針對區塊鏈服務來撰寫一個基本的 SmartContract 並不是什麼太特別的難事。在網路上利用關鍵字在各家搜尋引擎,搜尋後應該就有很多相關的文章介紹。
而本系列文章要透過使用 Visual Studio Code 來建置 SmartContract,針對先前的 "在 Visual Studio Code 中安裝 Blockchain Development Kit for Ethereum 延伸模組" 介紹文章,透過已經有安裝好的相關開發套件,並且在 Azure 上所建立的 Azure Blockchain Service 服務,來進行部屬自己的 SmartContract 進行乙太坊區塊鏈服務交易。
在閱讀本系列文章之前的聲明:
- 區塊鏈交易技術 ≠ 虛擬貨幣挖礦技術。
- 不提及各式區塊鏈的優劣分析評比,請到自行到隔壁棚(?) 搜尋了解。
- 文章內提及的各種技術、套件、框架、工具或版本皆僅供參考,畢竟區塊鏈技術仍都在迅速發展與更新中。
- 最後皆完成時會製作出一個利用 SmartContract (以投票功能為例) 的應用,執行交易到 Azure Blockchain Service 的區塊鏈服務當中。
好了,以上了解後,就開始吧!
首先,透過 Visual Studo Code 開啟一個命名為 "SimpleVoting" 的工作資料夾,在此資料夾放了已經撰寫好的一個 SmartContract 的 Voting.sol 檔案。

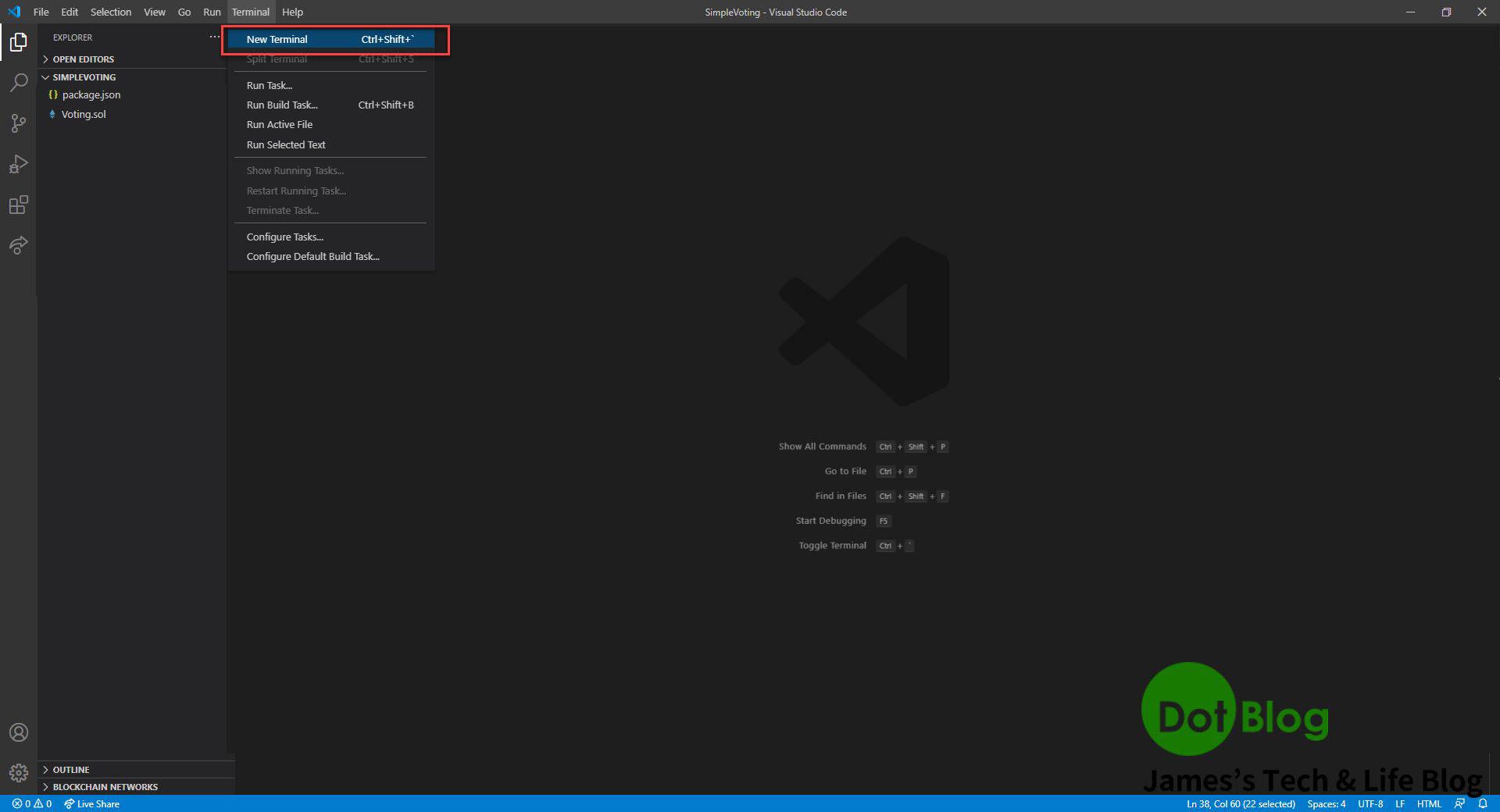
點選 Visual Studio Code 的 Terminal 選單當中的 "New Terminal"。

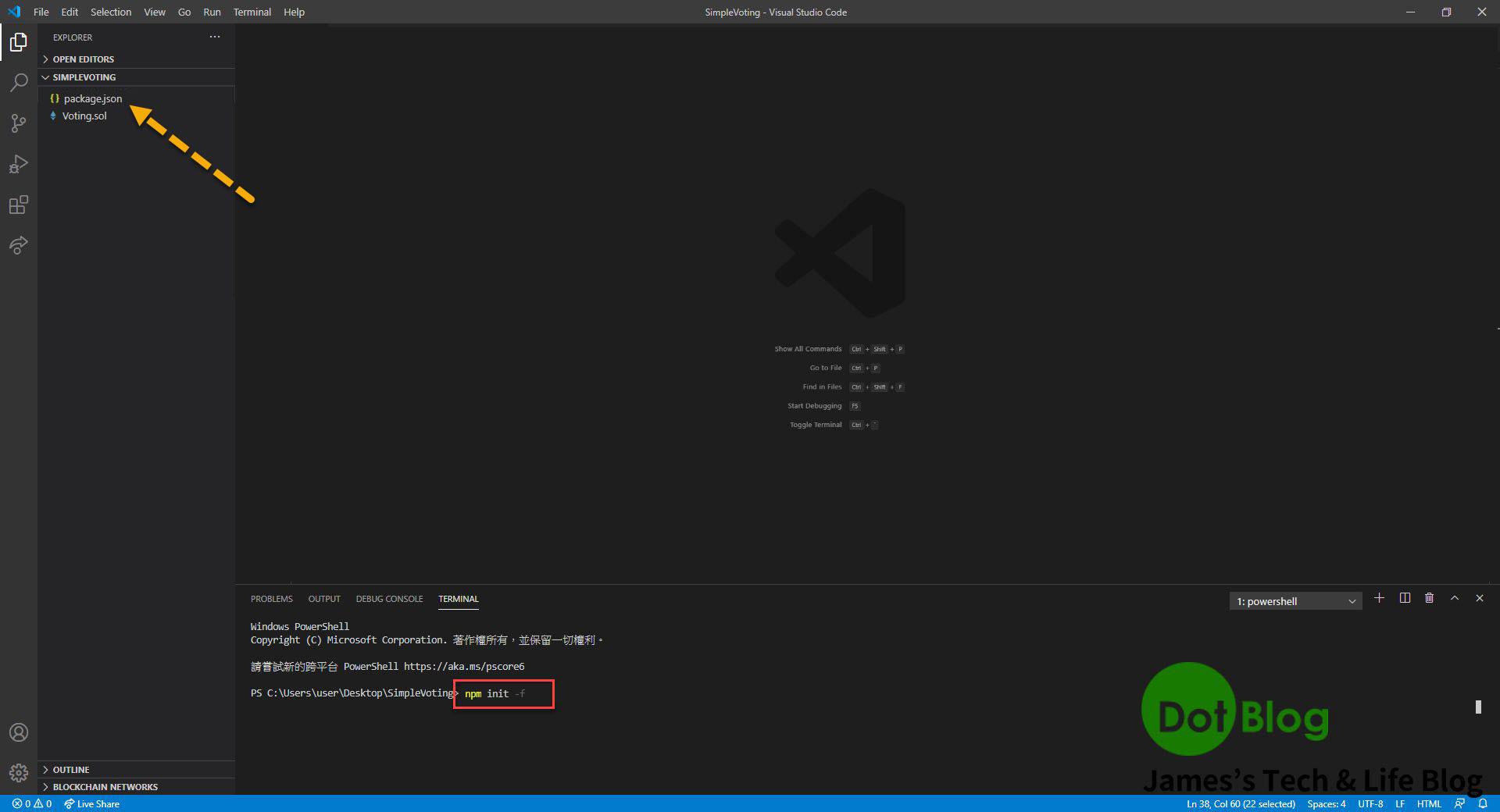
接著在 Visual Studo Code 的 Terminal 窗格當中,鍵入 "npm init -f" 來建立套件設定檔案 package.json。

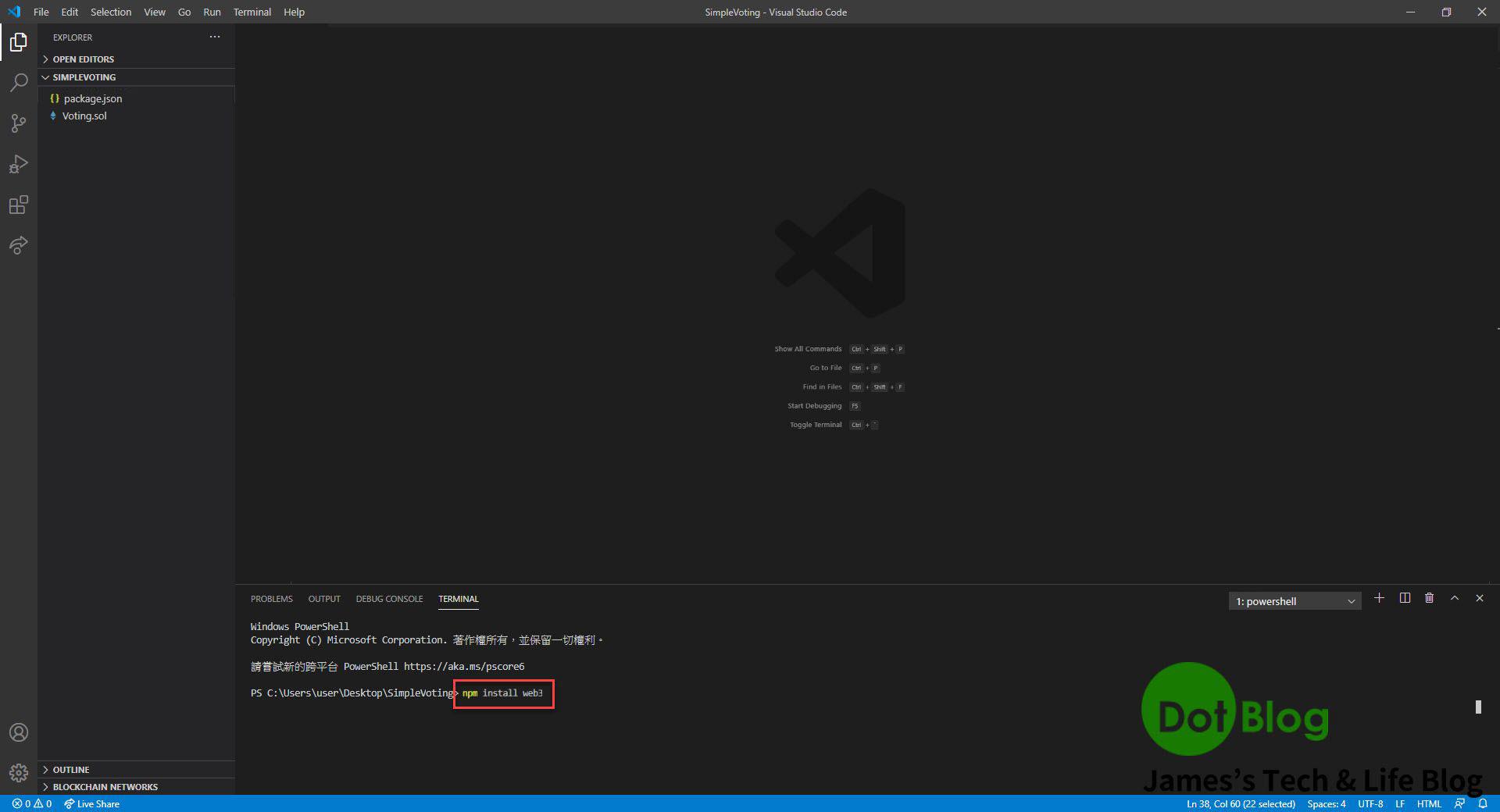
完成後就能繼續鍵入 "npm install web3" 來安裝 Web3.js 的套件。

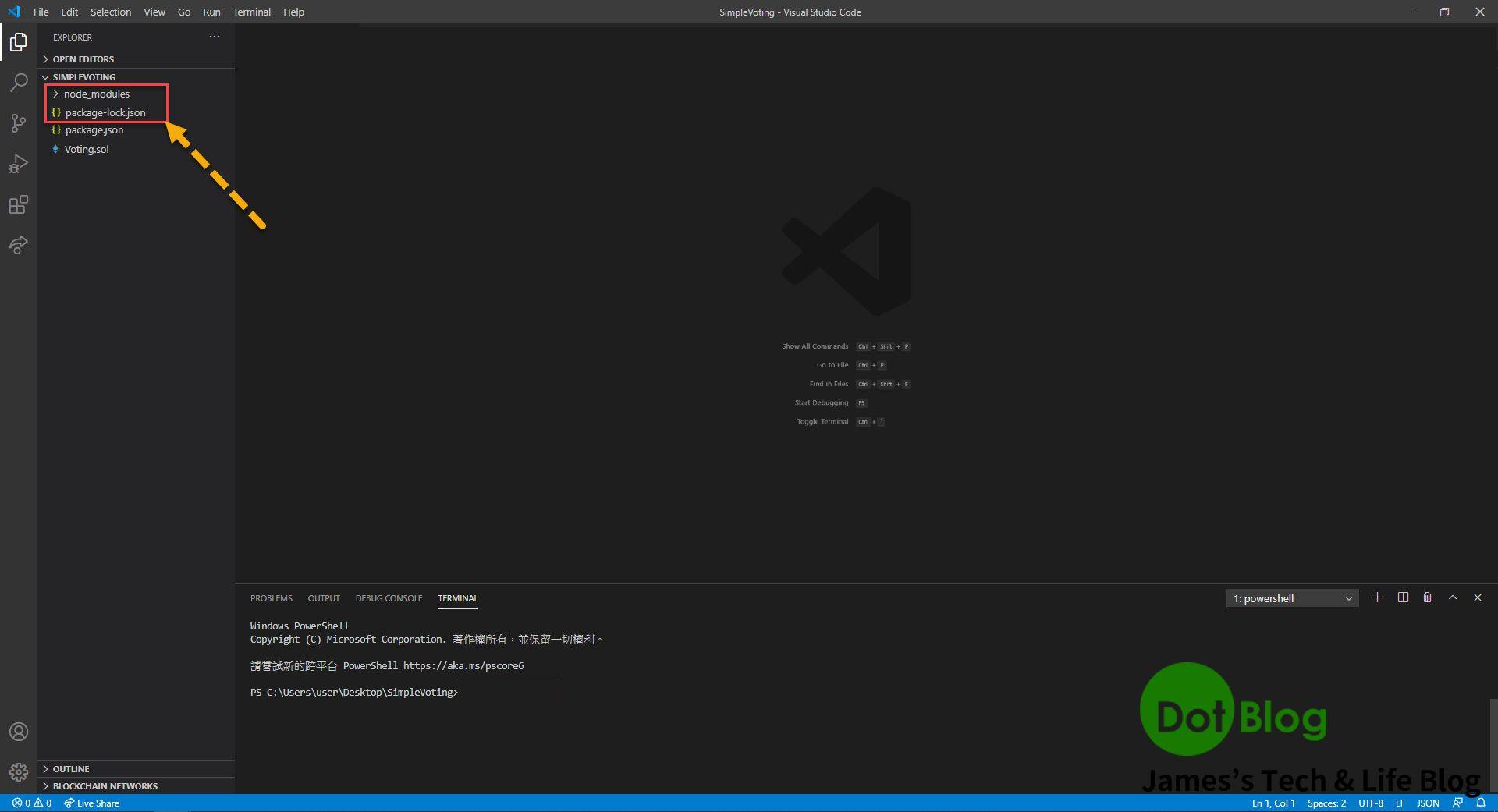
安裝完畢後,就會出現 "node_modules" 資料夾 跟 "package-lock.json" 檔案。

