長久以來 Xamarin.Forms 在編輯 XAML 的時候都無法即時預覽所編輯的結果,這個缺憾就透過 LiveXAML 這個工具來好好地來彌補吧。
本系列文章就是讓各位知道如何透過 LiveXAML 這個好工具,大幅增加在 Xamarin.Forms 當中編輯 XAML 時的生產力!
在 Xamarin.Forms 2.6.x 之後正式支援使用 CSS 的方式來設定畫面與元件的樣式,而在前些日子剛落幕 Global Xamarin Bootcamp in Taipei 的活動中,有朋友對於 Xamarin.Forms 所支援的 CSS Style 很感興趣問了些問題。
而雖然我對於基本的 CSS 觀念還可以,但太高深的 CSS 我還真的不會也沒太感興趣,所以就一直沒有去研究 Xamarin.Forms 的這個新功能,於是乎趁這個機會我也來嘗試了一下在 Xamarin.Forms 當中使用 CSS 樣式如何套用...
當然,會放在本 LiveXAML 介紹系列文章當中,也就是告訴大家若使用 CSS 樣式來套用畫面與元件的樣式,LiveXAML 也是能支援預覽 CSS 樣式的套用效果喔!
開始囉!
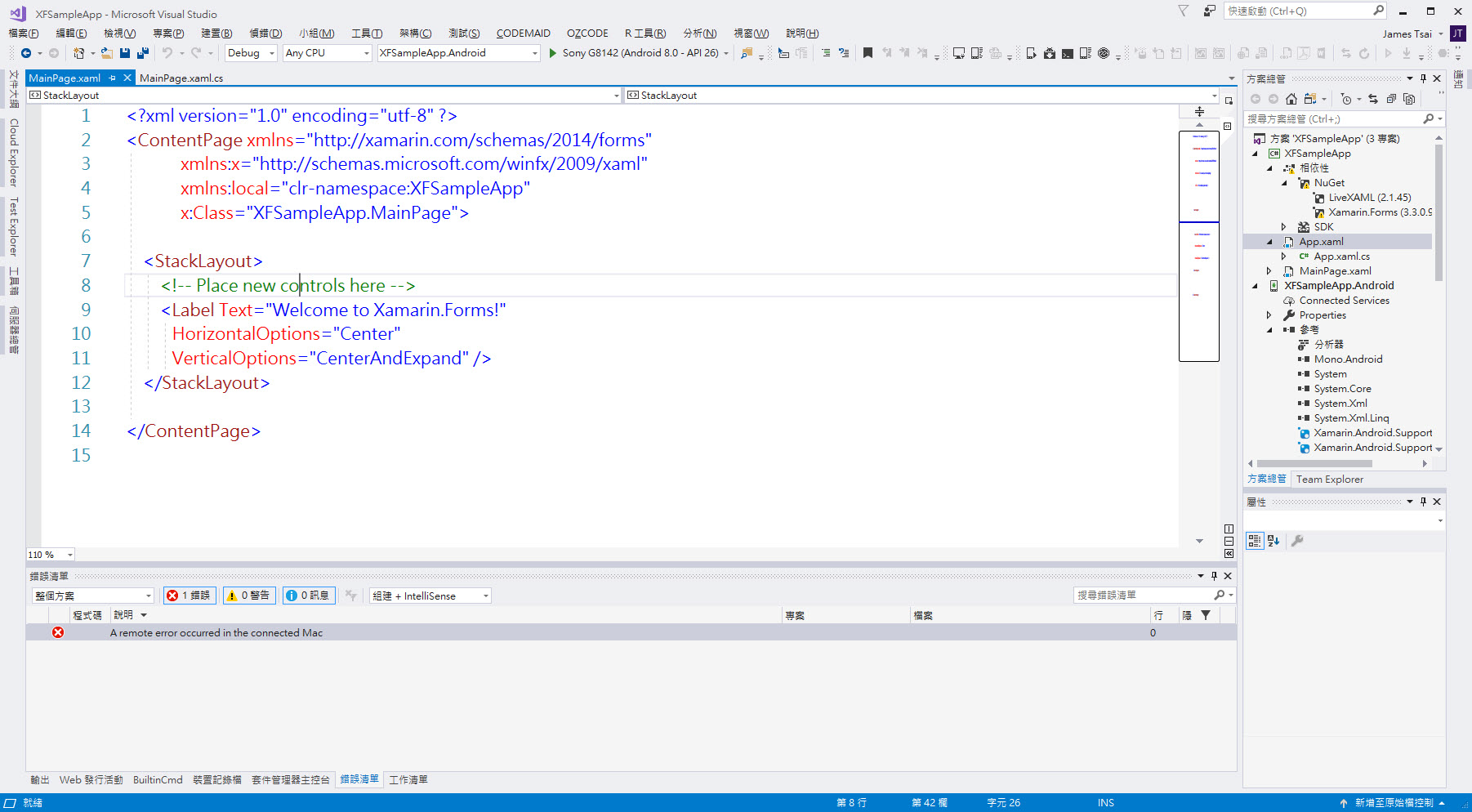
- 首先,先確認已經建立好一個 Xamarin.Forms 的方案。(記得 Xamarin.Forms 的 Nuget 套件要升級到 3.3.x 後相對來說會更穩定,當然要記得在專案當中啟用 LiveXAML)

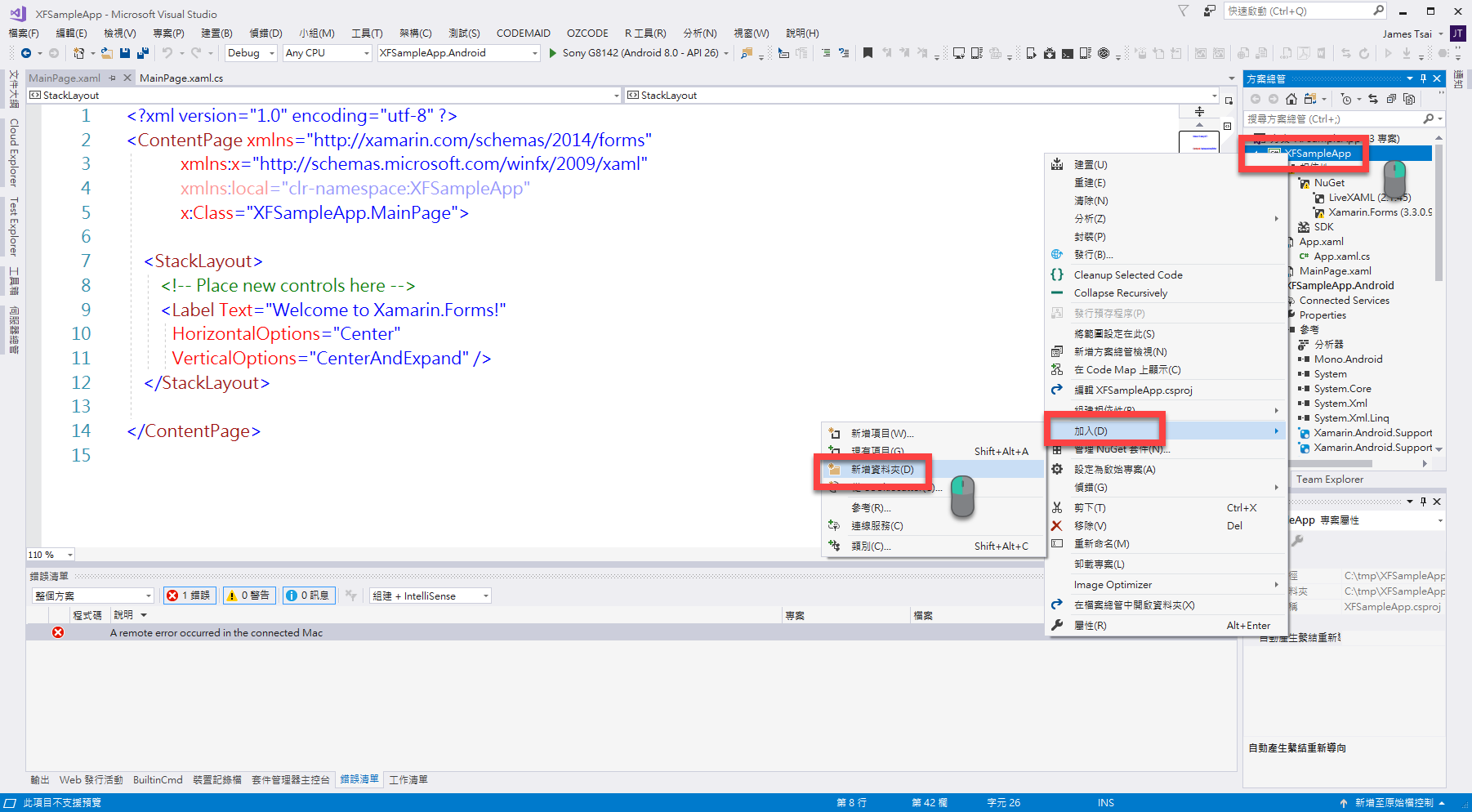
- Xamarin.Forms 的 .NETStandard 專案中加入一個資料夾。

