了解前一篇所介紹的處理後,捧友應該有發現要發佈 SmartContract 應用到乙太坊區塊鏈服務上(目前仍是使用本機端的 ganache-cli 模擬環境),在處理上都有點蠢(但也是基本功)。
由於得 手動 透過 Web3 下達指令來取得 abi 與 bytecode 後,才能繼續完成發佈 SmartContract 應用,並再設定其 Web 應用才能進行交易。
本篇要繼續介紹透過 Truffle 的套件使用,並完成自動發佈 SmartContract 到乙太坊區塊鏈服務上的設定處理(仍是本機端透過 ganache-cli 建立的乙太坊區塊鏈模擬環境)。
此次開啟透過 Visual Studio 開啟一個新的工作資料夾 "SimpleVoting2"。

不意外,就開啟命令提示字元執行 ganache-cli 吧!

ganache-cli 執行無誤。

回到 Visual Studio Code 透過 Terminal 執行 新的 Terminal 窗格。

熟悉的 Terminal 窗格最對味...XD

接著透過 Terminal 操作 npm 的指令 "npm install webpack"。

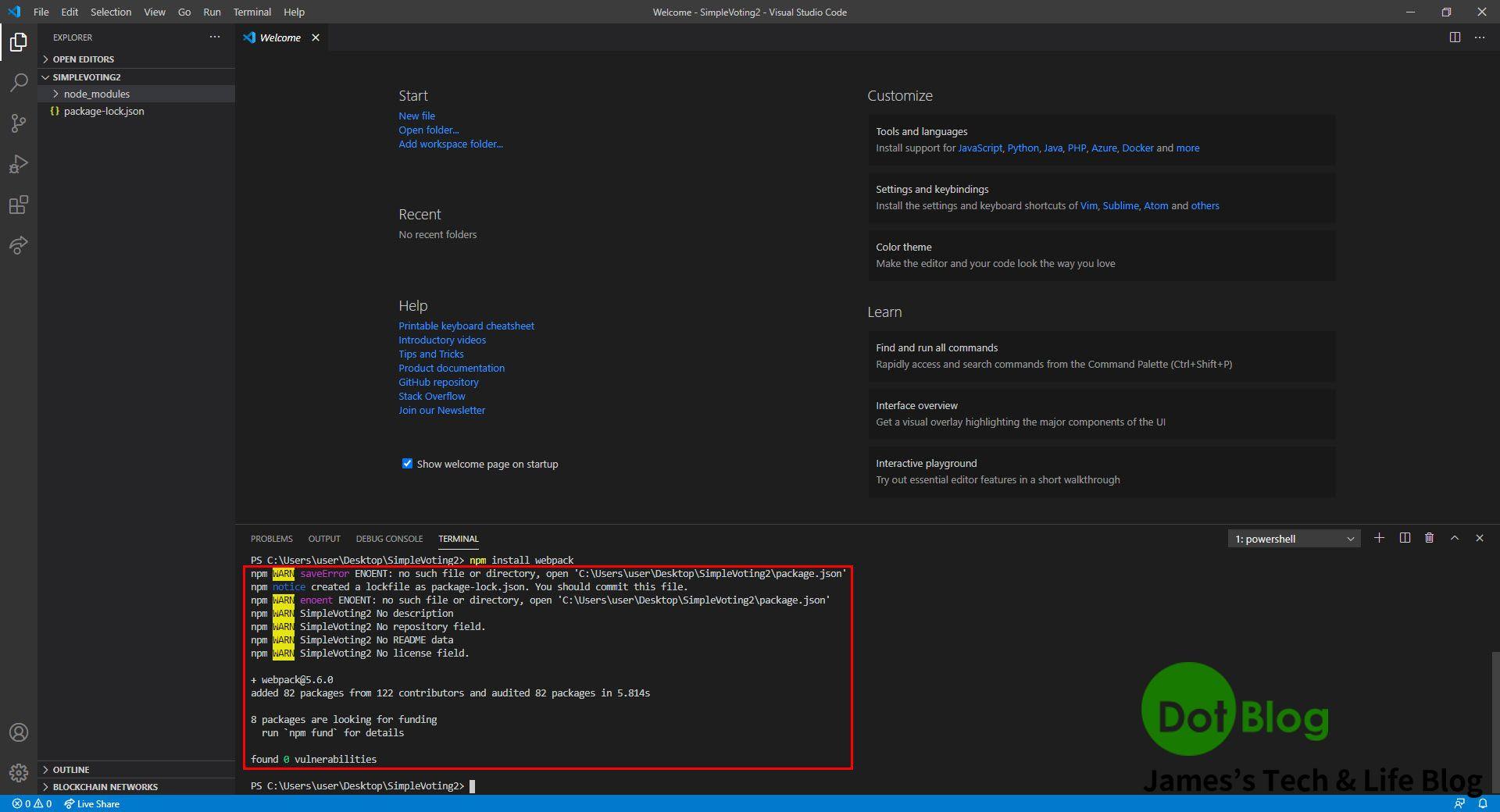
執行無誤應該如下圖呈現:

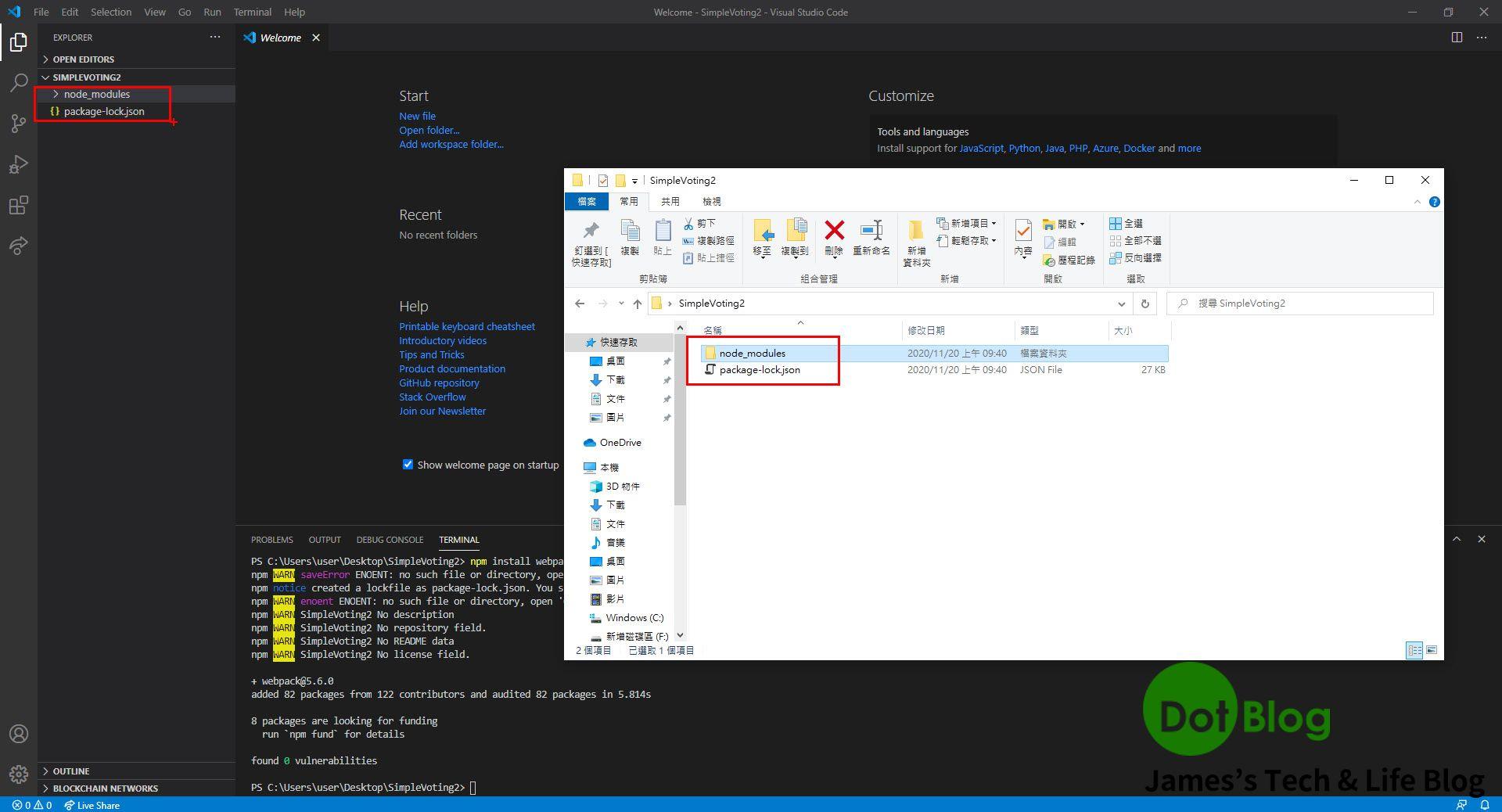
可透過檔案總管開啟該 SimpleVoting2 資料夾對照一下。

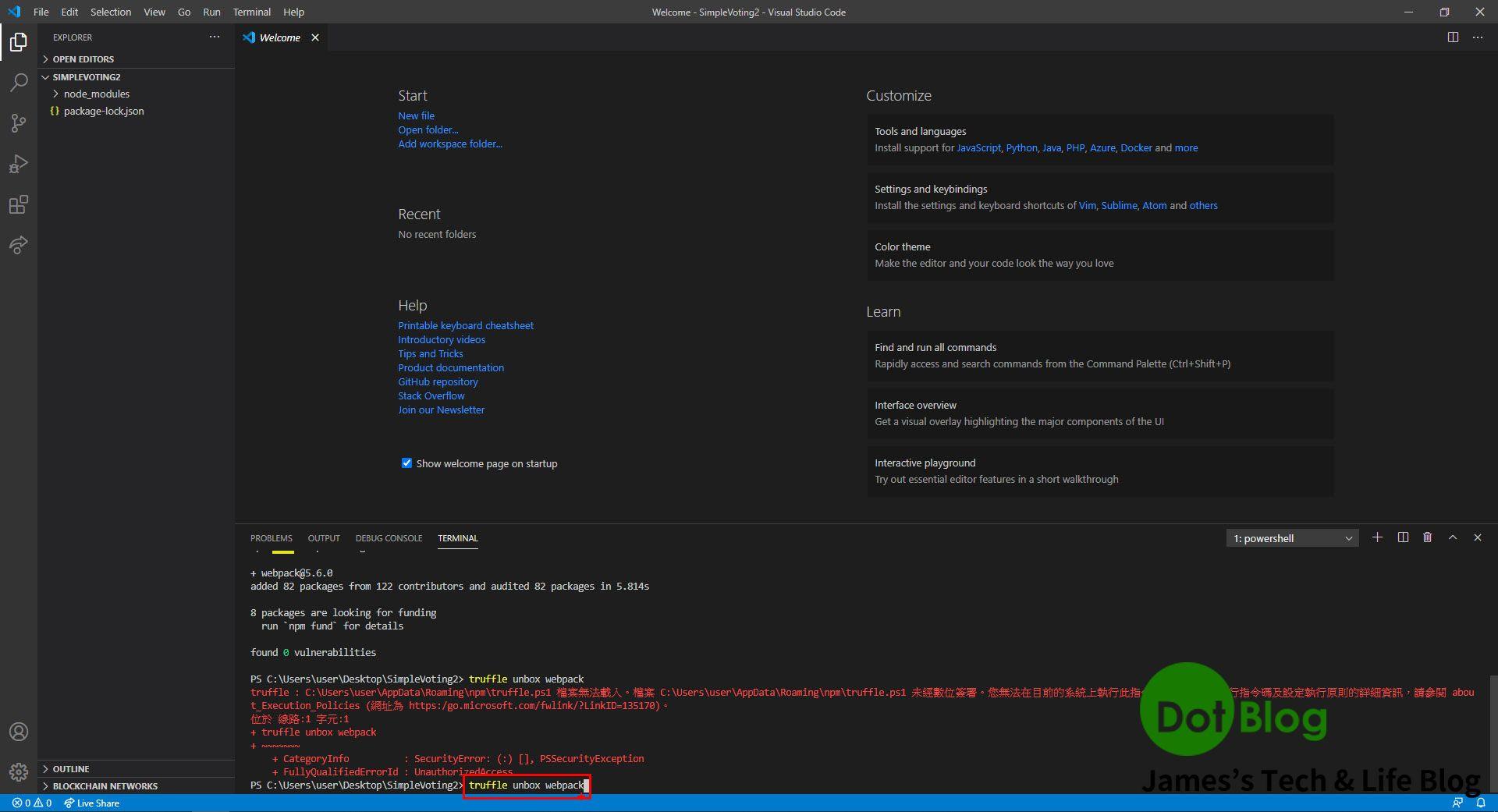
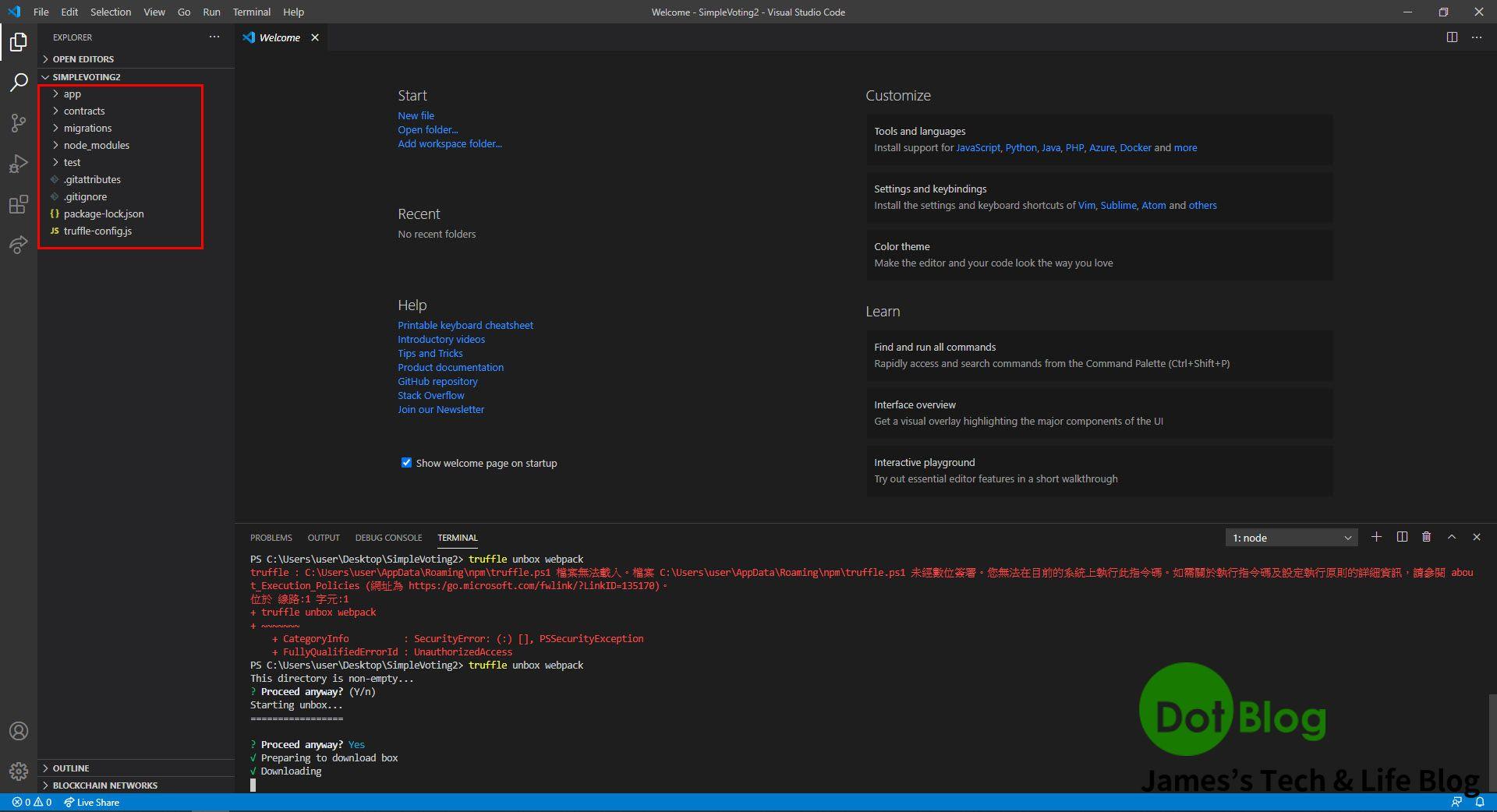
接著輸入 "truffle unbox webpack" 的指令,加入 truffle 的套件。

