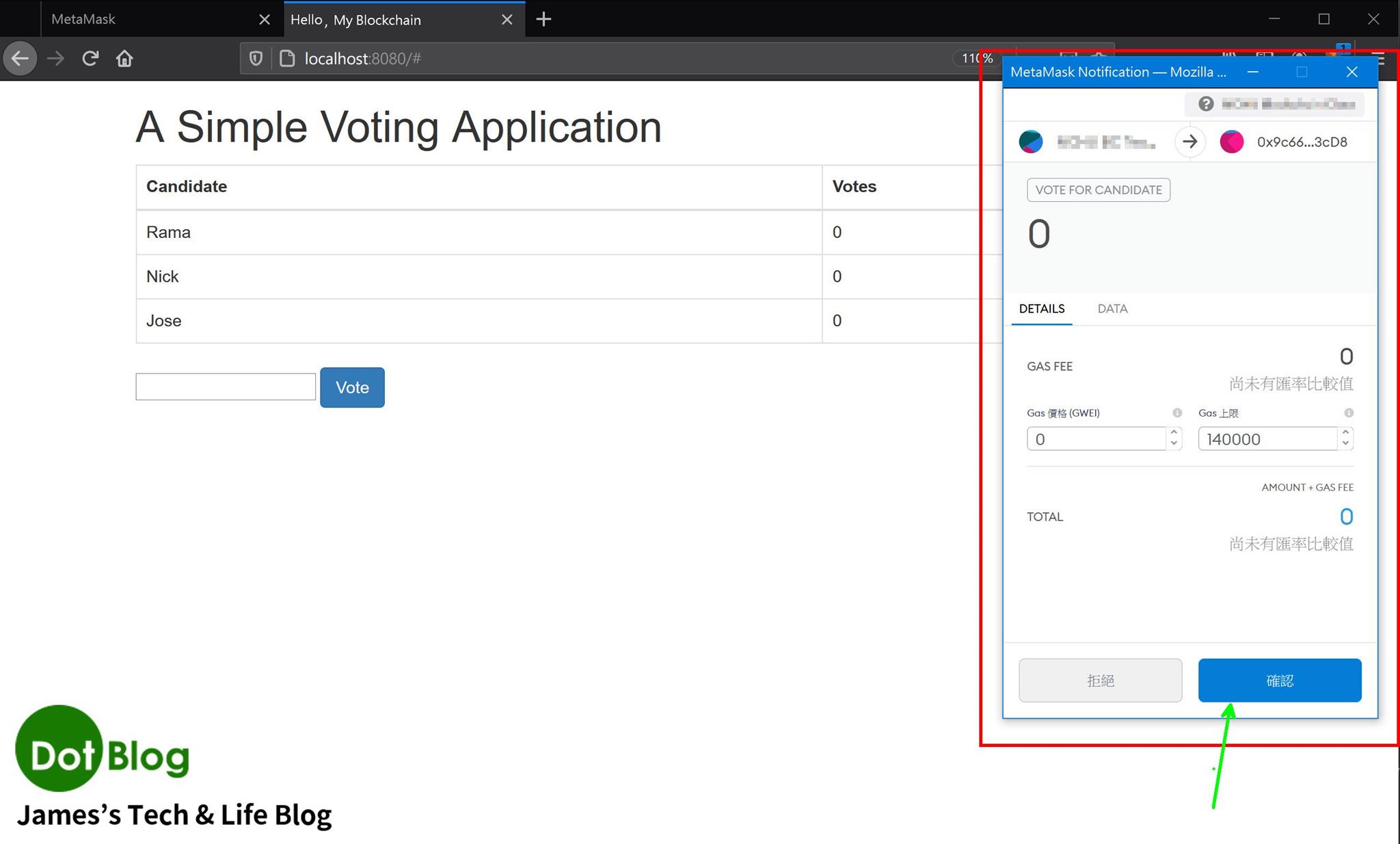
一樣再輸入框當中鍵入候選人的名字後,點選 "Vote" 按鈕。

此時 MetaMask 就會跳出來詢問,是否進行此 "VOTE FOR CANDIDATE" 的交易,點選 "確認" 後就送交易到 Azure Blockchain Service 服務中進行乙太坊區塊鏈交易。