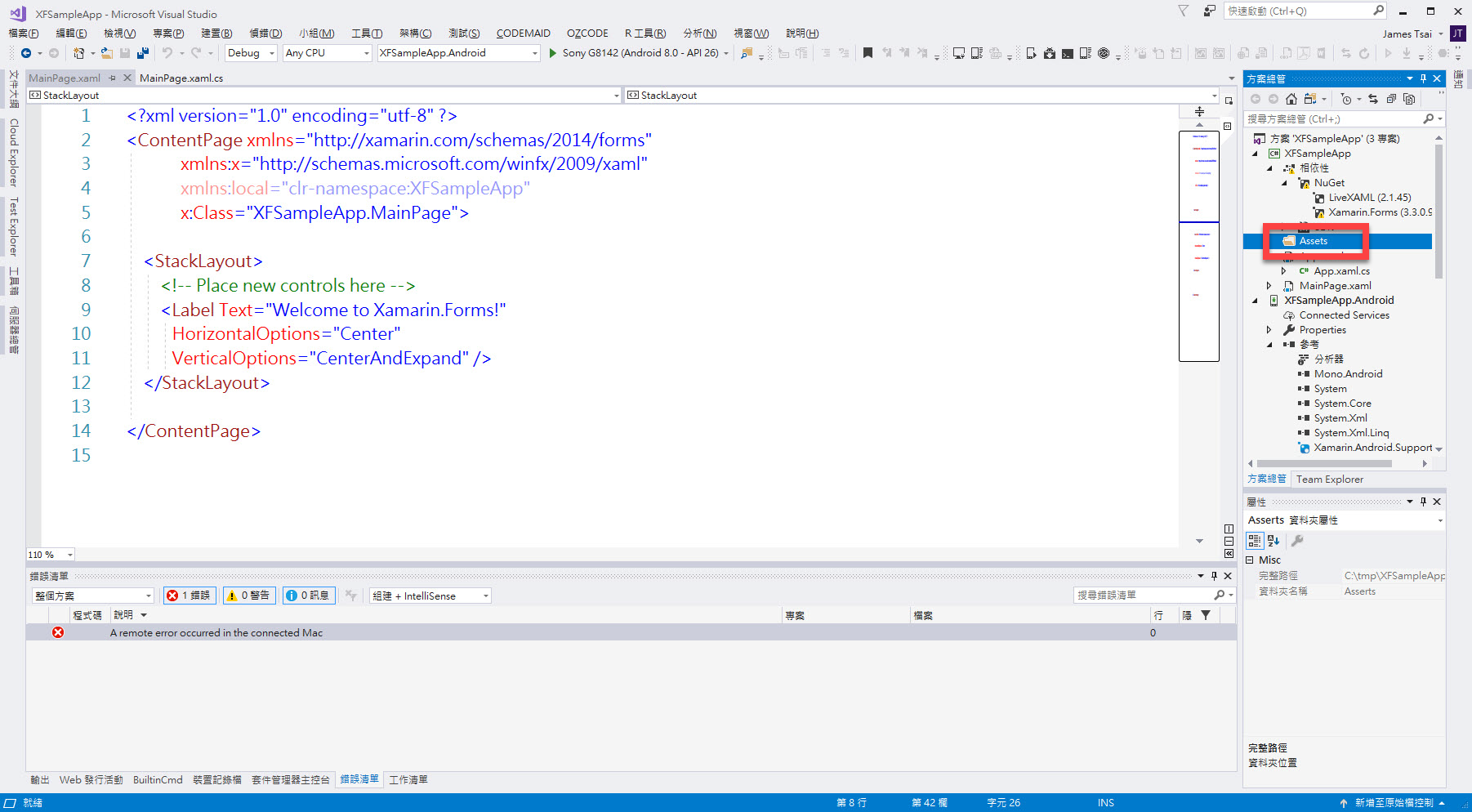
- 把該資料夾命名為 Assets。

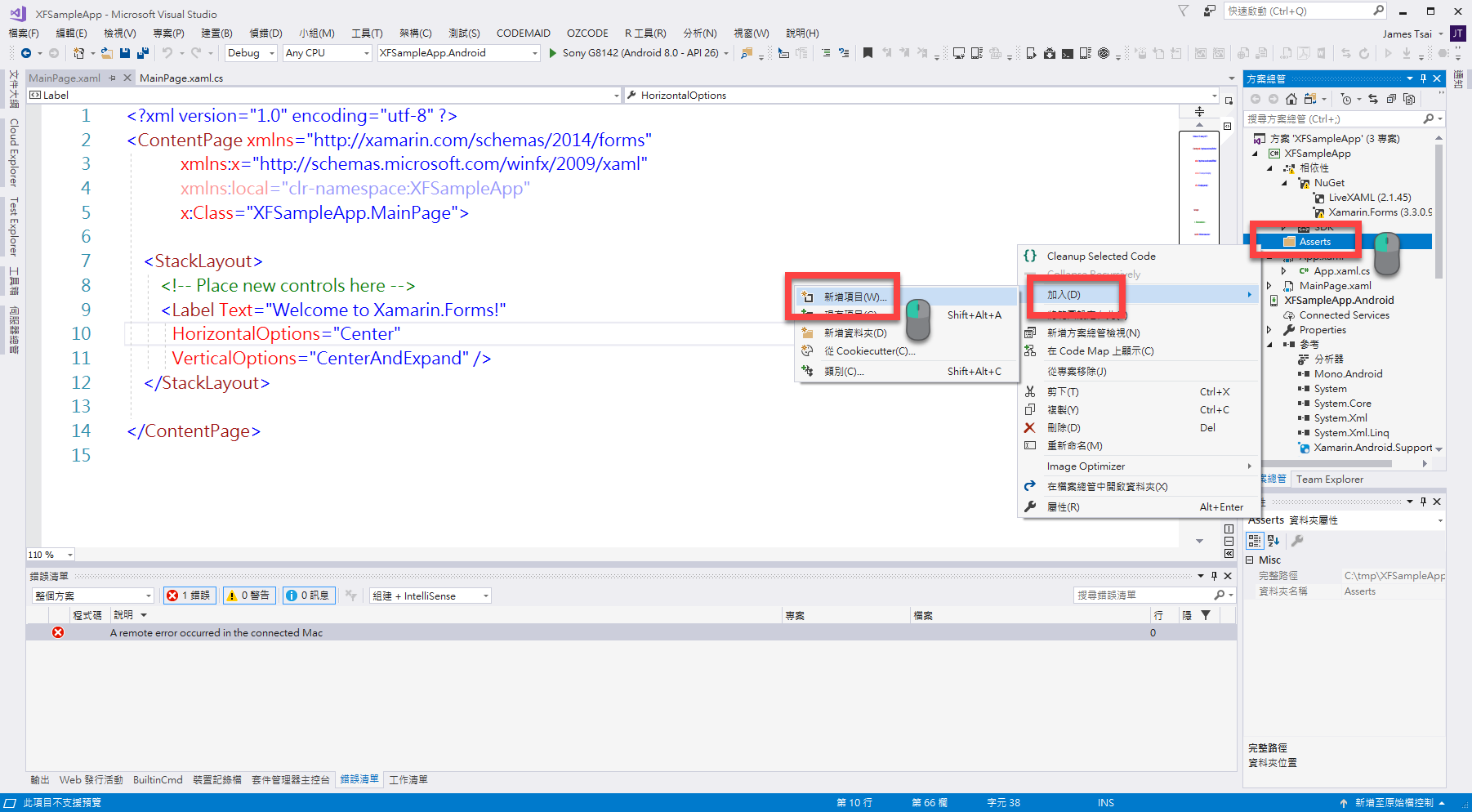
