自從 Google 在 2014 年左右提出了 Material Design 視覺設計以後,逐步地在自家的產品上推展與翻新相關服務的介面設計。
而 Material Design 視覺呈現概念也在 Android 7.0 之後開始使用,當然 Google 也沒忘記要給 iOS 平台 App 提供相對的 Material Design 視覺設計方式,只是對於原生 iOS 的開發者來說就相對多了比較多事情要處理,造成原生 iOS 開發的開發者就比較不願意再多做這件事。不過,說真的如果讓雙平台的 App 使用介面體驗一致化,對於使用者體驗起來的 UX 會比較好些。
那 Xamarin.Forms 呢?自 Xamarin.Forms 3.6 正式支援 Material Design 的視覺設計,讓各位都能輕鬆簡便的使用 Material Design 讓兩個平台的 App 視覺設計概念一致化。
如果看 Google 的 Android 官方 Material Design 視覺介紹 深受感動(可以讓應用程式注入生命呢...),而想要在 Xamarin.Forms 當中使用 Material Design 該如何開始進行呢?
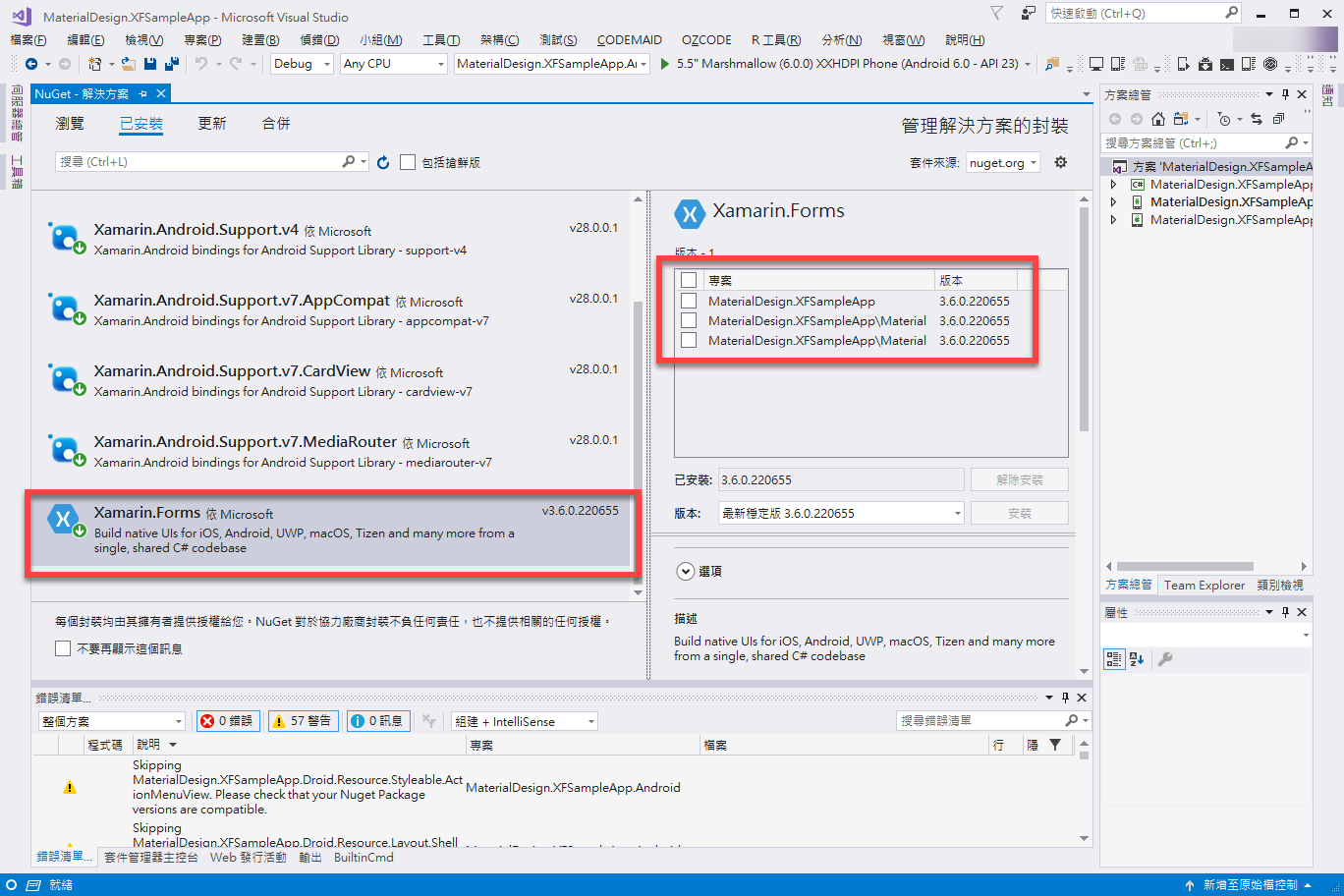
