原文出處:
https://montemagno.com/setting-android-status-bar-background-icon-colors
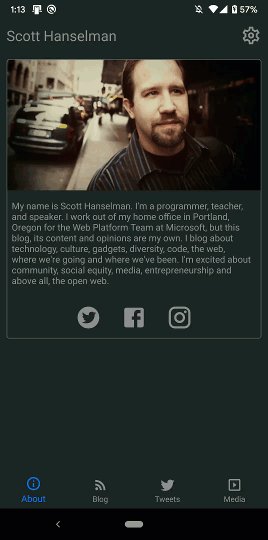
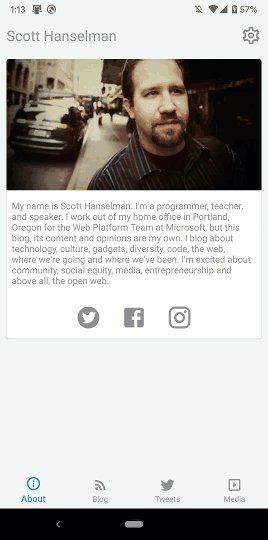
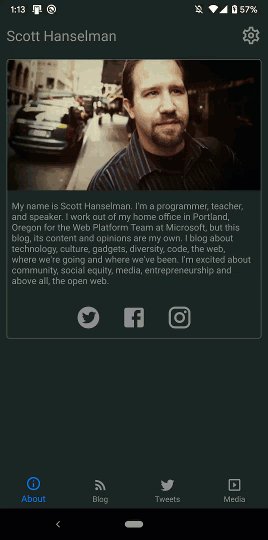
在過去的幾個月中,我嘗試在 Hanselman.Forms app 中找出處理 亮色/深色 模式 theme 的處理方式。在好友 Kym Phillpotts 的協助下,我們終於能在 Xamarin.Forms 使用並能動態調整所有的狀態列處理。下面的結果就是應用程式允許使用者在使用 App 的時候可以自行選擇 theme 或是系統預設值。

可是卻一直有件困擾著我在 Android 應用的原始實作中,對於狀態列的顏色都是固定使用單一的深暗藍色。很多現代化的應用 Apps 都已經能設定應用程式本身的狀態列,無論是在亮色/深色模式下,都能得以跟背景顏色相符。而自從我們與允許使用者設定 theme 時,我們也就必須設定狀態列的顏色。
而這可以透過下列的程式碼來達成:
public void SetStatusBarColor(System.Drawing.Color color, bool darkStatusBarTint)
{
if (Build.VERSION.SdkInt < Android.OS.BuildVersionCodes.Lollipop)
return;
var activity = Plugin.CurrentActivity.CrossCurrentActivity.Current.Activity;
var window = activity.Window;
window.AddFlags(Android.Views.WindowManagerFlags.DrawsSystemBarBackgrounds);
window.ClearFlags(Android.Views.WindowManagerFlags.TranslucentStatus);
window.SetStatusBarColor(color.ToPlatformColor());
}
這可以使用我的 Current Activity Plugin 來取得 App 在 Android 裝置中的 Window 資訊,並搭配 Xamarin.Essentials Color Converters 的功能來設定 亮色/深色 模式的顏色。
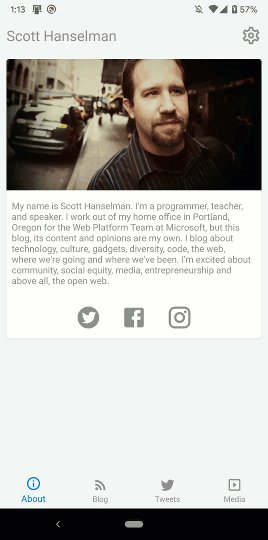
目前看起來似乎都不錯,但當設定亮色模式的時候圖示 (icon) 的顏色仍維持白色的。
再次利用下列的程式碼改變處理的方式:
if(Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.M)
{
var flag = (Android.Views.StatusBarVisibility)Android.Views.SystemUiFlags.LightStatusBar;
window.DecorView.SystemUiVisibility = darkStatusBarTint ? flag : 0;
}
嘿嘿~現在看起來是不是更棒了了呢? 這樣就幾乎完全控制狀態列相關色彩的設定了!
Get the code
你可以在 Github 上取得我的 Hanselman.Forms 原始程式碼,並且你也可以觀看我在 Twitch 的 code live,若錯過了也可以我的 YouTube 頻道上觀看。
See you!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。