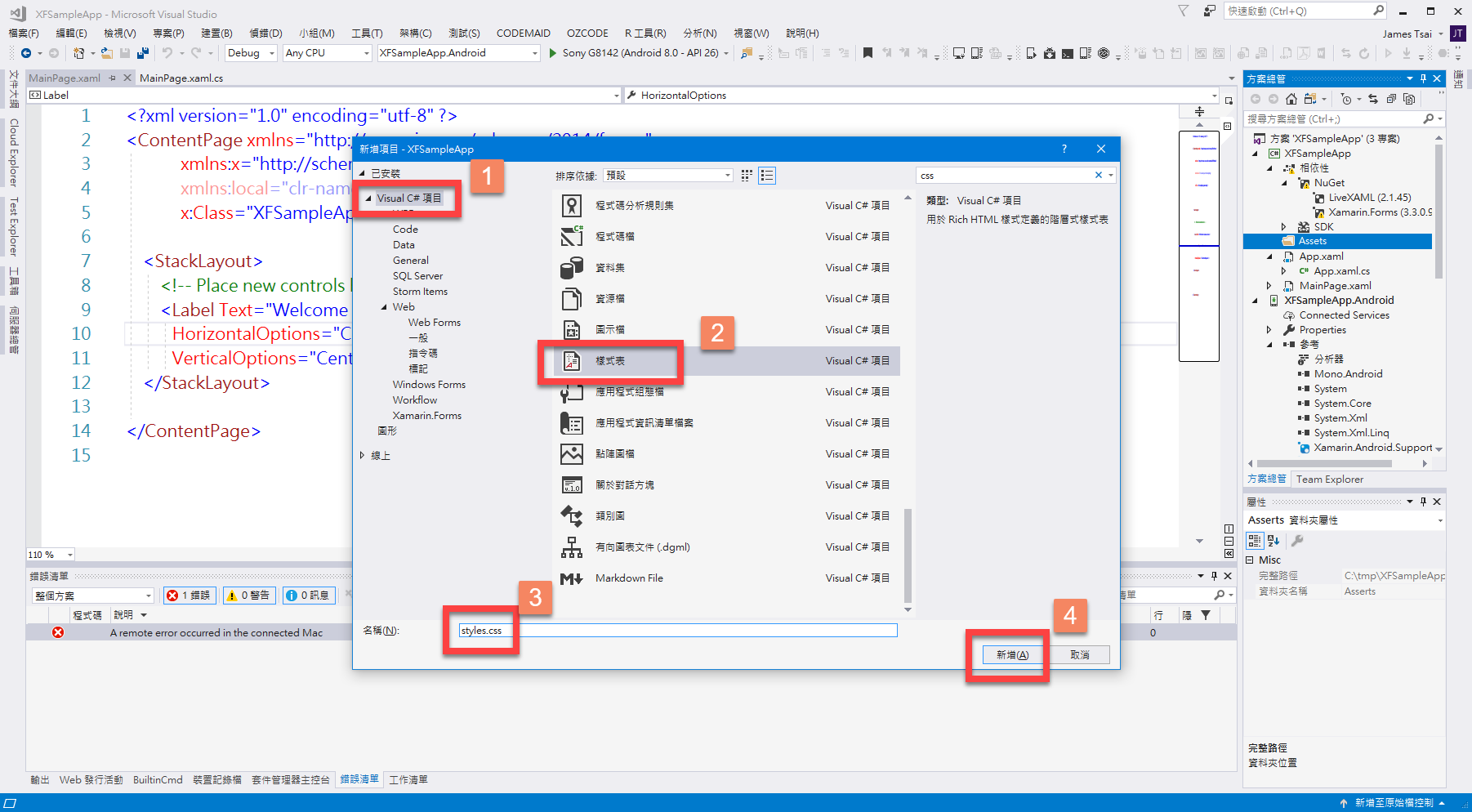
- 再繼續於 Assets 資料夾中新增項目。

