平常在使用 Xamarin 開發 App 的時候,個人目前為止都仍比較偏好使用 Windows 上的 Visual Studio 做開發,所以在絕大部分的情況下 Mac 裝置就真的只是被拿來當作一台 iOS 的 "編譯" 與 "佈版" 設備。
但相信有很多捧友也會直接使用 Mac 上的 Visual Studio for Mac,直接用 Xamarin 做 Android 與 iOS 的相關開發的,所以本篇是來看看 Visual Studio for Mac 的 Xamarin 開發環境中,如何確認 Android 的開發部分設定是否正確。
那就來囉~~~
安裝好 Visual Studio for Mac 後,先確認看看有沒有新的更新。

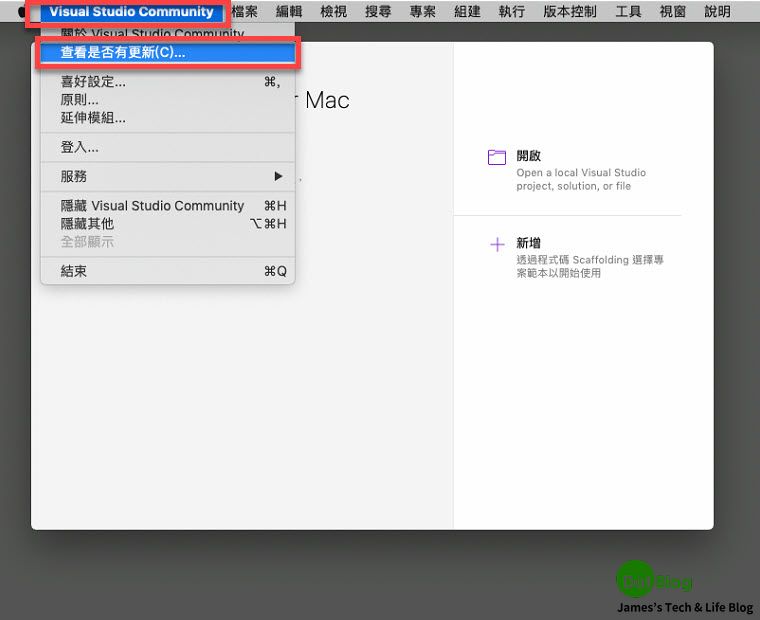
在 Visual Studio for Mac 的主選單中,點選 "Visual Studio Community" -> "查看是否有更新..."。

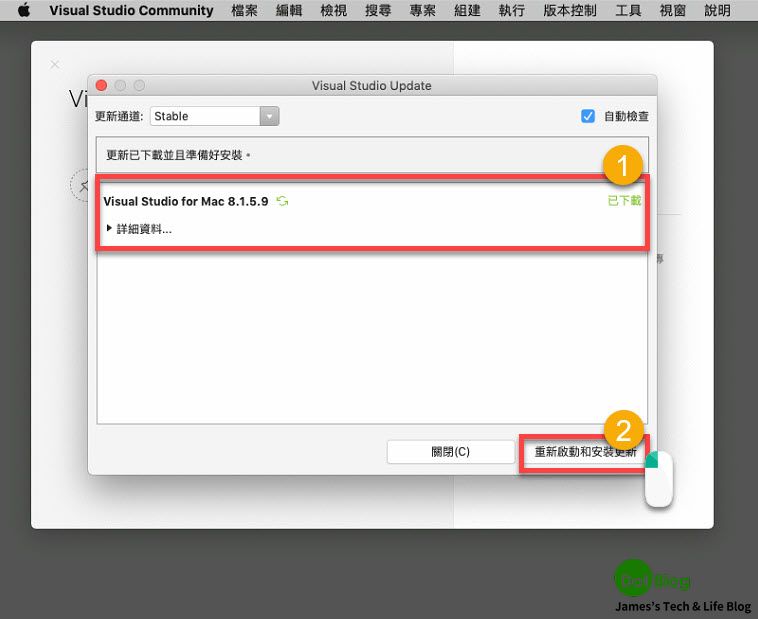
有更新版的更新,那就點選 "重新啟動與安裝更新"。

"Visual Studio Update" 會出現開始更新的運作,請等待。

完成後 "Visual Studio for Mac" 應該會正常重新啟動。

那這之後,接著我們來確認 Visual Studio for Mac 所安裝的 Xamarin 開發環境,針對 Android 開發上的設定。
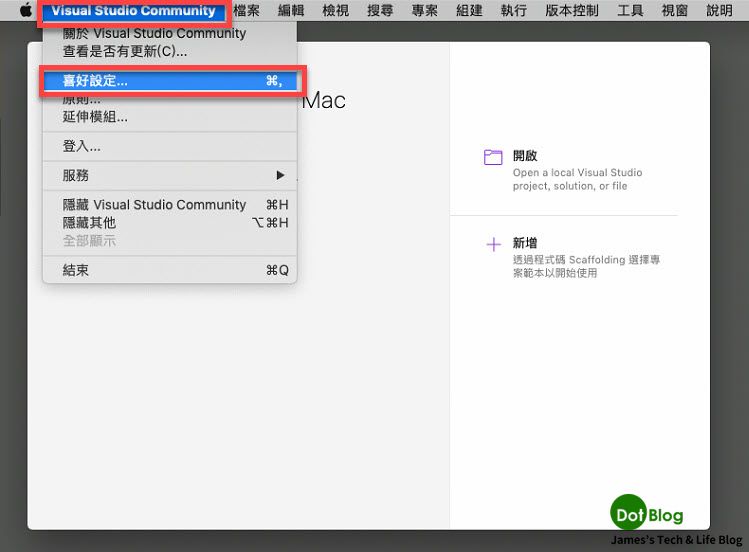
點選 Visual Studio for Mac 選單上的 "Visual Studio Community" -> "喜好設定"。