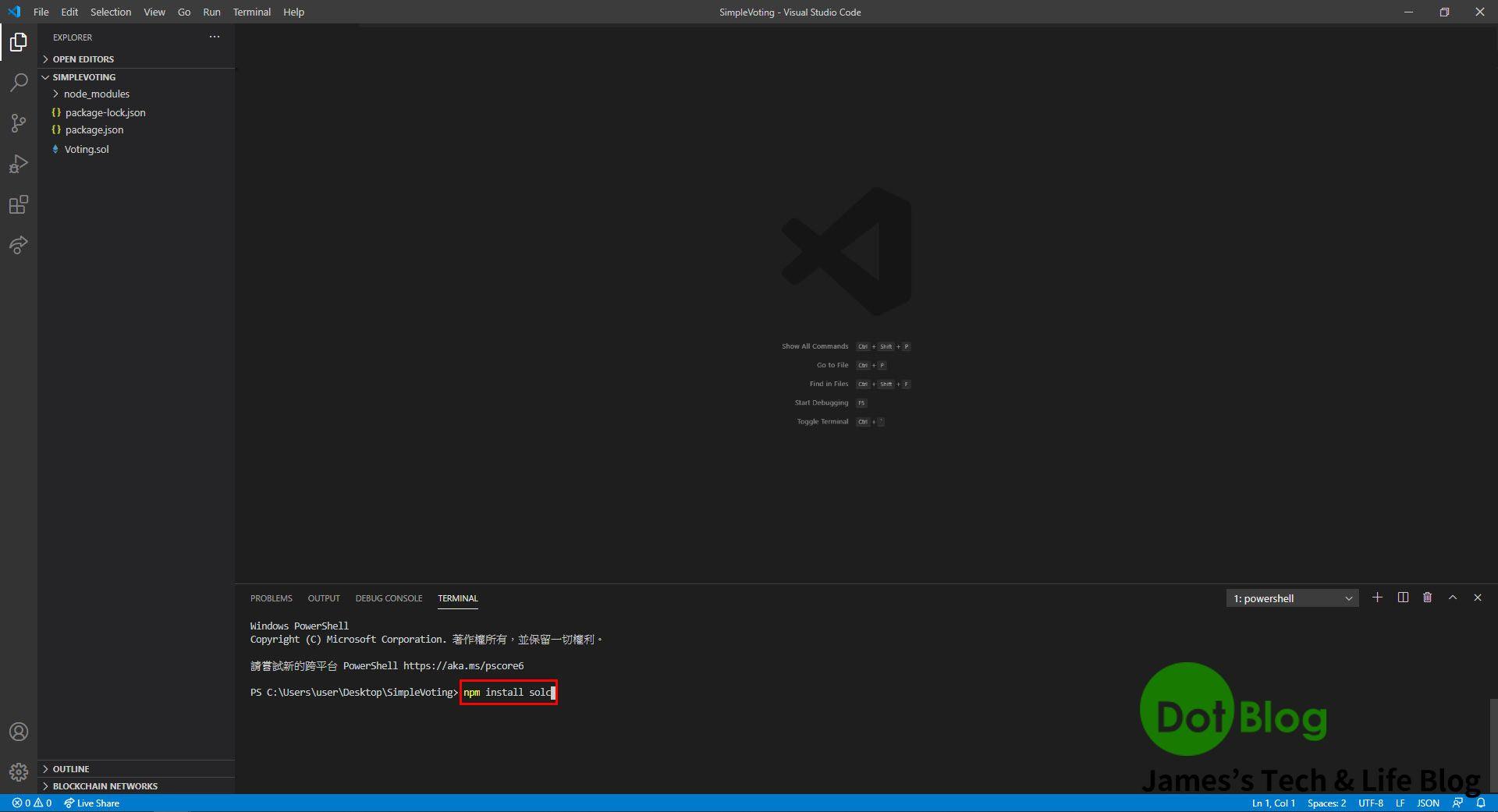
接著繼續透過 npm 安裝 solc 的 SmartContract 編譯套件,在 Terminal 中鍵入 "npm install solc"。

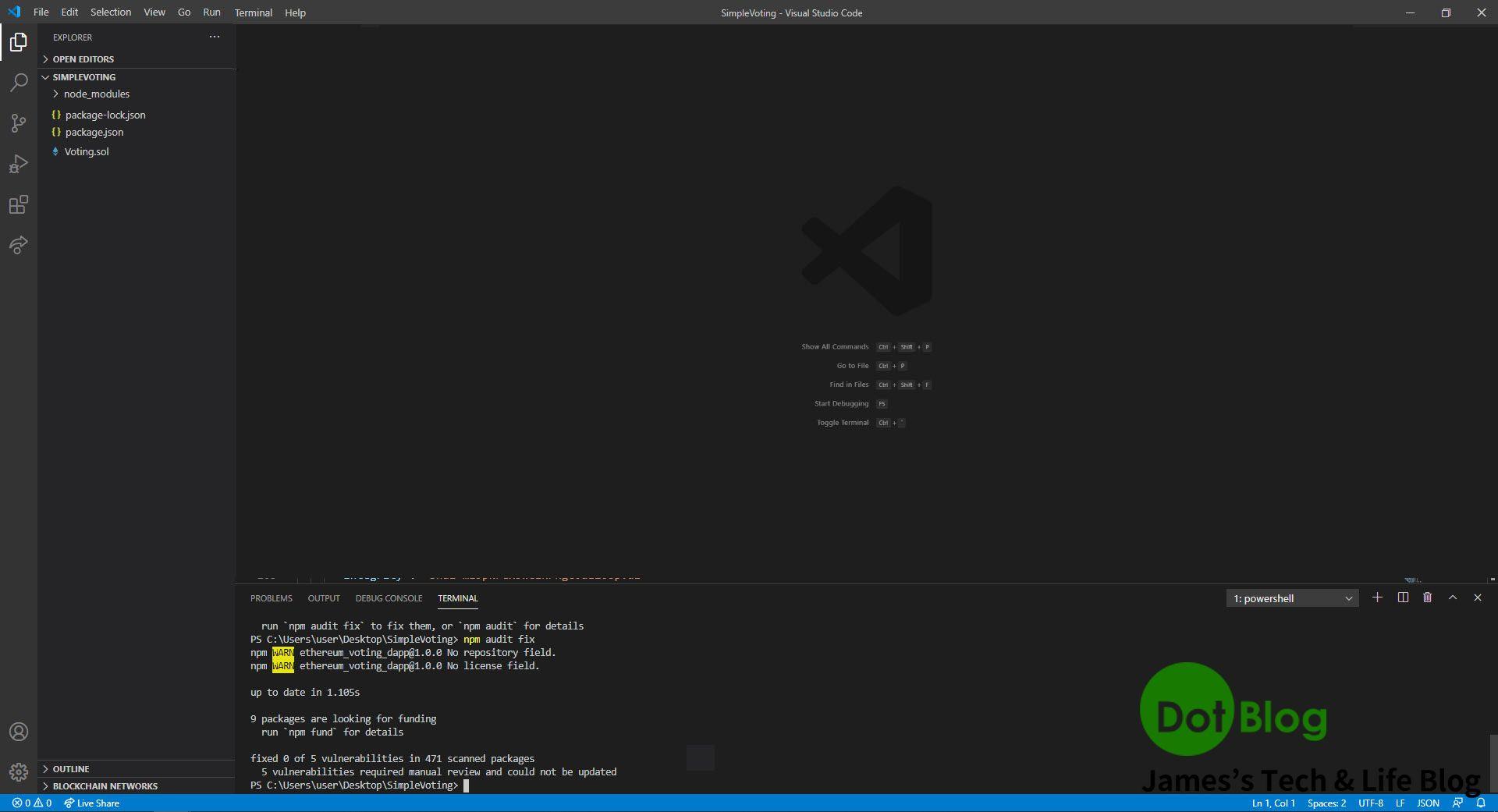
順利安裝完成結果如下:

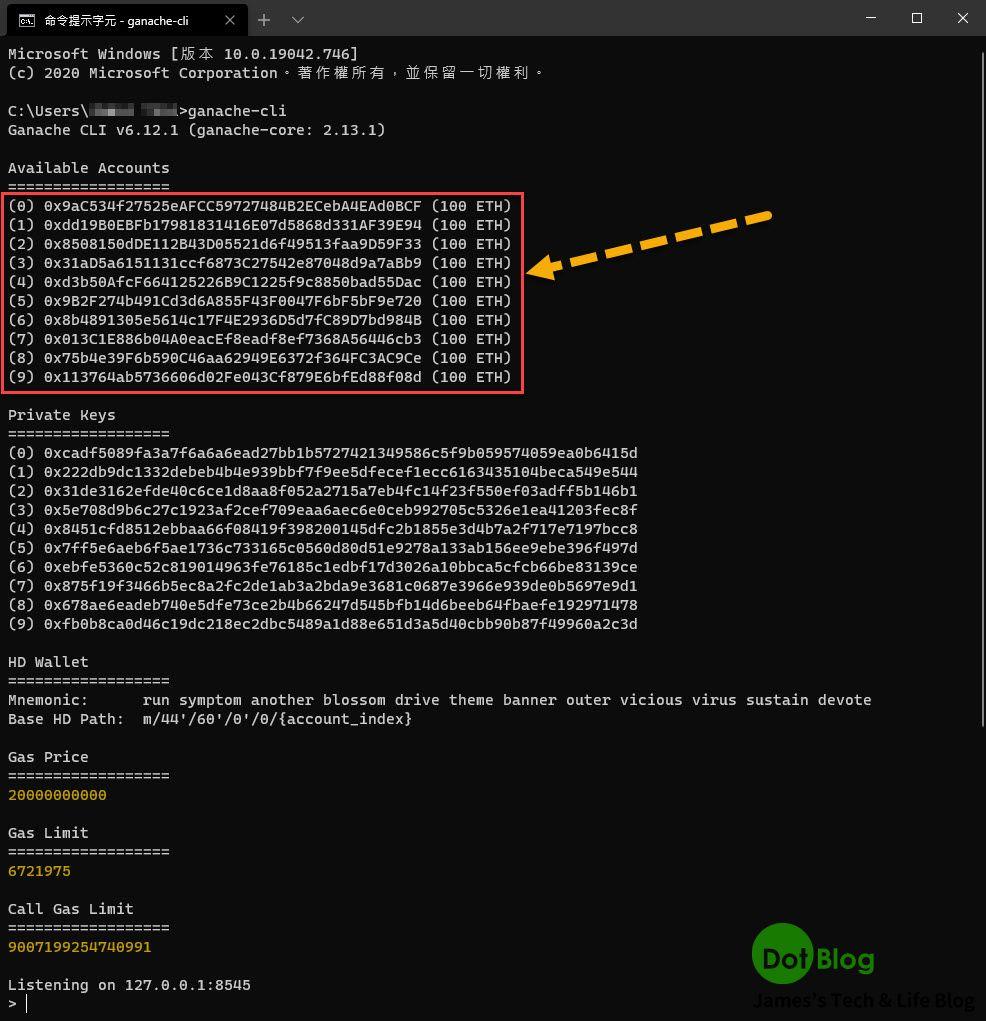
後面我們要在命令提示字元當中利用 ganache-cli 跑一個本機電腦上的乙太坊區塊鏈模擬環境,並且透過 ganache-cli 會建立 10 個在本機端測試模擬用的乙太坊區塊鏈交易帳號(若有需要可以安裝 Ganache 的 GUI 程式)。