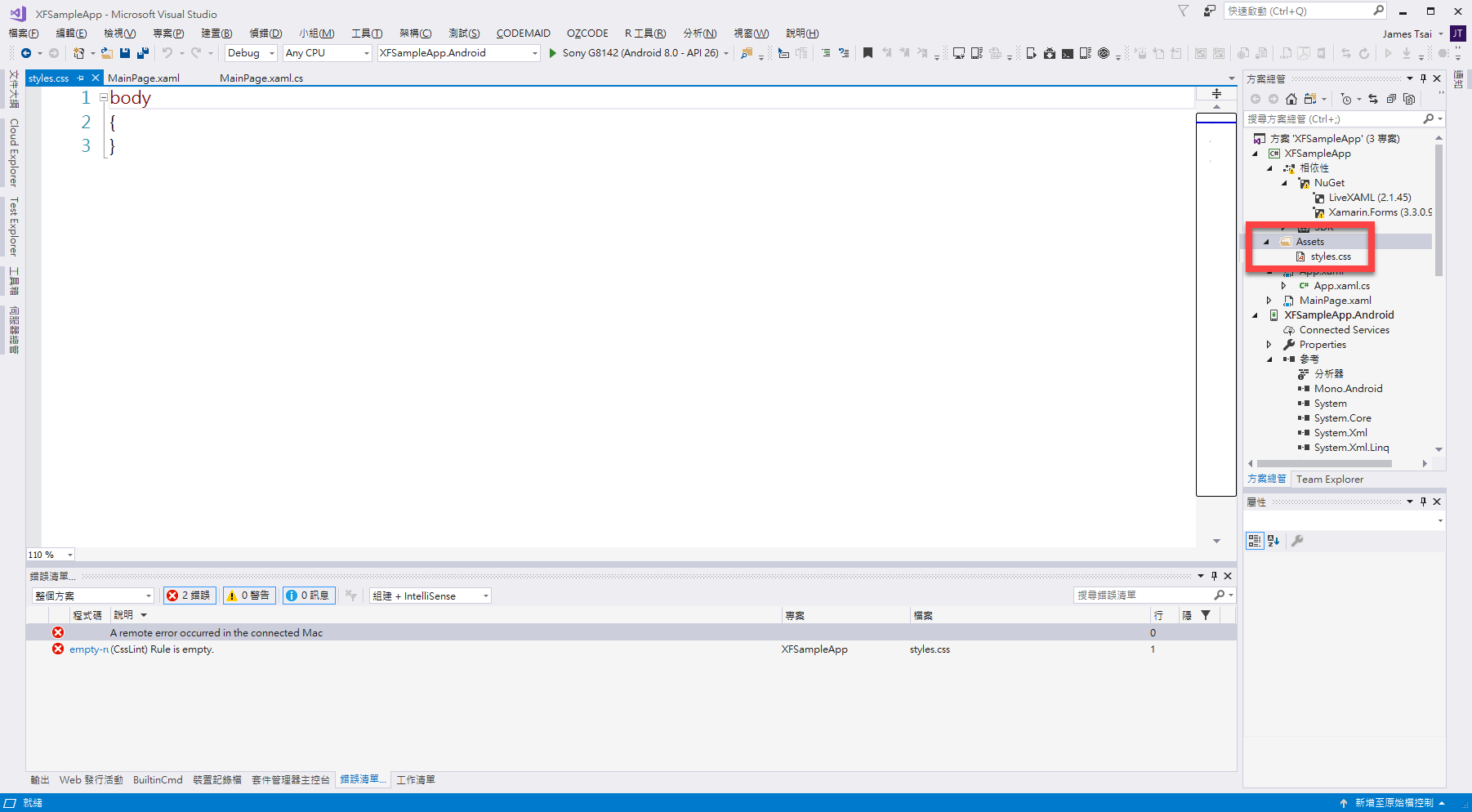
- 選到 樣式表 檔案。

- 確認新增該 styles.css 檔案正確後,把原本長出來的 body {} 清除吧。

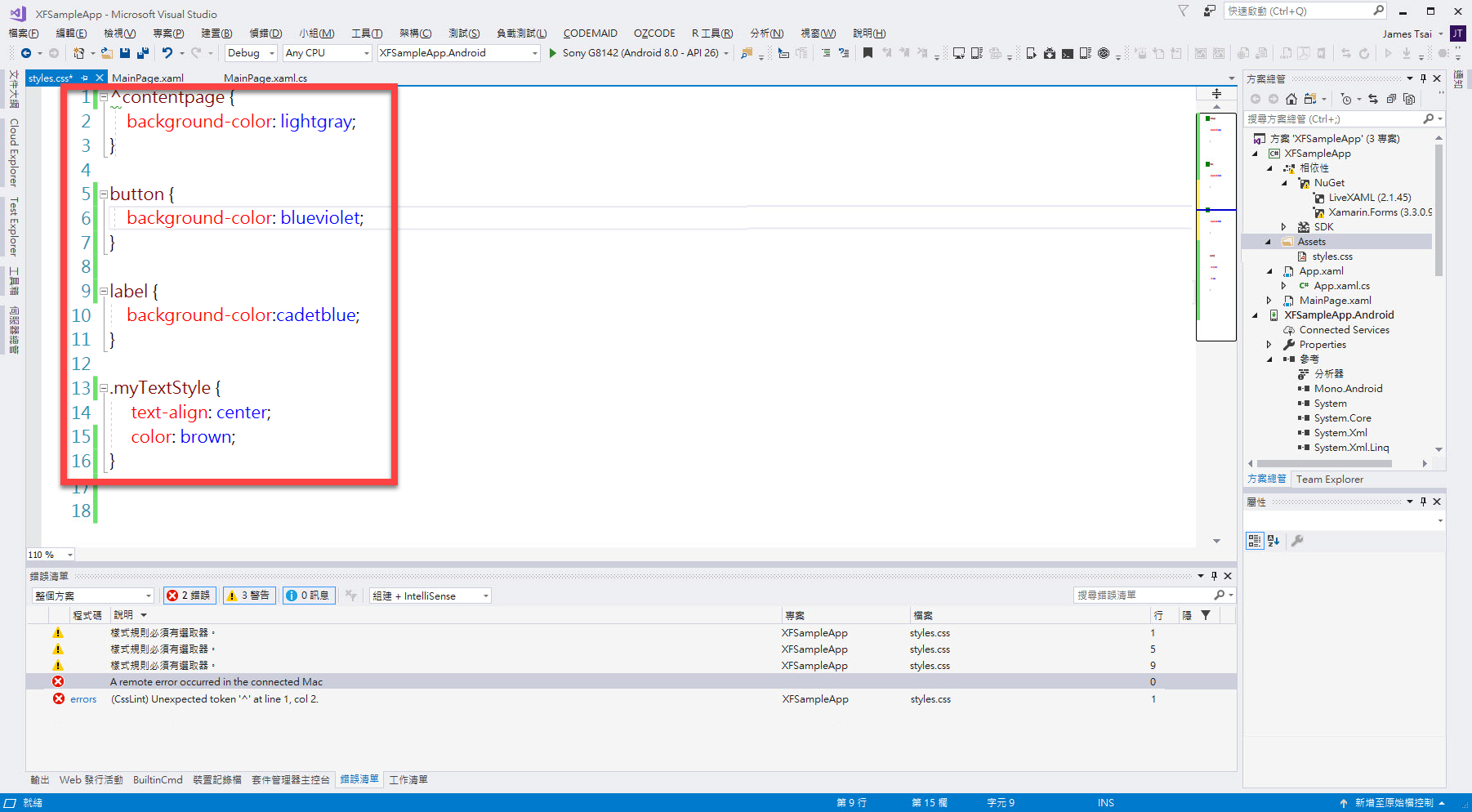
- 接著新增一些 CSS 樣式,在 Xamarin.Forms 當中的 CSS 選擇器跟原本 Web 選擇器有不同之處,若在標記前面加上「^」的符號,則為繼承該標記的子類別都會套用此選擇器,詳細可參考 Microsoft 文件 - 使用階層式樣式表 (CSS) 樣式設定 Xamarin.Forms 應用程式: 選擇器參考 的說明。