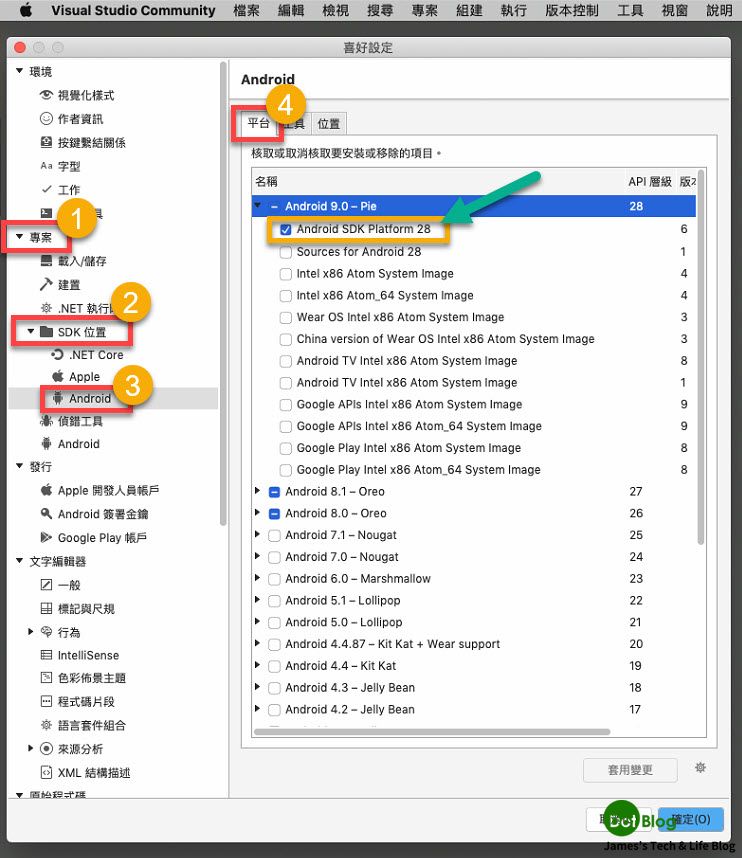
出現的 "喜好設定" 視窗當中,請於左側的列表中展開 "專案" -> "SDK 位置",點選 "Android"。此時右側的畫面應該會出現 Android 的設定選項,預設應該會出現 "平台" 的分頁畫面。
在此就勾選所需的各個 "Android SDK Platform 版本" 安裝即可(如綠色箭頭所指之元件),其他各版本的 Image 都不需要勾選安裝(以節省硬碟空間),在後續若有需要建立到該版本的 Android 模擬器時,設定好後也會自動下載並安裝。

