長久以來 Xamarin.Forms 在編輯 XAML 的時候都無法即時預覽所編輯的結果,這個缺憾就透過 LiveXAML 這個工具來好好地來彌補吧。
本系列文章就是讓各位知道如何透過 LiveXAML 這個好工具,大幅增加在 Xamarin.Forms 當中編輯 XAML 時的生產力!
有關 LiveXAML 的安裝與啟用,可參考下列網址的文章介紹:
https://tpu.thinkpower.com.tw/tpu/File/html/201709/20170928235240_f.html
本系列文要介紹的是:
如何透過 LiveXAML 來增加在 Xamarin.Forms 編輯 XAML 標記時的生產力。
開始囉!
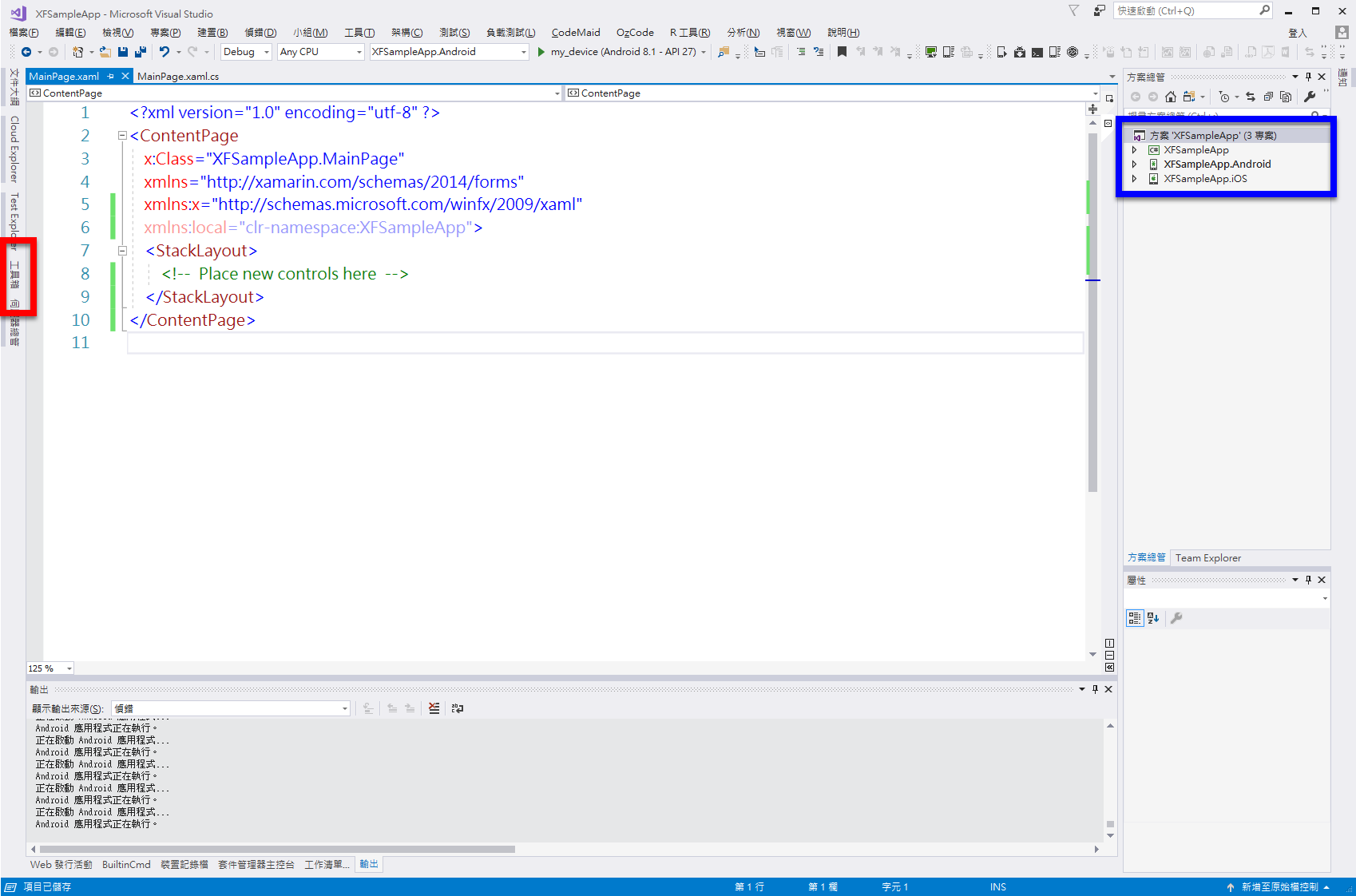
- 首先,先確認已經建立好一個 Xamarin.Forms 的專案,接著再點選 Visual Studio 的工具箱。

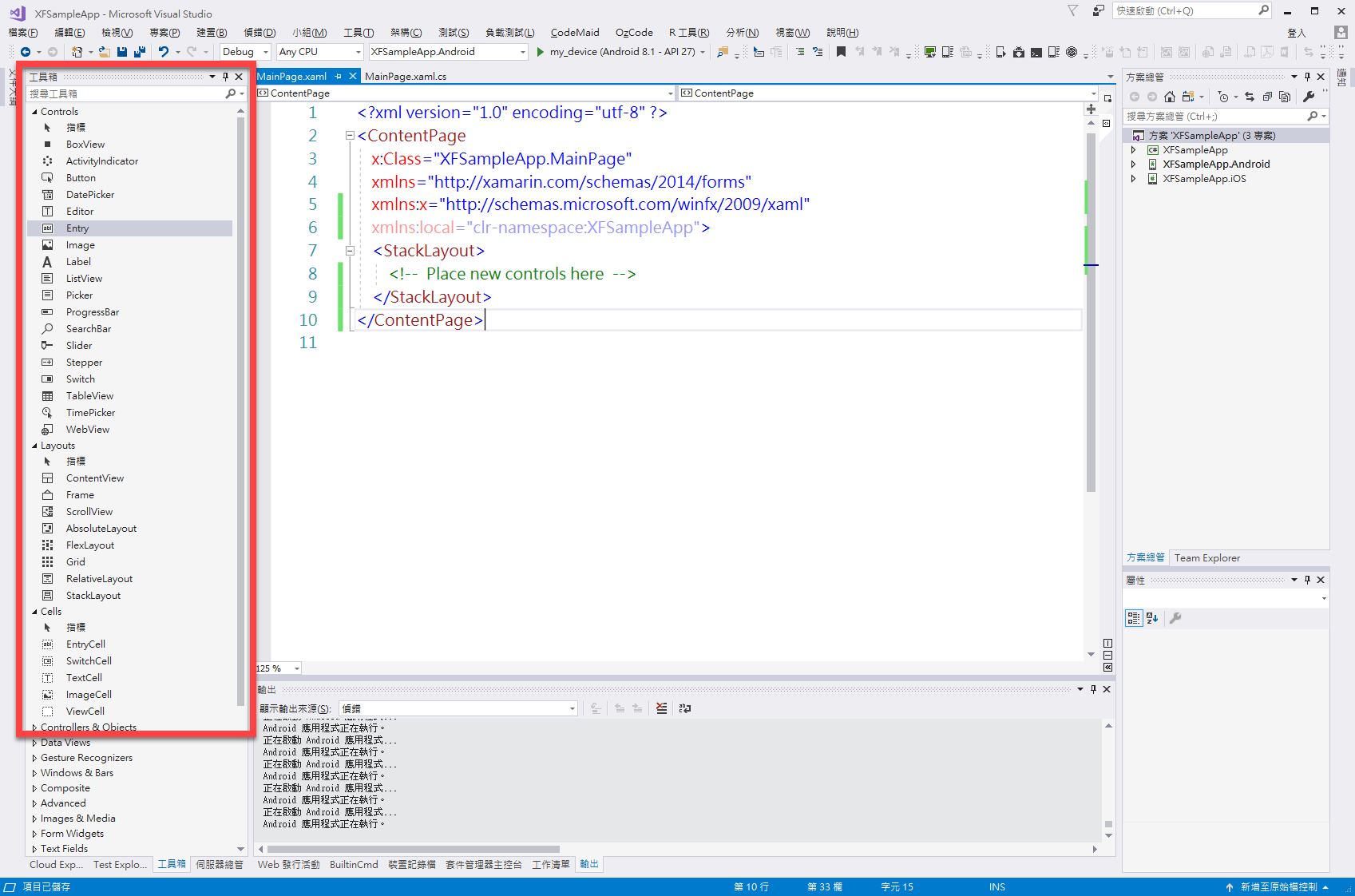
- 在 Visual Studio 15.8.1 更新之後,會發現工具箱中已經開始有 Xamarin.Forms 的控制項們的出現了。
(真是千呼萬喚屎出來...)