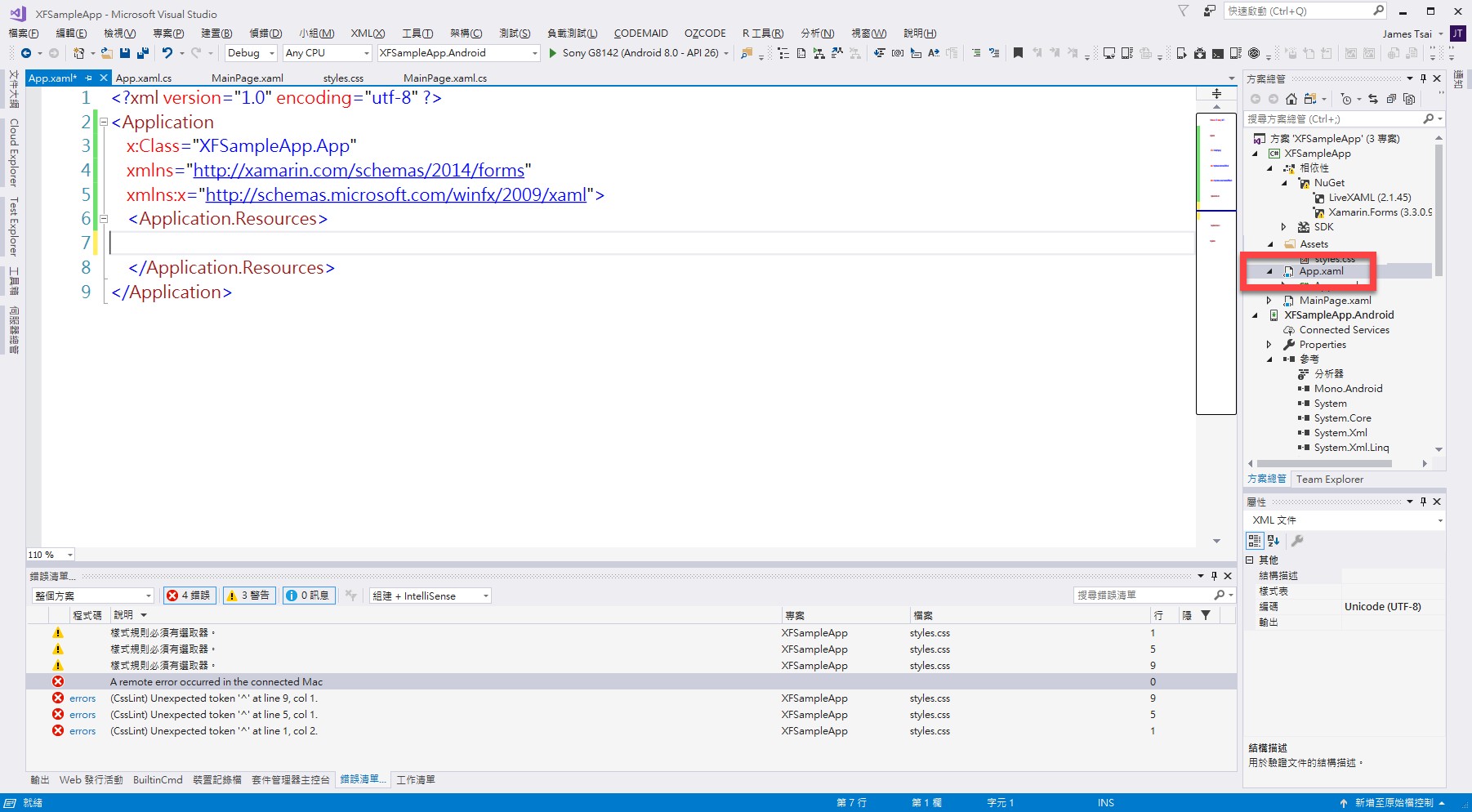
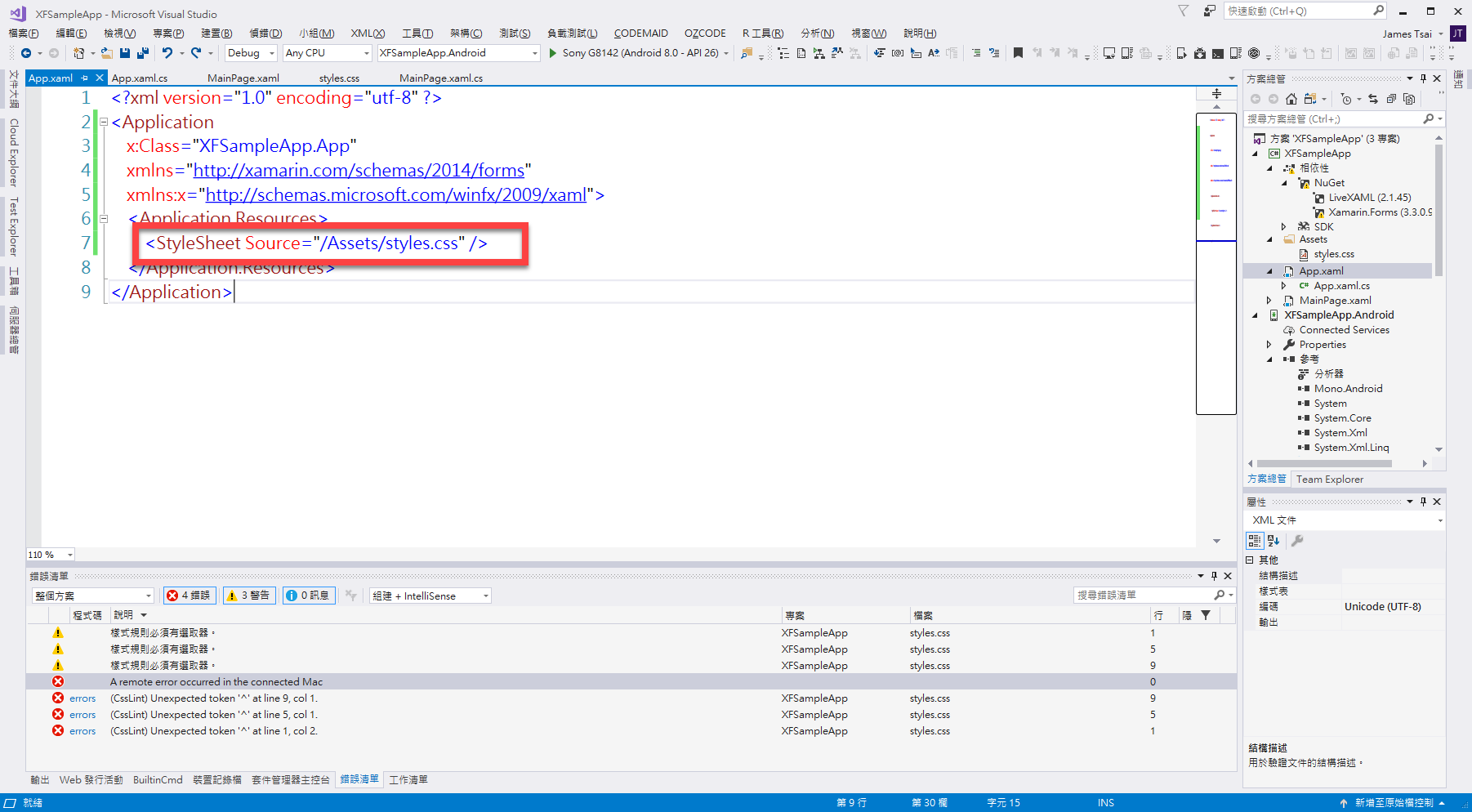
- 接著打開 App.xaml,設定 App 的全域樣式。

