原文出處:
https://devblogs.microsoft.com/xamarin/xamarin-forms-4-4
在去年我們跟長期每年都建置數個應用的客戶做了很長的訪談,他們說 "我們從來無法忘記,在我們製作的任一款行動應用當中沒有出現 Carousel view",而這其實也是幫我們說出心聲。
所以,在此我們非常開心的向您介紹在 Xamarin.Forms 4.4 中所推出的 CarouselView 控制項。不約而同地也推出 IndicatorView 給每個頁面或 Carousel 的項目來呈現選擇效果...
而除了在 CollectionView 每個項目指引上提供了SwipeView,更也在 Image 中提供了新版的 GIF 動畫支援能力。
讓我們來看看吧~~~
Xamarin.Forms 4.4 功能
GIF 動畫是很棒很好的簡單方式來回應使用者,而在 Image 只要使用新的 IsAnimationPlaying 屬性來啟用或關閉回應。而預設是無限反覆撥放動畫,只要將 IsAnimationPlaying 設定為 false,就能停止動畫的撥放。

<Image Source="https://cataas.com/cat/gif?type=sq" IsAnimationPlaying="True"/>
這樣在你的 App 中看起來就擁有很棒的動畫效果了,並且若是 Embedded 圖片的方式嵌入在你的應用中,那則代表了用了更小的圖片資源達到了這樣的效果。另外,請確認在 Android 當中你有啟用 fast renderers 的功能以獲得最好的效果。
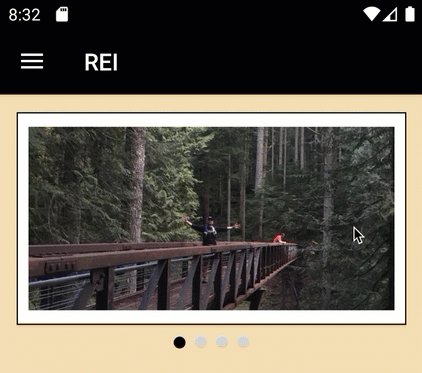
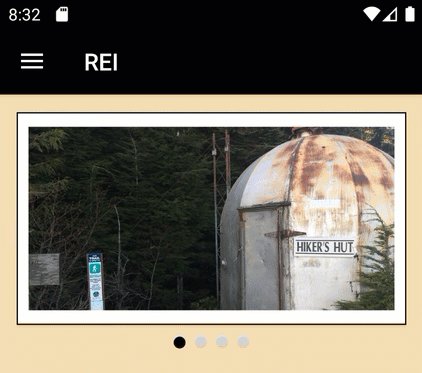
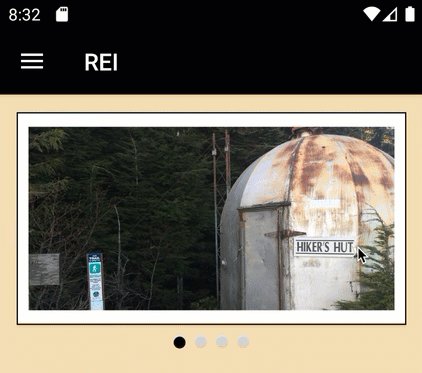
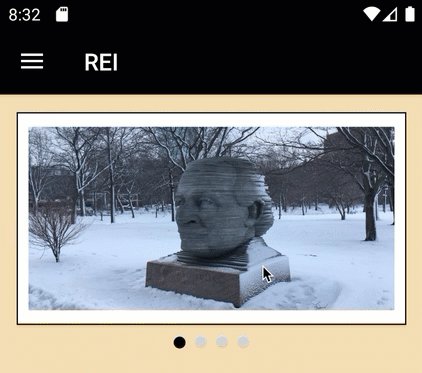
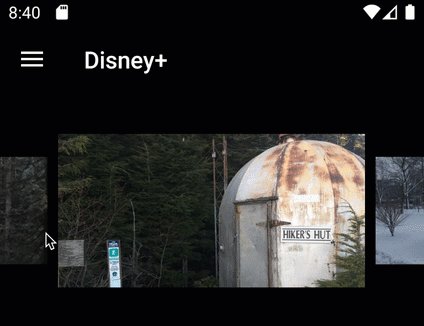
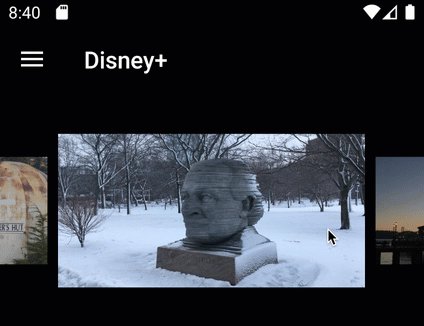
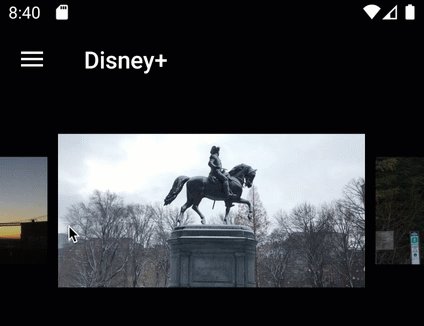
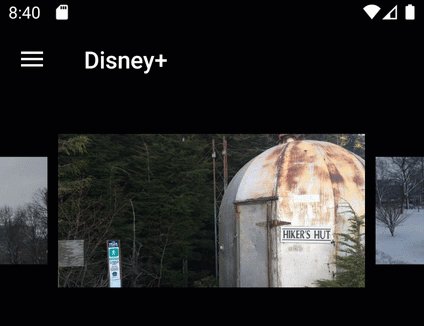
CarouselView and IndicatorView
基於跟 CollectionView 類似控制項原理,新的 CarouselView 在 App 當中,無論是要加入水平或垂直的 Carousels 呈現都變得更輕鬆,只要跟 CollectionView 的使用一樣,設定其:
- ItemsLayout
- ItemSource
- ItemTemplate
- EmptyTemplate