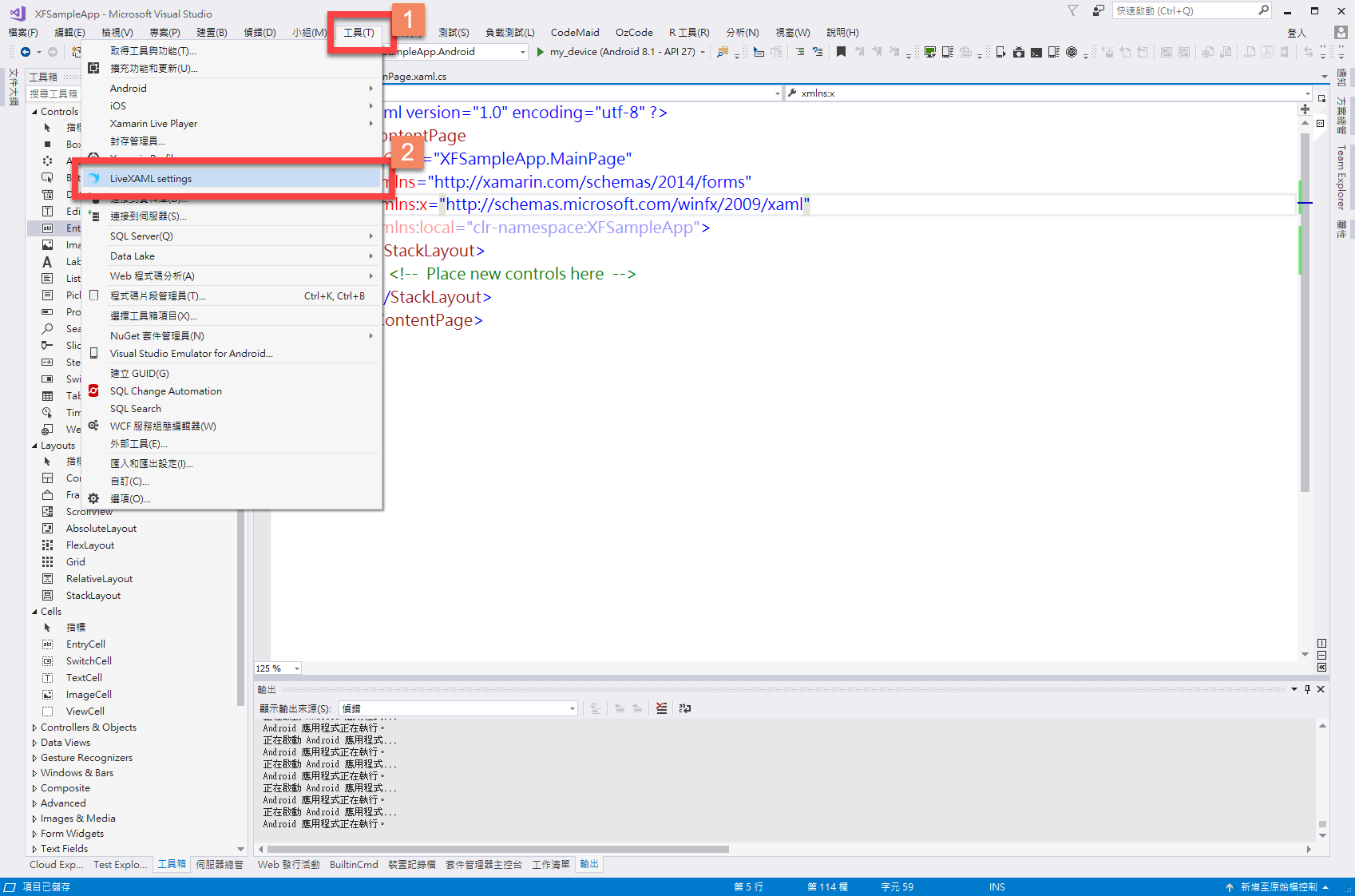
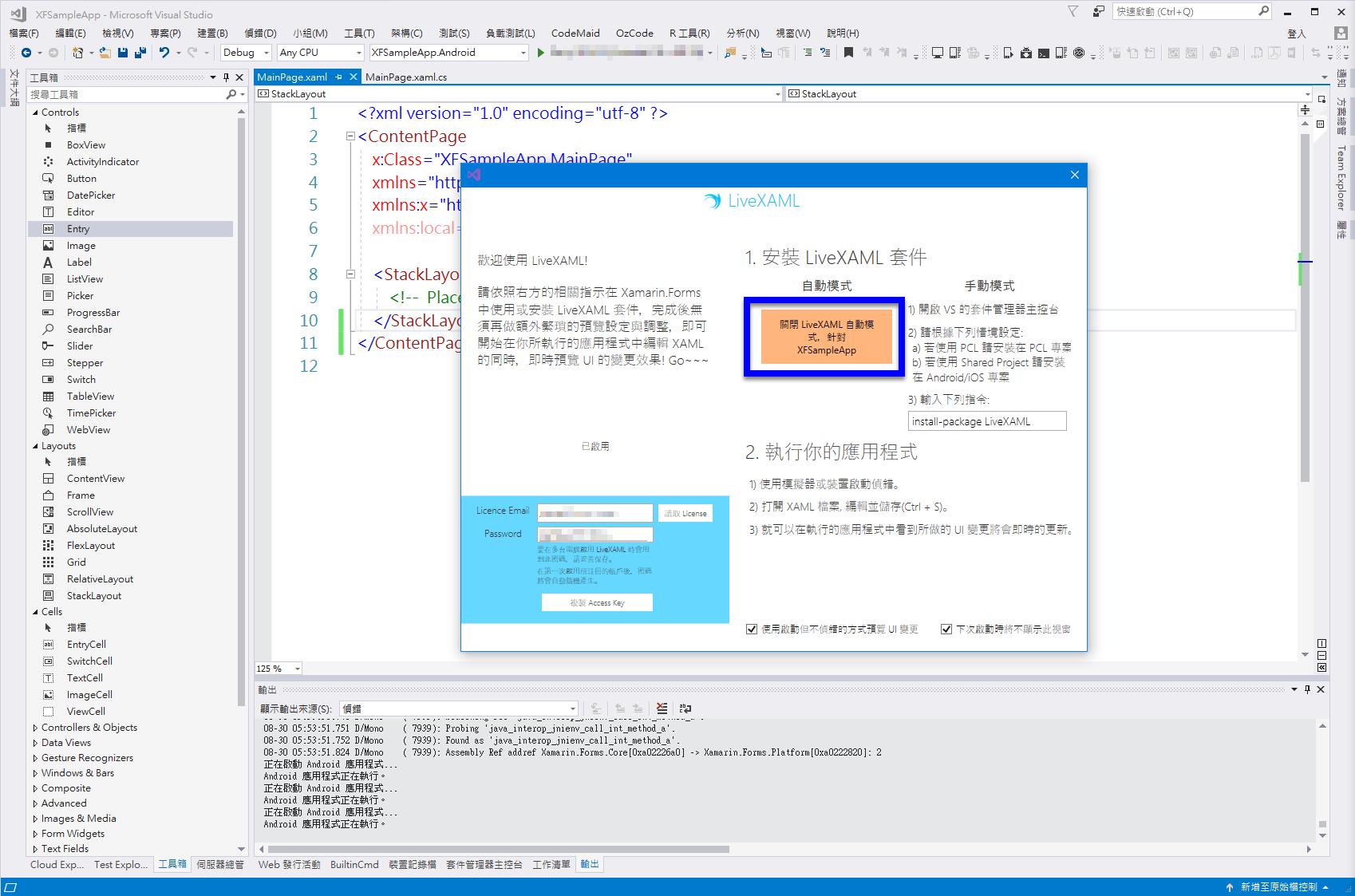
- 接著點選 Visual Studio 的「工具」 -> 「LiveXAML settings」。

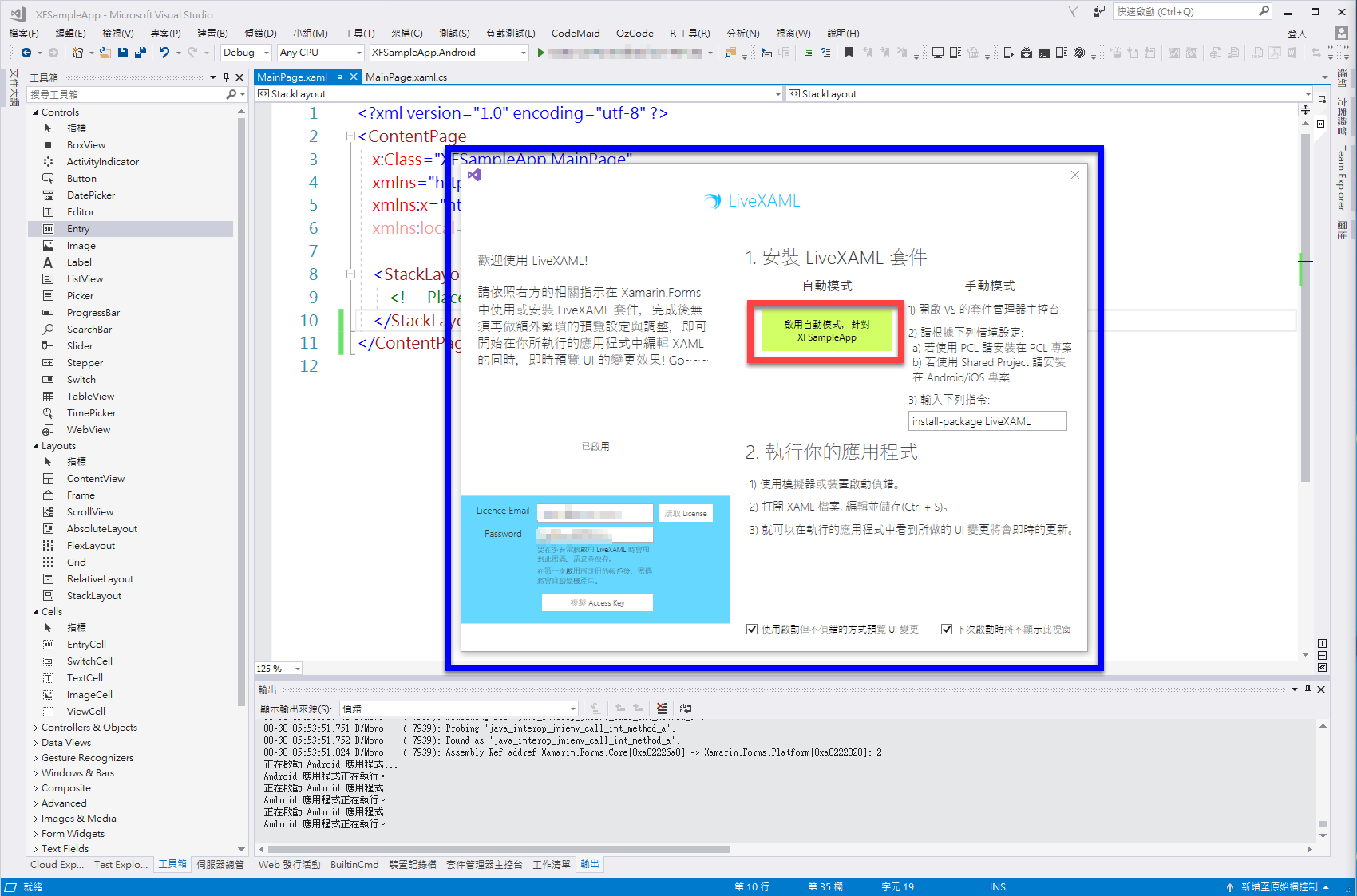
- 出現 LiveXAML 的 Nuget 套件設定對話窗格,直接在自動模式點選綠色的按鈕「啟用自動模式,針對 XXXXXX」。

