接續第一篇 "在 Visual Studio Code 中建置 SmartContract 並透過 Web3 進行區塊鏈服務交易 I" 的介紹,接下來要進入建立網頁並透過 Web3.js 在網頁中進行 ganache-cli 所建立的本機乙太坊區塊鏈的服務交易設定。
首先,在原本透過 Visual Studio Code 建立的 SmartContract 專案,直接來加入一張網頁頁面。

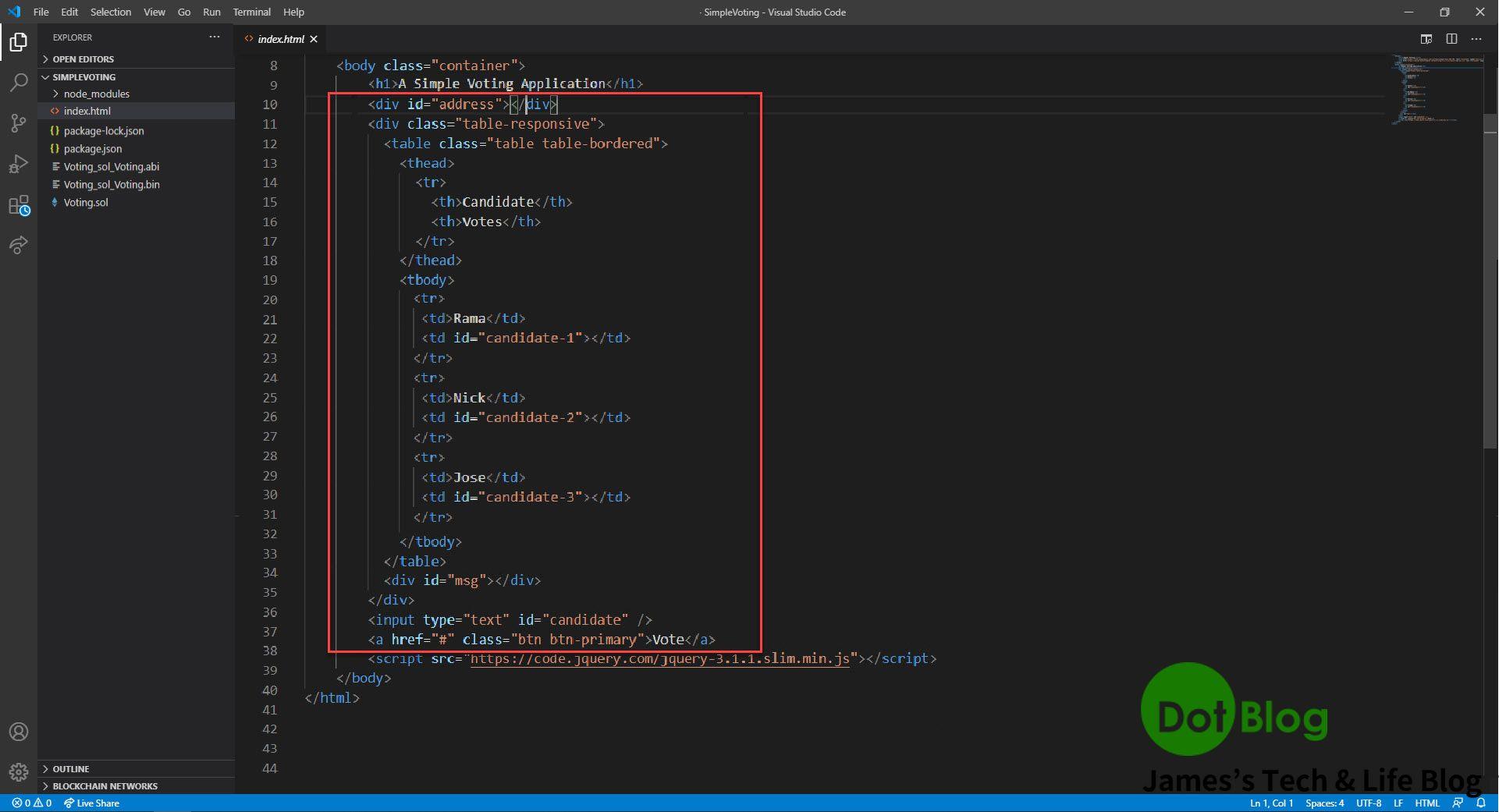
恩...為了方便起見就是命名為 "index.html"。

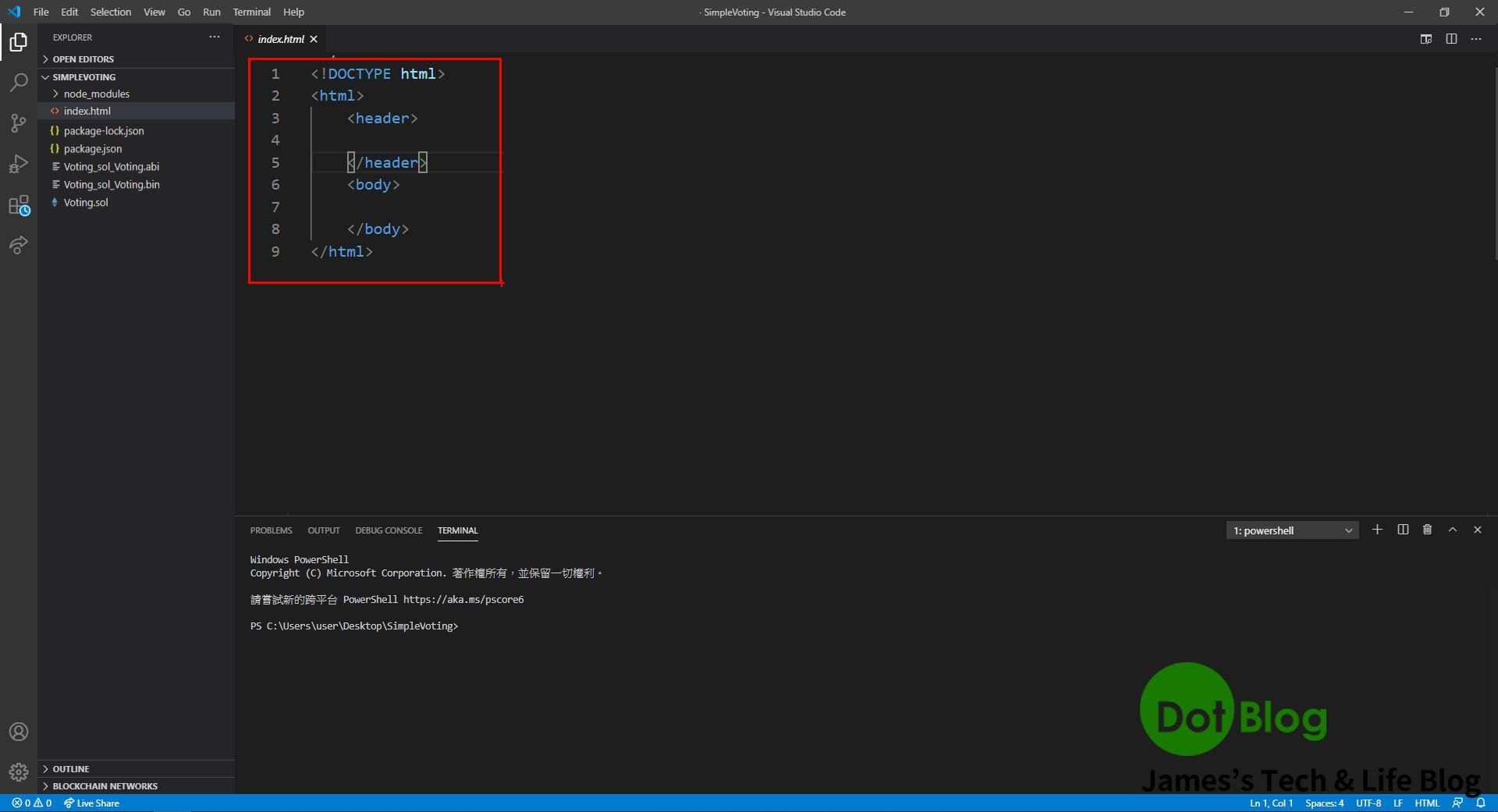
也沒什麼好說的就是開始撰寫 HTML 的基本頁面。

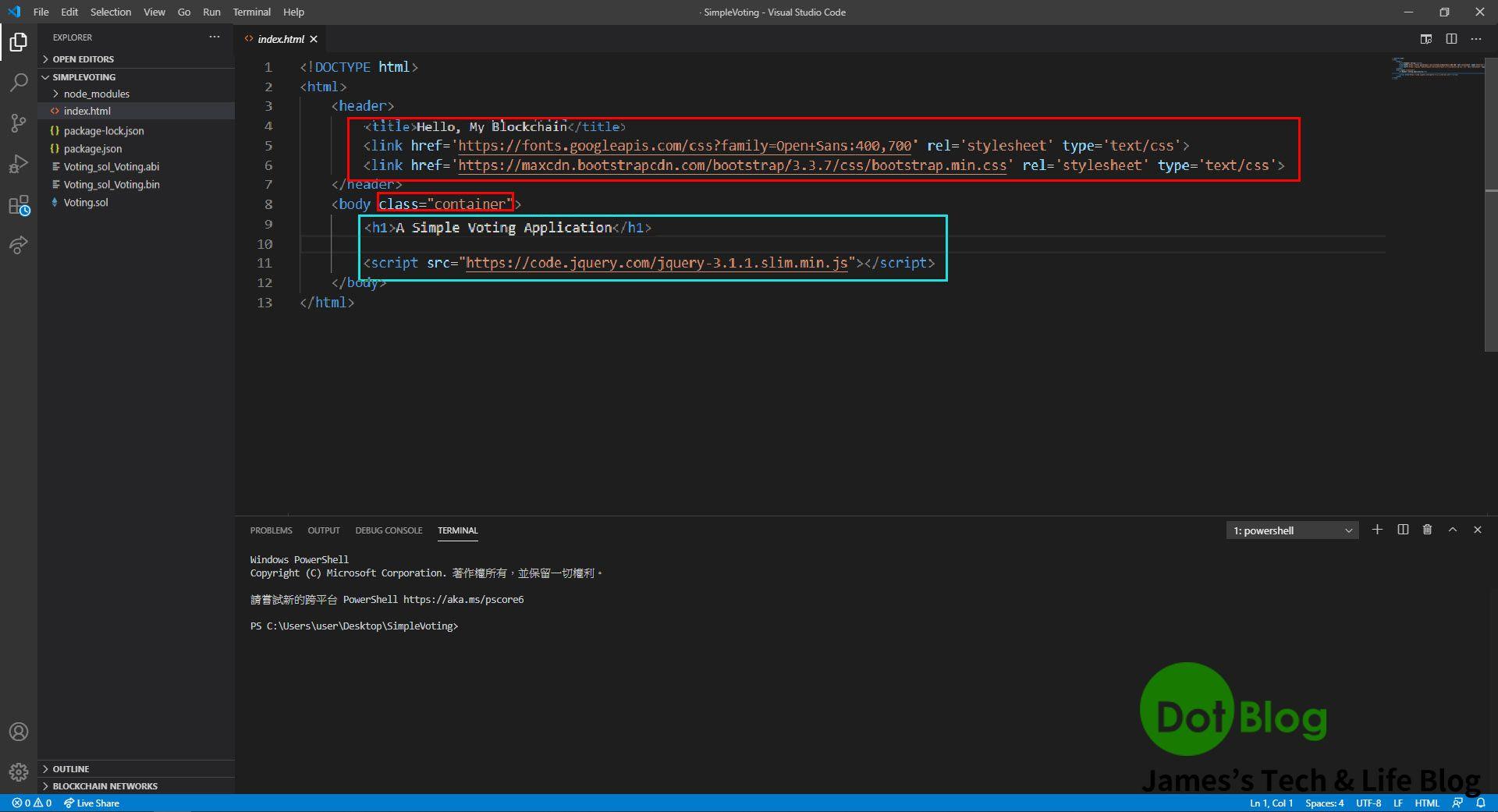
再來,為了網頁好看一點,就加入一些基本的 CSS 跟 JS 的引用參考。

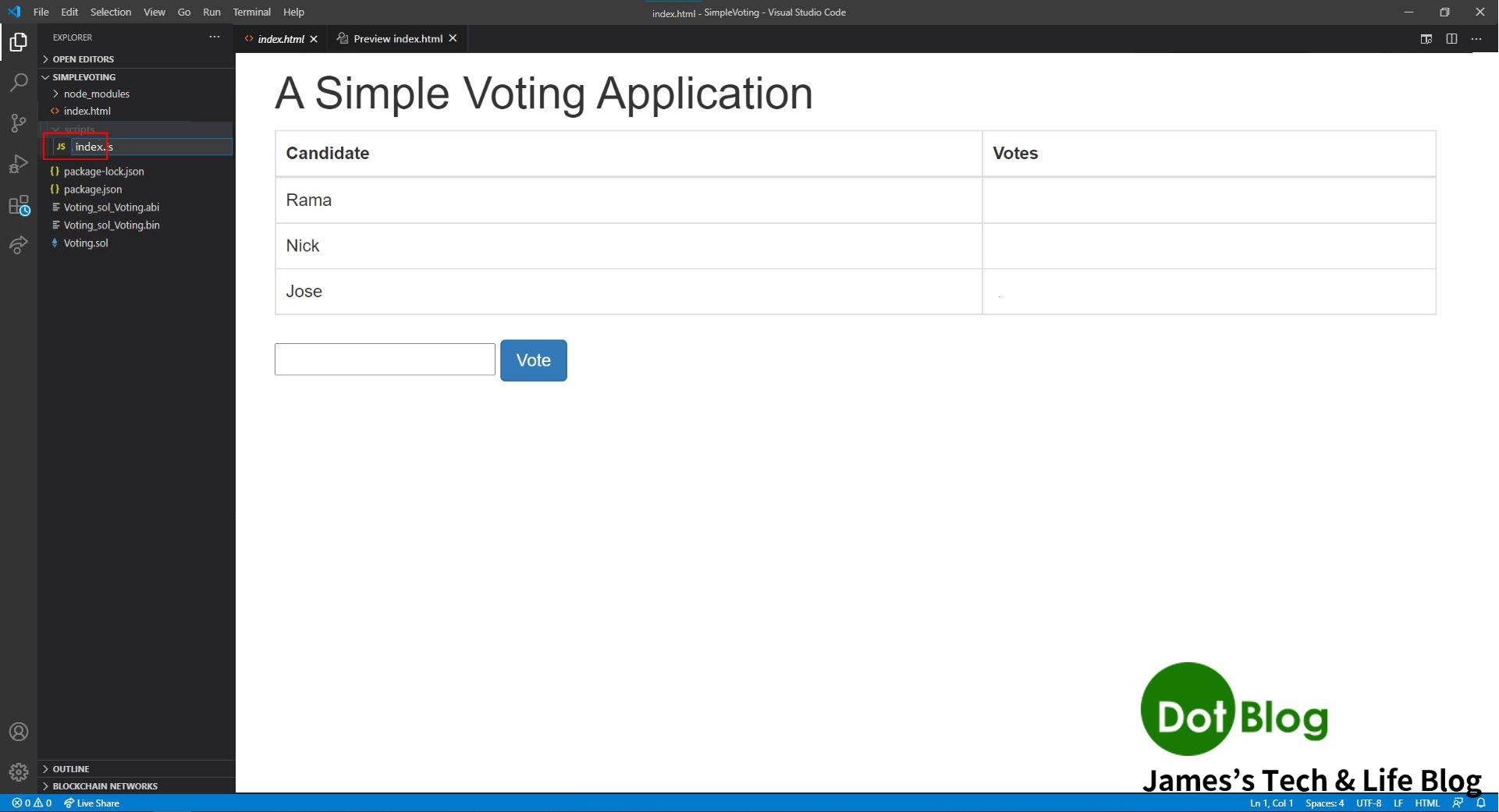
撰寫頁面會呈現的內容。

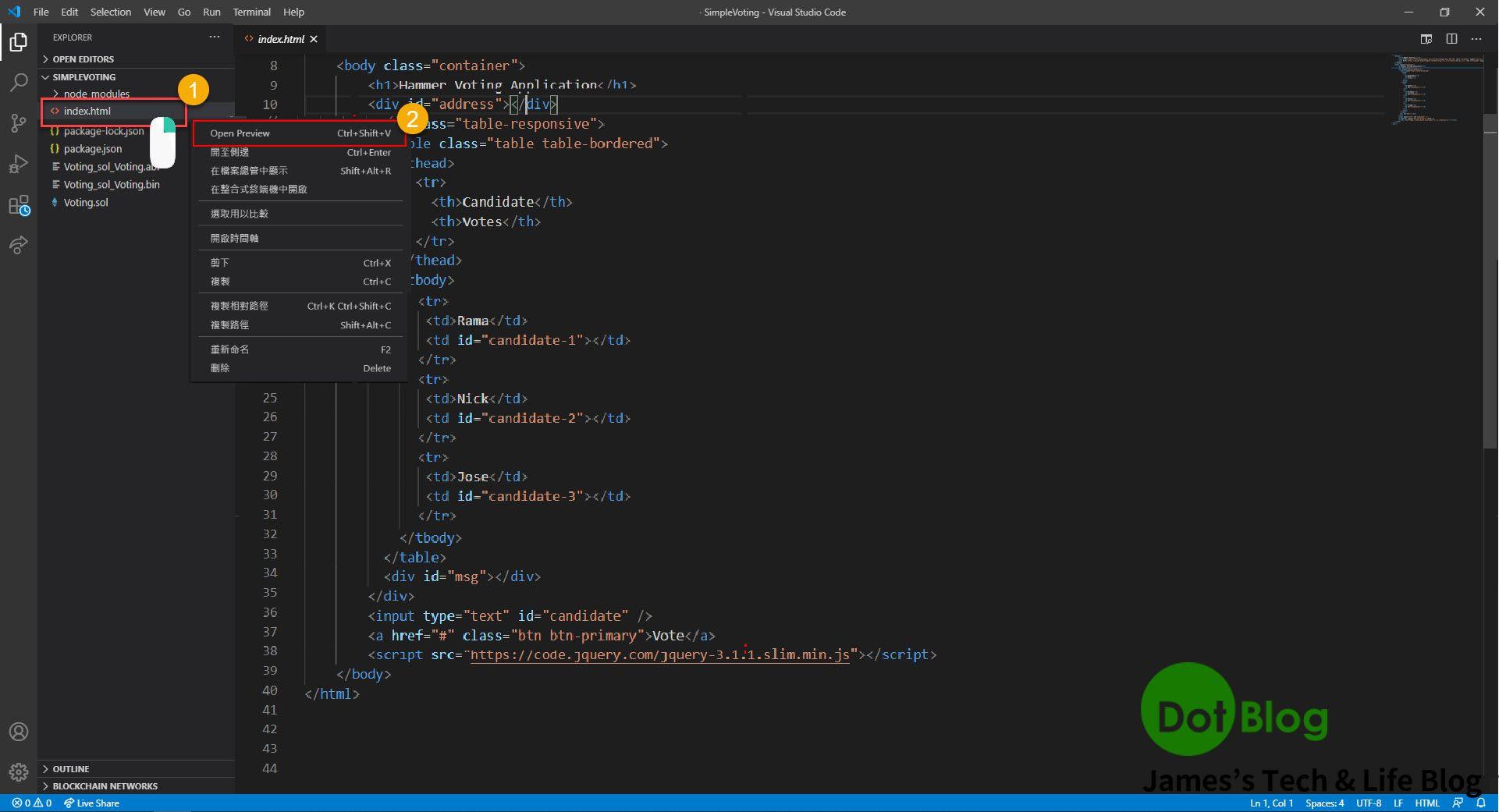
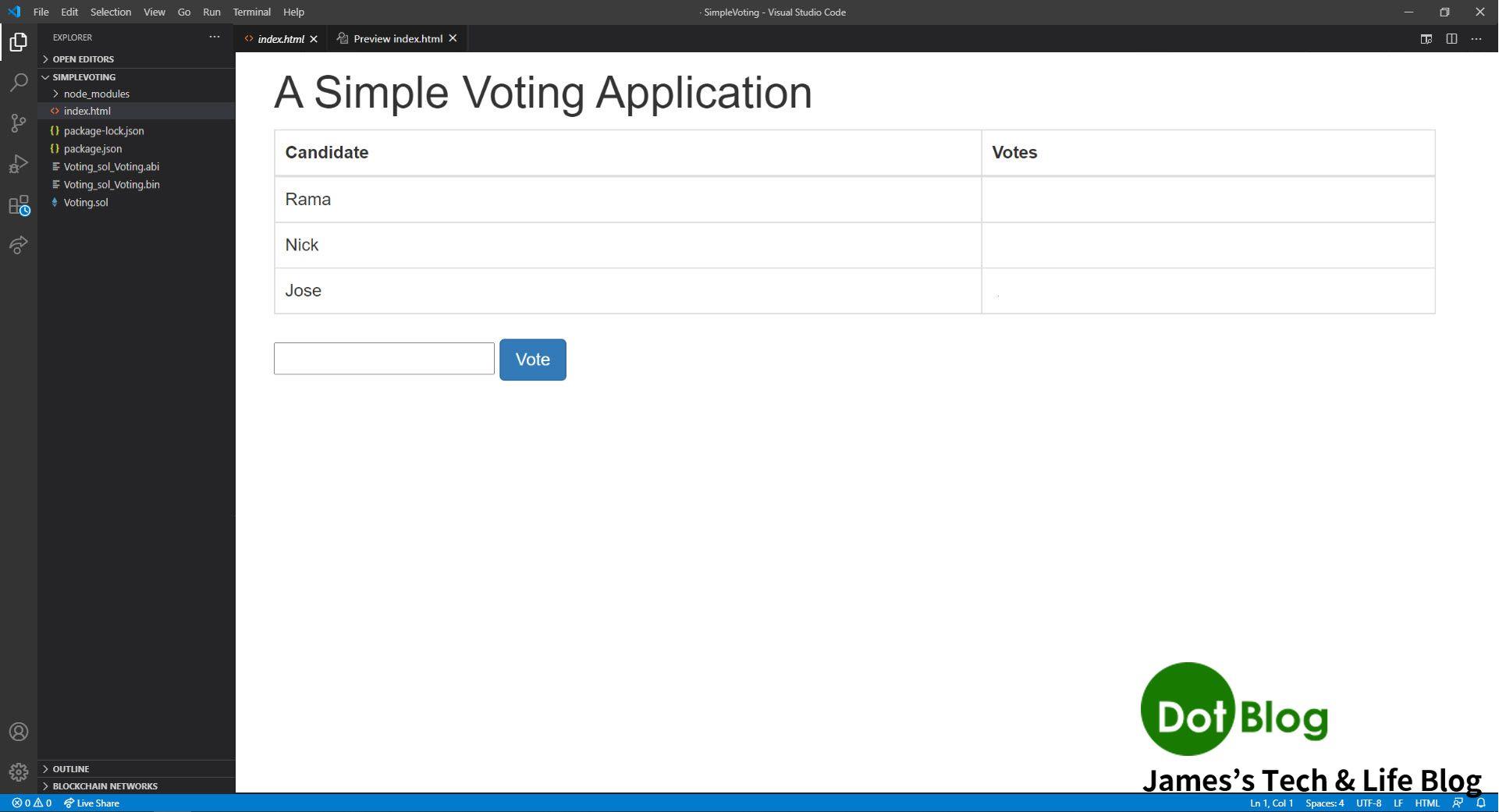
預覽看看撰寫的網頁呈現結果。

大致上呈現正確。

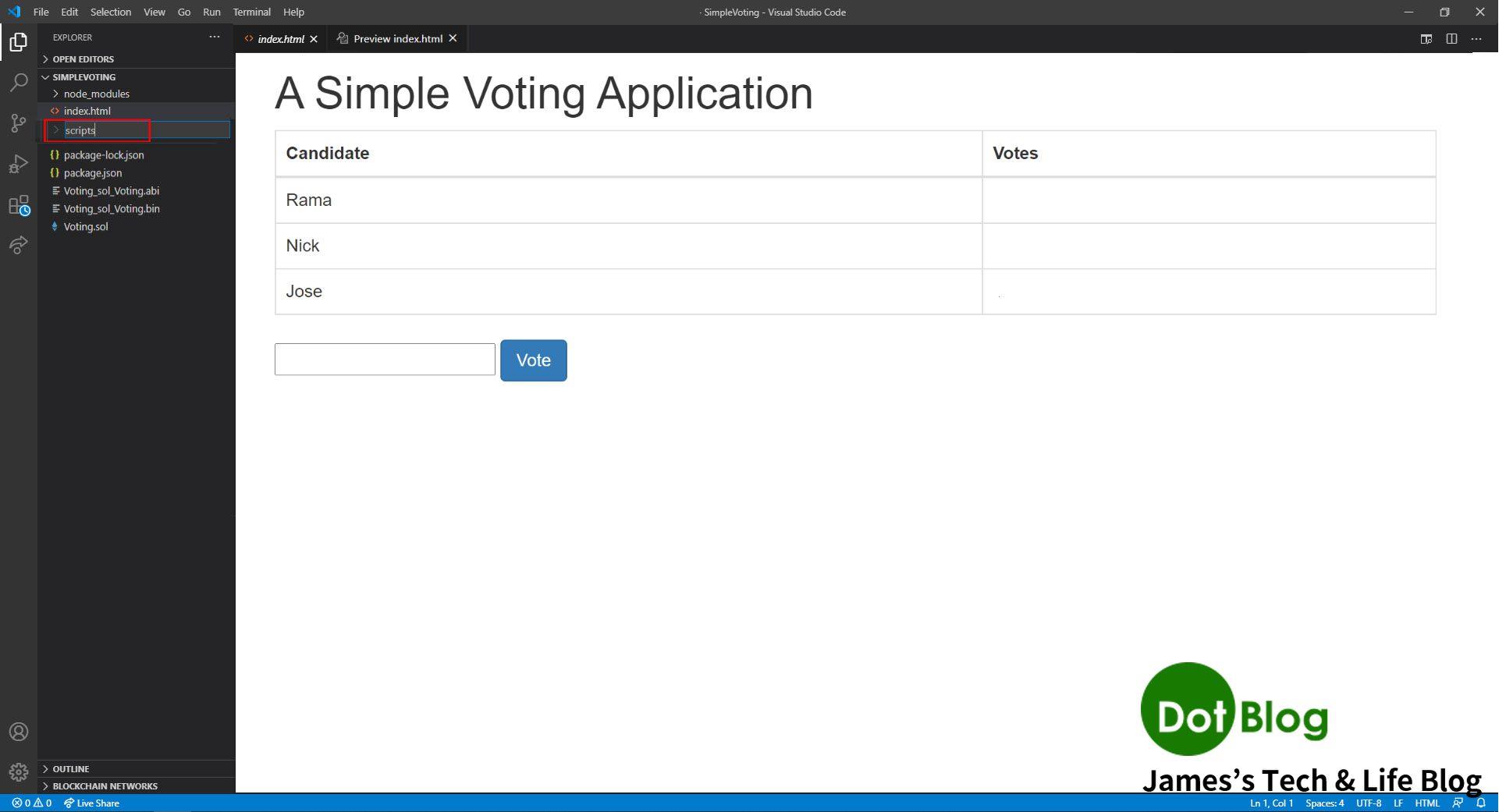
繼續增加一個 "scripts" 資料夾,準備撰寫使用 Web3.js 的 JS 檔案。