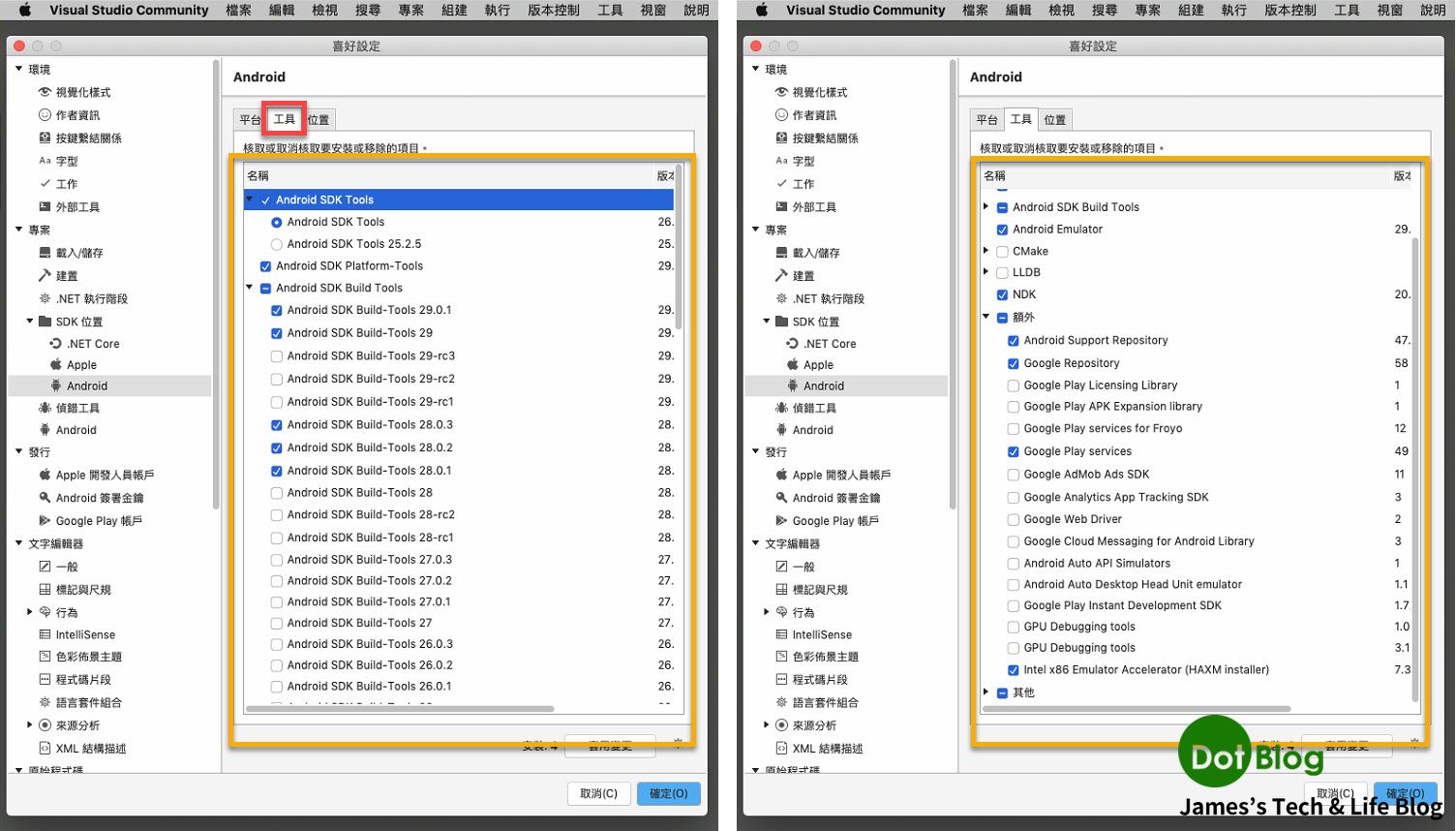
沒問題的話就切換到 "工具" 這個分頁,並且勾選如下圖畫面當中的各項元件安裝。

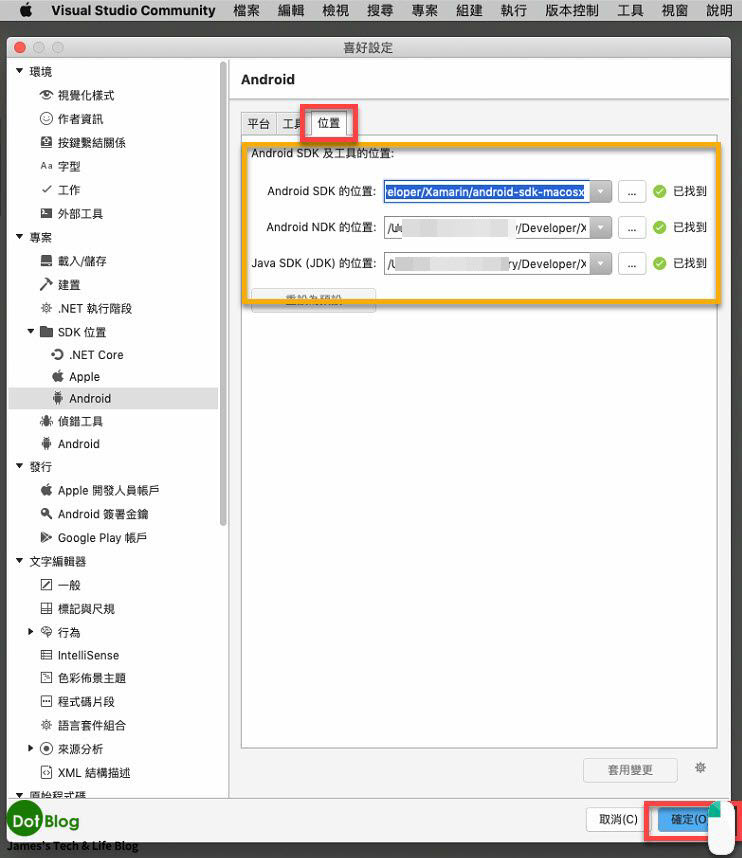
第三個分頁 "位置",確認都有出現 綠色勾勾 "已找到",確認完畢後可點選 "確定" 關閉喜好設定視窗。

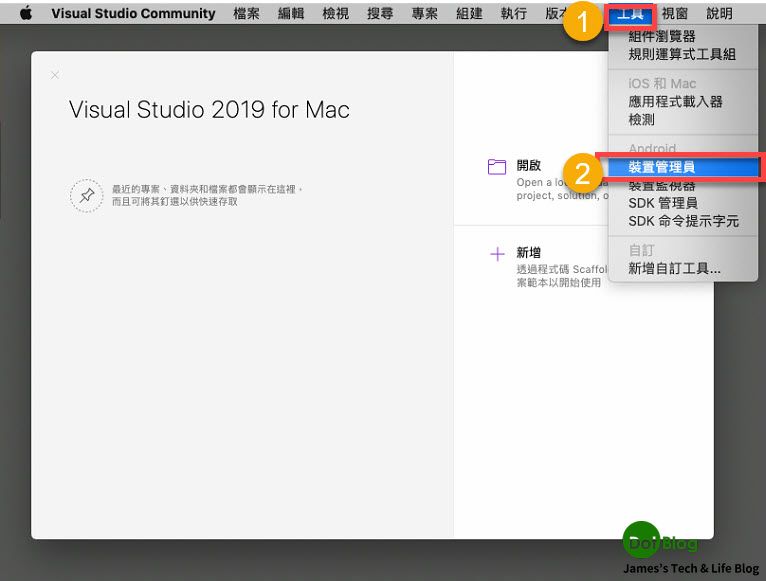
接著再次回到 Visual Studio for Mac 的選單中,點選 "工具" -> "裝置管理員"。

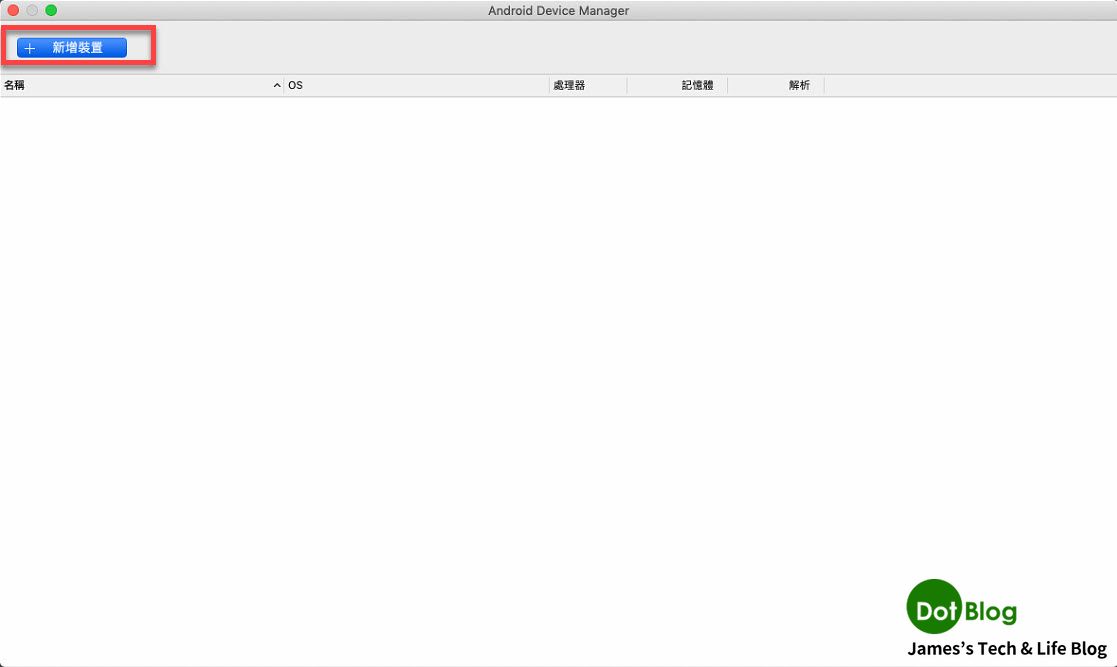
"Android Device Manager" 會跳出來,如果沒有安裝任何 Android 模擬器的情況下,會看到 "Android Device Manager" 當中是空白一片。在此我們點選左上方的 "新增裝置" 按鈕。