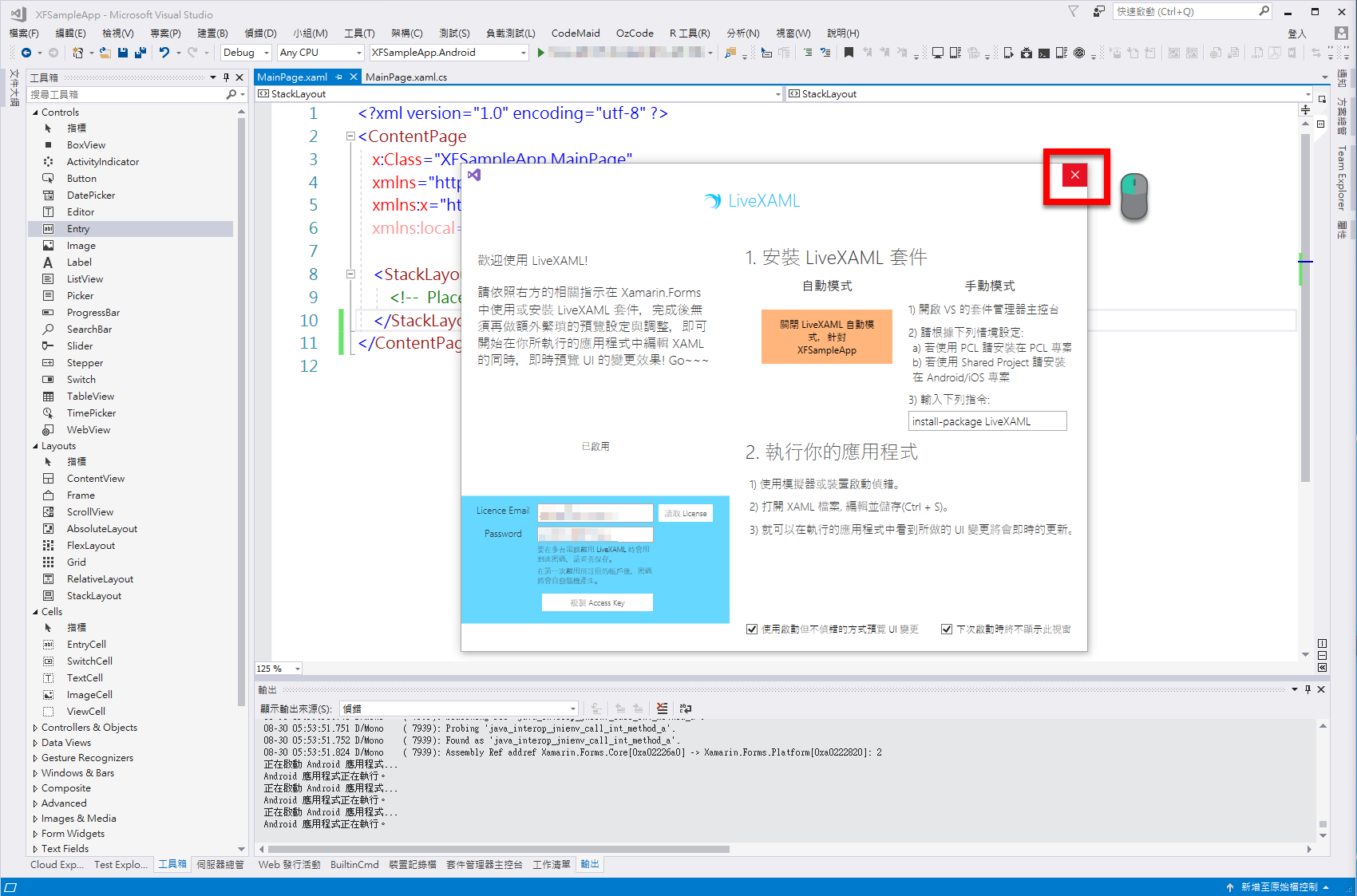
- 等到這個按鈕變成橘色底的時候,就代表在這個 Xamarin.Forms 專案當中已經安裝好 LiveXAML 的 Nuget 套件。

- 接著就可以關閉 LiveXAML 的設定對話窗格,回到 Visual Studio 後可以先建置整個方案(Ctrl + Shift + B / F6),接著就準備開始享受在 Xamarin.Forms 中編輯 XAML 時有 LiveXAML 與即時預覽好處了。

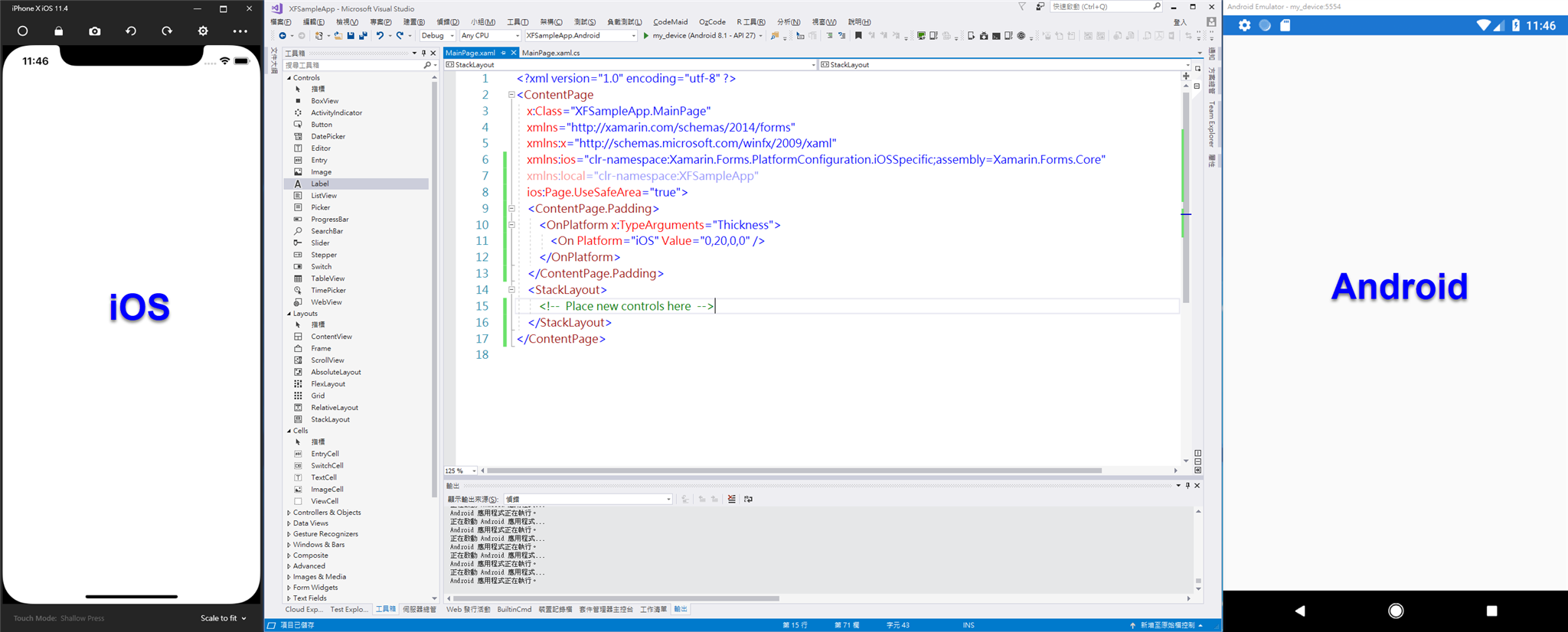
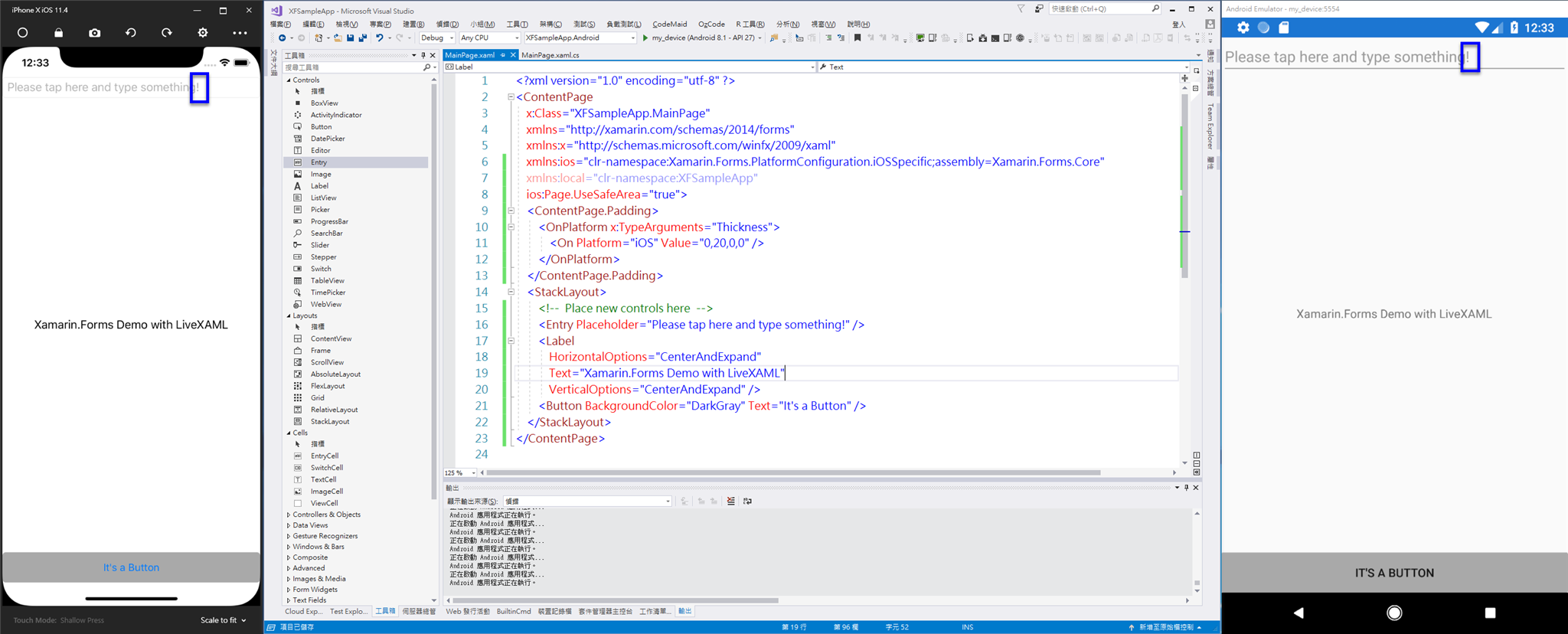
- 在 Xamarin.Forms 專案中打開 XAML 頁面編輯一些基本的 xaml 標記後,透過「Ctrl + F5」(執行但不偵錯) 的方式來執行該 Xamarin.Forms 專案。
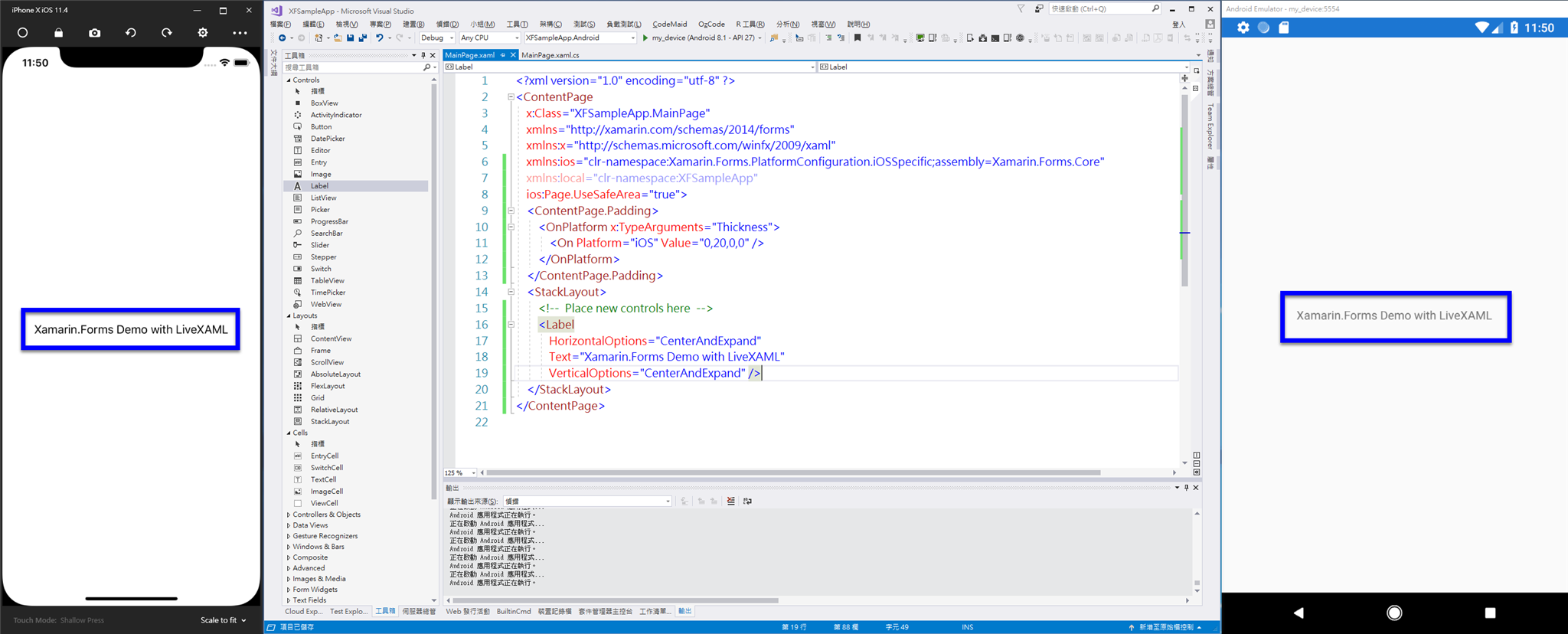
在圖中左邊為 iOS 模擬器、右邊為 Android 模擬器所執行的畫面結果。
(對,沒錯就是可以直接同時在兩個平台上看到畫面編輯結果。)
對了...要像圖片當中一樣的效果,請先在 Android 專案執行但不偵錯一次後,再切到 iOS 專案再跑執行但不偵錯一次。