恩...還是方便起見直接命名為 "index.js"(可以自己任意取檔名)。

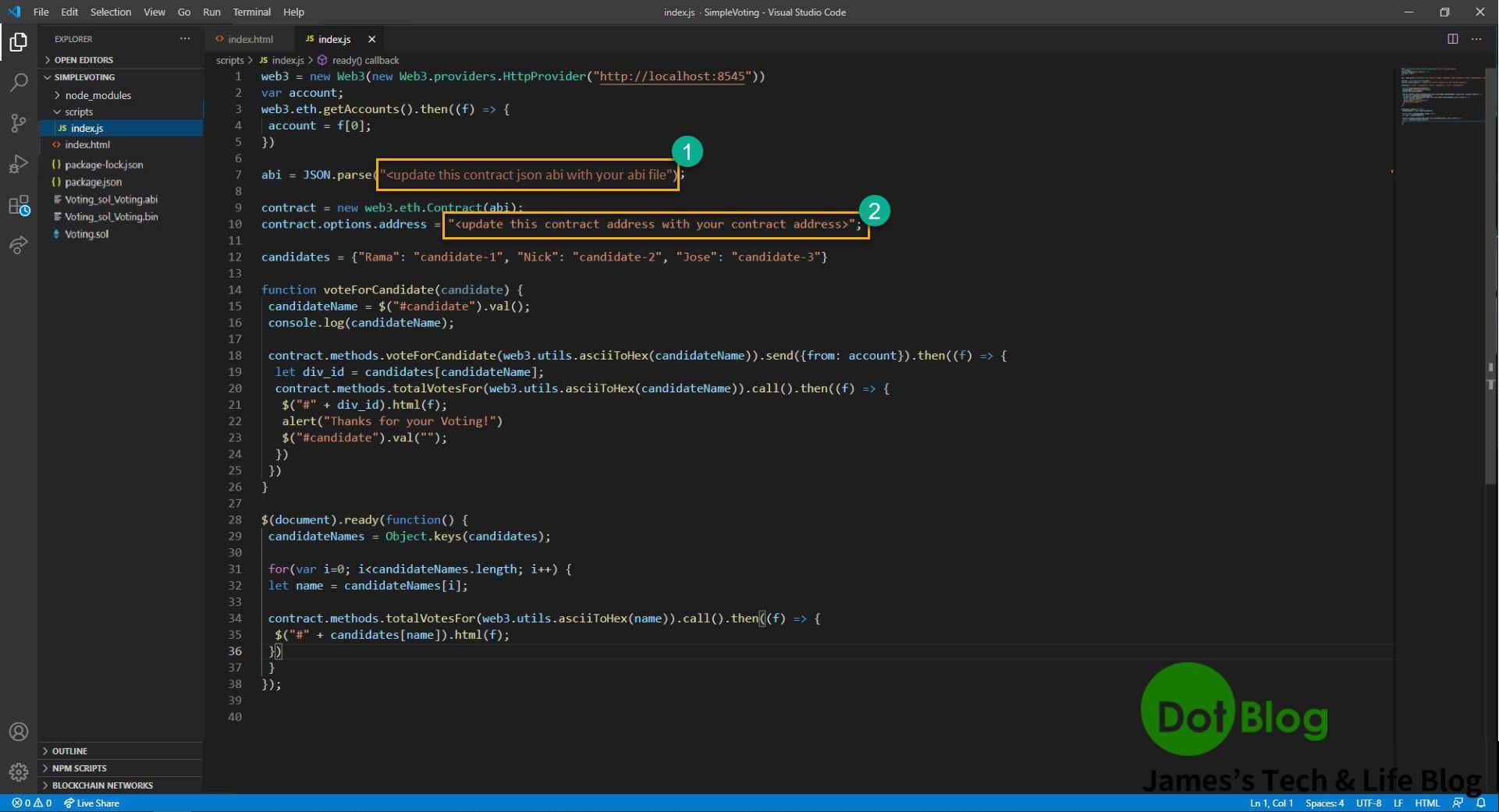
加入使用到 Web3.js 的 JavaScript 程式碼 (請自行 下載 後變更命名使用),下圖中標上編號的 "1" 、"2" 兩個地方要待後續步驟完成後補入。