首先,先把 Xamarin.Forms 方案中使用的 Xamarin.Forms Nuget 套件升級到 v3.6.0.xxxxx 之後的版本

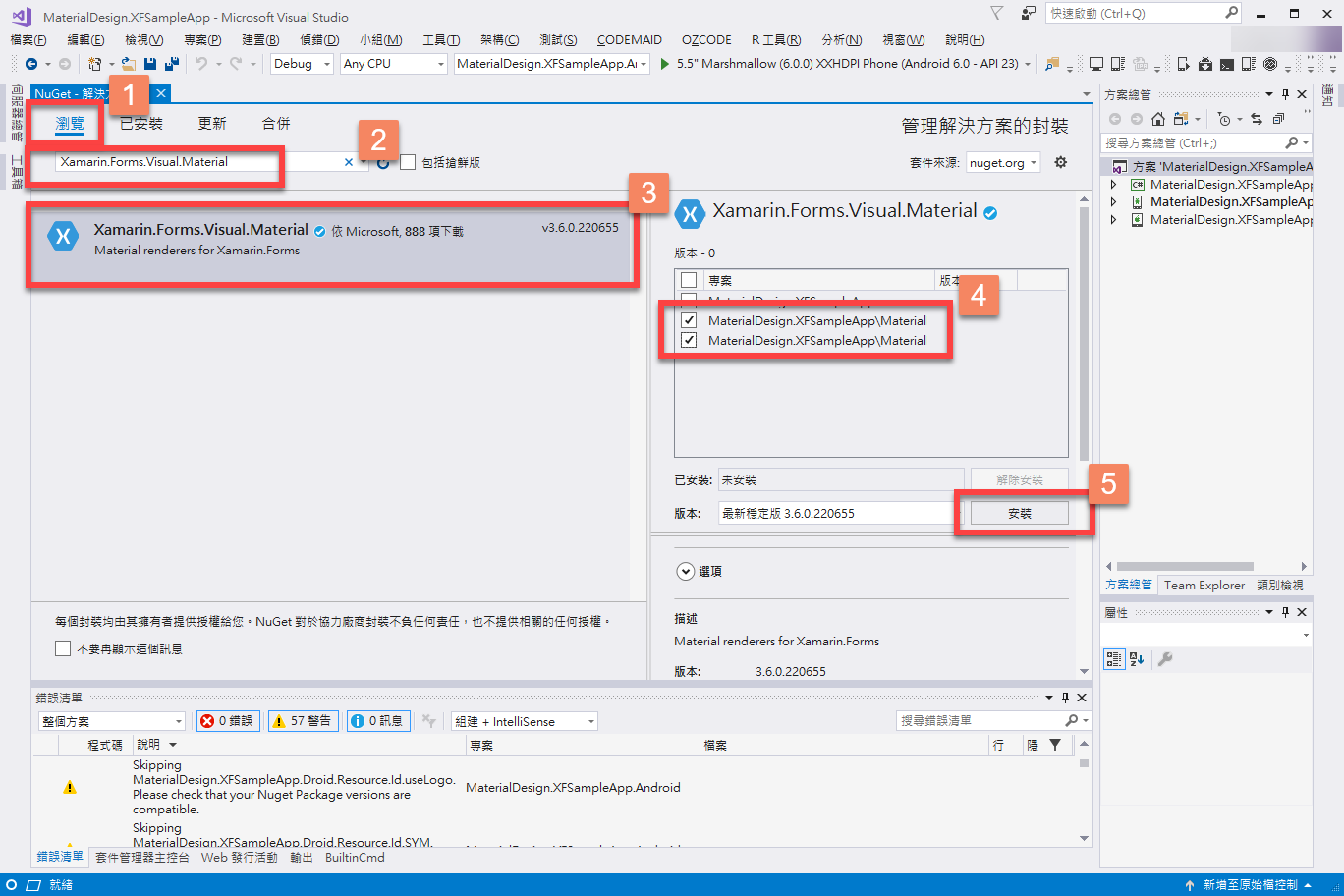
接著,再安裝 Visual Material 這個 Nuget 套件到 Android 與 iOS 的專案當中

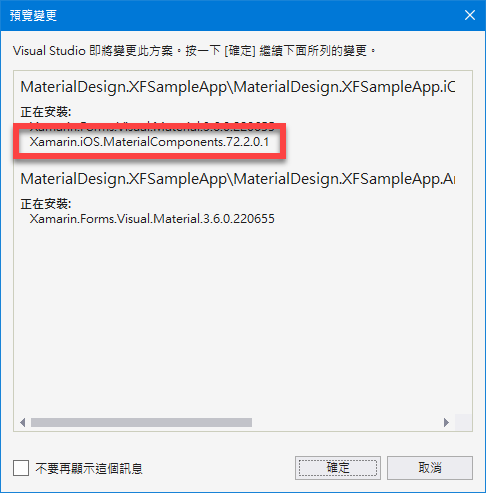
在安裝的過程會發現 iOS 專案會再多安裝一個叫做 Xamarin.iOS.MaterialComponents 的相依 Nuget 套件。