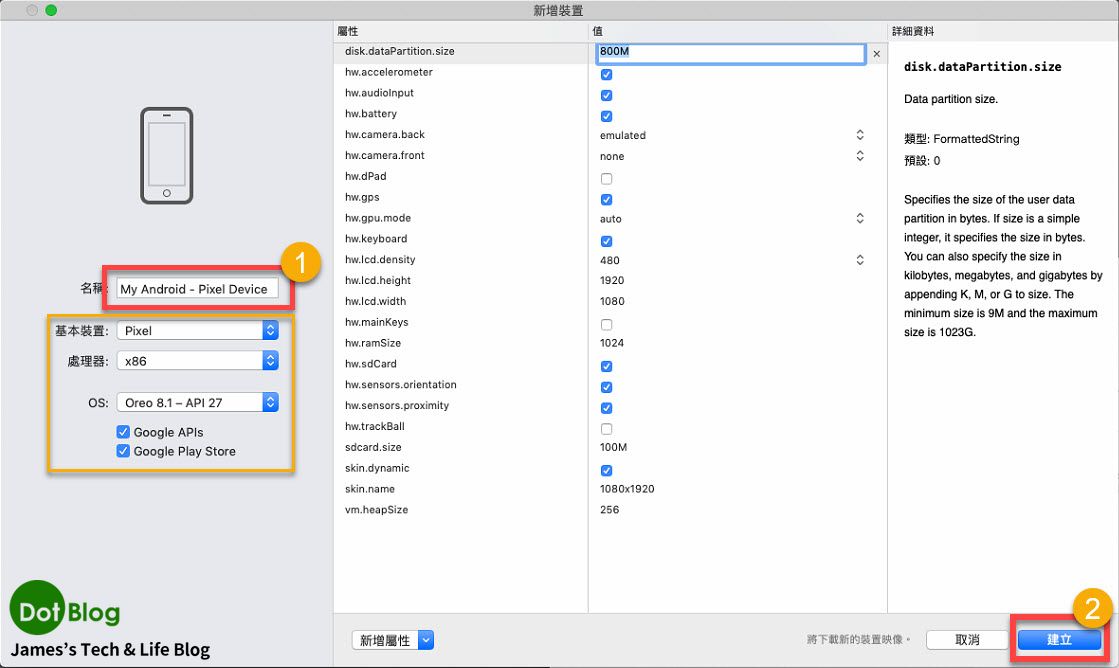
在 "新增裝置" 視窗當中,我們變更一下 "名稱",並且確定相關的設備規格,沒問題後就點選 "建立"。