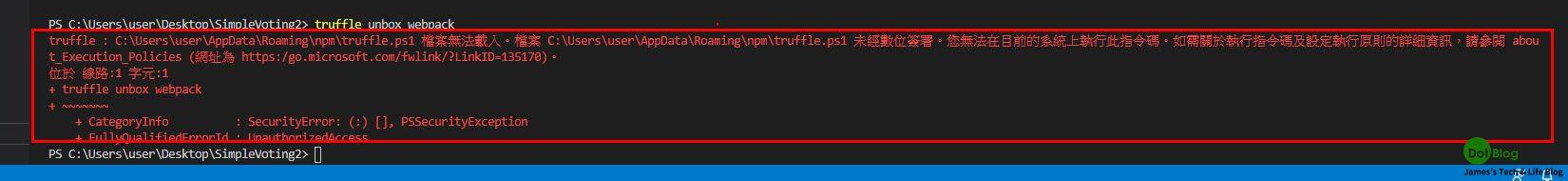
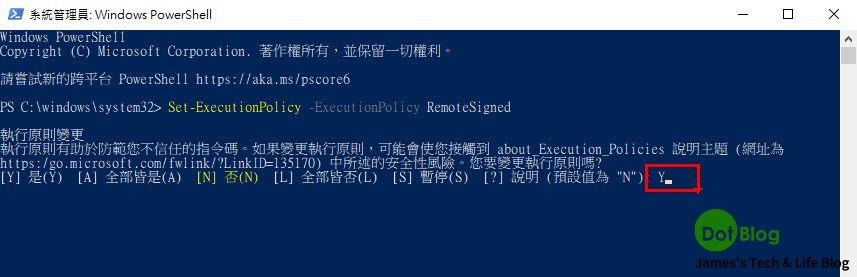
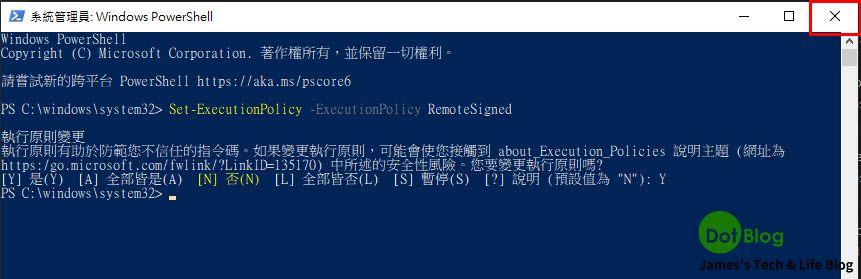
如果遇到如下圖的畫面,就是 powershell 的簽章安全性設定問題,請依照後續步驟暫時把設定改為無簽章也可執行 powershell 指令檔,完成後再改回 Windows 預設的 powershell 安全設定值(可參考第一篇的介紹)

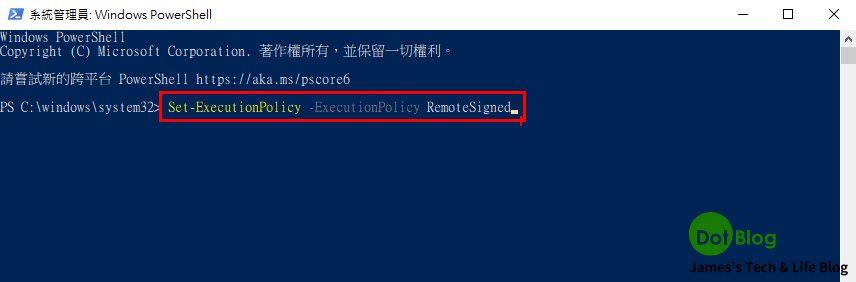
請用系統管理員身分執行 PowerShell。




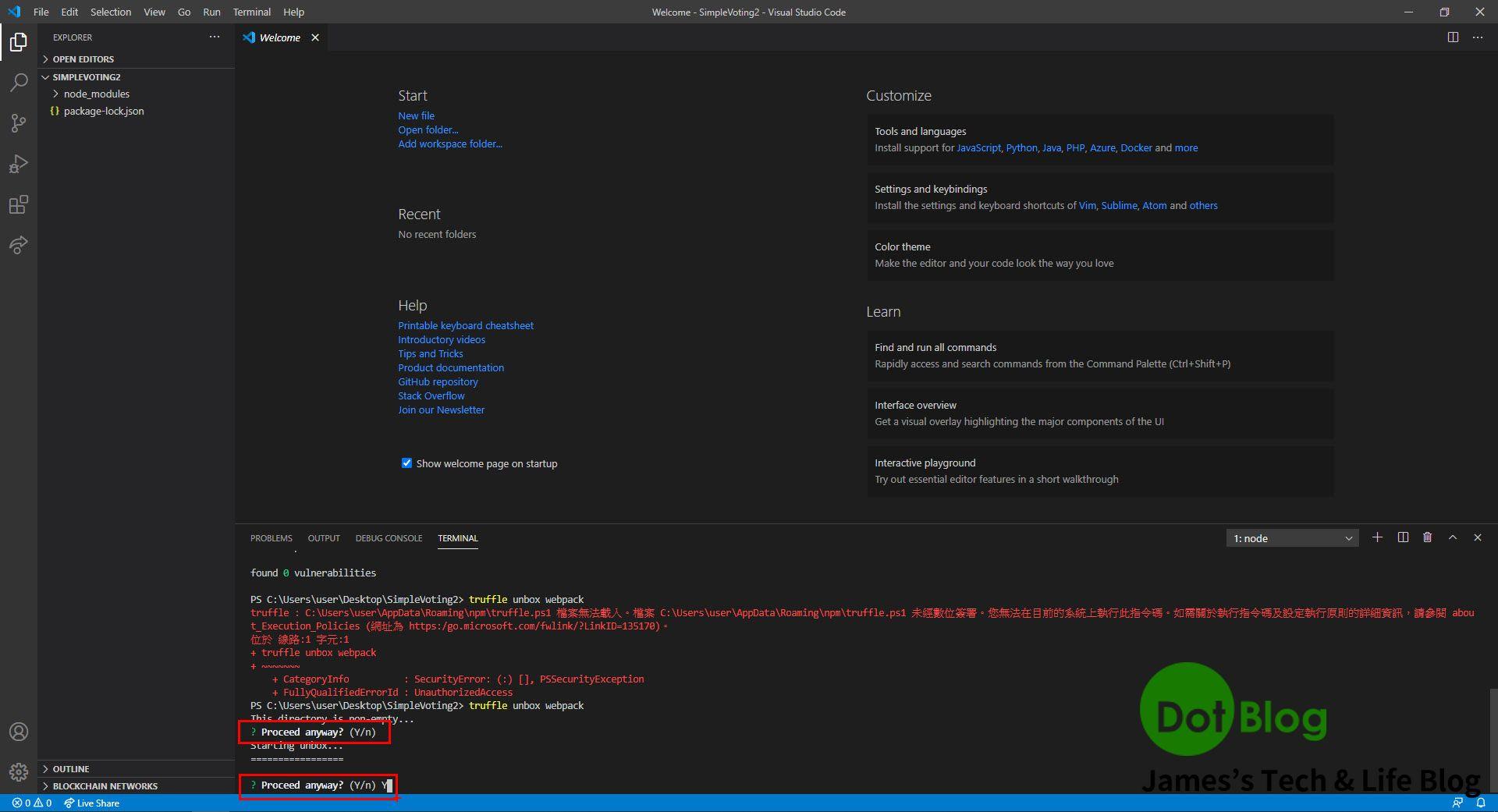
完成後,再次回到 Visual Studio Code 的窗格當中執行 "truffle unbox webpack" 指令。