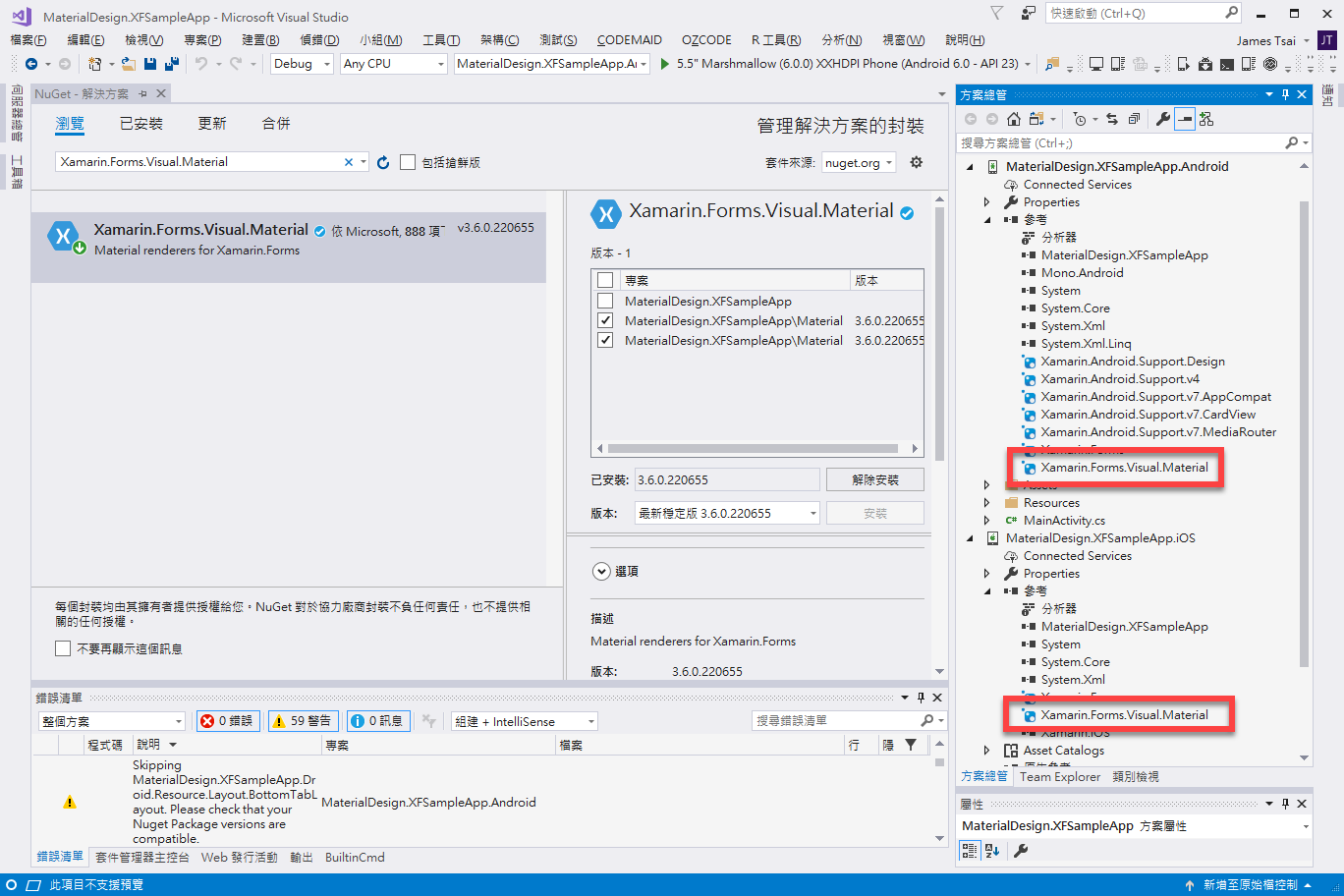
安裝完成會如下結果:

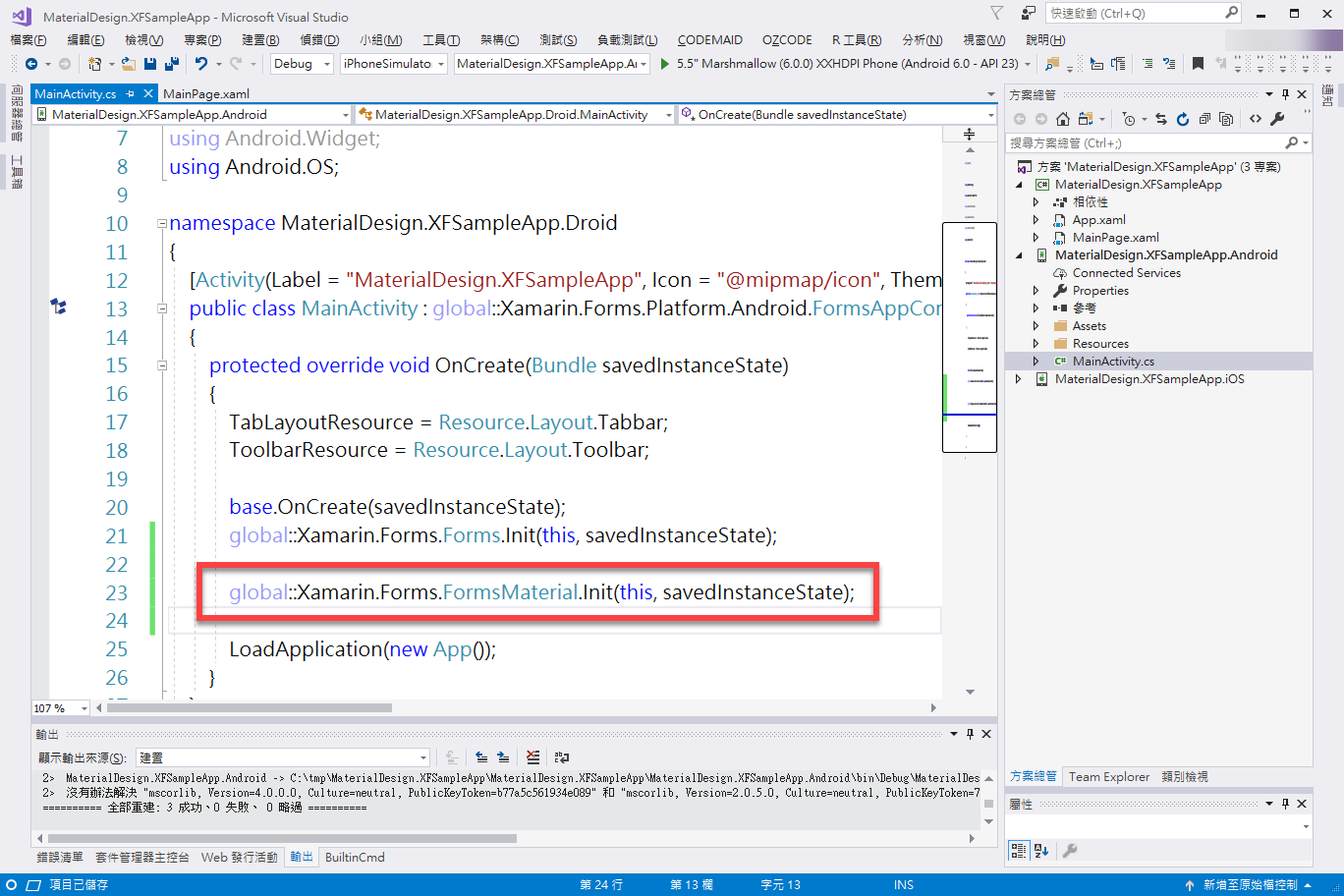
後續就再打開 Android 專案當中的 MainActivity.cs 調整相關設定:

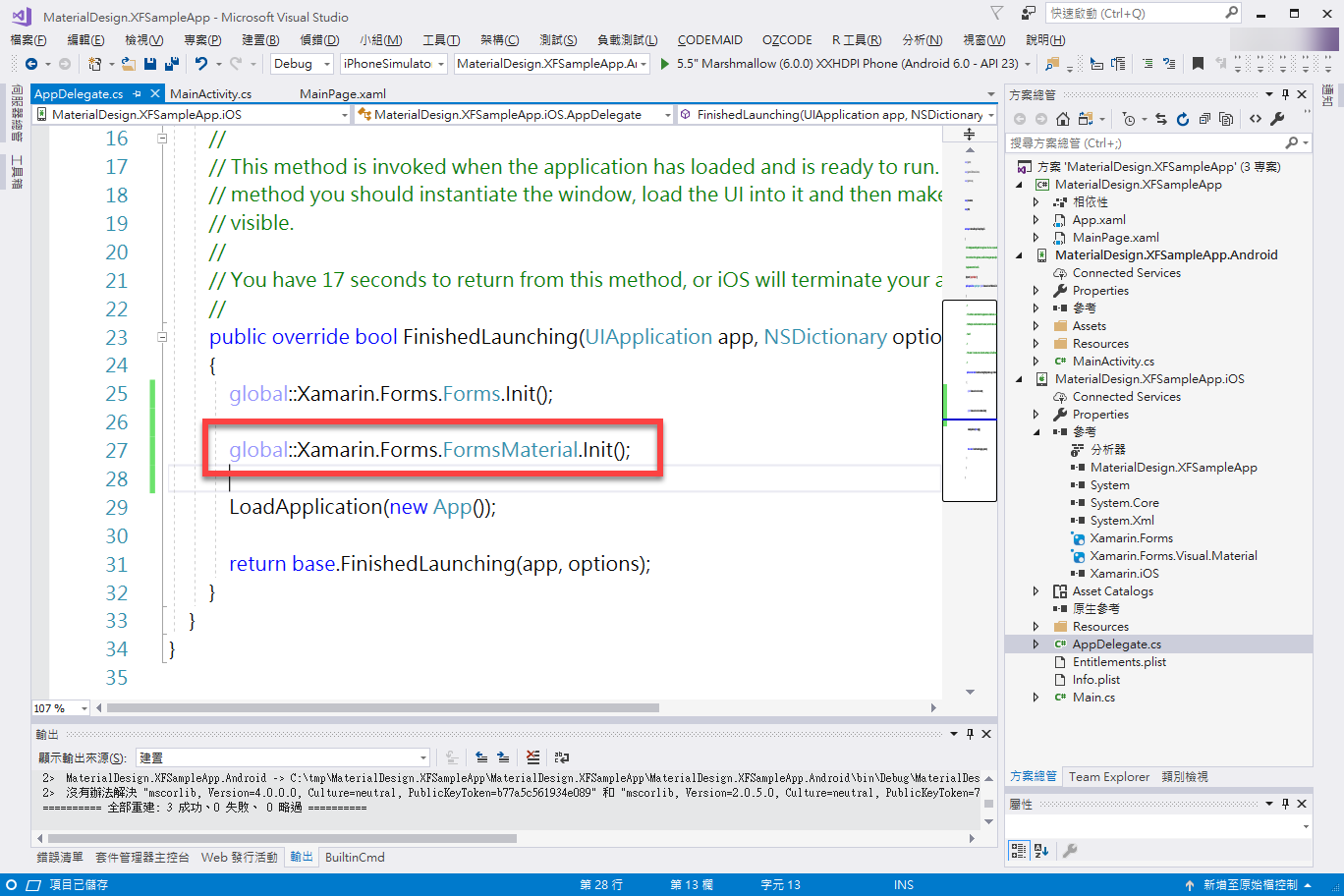
同樣的也打開 iOS 專案當中的 AppDelegate.cs 來調整:

再來就可以回到 Xamarin.Forms 的專案,開始設計相關的頁面規劃了!