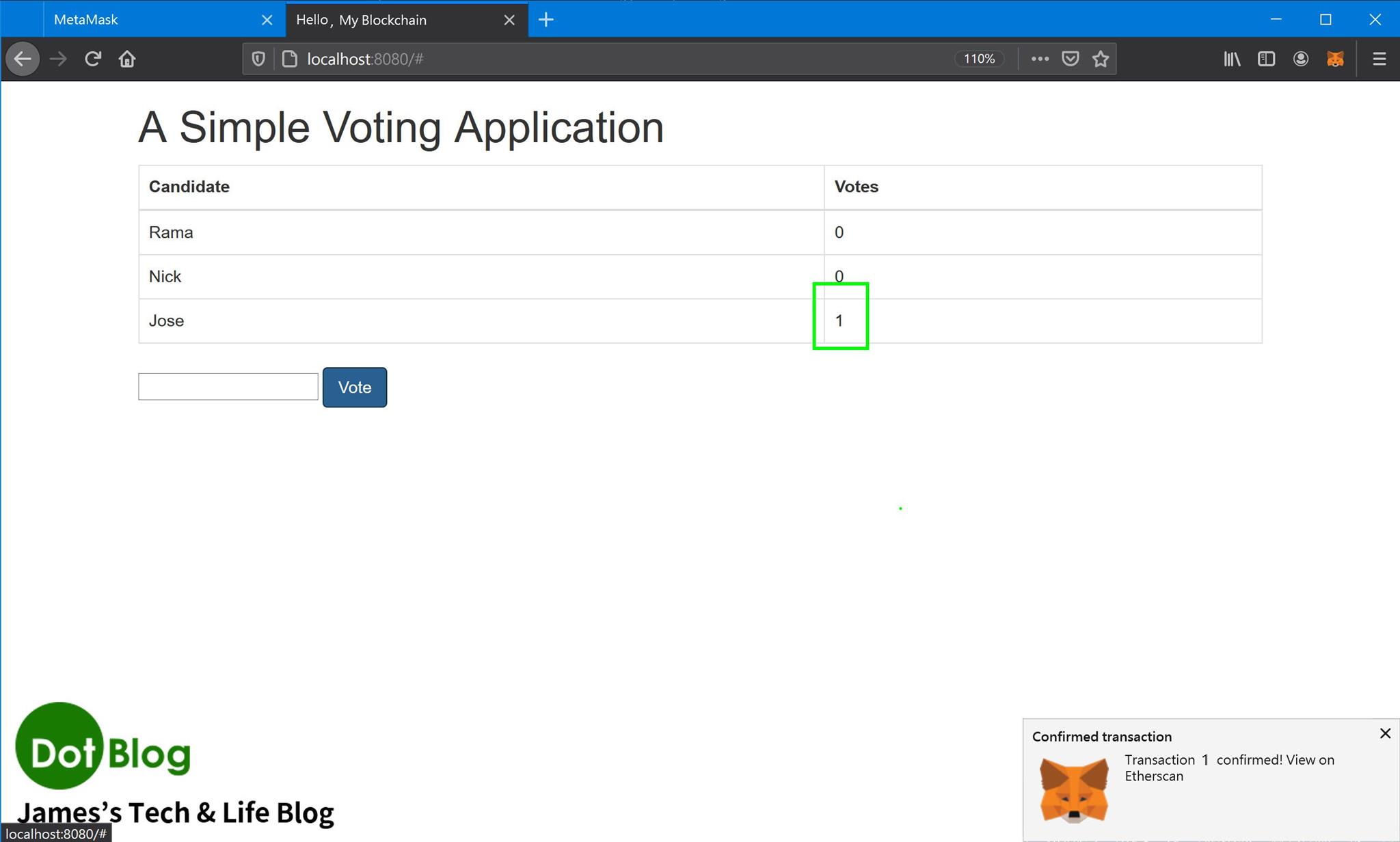
同樣的網頁出現 Alert 之外,MetaMask 也出現通知。

而交易完成後,該候選人的票數也增加 1。

話說至於如何建立 Azure Blockchain Service 服務的節點,請參考 微軟文件上的介紹 按步驟操作即可。
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。