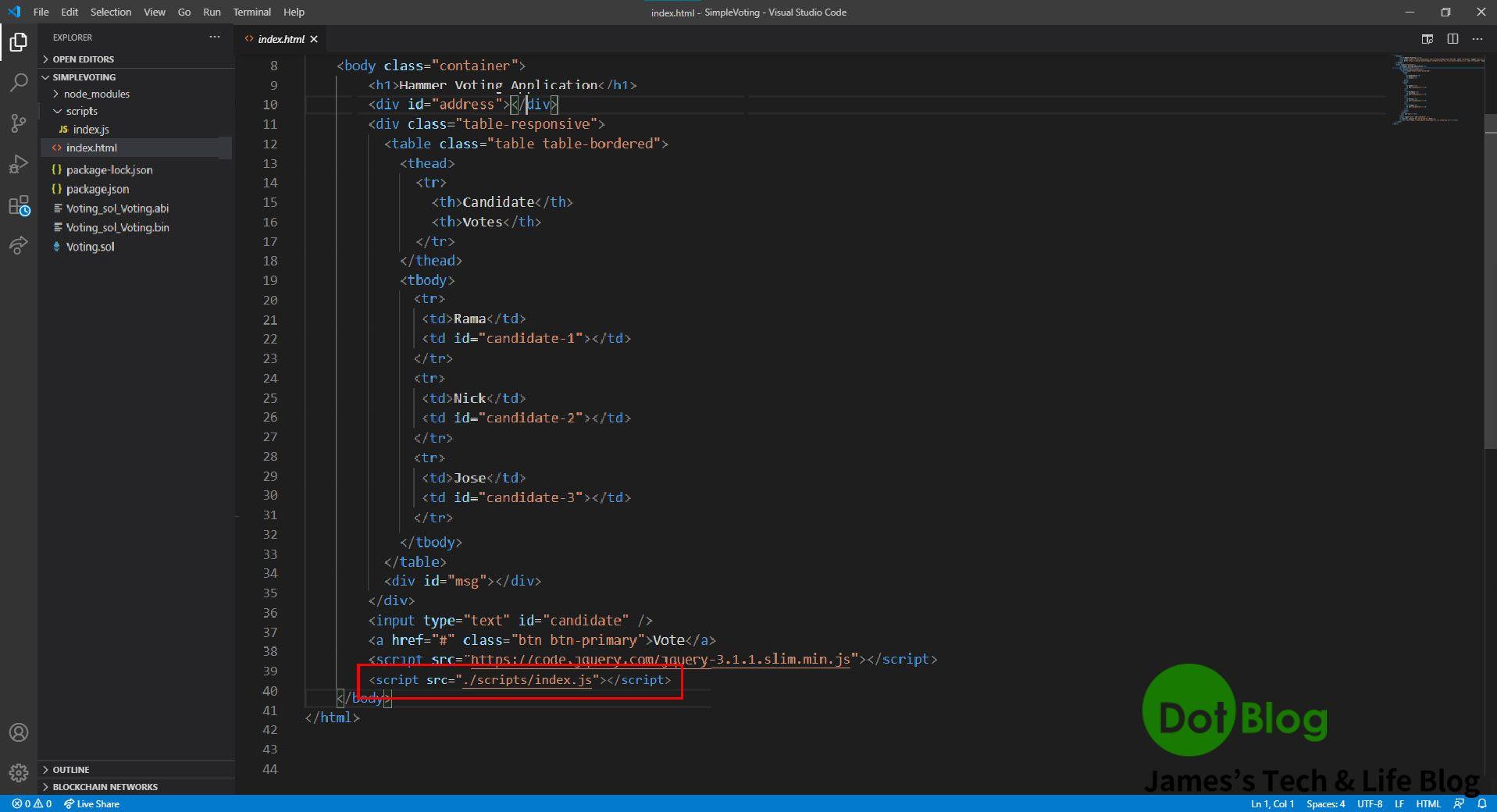
回到 index.html 檔案,並且加入引用該 index.js 的參考。

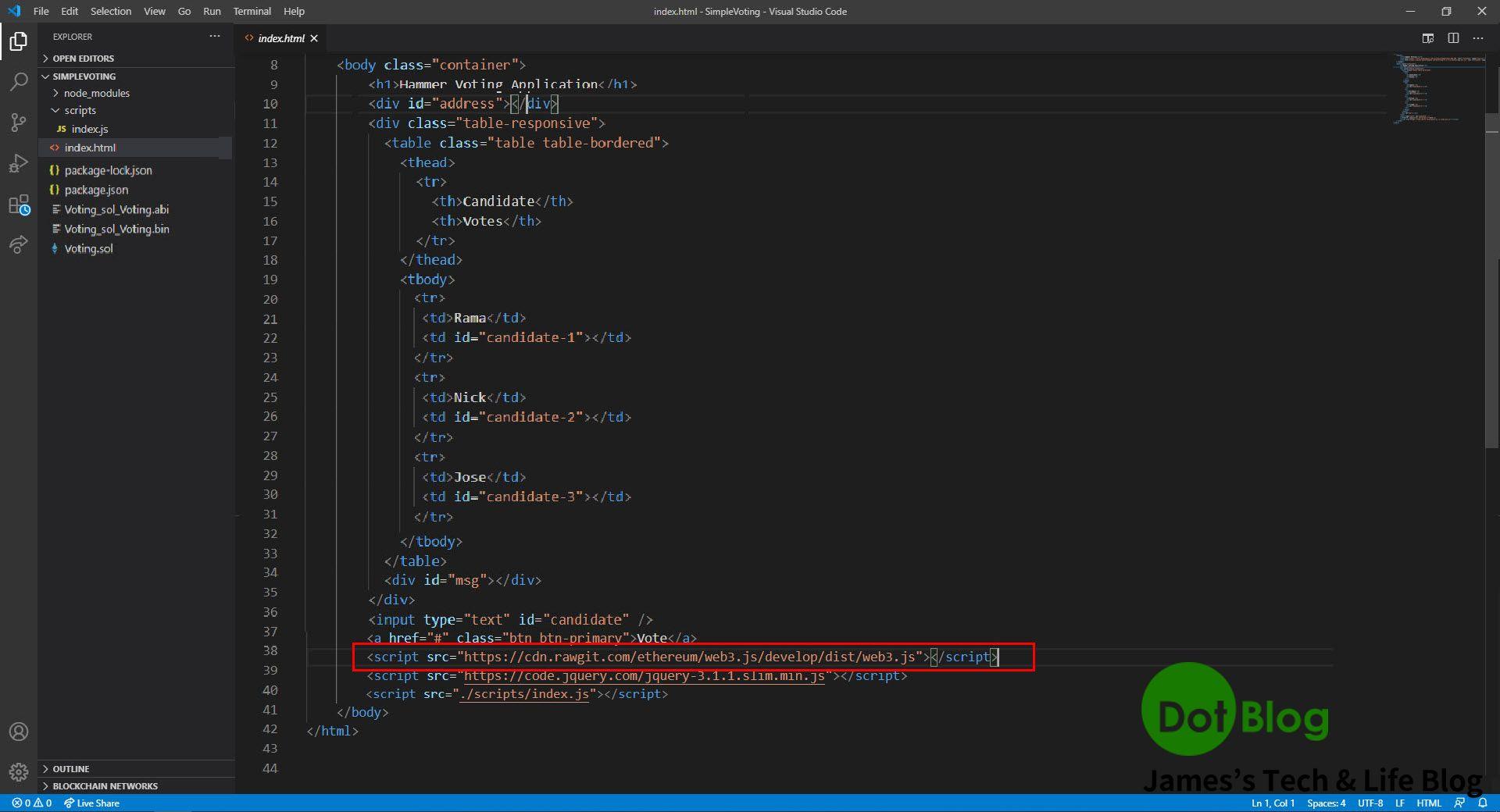
接著再加入 Web3.js 的外部引用參考。

好了,接下來可以再次執行起命令提示字元。

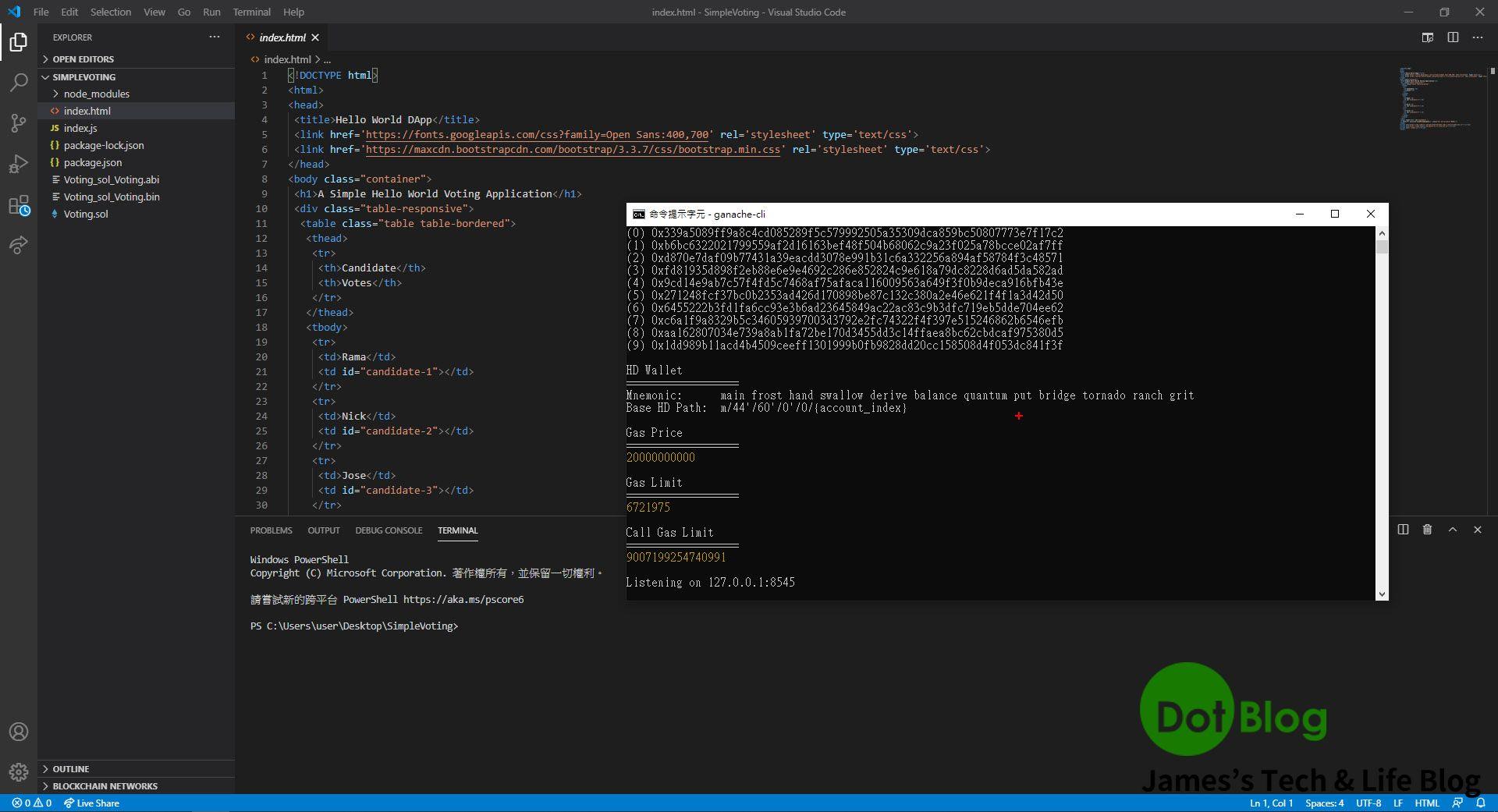
一樣輸入 "ganache-cli" 來執行 ganache-cli。

與前一篇相同,到本篇操作結束前請勿關閉此命令提示字元。

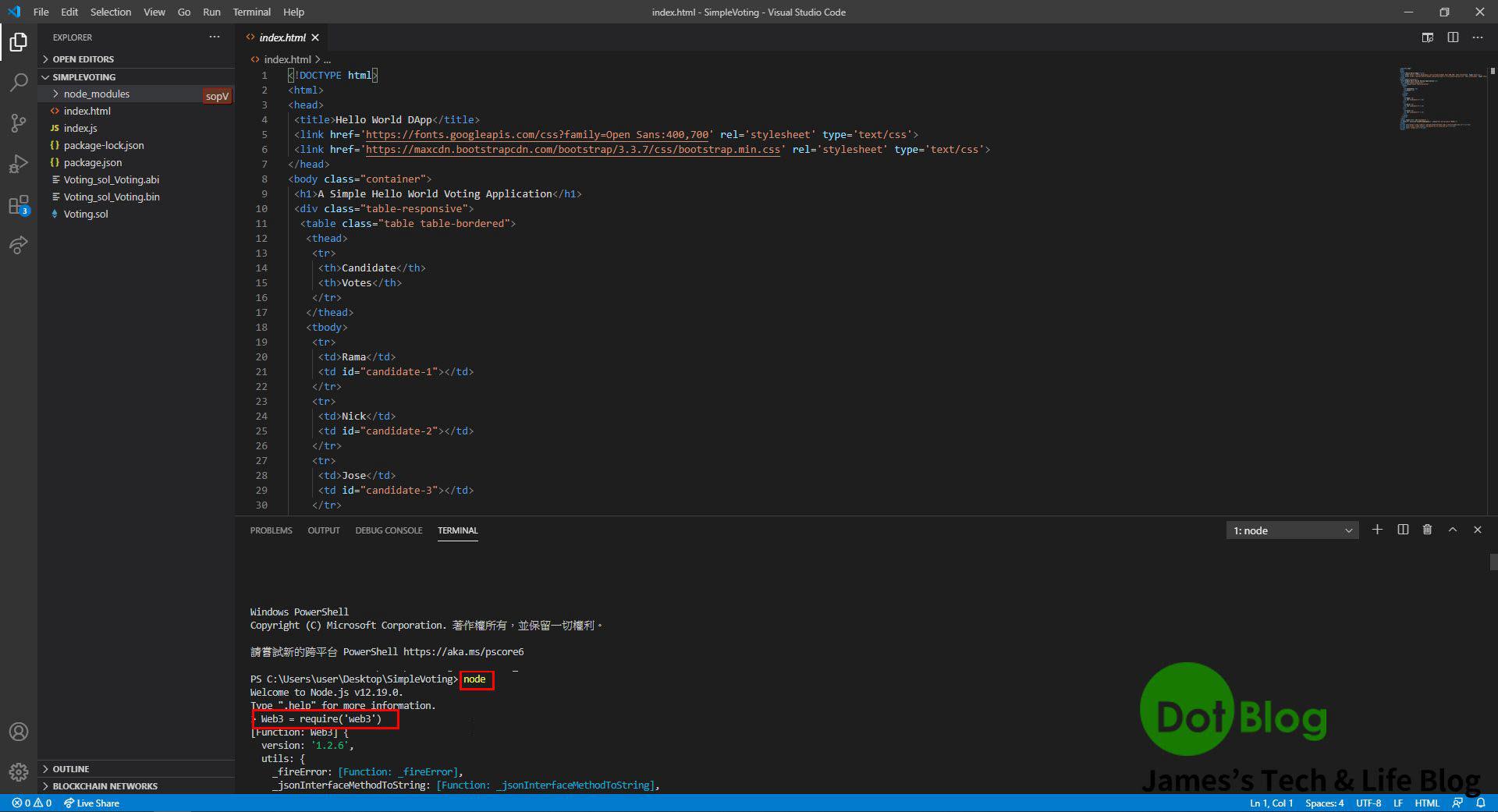
回到 Visual Studio Code 當中,並且利用 Terminal 進入 node 的操作模式後,一樣如前一篇開始建立 Web3 相關操作變數的指令 "web3 = require('web3')"。

