AR (擴增實境) 這項技術自從 Pokemon Go! 等系列的 AR 遊戲受到大眾的歡迎與喜愛了以後,也就變成是普羅大眾都能簡單了解的一項技術,而其手機 App 的 AR 技術也就從那時候開始,一直以來都是相當火熱的討論話題。
所以,今天就帶領各位來了解,如何在 Xamarin.Forms 當中完成 AR (擴增實境) 的基本使用。
在 Xamarin.Forms 本身的 UI 設計,當然是沒有辦法直接達成 AR (擴增實境) 的處理。不過,別忘記 Xamarin.Forms 有一項稱之為 DependencyService 的特別技巧,來讓 Xamarin.Forms 的程式來呼叫各平台的 Native Code 的執行。
所以,我們在 Xamarin.Forms 使用 AR (擴增實境) 的技術時,其實就是在實現 Xamarin.Forms 的 DependencyService 的使用,所以如果沒有這麼了解 DependencyService 概念的朋友,請參考微軟文件的相關章節介紹,而如果還是看不懂這是在做什麼的朋友,歡迎報名參加有關 Xamairn.Forms 基礎課程 的教育訓練。
好的,接下來我們就開始吧!
(在本篇文章中我們先討論如何從 Xamarin.Forms 使用 DependencyService,來完成 iOS 平台的 AR 處理。)
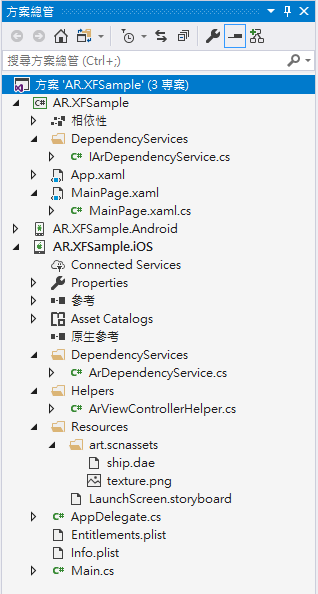
一開始先建立好一個 Xamarn.Forms 的方案,內部會有三個專案 Xamarin.Forms(.NET Standard)、Xamarin.Android、Xamarin.iOS,並且在 Xamarin.Forms 跟 Xamarin.iOS 建立與放入有關的資料夾與檔案,結果如下圖:

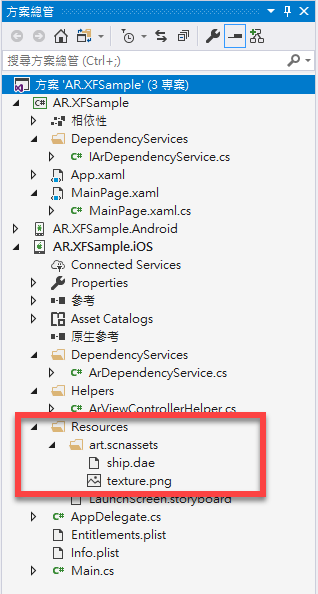
在此我們不多做解釋 DependencyService 在整個方案與專案中的設定,但上圖的要注意地方是我們在 Xamarin.iOS 的專案當中將所要用到的 3-D 模型的檔案,放在 Resources 資料夾中所建立的 art.scnassets 資料夾底下。