在處理上 Xamarin.Forms 是在 VisualElement 的類別設計上加了一個 Visual 屬性,讓 Material Design 能夠直接套到所有的 VisualElement 上。所以,只要你願意也可以自行規劃一套 BlaBlaBla Design System 後,告訴大家這樣的設計好棒棒,然後就能直接套到 Visual 屬性上來使用(只是有沒有人要理你的問題)。
而目前(2019/03/09)為止 Xamarin.Forms 針對:
Button
Entry
Frame
ProgressBar
DatePicker
TimePicker
Picker
ActivityIndicator
Editor
Slider
Stepper
這幾個元件都有設計對應的 Material Design 的處理,若有其他元件的 Material Design 的需求當然除了選擇等待外,也可以自行 CustomRenderer 來處理的。而也因為是在 VisualElement 上增添了 Visual 屬性,當有外部元件使用 Visual 屬性的設定時,其內部元件的 Visual 屬性也就會繼承使用。
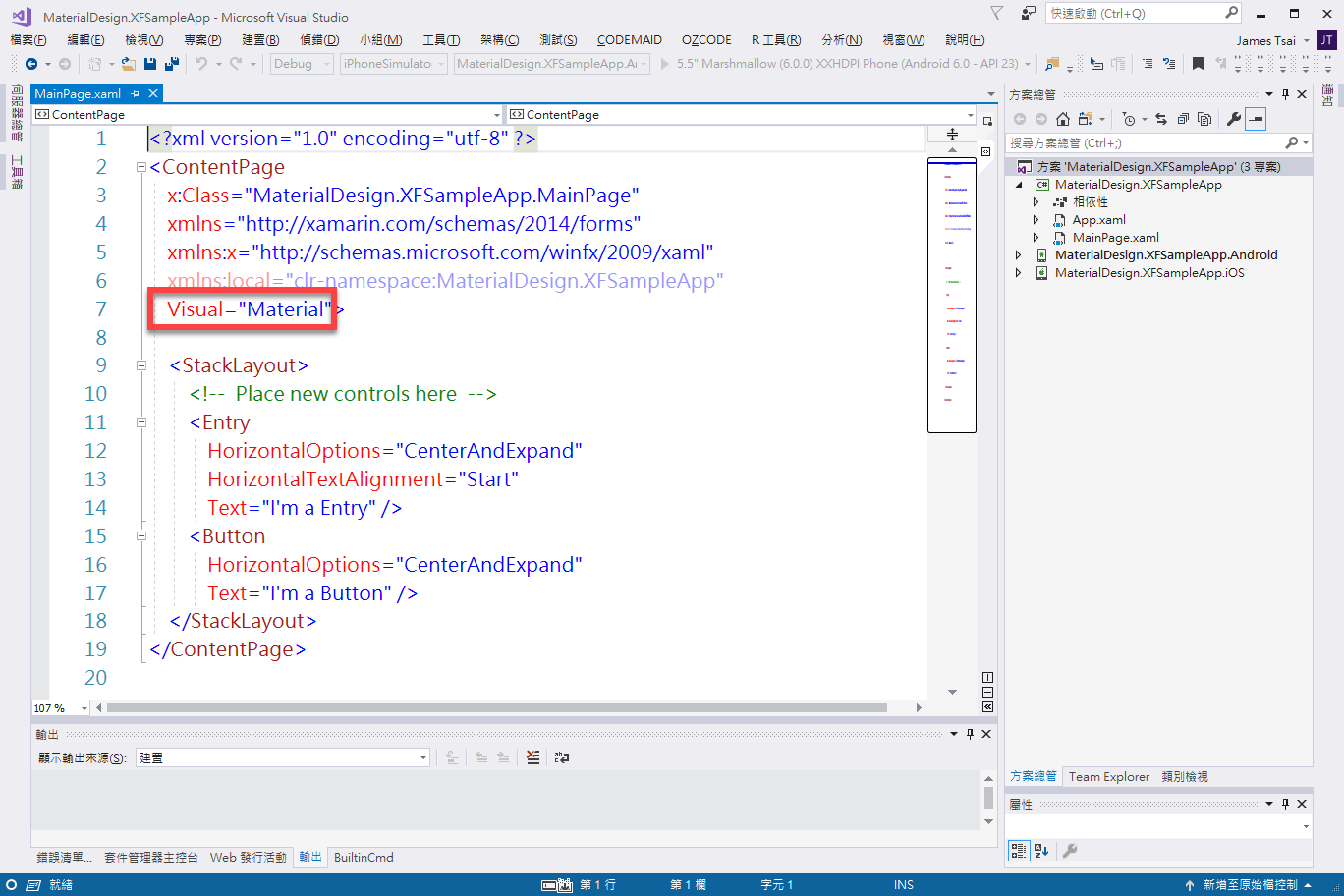
例如:

其 ContentPage 內部的 Button 跟 Entry 就會自動套用 Material 的視覺設計了,如果你不希望頁面所有的視覺元件都直接採用 Material Design 的視覺設計,那可以選擇 Layout 來套用 Visual 屬性。如果你不懂以上所講的觀念,那誠摯地邀請您到 現代桌面應用程式,玩轉WPF 或 Xamarin.Forms 基礎課程 做相關的教育訓練課程,了解以上所說的觀念。