提醒問答請輸入 "Y" 接受。

完成後會看到 "SimpleVoting2" 的工作資料夾當中出現預設的 Truffle 範本。

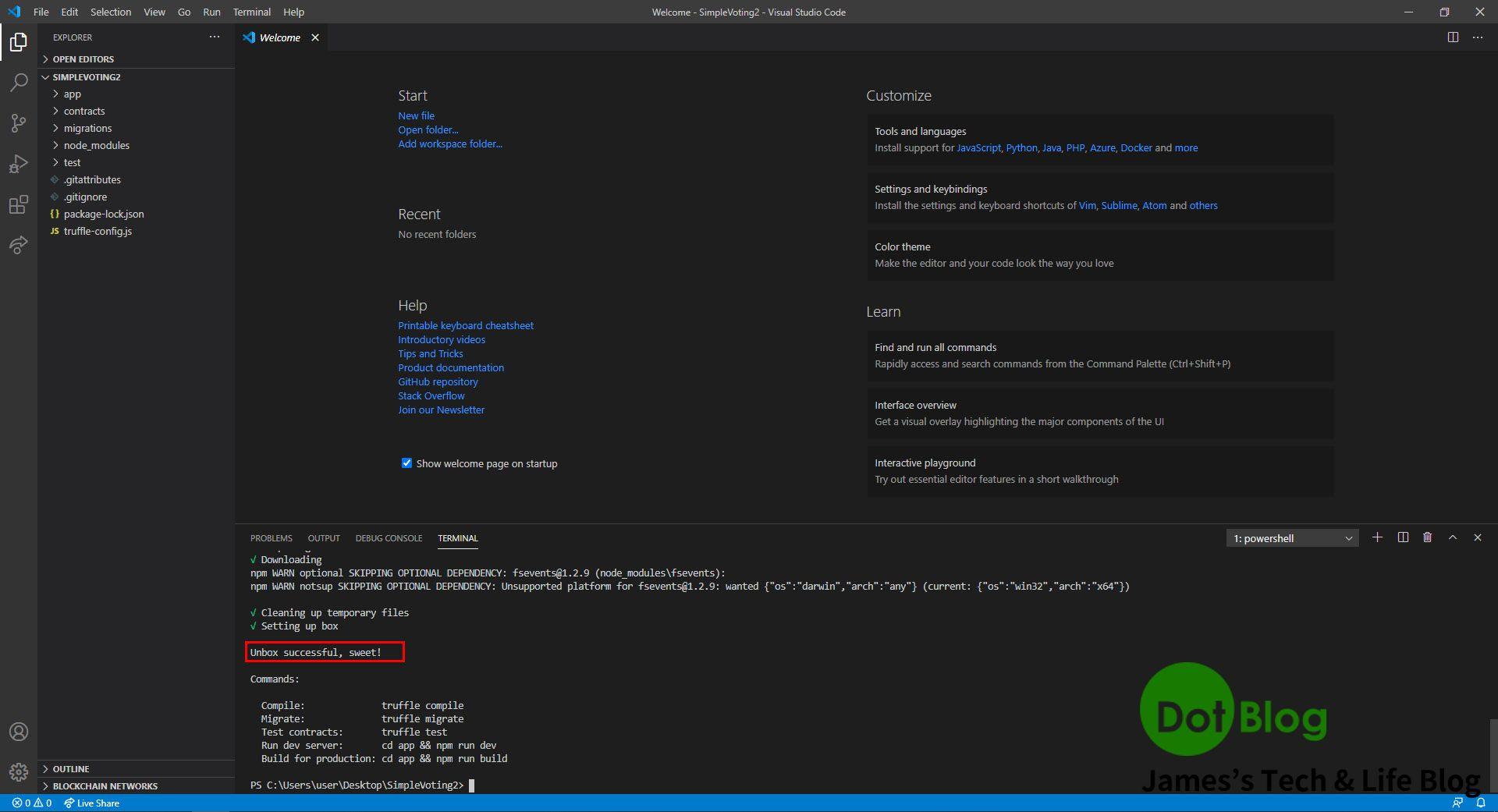
一切都完成後,就會有個設計此套件的人所撰寫的歡迎訊息顯示(彩蛋?)。

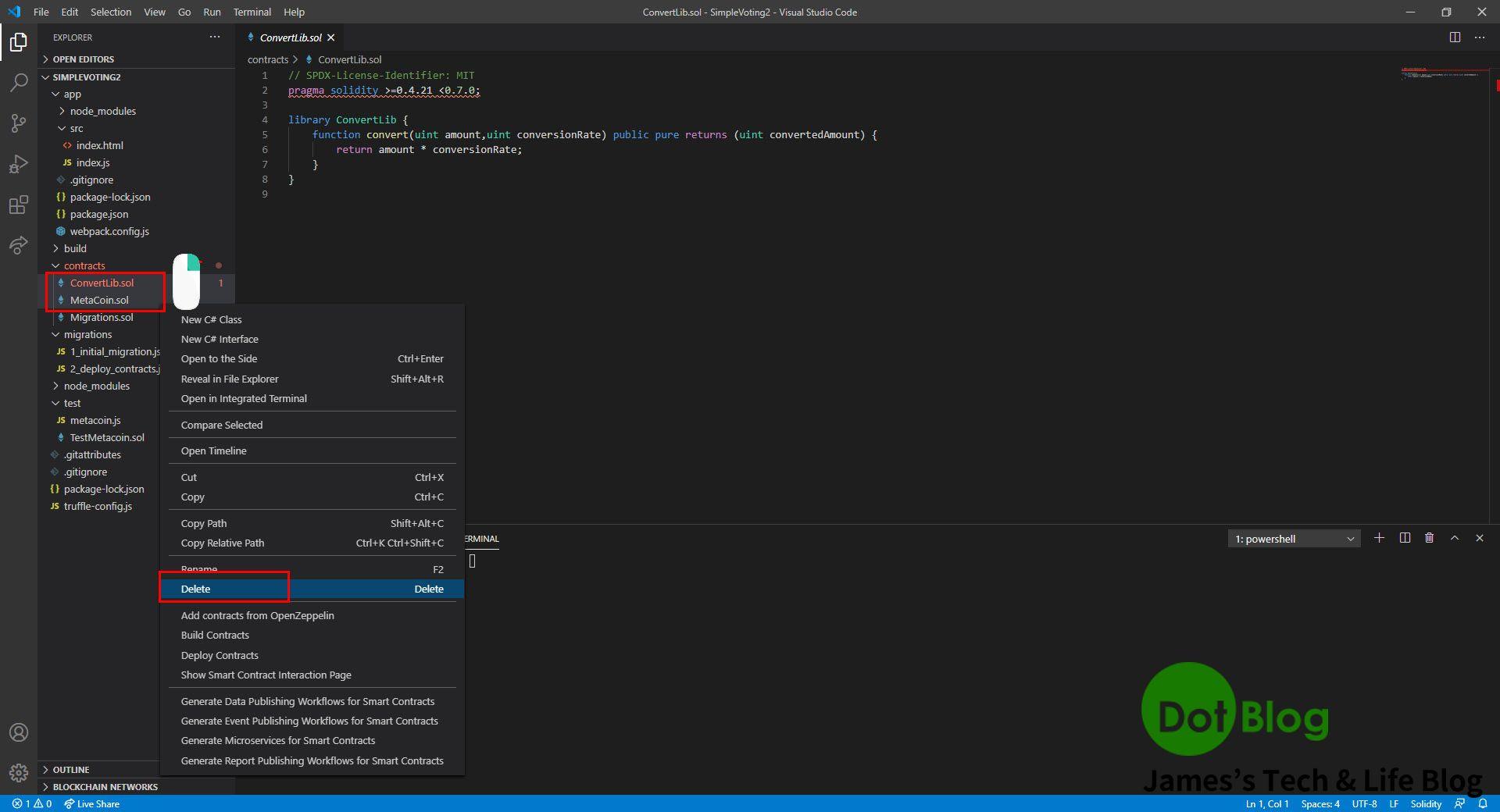
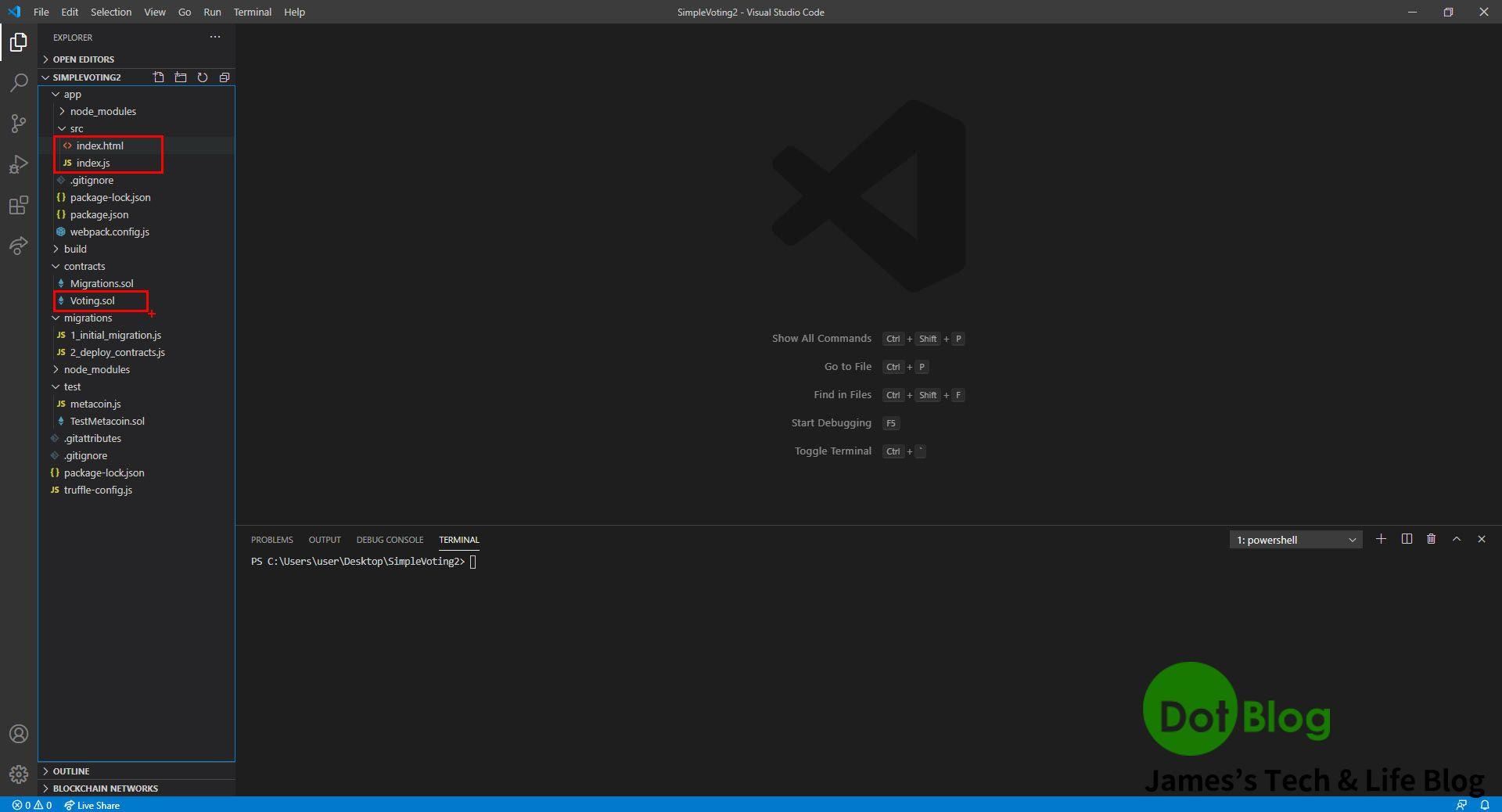
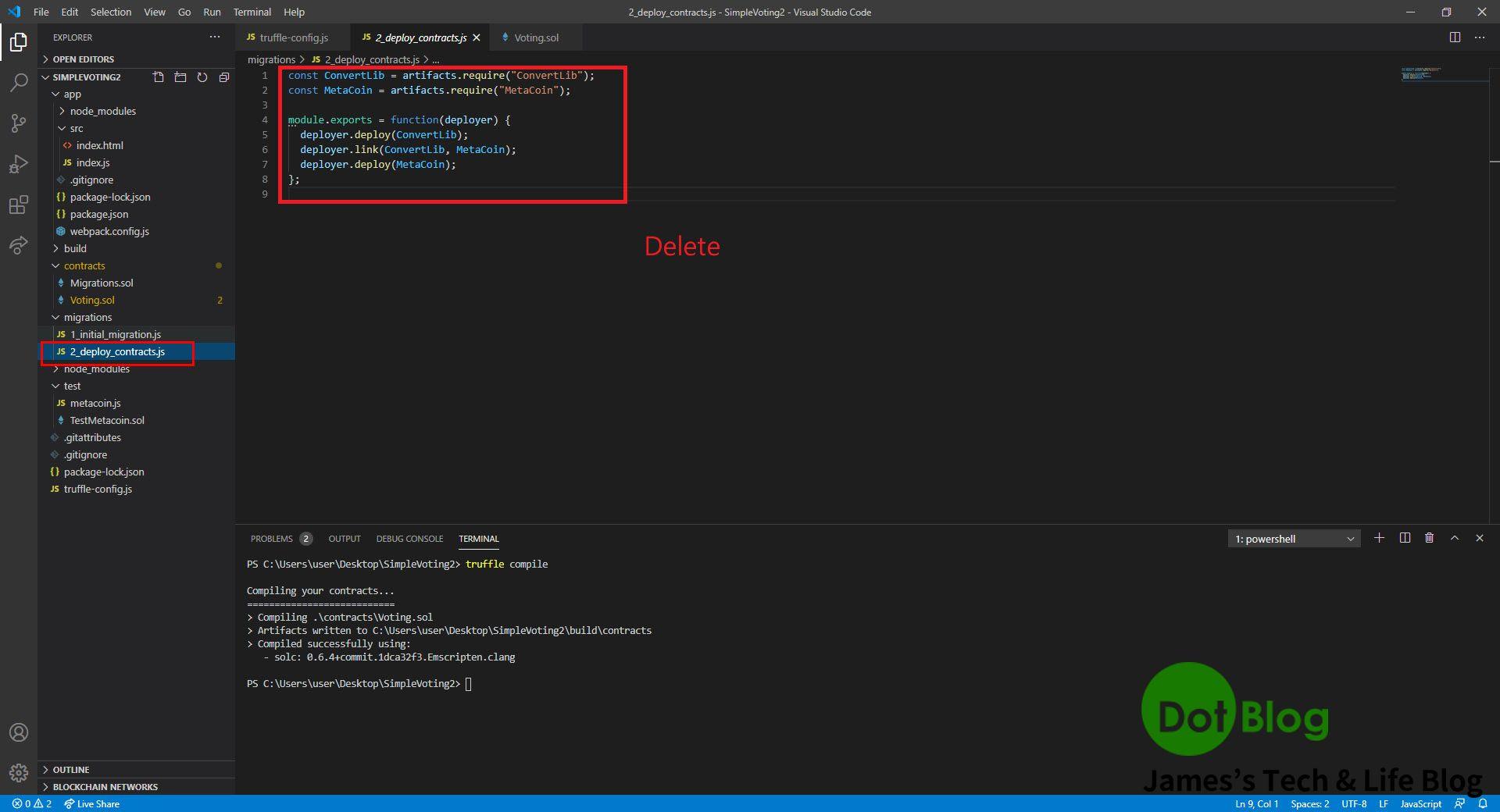
接著就是把 Truffle 範本中預設建立的 SmartContract 刪除。

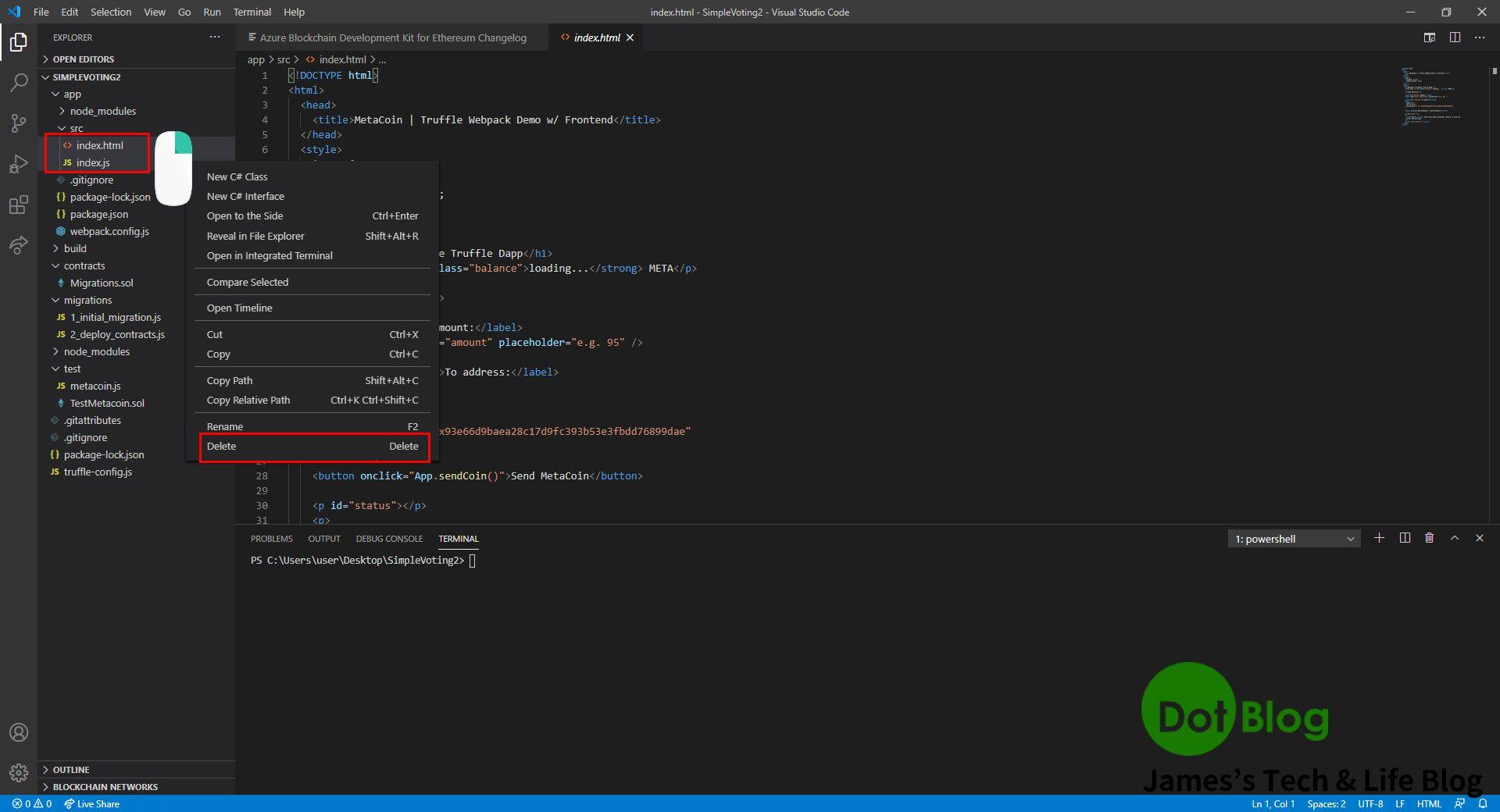
繼續把 Truffle 範本中預設建立的 網頁 與 JS 檔案 刪除。

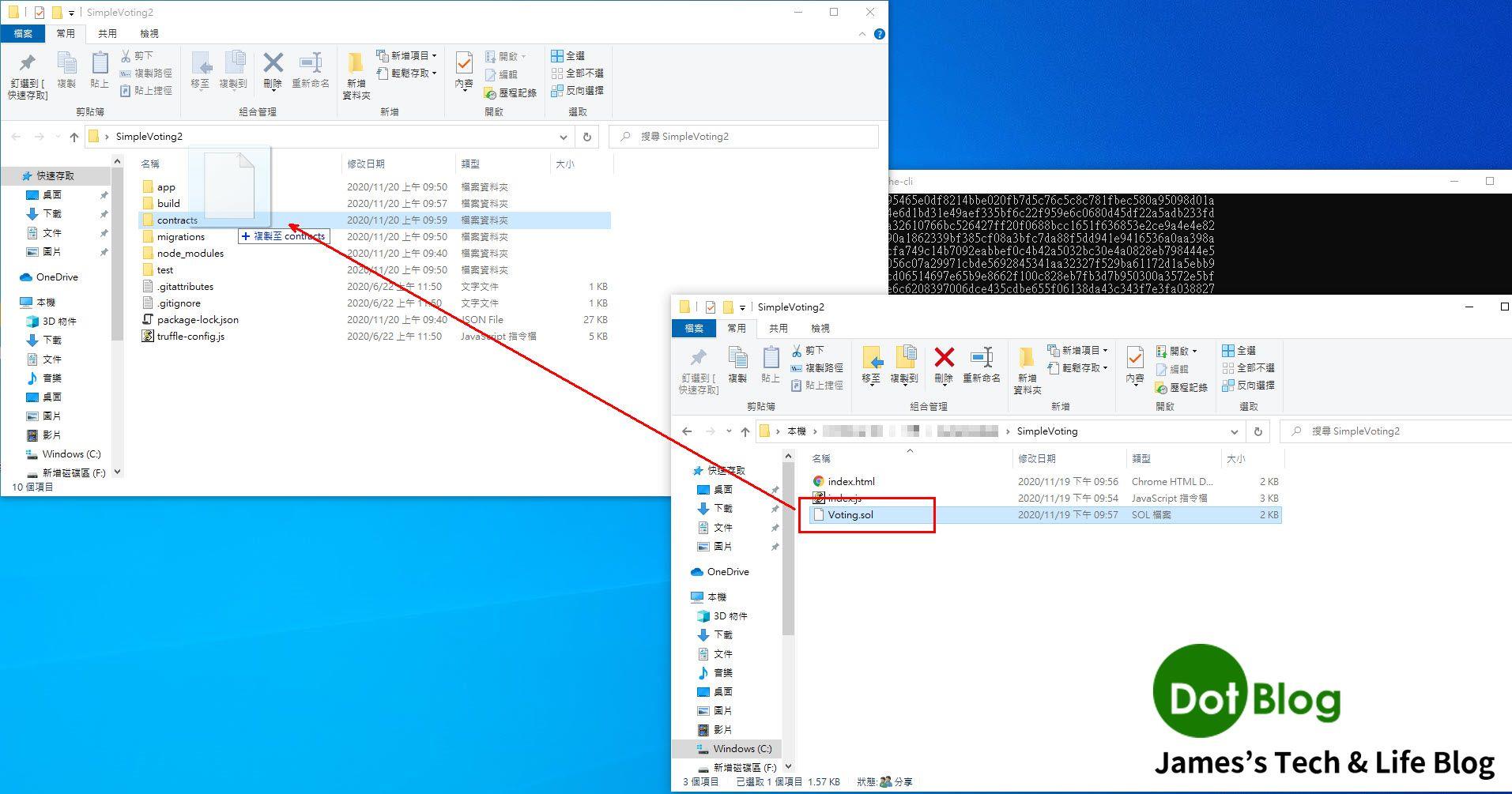
接著把之前 SimpleVoting 的 SmartContract 複製到 SimpleVoting2 的 contracts 資料夾下。