- 讀取我們剛剛建立的那個樣式表。

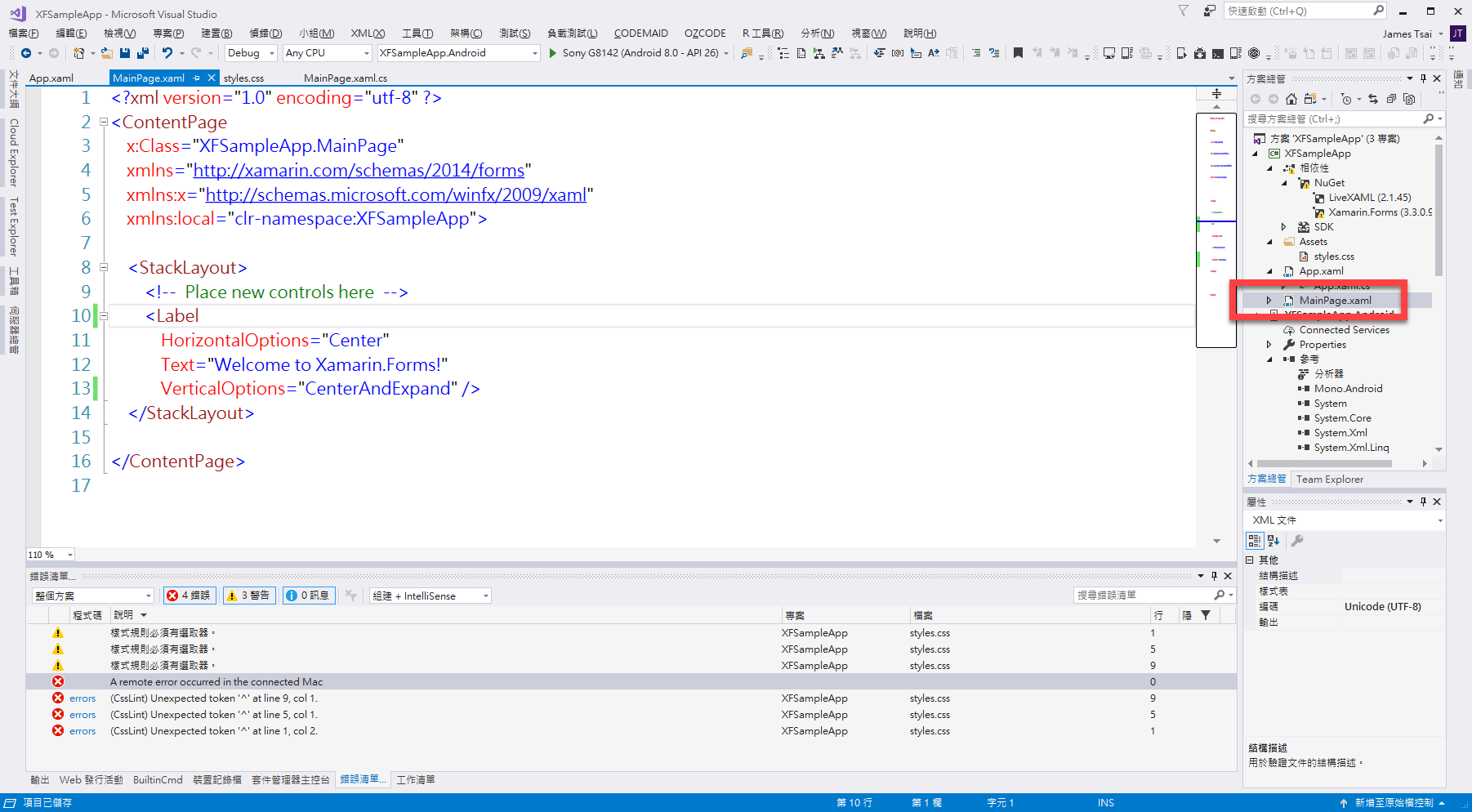
- 接著打開 MainPage.xaml。

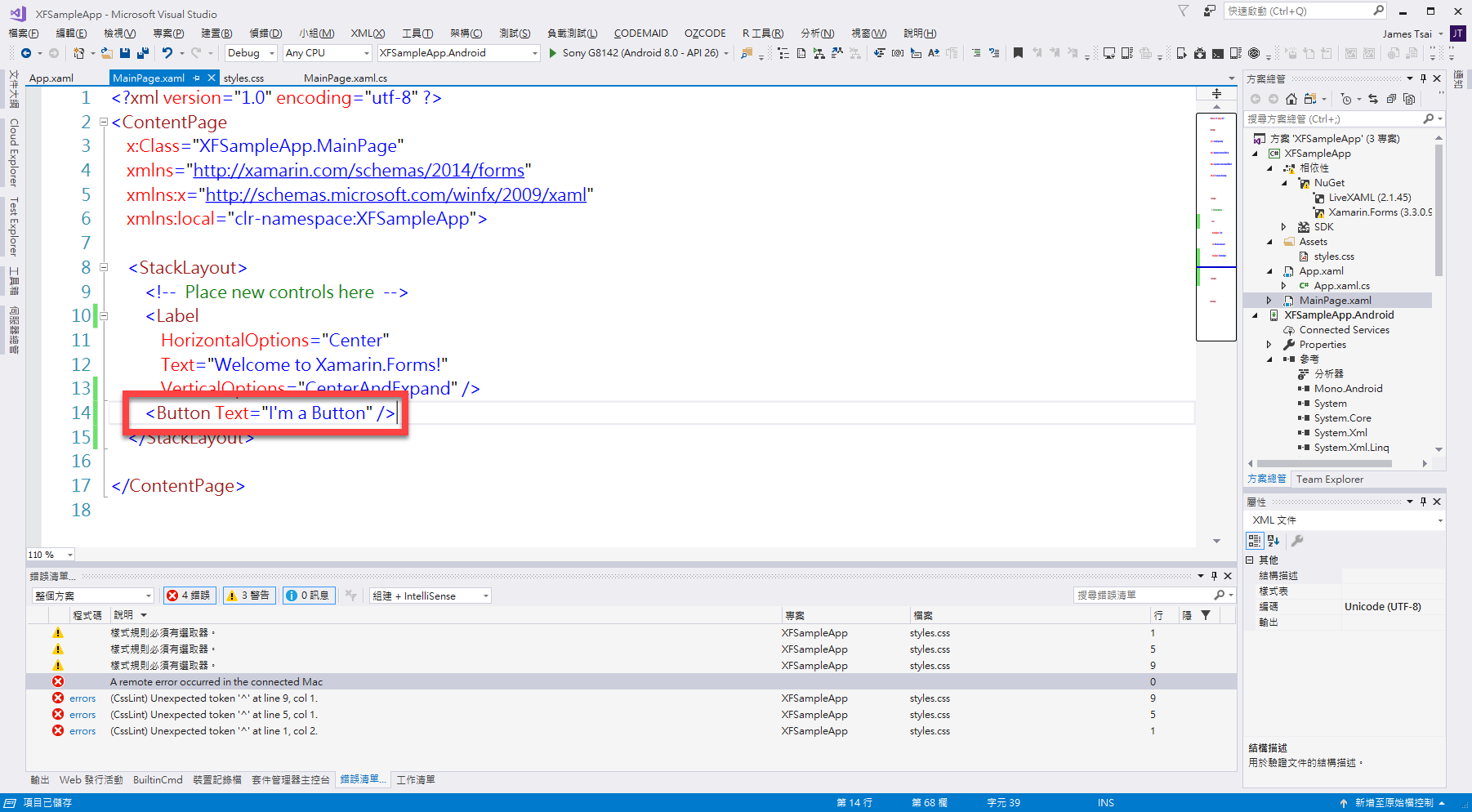
- 增加個按鈕。

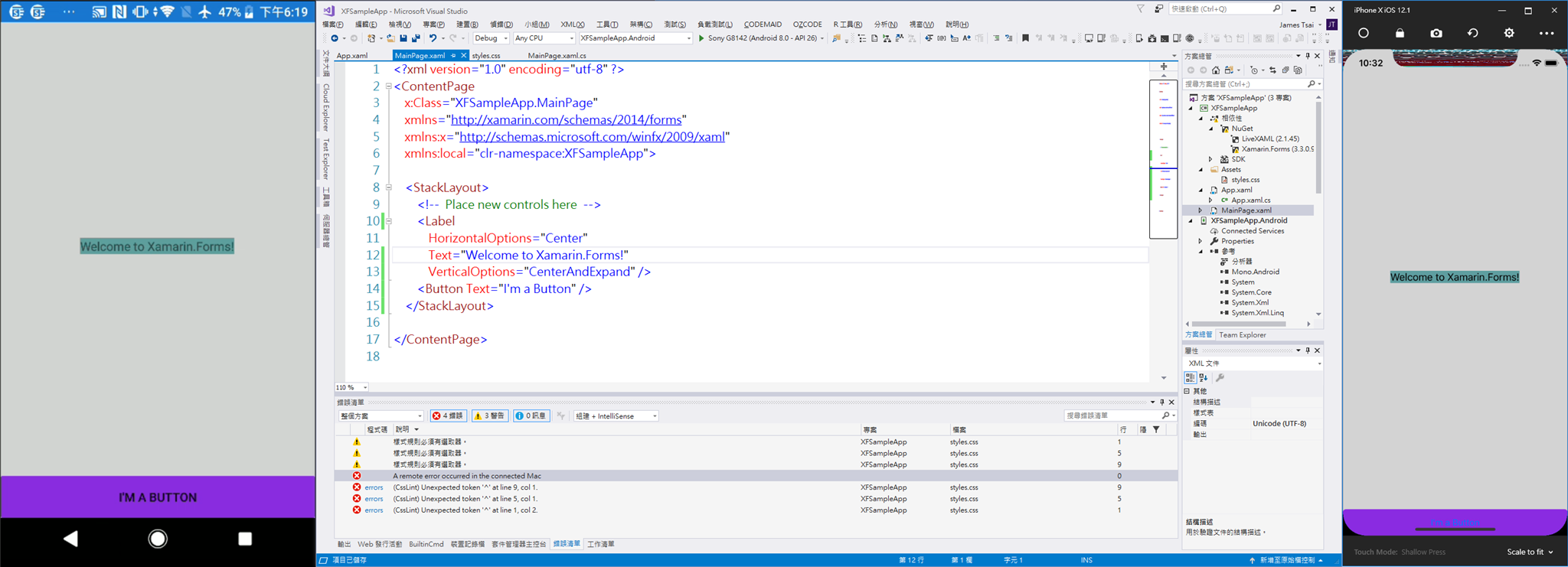
- 此時若執行該 App 起來(Ctrl + F5) ,應就會看到畫面的樣式已經套用我們所設定的 CSS。