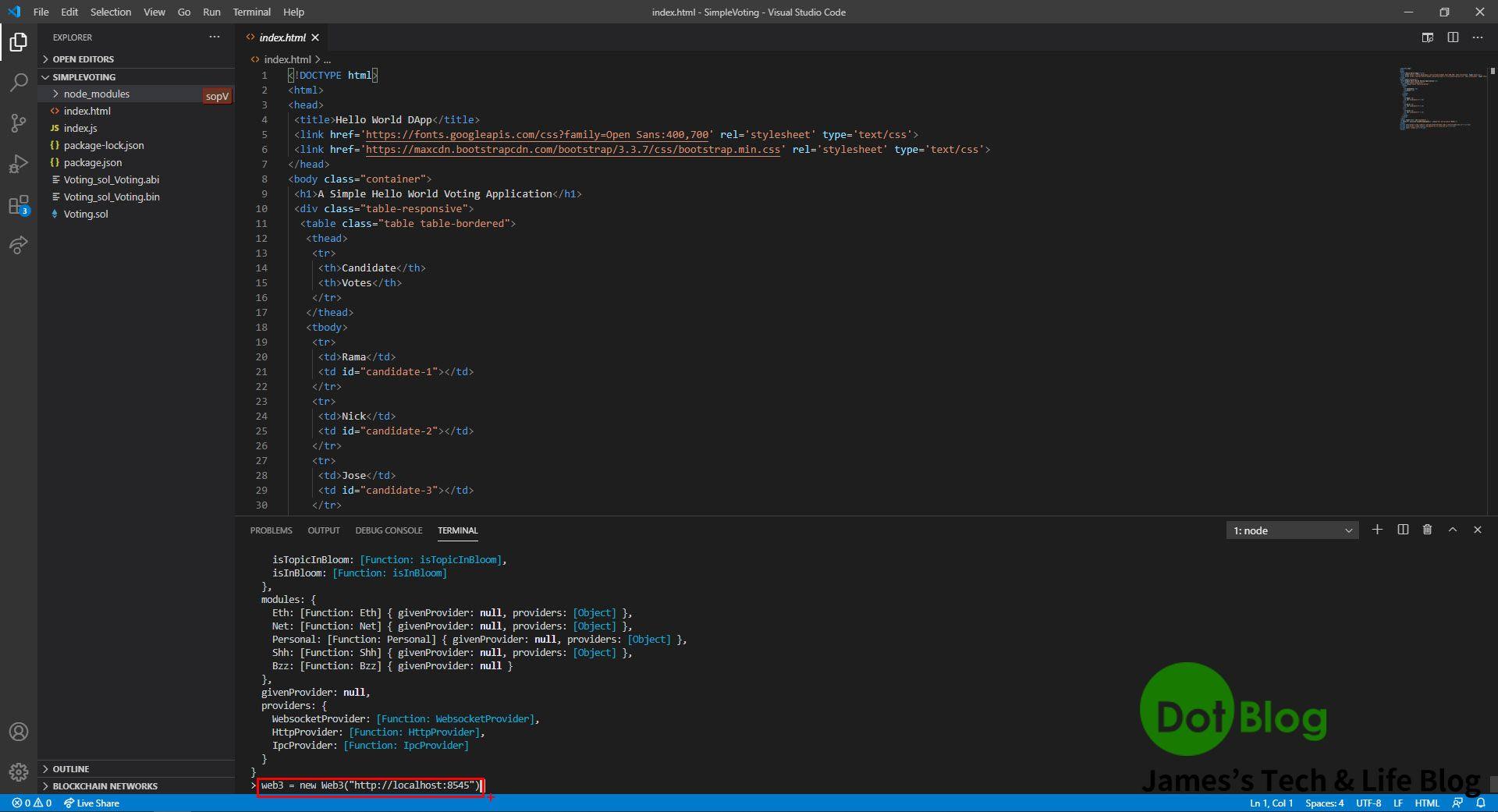
完成後繼續輸入 "web3 = new Web3("http://localhost:8545")",建立 web3 變數。

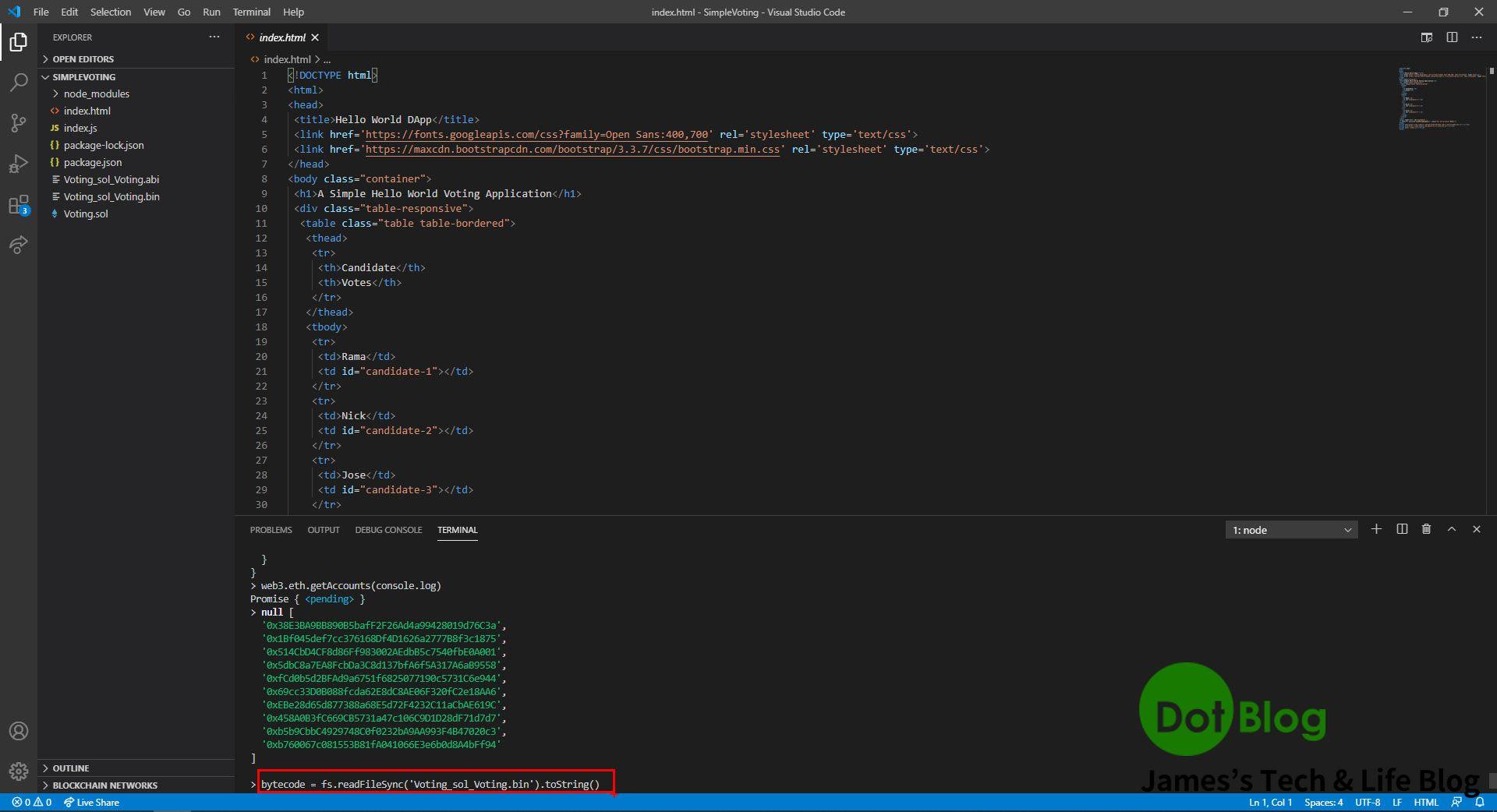
若要測試 web3 變數是否有建立並能連線成功,可以使用 "web3.eth.getAccounts(console.log)" 測試是否能讀到 ganache-cli 所建立的虛擬帳號。

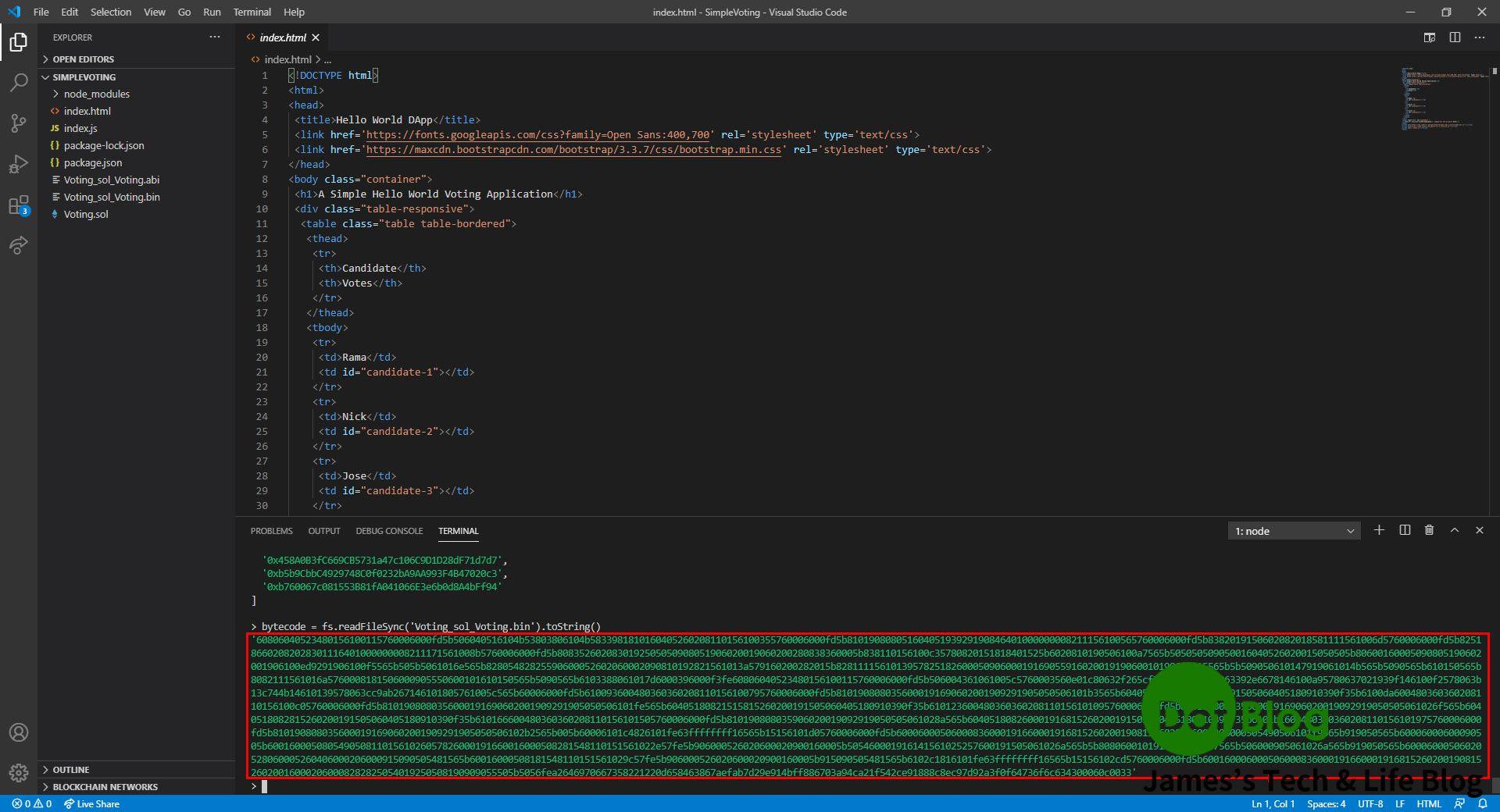
同樣的繼續輸入 "bytecoe = fs.readFileSync('Voting_sol_Voting.bin').toString()",讀取 Voting.bin 資訊並建立 bytecode 變數。