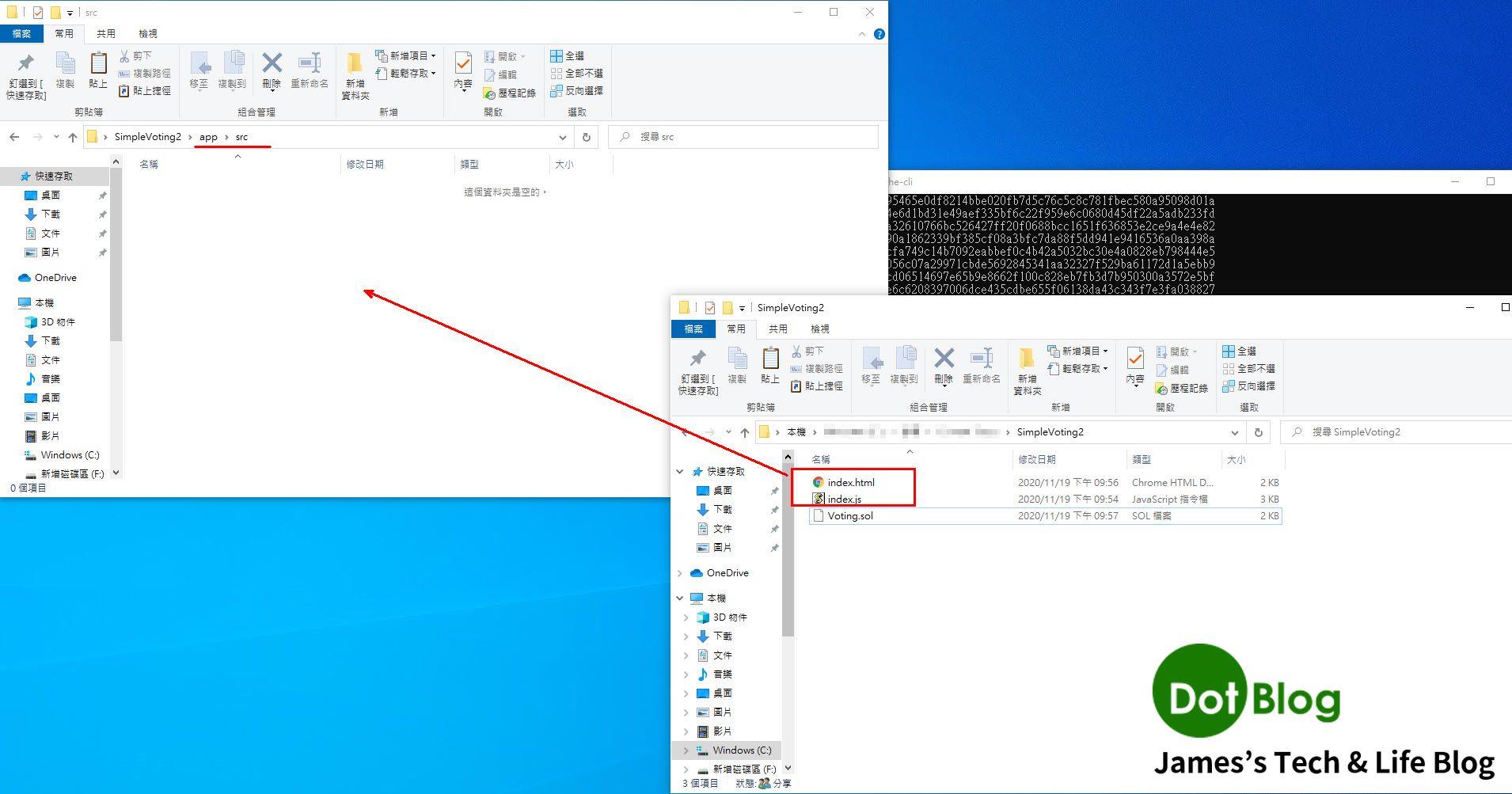
把之前 SimpleVoting 的 網頁 與 JS 檔 複製到 SimpleVoting2 的 app/src 資料夾下。(此次沒有額外在替 JS 檔設立一個 scripts 資料夾,如果很介意的朋友可以自行調整)。


回到 Visaul Stuido Code 的工作資料夾窗格觀看的畫面如下:

直接下指令 "truffle compile" 進行 truffle 套件對 Voting.sol 的 SmartContract 編譯。

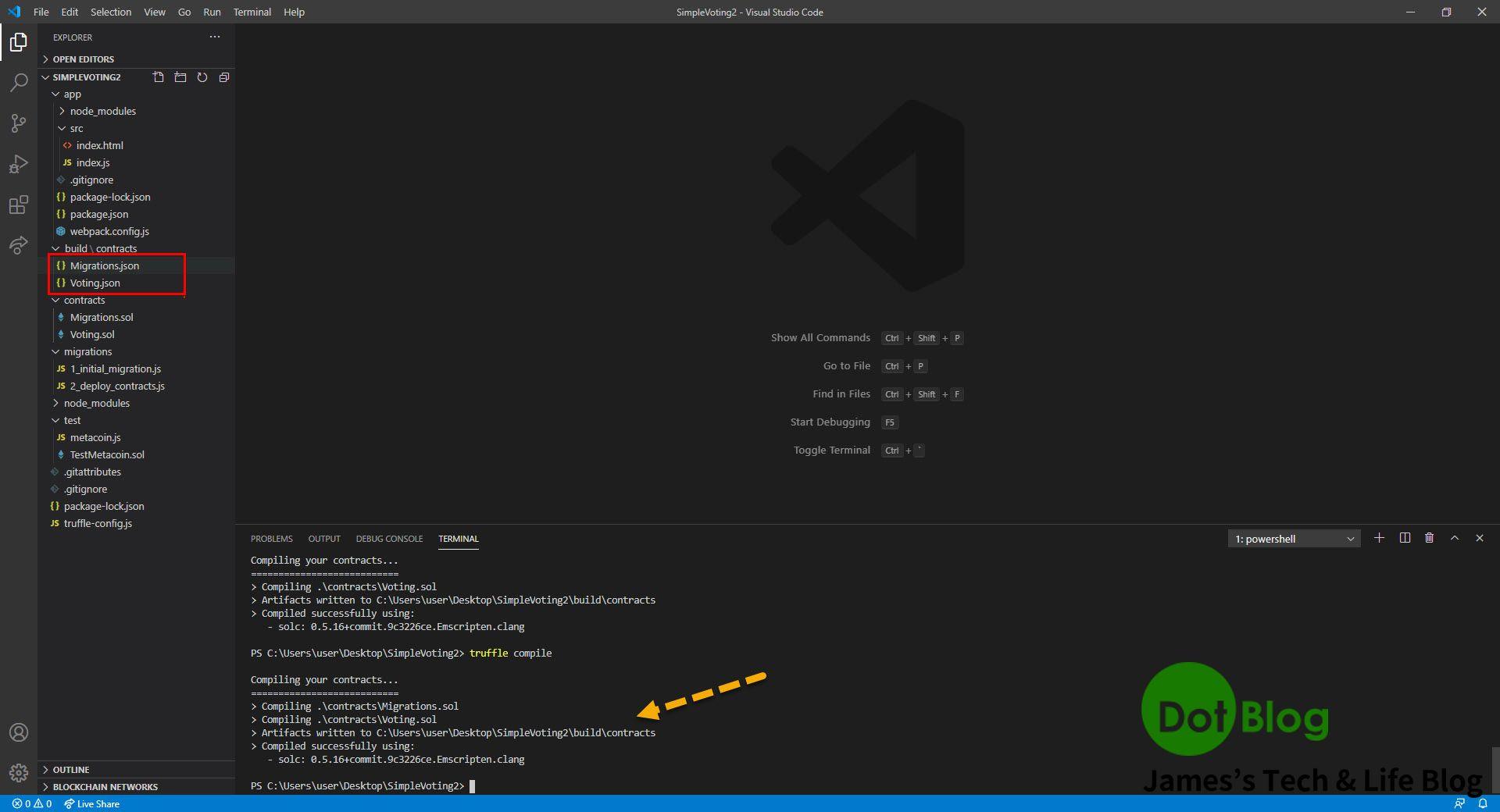
確認編譯順利完成。

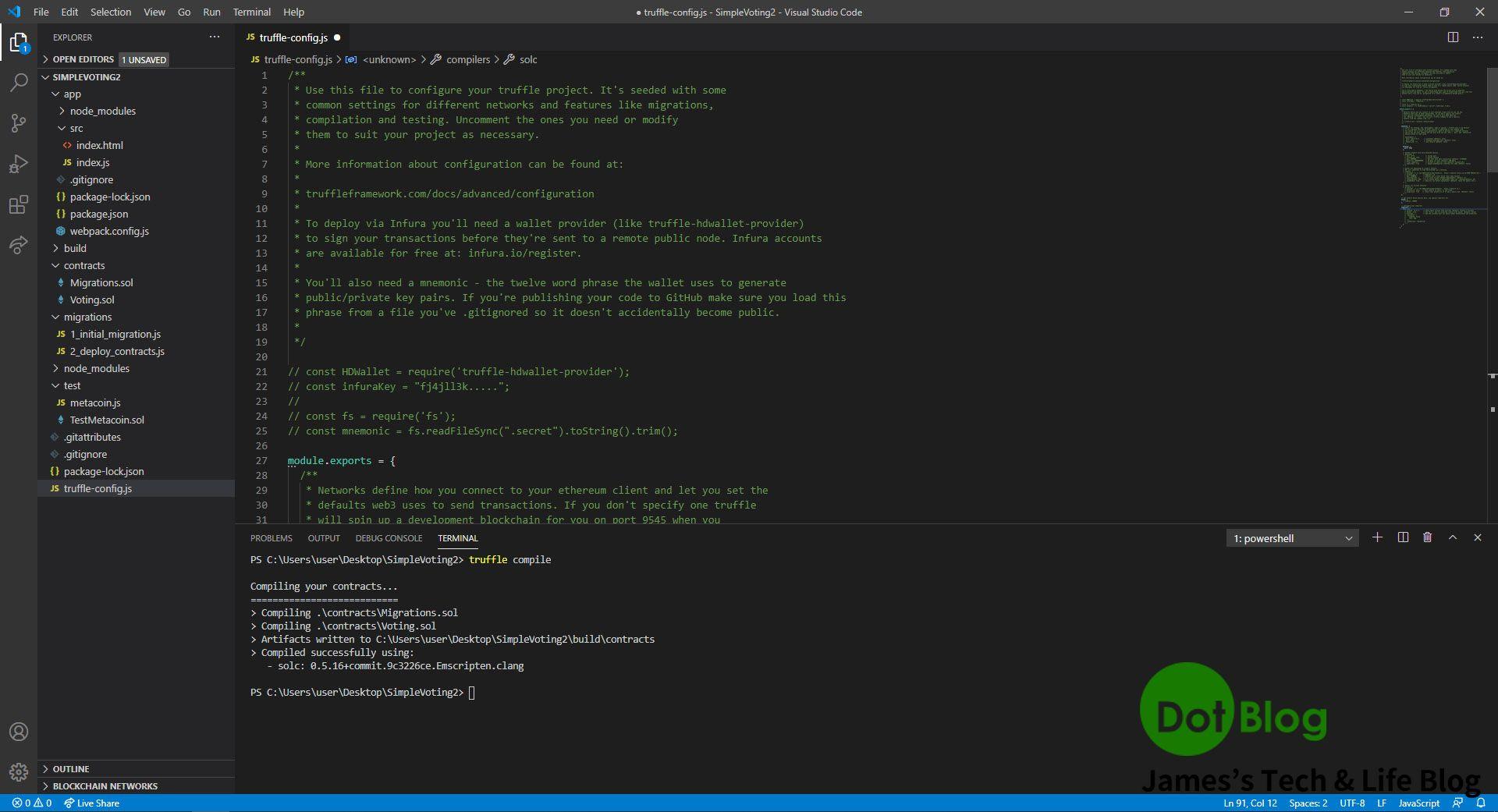
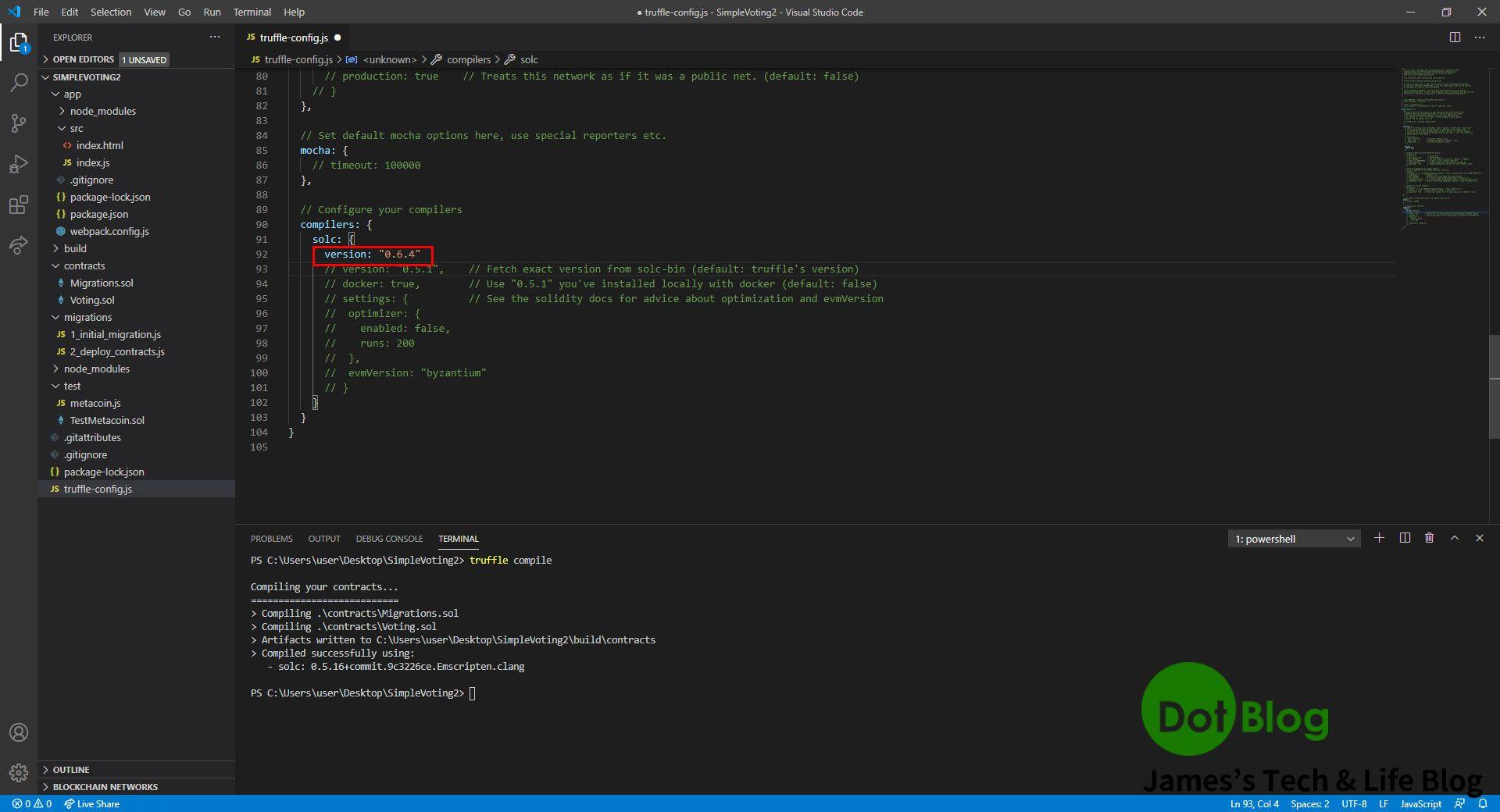
在 Visual Studio Code 當中打開 "truffle-config.js" 檔案。