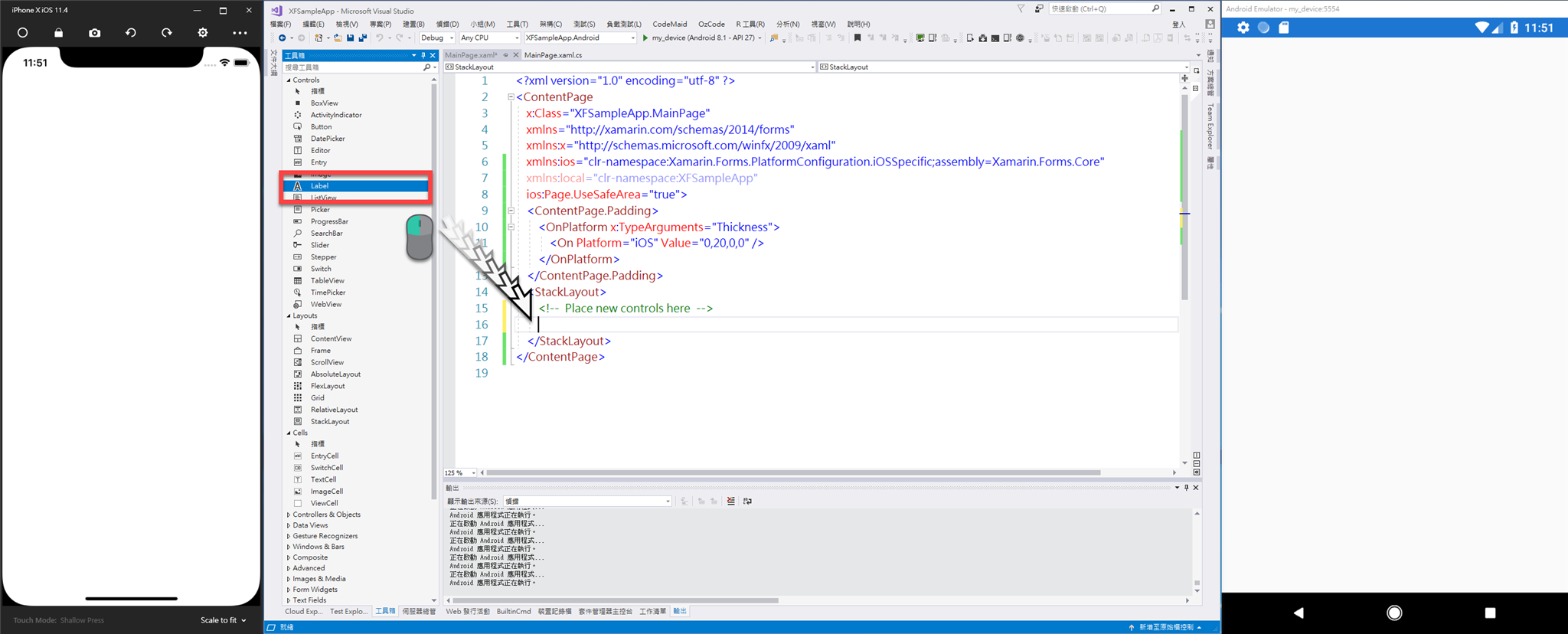
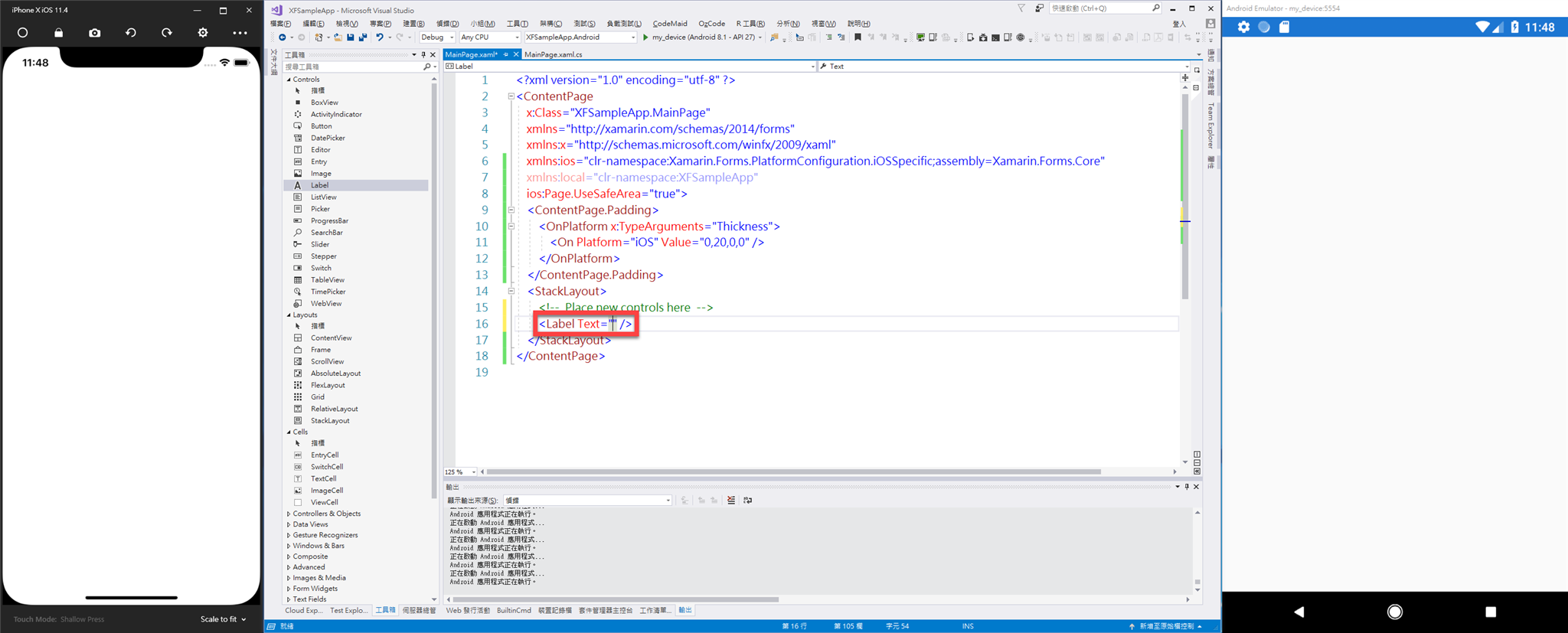
- 接著直接從工具箱拖曳「Label」控制項到 Visual Studio 編輯 XAML 的窗格中。