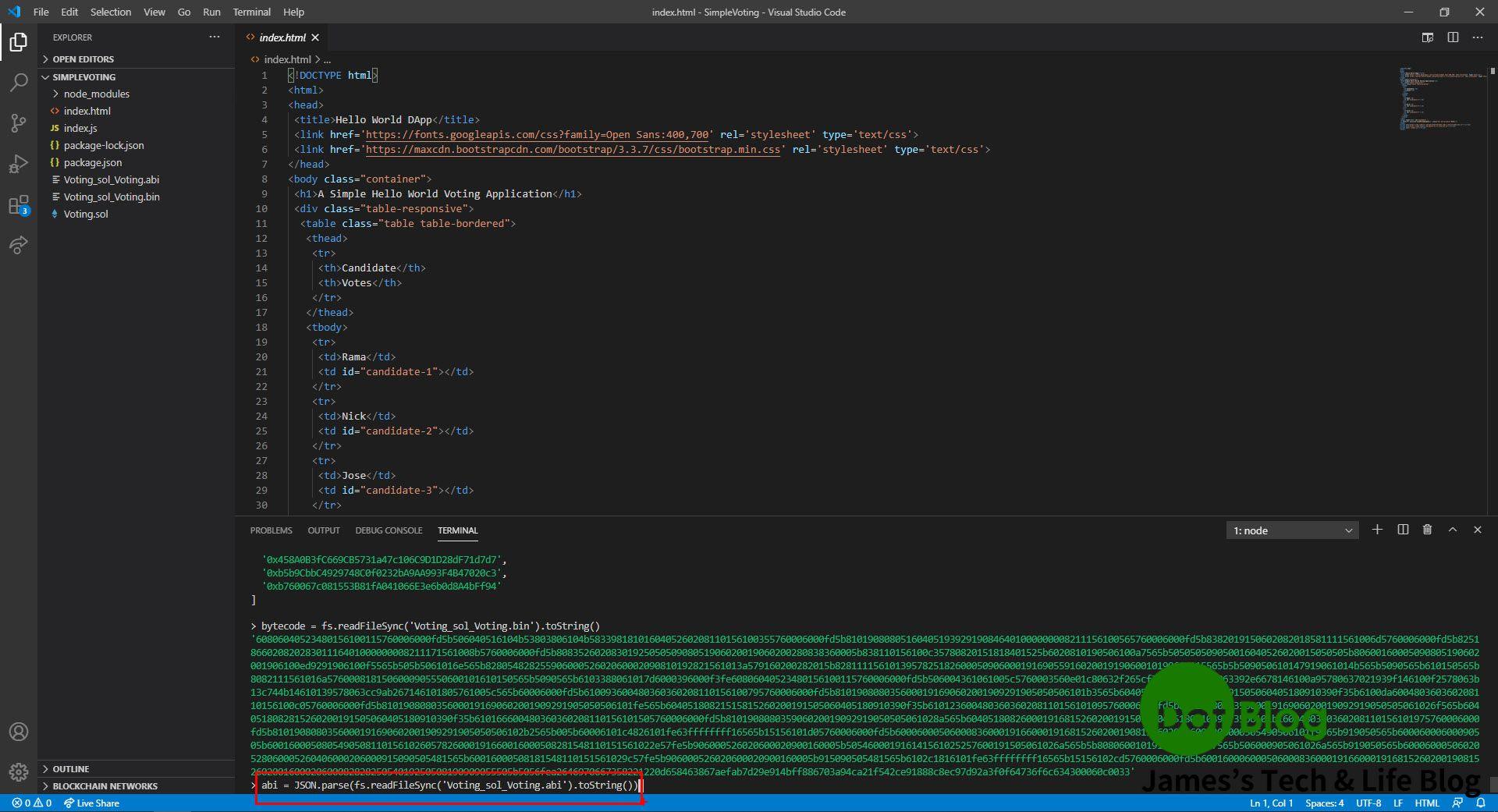
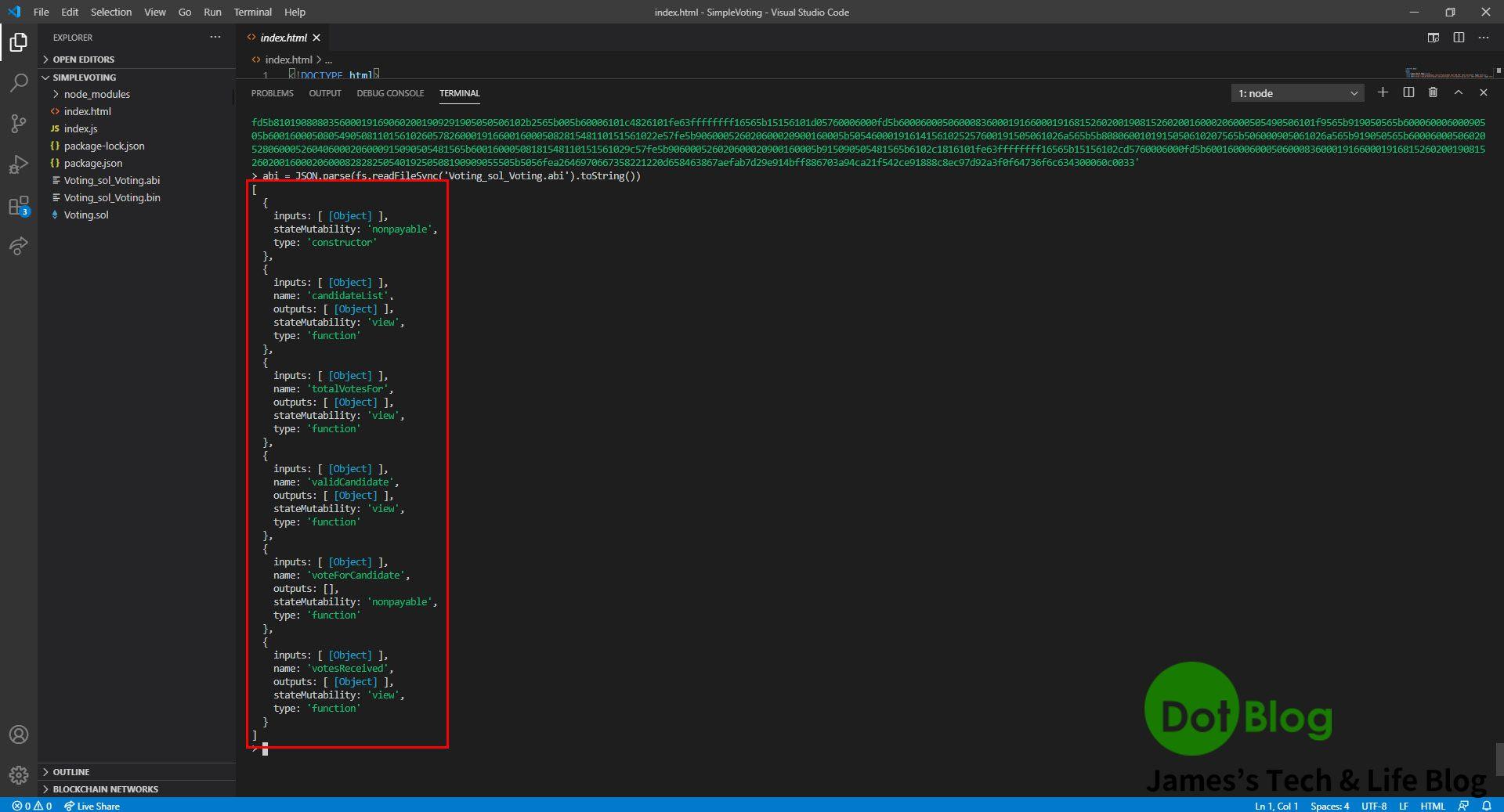
abi 變數建立並且取得 "Voting_sol_Voting.abi" 檔案當中的 abi 資訊。


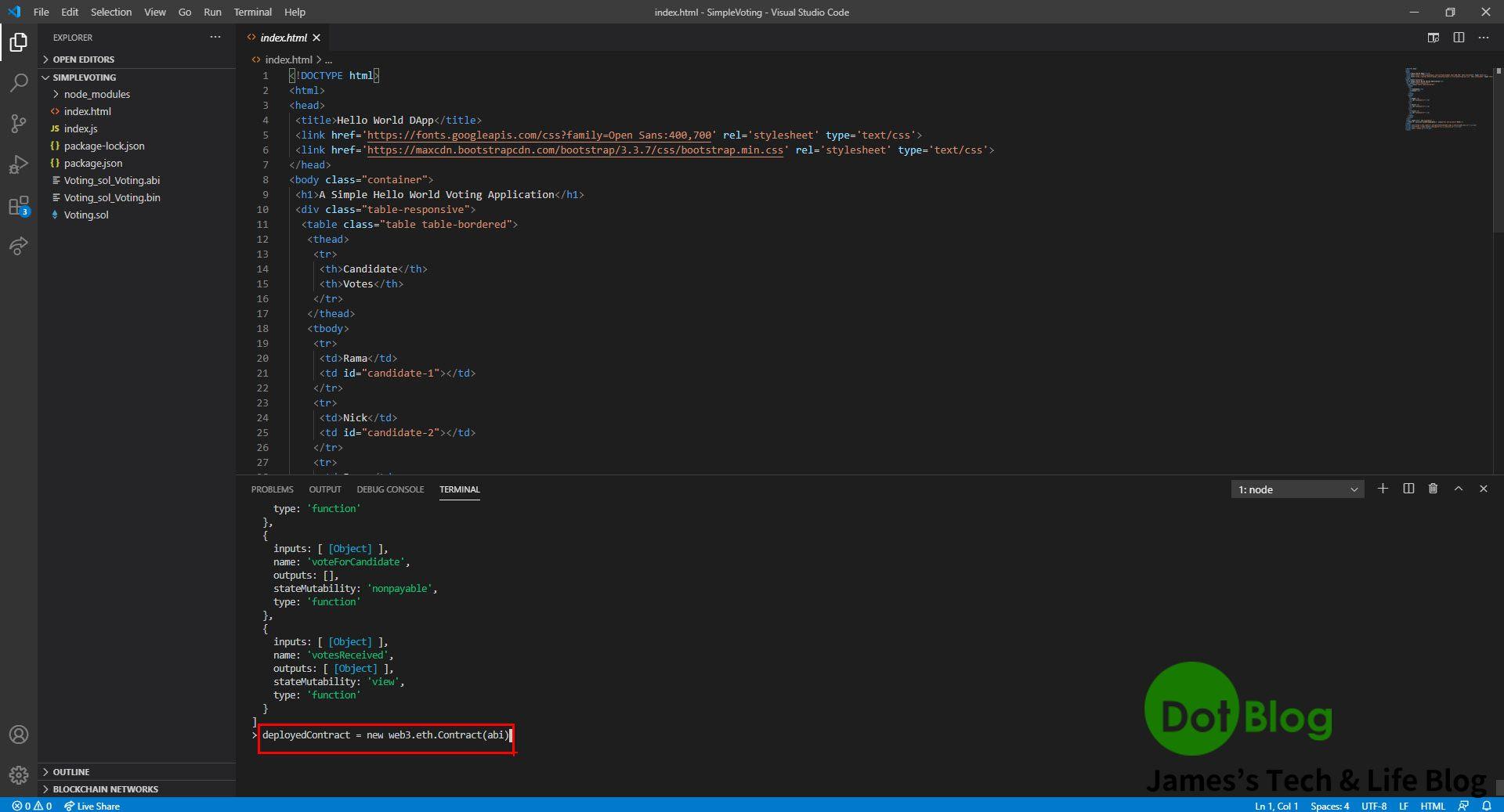
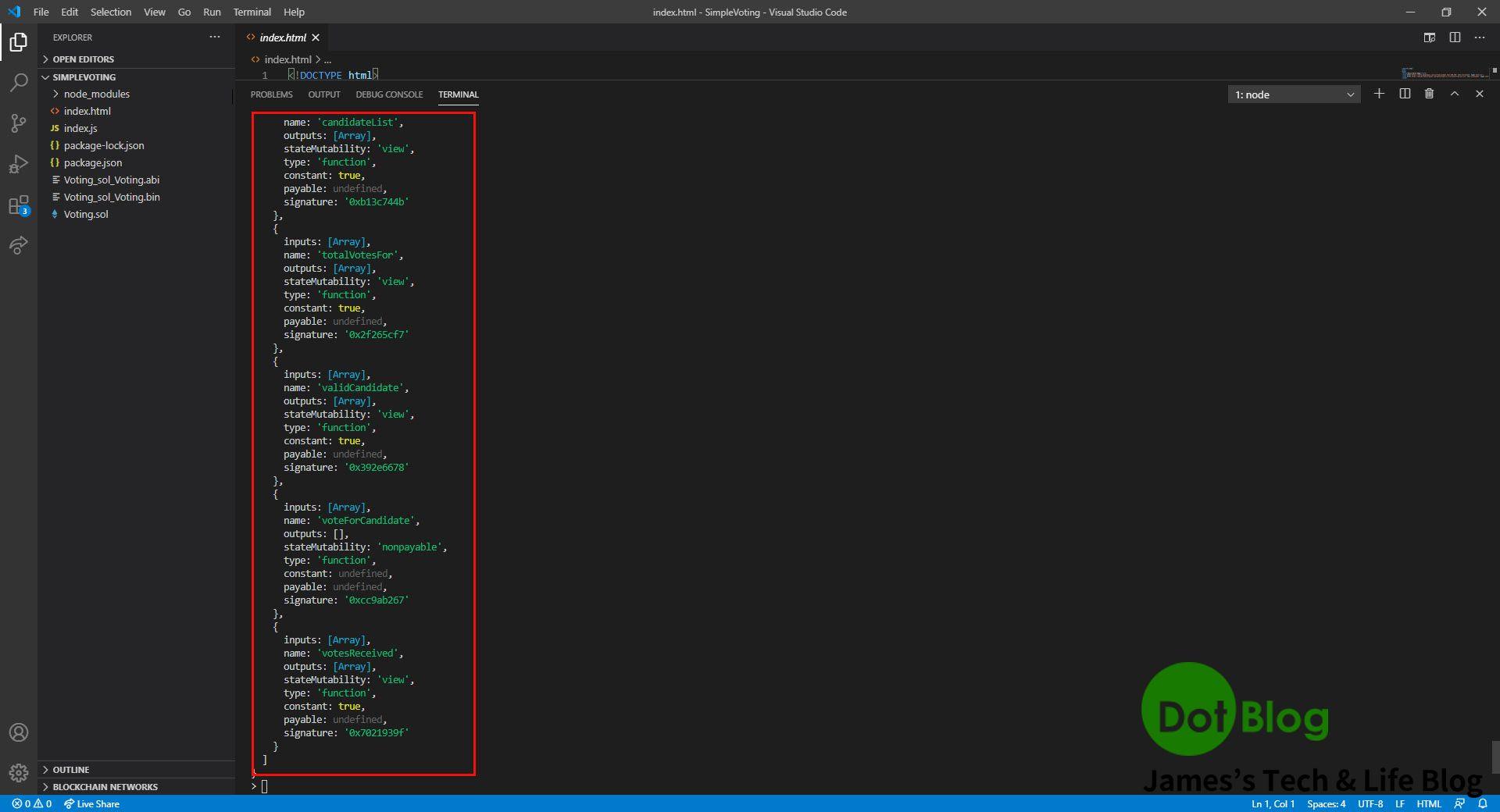
後續就透過 abi 開始建立 deployedContract 的變數。