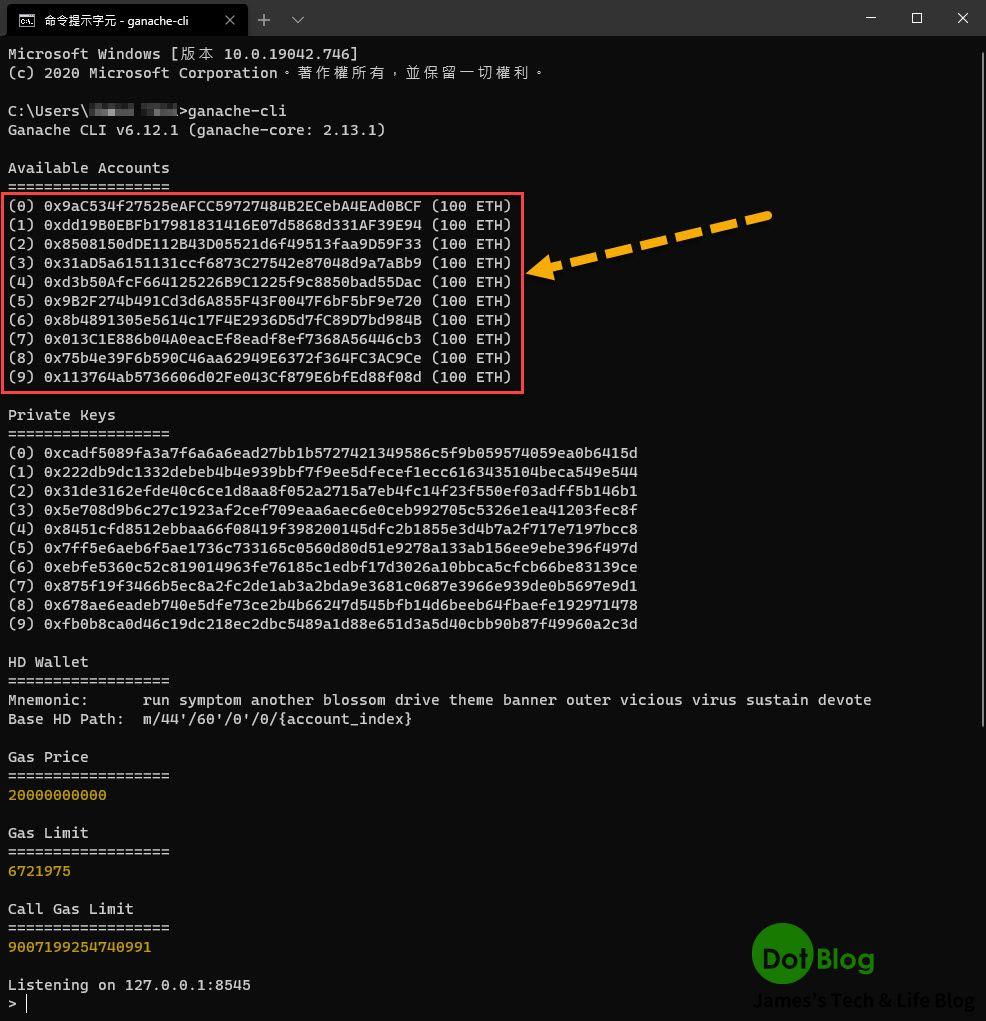
鍵入 "ganache-cli"。

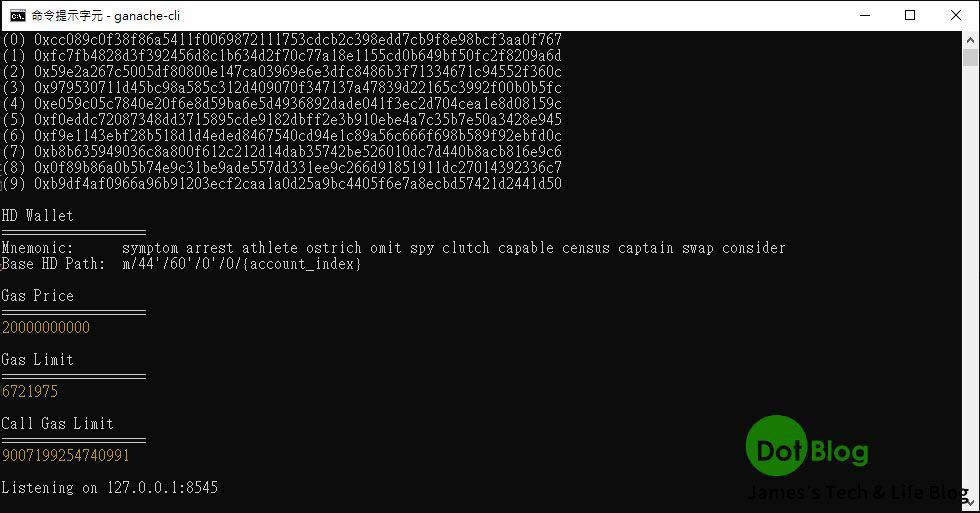
在命令提示字元中 ganache-cli 執行起來後的結果。

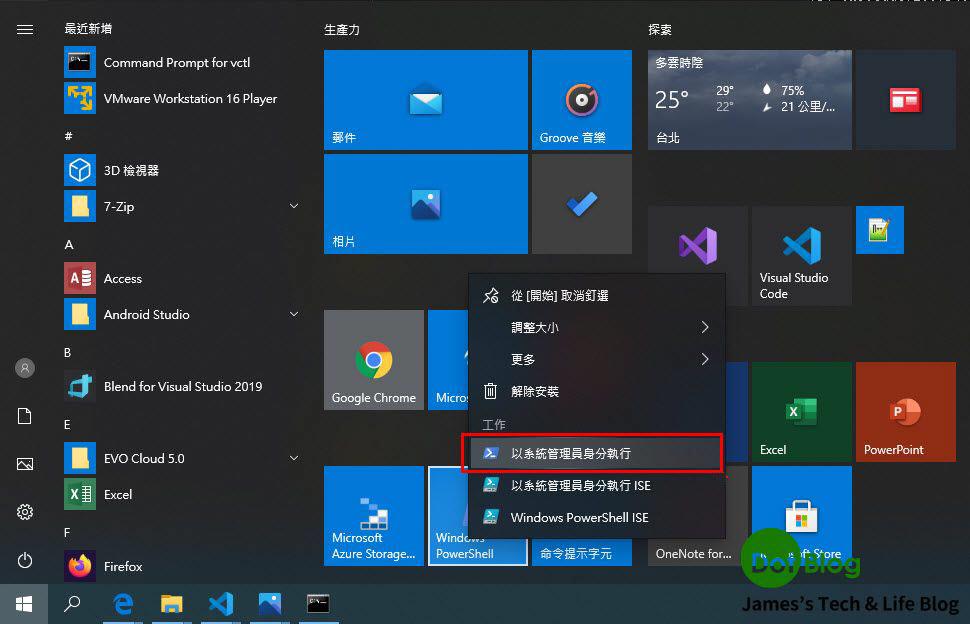
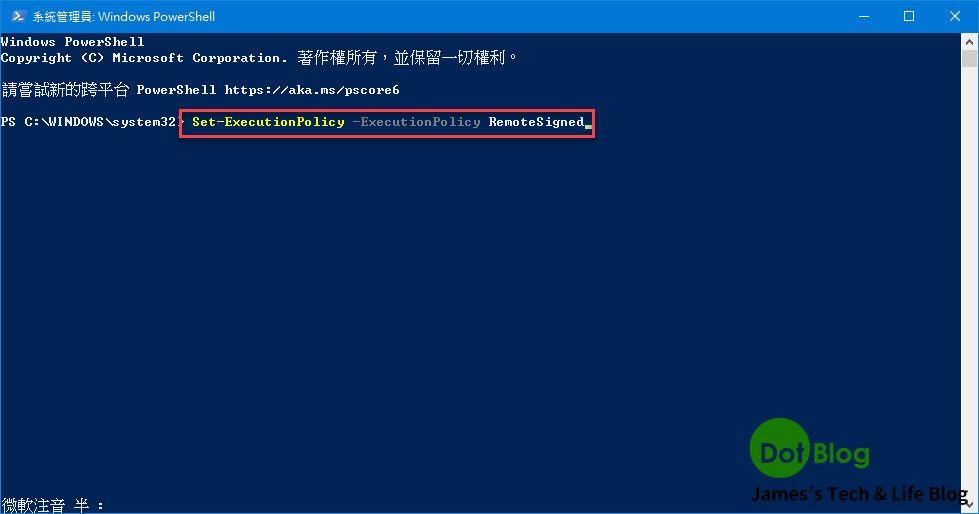
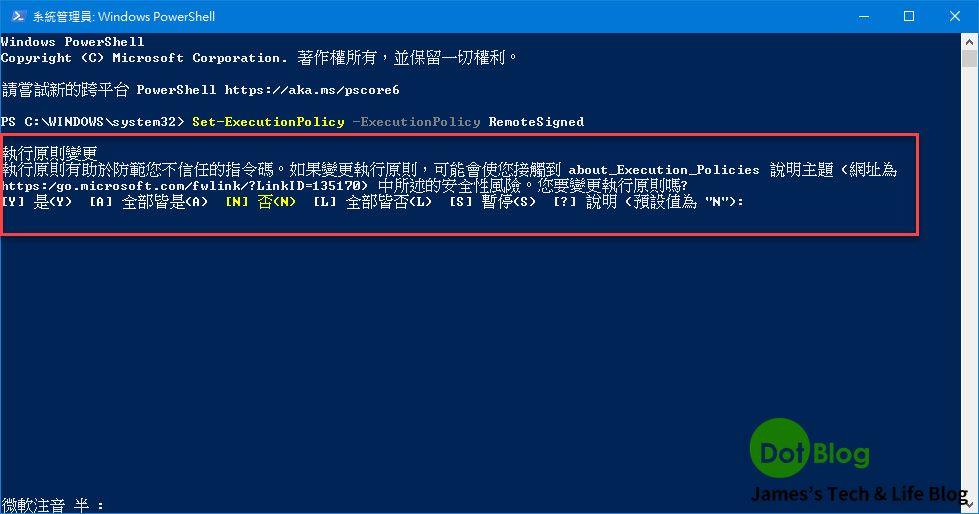
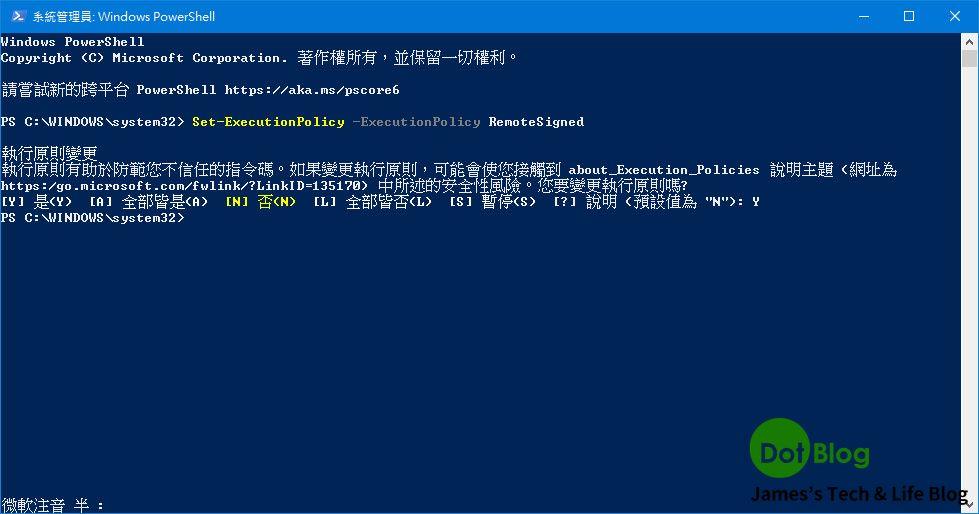
接下來為了執行編譯 SmartContract 產生 *.bin 與 *.abi 的部分,需要透過系統管理員身分來執行 powershell 並鍵入 "Set-ExecutionPolicy -ExecutionPolicy RemoteSigned" 指令,暫時解除預設的 Windows 執行 powershell 指令權限的簽章限制。






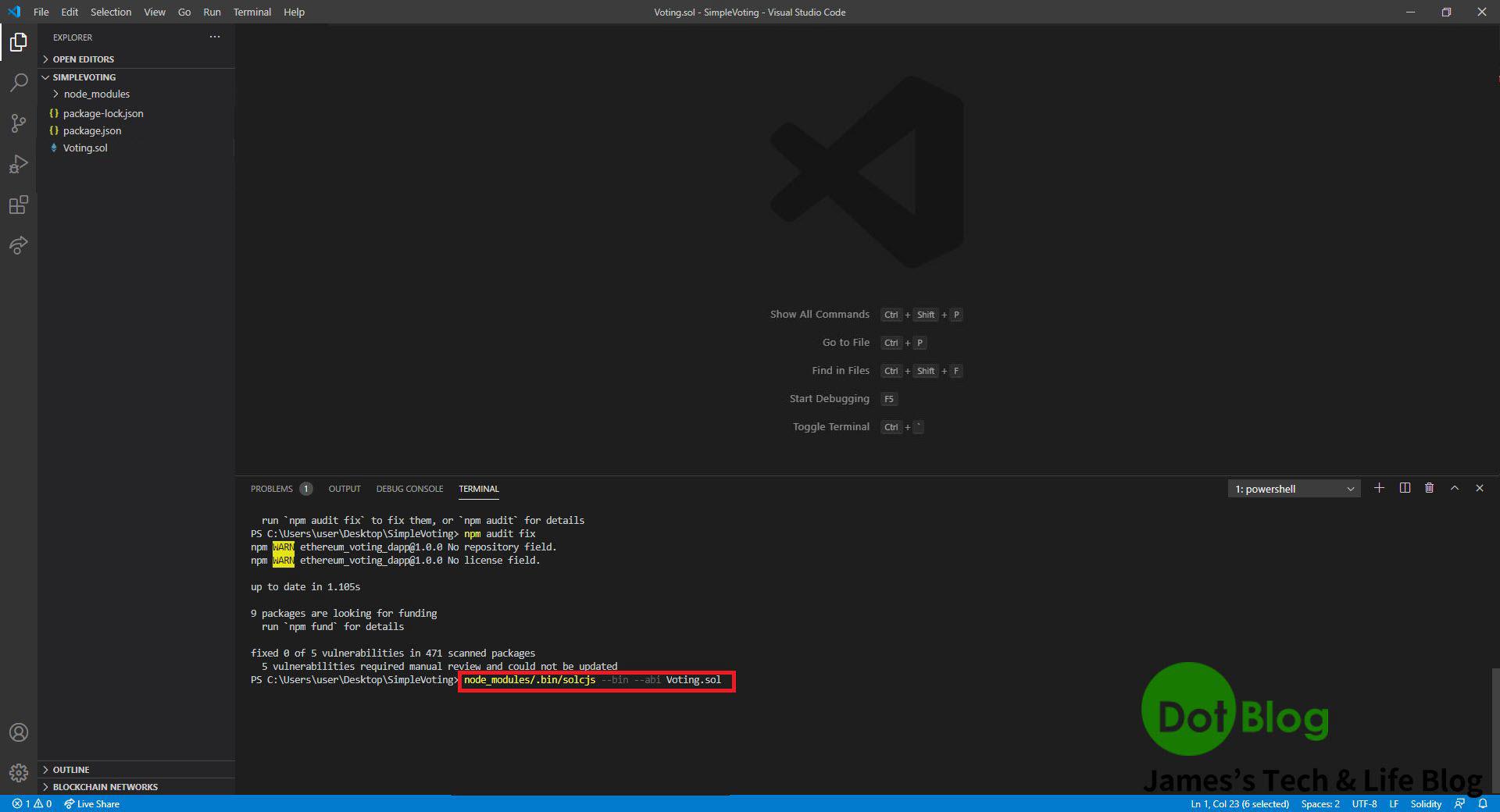
接著再回到 Visual Studio Code 的 Terminal 輸入 "node_modules/.bin/solcjs --bin --abi Voting.sol" 指令,建立出 Voting.sol 這個 SmartContract 交易所需的 *.abi 與 *.bin 檔案。

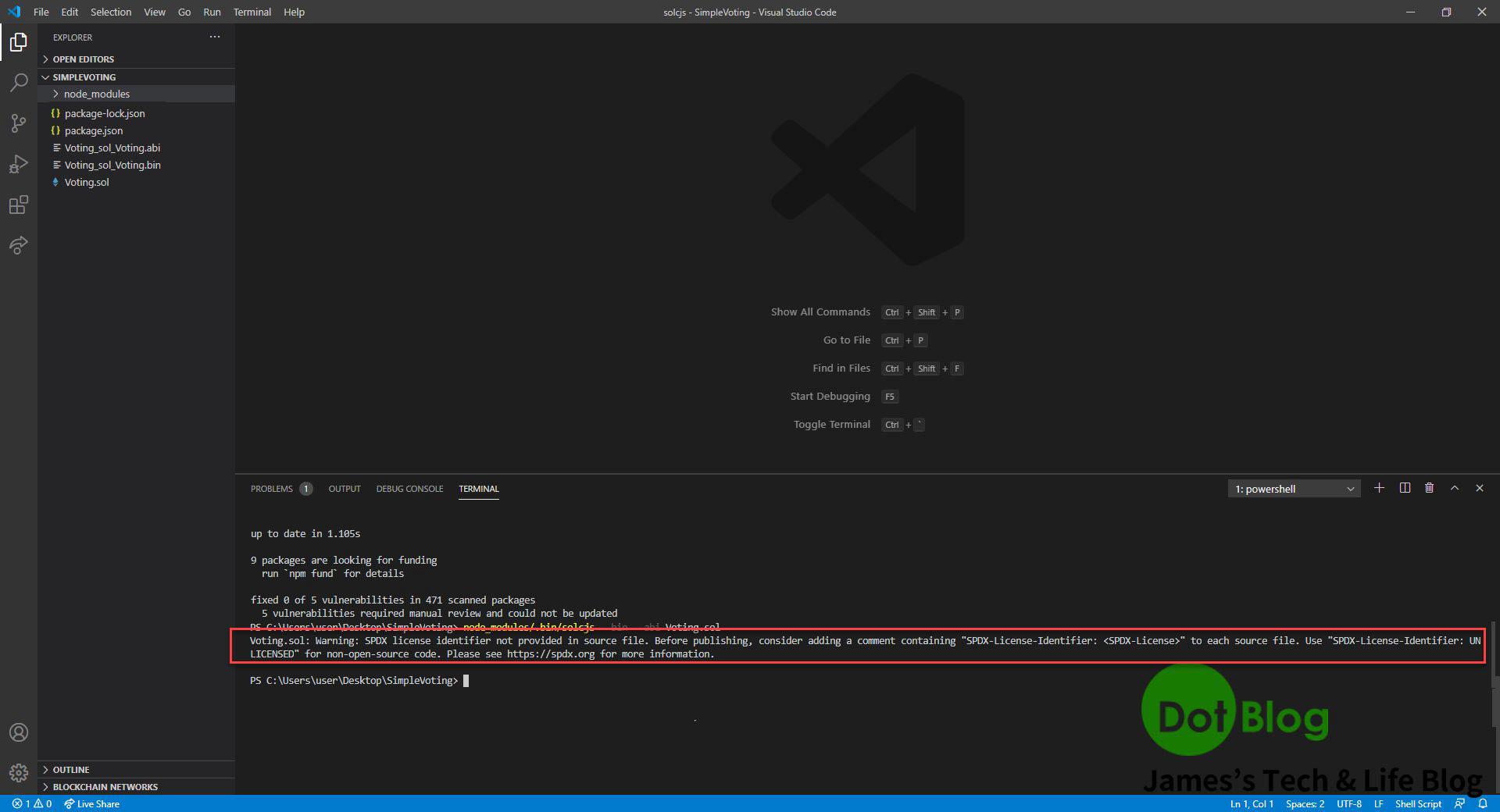
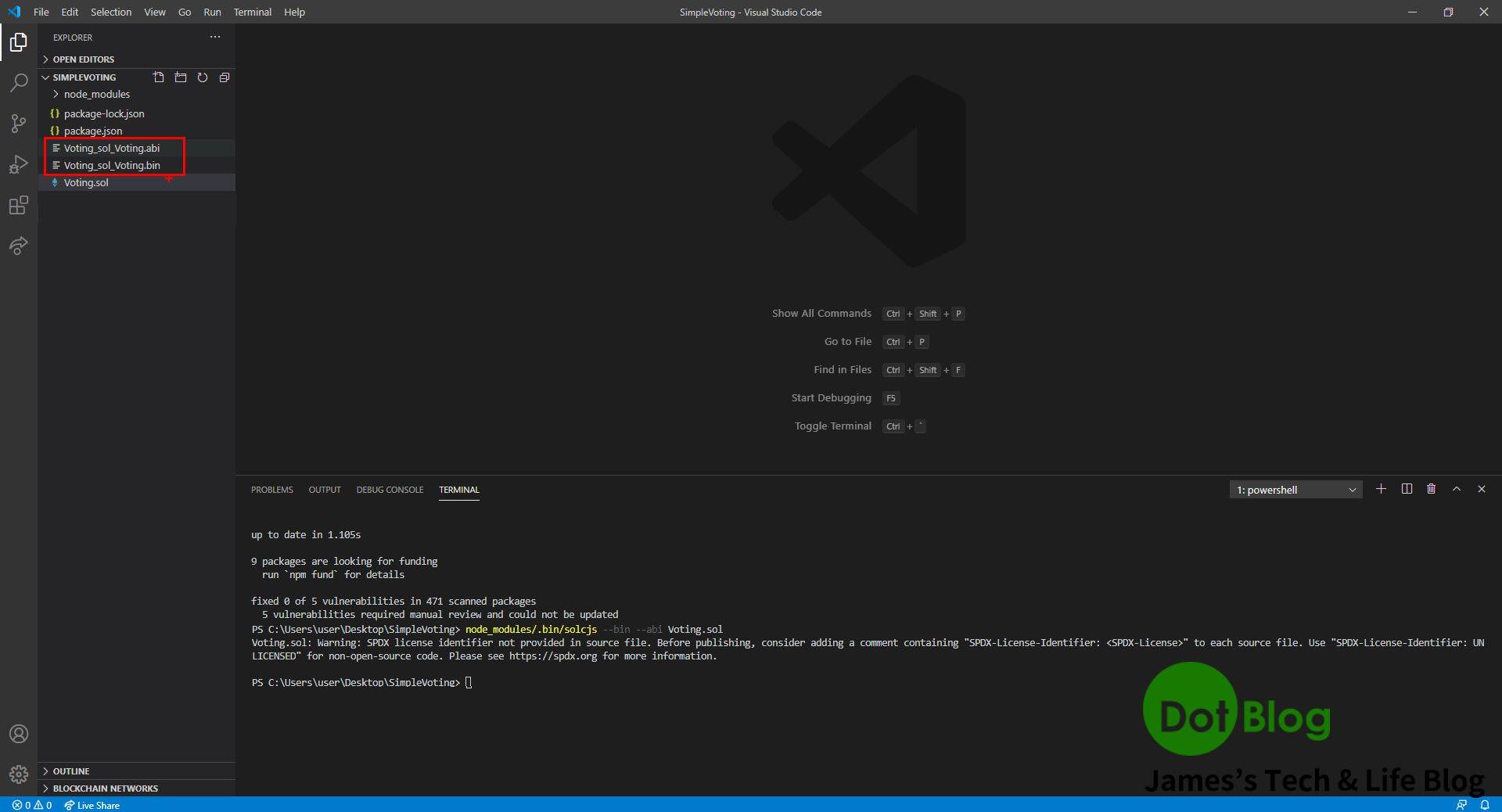
正確建立完成的結果畫面如下:


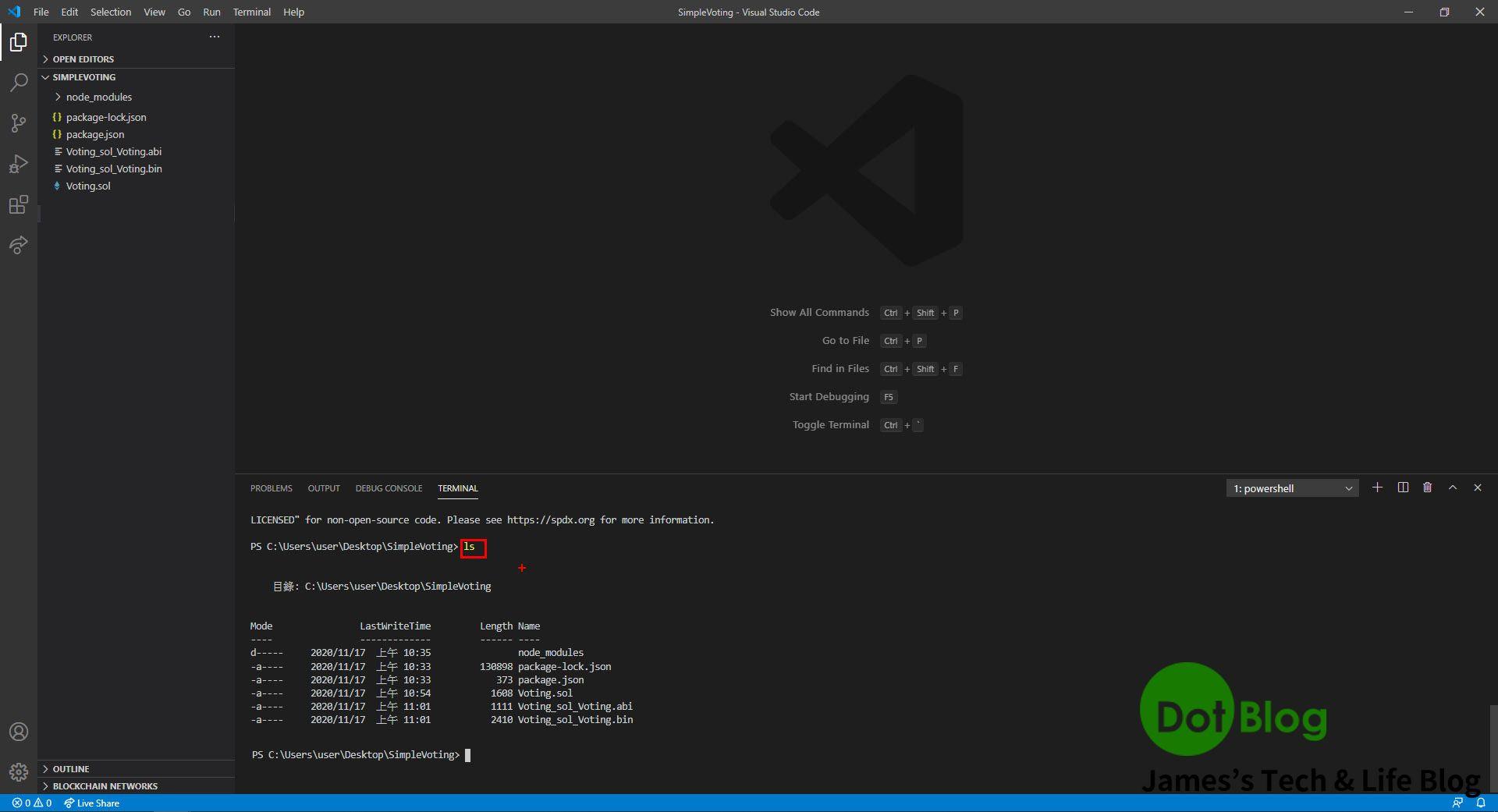
再次回到 Terminal 當中輸入 "ls" 指令,確認檔案建立狀況。

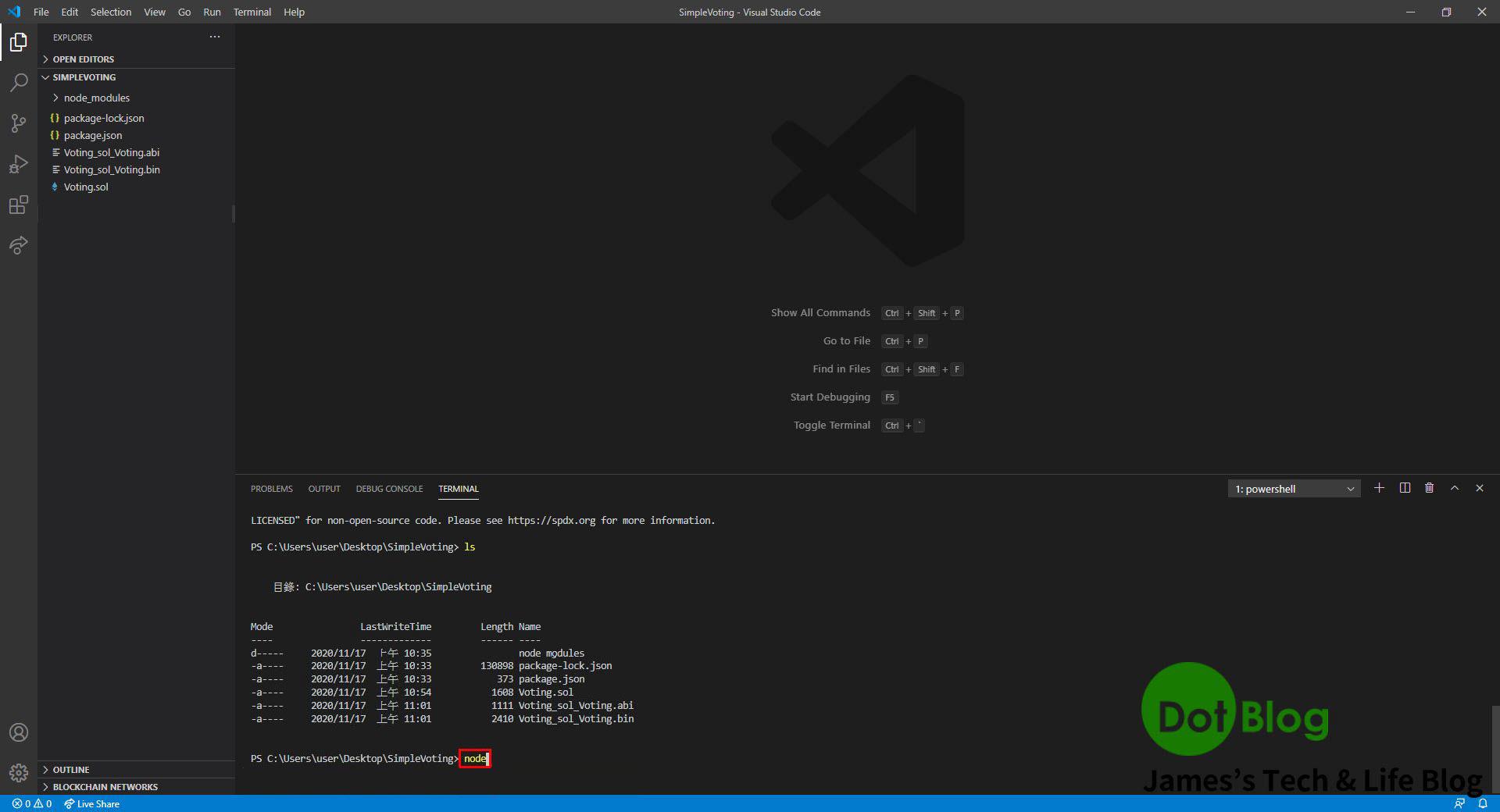
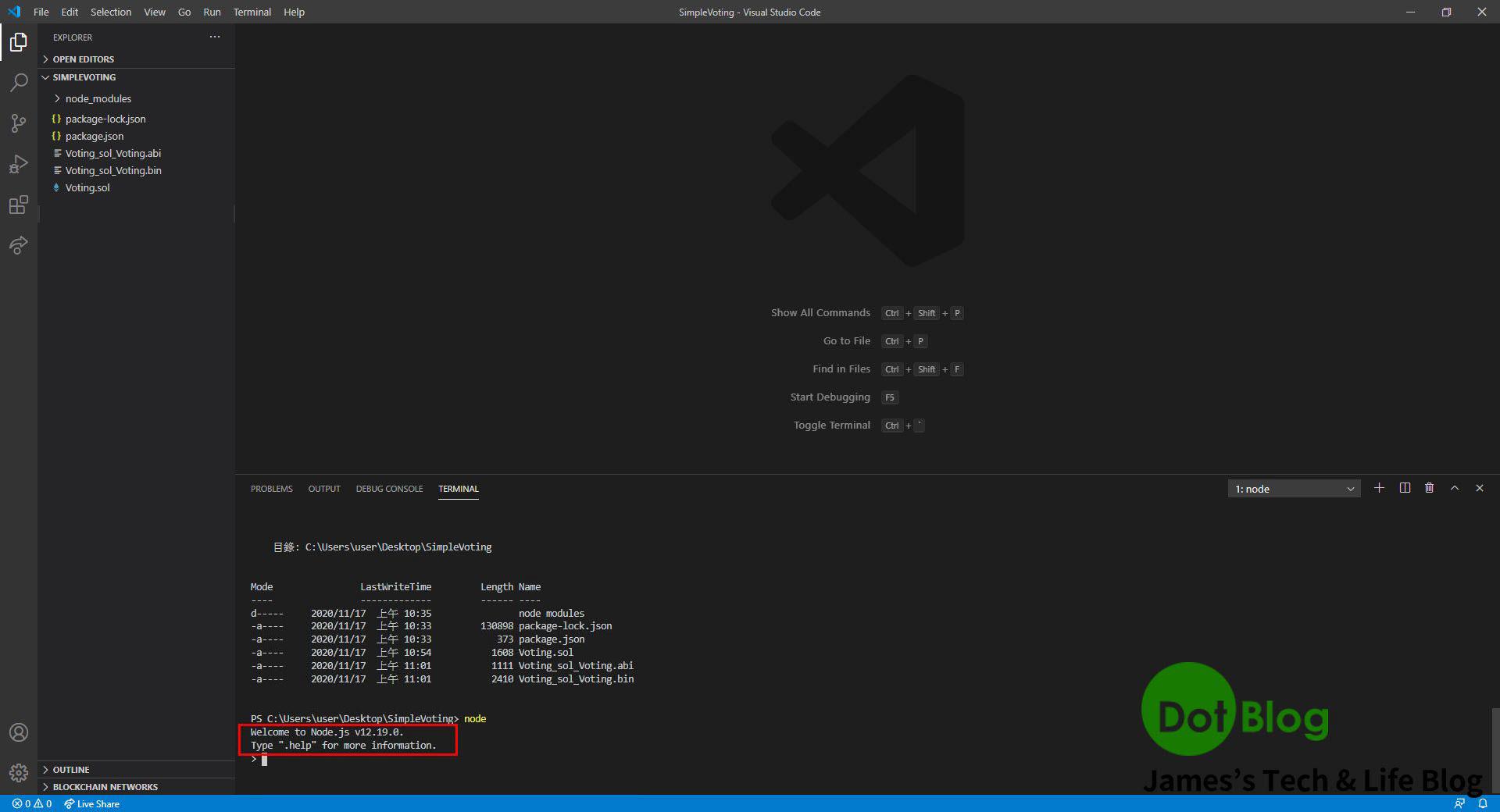
接著進入 node 來進行 Web3.js 的操作指令。


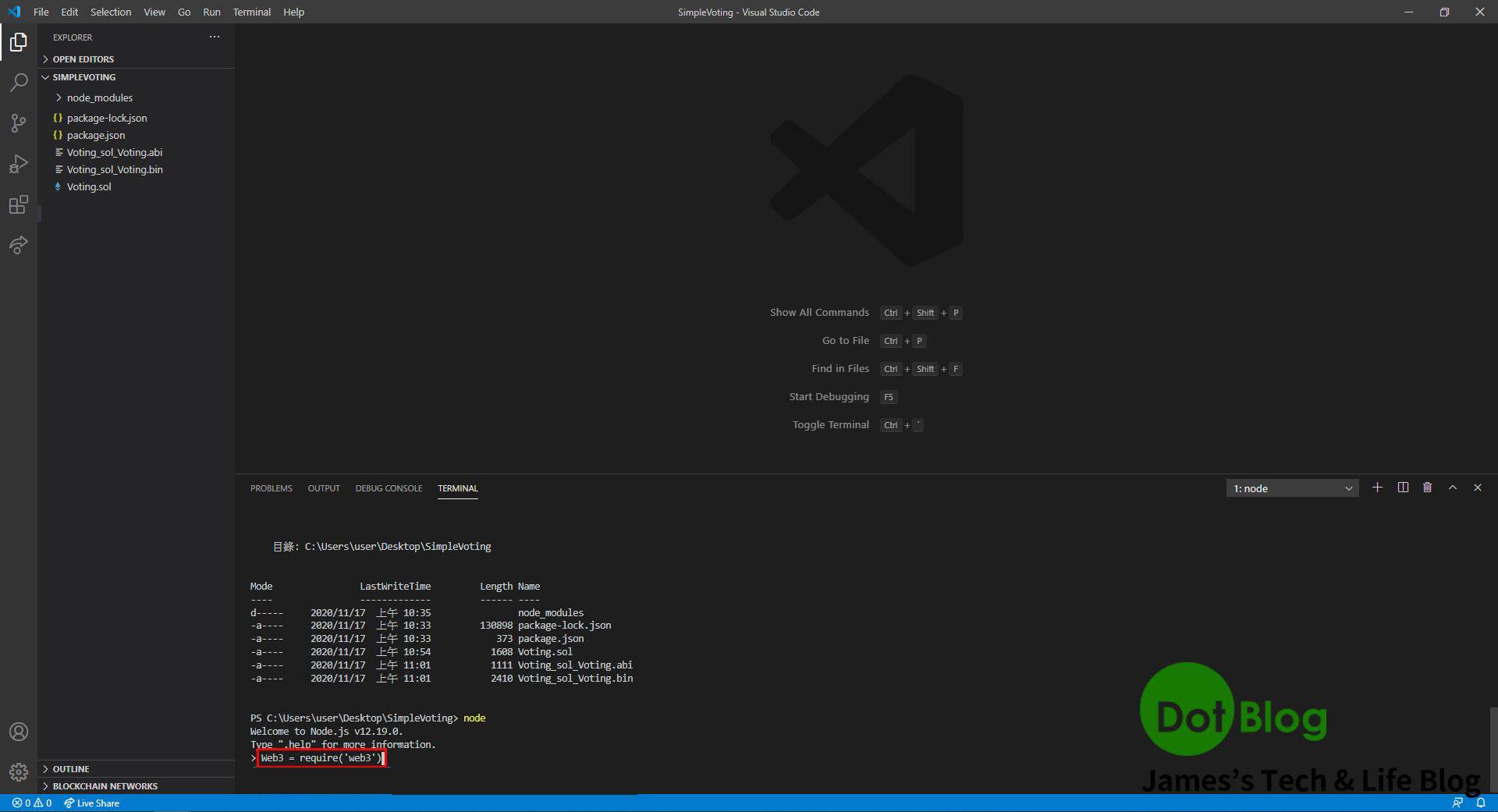
鍵入 "Web3 = require('web3')" 指令,來設立 Web3 變數。

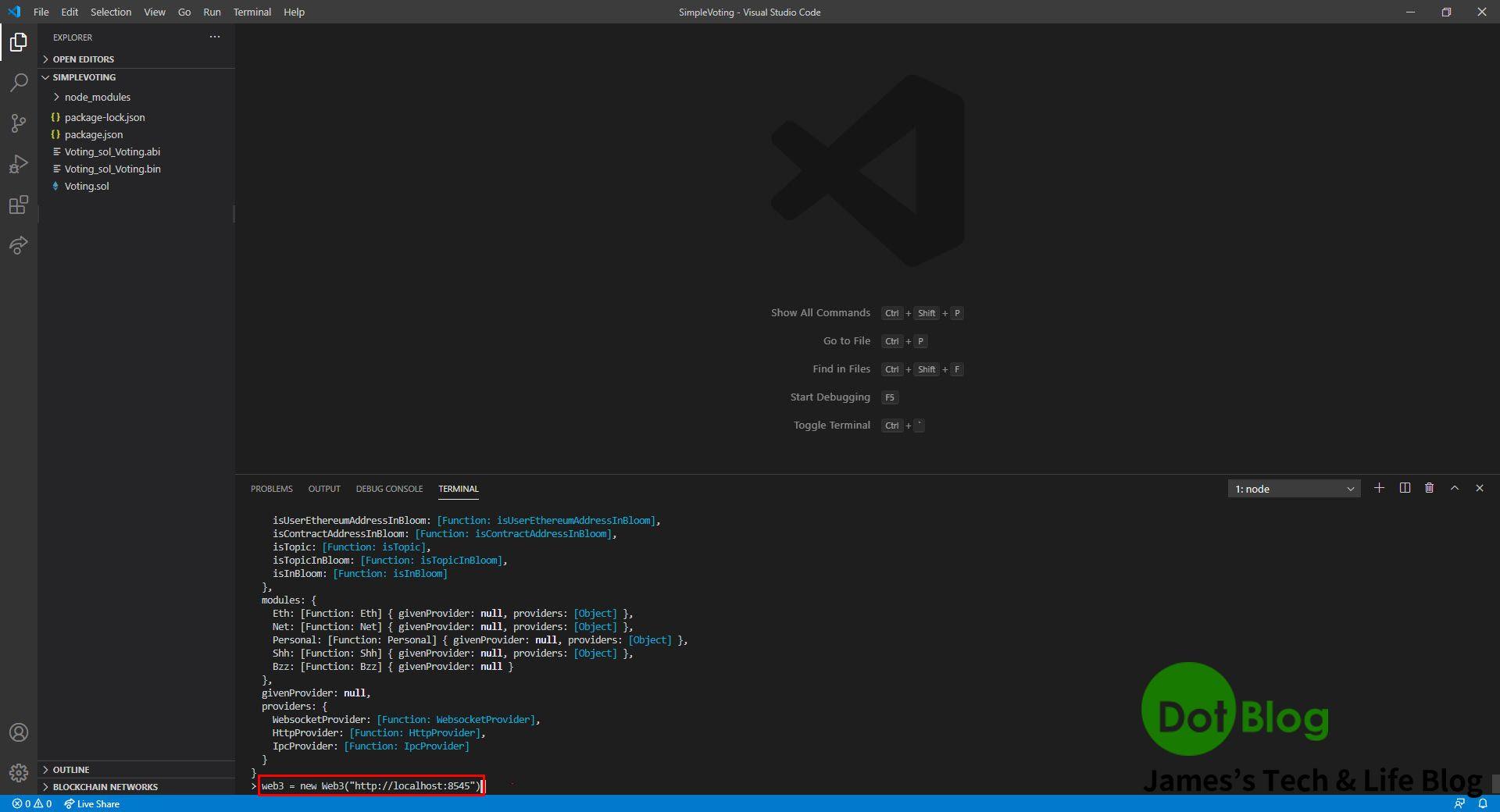
鍵入 "web3 = new Web3("http://localhost:8545")" 指令,來建立 "web3" 變數。