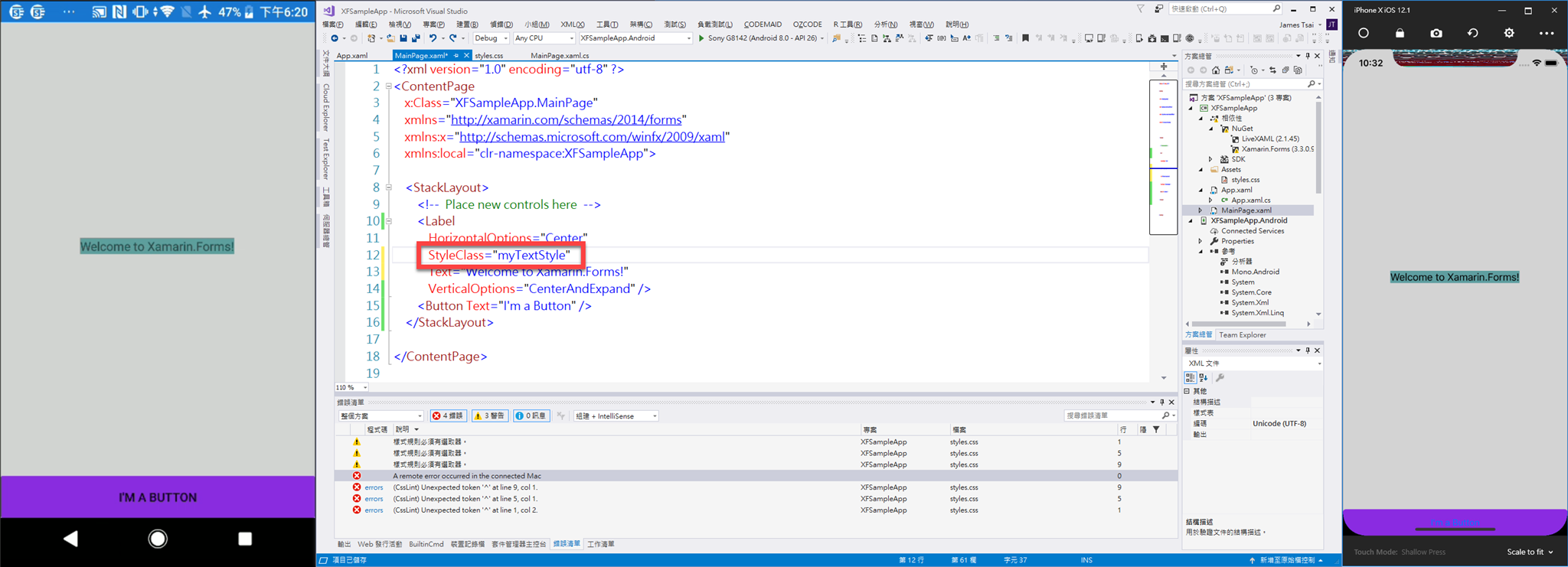
- 在 Label 當中設定 StyleClass 屬性為我們在 styles.css 樣式表當中所設計的類別選擇器「myTextStyle」。

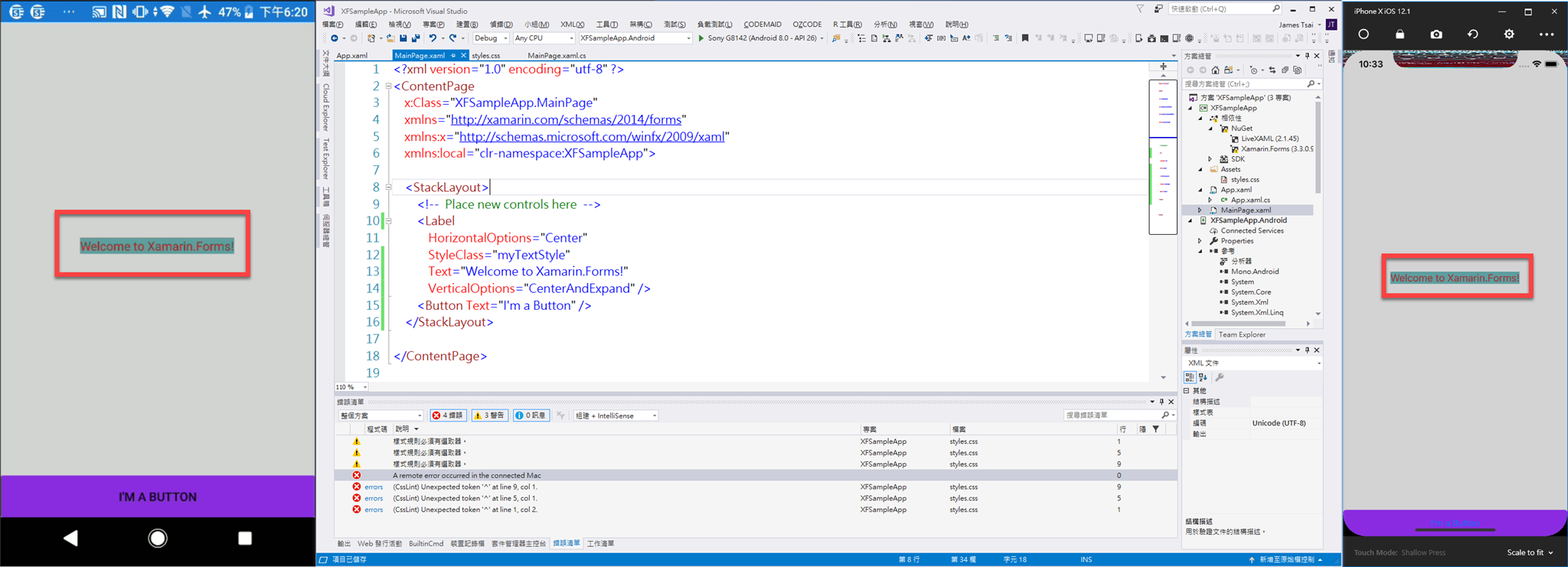
- 老樣子,直接「Ctrl + S」存檔,就會看到畫面的 Label 的文字樣式改變。