調整 solc 所使用的編譯版本。

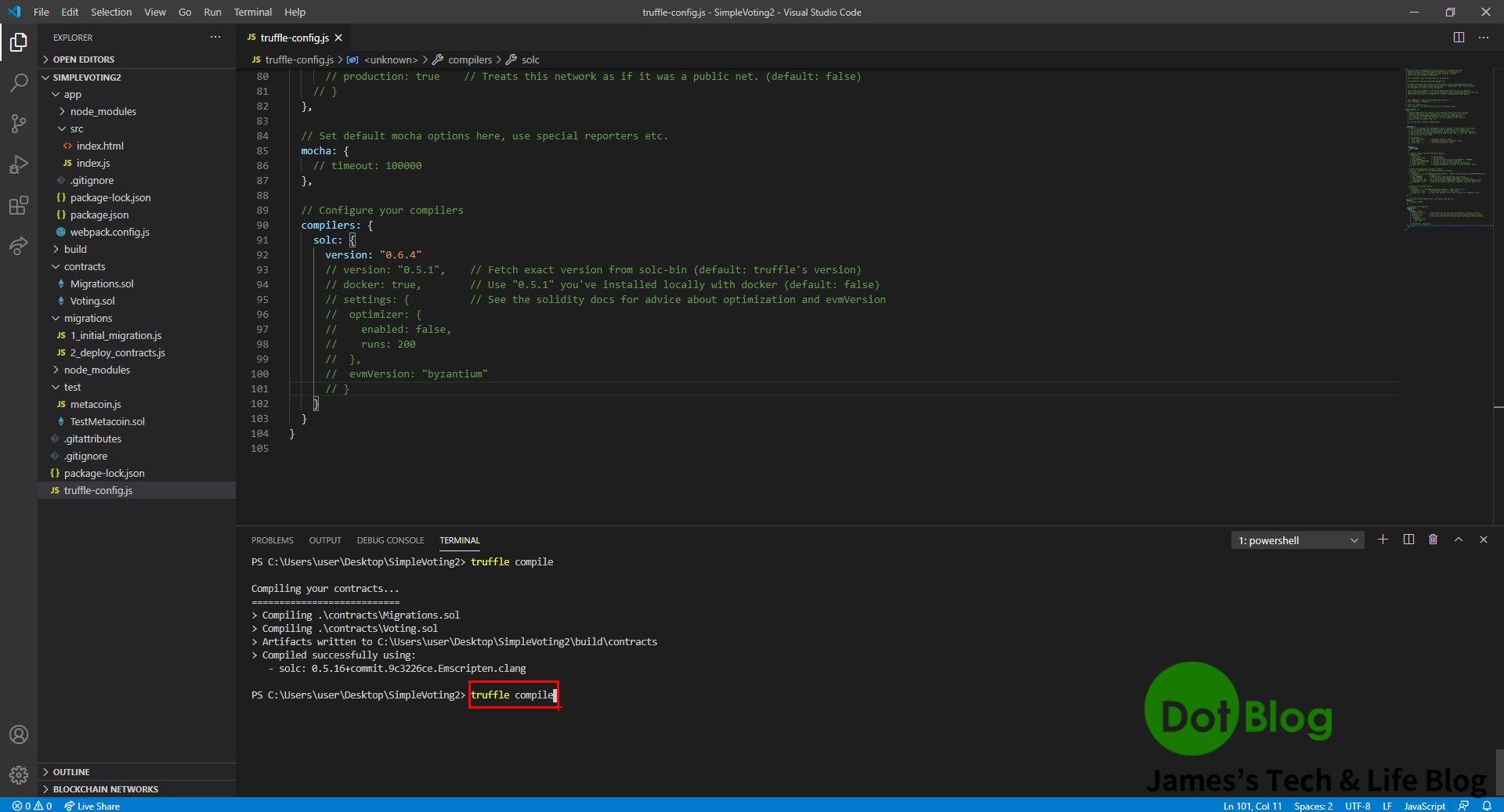
再次透過 truffle 進行編譯。

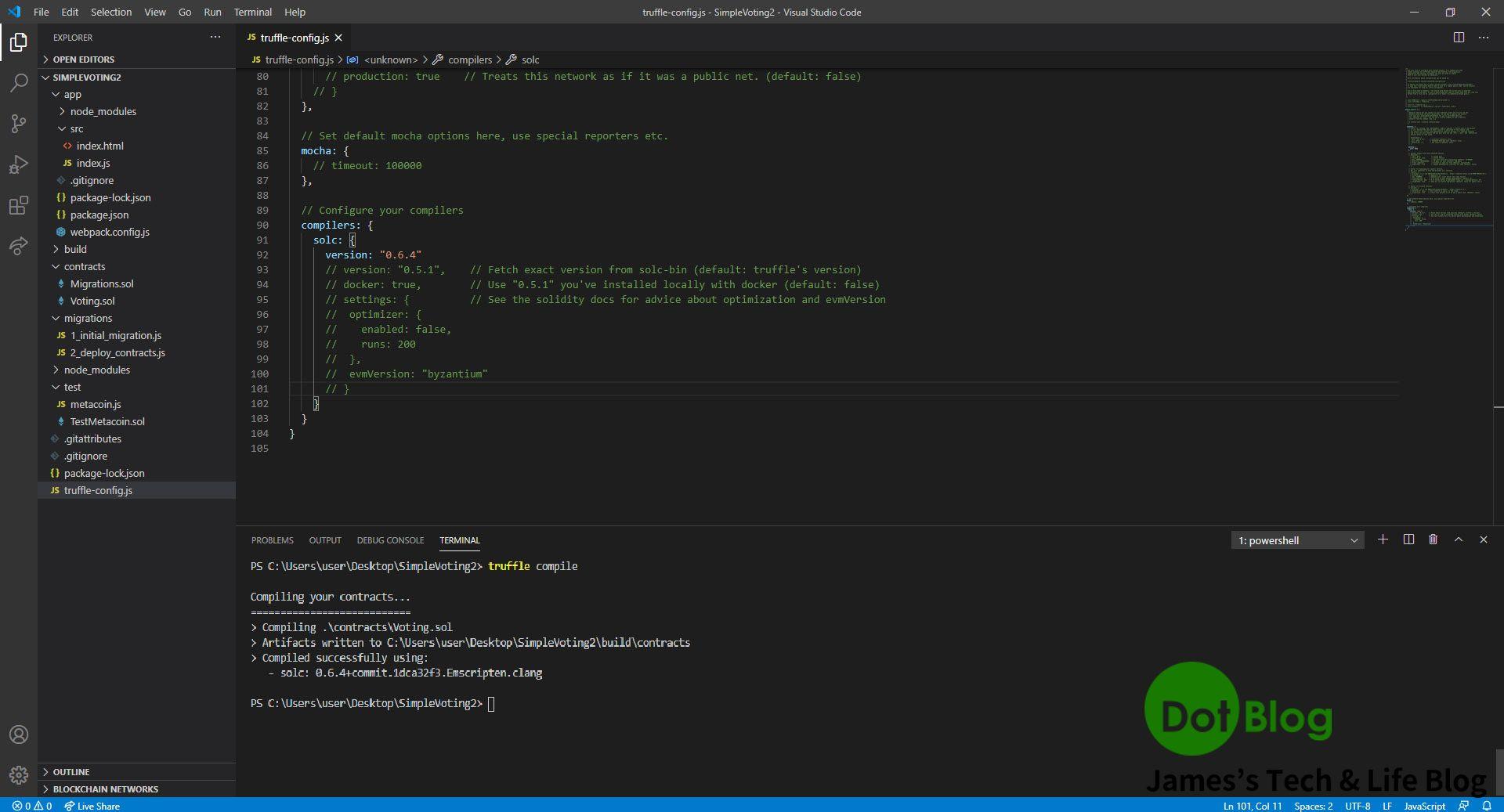
使用新版的 solc 編譯完成結果如下:

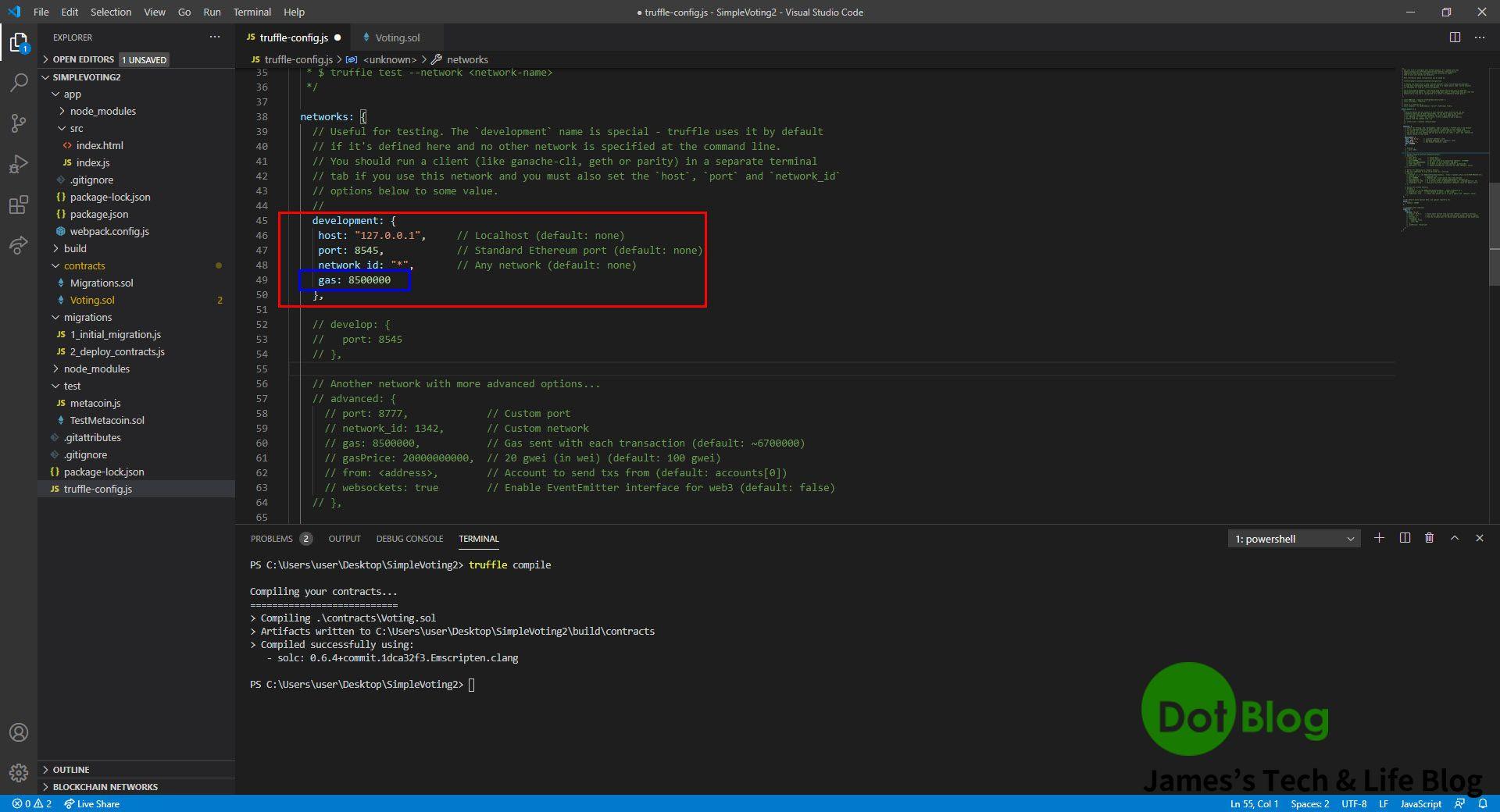
繼續在 truffle-config.js 的 networks 區塊當中加入連線到 ganache-cli 所建立的本機端乙太坊區塊鏈設定。