<CarouselView HeightRequest="160">
<CarouselView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>h01.jpg</x:String>
<x:String>h02.jpg</x:String>
<x:String>h03.jpg</x:String>
<x:String>h04.jpg</x:String>
</x:Array>
</CarouselView.ItemsSource>
<CarouselView.ItemTemplate>
<DataTemplate>
<Image Source="{Binding .}"/>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
更可以透過 carousel 特別的屬性 PeekAreaInsets ,來控制前後項目在 "peek" 的密度過程。

<CarouselView PeekAreaInsets="50"
...>
加入 IndicatorView 時可以透過指定 CarouselView 名稱,來設定 IndicatorView 並更能正確的指引相關的畫面呈現:
<CarouselView x:Name="walletCarousel">
// implementation here
</CarouselView>
<IndicatorView
IndicatorColor="LightGray"
SelectedIndicatorColor="Black"
IndicatorSize="10" HorizontalOptions="Center"
IndicatorView.ItemsSourceBy="walletCarousel"/>

若想要了解更多 CarouselView 與 IndicatorView 更棒的功能,請參考我們的文件。
SwipeView
這個控制項可以提供選擇項目時多一些不同的呈現效果,如果你想要有更豐富的呈現,只要透過 template 的設定即可完成。

<SwipeView>
<SwipeView.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Favourite" Command="{Binding Favourite}">
<SwipeItem.Icon>
<FontIconSource Glyph=""/>
</SwipeItem.Icon>
</SwipeItem>
</SwipeItems>
</SwipeView.RightItems>
<!-- Swipeable content -->
<Frame>
// content here
</Frame>
</SwipeView>
而你也可以使用根據 Android 或 iOS 平台而特定 swipe 效果,若想要了解更多有關於 SwipeView 的使用,請參考文件。
感謝熱情的貢獻者們
Xamarin.Forms 4.4 還有更多的新功能與改進,Check out these great improvements 列出了 34 個開發貢獻者,在這邊列舉幾位:
- Use named sizes with FontImageSource – @tuyen-vuduc
- Scaling animation methods ScaleXTo and ScaleYTo – @sthewissen
- Letter-spacing – @KSemenenko
- Placeholder text alignment – @krdmllr
今天就開始使用 Xamarin.Forms 4.4 的新功能吧!
如果要使用時,現在請透由在方案中來設定 SetFlags 確保啟用了 preview feature,只要在 App.xaml.cs 當中加入以下:
public App()
{
InitializeComponent();
Device.SetFlags(new[] {
"CarouselView_Experimental",
"IndicatorView_Experimental",
"SwipeView_Experimental"
} );
MainPage = new AppShell();
}
大家都可以透過 GitHub 來給予我們回饋,我們會持續保持進度前進到 4.5,謝謝大家!
Ouick Links:
- Release Notes – lots of quality improvements including Shell and CollectionView
- Animated GIFs
documentation - CarouselView
documentation
sample - IndicatorView
documentation - SwipeView
documentation - Carousel Gallery
GitHub
如果針對 Xamarin.Forms 4.4 有發現任何問題,也請歡迎到 GitHub 聯繫我們,想知道未來的發展與規劃也請參考 Feature roadmap。
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。