- 會出現 Label 的最基本 xaml 標記與最常用的預設屬性。

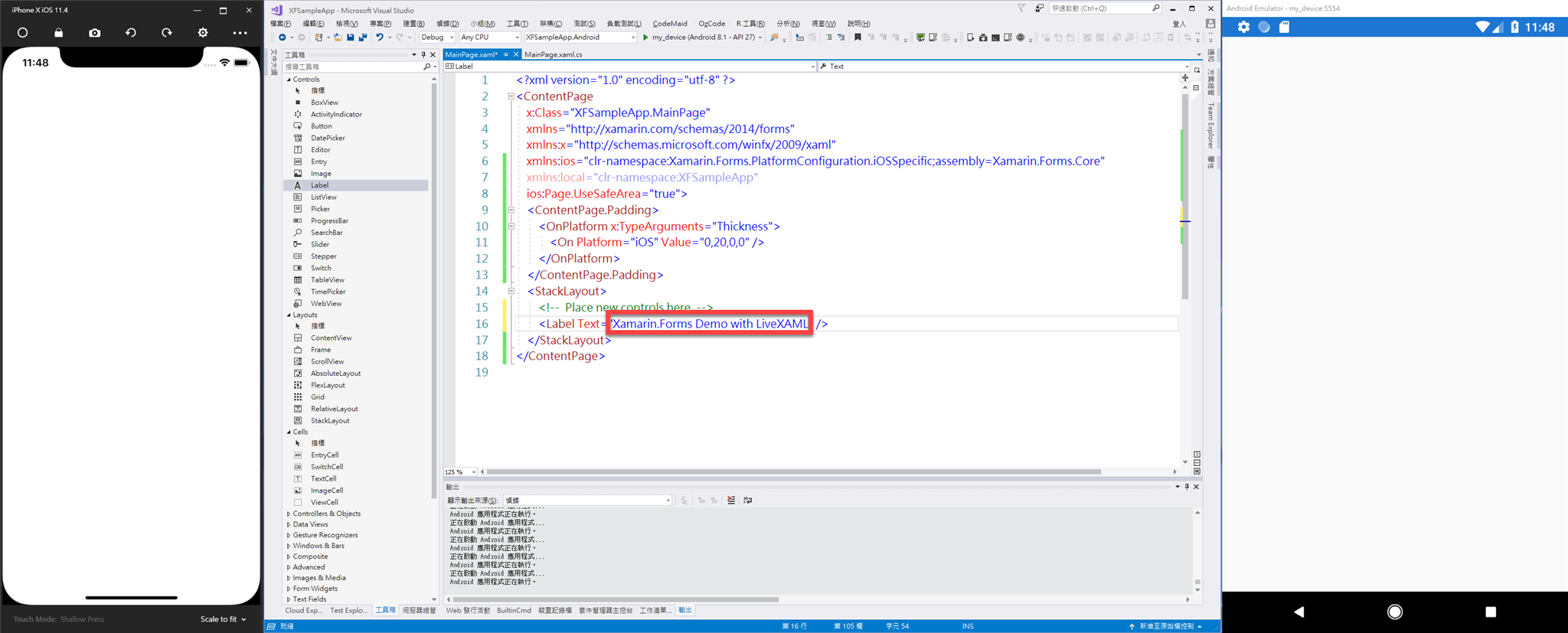
- 在 Text 屬性當中加入一些想要呈現的文字。

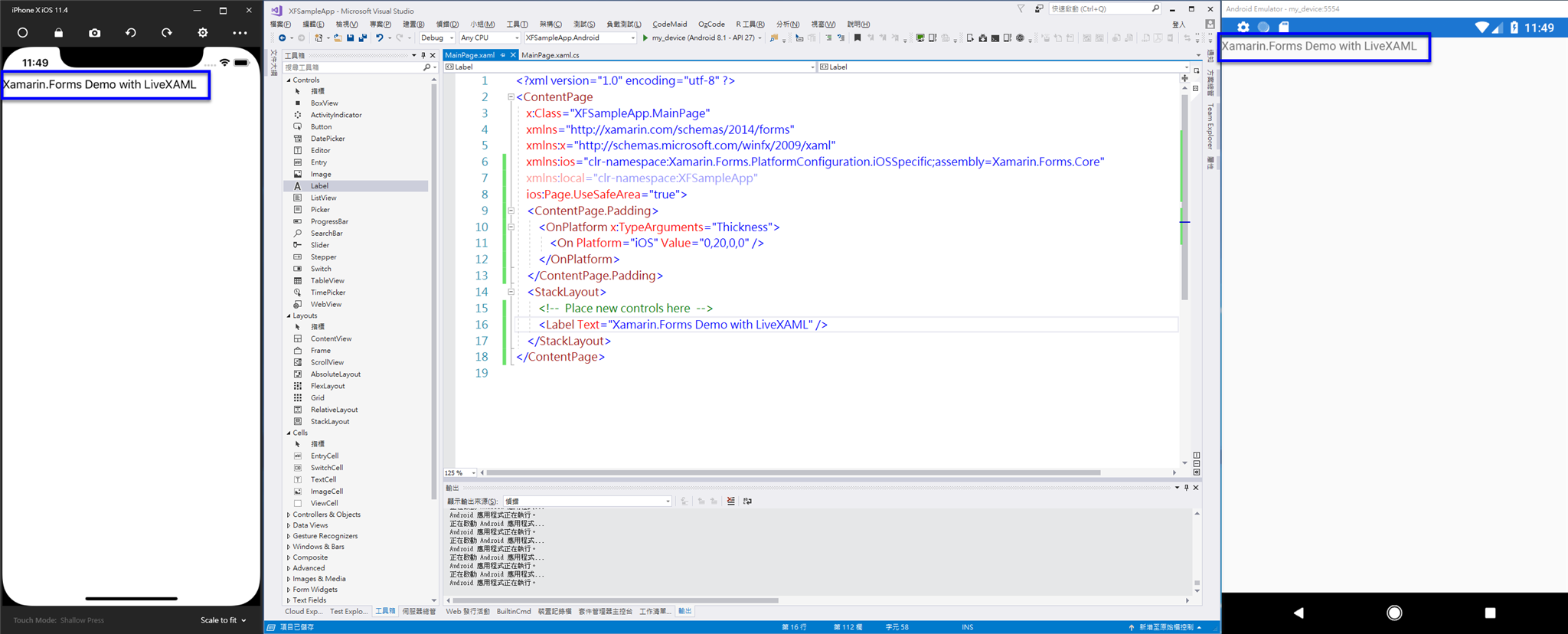
- 按下檔案存檔的快捷鍵「Ctrl + S」,Magic ,會發現左右兩邊的模擬器畫面就會同時變化,呈現出剛才所編輯 xaml 的畫面效果。

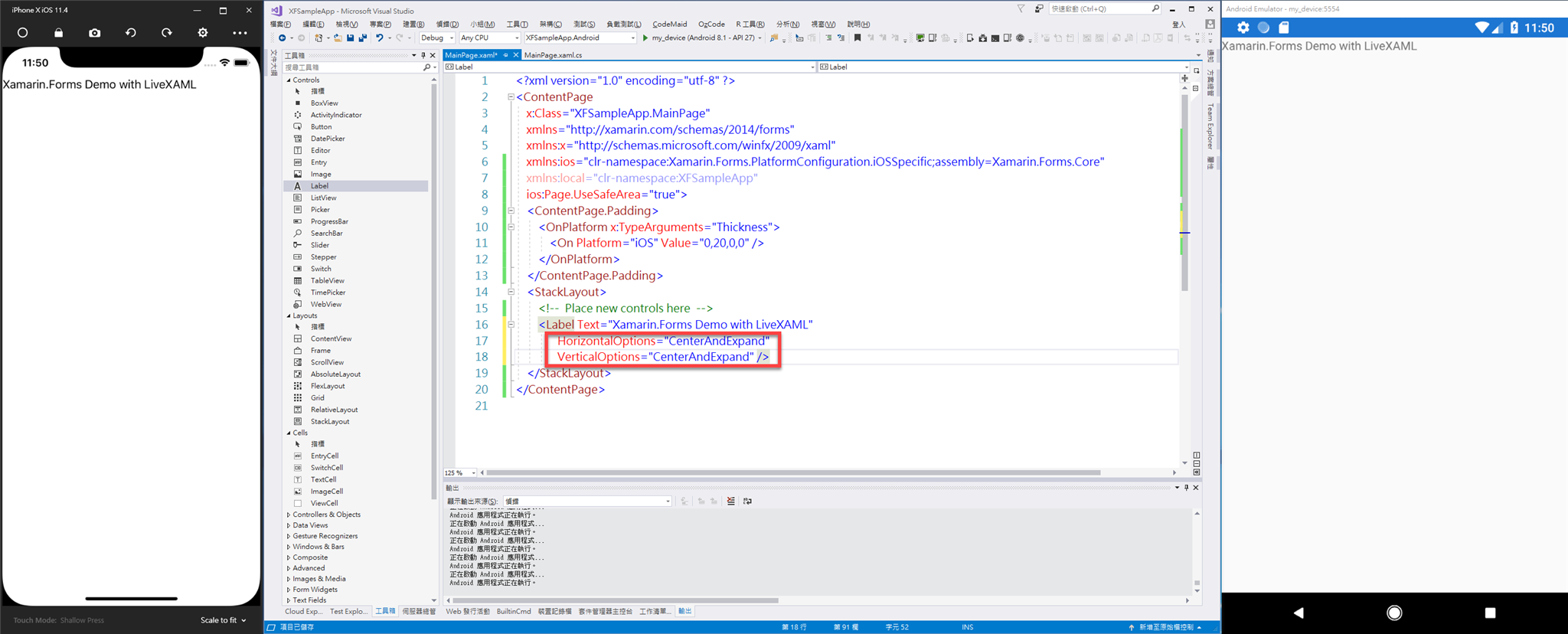
- 不相信? 再繼續增加 Label 的其他屬性。

- 再次按下檔案存檔的快捷鍵「Ctrl + S」,Magic Again ,左右兩邊的模擬器畫面又同時變化,呈現出剛才所編輯 xaml 的畫面效果。

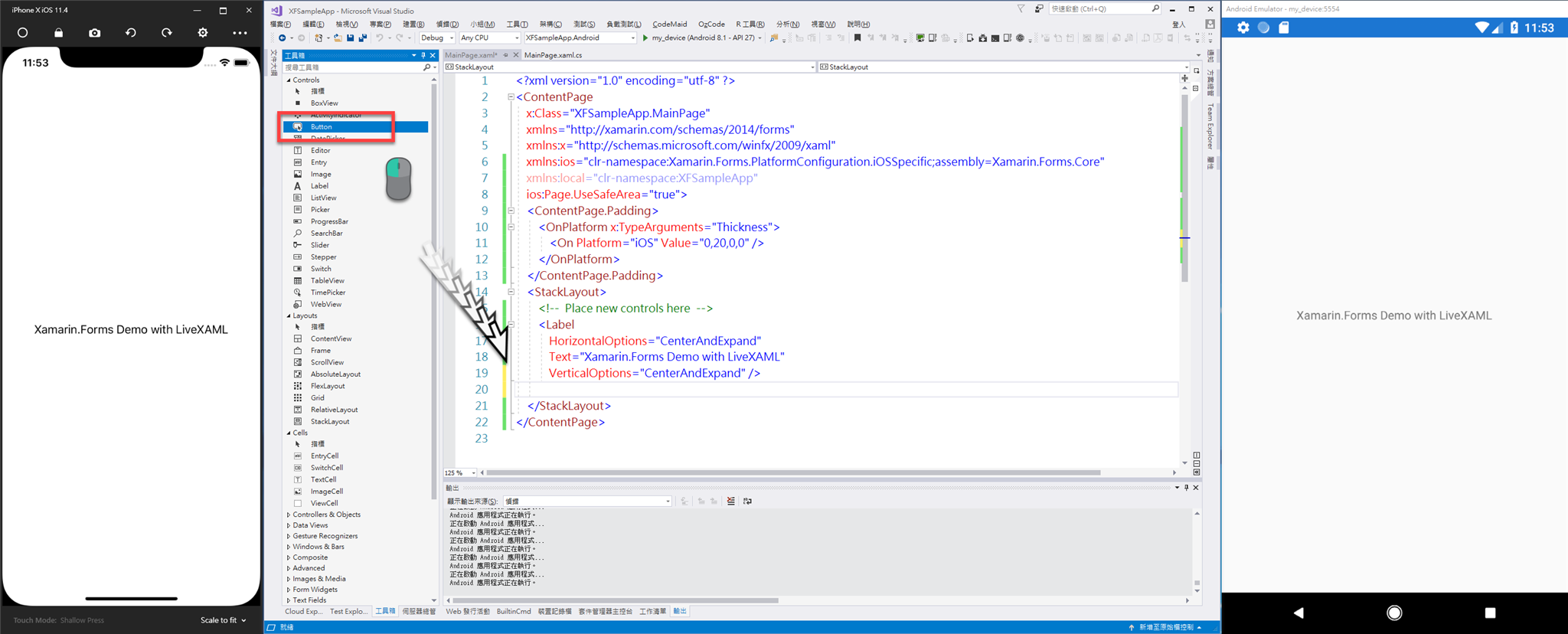
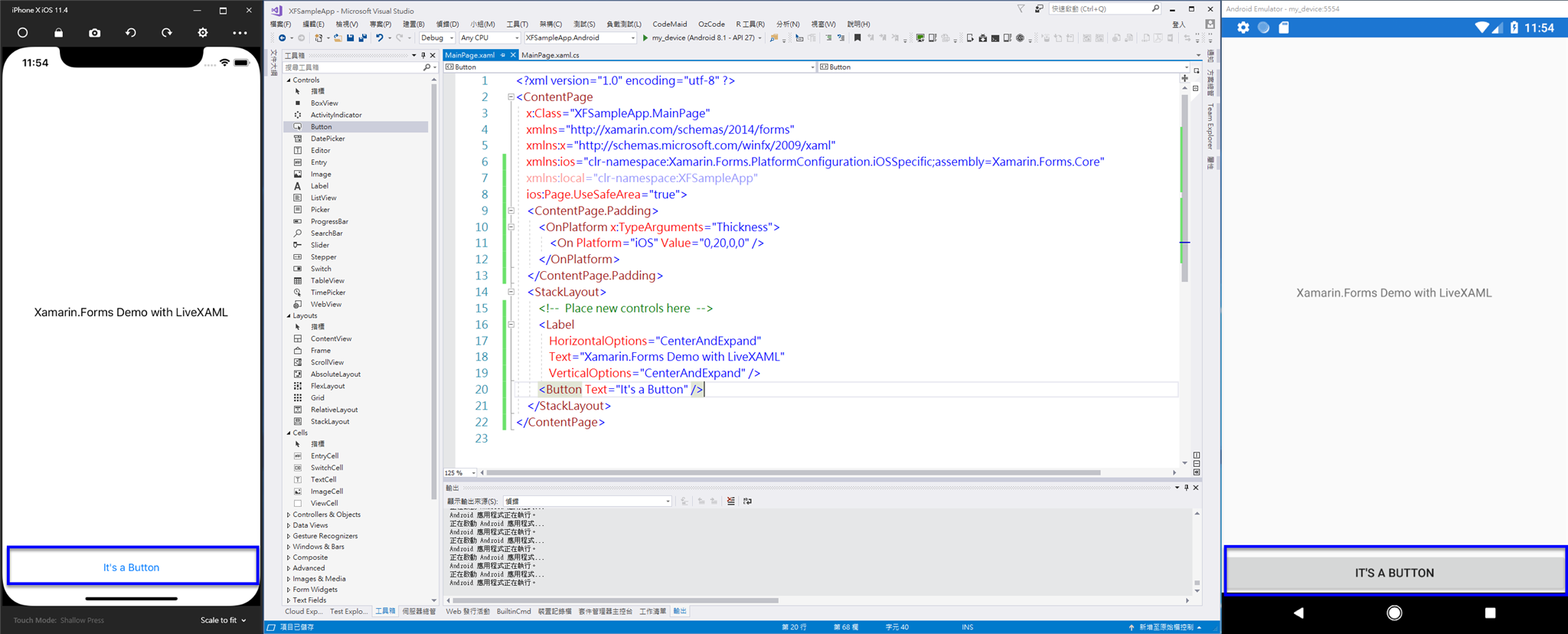
- 繼續實驗...直接從工具箱拖曳「Button」控制項到 Visual Studio 編輯 XAML 的窗格中,並且放置在剛剛 Label 控制項的 xaml 標記下方。

