原文出處:
https://devblogs.microsoft.com/xamarin/xamarin-forms-4-5
話說每次的 Xamarin.Forms 新版發佈是都有很多特別的改進之處,但今天我們除了要說 Xamarin.Forms 4.5 可供正式取得使用之外,還要告訴各位幾項有關能使用 AndroidX 與更便捷的 UI 並反饋到開發實務上的事情。
就讓我們來看看以下這幾個 Xamarin.Forms 4.5 令人特別驚豔的事吧!
One: AndroidX
在今 (2020) 年的 2 月 14 日,我們發佈了 Google 推出的最新 AndroidX library 所適用的 Nuget 套件。這一個系列的 Library 取代了過去我們熟悉的 Android Support Libraries。而現在 Xamarin.Forms 4.5 跟 輔助建構跨平台 UI 與 服務 的 Xamarin.Essentials version 1.5 一樣,皆預設採用 AndroidX。而在你的程式碼當中不需要做任何特別的改變,如果有注意到或發現到任何問題,請歡迎到 GitHub 上面發 issue 給我們。
而確保在現有的專案當中皆升級成功,且同時上述提到的兩個 Nuget 套件都能正確運作,可以參考我們的這份 Blog 文章做為參考指引。
Two: VisualStateManager Target
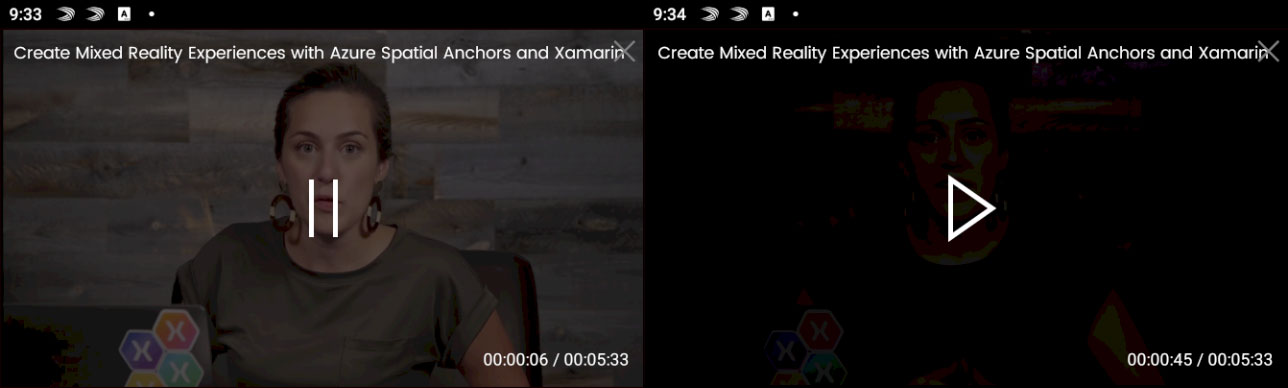
到現在為止 VisualStateManager 只聚焦在直接控制元件本身的設定值,加入 Target 屬性提供了控制整個 visual tree 當中任何控制項的彈性。舉例來說,在我們的 XamairnTV 的 Sample App 有個影音撥放元件,而 Play 按鈕有兩個 State 的處理,利用 ImageButton 控制項呈現 "撥放" 與 "暫停" 的效果。

<BoxView x:Name="Screen" BackgroundColor="Black" Opacity="0.6"/>
<ImageButton x:Name="PlayPauseToggle"
Source="{StaticResource PauseIcon}"
Clicked="PlayPauseToggle_Clicked"
BackgroundColor="Transparent"
HorizontalOptions="Center"
VerticalOptions="Center">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="PlaybackStates">
<VisualState Name="paused">
<VisualState.Setters>
<Setter Property="Source" Value="{StaticResource PlayIcon}"/>
<Setter TargetName="Screen" Property="BoxView.Opacity" Value="0.9"/>
</VisualState.Setters>
</VisualState>
<VisualState Name="playing">
<VisualState.Setters>
<Setter Property="Source" Value="{StaticResource PauseIcon}"/>
<Setter TargetName="Screen" Property="BoxView.Opacity" Value="0.6"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ImageButton>
要使用 程式碼 透過 Trigger 在兩種狀態當中調整時,只要寫:
VisualStateManager.GoToState(PlayPauseToggle,
(e.State == MediaElementState.Playing)
? "playing"
: "paused");
甚至在按鈕根據 trigger 的狀態改變時,只要根據對應到 BoxView 中的 TargetName 就可以改變控制項的 opacity 屬性。如果要使用這個新功能,像是在 Resources 當中使用,請參考我們之前的 blog 文章,並且了解下列的資訊:
Three: Shell Modals
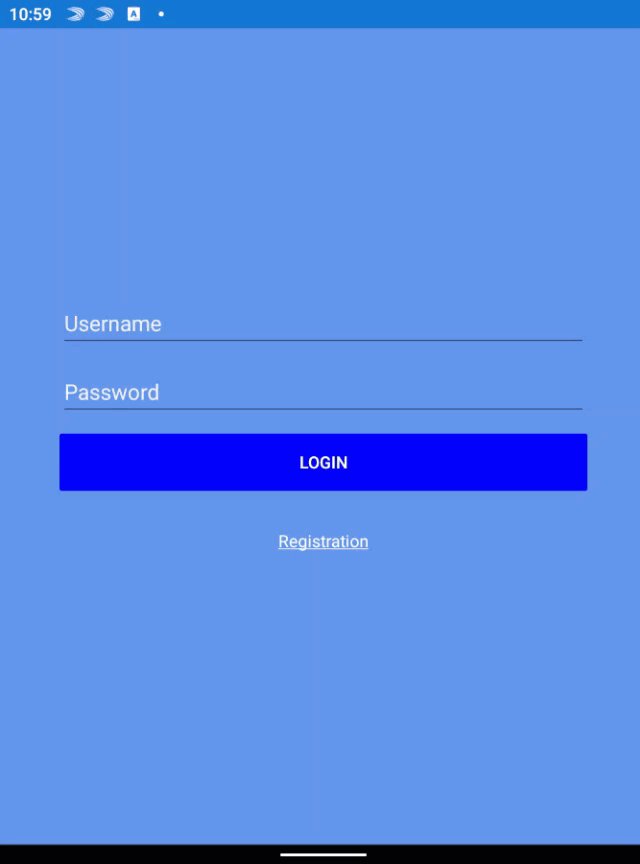
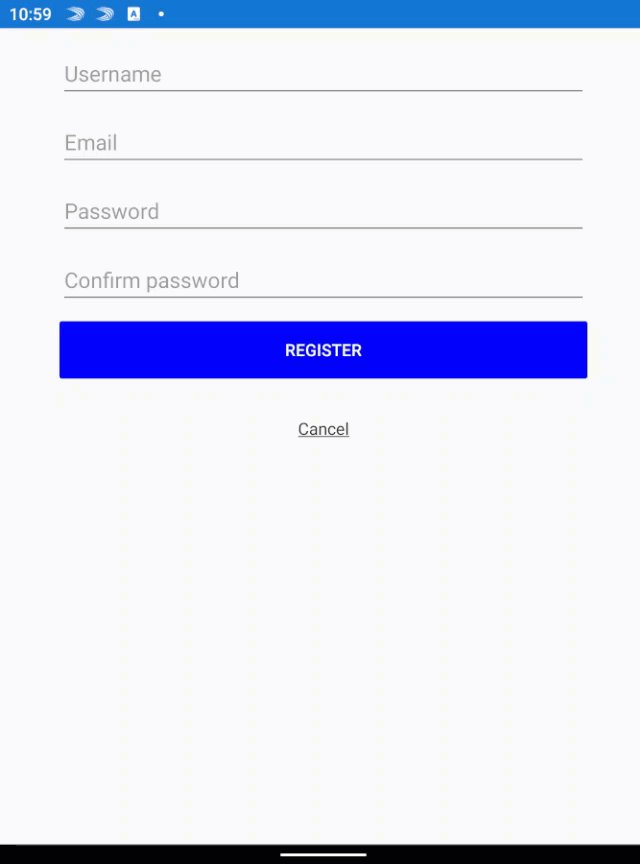
無論你是使用 tabs (索引標籤) 或是 fly-out (飛出視窗) 選單,Shell 是一個極為簡單上手的行動應用設計。其中 Shell 提供了很便捷的 URI 導覽系統,現在更可以透過相同的 URI (路由)導覽模式來呈現 Modals 的畫面效果。透過新提供的 Shell.PresentationModel 附加屬性,即可針對需要展現類似意圖的頁面提供 Modal 的效果來呈現。
<ContentPage x:Class="RegistrationModal" Shell.PresentationMode="ModalAnimated">
// your content
</ContentPage>
由於頁面可能不在本來的主要導覽結構哩,相關的路由沒有被定義在 AppShell.xaml 當中,若要導覽到該頁面,請先註冊該頁面的路由後再呼叫 GotoAsync 方法。
下列的寫法跟過去使用 Navigation.PushModalAsync(new RegistrationModal()) 所呈現的畫面效果是一樣的:
Routing.RegisterRoutes("registration", typeof(RegistrationModal));
Shell.Current.GoToAsync("//login/registration");

Four: PlatformSpecifics
感謝有 Xamarin.Android、Xamarin.iOS 與 Windows,使用 Xamarin.Forms 會有個很具特色的好處是可以輕鬆地建立出原生平台的 UI。我們可以帶入具有一致性的通用概念,並且提供跨平台的 API。而當無法達成相關的一致性時,就會需要更多的調整來提供特定的平台設計。而在 4.5 開始我們也根據過去反饋的問題,再更進一步增加了一部份這樣的處理與設計,在此特別感謝 Joe Manke 與 Andrei Misiukevich 的無私貢獻,其下列出相關的貢獻:
- iOS platform-specific: DatePicker UpdateMode
- iOS platform-specific: TimePicker UpdateMode
- iOS platform-specific: VisualElement first responder
- iOS platform-specific: TabbedPage translucent tab bar
- Windows platform-specific: Image location
想要了解更完整的 platform specifics 來存取 Android, iOS, Windows 可以到此連結多多了解。
Five: Features in Preview
預覽功能的使用可以直接在 App.xaml.cs 的建構子當中直接加入:
Xamarin.Forms.Device.SetFlags(new List<string>() {
"StateTriggers_Experimental",
"IndicatorView_Experimental",
"CarouselView_Experimental",
"MediaElement_Experimental"
});
(預覽功能介紹翻譯...略...)
Get Started with Xamarin.Forms 4.5 Today!
此次的 release 有超過 50+ 的 fixes,例如完全的移除 UIWebView 以避免 App Store 的發版警告。趕緊更新專案所參考的 Nuget 套件到 4.5,並且若有發現相關的使用問題請回報 issue 給我們。
以下列出相關資源的連結:
- Release Notes
- AndroidX Blog
- Microsoft 365 Developer Day Event
- VisualStateManager Target Blog
- Xamarin.Forms Roadmap
- XamarinTV App
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。