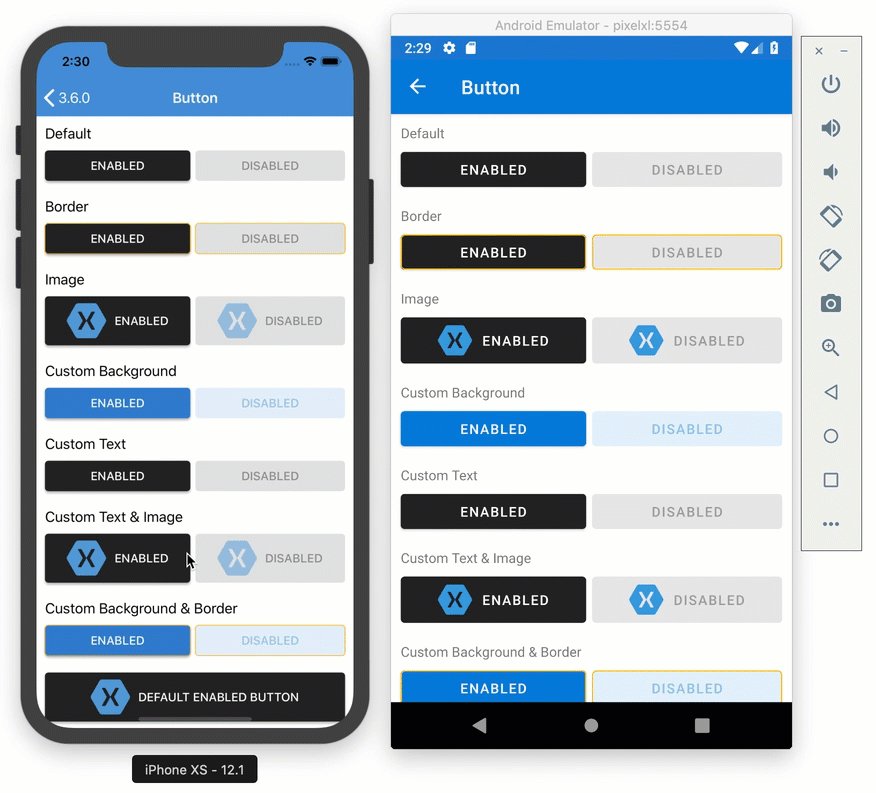
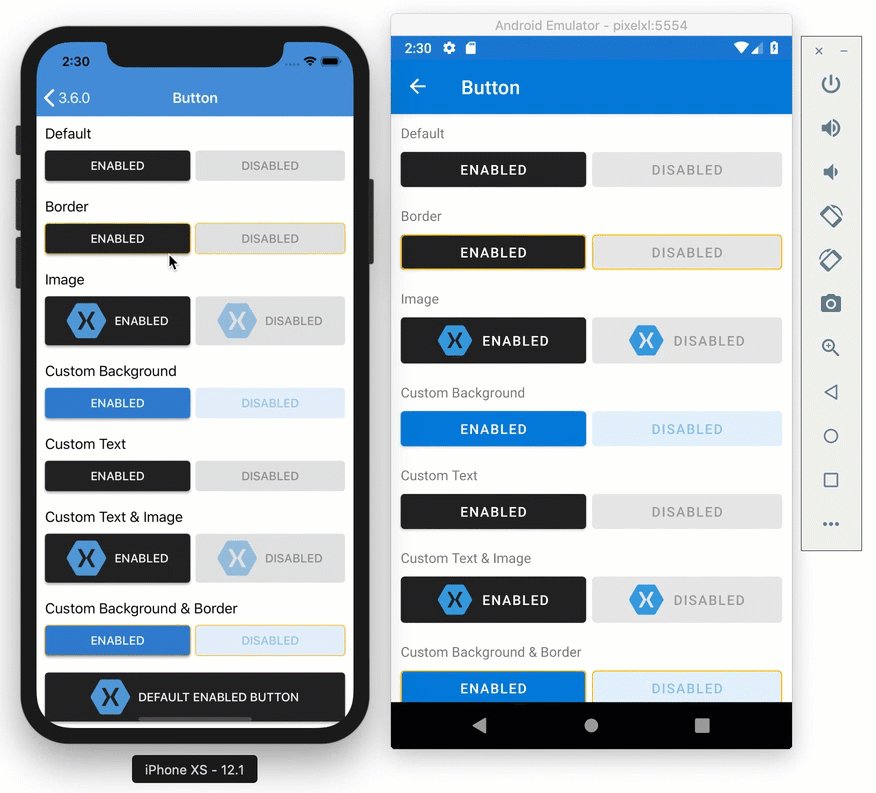
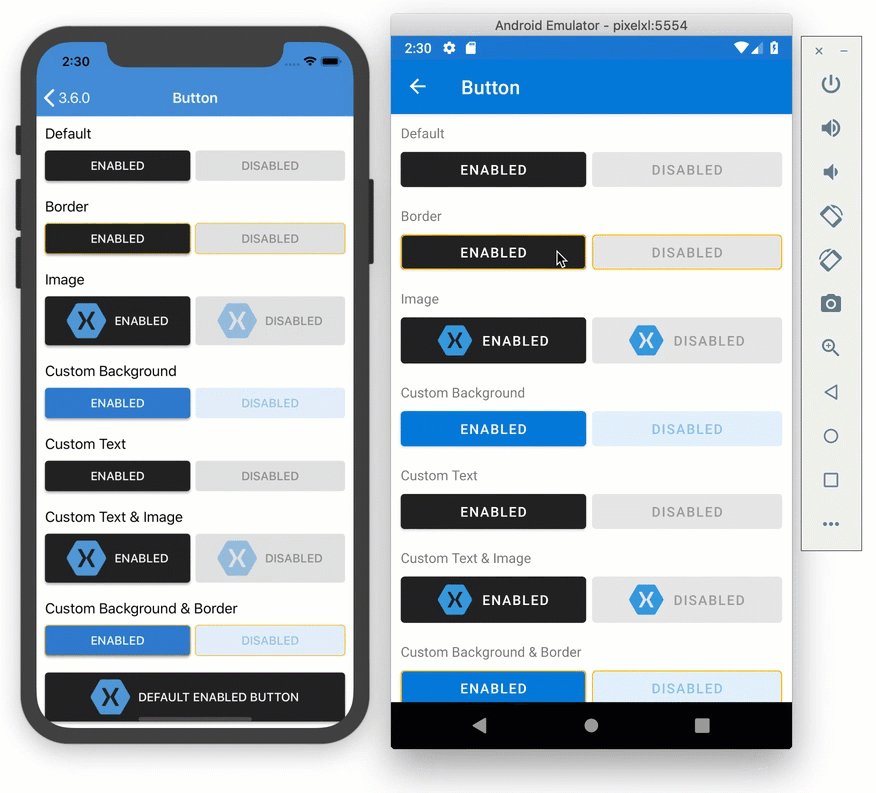
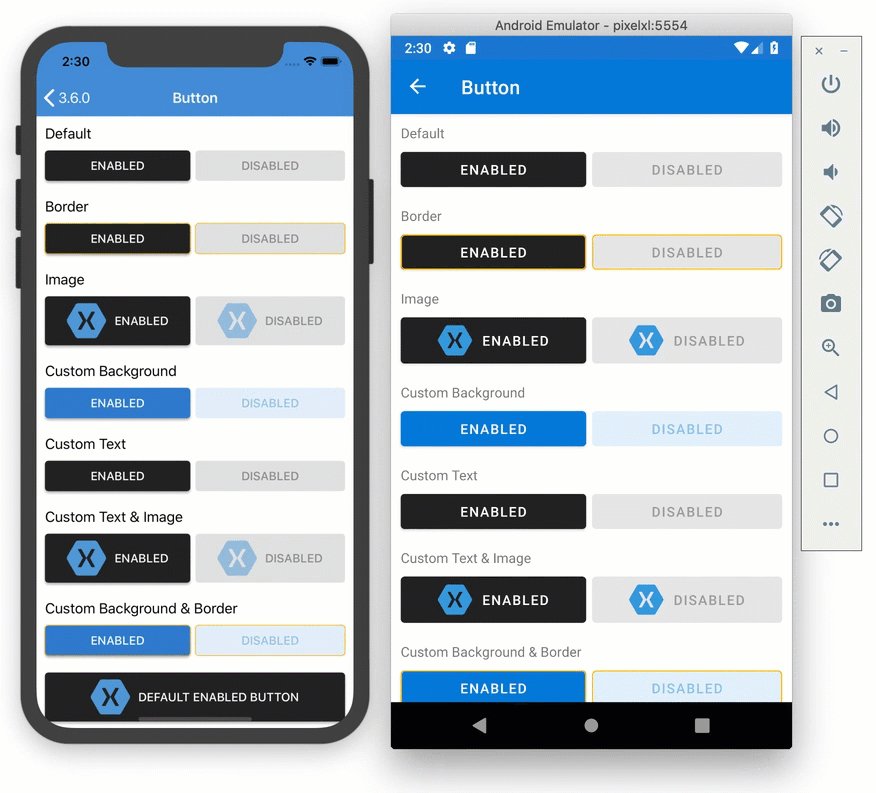
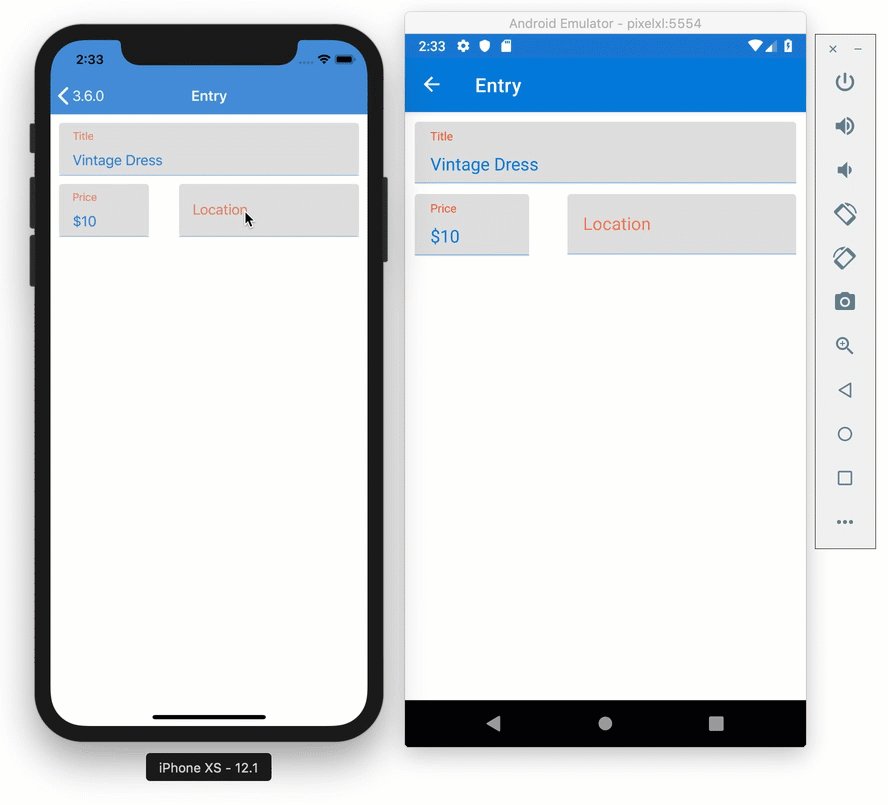
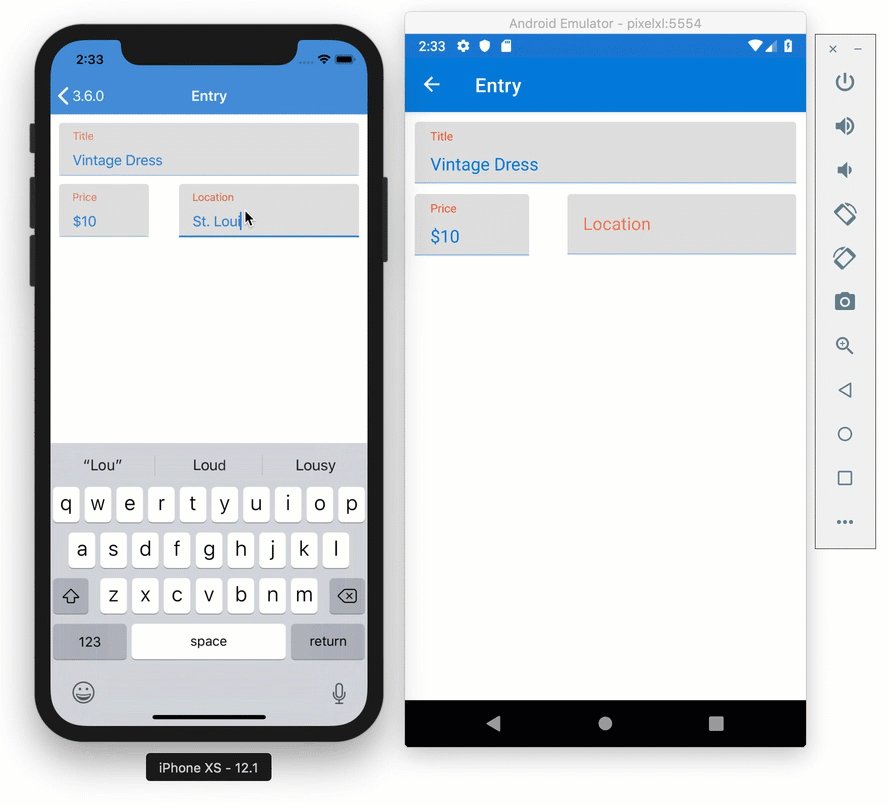
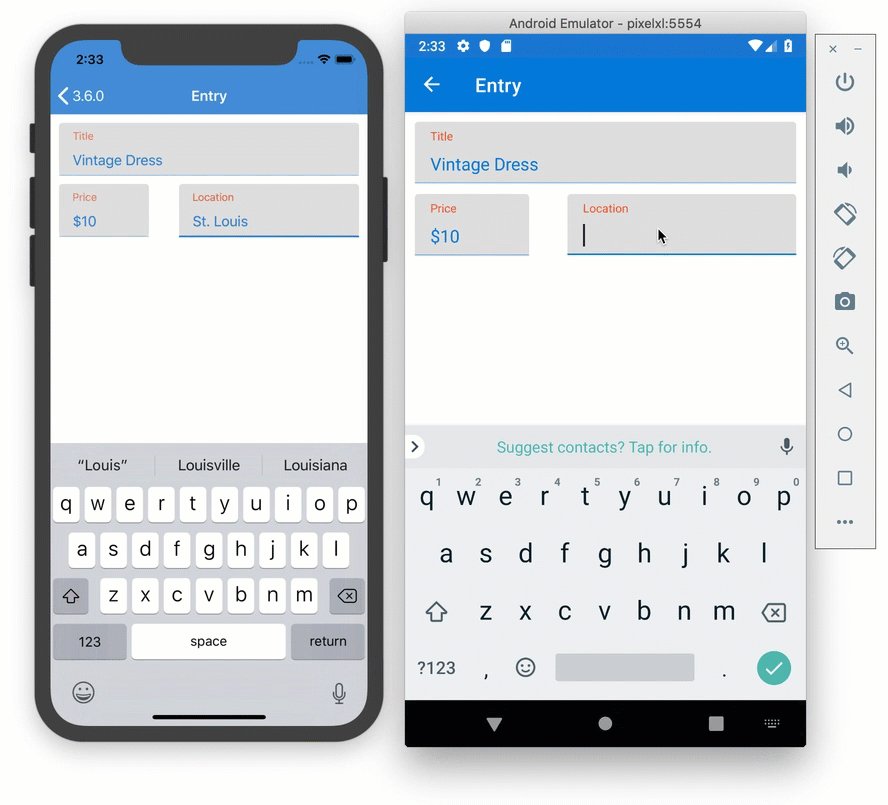
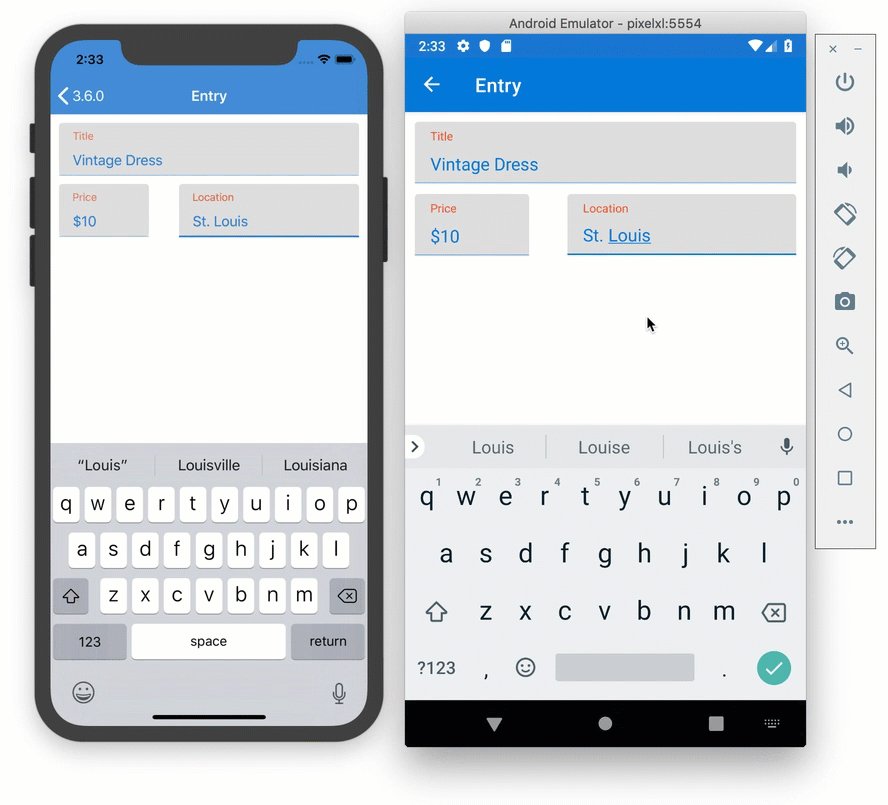
下面兩張 Gif 圖片展示了 Button 跟 Entry 套用 Material 的設計效果:
Button
Entry

(以上兩張 Gif 圖取自 Beautiful Material Design for Android & iOS 文章內容)
下面提供一些 Xamarin.Forms 使用 Material Design 的參考文件
1. Xamarin.Forms 的微軟官方文件:
https://docs.microsoft.com/zh-tw/xamarin/xamarin-forms/user-interface/visual/material-visual
2. Xamarin Blogs:
https://devblogs.microsoft.com/xamarin/beautiful-material-design-android-ios/
歡迎自行取用!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。