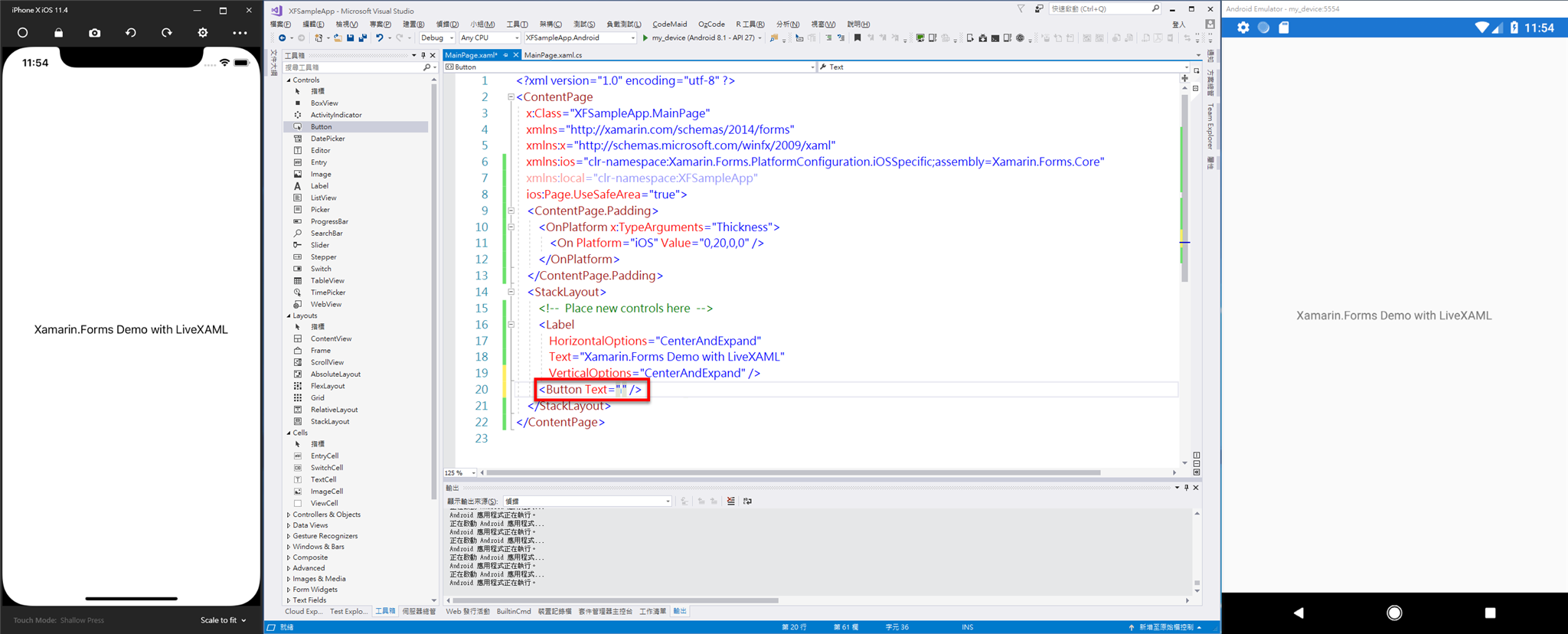
- 會出現 Button 的最基本 xaml 標記與最常用的預設屬性。

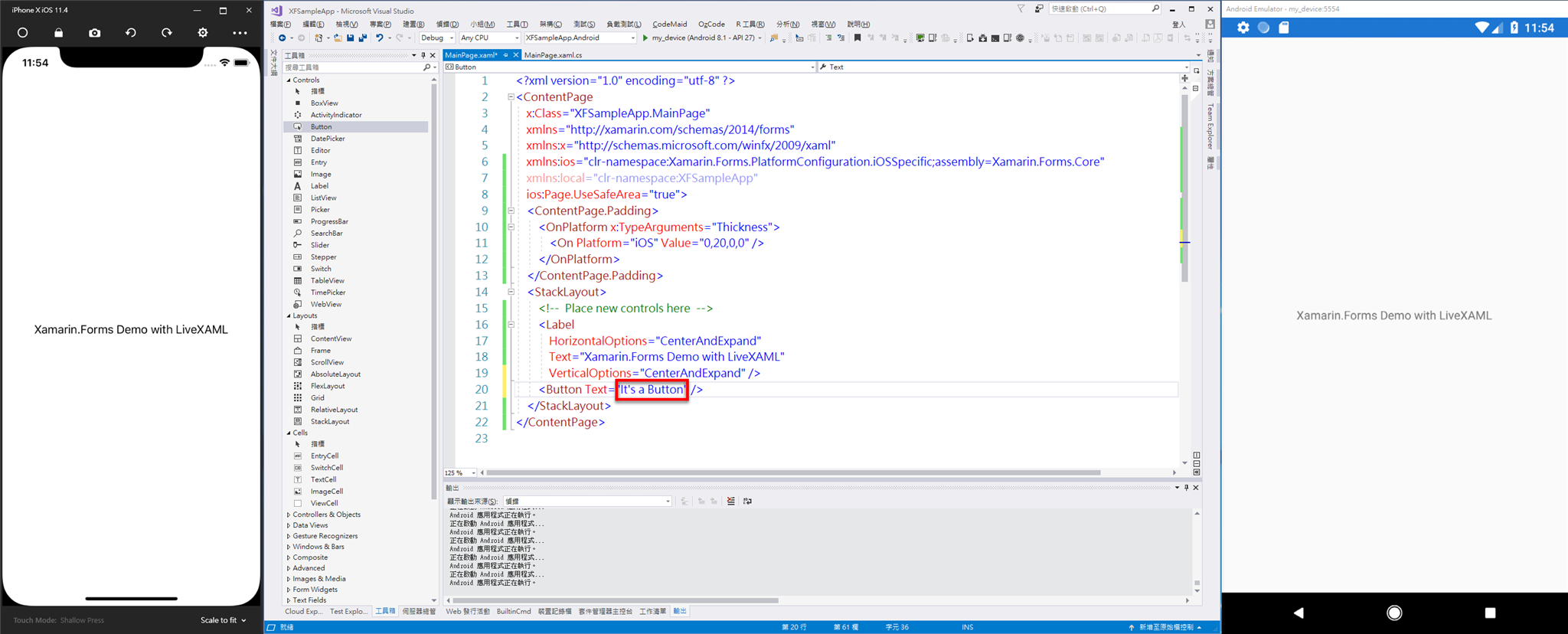
- 在 Text 屬性當中加入一些想要呈現的文字。

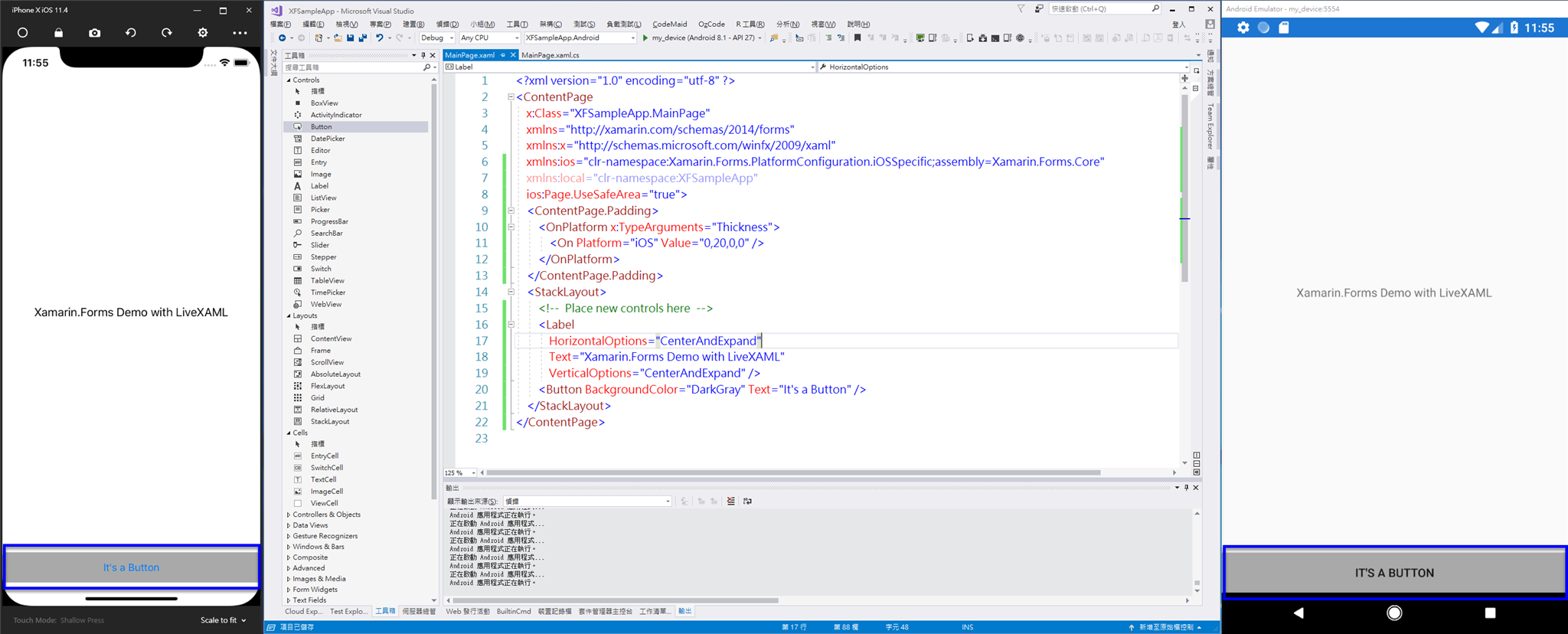
- 按下檔案存檔的快捷鍵「Ctrl + S」,左右兩邊的模擬器畫面又同時變化,呈現出剛才所編輯 xaml 的畫面效果。