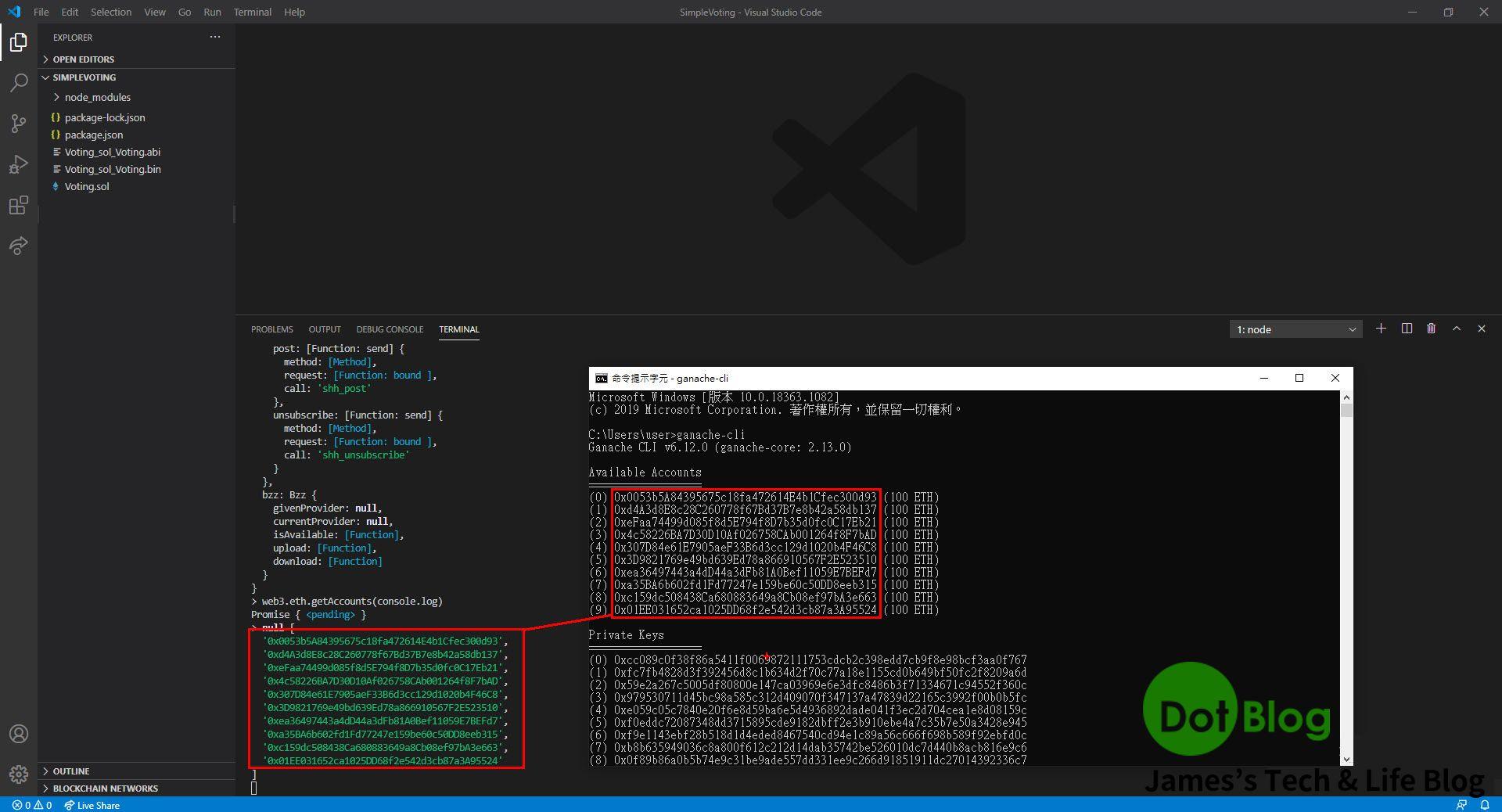
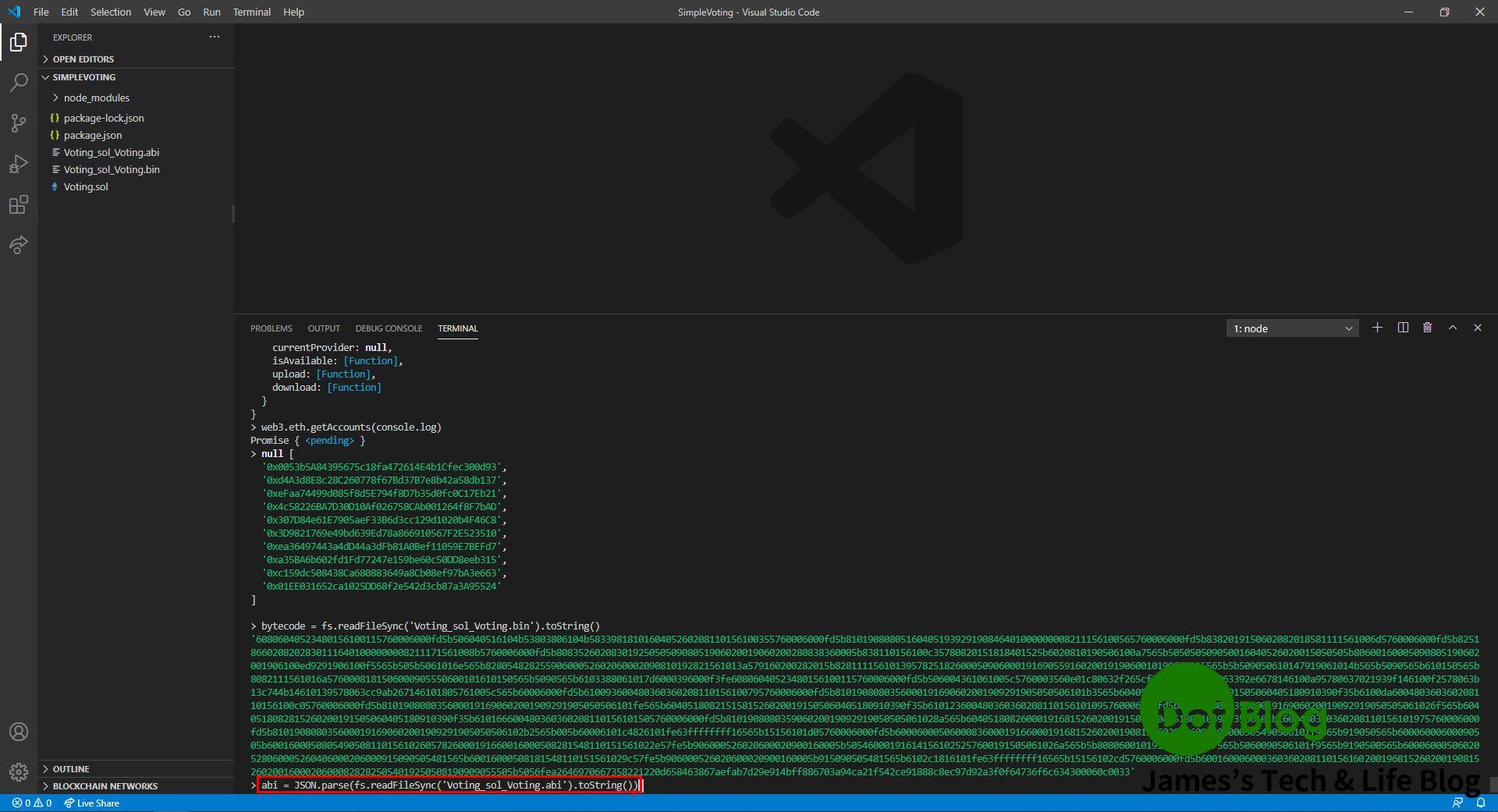
鍵入 "web3.eth.getAccounts(console.log)" 指令,確認是否可連上 ganache-cli 並且取得其建立的相關的乙太坊區塊鏈的虛擬帳號資訊。

把先前的執行 ganache-cli 的命令提示字元拉出來對照。

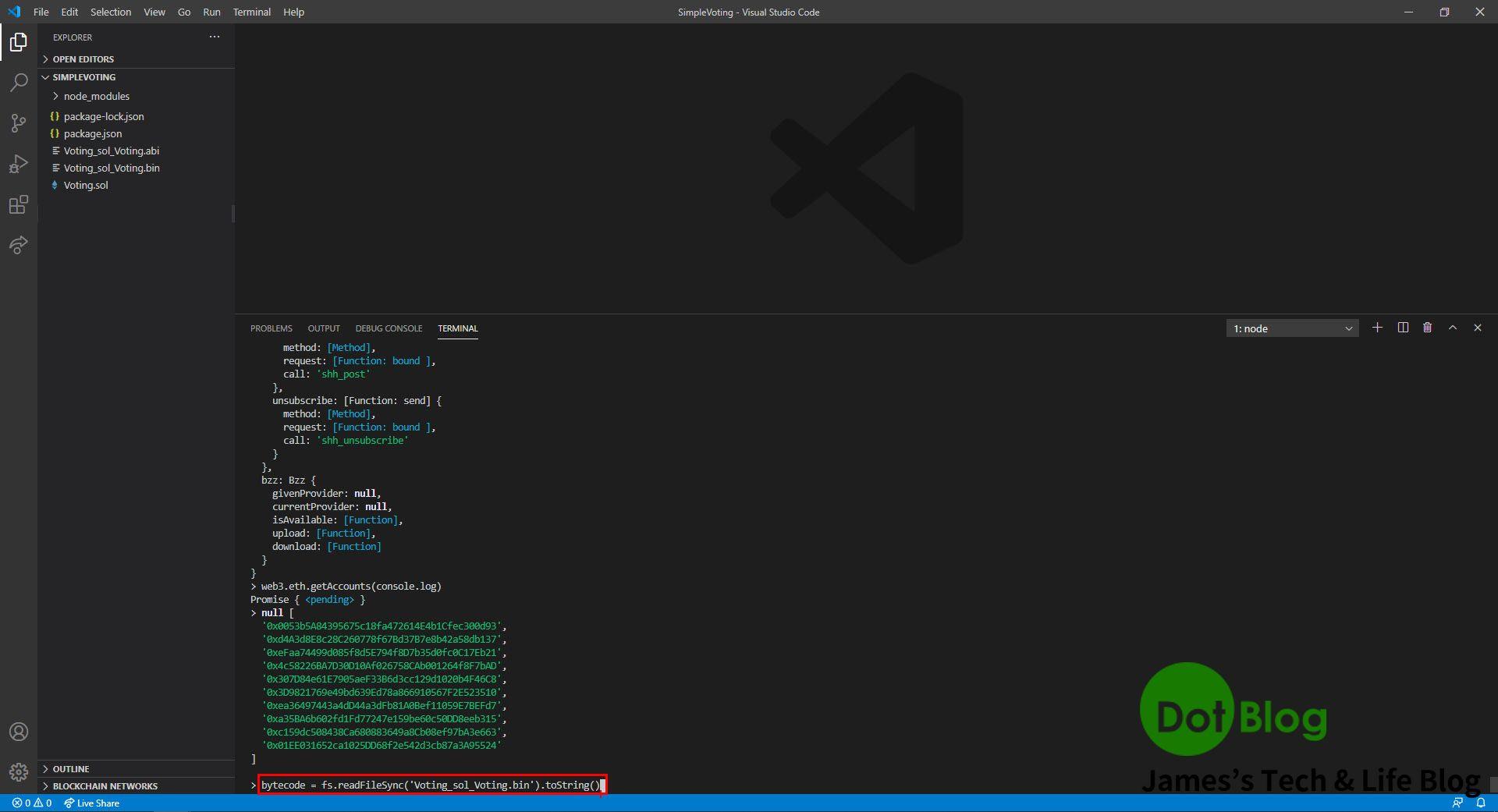
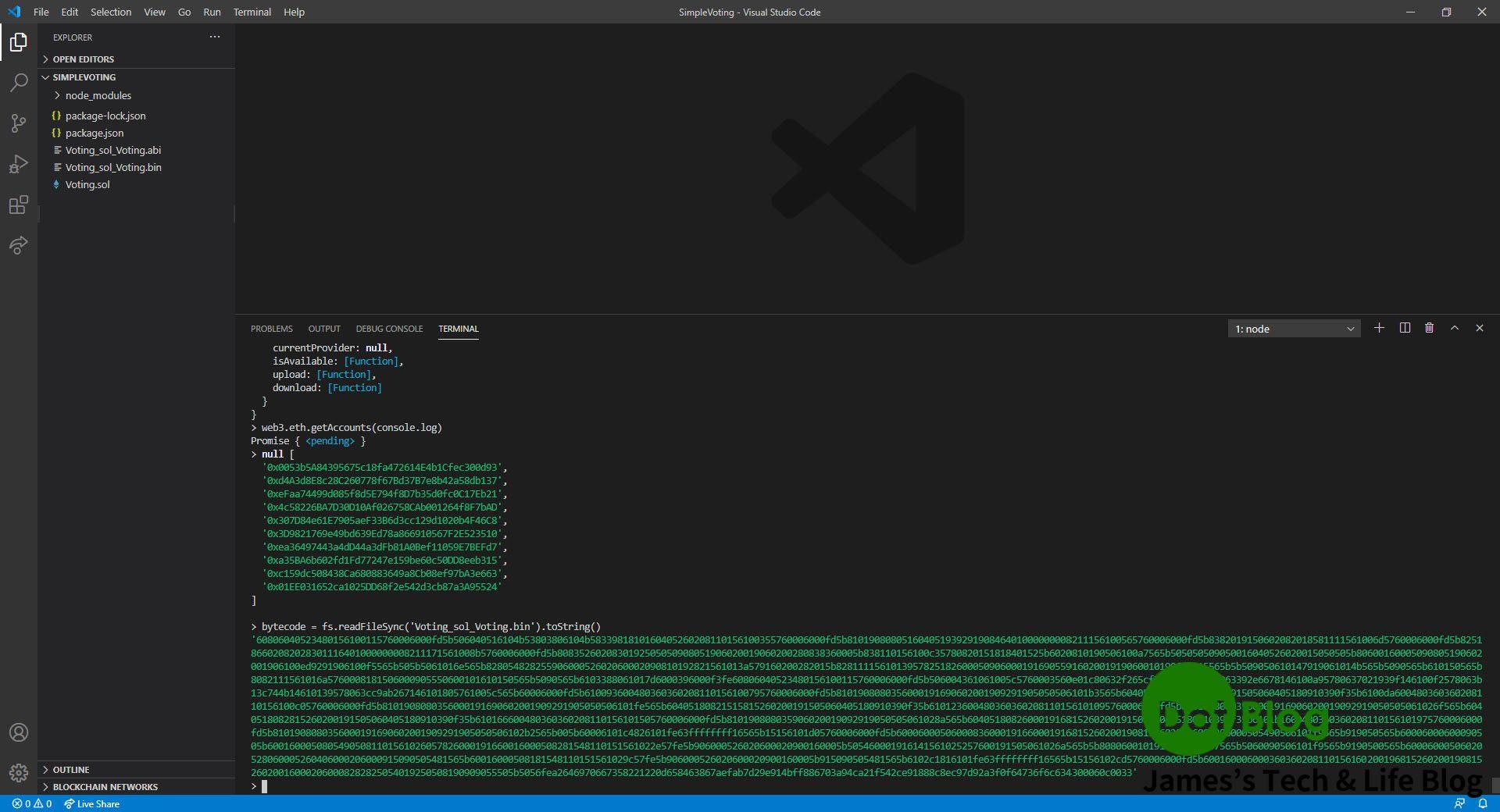
接著鍵入 "bytecode = fs.readFileSync('Voting_sol_Voting.bin').toString()" 指令,建立 bytecode 變數。

確認讀取先前建立的 *.bin 檔案資訊到 bytecode 變數中沒有問題。

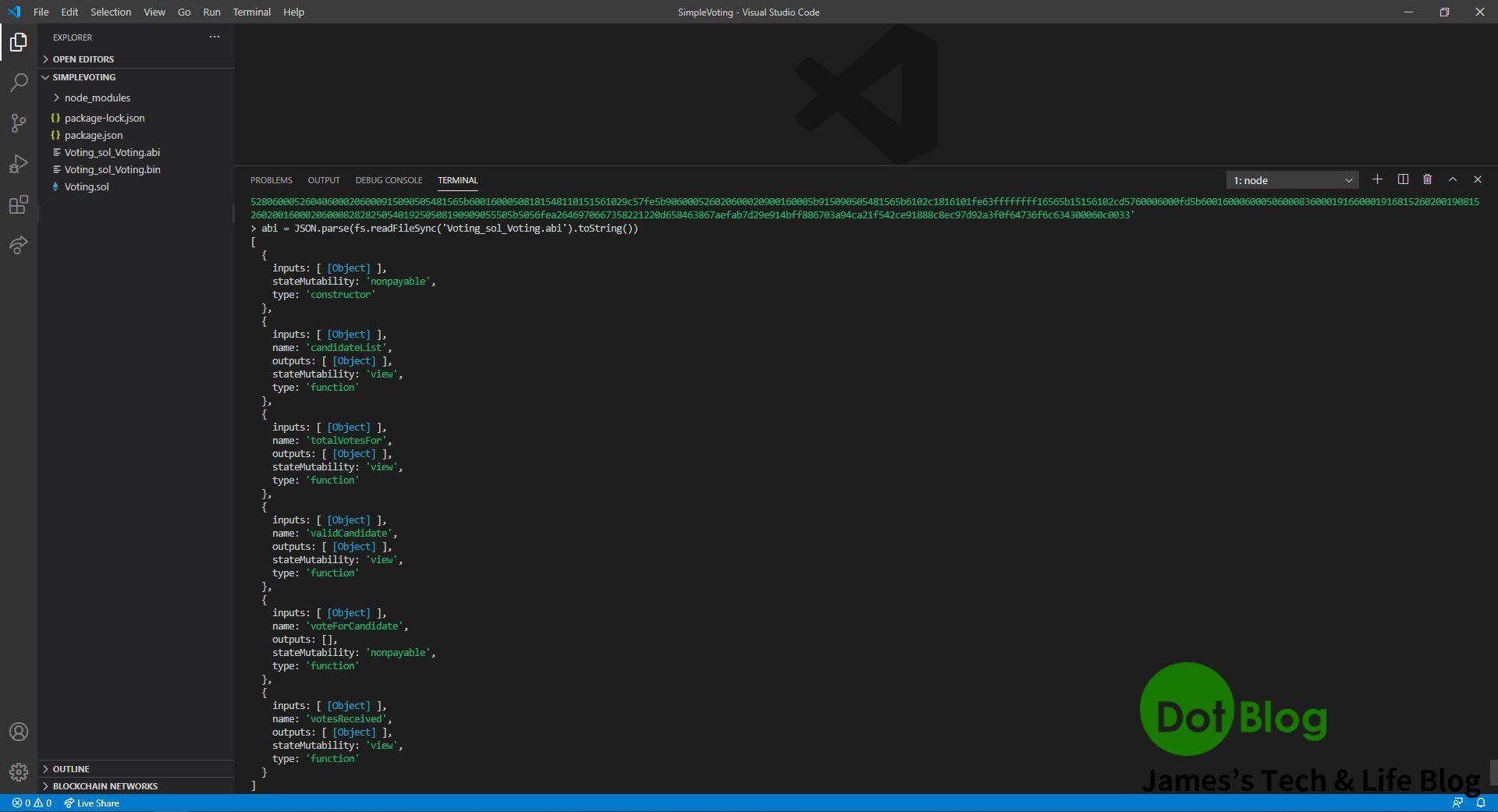
接著鍵入 "abi = JSON.parse(fs.readFileSync('Voting_sol_Voting.abi').toString())" 指令,建立 abi 變數。