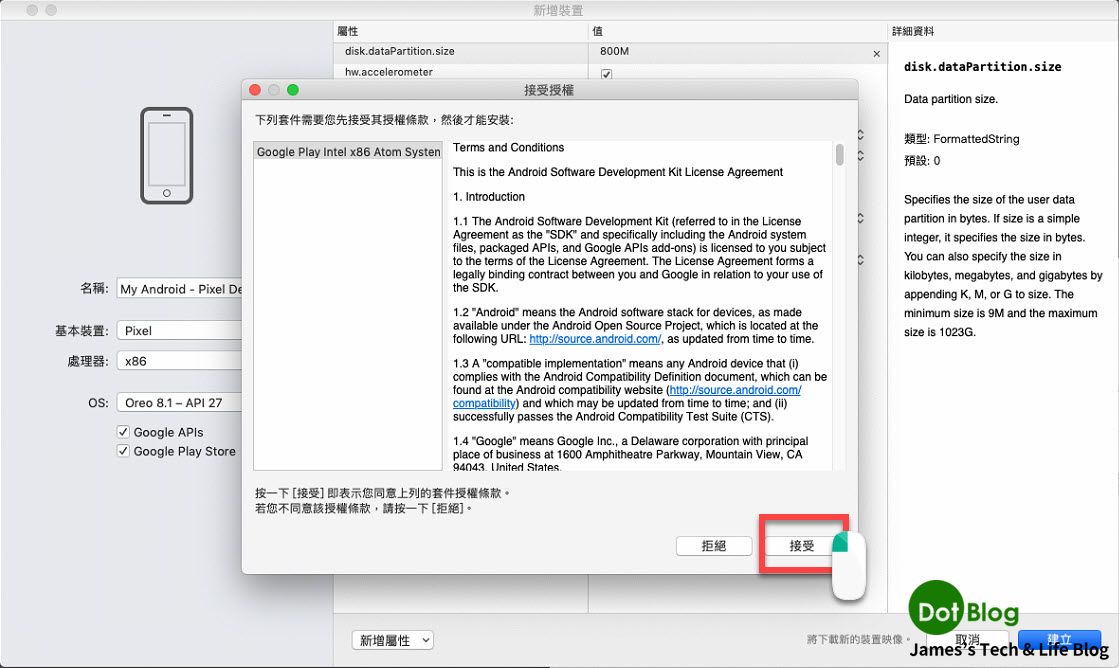
安裝所需的 Android 模擬器套件授權,請點選 "接受"。

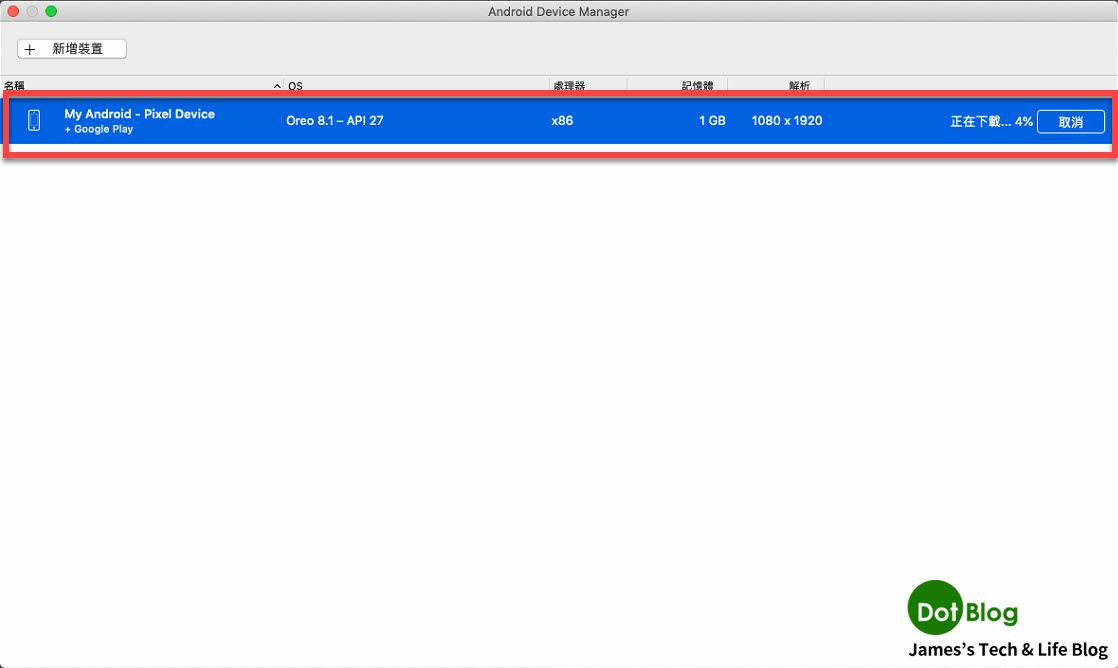
開始下載。

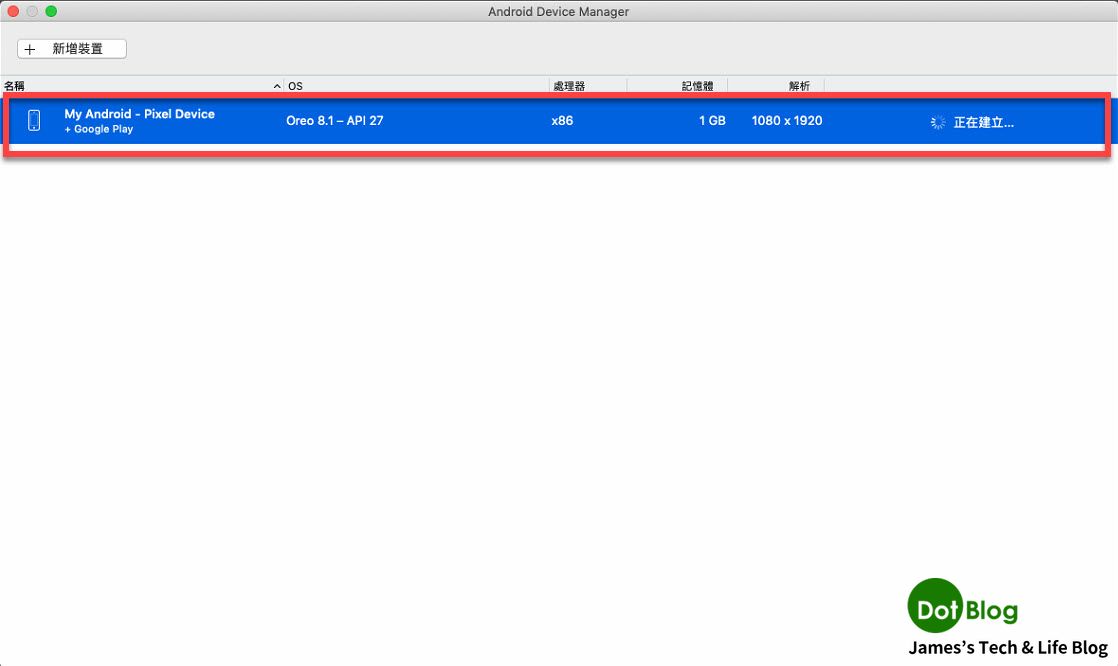
下載完成後,開始建立與安裝。

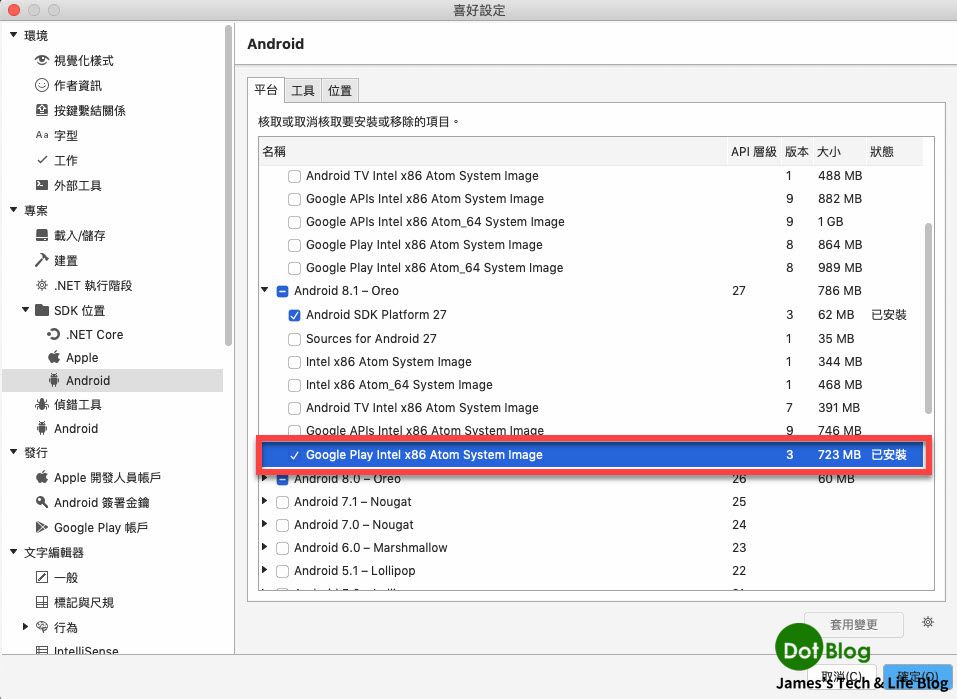
等到該 Android 模擬器安裝完成後,有興趣的捧友可以回到 "喜好設定" 去看看 Android 的 "平台" 當中,是否有根據我們設定的 Android 模擬器配置,已經多下載了該 Image。