刪除 Truffle 原本建立用來 deploy 的 js 範本。

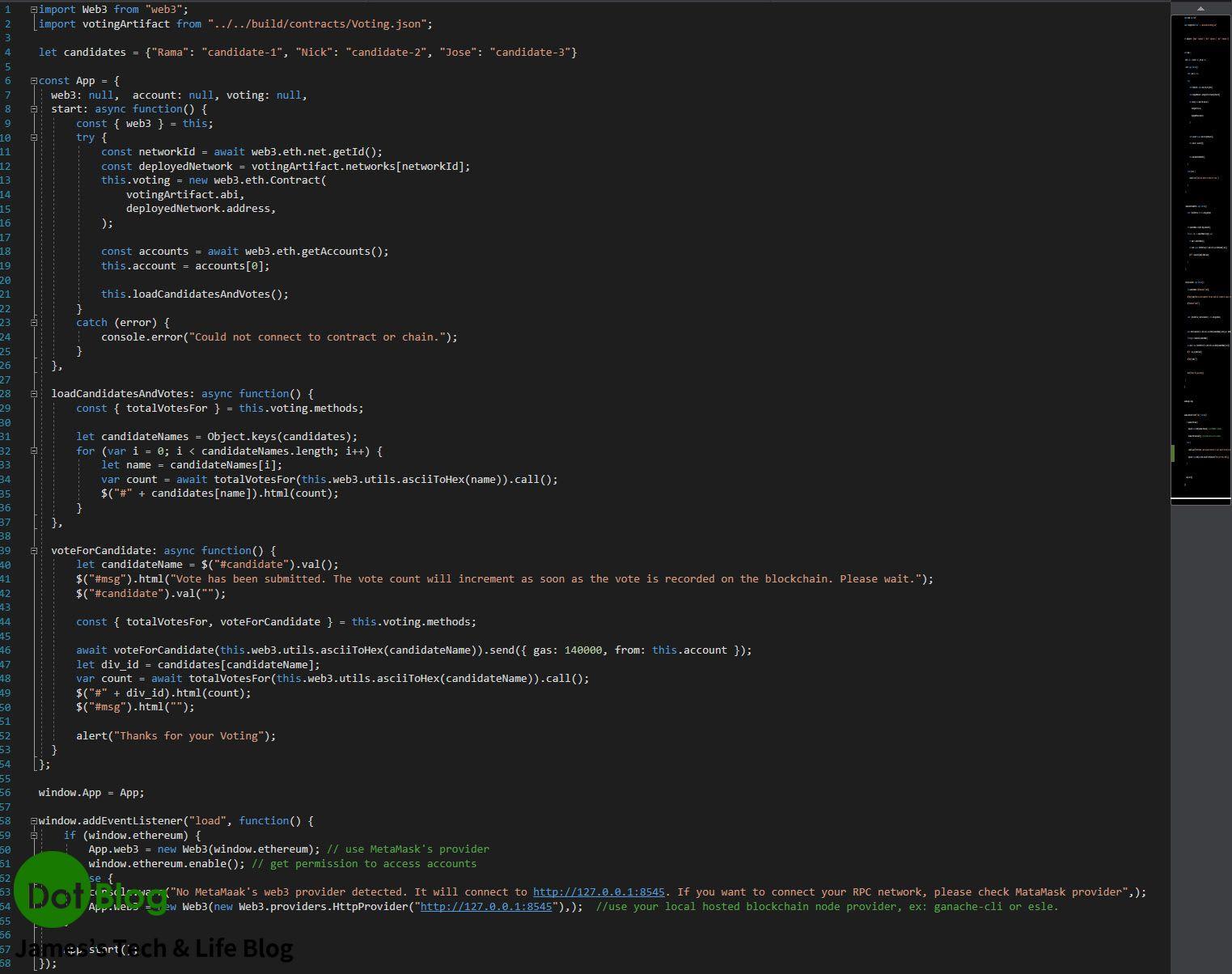
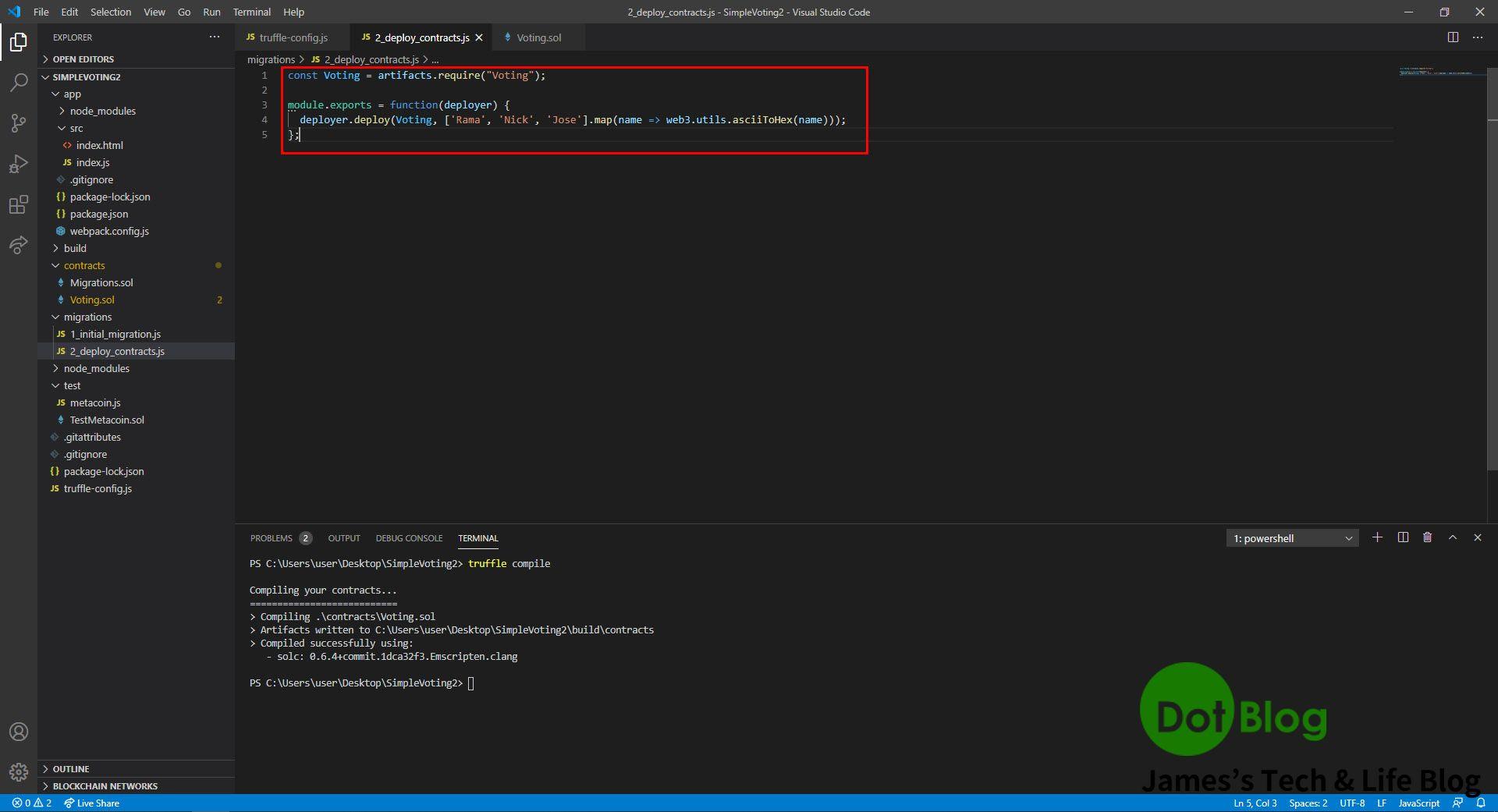
輸入以下針對 Voting.sol 這個 SmartContract 應用,用以發佈所需撰寫的 JS 程式碼。

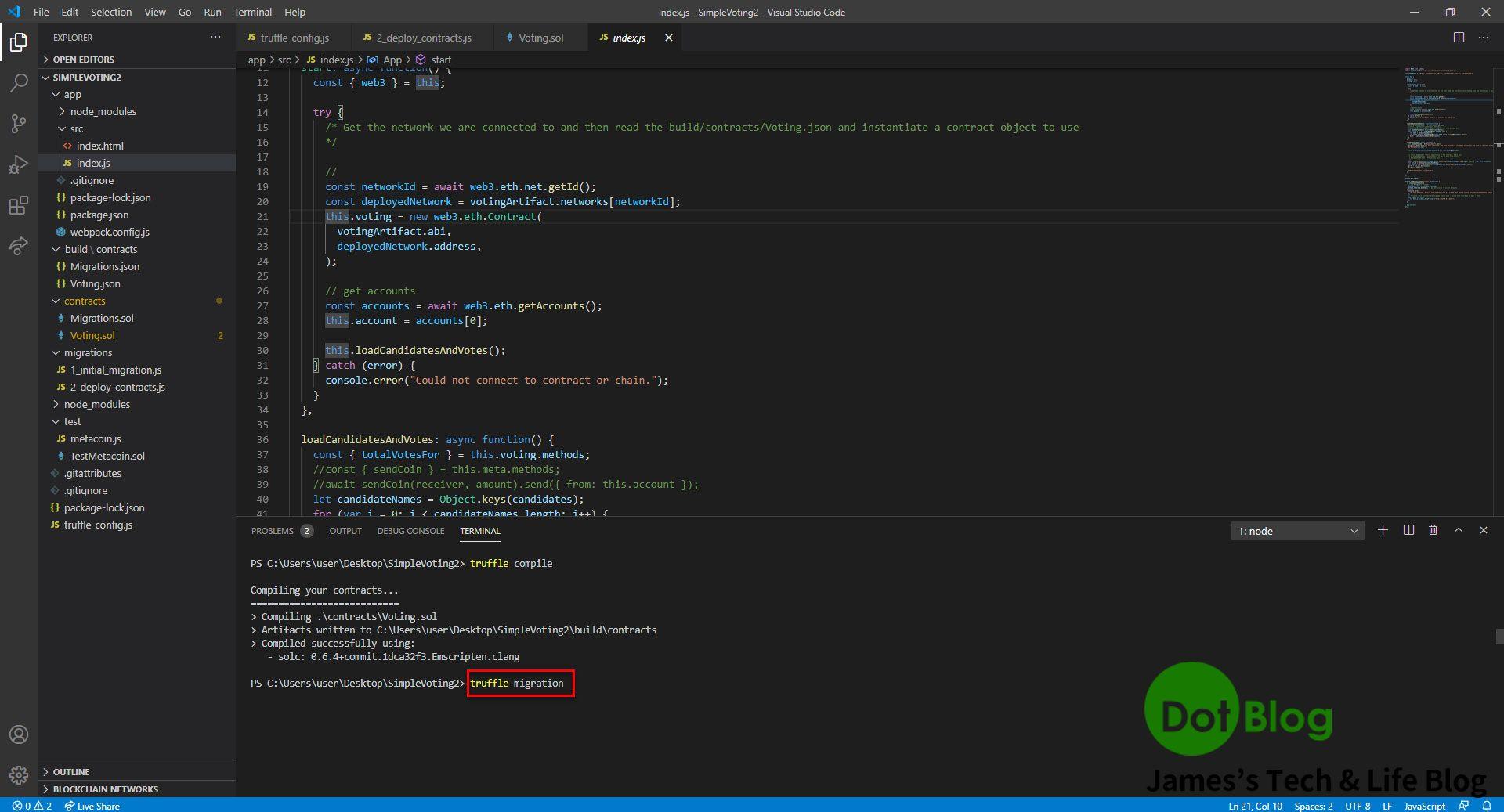
完成後即可輸入指令 "truffle migration" 進行發佈應用。

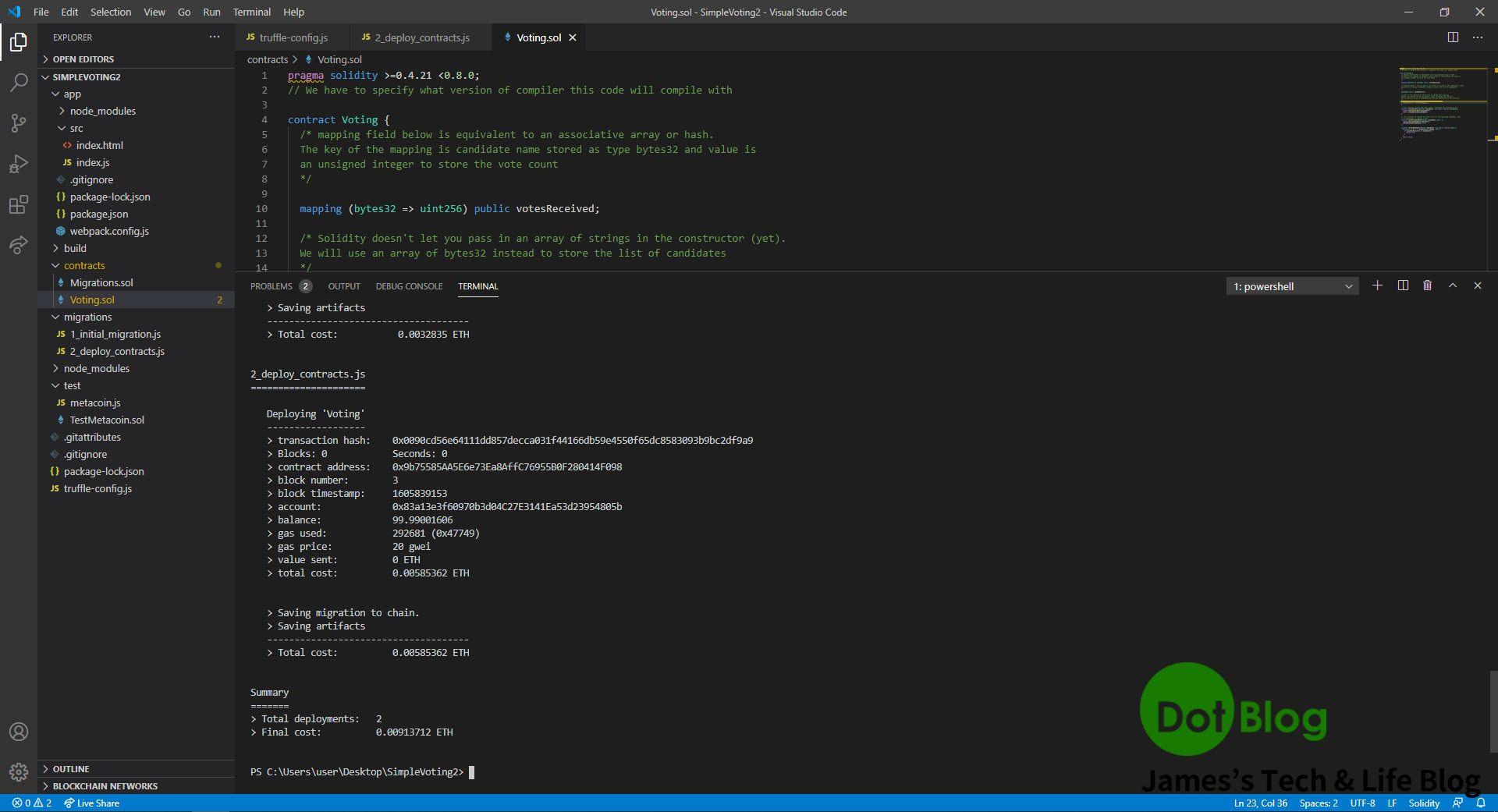
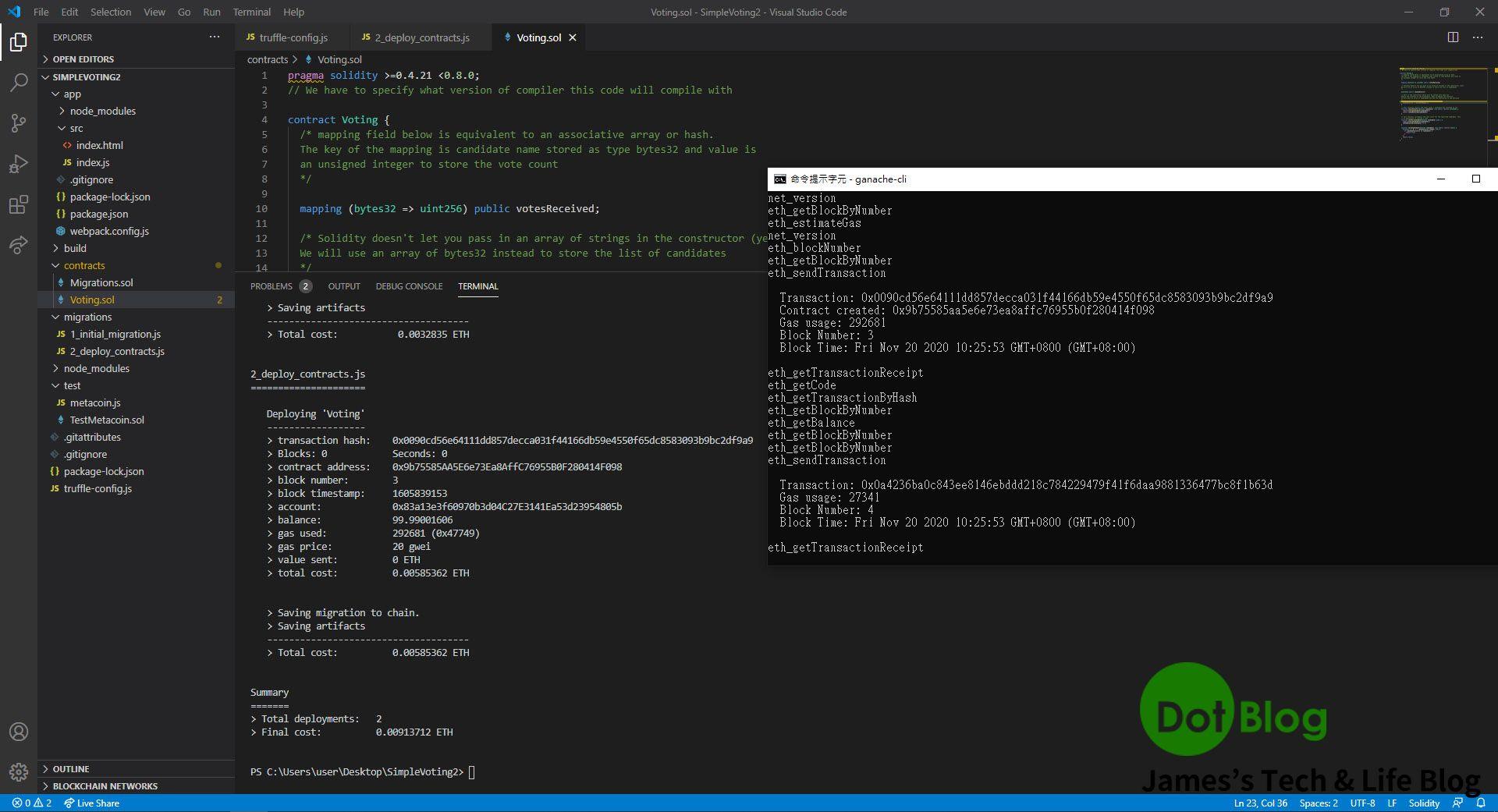
順利發佈到 ganache-cli 的本機端乙太坊區塊鏈完成。

