別再辛苦使用 VM 來架設網站了,當你使用 Web App & CDN 的時候,您只要專注在你的程式上的開發,其他環境的問題都交給 Azure 來處理吧。
這一陣子為了網站能夠提升第一次進入時,可以提升 1 秒鐘,找了許多的方式,都沒有辦法有效的提升。而在前幾天剛好看到 Azure 上面有個公告「Announcing HTTP/2 support in Azure App Service」,從文章中看起來,目前 Azure Web App 都已經全面支援 HTTP/2 了,而且您不用做任何的調整,都可以完全來支援這樣的效果了。
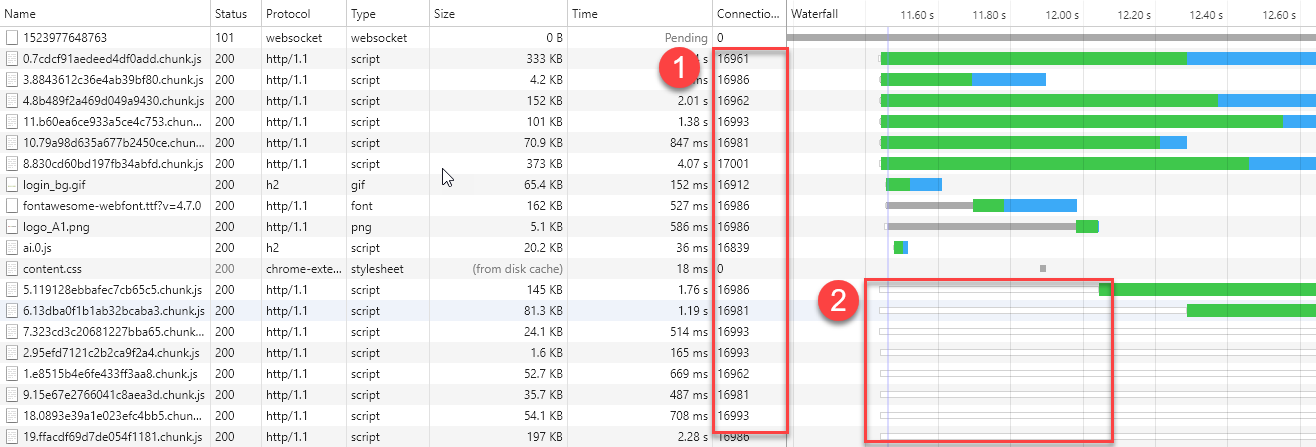
在這裡我用 Chrome 來測試,使用 F12 進入開發人員工具,在 Network 的地方增加 Protocol 和 Connection ID 的欄位,當我把網站重新 Reload 的時候,可以從下圖中可以看到,在這個案例中我把 Angular 5 的系統佈署到 Web App 的時候,如果使用 HTTP/1.1 的通訊協定的時候,可以看到瀏覽器在圖上 1 的位置,看到有很多不同的 Connection 連結到 Web App 上面去。甚至因為這樣的緣故,可以看到圖上 2 的位置,瀏覽器這裡要等前面的 Connection 處理完之後,才有足夠的連線再去網站上取得後續其他的檔案,因此整個網站的效能就比較不好了。
另外可以從 Google 的開發文件中知道 ( 網址 ),再針對效能的部分他有特別說明到,在一般狀況下瀏覽器當採用 HTTP/1.1 的時候,一個網站最多會使用 6 個 TCP 連接,但如果網頁中有很多的請求要去做的話,那麼後面的請求就要等前面的連線執行完畢之後,才有辦法取得連線去執行請求動作。但要是當我們改採用 HTTP/2 的時候,瀏覽器對每一個伺服器都使用同一個TCP連線,而在這個TCP連線上,瀏覽器就可以一次送出多個請求,並且不須等到前一個請求已經完成。
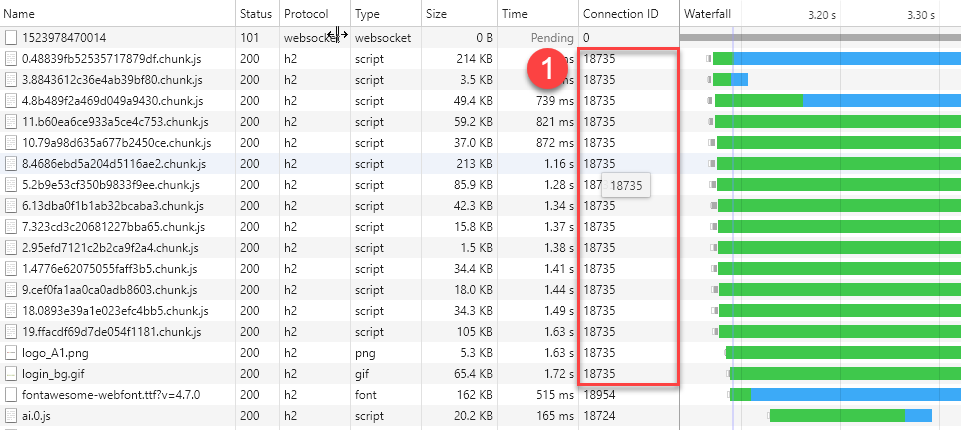
而目前如果您放到 Web App 上面,不需要做任何的調整,預設就是支援 HTTP/2 的通訊協定了。而從下圖中可以看到如果您的網站是有支援 HTTP/2 的時候,當瀏覽器連接到該網站的時候,就會看到真的合併使用同一個 Connection ID ,而且還會平行一起進行下載,不會因為共用 Connection 而造成等待,可以大幅降低 Client 端和 Server 端的 Loading

而在此次的測試中也發現,現在不只 Web App 有支援 HTTP/2 的功能,連 CDN 也都有支援這樣的功能了。因此如果您有架網站的需求的話,不要在自己辛苦的用 VM 了,現在只要使用 Web App 或者是 CDN ,像這些原本要自己花時間做升級或調整成為 HTTP/2 的工作,Azure 都已經幫您完成了,可以輕鬆享受使用 PaaS 服務的好處了。