確認讀取先前建立的 *.abi 檔案資訊到 abi 變數中沒有問題。

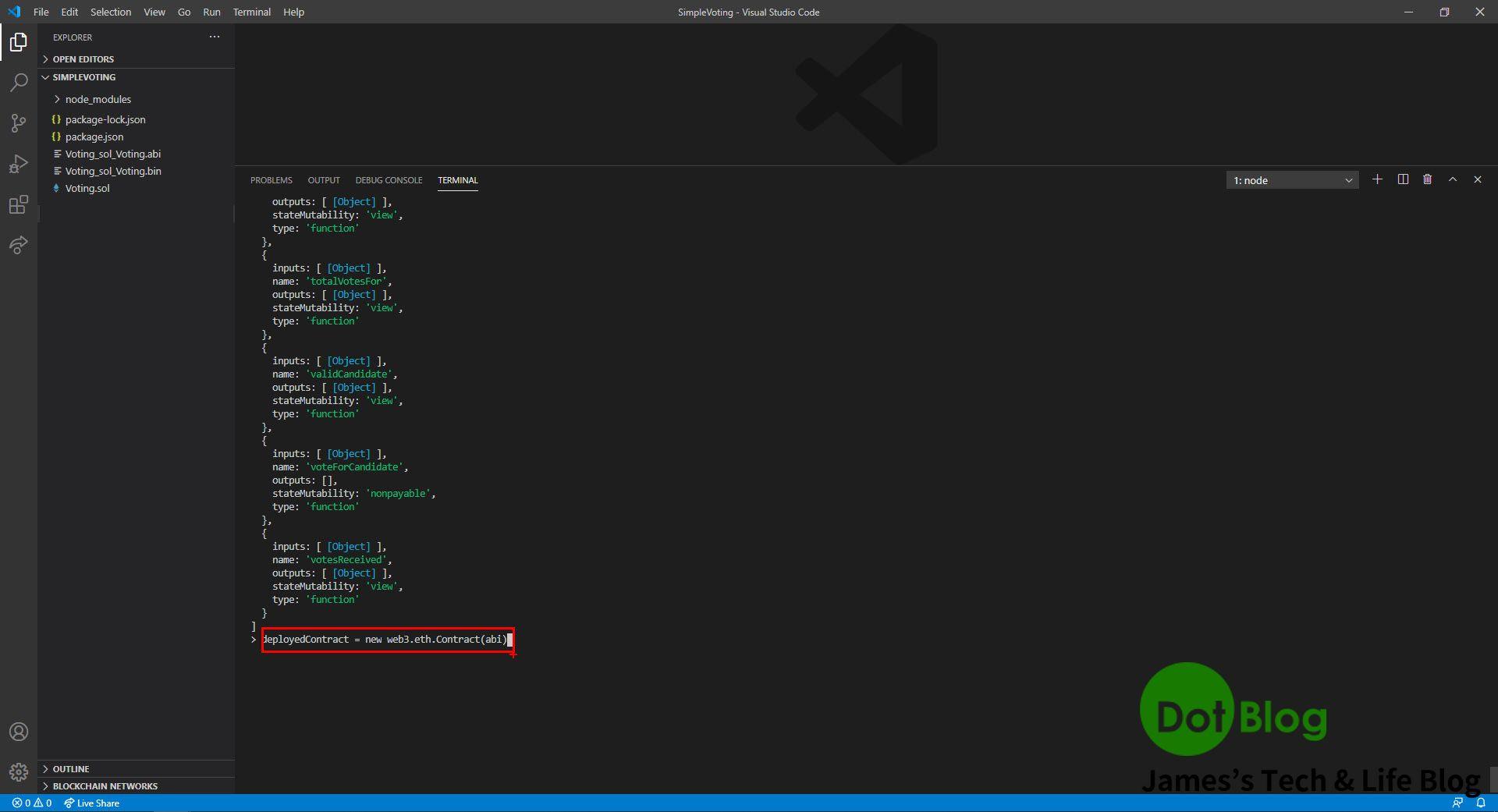
接著鍵入 "deployedContract = new web3.eth.Contract(abi)" 指令,透過前面建立的 abi 變數再建立 deployedContract 變數。

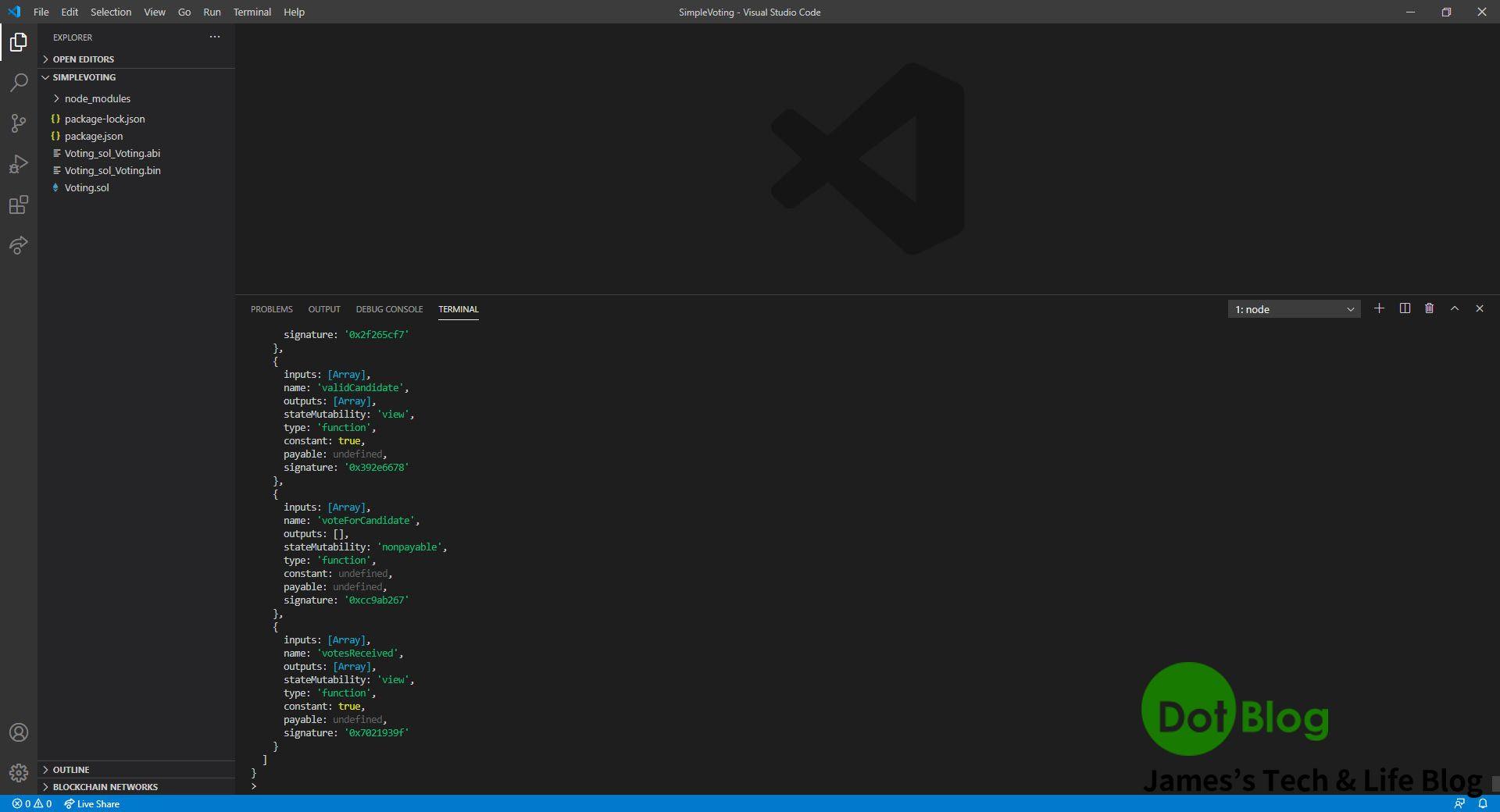
確認在建立 deployedContract 變數時,沒有出現使用 abi 變數的任何錯誤。

鍵入 "listOfCandidates = ['Rama', 'Nick', 'Jose']" 指令,建立 listOfCandidates 變數。

回應會列出 listOfCandidates 變數資訊。

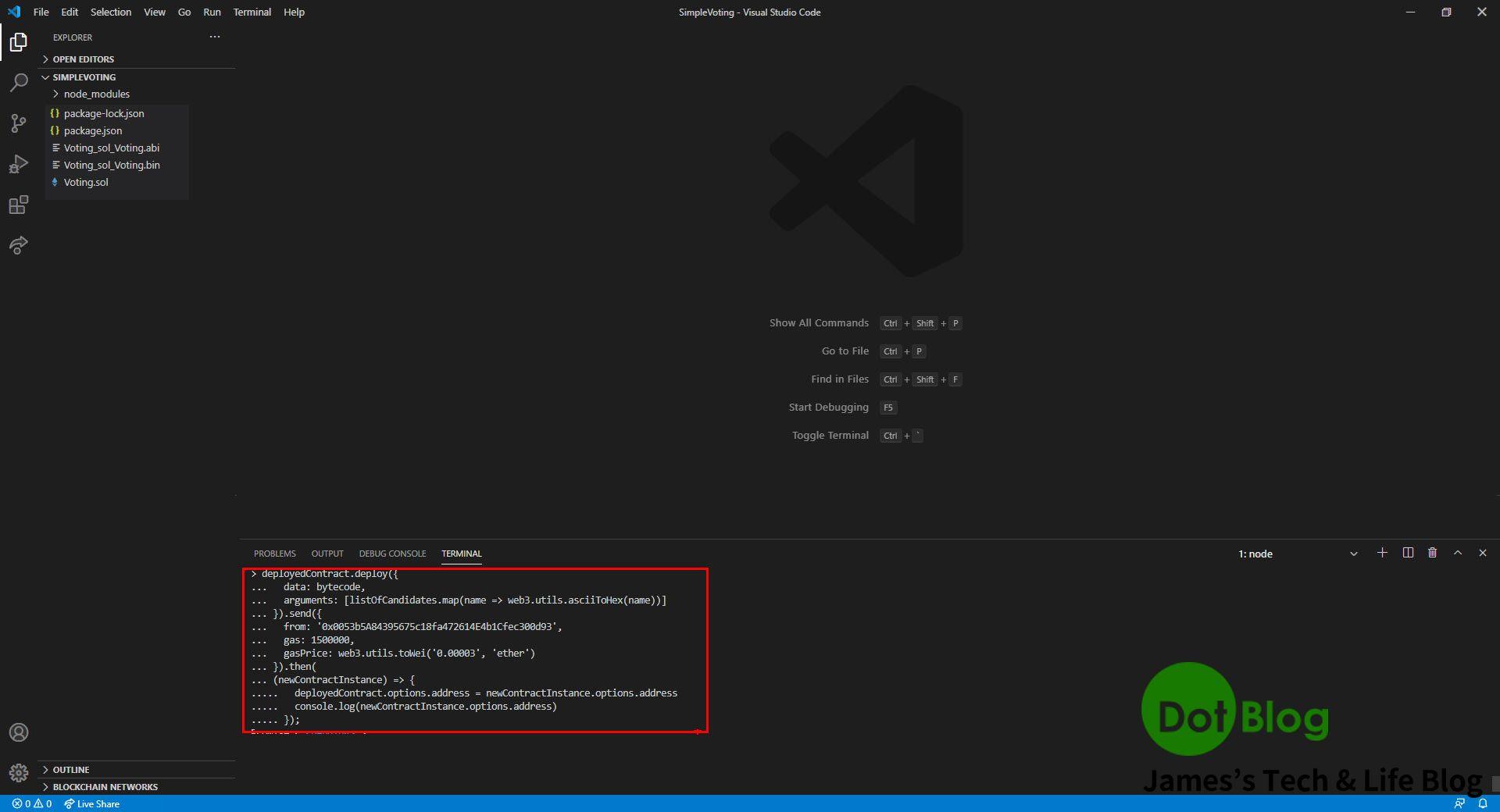
繼續鍵入下列指令到 Terminal 中執行:
"deployedContract.deploy({
data: bytecode,
arguments: [listOfCandidates.map(name => web3.utils.asciiToHex(name))]
}).send({
from: '<換成自己的 ganache-cli 顯示出的一個 Account>',
gas: 1500000,
gasPrice: web3.utils.toWei('0.00003', 'ether')
}).then(
(newContractInstance) => {
deployedContract.options.address = newContractInstance.options.address
console.log(newContractInstance.options.address)
});"
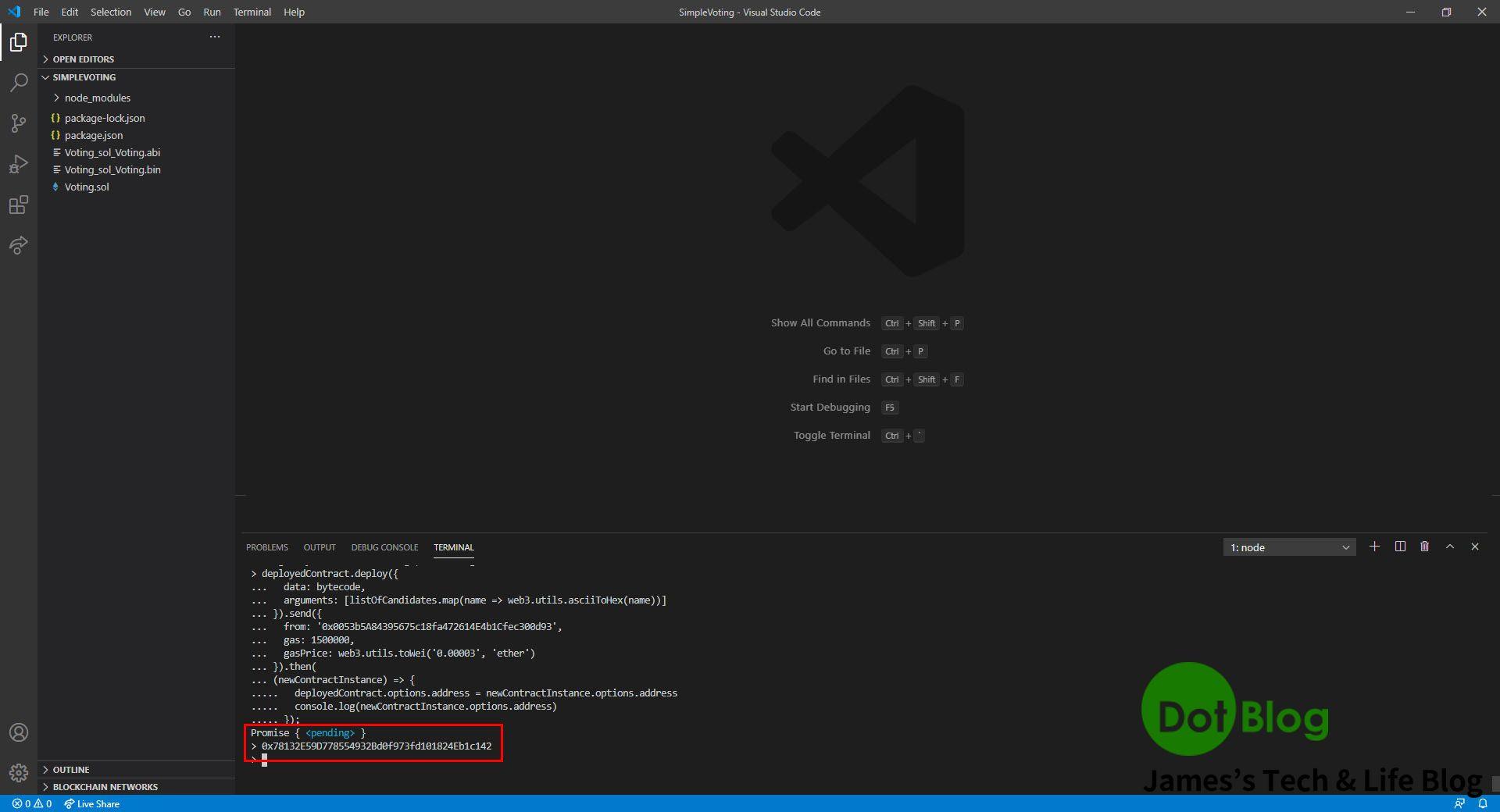
上述指令會利用到前述建立的 bytecode、listOfCandidates 變數,並發佈所撰寫的 Voting.sol 相關 SmartContrarct 交易程式到 ganache-cli 所建立的本機乙太坊區塊鏈上。