對照 gnache-cli 所回應的對應結果。

以上完成自動化發佈 SmartContract 到 ganache-cli 所建立出來的乙太坊區塊鏈,而後面就是執行 web 應用來測試投票的步驟了。
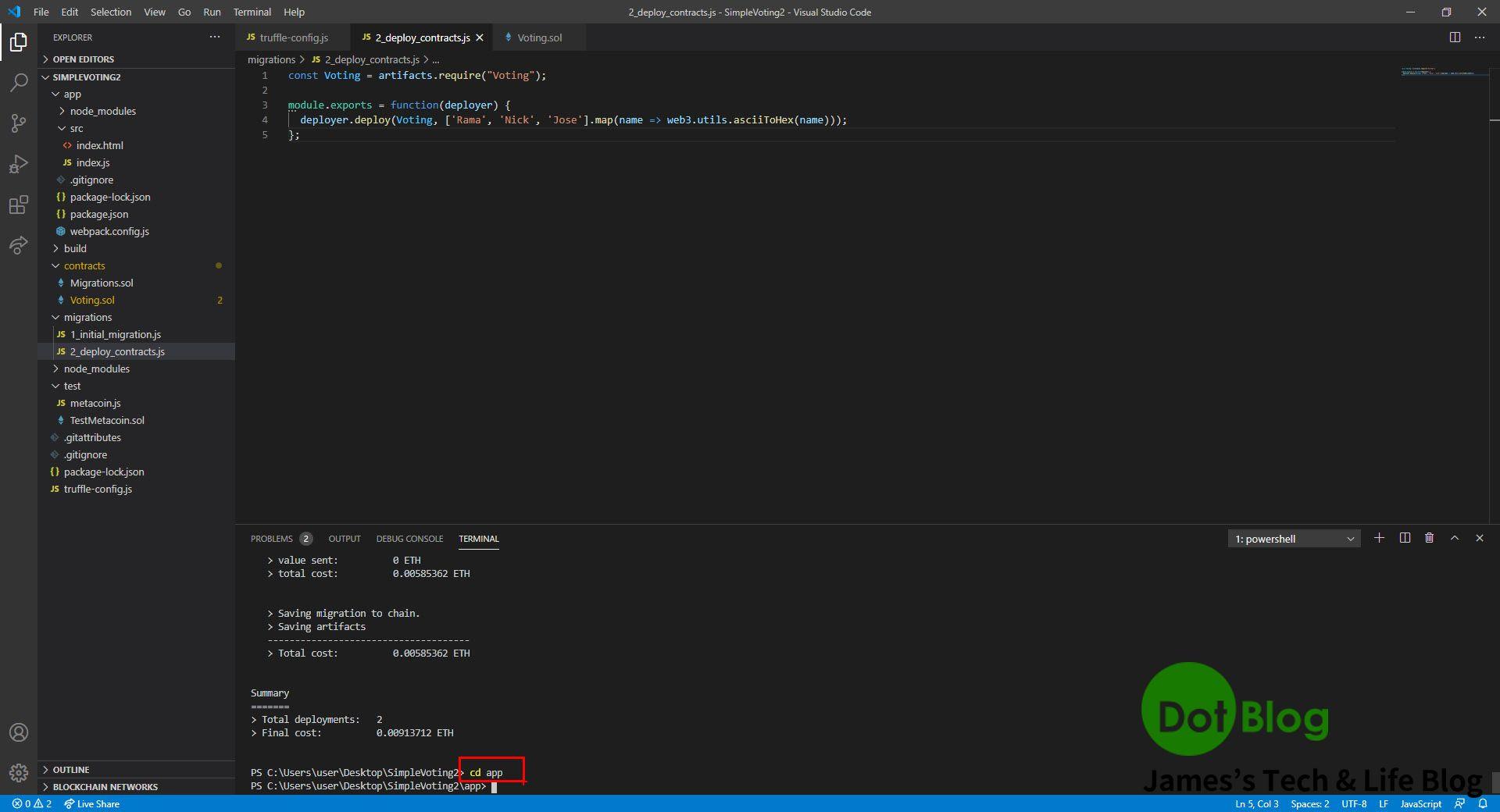
輸入 "cd app" 切換到 app 資料夾下。

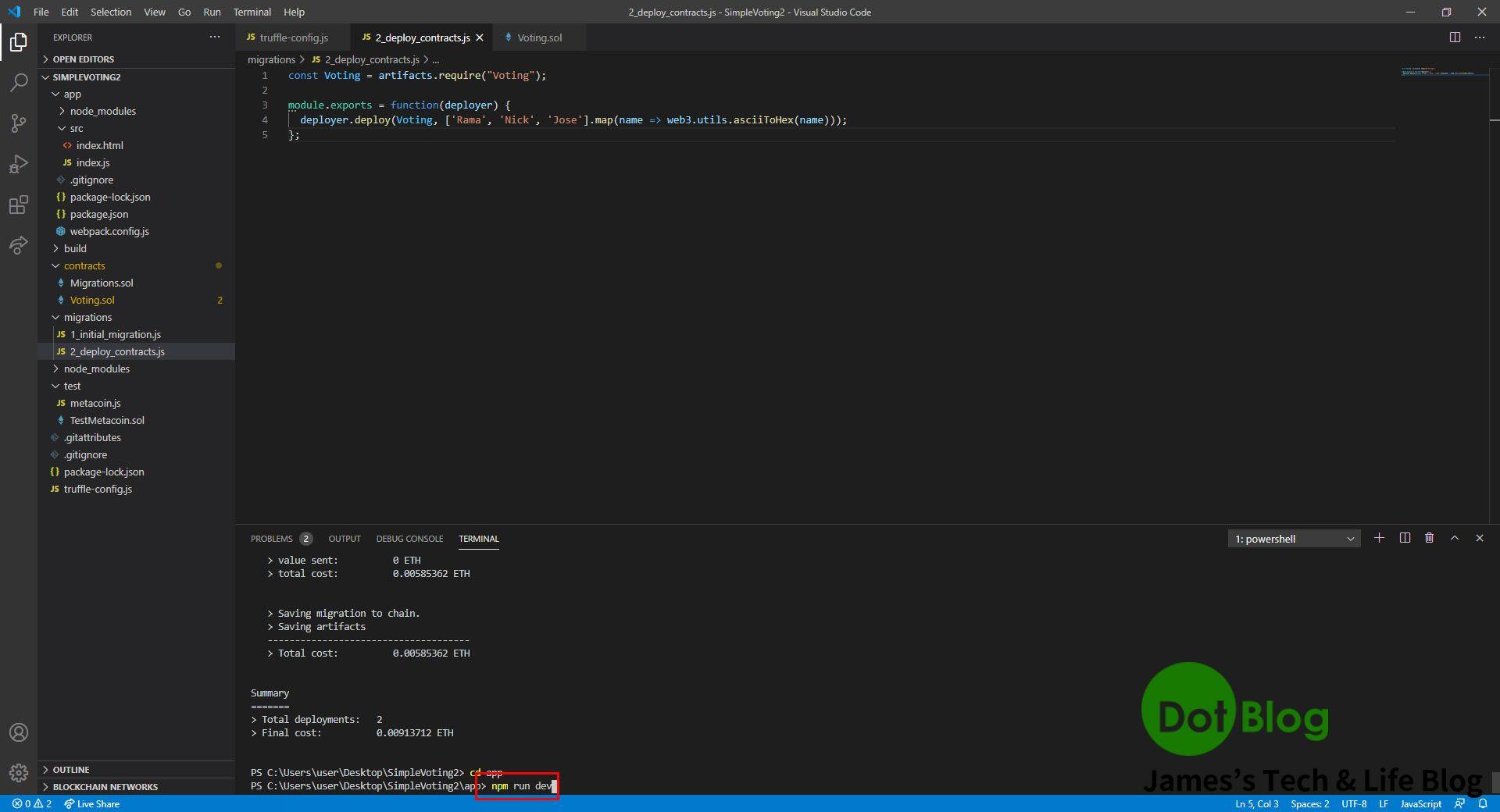
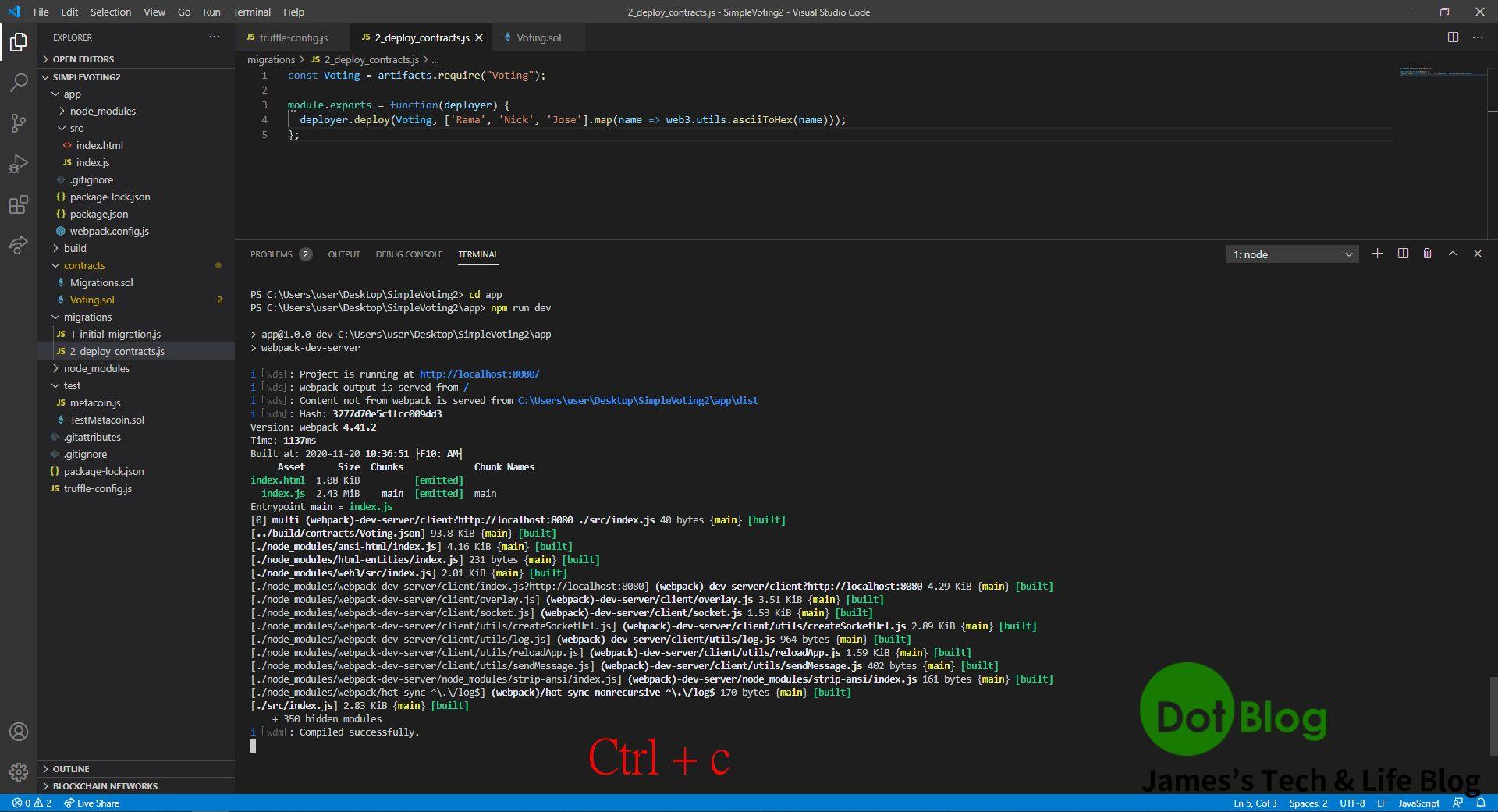
輸入 "npm run dev"。

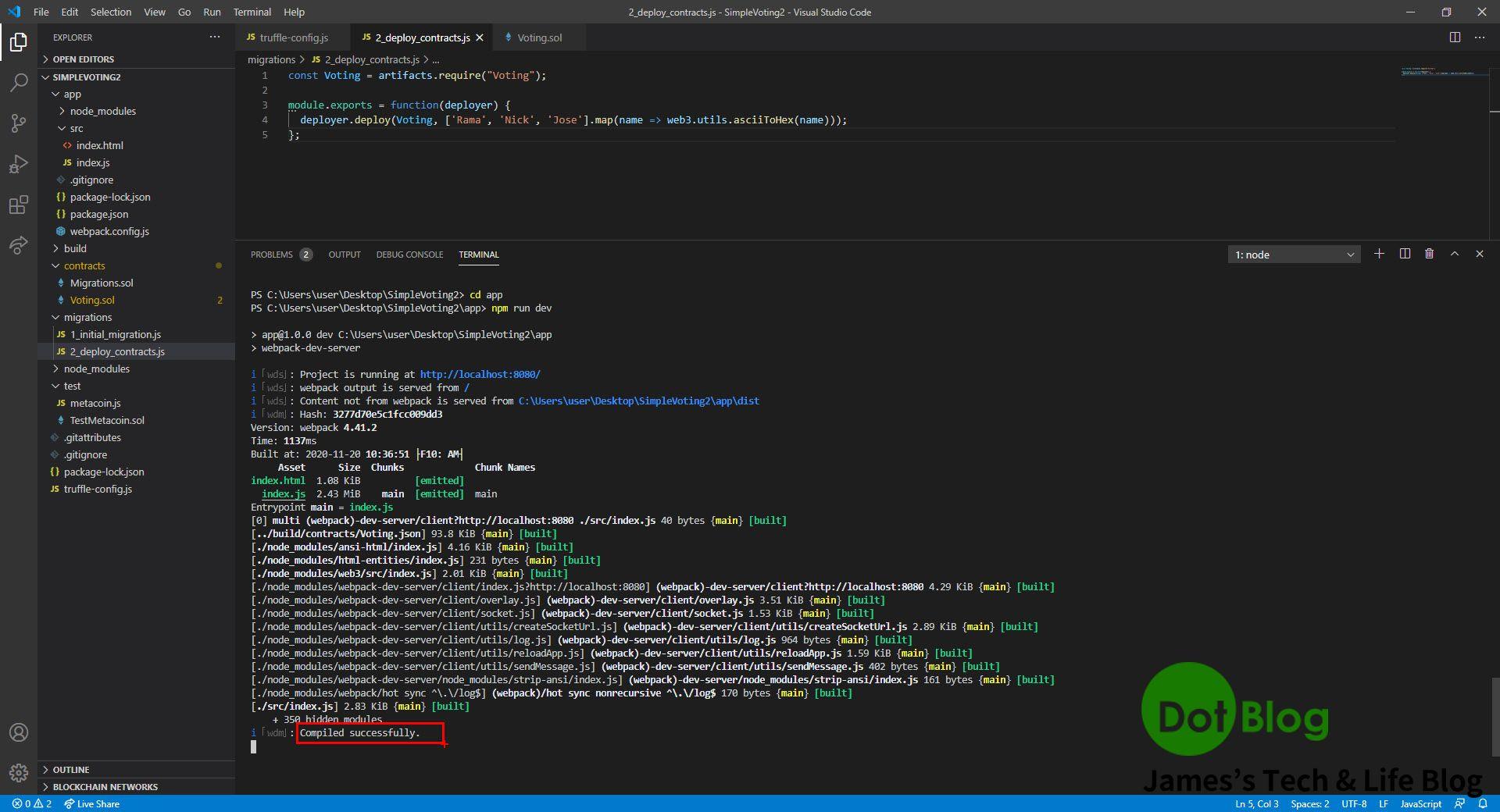
web 應用正確在本機端執行起來,webpack 套件會將 web 應用執行在 http://127.0.0.1:8080。