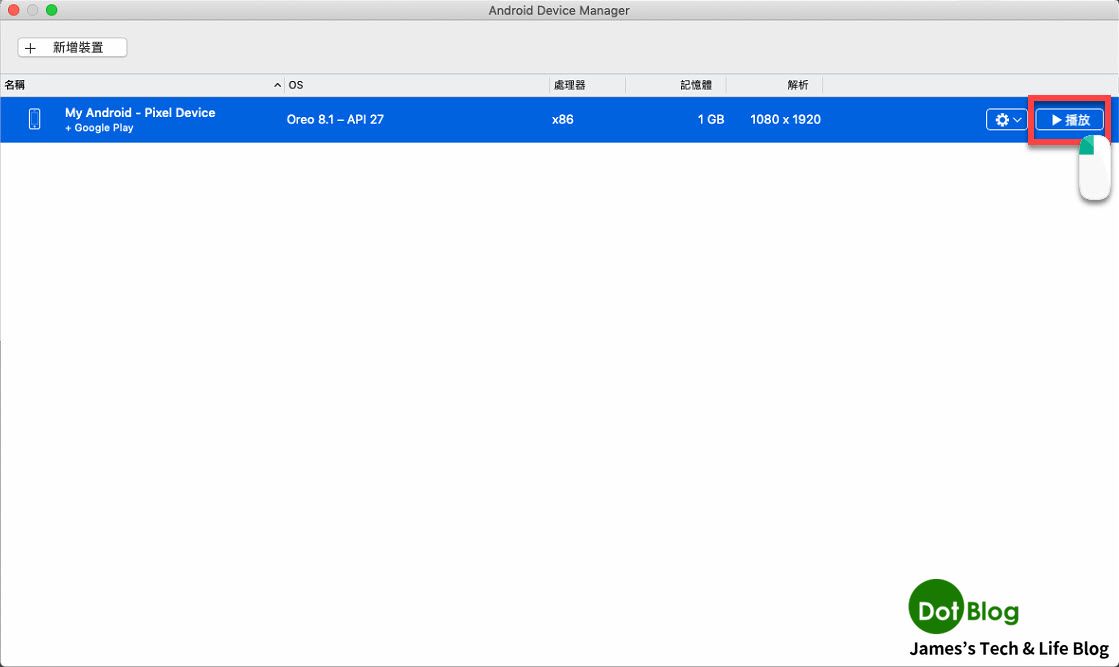
在新增的 Andorid 模擬器成功安裝後,可以點選 "播放"。

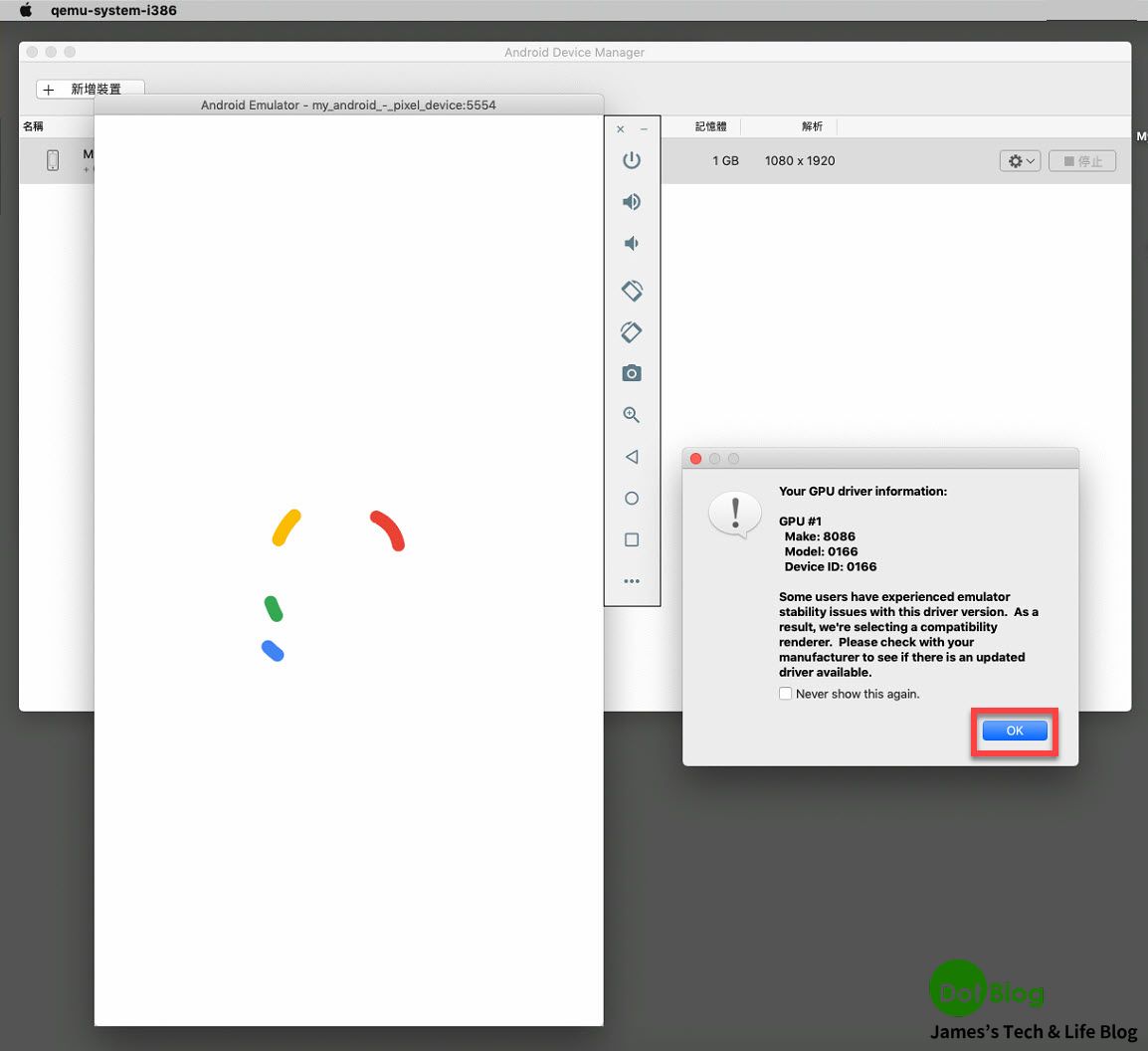
會看到 Andorid 模擬器執行起來(若有部分 Driver 不相容問題,會在這邊跳出提醒)。