確認發佈完成並回覆發佈到 ganache-cli 所創造出來本機乙太坊區塊鏈而建立出來的交易位置。

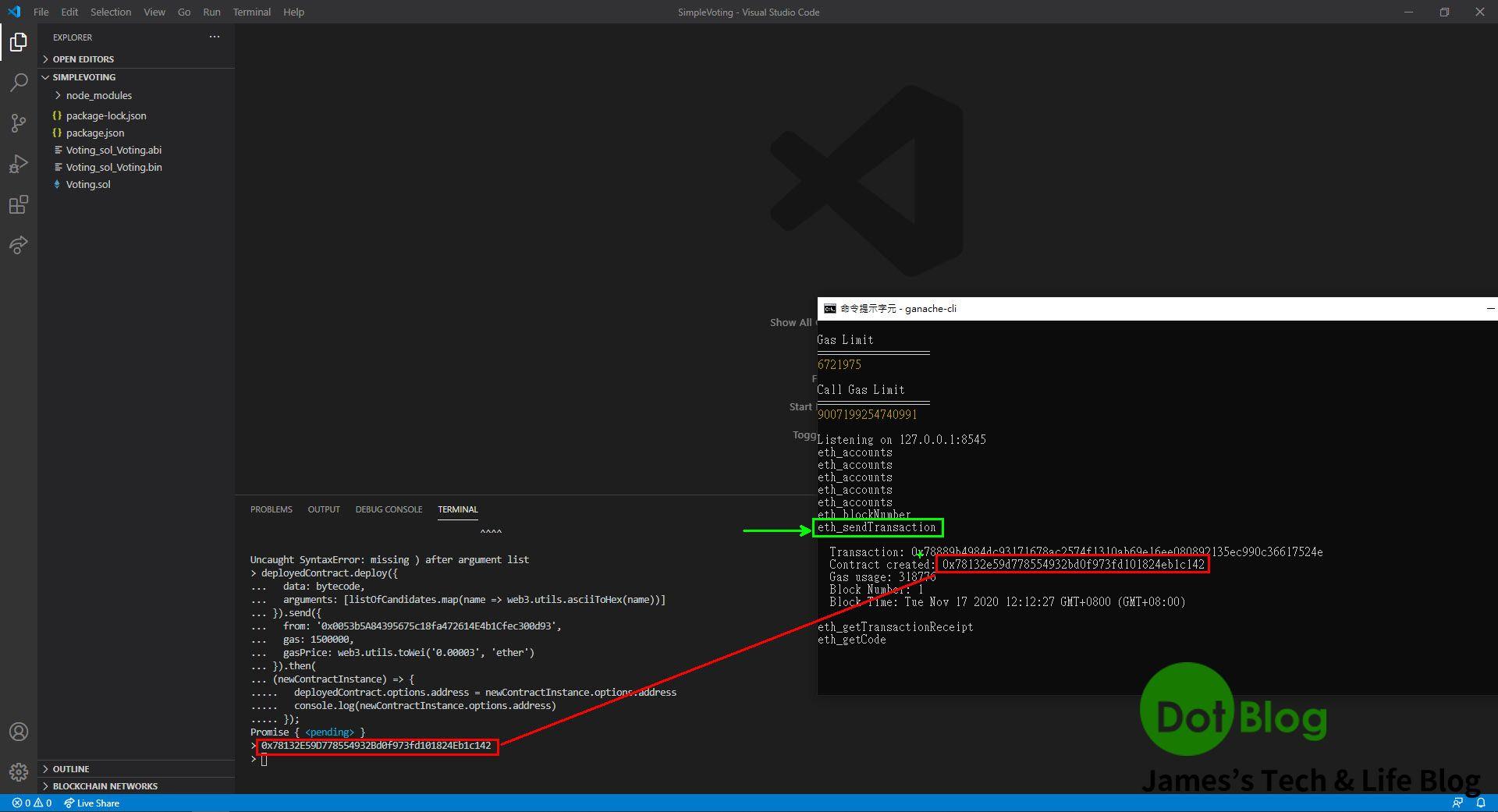
再把先前的執行 ganache-cli 的命令提示字元拉出來對照,看看所回應的資訊是否與 ganache-cli 回應的一致。

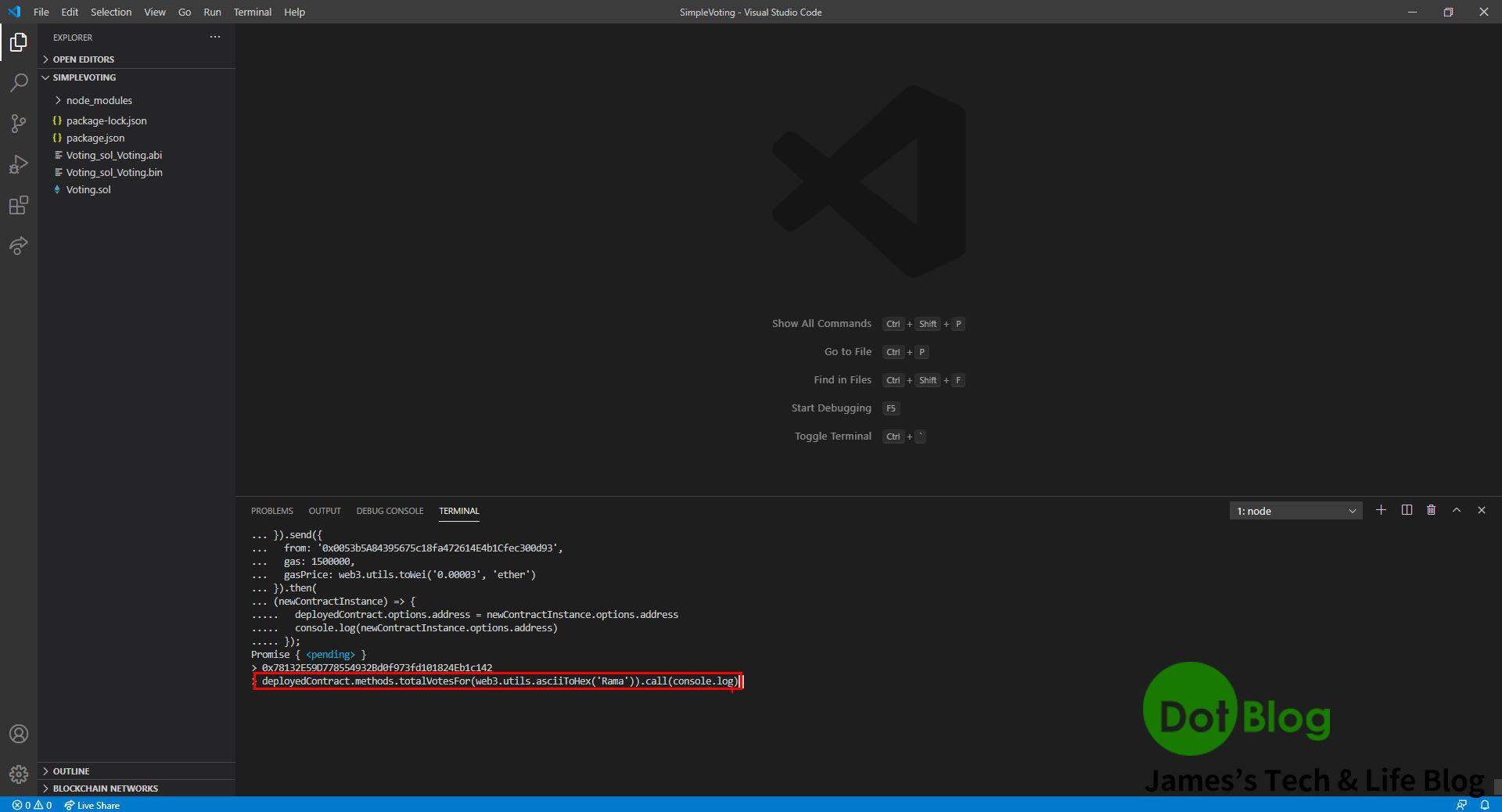
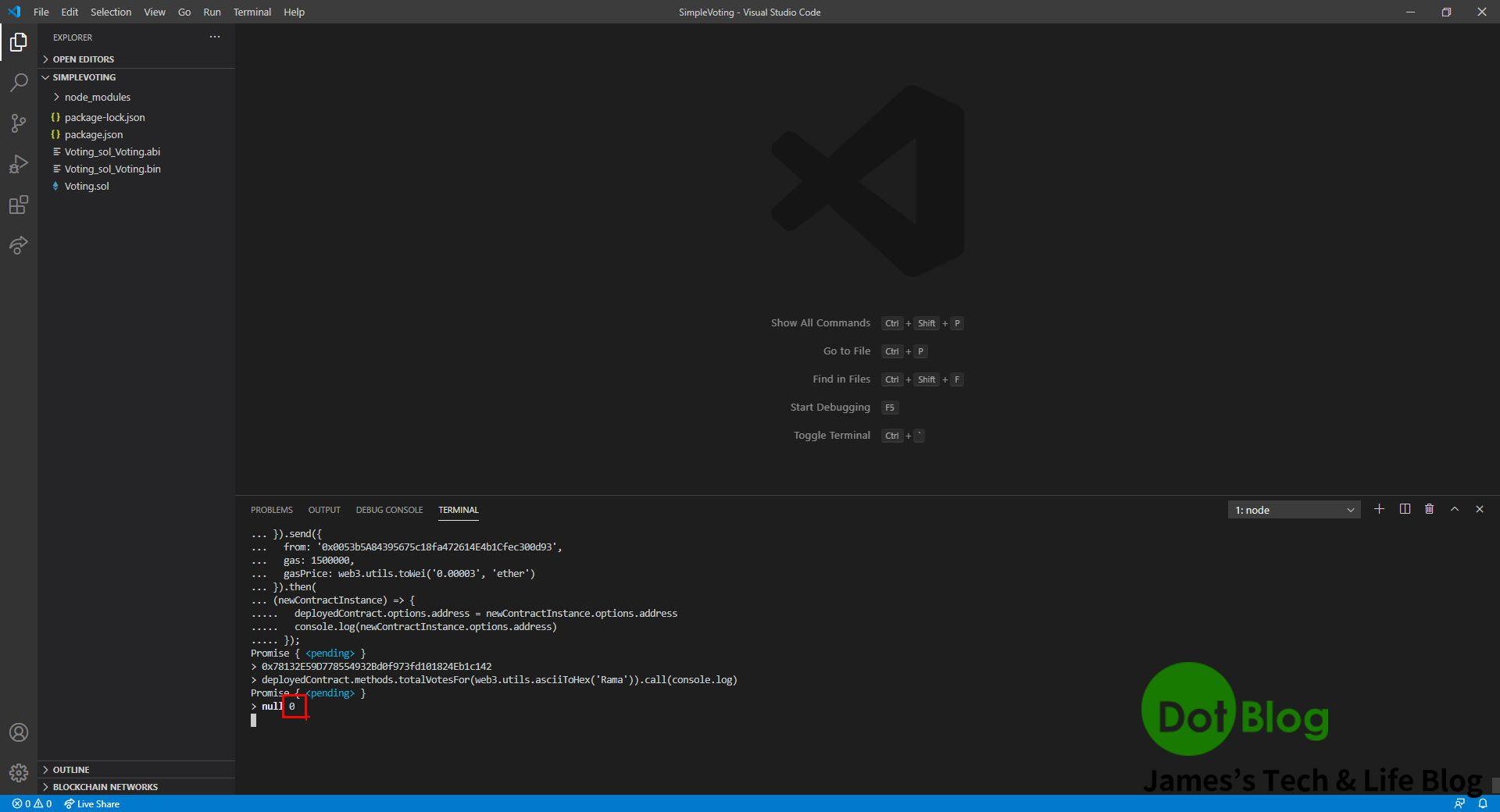
接著就可以透過 "deployedContract.methods.totalVoteFor()" 這個方法觀看所指定的某位候選者獲得的票數。


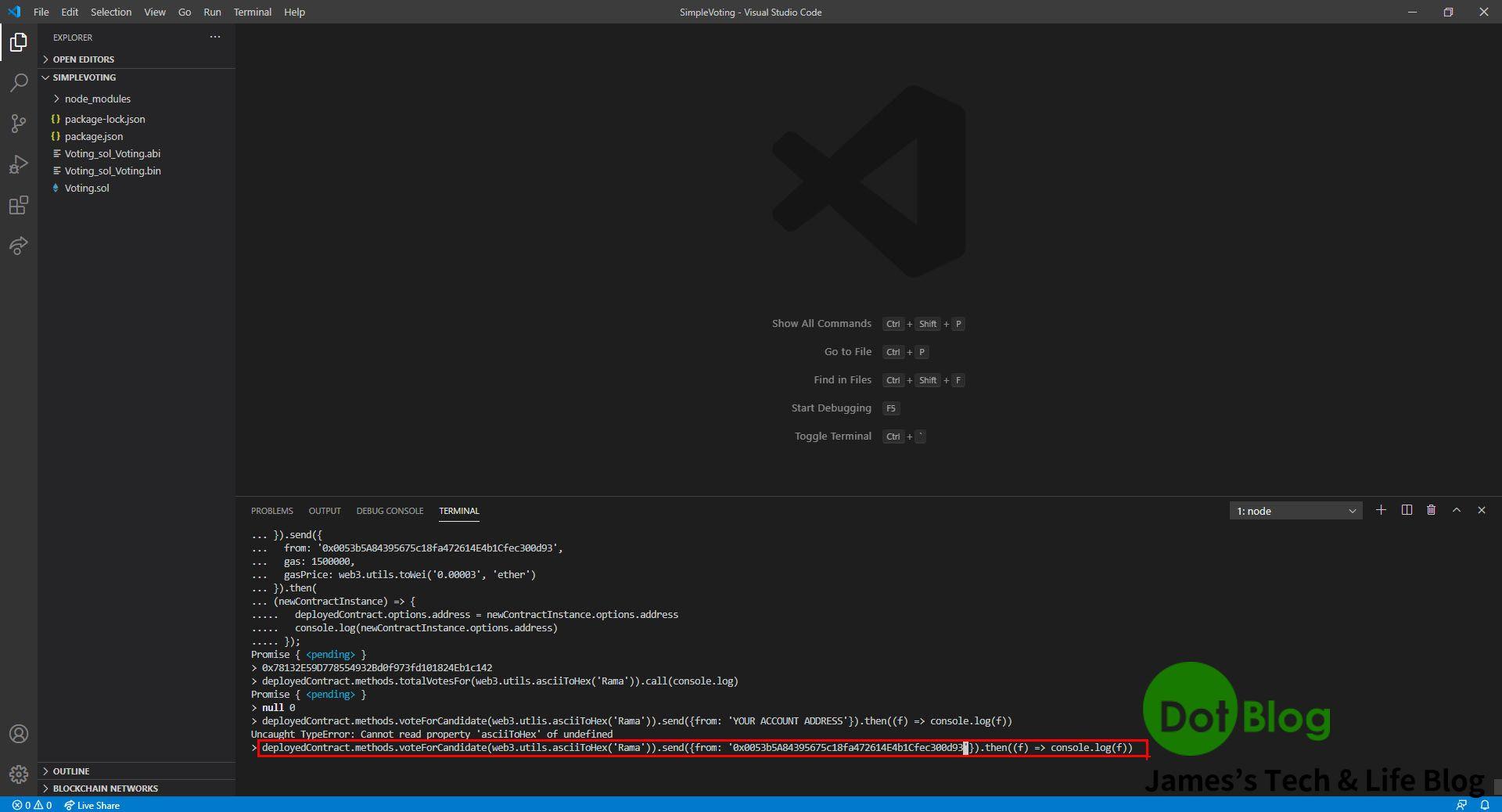
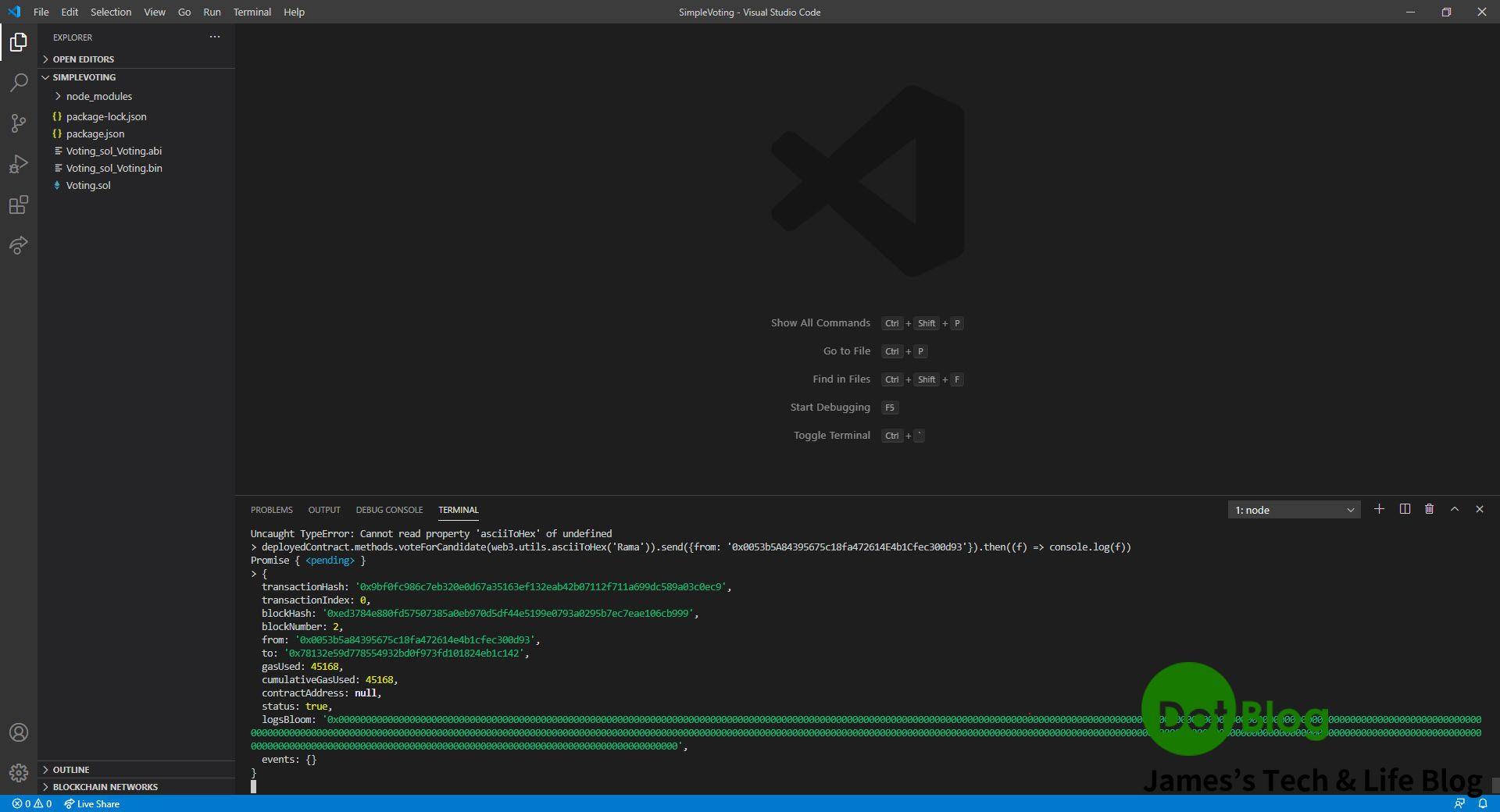
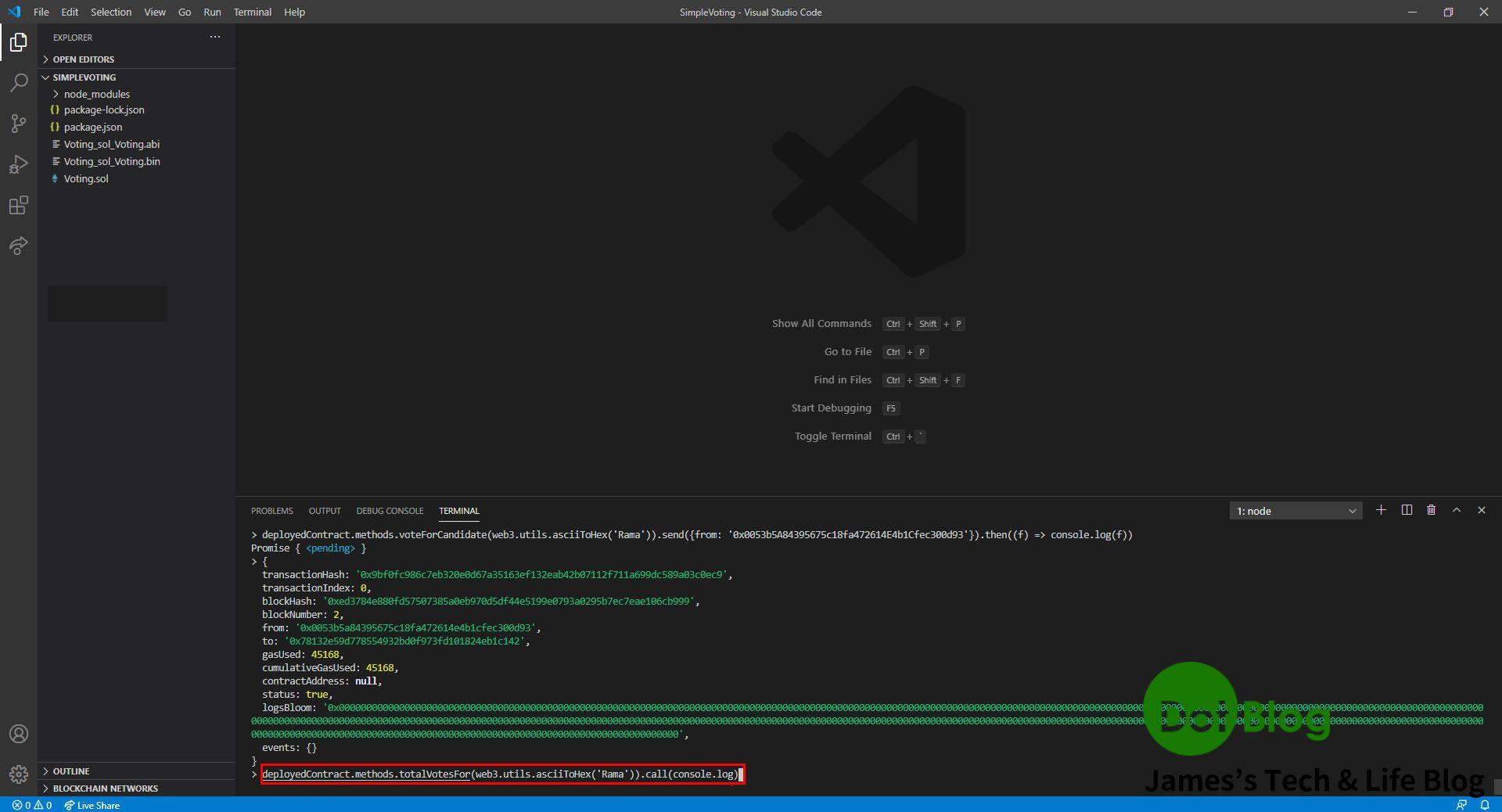
接著也就能透過 "deployedContract.methods.voteForCandidate()" 這個方法投票給候選者。