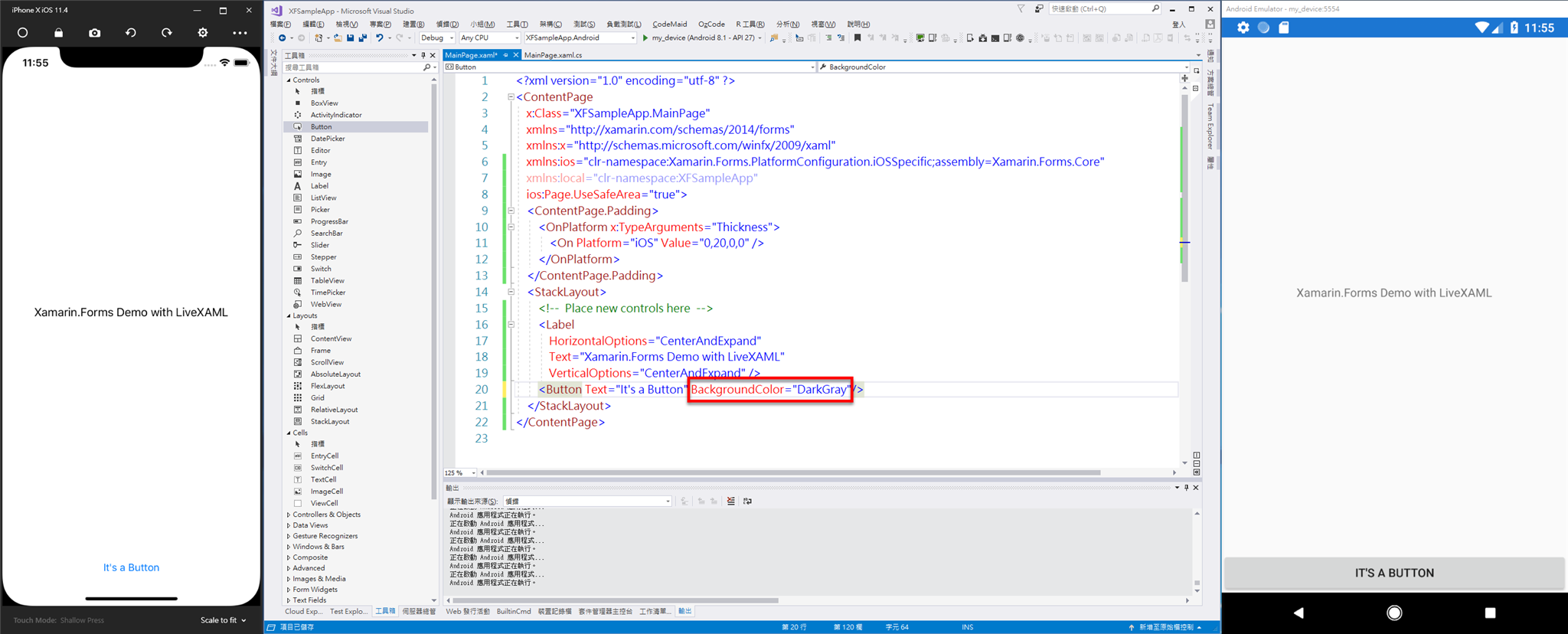
- 在 Button 控制項的 xaml 標記當中,增加 BackgroundColor 的屬性值設定。

- 按下檔案存檔的快捷鍵「Ctrl + S」,左右兩邊的模擬器畫面又同時變化,呈現出剛才所編輯 xaml 的畫面效果。

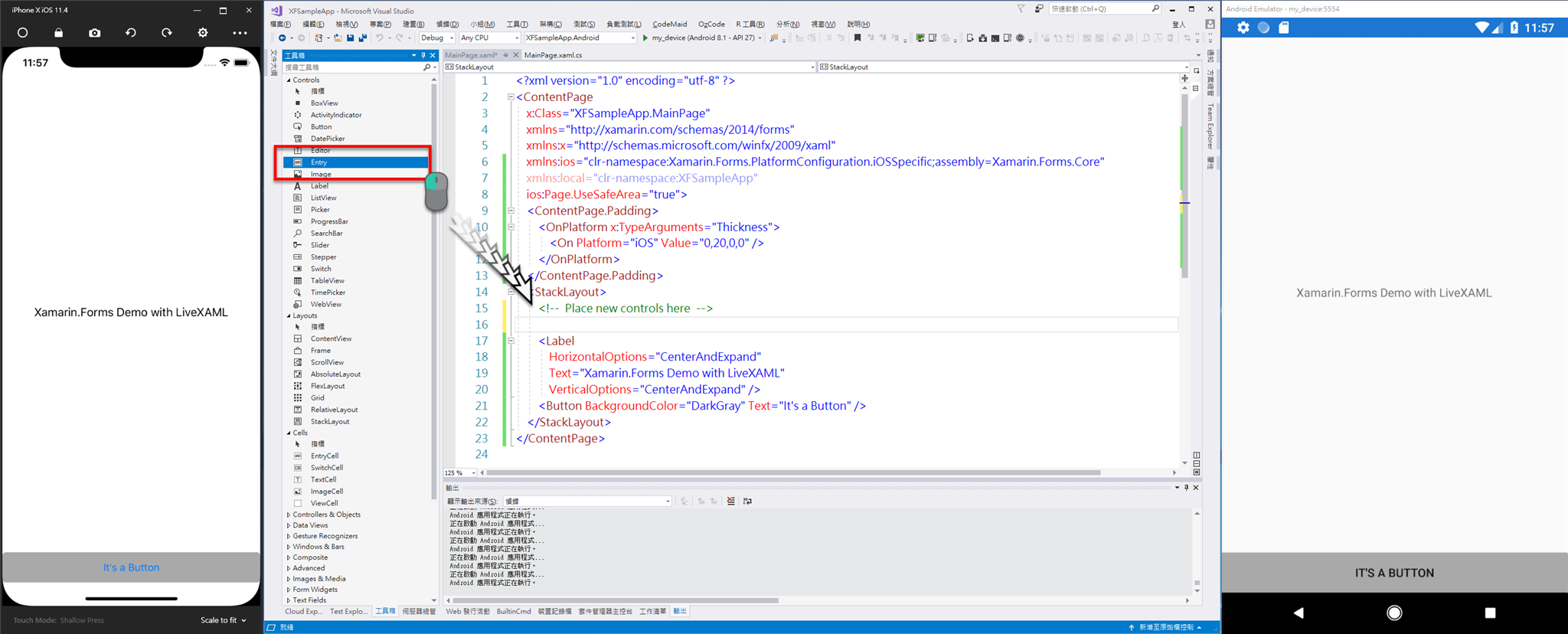
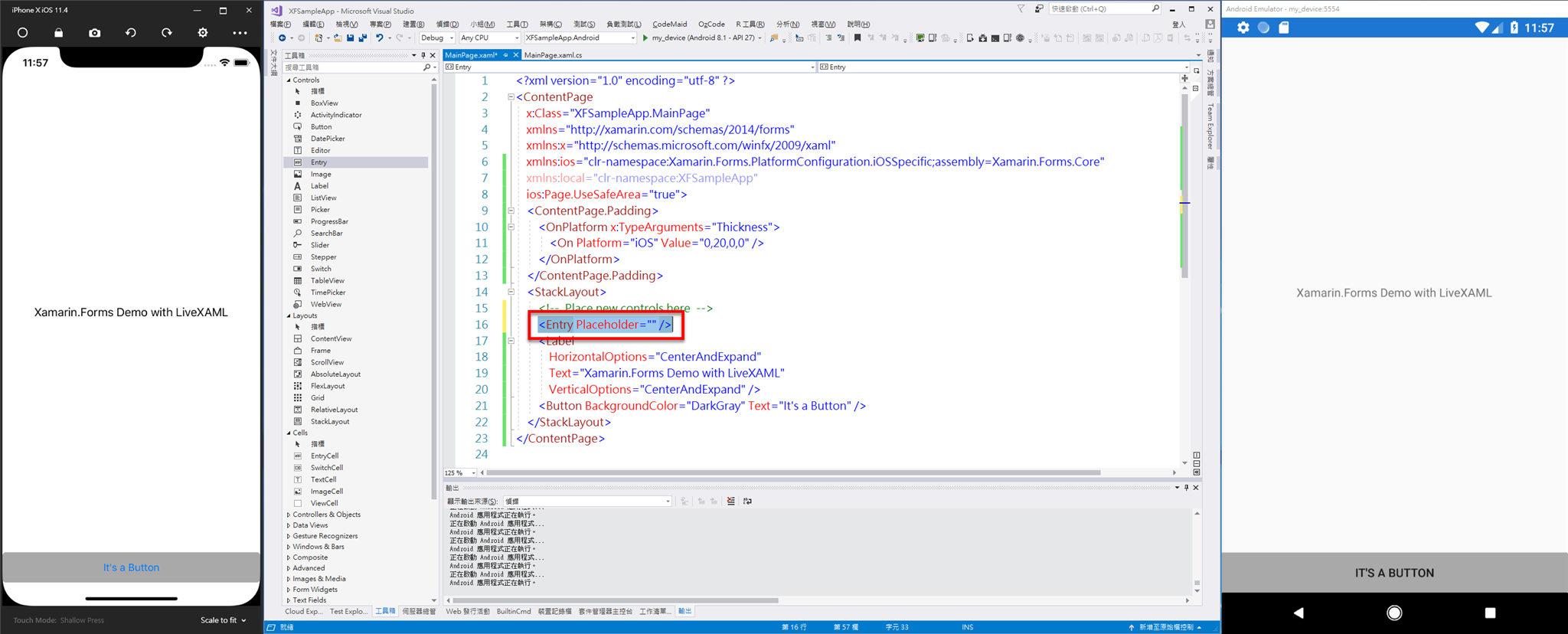
- 還是不相信? 那我們再繼續實驗...直接從工具箱拖曳「Entry」控制項到 Visual Studio 編輯 XAML 的窗格中,並且放置在剛剛 Label 控制項的 xaml 標記上方。