透過瀏覽器瀏覽 http://127.0.0.1:8080。

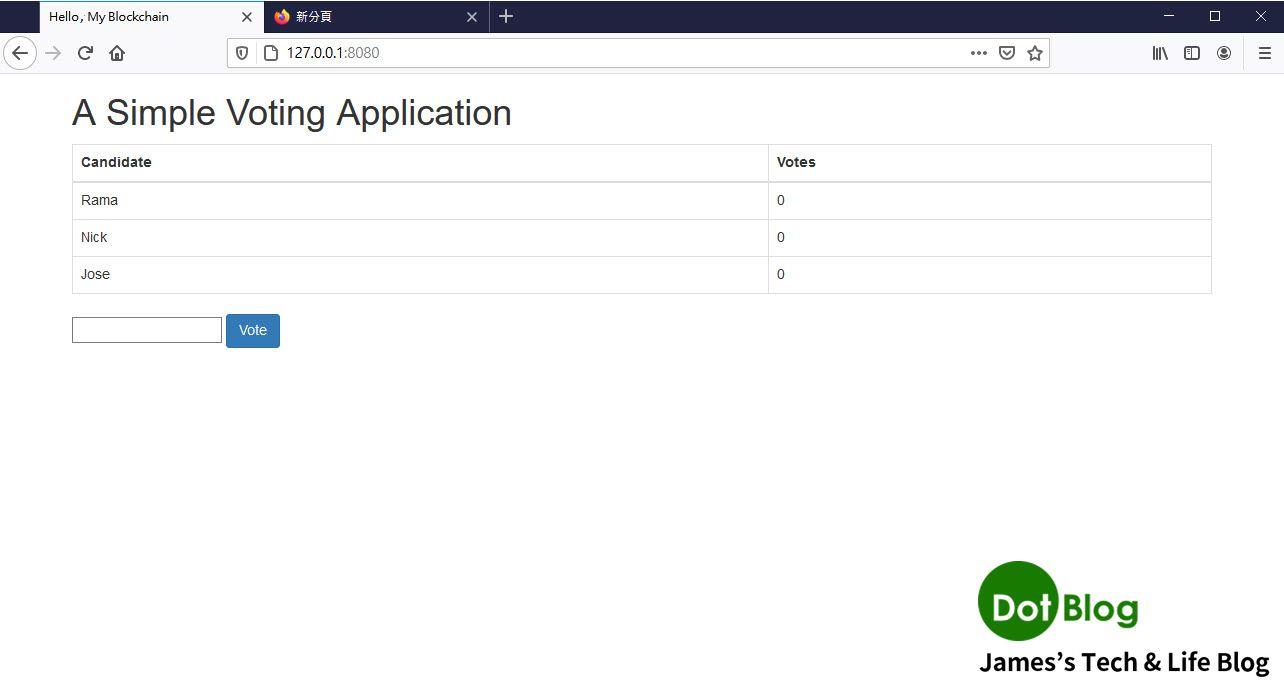
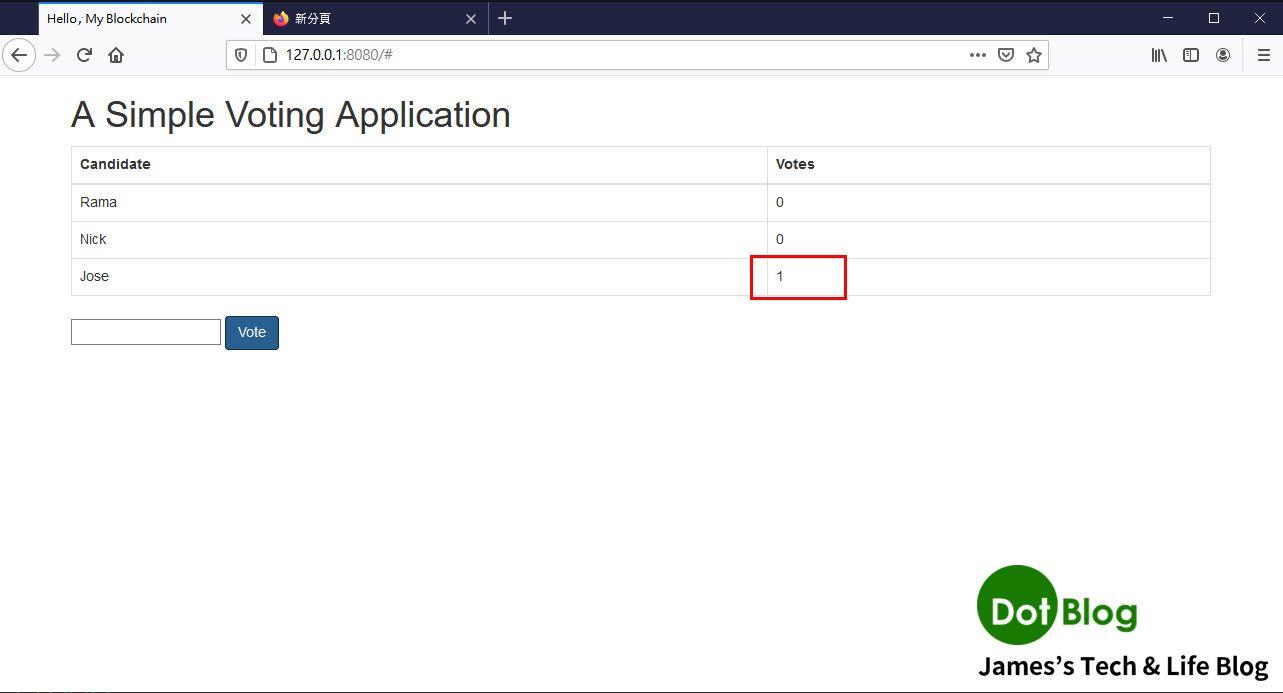
正確執行結果如下畫面,同樣的要注意 Votes 的數值會讀取到此 SmartContract 應用的候選人的票數值:

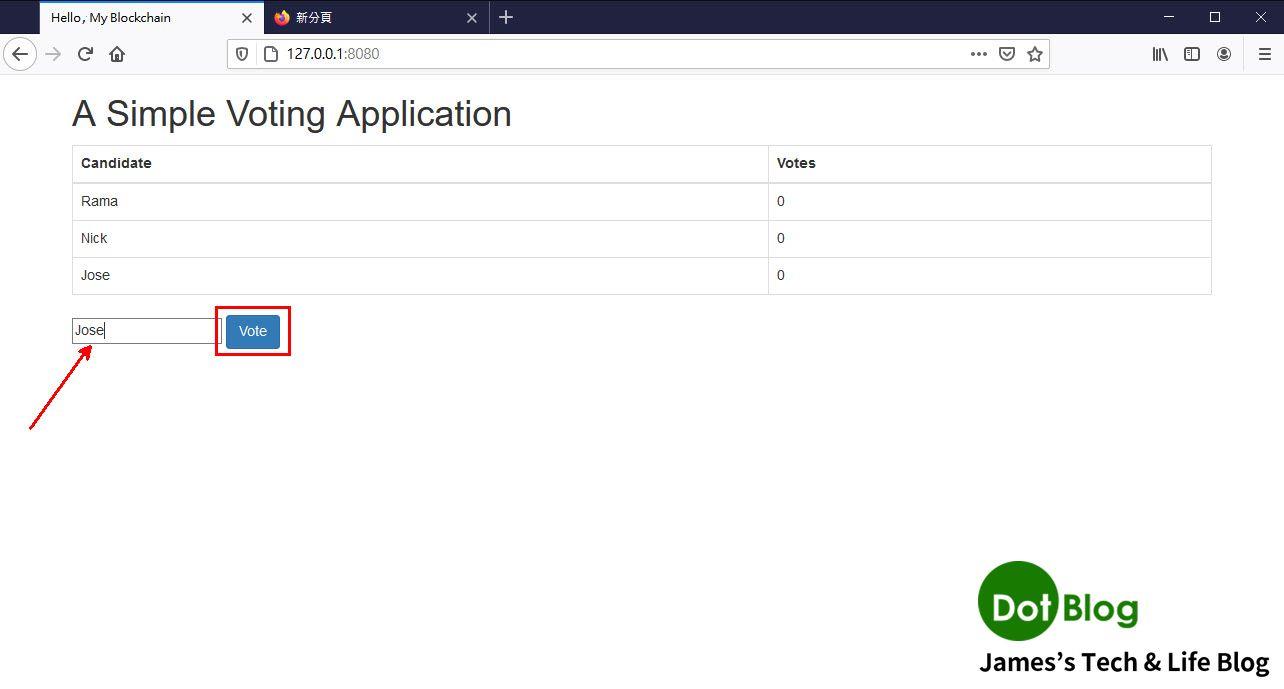
跟先前介紹的一樣,在文字框輸入候選人名字後點選 "Vote",對該候選人的投票。

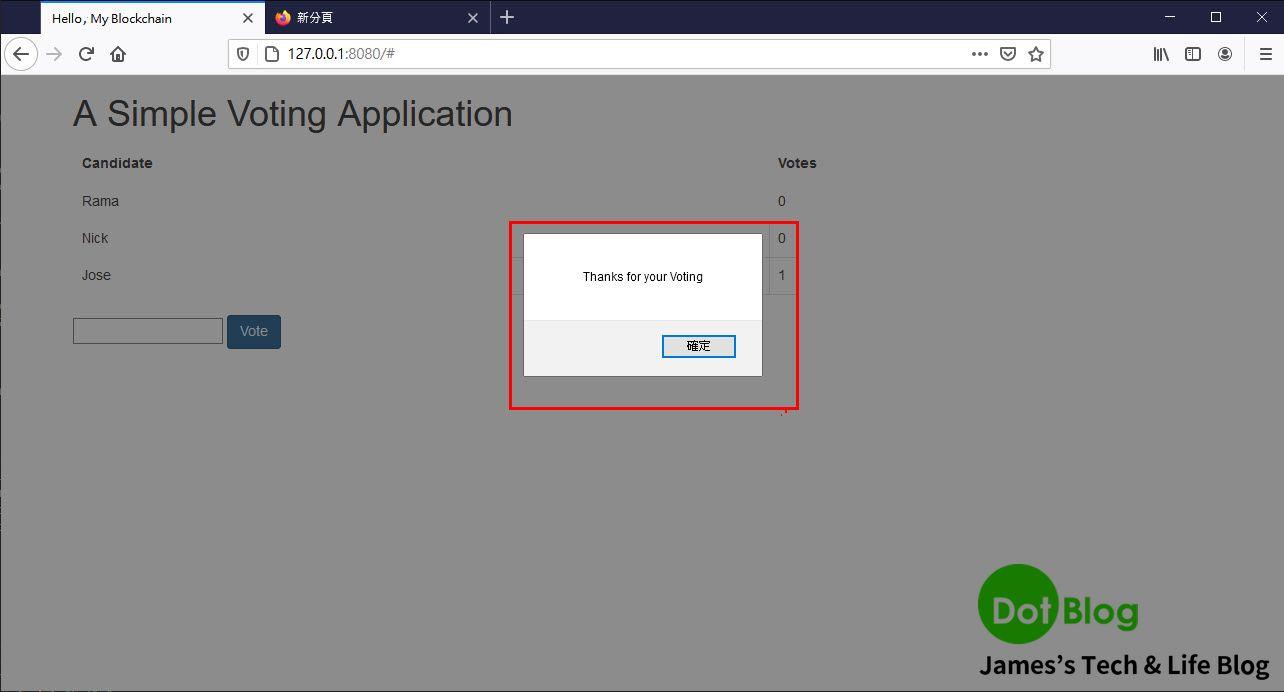
收到該投票交易後,顯示對話視窗。

接著會看到該位候選人的票數增加 1。

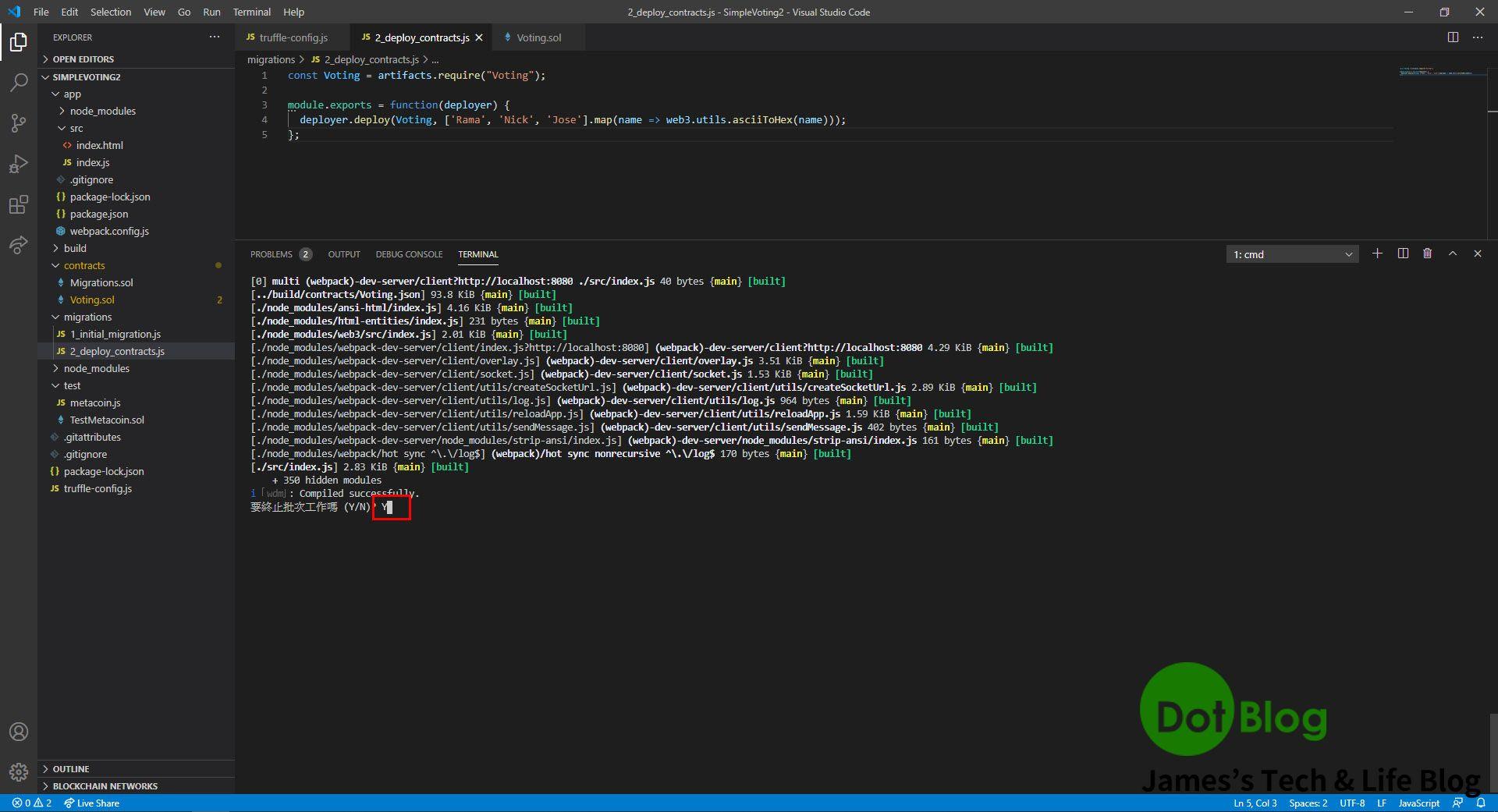
回到 Visual Studio Code 的 Terminal 窗格輸入快捷鍵 "Ctrl + c" 結束 web 應用的執行。

輸入 "Y" 確認結束。

若執行 ganache-cli 的該命令提示字元視窗沒有關閉,也就代表ganache-cli 建立的本機端乙太坊區塊鏈皆持續執行中。
所以,則可隨時再次執行該 web 應用,連線進入 ganache-cli 所建立的本機端乙太坊區塊鏈中,web 應用即會再次載入先前的票選狀態,並且再對候選人持續進行投票的動作。
到此對於相關的 Web3 與 Truffle 應用整合完畢,再接下去就是要到 Azure 上的建立 Azure Blockchain Service 服務,並對其進行此 SmartContract 應用服務來作發佈的整合囉!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。