確認建立該變數沒有問題。

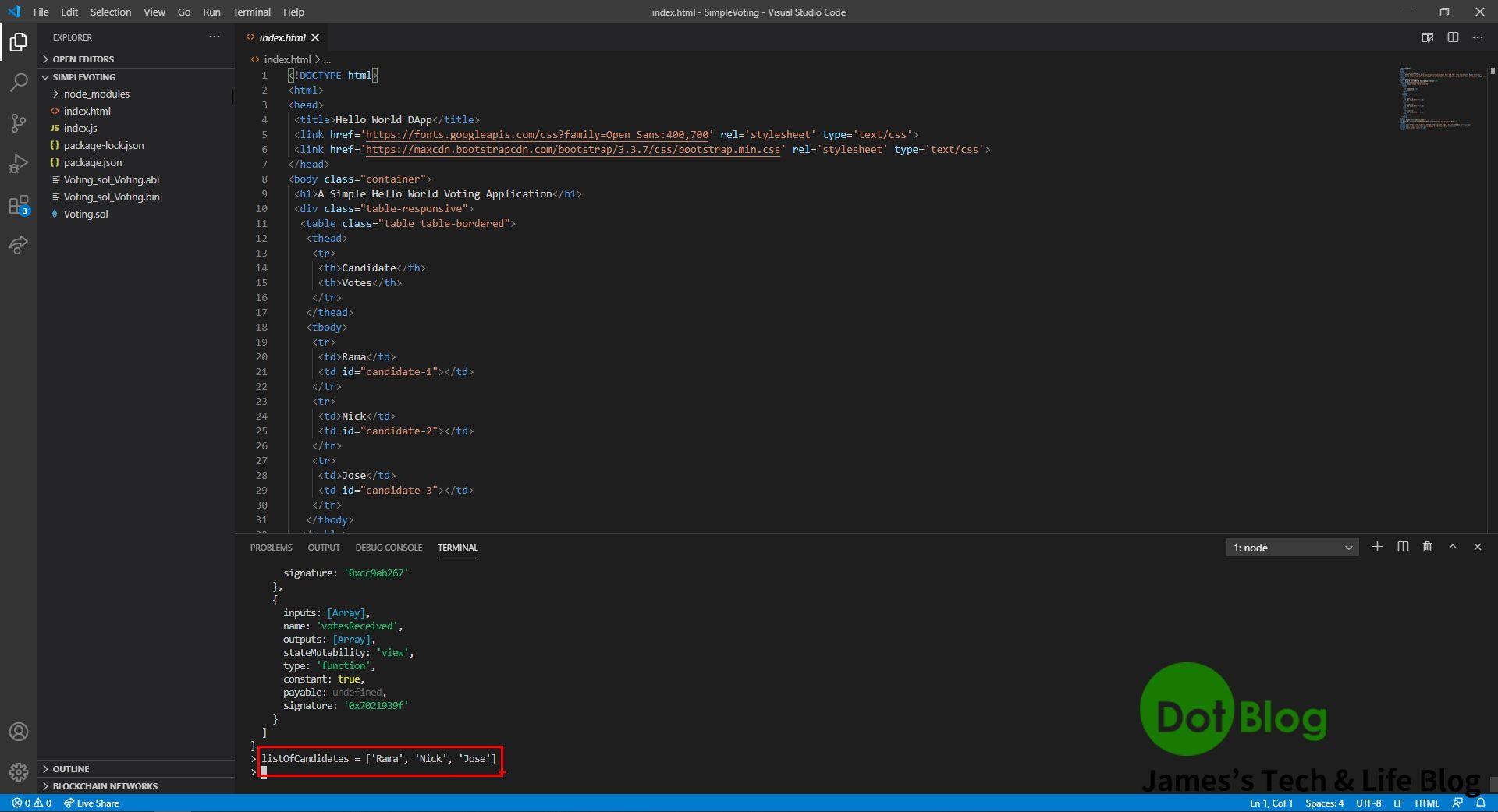
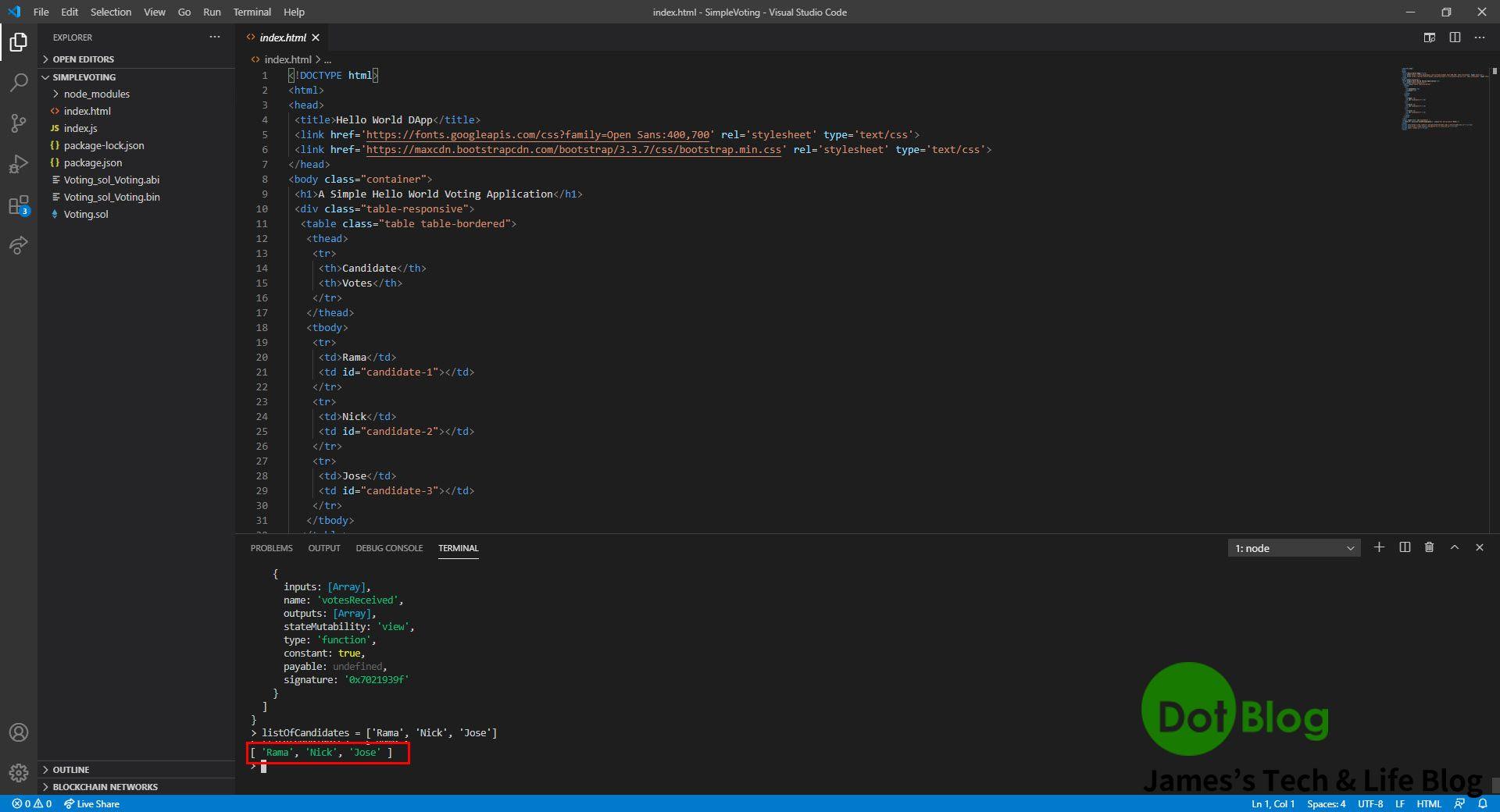
繼續建立 listOfCandidates 的變數。