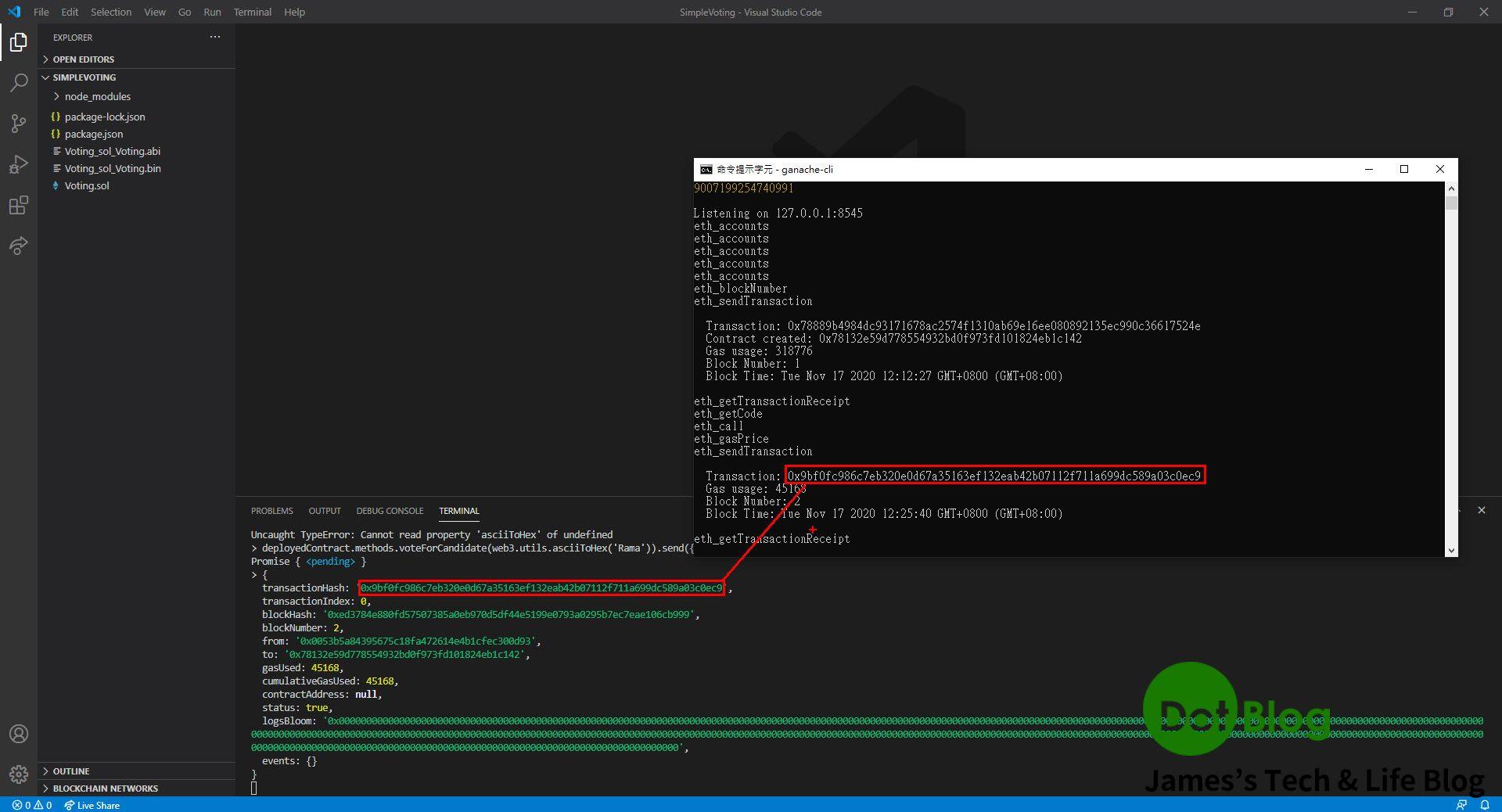
確認回應交易完成。

再把先前的執行 ganache-cli 的命令提示字元拉出來對照,所回應的交易的 Transaction 位址資訊是否一致。

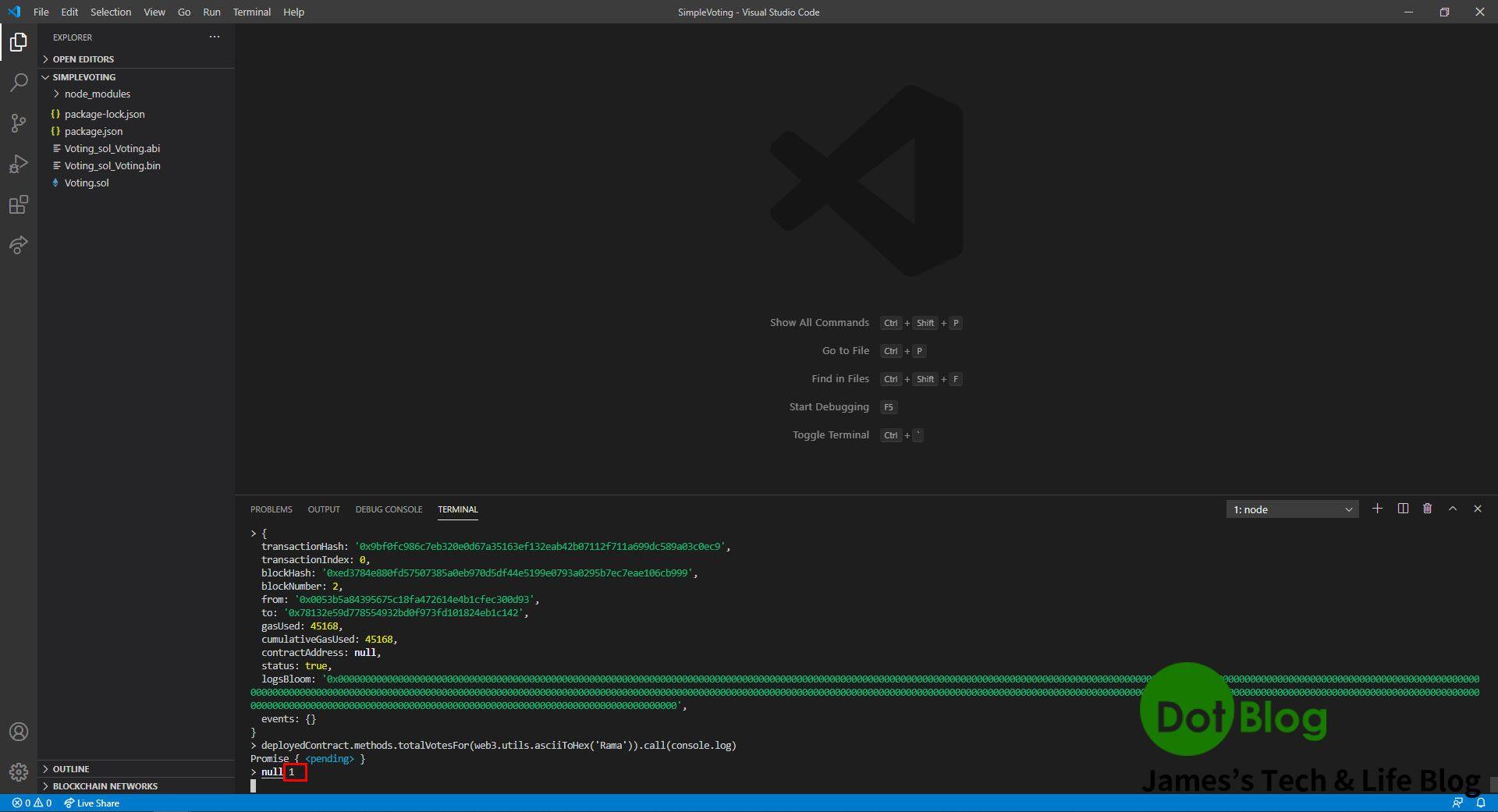
再一次透過 "deployedContract.methods.totalVoteFor()" 方法觀看該位候選者的所獲得的票數。


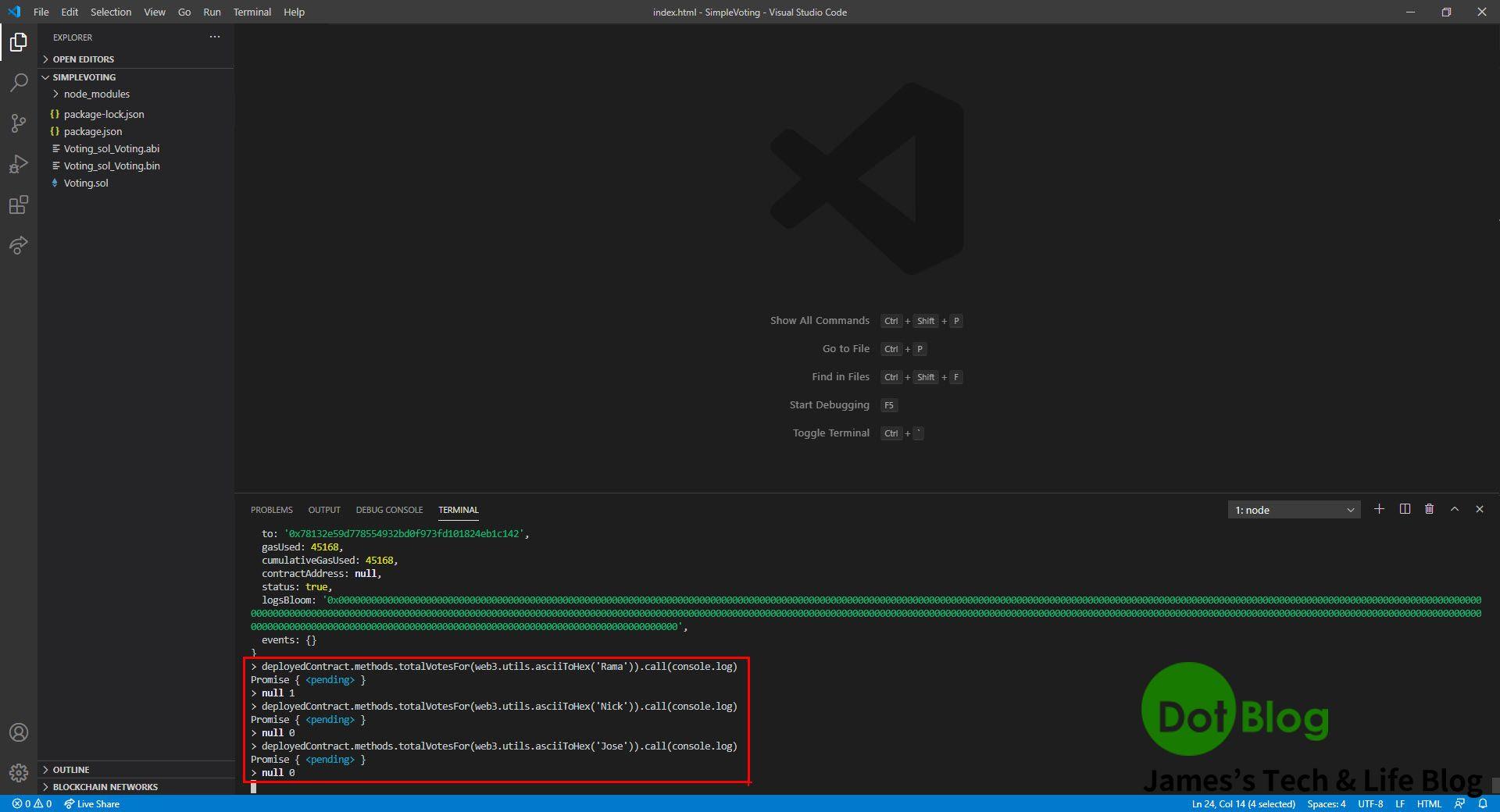
最後,透過 "deployedContract.methods.totalVoteFor()" 方法觀看三位候選者的總結票數,目前只有一位候選者獲得 1 票(廢話...只有交易一次投票當然只有1票)。

以上...完成!
如有需要可參考下列的參考連結作其他的延伸學習:
- Github Repository: Ethereum Voting Dapp (請見其 README.md 的介紹)
- 用 Truffle 開發 DApp 以太坊投票程序應用 Part 1 « Nic Lin's Blog
- Intro to Web3.js · Ethereum Blockchain Developer Crash Course | Dapp University
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。