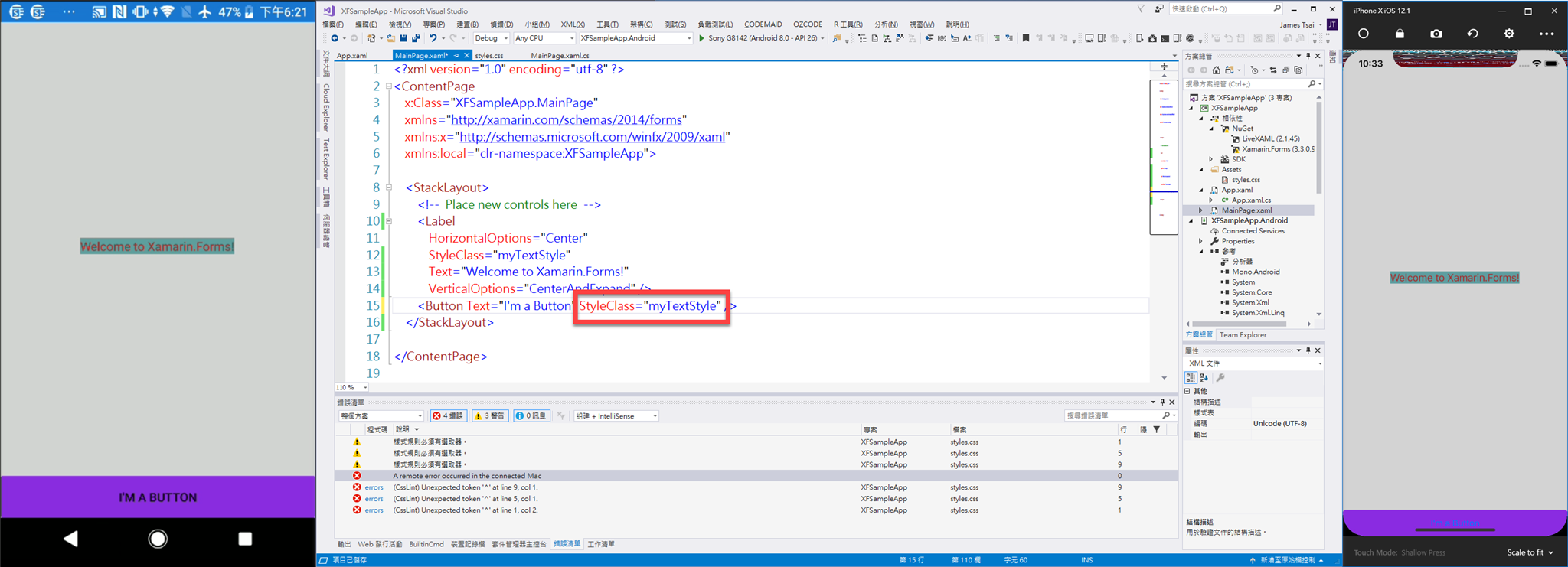
- 再來一次,在 Button 當中設定 StyleClass 屬性為我們在 styles.css 樣式表當中所設計的類別選擇器「myTextStyle」。

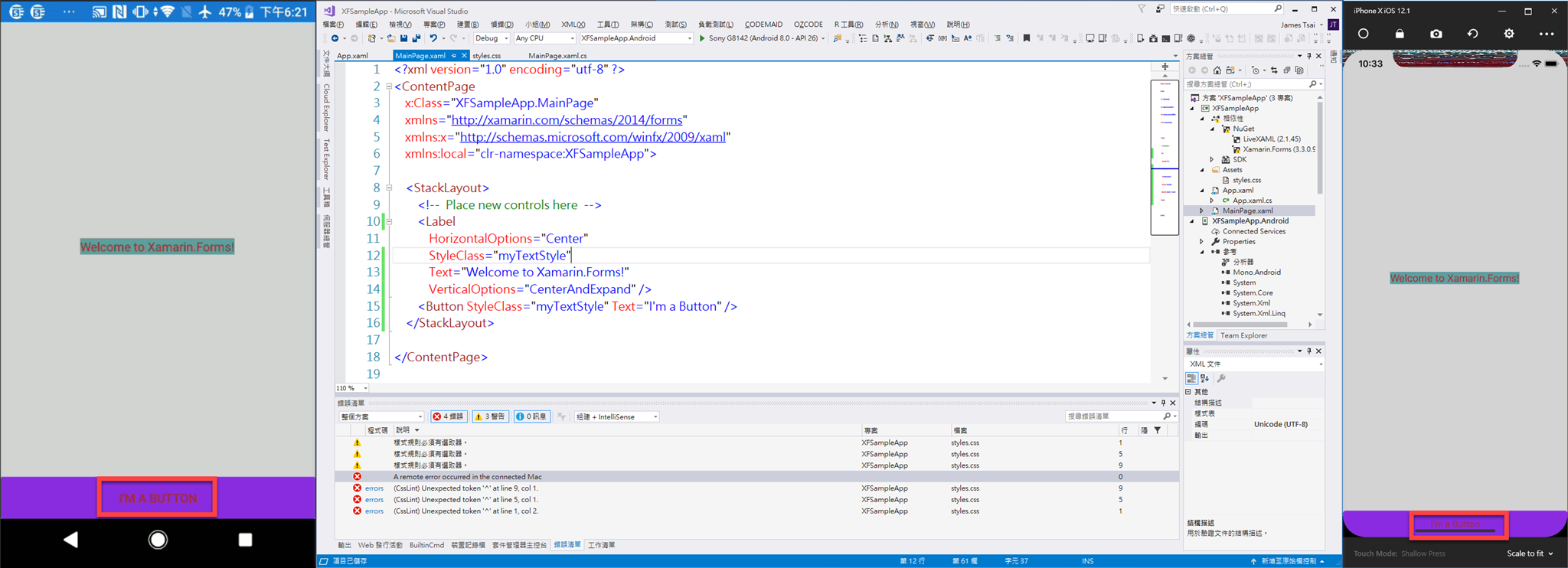
- 老樣子,直接「Ctrl + S」存檔,就會看到畫面的 Button 的文字樣式改變。

以上就是透過 LiveXAML 這套件工具,用來達成在 Xamarin.Forms 中若有使用 CSS 來設定畫面樣式時能有基本的即時預覽效果。
嘿嘿,心動了嗎?
請直接開啟: https://www.livexaml.com 的官網,直接掏出信用卡在 PayPal 給它刷下去吧!
Sample Code:
Demo: XamarinForms-XAML-Powerful-Tool-Livexaml-2
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。