- 會出現 Entry 的最基本 xaml 標記與最常用的預設屬性。

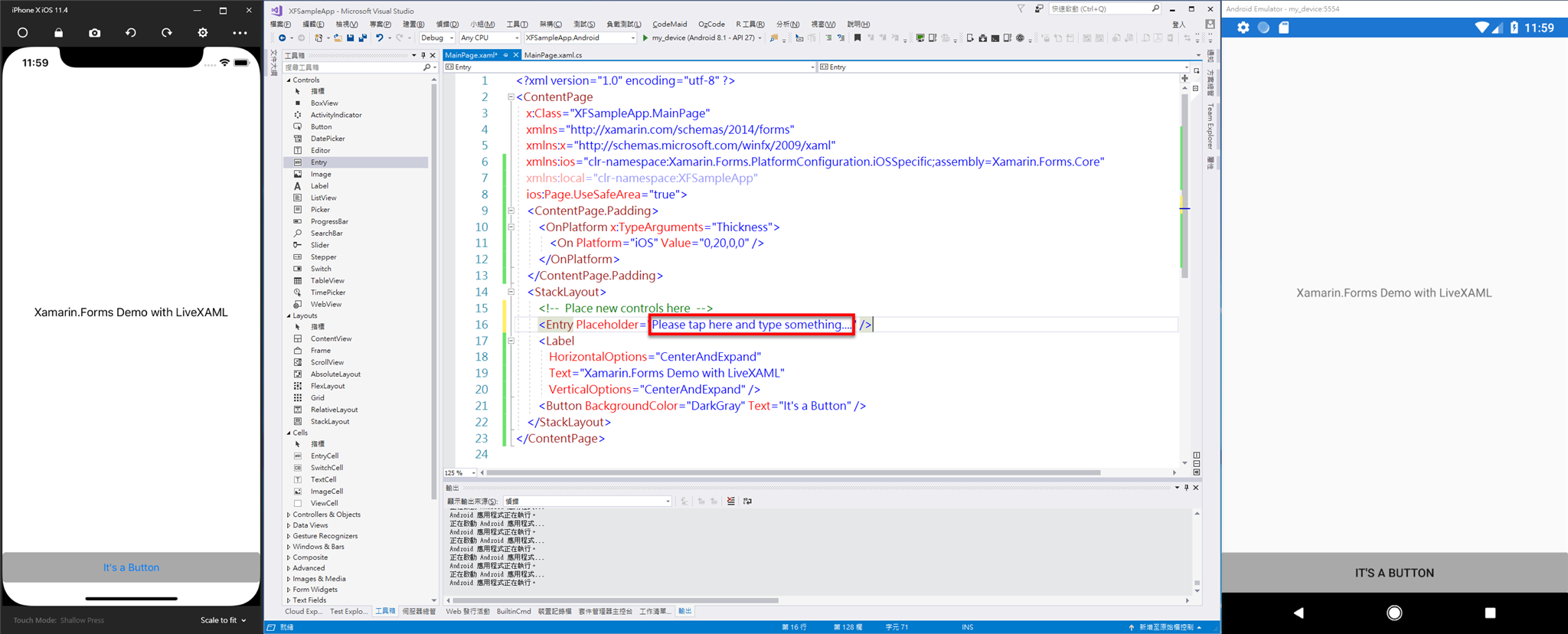
- 在 Placeholder 屬性當中加入一些想要呈現的文字。

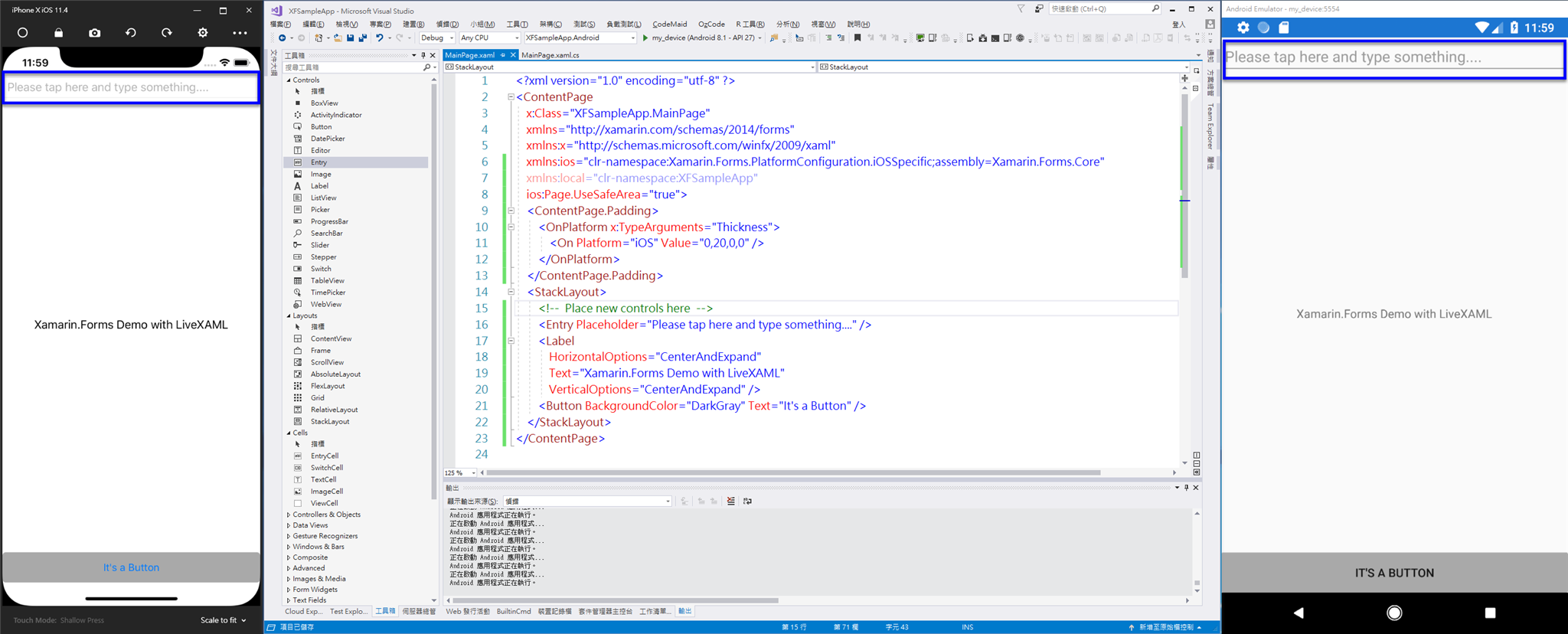
- 按下檔案存檔的快捷鍵「Ctrl + S」,左右兩邊的模擬器畫面又再一度的同時變化,呈現出剛才所編輯 xaml 的畫面效果。

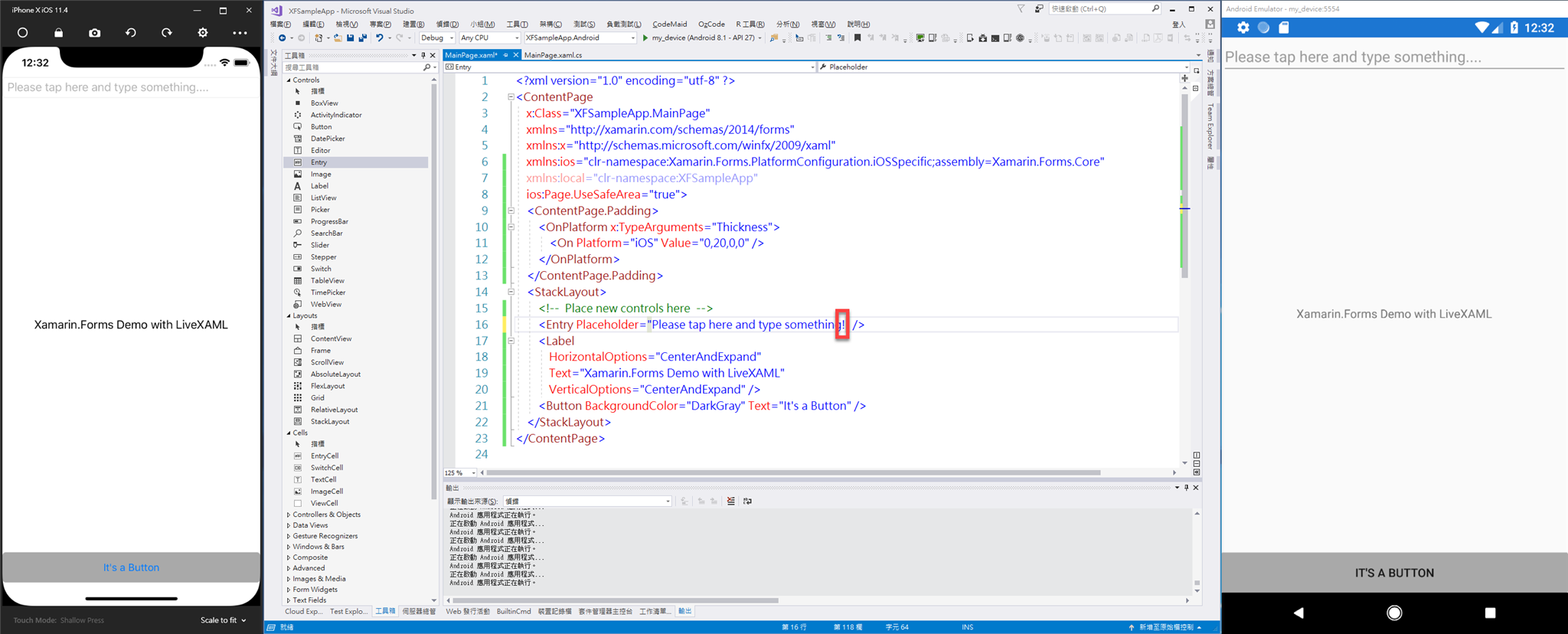
- 在 Entry 控制項的 Placeholder 屬性變更所呈現的文字。

- 老話一句,按下檔案存檔的快捷鍵「Ctrl + S」,左右兩邊的模擬器畫面又再一度的同時變化,呈現出剛才所編輯 xaml 的畫面結果。

以上就是透過 LiveXAML 這個工具,用來達成在 Xamarin.Forms 中編輯 XAML 時能有基本的即時預覽效果。
這跟過去比起來,只能矇著頭編輯 XAML 標記卻看不到效果的改變,是不是已經大幅增加在 Xamarin.Forms 中編輯 XAML 的生產力了!
後續還會有更精彩的介紹,敬請期待!
不過,如果看到這邊如果就已經心動的話...
嘿嘿,請直接開啟: https://www.livexaml.com 的網頁,給他刷下去吧!
Sample Code:
Demo: XamarinForms-XAML-Powerful-Tool-Livexaml-1
LiveXAML Showcase 1:
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。