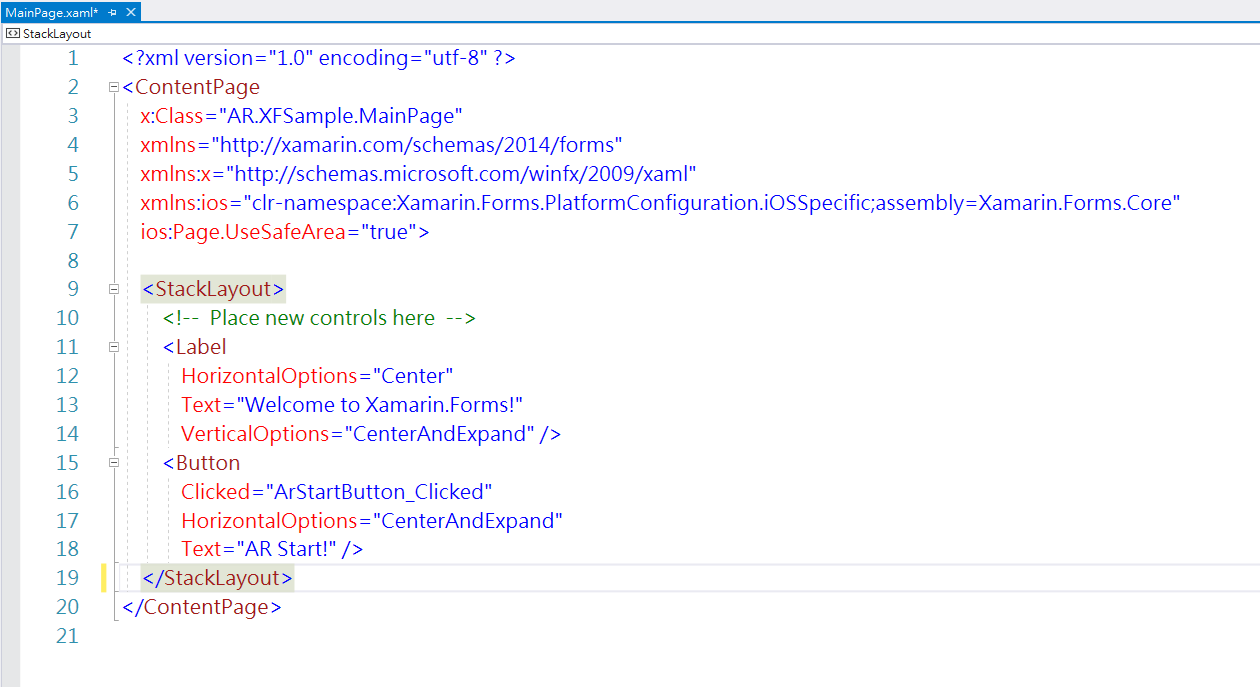
再來我們打開 Xamarin.Forms 專案當中的 MainPage.xaml 並且編輯相關畫面的 XAML 設定,在這個畫面中目前只放了一顆基本的按鈕,並註冊該案鈕的事件處理常式的方法。
(在編輯 XAML 要如何看到預覽的結果,如果有需要請查看 LiveXAML 相關介紹文章)

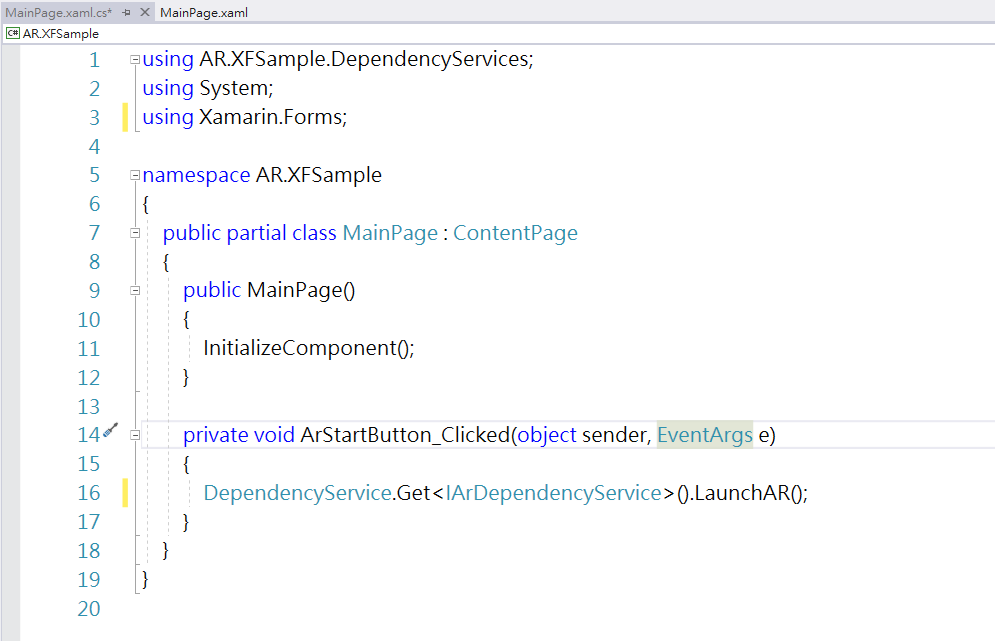
而該按鈕點擊事件的處理常式方法,撰寫執行配合 DependencyService 所設計 interface 中的 LaunchAR 方法呼叫。

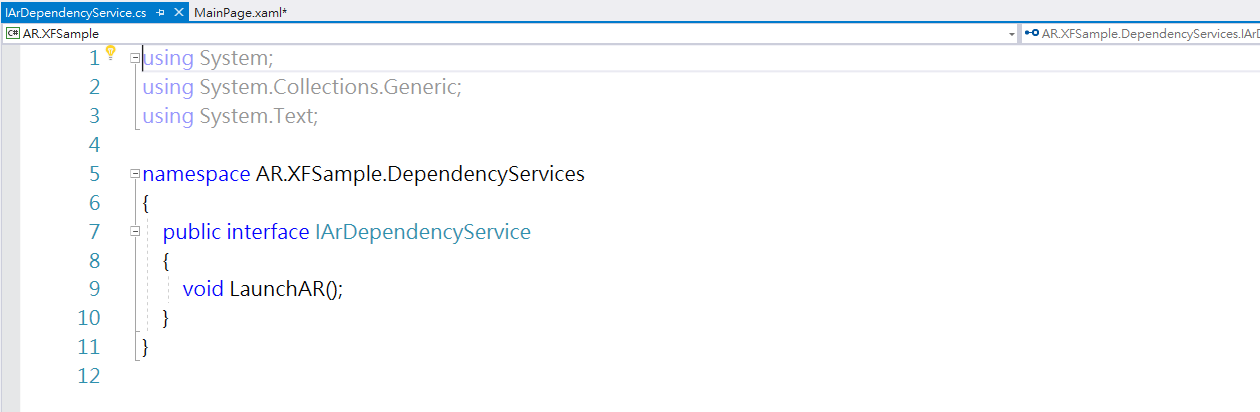
下面是 DependencyService 的 interface 設計:

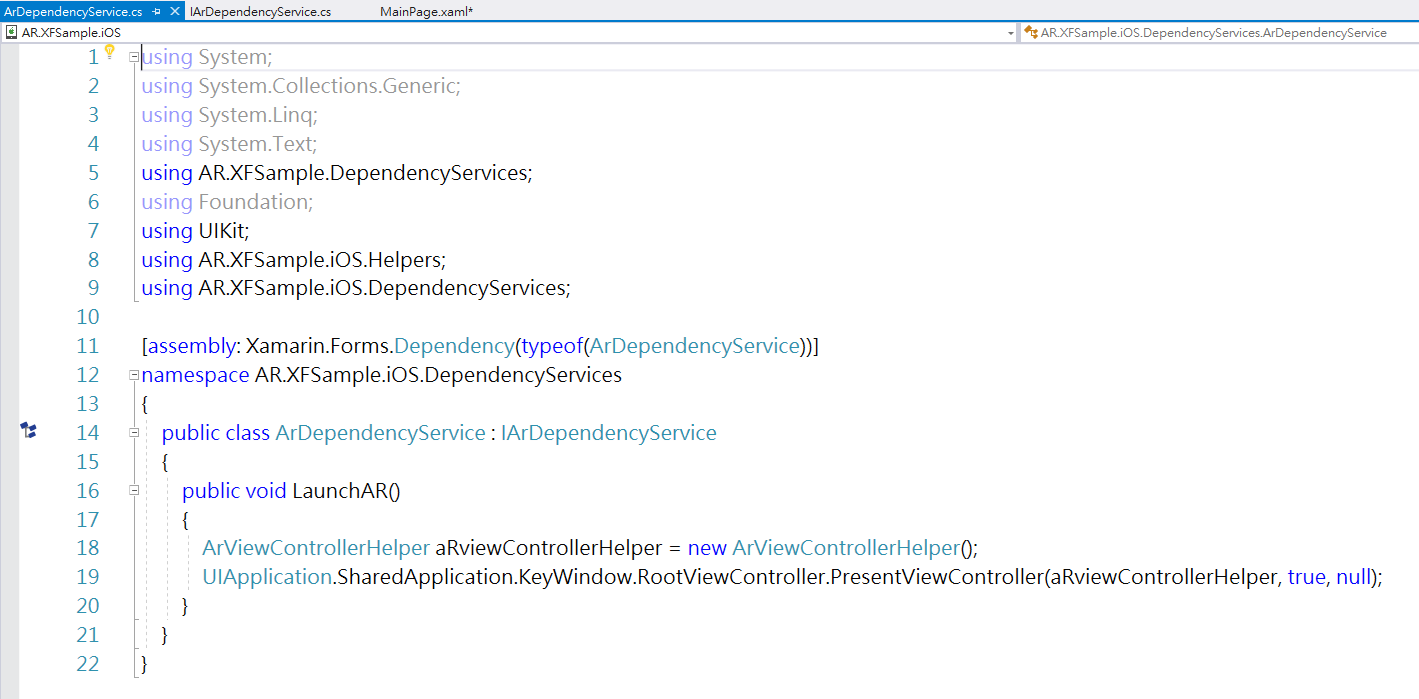
由於我們是要測試 iOS 平台的 AR,所以我們開啟 Xamarin.iOS 專案底下的 ArDependencyService.cs 檔案,在此檔案的 ArDependencyService 的類別中實作 IArDependencyService 這個 interface。實作 LaunchAR 方法當中使用到 ArViewControllerHelper 這個 在 iOS 平台上真的實踐相關 iOS AR 處理的類別。