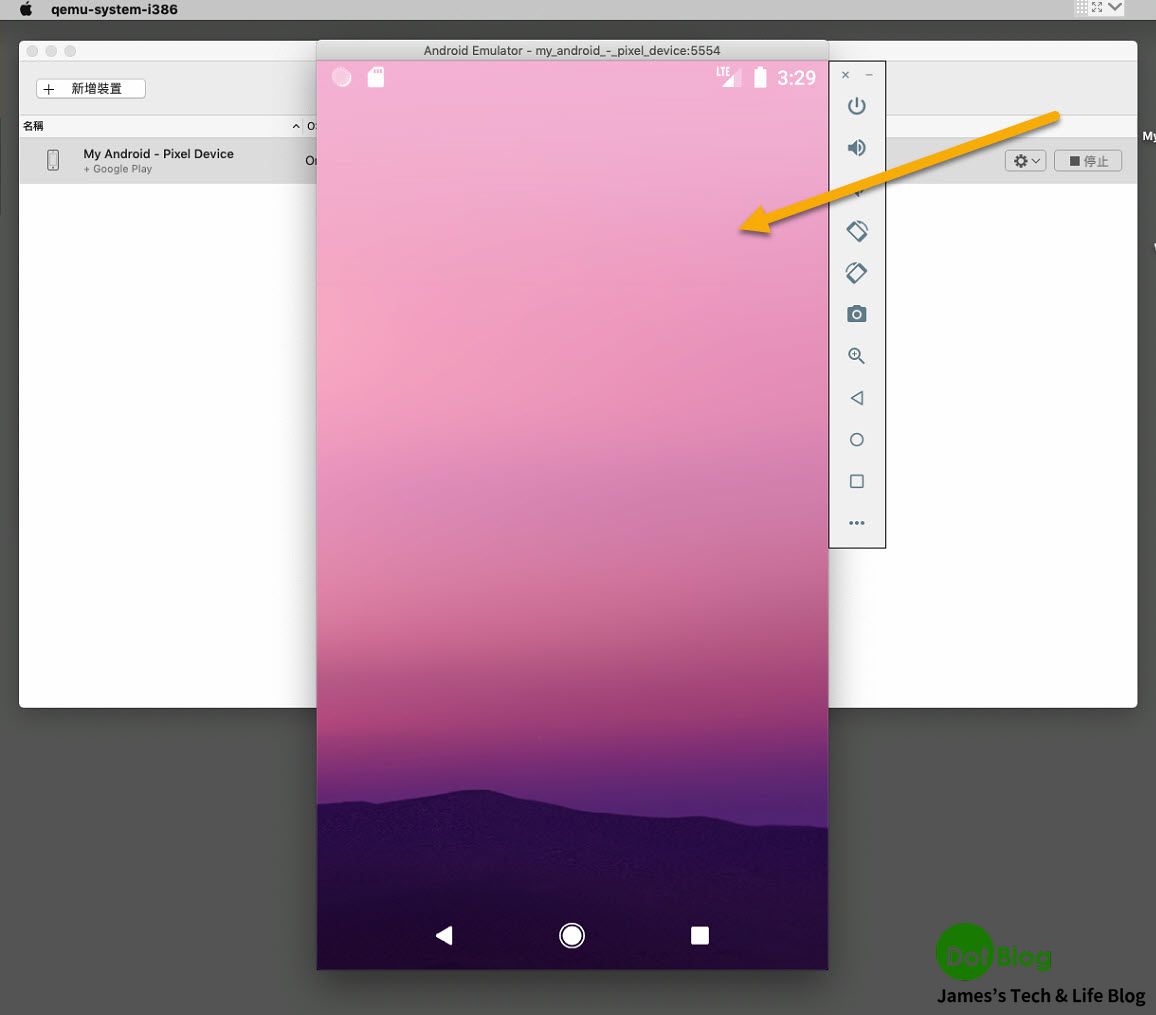
Android 模擬器執行初始化。

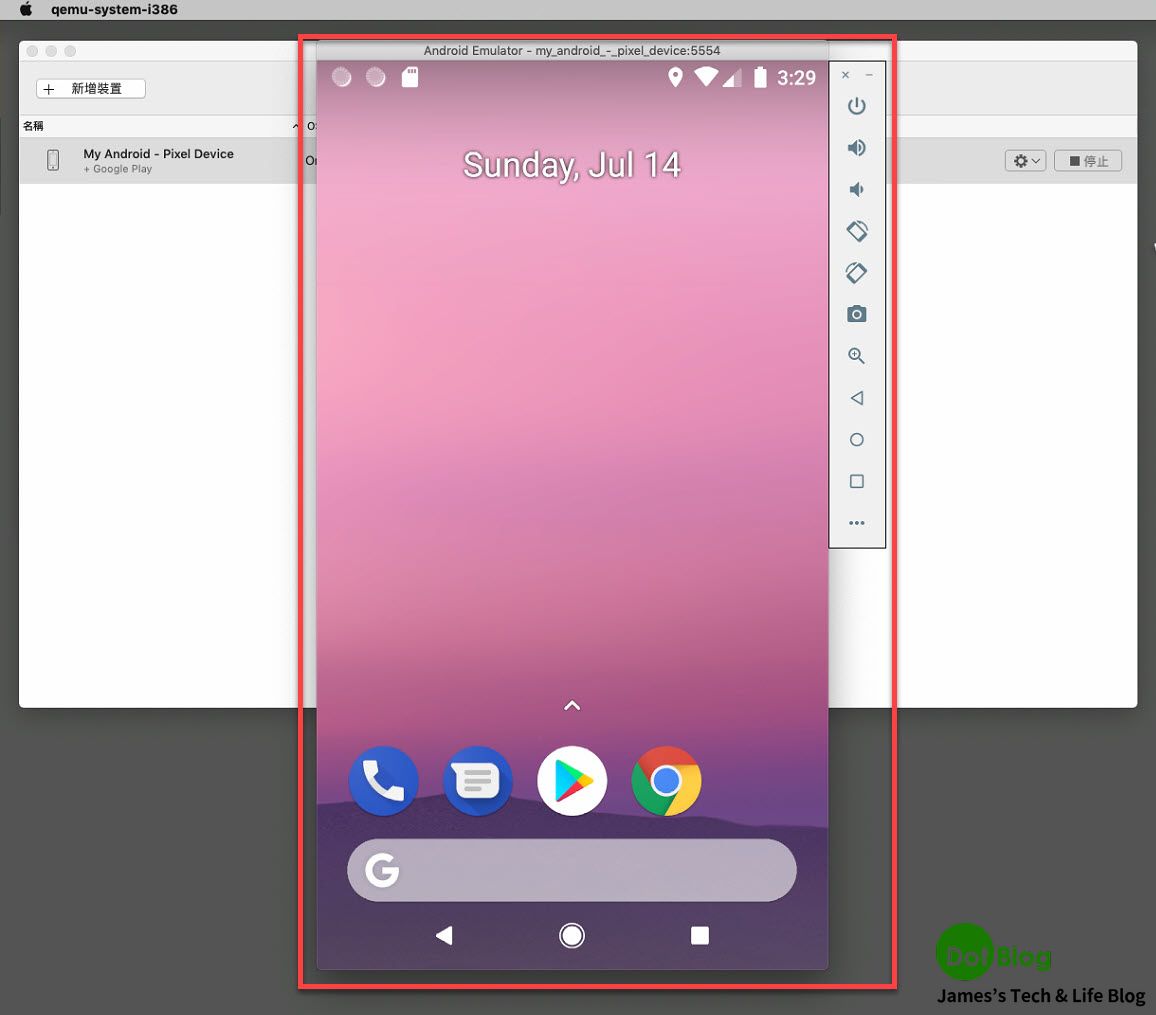
Android 模擬器執行啟動完成。(啟動時間依電腦的效能而定...)