確認建立該變數無誤。

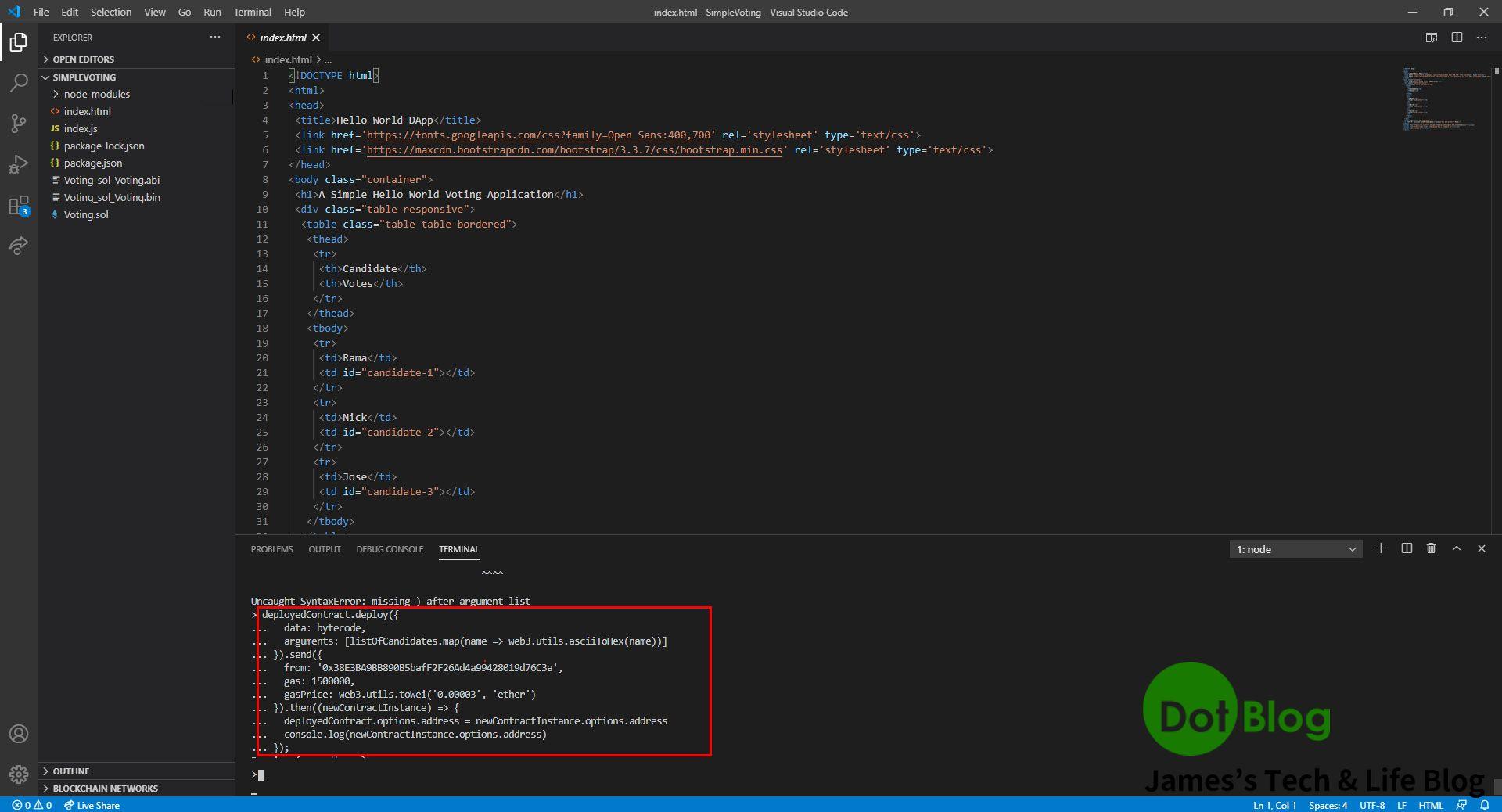
接著又是那段很長的發佈 SmartContract 的指令。

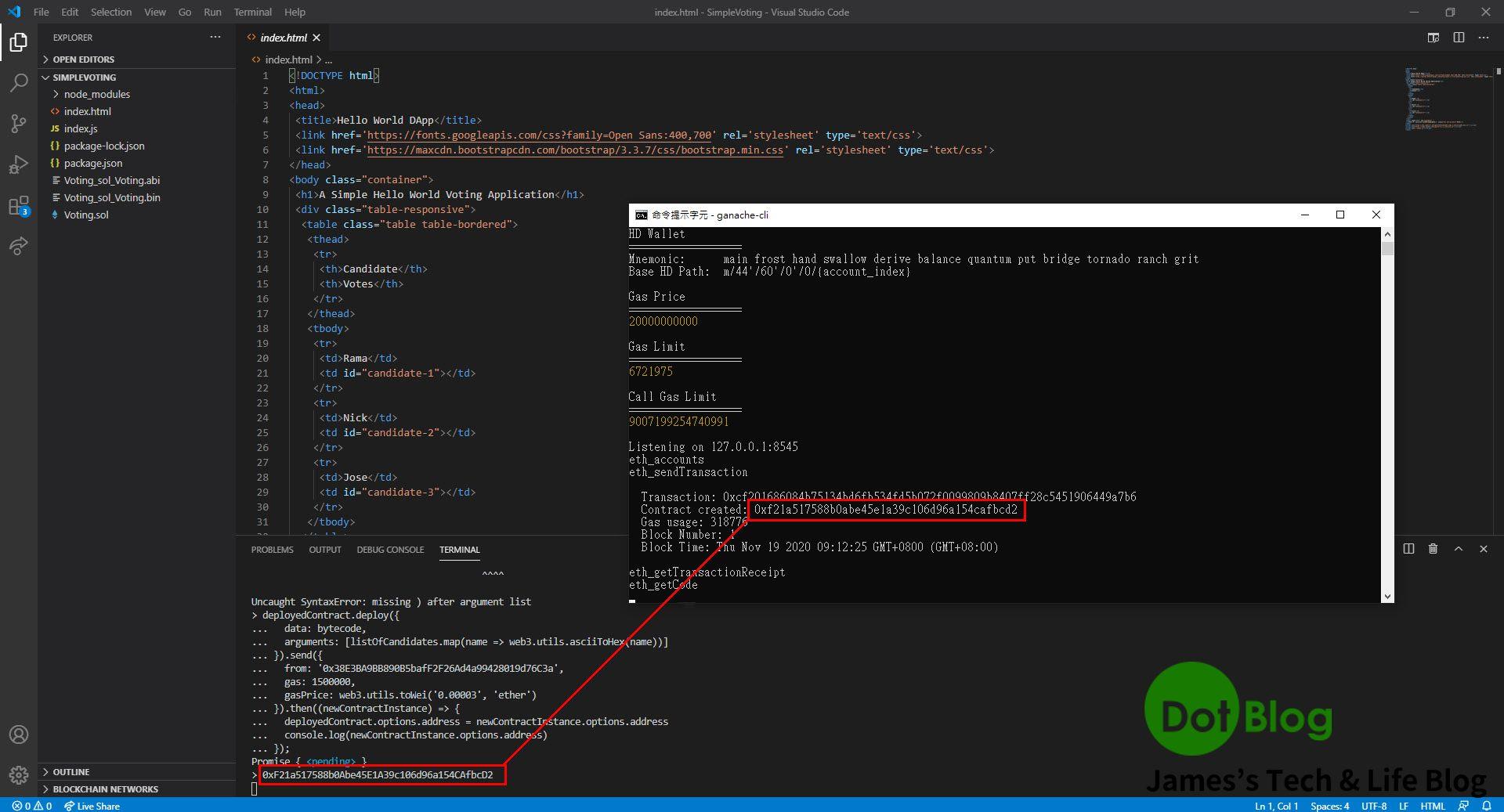
發佈完成後,確認 ganache-cli 所接受執行佈署交易的 Contract Address 是否一致。

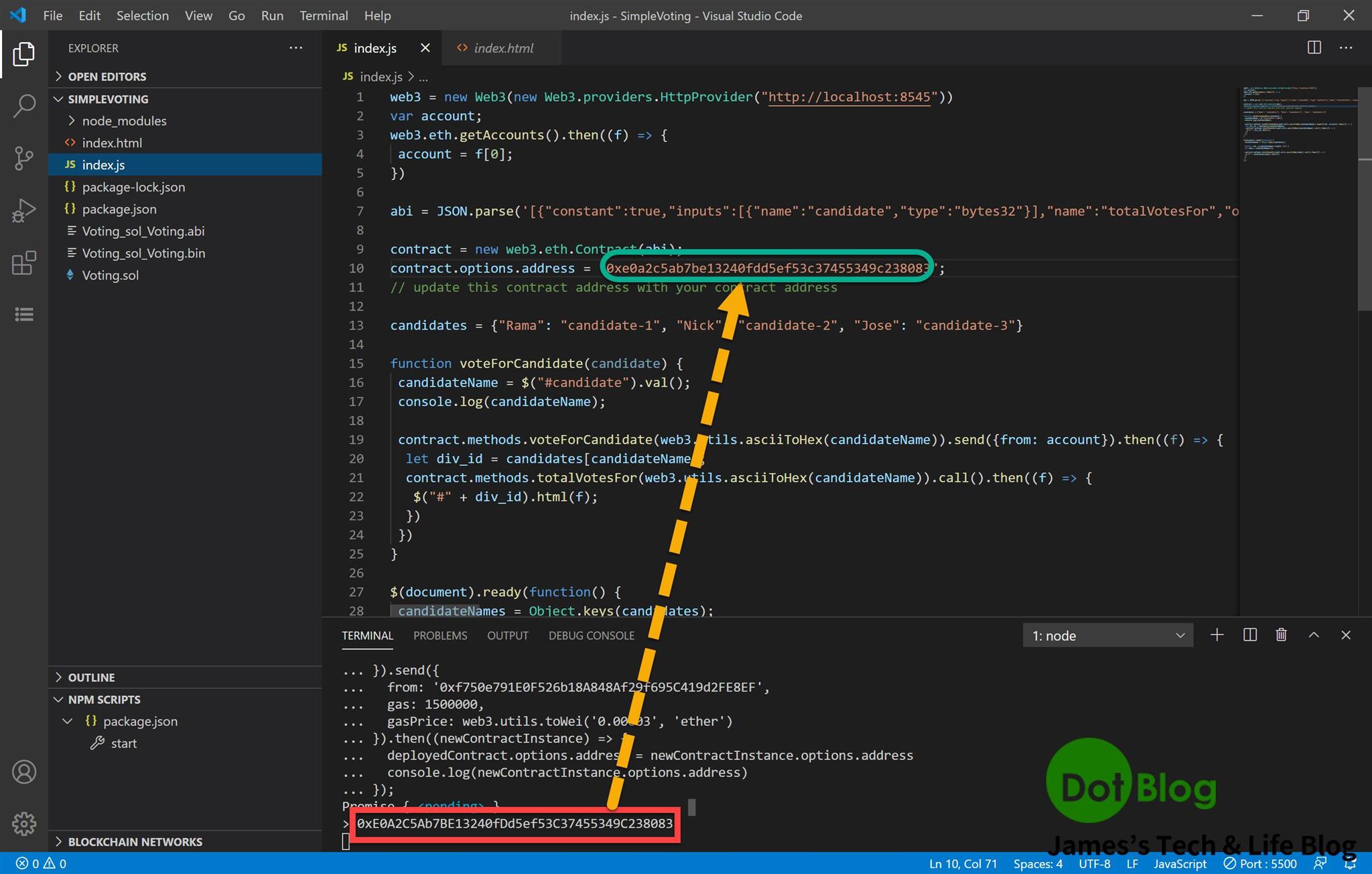
並且最重要的是把這個回應的位址填入在前述步驟當中的 index.js 編號 "2" 的地方(大小寫沒有影響)。

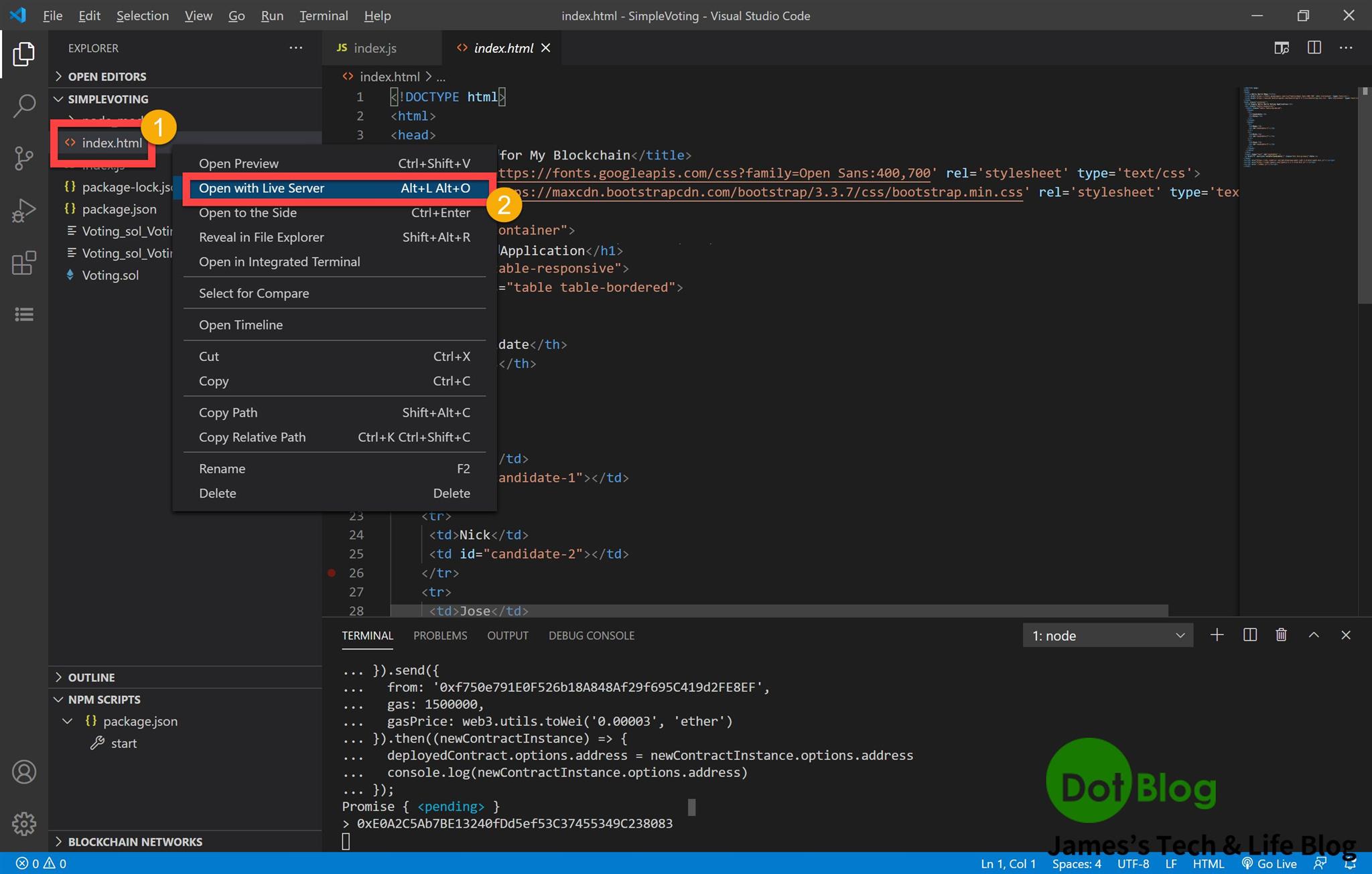
在這邊利用了一個 Visual Studio Code 的擴充套件 "Live Server" 充當本機端的網頁伺服器執行該網頁。