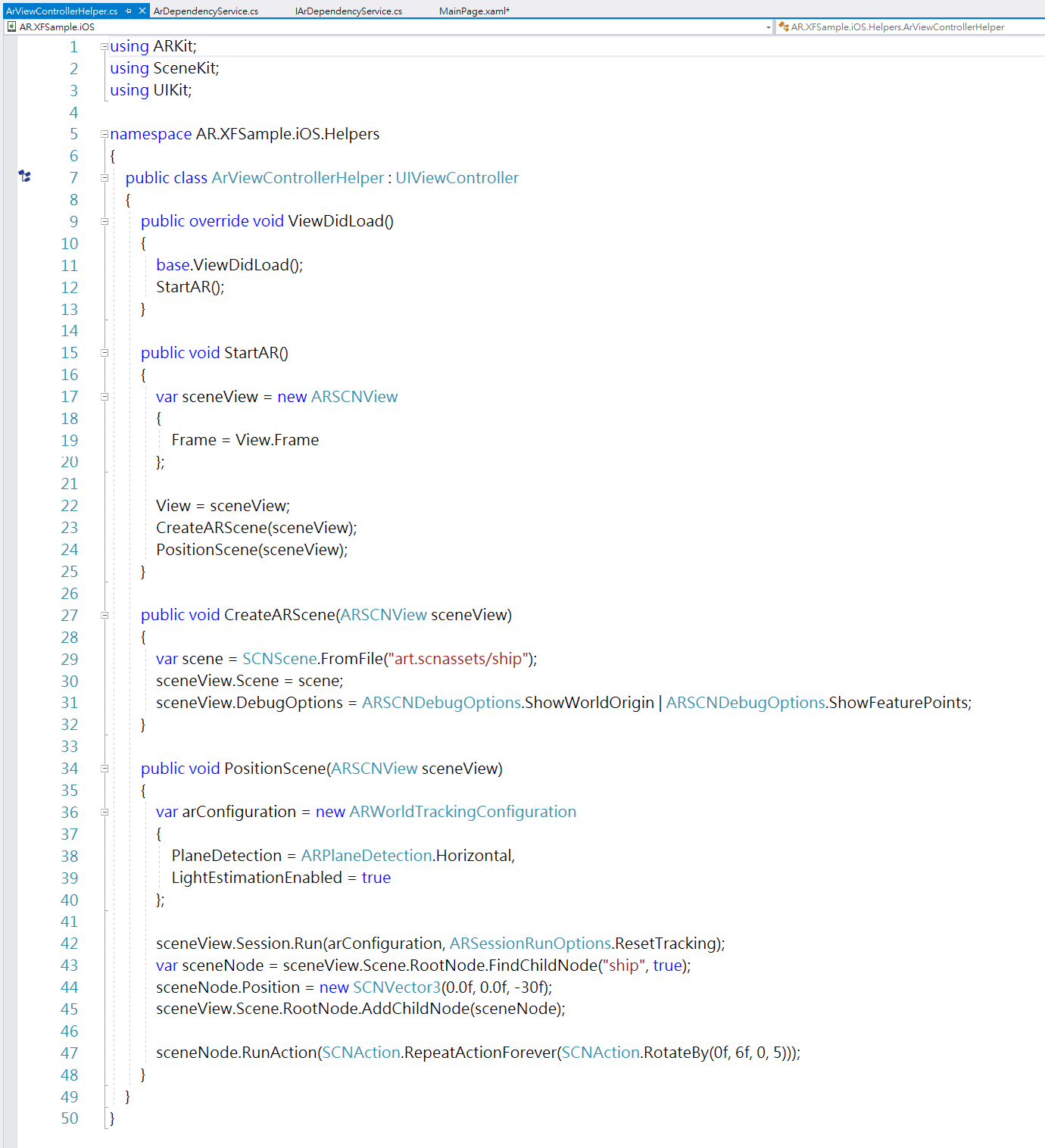
在這個 ArViewControllerHelper 的類別當中,最重要的不外乎就是使用到 iOS 平台當中本身就提供的兩個 framework (iOS 開發是這樣稱呼) 來處理 AR 的事情,一個是 ARKit,另一個是 SceneKit。

完成後,就來執行該 App,並且點選所執行起來畫面中的按鈕 "AR Start!"。

再來就會看到該 AR 的效果畫面。
(注意在 iOS 模擬器當中是無法執行出 AR 效果的,你只會得到黑壓壓一片的畫面效果。)
 (上圖執行結果取自 Xamarin - Augmented Reality in Xamarin.Forms 文章中的執行畫面)
(上圖執行結果取自 Xamarin - Augmented Reality in Xamarin.Forms 文章中的執行畫面)
以上就完成了 Xamarin.Forms 在 iOS 平台的設計,下回我們將開始挑戰 Android 平台。
以下參考連結歡迎取用:
1. Xamarin - Augmented Reality in Xamarin.Forms:
https://msdn.microsoft.com/en-us/magazine/mt830360.aspx
2. Xamarin.iOS ARKit example project
https://github.com/windperson/Xamarin_ARKit_PlacingObject
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。