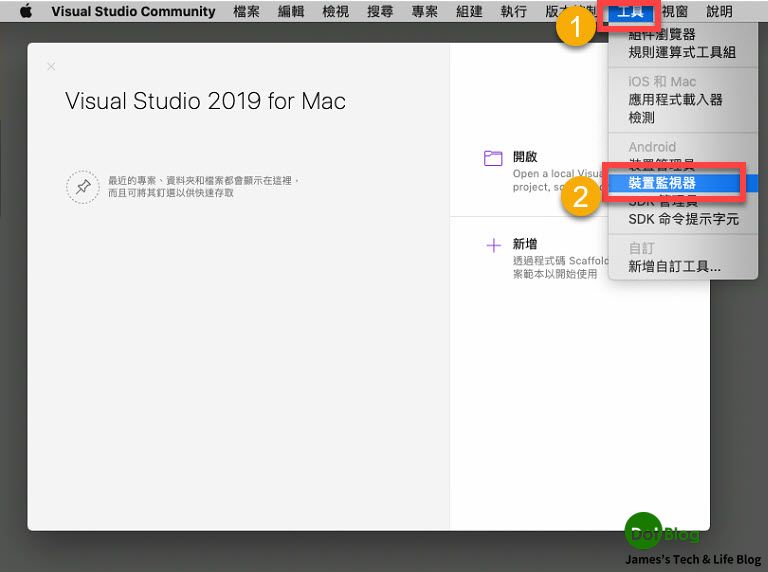
在 Visual Studio for Mac 的選單中點選 "工具" -> "裝置監視器"。

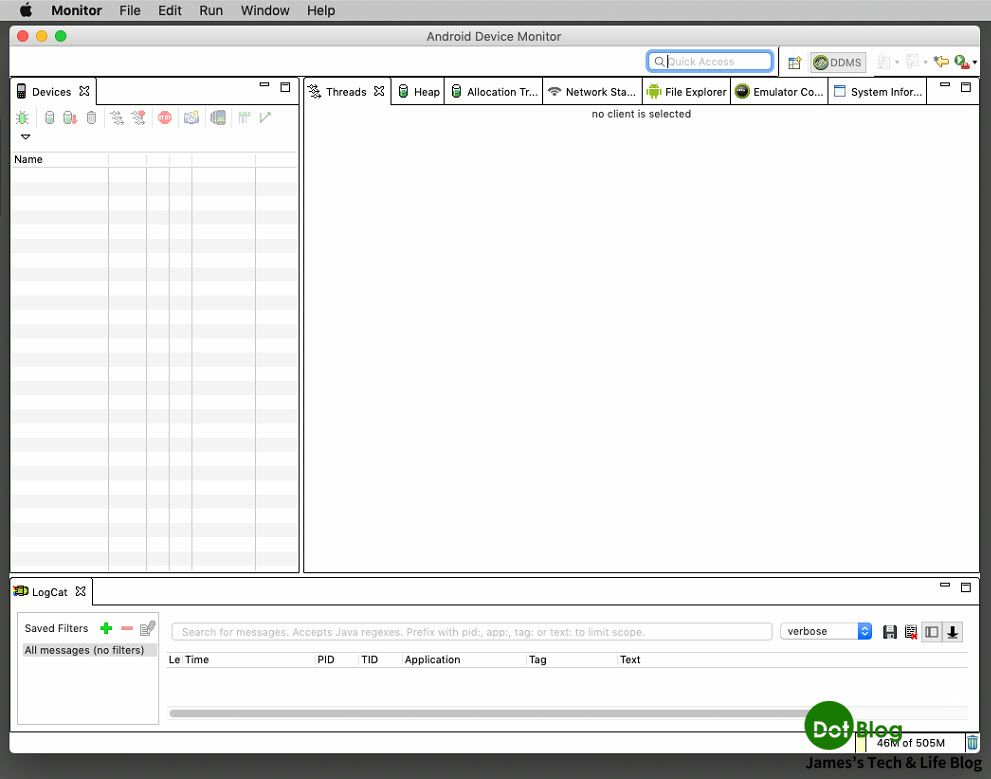
"Android Device Monitor" 執行。

"Android Device Monitor" 執行起來後,可以觀看到目前有正確被 "Adb 識別連線" 的 Android 裝置,我們可以透過 "Android Device Monitor" 檢查這些裝置的狀態、警告或錯誤訊息,還有一些 App 的儲存資訊。

到這邊大致上就確認到 Android 的開發環境在 Mac 裝置上的安裝沒問題,後續就可以使用 Visual Studio for Mac 來新增或打開 Xamarin.Android 或是 Xamarin.Forms 的專案,撰寫 Android 的 App 應用囉!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。