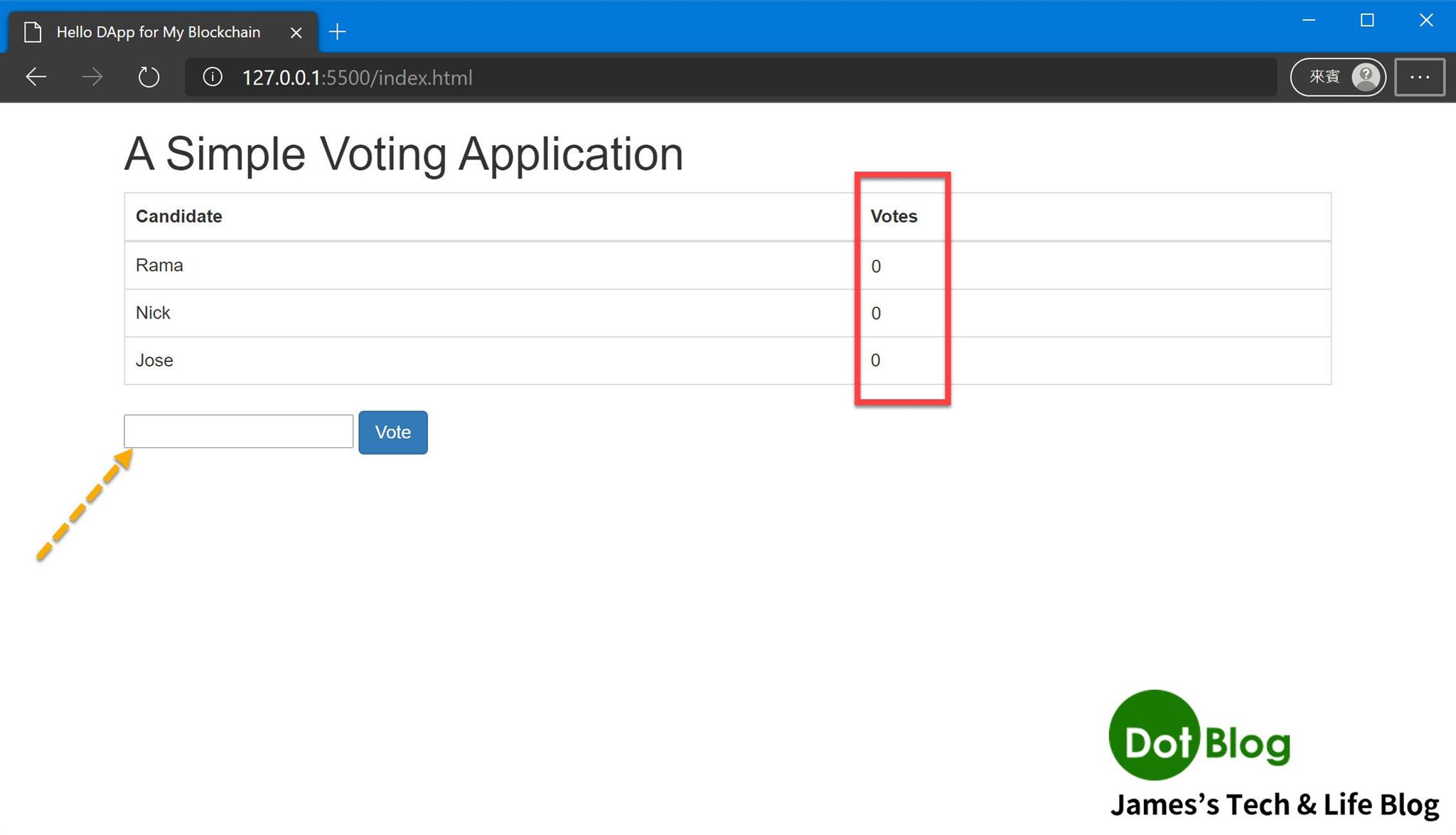
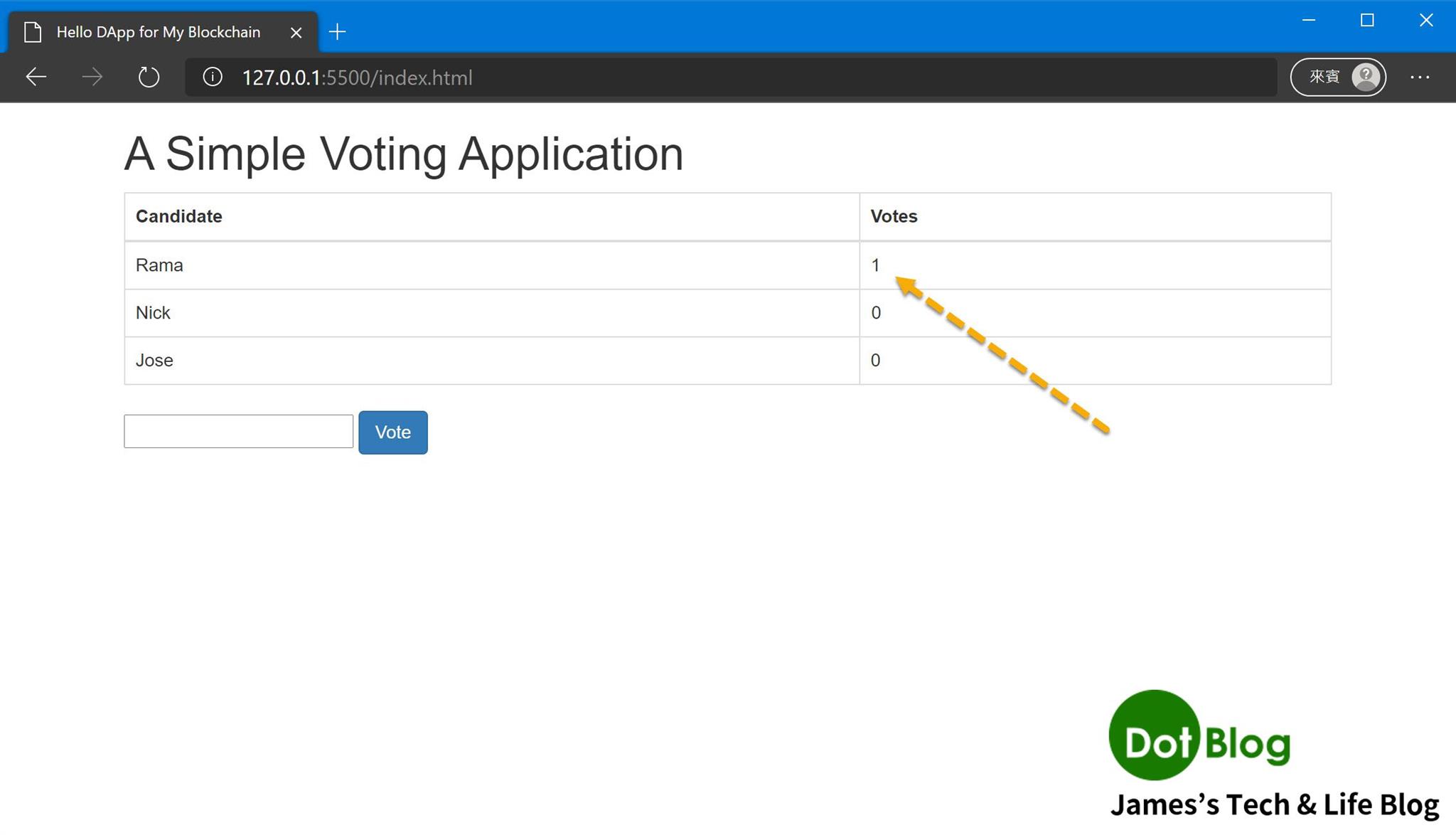
待瀏覽器執行起網頁後,就可以看到透過 "Live Server" 執行在 127.0.0.1:5500 的 index.html 網頁,並且請注意此次 Votes 的欄位應該要針對每位候選人呈現票數。

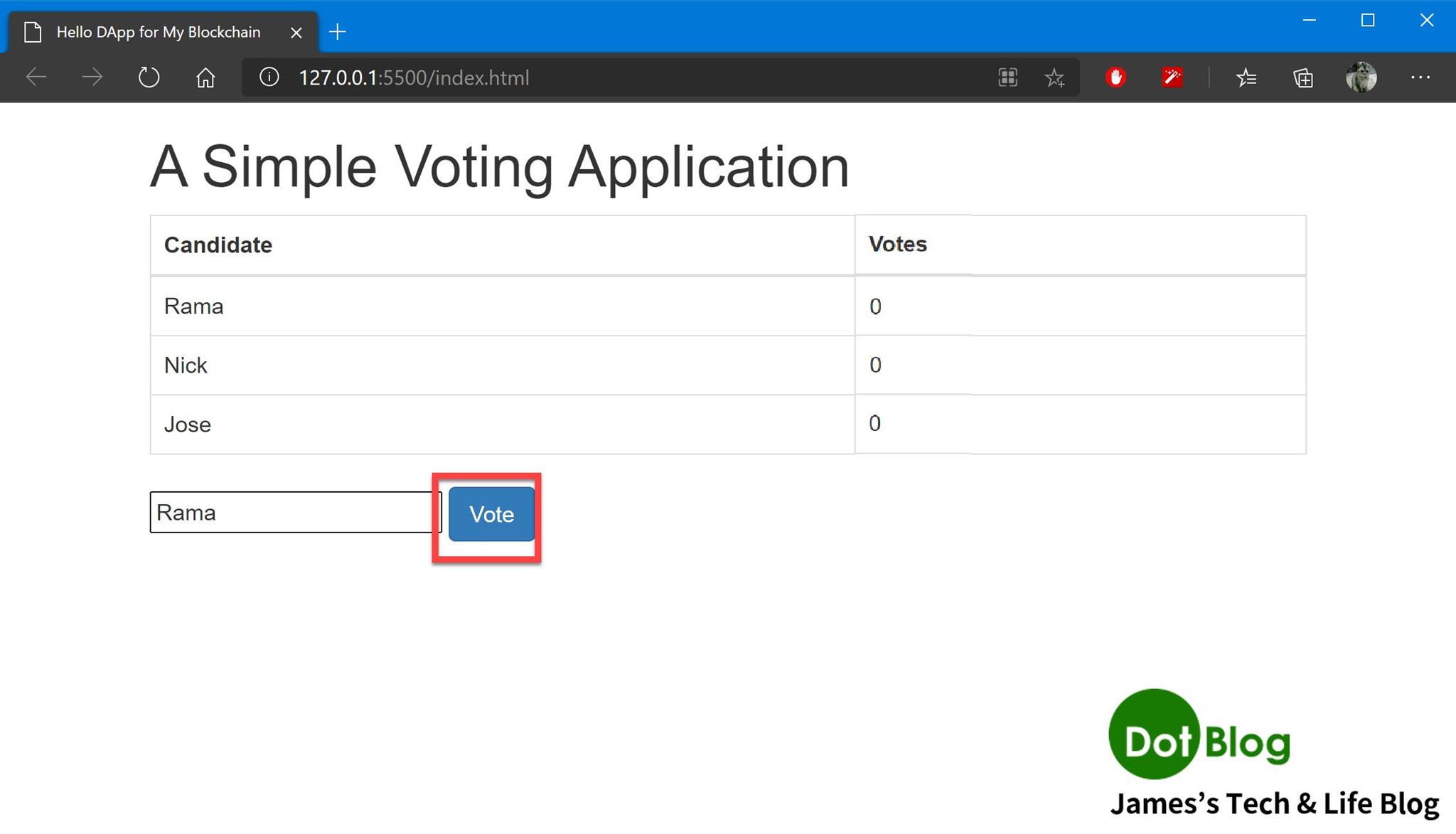
再來就是輸入 "順眼的" 候選人的名字到文字方塊後(網頁 js 針對輸入投票部分的處理沒有寫很多檢查,所以請填寫跟候選人名字大小寫都一樣的文字),再點選 "Vote"。

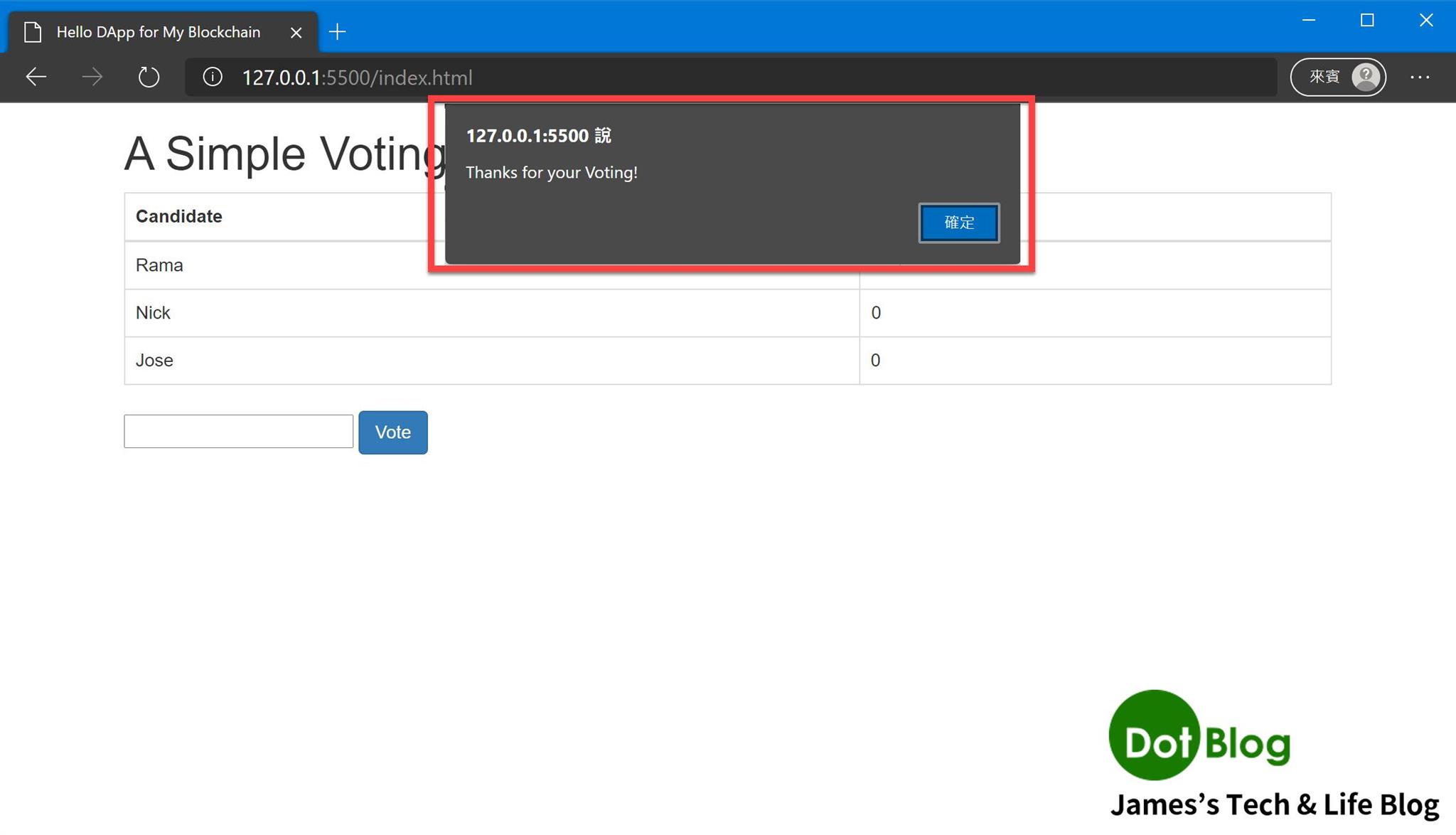
ganache-cli 收到投票交易後,網頁會回應相關的訊息。

接著就會看到 Votes 出現剛剛投票給該位候選人的票數加 1 ,並顯示在網頁上。

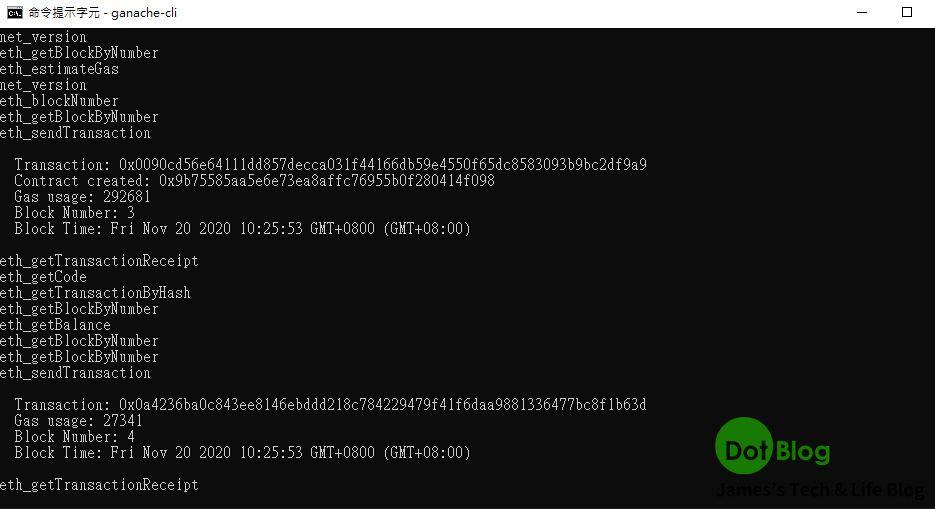
如果有興趣可以觀察一下命令提示字元當中的 ganache-cli 所顯示的回應訊息:

確認執行相關的交易情形。
本回比較偏重在跟前一回的延續性,所以有幾個地方比較沒有這麼直覺,例如: 仍要自己在 Terminal 當中下 Web3 指令,並且要回到 "index.js" 手動設定其中編號 "1"、 "2" 的資訊。
下回 就會透過 Truffle 套件來完成這些設定的自動化處理。
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。